随着您作为开发人员的进步,您更有可能使用通过编写更少代码来帮助您完成更多工作的技术。像 Tailwind CSS 这样可靠的前端框架是实现这一目标的一种方法。
了解 Kinsta 如何在竞争中脱颖而出。
选择您的提供商
WP Engine
SiteGround
GoDaddy
Bluehost
Flywheel
HostGator
Cloudways
AWS
Digital Ocean
DreamHost
其他 比较
在本文中,我们将了解 Tailwind CSS——一个有助于构建和设计网页的 CSS 框架。我们将首先解释如何在您的项目中安装和集成 Tailwind CSS,查看一些实际应用程序,以及如何创建自定义样式和插件。
兴奋的?让我们开始!
什么是顺风 CSS?
 顺风 CSS。
顺风 CSS。
Tailwind CSS 是一个实用程序优先的 CSS(级联样式表)框架,带有预定义的类,您可以使用这些类直接在标记中构建和设计网页。它允许您以预定义类的形式在 HTML 中编写 CSS。
我们将定义什么是框架以及“实用程序优先 CSS”的含义,以帮助您更好地理解 Tailwind CSS 的全部含义。
什么是框架?
作为一个通用的编程术语,框架是一种工具,它提供了从现有工具的特性构建的可重用和现成的组件。创建框架的总体目的是通过减少工作来提高开发速度。
现在我们已经确定了框架的含义,它应该可以帮助您理解 Tailwind CSS 是基于 CSS 功能构建的工具。该框架的所有功能都源自以类形式组成的 CSS 样式。
什么是实用程序优先的 CSS 框架?
当我们说实用程序优先 CSS 时,我们指的是我们的标记 (HTML) 中具有预定义功能的类。这意味着您只需编写一个附加了预定义样式的类,这些样式将应用于元素。
在您使用 vanilla CSS(没有任何框架或库的 CSS)的情况下,您将首先为您的元素指定一个类名,然后将不同的属性和值附加到该类,这反过来会将样式应用于您的元素.
我们将向您展示一个示例。在这里,我们将创建一个带有圆角的按钮和一个显示“点击我”的文本。这是按钮的样子:
 我们的按钮。
我们的按钮。
我们将首先使用 vanilla CSS 执行此操作,然后使用 Tailwind CSS 中可用的实用程序类。
使用香草 CSS
<button class=”btn”>点我</button>
我们为按钮标签提供了类 btn,它将使用外部样式表进行样式设置。那是:
.btn {
背景颜色:#000;
颜色:#fff;
填充:8px;
边框:无;
边框半径:4px;
}
使用顺风 CSS
<button class=”bg-black p-2 rounded”>点我</button>
这都是实现与 vanilla CSS 示例相同的效果所必需的。没有创建您必须编写样式的外部样式表,因为我们使用的每个类名都已经具有预定义的样式。
使用 Tailwind CSS 的先决条件
在使用 Tailwind CSS 之前,您应该考虑满足一些先决条件,才能毫无困难地使用框架的功能。这里有几个:
- 熟悉 HTML、其结构及其工作原理
- 扎实的 CSS 基础——媒体查询、flexbox 和网格系统
Tailwind CSS 可以在哪里使用?
您可以在前端 Web 项目中使用 Tailwind CSS,包括 React.js、Next.js、Laravel、Vite、Gatsby 等 JavaScript 框架。
Tailwind CSS 的优缺点
以下是使用 Tailwind CSS 的一些优势:
- 更快的开发过程
- 由于实用程序相似,可帮助您更多地练习 CSS
- 所有实用程序和组件都可以轻松定制
- 生产的整体文件大小通常很小
- 如果您已经了解 CSS,则易于学习
- 学习的好文档
使用 Tailwind CSS 的一些缺点包括:
- 对于大型项目,您的标记可能看起来杂乱无章,因为所有样式都在 HTML 文件中。
- 如果你对 CSS 不太了解,学习起来并不容易。
- 您被迫从头开始构建所有内容,包括您的输入元素。安装 Tailwind CSS 时,它会删除所有默认 CSS 样式。
- 如果您希望最大限度地减少开发网站前端所花费的时间并且主要关注后端逻辑,那么 Tailwind CSS 不是最佳选择。
何时使用 Tailwind CSS
Tailwind CSS 最适合通过编写更少的代码来加快开发过程。它带有一个设计系统,有助于保持各种设计要求(如填充、间距等)的一致性;有了这个,您不必担心创建您的设计系统。
如果您希望使用易于配置的框架,您也可以使用 Tailwind CSS,因为它不会强迫您始终以相同的方式使用组件(导航栏、按钮、表单等);您可以选择组件的外观。但是,如果您没有学习和实践过 CSS,则永远不应该使用 Tailwind。
Tailwind CSS 与其他 CSS 框架的异同
以下是一些相似之处:
- 它们可以帮助您更快地完成工作。
- 它们带有预定义的类。
- 它们是建立在 CSS 规则之上的。
- 它们都易于学习和使用,具有 CSS 的工作知识。
现在让我们看看其中的一些区别:
- Tailwind 与大多数框架不同,因为您必须创建自己的组件。例如,Bootstrap 具有导航栏、按钮等组件,但使用 Tailwind,您必须自己构建所有这些。
- 像 Bootstrap 这样的一些框架不容易定制,所以你不得不使用它们的设计模式。在 Tailwind 中,您可以控制一切的流程。
- 使用 Tailwind 需要深入的 CSS 知识。编写类名是不够的,因为您必须将它们组合起来,就好像您正在编写 vanilla CSS 一样才能获得相同的结果。在大多数其他框架中,您只需要知道使用类名时将构建什么组件。
如何开始使用 Tailwind CSS
在安装 Tailwind CSS 并将其集成到您的项目中之前,请确保:
- 您已在计算机上安装了 Node.js,以使用终端中的 Node 包管理器 (npm)。
- 您的项目已全部设置为您创建的文件。
这是我们目前的项目结构:
-Tailwind-tutorial
-public
-index.html
-styles.css
-src
-styles.css
接下来,为您的项目启动一个终端并运行以下命令:
npm install -D tailwindcss
上述命令将安装 Tailwind CSS 框架作为依赖项。接下来,通过运行以下命令生成 tailwind.config.js 文件:
npm install -D tailwindcss
tailwind.config.js 文件在创建时将为空,因此我们必须添加一些代码行:
module.exports = {
content: [“./src/**/*.{html,js}”, “./public/*.html”],
主题: {
extend: {},
},
plugins: [] ,
};
内容数组中提供的文件路径将使 Tailwind 能够在构建期间清除/删除任何未使用的样式。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
接下来要做的是将“@tailwind”指令添加到 src 文件夹中的 CSS 文件中 – 这是 Tailwind 为您生成所有预定义实用程序样式的地方:
@尾风基地;
@tailwind 组件;
@tailwind 实用程序;
最后要做的是通过在终端中运行以下命令来启动构建过程:
npx tailwindcss -i ./src/styles.css -o ./public/styles.css –watch
在上面的代码中,我们告诉 Tailwind 我们的输入文件是 src 文件夹中的样式表,并且我们使用的任何样式都必须构建到 public 文件夹中的输出文件中。–watch 允许 Tailwind 监视您的文件以进行自动构建过程的更改;省略它意味着我们每次想要构建代码并查看所需的输出时都必须运行该脚本。
#008cc4}想在编写更少代码的同时做更多事情吗?👀 一个可靠的前端框架是实现这一目标的一种方法。从 Tailwind CSS 开始👨💻点击推文
使用 Tailwind CSS
现在我们已经为我们的项目安装并设置了 Tailwind CSS,让我们看一些示例来全面了解它的应用程序。
弹性盒示例
要在 Tailwind CSS 中使用 flex,您需要添加一个 flex 类,然后添加 flex 项的方向:
<div class=”flex flex-row”>
<button> 按钮 1 </button>
<button> 按钮 2 </button>
<button> 按钮 3 </button>
</div>
 我们的三个紫色按钮。
我们的三个紫色按钮。
使用 flex-row-reverse 将反转按钮出现的顺序。
flex-col 将它们堆叠在一起。这是一个例子:
<div class=”flex flex-col”>
<button> 按钮 1 </button>
<button> 按钮 2 </button>
<button> 按钮 3 </button>
</div>
 我们的三个紫色按钮。
我们的三个紫色按钮。
就像前面的例子一样, flex-col-reverse 颠倒了顺序。
网格示例
在网格系统中指定列和行时,我们采用不同的方法,通过传入一个数字来确定元素如何占用可用空间:
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
<div class=”grid grid-cols-3″>
<button> 按钮 1 </button>
<button> 按钮 2 </button>
<button> 按钮 3 </button>
<button> 按钮 4 </button>
< button> Button 5 </button>
<button> Button 6 </button>
</div>
 我们的六个紫色按钮。颜色
我们的六个紫色按钮。颜色
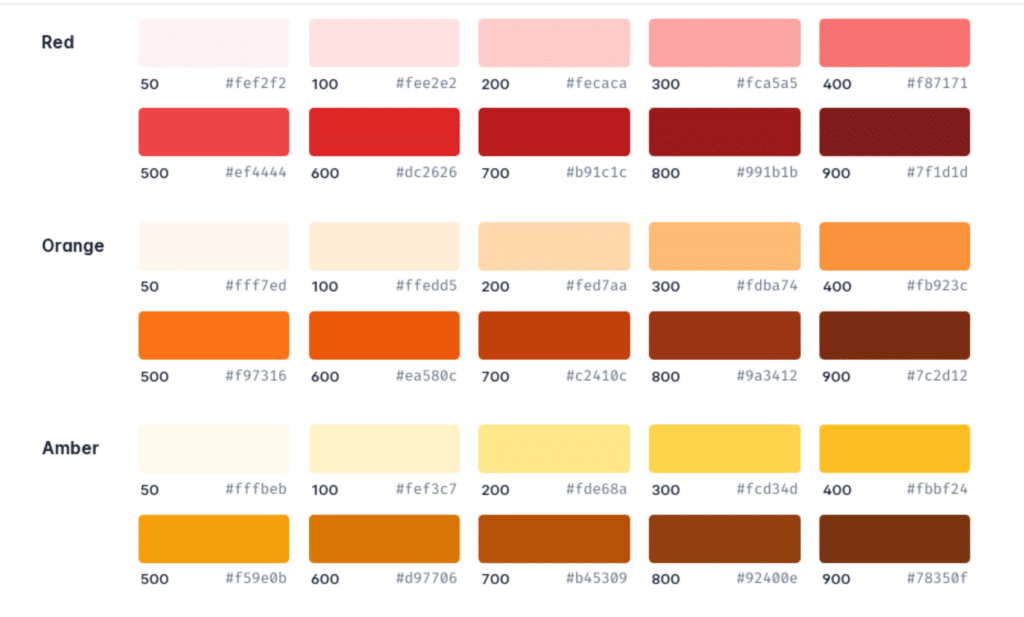
Tailwind 带有许多预定义的颜色。每种颜色都有一组不同的变化,最浅的变化是 50,最暗的变化是 900。
这是一张包含多种颜色的图片及其 HTML 十六进制代码来说明这一点
 从 Tailwind 的默认调色板自定义颜色。(图片来源)
从 Tailwind 的默认调色板自定义颜色。(图片来源)
我们将举例说明如何使用上面的红色为按钮元素提供背景颜色:
<button class=”bg-red-50″>点击我</button>
<button class=”bg-red-100″>点击我</button>
<button class=”bg-red-200″>点击我</button>
<button class=”bg-red-300″>点击我</button>
<button class=”bg-red-400″>点击我</button>
<button class=”bg-red-500 “>点击我</button>
<button class=”bg-red-600″>点击我</button>
<button class=”bg-red-700″>点击我</button>
<button class=”bg -red-800″>点击我</button>
<button class=”bg-red-900″>点击我</button>
此语法对于 Tailwind 中的所有颜色都是相同的,除了黑色和白色,它们的编写方式相同,但不使用数字:bg-black 和 bg-white。
要添加文本颜色,请使用类 text-{color}:
<p class=”text-yellow-600″>Hello World</p>
填充
Tailwind 已经有一个设计系统,可以帮助您在设计中保持一致的规模。您只需要知道应用每个实用程序的语法。
以下是用于向元素添加填充的实用程序:
- p 表示整个元素的填充。
- py 表示 padding padding-top 和 padding-bottom。
- px 表示 padding-left 和 padding-right。
- pt 表示 padding-top。
- pr 表示填充权。
- pb 表示填充底部。
- pl 表示向左填充
要将它们应用于您的元素,您必须使用 Tailwind 提供的适当数字——有点类似于上一节中表示颜色变体的数字。这就是我们的意思:
<button class=”p-0″>点击我</button>
<button class=”pt-1″>点击我</button>
<button class=”pr-2″>点击我</button>
<button class=”pb-3″>点击我</button>
<button class=”pl-4″>点击我</button>
边距
用于填充和边距的预定义实用程序非常相似。您必须将 p 替换为 m:
- 米
- 我的
- MX
- 公吨
- 先生
- mb
- 毫升
如何创建 Tailwind CSS 插件
尽管 Tailwind CSS 已经为您构建了大量实用程序和设计系统,但您仍然可能拥有想要添加的特定功能来扩展 Tailwind 的用途。Tailwind CSS 允许我们通过创建插件来做到这一点。
让我们通过创建一个添加浅绿色的插件和一个将元素在 X 轴上旋转 150º 的旋转实用程序来弄脏我们的手。我们将使用一点 JavaScript 在 tailwind.config.js 文件中创建这些实用程序。
const plugin = require(“tailwindcss/plugin”);
module.exports = {
content: [“./src/**/*.{html,js}”, “./public/*.html”],
主题: {
extend: {},
},
plugins: [
plugin (function ({ addUtilities }) {
const myUtilities = {
“.bg-aqua”: { background: “aqua” },
“.rotate-150deg”: {
transform: “rotateX(150deg)”,
},
};
addUtilities( myUtilities);
}),
],
};
现在,让我们分解一下。我们做的第一件事是导入 Tailwind 的插件函数:
const plugin = require(“tailwindcss/plugin”);
然后我们继续在 plugins 数组中创建我们的插件:
插件:[
plugin(function ({ addUtilities }) {
const newUtilities = {
“.bg-aqua”: { background: “aqua” },
“.rotate-150deg”: {
transform: “rotateX(150deg)”,
},
};
addUtilities(newUtilities);
}),
],
制作插件后,您可能必须重新运行构建脚本。
现在插件已经准备好了,我们可以测试它们:
<button class=”bg-aqua rotate-150deg”>点我</button>
如果你做的一切都正确,你应该有一个浅绿色的按钮,文本在 X 轴上旋转到 150º。
您构建和设计网页的秘密武器?👀 Tailwind CSS 😌点击推文摘
要
在加快您的工作流程时,框架是一个非常宝贵的选择。它们可以帮助您构建美观且专业的网页,同时保持设计的一致性。Tailwind CSS 提供了许多实用的 CSS 类来帮助您将网页设计和开发提升到一个新的水平。
这篇文章告诉我们什么是 Tailwind CSS 以及是什么使它成为一个框架。然后,我们查看了安装过程并查看了一些示例,这些示例展示了我们如何创建自定义插件来扩展现有功能。
如果您已经跟进了这一点,那么您现在对 Tailwind 的工作原理有了基本但扎实的了解。但是,为了更好地使用这种实用程序优先的框架,如果您还没有扎实的基础,则必须继续练习并增加对 CSS 的了解。
您过去是否使用过 Tailwind CSS 或其他 CSS 框架?在评论部分分享你的想法!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
