近年来,在前端领域最热门且备受争议的 CSS 框架之一是 Tailwind CSS,这个面向初学者的 Tailwind CSS 教程将尝试让您快速了解它的全部内容。
我将介绍基础知识,以及为什么您可能希望使用 Tailwind CSS 之类的工具来构建您的网页,以及 Tailwind 如何改变您对 HTML 和 CSS 的整体看法。
我还将向您展示如何自动优化您的 Tailwind 构建,以确保您不使用不需要的 CSS。

📚 目录:
- 背景:原子 CSS #
- 为什么选择原子 CSS?#
- 什么是顺风 CSS?#
- Tailwind 开发者模式入门 #
- 使用 Tailwind 的实用程序类 #
- 学习 Tailwind 的“语言”#
- 使用 Tailwind 对重复样式进行分组 #
- 安装 Tailwind 的完整工具集 #
- 配置 Tailwind 项目 #
- 生成 Tailwind 构建 #

回到顶部
背景:原子 CSS
为了更好地理解 Tailwind,让我们稍微备份一下,以确保本 Tailwind CSS 教程对您有意义。
Tailwind 的概念植根于通常称为 Atomic CSS 的东西,有时也称为 CSS 实用程序类。这是一个 CSS 概念,其中单个 HTML 类将单个 CSS 属性/值对应用于元素。这里有几个例子:
.wp-block-code {
边框:0;
填充:0;
}
.wp-block-code > div {
溢出:自动;
}
.shcb 语言 {
边界:0;
剪辑:矩形(1px,1px,1px,1px);
-webkit 剪辑路径:插入(50%);
剪辑路径:插图(50%);
高度:1px;
边距:-1px;
溢出:隐藏;
填充:0;
位置:绝对;
宽度:1px;
自动换行:正常;
断字:正常;
}
.hljs {
框尺寸:边框框;
}
.hljs.shcb-code-table {
显示:表;
宽度:100%;
}
.hljs.shcb-code-table > .shcb-loc {
颜色:继承;
显示:表格行;
宽度:100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
边框间距:0;
计数器复位:线;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: 0.75em;
}
.hljs.shcb-line-numbers .shcb-loc::before {
border-right: 1px solid #ddd;
内容:计数器(行);
显示:表格单元格;
填充:0 0.75em;
文本对齐:右;
-webkit 用户选择:无;
-moz 用户选择:无;
-ms 用户选择:无;
用户选择:无;
空白:nowrap;
宽度:1%;
}
.font-weight-bold {
字体粗细:粗体;
}
.color-hotpink {
颜色:hotpink; 代码语言:CSS(css
)
然后在您的 HTML 中,您将使用这些类:
<p class=”font-weight-bold color-hotpink”>一些示例文本。</p>
代码语言:HTML、XML (xml)
如果您以前从未像这样编写过 HTML 和 CSS,那么我不会责怪您对上面的代码感到厌恶。将每个可能的属性/值对隔离为单个类名似乎适得其反。但在本 Tailwind CSS 教程中,您将了解为什么这是一种有益的方法。
返回顶部
为什么选择原子 CSS?
当您可以通过单一用途的实用程序类访问每个可能的属性/值对时,就像前面示例中所示的那样,您有一些好处:
- 您不必担心 CSS 的特殊性。每个“实用程序”都是一个类名,因此它们都处于同一级别的特异性。
- 根本不需要写任何CSS;您只能在 HTML 中构建具有类名的元素。
- 除了 HTML,您几乎可以构建任何东西。
从表面上看,原子 CSS 和 Tailwind CSS 之类的库似乎使您的 HTML 变得庞大且有些笨拙。但与我上面提到的好处相比,这是一个小障碍。
这应该足以介绍原子 CSS。要了解更多历史,您可以查看这篇文章,甚至可以查看启动原子 CSS 运动的文章。在本面向初学者的 Tailwind CSS 教程的其余部分中,我将介绍 Tailwind 究竟是什么以及如何使用该库。
返回顶部
什么是 Tailwind CSS?
Tailwind 是一个原子 CSS 规则库(即单一用途的实用程序类),可帮助您构建 HTML 页面而无需触及 CSS。但 Tailwind 不仅仅是 CSS。除了框架本身,Tailwind 还包括一个 CLI 以及各种配置和主题选项。这些允许您自动化和扩展您的构建,从而在不牺牲性能和可维护性的情况下充分利用 Tailwind 的功能。
在我解释这个面向初学者的 Tailwind CSS 教程中的 CLI 和构建选项之前,让我们首先考虑库本身的特性(即原子类)。这将展示使用 Tailwind 构建东西是多么容易。
转至顶部
Tailwind 开发人员模式入门
由于 Tailwind 旨在让您在不接触 CSS 的情况下构建页面,这自然会使完整的 Tailwind 库成为您永远不想包含在真实网站构建中的大文件。
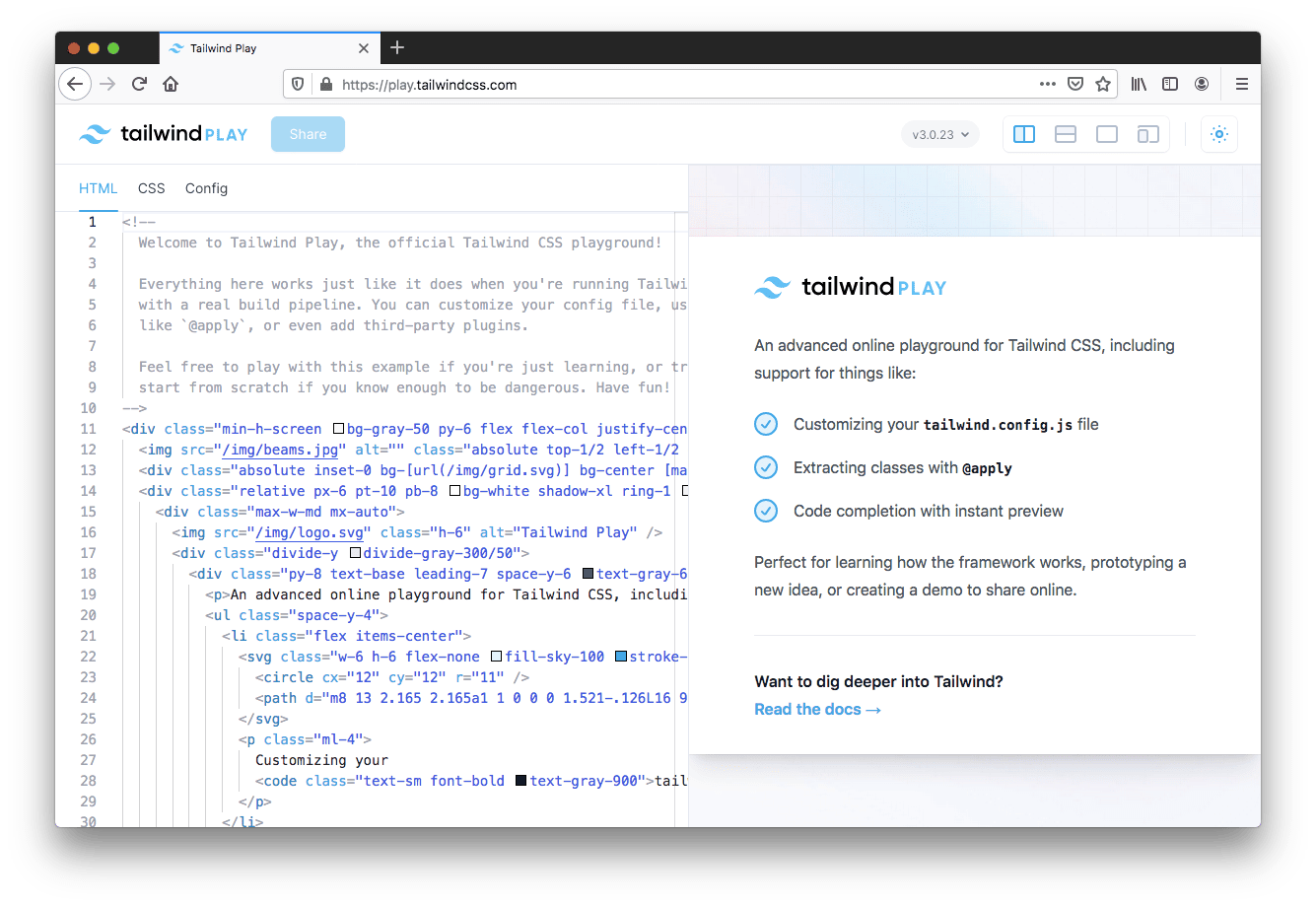
就本 Tailwind CSS 教程而言,为了学习和试验该库,您可以在 HTML 的 <head> 中使用以下代码来包含 Tailwind 的所有实用程序类:
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<script src=”https://cdn.tailwindcss.com%20″></script>
</head>
代码语言:HTML、XML(xml)
上述代码包含一个称为 Tailwind Play CDN 的脚本。此脚本仅用于学习和实验,绝不能用于实时站点。稍后我将讨论如何通过构建过程将 Tailwind 正确地包含在您的项目中。目前,这适用于尝试 Tailwind 并开始添加类以设置 HTML 元素的样式。
转至顶部
使用 Tailwind 的实用程序类
一旦您拥有可访问特定页面的 Tailwind 实用程序库,您就可以开始向您想要设置样式的任何元素添加类。
这是一个 CodePen 示例,其中包含一些页面元素,包括一个按钮,使用一些 Tailwind 类进行样式设置:
请参阅 Louis Lazaris 在 CodePen 上的 Pen Tailwind 基本示例。
HTML 看起来像这样(为简洁起见,删除了文本):
<main class=”my-0 mx-auto max-w-3xl text-center”>
<h2 class=”p-6 text-4xl”>…</h2>
<p class=”px-10 pb-10 text-left”>…</p>
<button class=”bg-sky-600 hover:bg-sky-700 px-5 py-3 text-white rounded-lg”>…</button>
</main>
代码语言:HTML、XML(xml )
如您所见,Tailwind 的实用程序类或多或少有自己的语言,基于它们在自然 CSS 中表示的每个属性/值对。
起初这可能有点吓人,当然并不适合所有人。但许多开发人员发现,这与 Tailwind 的工具一起,是构建更易于维护的大型项目的可扩展且高效的方式。
Go to top
学习 Tailwind 的“语言”
像这样面向初学者的 Tailwind CSS 教程不可能涵盖实用程序类命名方式的所有不同细微差别。这是你必须随着时间的推移学习的东西,但我会尽力为你提供一些资源来帮助你。
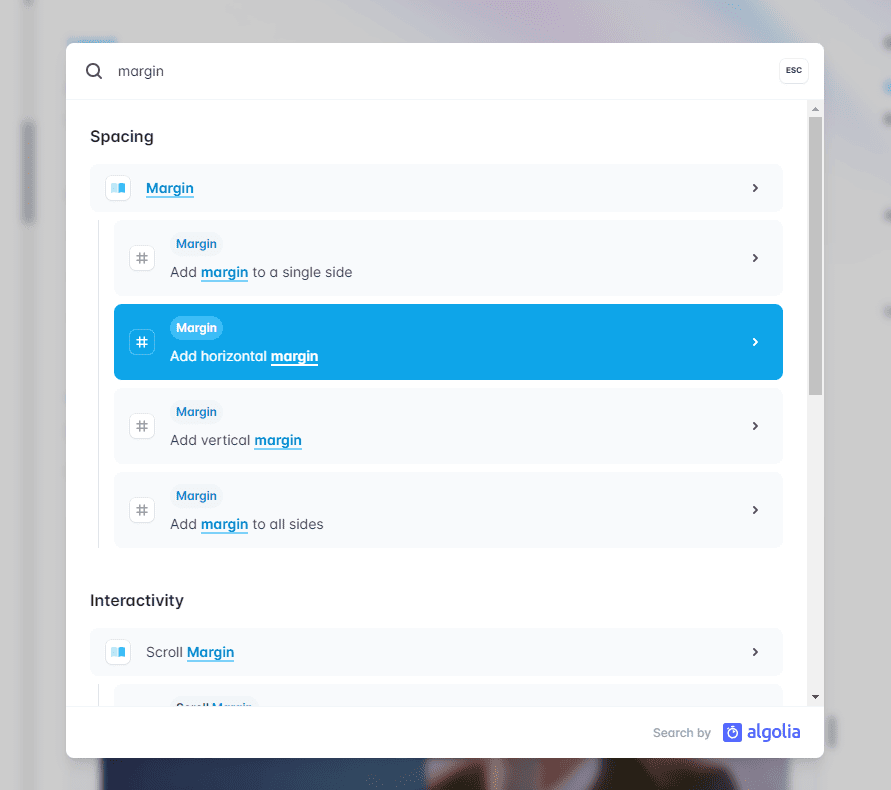
Tailwind 文档提供了大量关于类名的信息。您可以从“布局”部分开始并逐步完成。任何时候您想将特定的 CSS 属性添加到元素并且不确定值时,您可以使用交互式页面搜索功能。它位于左侧导航的顶部或使用键盘上的 CTRL-K (CMD-K)。

键入您想要的关键字(例如,您想要使用的 CSS 属性),搜索模式将向您显示来自文档的相关结果。
Tailwind 实用程序类语法中的一些常见模式示例包括:
- 用于大小调整的缩写词,例如 w、h、sm、md 和 lg
- 接近字面意义的 CSS 等价物,如 float-left、clear-both、overflow-auto 等
- 使用 x 和 y 的垂直和水平指示器
- 最小/最大尺寸指标,例如 min-w 和 max-h
- 字体堆栈缩写,如 font-sans 和 font-mono
这只是一个小样本。Tailwind 涵盖了 CSS 中的所有内容,包括与 Flexbox 和 CSS Grid 相关的所有功能的实用程序。如前所述,这里无法涵盖所有内容,但这应该足以让您了解要添加到元素中的类的种类。如果您使用过更传统的 CSS 框架,例如 Bootstrap,那么您已经在较少粒度的级别上完成了此类事情。Tailwind 将其提升到更原子的级别,以便对您的样式进行更细粒度的控制,就像您直接编写 CSS 一样。
当然,你永远不会记住所有的类名,所以这里有一些工具可能会有所帮助:
- Tailwind 组件网站上的 Tailwind 备忘单。
- Tailwind CSS Cheatsheet,Tailwind 类的可打印备忘单
- Umesh Kadam 的 Tailwindcss 备忘单
使用 Tailwind对重复样式进行分组
早些时候,我向您展示了一个 HTML 示例,其中到处都是 Tailwind 实用程序类。您可能已经对必须以这种方式设置每个元素的样式是多么低效感到不安——即使重复相同的样式!
例如,如果我在同一个页面上有五个按钮,它们都看起来像这样:
<button class=”bg-sky-600 hover:bg-sky-700 px-5 py-3 text-white rounded-lg”>…</button>
代码语言: HTML, XML (xml)
如果按钮一个接一个出现,那么如果我需要进行任何更改,我可以在我的文本编辑器中利用多光标编辑。我也可以使用模板语言(在前端或后端)动态地包含重复的元素,这意味着我只需在一个地方更改它们。但是,如果元素不是靠得很近或者位于不同的页面上并且上述解决方案没有帮助怎么办?
对于跨项目重复部分,Tailwind 的文档强烈建议通过利用 React 等库中的组件或 Twig 等库中的模板部分来构建页面。这意味着您的样式将 100% 仅使用实用程序类构建,这是理想的。
话虽如此,Tailwind 具有称为 @tailwind、@layer 和 @apply 的指令,允许您创建更小、可重用的实用程序类集合。这些组件(通常是单个元素)对于完整的库级抽象来说太小了,但又太笨拙以至于不得不在其他地方重复(类似于上面的按钮示例)。
使用上述指令,我可以将按钮示例转换为以下简单的 HTML:
<button class=”btn-main”>…</button>
代码语言:HTML、XML(xml)
这个单一的 HTML 类代表了我之前包含在按钮中的所有实用程序类。这是在我的 CSS 中使用以下内容完成的:
@尾风基地;
@tailwind 组件;
@tailwind 实用程序;
@layer components {
.btn-main {
@apply bg-sky-600 hover:bg-sky-700 px-5 py-3 text-white rounded-lg;
}
}
请注意我如何将所有实用程序类移动到以@apply 开头的行。上面的代码执行以下操作:
- 将 Tailwind 的基础、组件和实用程序样式插入 CSS
- 使用@layer 在组件“bucket”中包含 btn-main 类
- 将选定的实用程序类分配给 btn-main 类名
有了它,我可以在任何我想要的地方使用 .btn-main 并且所有按钮都将继承相同的样式。您可以在我使用 Tailwind 的官方游乐场创建的这个演示中看到这一点。单击 CSS 选项卡可查看将所有按钮类封装到 .btn-main 中的代码。

转至顶部
安装 Tailwind 的完整工具集
如前所述,到目前为止我向您展示的示例并不理想。例如,CodePen 使用 Tailwind Play CDN,这意味着所有 Tailwind 的类都包含在页面中,尽管我只使用了一些。
为了正确使用 Tailwind,让我们安装它并将其配置为仅构建我需要的 CSS。在我的项目文件夹中,我将在终端中运行以下两个命令:
npm install -D tailwindcss
这会在我的项目文件夹中安装 Tailwind 及其所有依赖项。接下来,我想启动 Tailwind 来创建我的配置文件:
npx tailwindcss 初始化
这会在我的项目文件夹的根目录中生成一个名为 tailwind.config.js 的文件,其中包含以下内容:
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
代码语言:JavaScript (javascript)
向该文件中添加任何内容是可选的。如果您将任何部分留空,Tailwind 将使用其默认配置选项,您可以在此处查看。Tailwind 文档建议仅填写您想要更改的选项,而不是包含完整的默认配置文件(您可以在启动项目时使用 npx tailwindcss init –full 来完成)。
转至顶部
配置 Tailwind 项目
进入高级自定义超出了本 Tailwind CSS 初学者教程的范围,但这里是您可以在配置文件中执行的一些操作的基本概述:
- 内容 – 定义 HTML 模板、JavaScript 组件和其他使用 Tailwind 类名称的文件的路径。
- 主题 – 定义与页面和组件设计相关的默认主题选项(颜色、字体等)。
- plugins – 包括扩展 Tailwind 的插件。
- 预设 – 定义您自己的基本配置,而不是使用 Tailwind 的默认配置。
- prefix – 定义将出现在每个 Tailwind 实用程序类前面的自定义前缀。这对于克服类命名冲突很有用。
- 重要 – 强制使用 !important 标记 Tailwind 的所有实用程序类,如果您将 Tailwind 添加到使用大量高特异性选择器的遗留项目中,这可能会有所帮助。
有关可用配置选项的完整信息,请参阅 Tailwind 文档。
出于演示目的,让我们假设一个简单的配置文件定义了我的内容的位置:
module.exports = {
内容:[
‘./pages/**/*.{html,js}’,
‘./components/**/*.{html,js}’
],
主题:{
扩展:{} ,
},
插件: [],
}
代码语言: JavaScript (javascript)
这告诉 Tailwind 我将 Tailwind 类包含在两个文件夹中的 .html 和 .js 文件中:页面和组件。我包含了 JavaScript 文件,因为 Tailwind 可以识别通过 JavaScript 动态添加和删除的类,其中一些仅存在于 .js 文件中,而不存在于 HTML 中。
在某些情况下,我可能会使用在许多项目中常见的 src 文件夹和公共 HTML 入口点。看起来像这样:
module.exports = {
content: [
‘./public/index.html’,
‘./src/**/*.{html,js}’,
],
主题: {
extend: {},
},
插件: [ ],
}
代码语言:JavaScript (javascript)
这完全取决于您如何构建项目和相关的内容文件。你也可能正在使用一个处理器,比如 PostCSS,你可以在这里阅读。
作为警告:确保您在识别配置中的内容页面时不要过于笼统。例如,您不想在任何地方都使用通配符,从而使 Tailwind 在 node_modules 或它不应该遍历的其他文件夹中查找。
转至顶部
生成 Tailwind 构建
将所有类添加到 HTML 和 JavaScript 页面并在 Tailwind 的配置选项中确定页面的位置后,您希望构建项目以仅包含您指定的 CSS。
对于我的示例,我将在项目的根文件夹中运行以下命令:
npx tailwindcss -o ./css/styles.min.css –minify
这使用 -o 命令告诉 Tailwind 在指定文件夹中以缩小格式输出我的 CSS。这确保了我的项目中不会存在未使用的 CSS。如果我在我的 HTML 中只使用了 30 个 Tailwind 类,那么我的 CSS 中只会生成这些实用程序。从那里,我只需要确保任何使用 Tailwind 类的 HTML 页面都包含对我的样式表的引用。
当然,这只是构建和文件夹结构的一个示例。根据您使用的是 React 还是 Vue 之类的库,或者您是否每次都在构建特定的自定义设置,您将在构建步骤中对配置文件和任何关联的 npm 命令进行必要的调整。
转至顶部
Tailwind CSS 教程结论
这应该足以让您在进入更复杂的构建之前启动并运行 Tailwind。您可以选择使用仅限开发人员的 Play CDN 来试验和学习 Tailwind 实用程序类语言。到了构建步骤时,您可以将 Tailwind 配置为读取您的 HTML 和 JavaScript 文件以仅构建您正在使用的 CSS。
一旦掌握了这些基本概念,您就可以开始整合不同的 Tailwind 工具,利用 Tailwind 的响应式设计功能,使用各种组件库、插件等。Tailwind 适合所有人吗?不,对于较小的项目来说,这可能有点矫枉过正。除非您首先学习 CSS,否则我不建议您使用 Tailwind。但我在这里介绍的内容应该足以让您在今天开始使用 Tailwind 项目。
如果您喜欢这个面向初学者的 Tailwind CSS 教程,您可能也会喜欢这些:
- 👉 CSS 变量初学者指南
- 👉 Webpack 初学者教程
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。通过一些简单的修复,您甚至可以将加载时间减少 50-80%:
Karol K. 的布局和演示。
