您想从头开始创建自定义WordPress主题吗?
在过去,您必须遵循WordPress codex并具有良好的编码知识来构建自定义WordPress主题。但是由于新的WordPress主题生成器,现在任何人都可以在一小时内创建一个完全自定义的WordPress主题(无需编码知识)。
在本文中,我们将向您展示如何轻松创建自定义WordPress主题而无需编写任何代码。

为初学者创建自定义WordPress主题
与静态HTML网站不同,WordPress主题是一组用PHP,HTML,CSS和JavaScript编写的模板文件。通常,您需要对所有这些Web设计语言有一个正确的理解,或聘请Web开发人员来创建自定义WordPress主题。
如果您聘请了开发人员或代理商,那么自定义WordPress主题的成本可能会达到数千美元。
由于许多小企业主无法负担自定义WordPress主题的高成本,因此他们中的许多人刚刚决定使用WordPress附带的默认主题。
那些不想解决并想要自定义的人要么使用拖放WordPress页面构建器,要么使用主题框架来构建自定义主题。
虽然WordPress主题框架使构建WordPress主题变得更容易,但它们是开发人员的解决方案,而不是普通的网站所有者。
另一方面,WordPress页面构建器插件使用拖放界面创建自定义页面布局非常容易,但它们仅限于布局。您无法使用它构建自定义主题。
直到Beaver Builder,最好的WordPress页面构建器插件之一决定用他们的附加组件Beaver Themer来解决这个问题。
Beaver Themer是一个站点构建器附加组件,允许您使用拖放界面创建自定义主题布局,而无需学习编码。
让我们来看看如何使用Beaver Themer轻松创建WordPress主题。
设置Beaver Themer来构建自定义主题
Beaver Themer是Beaver Builder的附加插件,因此本文需要两个插件。
首先,您需要安装并激活Beaver Builder和Beaver Themer插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Beaver Themer允许您创建自定义主题,但您仍然需要一个主题开始。我们建议使用包含全宽页面模板的轻量级主题作为您的首发主题。
您可以在WordPress.org主题目录中找到许多此类主题。大多数现代WordPress主题包括全宽模板。我们的首选是:
- Astra – 免费的轻量级通用WordPress主题,内置支持Beaver Builder。
- OeanWP – 另一种流行的免费多用途WordPress主题,带有完整页面构建器支持。
- StudioPress主题 – 他们的所有主题都与Beaver Builder兼容,并且可以与Beaver Themer一起使用。
为了本教程的目的,我们将使用Astra,它重量轻,易于自定义WordPress主题。
为海狸设置你的主题
在使用Beaver Themer构建自定义WordPress主题时,确保Beaver Themer可以访问页面的整个主体(从边缘到边缘)非常重要。
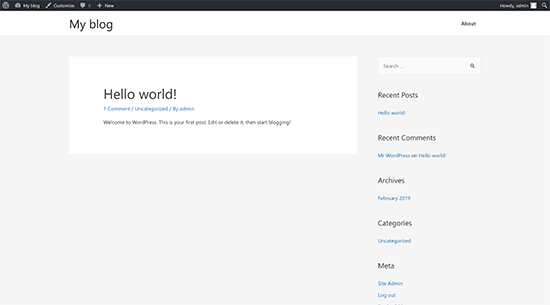
这是默认的Astra布局。正如您所看到的,此布局包含一个侧边栏,使用Beaver Themer时很难处理。

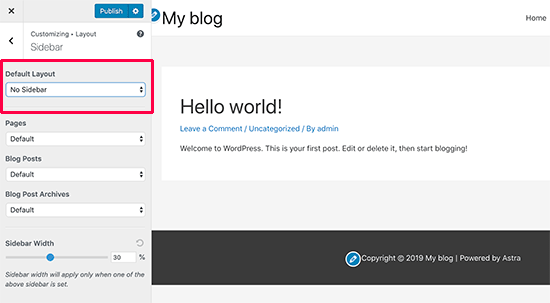
您可以访问网站的管理面板进行更改,然后导航到外观»自定义页面。从这里,您需要切换到Layout»Sidebars选项卡。

在那里,只需在默认布局选项下选择“无边栏”,然后单击“发布”按钮以保存更改。
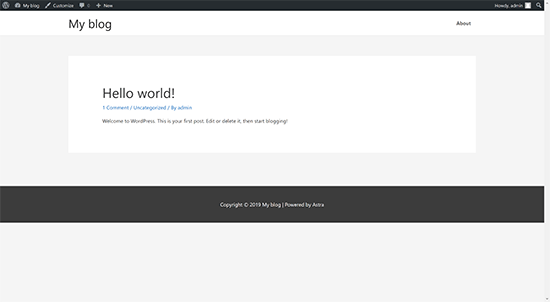
您的主题现在将开始使用没有侧边栏的布局。这是与Beaver Themer一起使用的最佳布局。

这种全页面布局允许Beaver Themer使用屏幕的每一寸,因此您可以创建美丽的端到端视觉体验。
大多数WordPress主题包括全宽页面的模板文件。如果您正在使用其他主题,则可能会在主题设置中找到删除侧边栏的选项。
如果您找不到它,请联系您的主题开发人员,他们可能会帮助您。
将主题设置为全宽布局后,即可使用Beaver Themer创建自定义WordPress主题。
快速海狸Themer Fundamentals
海狸Themer在Beaver Builder之上工作。作为页面构建器插件,Beaver Builder允许您将项目拖放到页面以创建自定义布局。
它具有以下可在布局中使用的项目:
- 模板:列行的集合,以及构成整个页面布局的模块。
- 列:垂直布局模块,有助于水平对齐内容。
- 行:多个模块的水平集合
- 模块:输出特定信息的项目,如标题,文本块,表格,图库等。
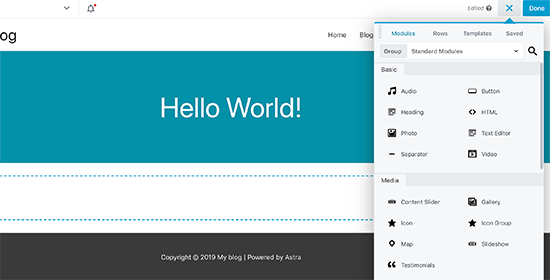
只需在Beaver Builder中编辑页面,然后单击右上角的添加按钮。然后,您可以将列,行,模块拖放到页面中并立即开始编辑它们。

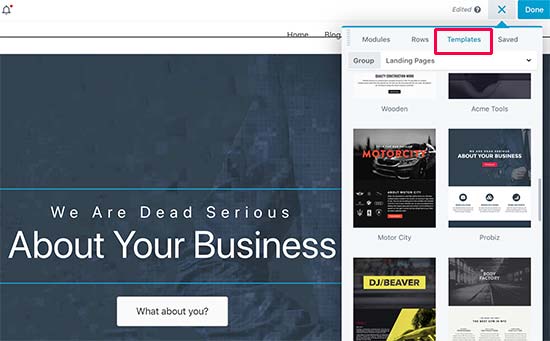
如果您不想从头开始,请从预先制作的模板列表中选择。

Beaver Builder还允许您保存布局,然后将其用作模板。
要了解更多信息,请参阅有关如何使用Beaver Builder创建自定义页面布局的文章。
但是,我们不只是想创建页面布局。我们想要创建一个完整的自定义主题。
这是Beaver Themer进来的时候。
它为Beaver Builder添加了另一个名为“Themer Layout”的项目。

这些布局允许您为页眉,页脚,内容区域,404页面和其他模板部件创建自定义布局。
这些是所有WordPress主题的构建块,通过使用它们,您将能够创建适合您需求的自定义主题。
使用Beaver Themer模板创建自定义WordPress主题
在以下说明中,我们将引导您完成构建最流行的自定义主题元素所需的步骤。当您完成时,您将完全将基本主题转换为完全自定义的WordPress子主题。
为您的主题构建自定义标题
让我们从您网站的标题区域开始。自定义标题是一个主题的必要成分,并且建立一个可使用传统的方法是非常棘手。
幸运的是,Beaver Themer内置了标题功能。您可以使用预先创建的模板,也可以使用具有两列布局的菜单和图像模块。
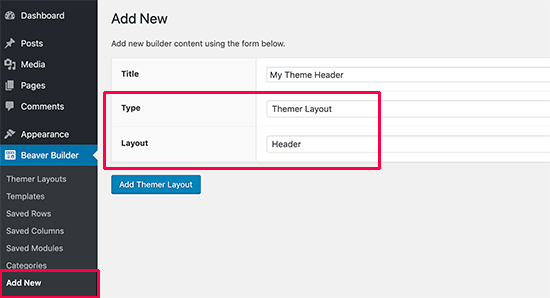
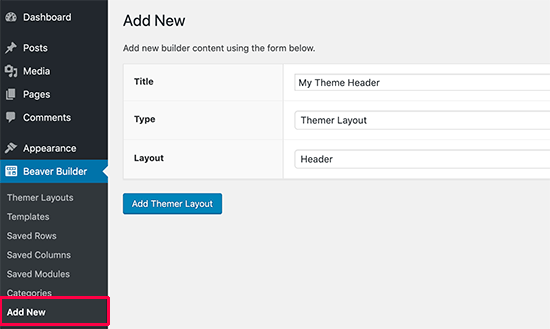
为了进入这个标题区域,首先,我们需要在Beaver Themer中设置标题布局。访问Beaver Builder»添加新页面并为标题提供标题。

之后,选择“Themer Layout”作为类型,选择“Header”作为布局选项。完成后,单击“添加Themer Layout”按钮继续。
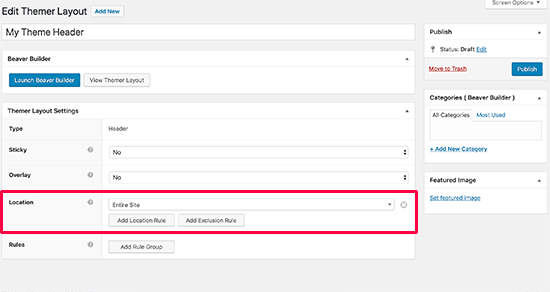
这将带您进入布局设置页面。从这里,您需要选择“整个网站”作为将显示标题模板的位置。

接下来,单击“Launch Beaver Builder”按钮以打开构建器界面。
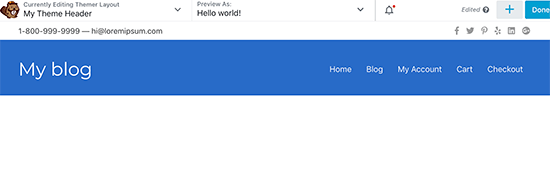
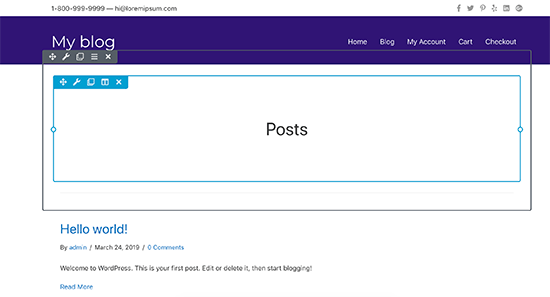
Beaver Builder将以基本单列和双行标题布局作为起点启动。

您可以使用相同的Beaver Builder拖放工具来更改背景,颜色,文本等。您还可以通过单击右上角的添加按钮添加其他模块,加载预制模板以及添加行/列角。
对设计满意后,单击“完成”按钮以保存或发布布局。
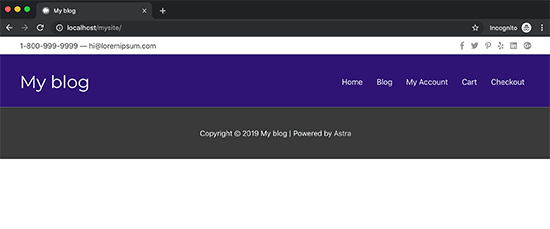
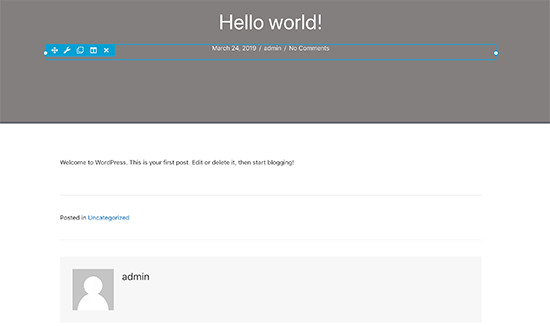
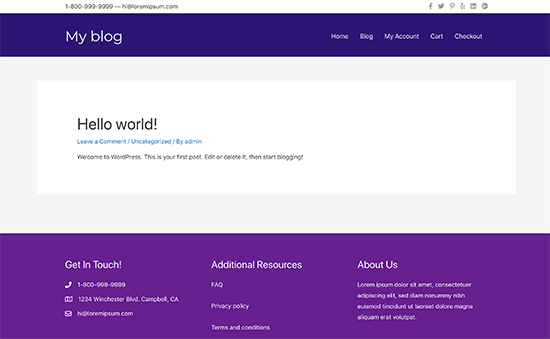
您现在可以访问您的网站,查看您的自定义主题标题。如您所见,我们已将标题布局应用于自定义主题。

除了标题之外,您还不会显示任何内容,并且您可能会看到基本主题的页脚区域。
让我们改变这一点。
为您的主题构建自定义页脚
您可以使用Beaver Themer为您的主题创建自定义页脚,就像您创建自定义页眉一样。
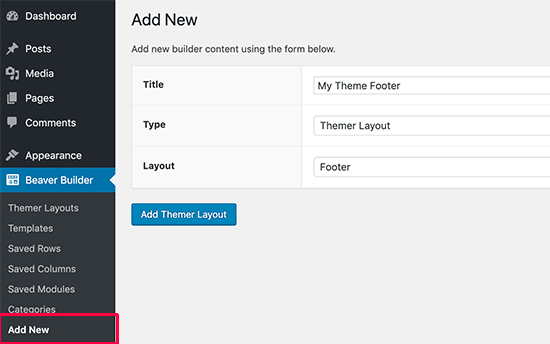
前往Beaver Builder»添加新页面并为页脚布局提供标题。接下来,选择’Themer Layout’作为类型,选择’Footer’作为布局选项。

单击“添加Themer Layout”按钮继续。
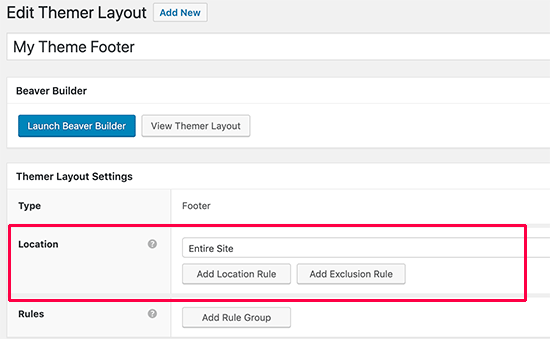
这将带您进入布局设置页面。从这里,您需要选择“整个网站”作为模板将在其上显示的位置。

之后,单击“启动Beaver Builder”按钮以打开构建器界面。
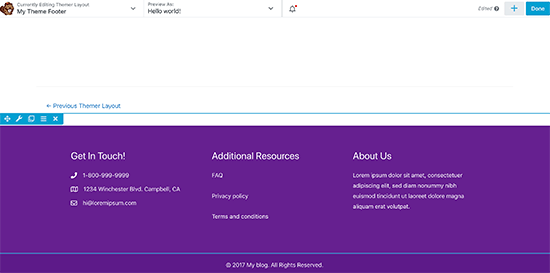
Beaver Builder将使用三列来启动页脚布局。您可以使用此布局作为起点并开始编辑。

您可以添加模块,文本块或任何其他所需的内容。您可以随时更改颜色,字体,添加背景图像等。
对设计满意后,单击“完成”按钮以保存或发布布局。
为帖子和页面构建内容区域
现在我们已经为每个页面创建了页眉和页脚,并在网站上发布,现在是时候构建帖子或页面主体(内容区域)了。
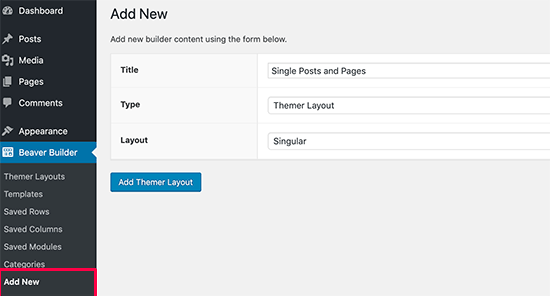
我们将通过在Add New页面中添加’Singular’布局,以与构建页眉和页脚的方式相同的方式开始。

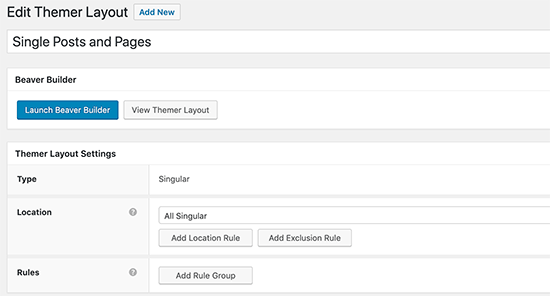
接下来,您将选择显示此布局的位置。您可以选择单数形式将其用于所有单个帖子和页面,或者您可以选择帖子或仅选择页面。

之后,单击“启动Beaver Builder”按钮以打开构建器界面。

Beaver Builder将在顶部加载带有帖子/页面标题的样本单一布局,然后是内容,作者生物框和评论区域。
您可以指向并单击以编辑任何这些项目,或根据需要添加新模块,列和行。
对布局感到满意后,单击“完成”按钮以保存并发布更改。
您现在可以访问您的网站以查看它的实际效果。

为自定义主题创建存档布局
现在您的自定义主题已经开始形成,您可以继续为网站的其他部分创建布局。存档页面是WordPress显示您的类别,标签,作者和月度档案的地方。
让我们为您的自定义主题中的存档页面创建一个布局。
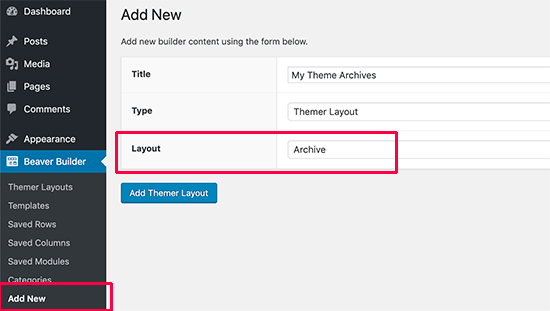
您将首先访问Beaver Builder»添加新页面并为您的存档布局提供标题。

之后,选择“Themer Layout”作为类型,选择“Archive”作为布局选项。单击“添加Themer Layout”按钮继续。
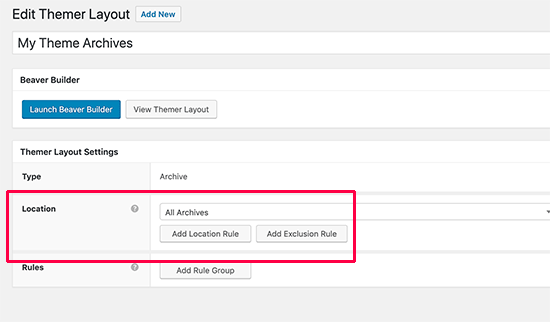
这将带您进入布局设置页面。在这里,您需要选择“所有存档”作为模板显示的位置。您还可以为每个归档类型创建单独的布局,如日期,搜索结果,类别,标签等。

之后,单击“启动Beaver Builder”按钮以打开构建器界面。
Beaver Builder将使用基本的单列存档布局启动。它将在顶部显示存档标题,后面是帖子。

您可以指向并单击任何项目以编辑其属性。您还可以根据需要添加新模块,行和列。
之后,单击“完成”按钮以保存并发布更改。
为自定义WordPress主题创建其他布局
Beaver Themer还允许您为模板层次结构中的其他页面创建布局,例如,404页面,模板部件,搜索结果页面等。
使用Beaver Builder的内置拖放功能,您可以轻松地从头开始创建自己的自定义WordPress主题,而无需编写代码。这是真正最友好的WordPress主题开发方法。
我们希望本文能帮助您学习如何在不学习代码的情况下创建自定义WordPress主题。您可能还希望看到我们的指南,了解如何加快您的WordPress网站,以获得更好的搜索引擎优化和用户体验。
