[ad_1]
如果您曾将图像上传到WordPress并打算将其添加到页面或帖子中,则可能需要对图像进行一些额外的抛光以使其看起来更完美。在理想的情况下,在将图像上传到WordPress之前,您将使用Photoshop为其提供额外的触摸。除了在Photoshop中更改图像大小外,您还可以使用此程序裁剪图像或更改其画布大小。幸运的是,这可以在WordPress媒体库中轻松完成。今天我们将向您展示如何在WordPress中快速编辑图像,我们将向您介绍所有可用的相关选项。
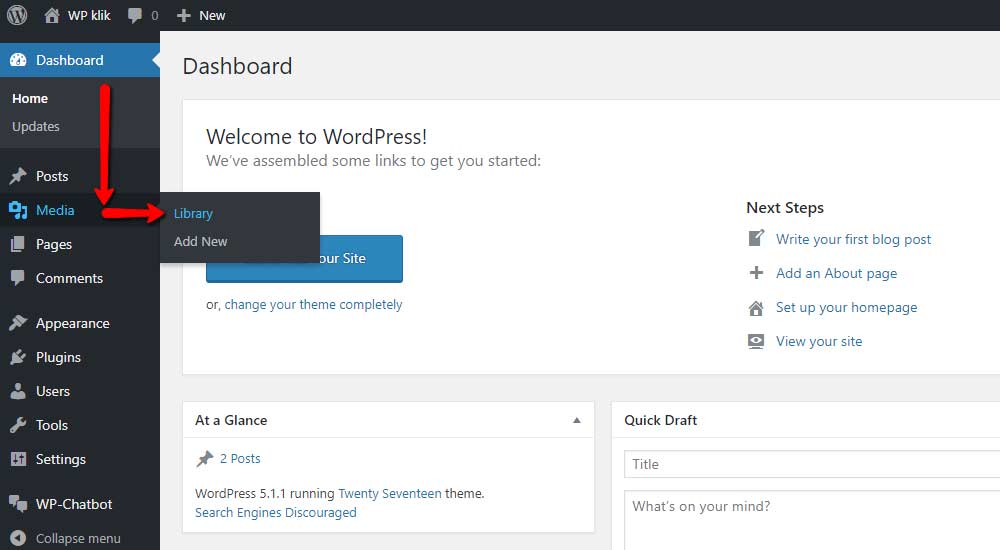
媒体库
您可以在媒体库中添加和管理所有媒体。您可以通过WordPress仪表板中的媒体>库来访问它。进入后,只需单击要编辑的媒体项即可。
 编辑媒体
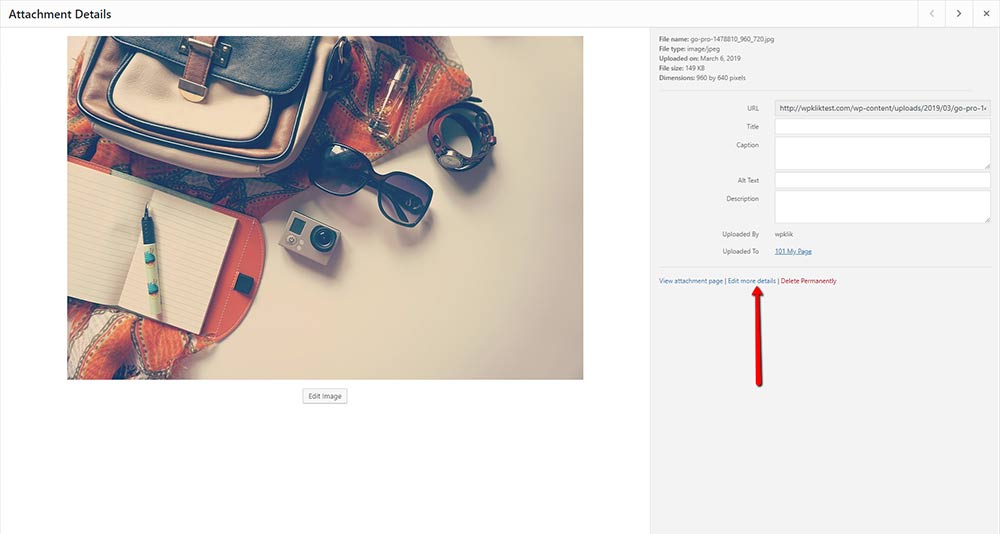
编辑媒体
选择要编辑的媒体项目后,您将看到屏幕右侧的编辑更多详细信息按钮。单击它后,您可以访问“编辑媒体”页面。

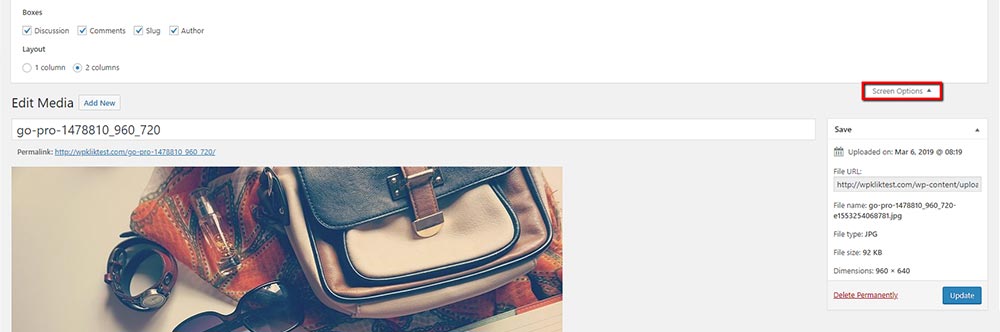
要确保获得下图中显示的所有选项,您需要打开屏幕顶部的“屏幕选项”并标记所有可用字段。

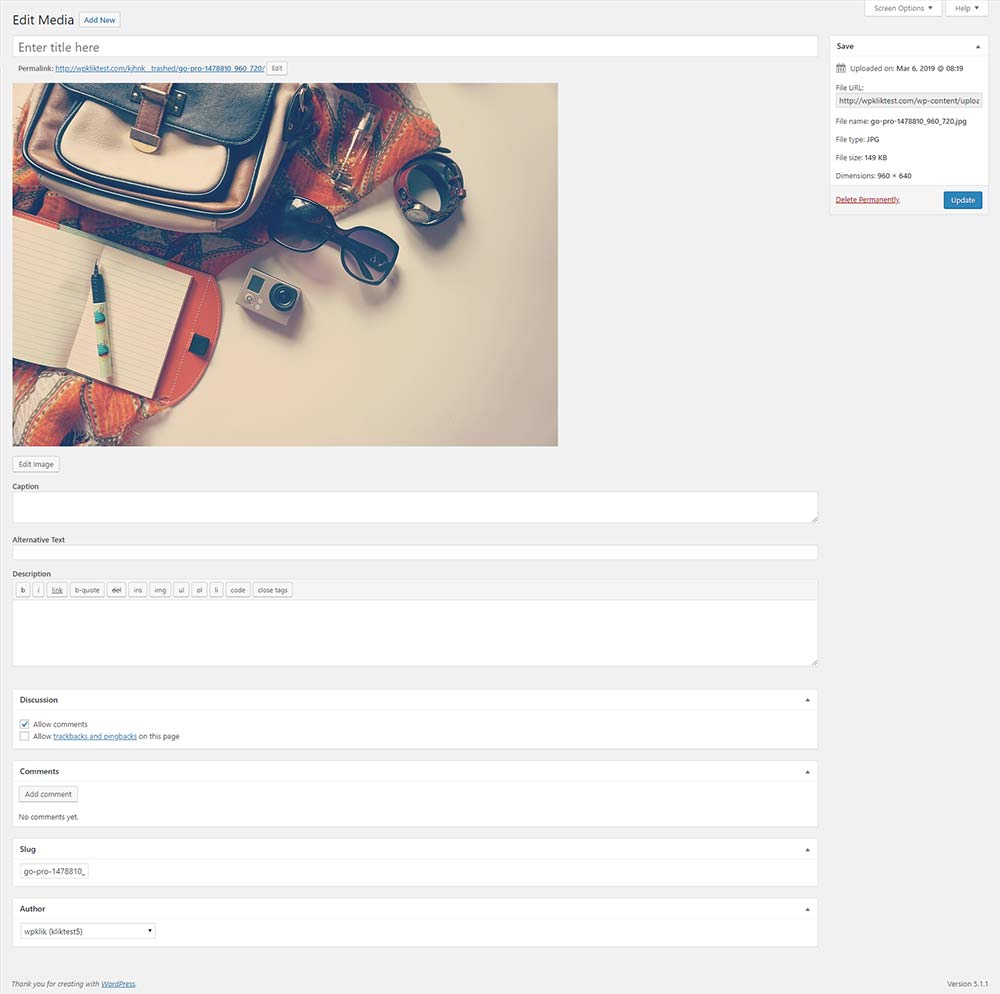
您可以在“编辑媒体”屏幕中自定义多个设置。我们将在下面介绍所有这些内容。

- 标题 – 您可以在此处插入媒体项目的名称。标题通常显示在媒体库的文件部分中,也可以显示在附件页面和图库中。
- 永久链接 – 这是您可以用来链接到此媒体项的URL。此处可能还有一个按钮,可让您编辑永久链接。如果没有,您可以在屏幕选项中标记Slug复选框,并更改“Slug”字段中的链接。
- 编辑图像 – 单击此按钮可以对图像进行其他更改。稍后我们将更详细地讨论这个特定选项。
- 标题 – 您可以使用此字段为媒体项添加标题。
- 备用文本 – 此选项用于方便访问。您可以在此处为媒体项目指定替代标签。
- 说明 – 您可以在此处进一步描述您的媒体。
屏幕右侧还有一个“保存”元框,显示所有媒体信息,例如上载日期,文件URL,文件名,大小,类型和尺寸。它还允许您选择是要永久删除文件还是更新更改。
其他媒体选项
如果您之前在“屏幕选项”选项卡中启用了其他媒体选项,则这些选项仅可见。这些选项包括讨论,评论,Slug和作者。
通过讨论,您可以启用或禁用发表评论的功能,而“评论”选项会显示相关媒体文件的最新评论列表。我们之前已经提到了Slug选项 – 您可以使用它来编辑永久链接。最后但并非最不重要的是,通过“作者”选项,您可以选择媒体的作者。
您应该注意,您在“编辑媒体”页面中添加的所有信息都由附件页面和图库使用,前提是主题或插件允许显示它。将图像作为单独的图像添加到页面或帖子中后,它将与媒体库中的数据分离,您可以使用图像本身上的“编辑”选项访问“图像详细信息”屏幕。在那里,您可以更改其标题,替代文本,显示设置以及一些其他高级选项,以便您单独更新每个图像。
编辑图像 
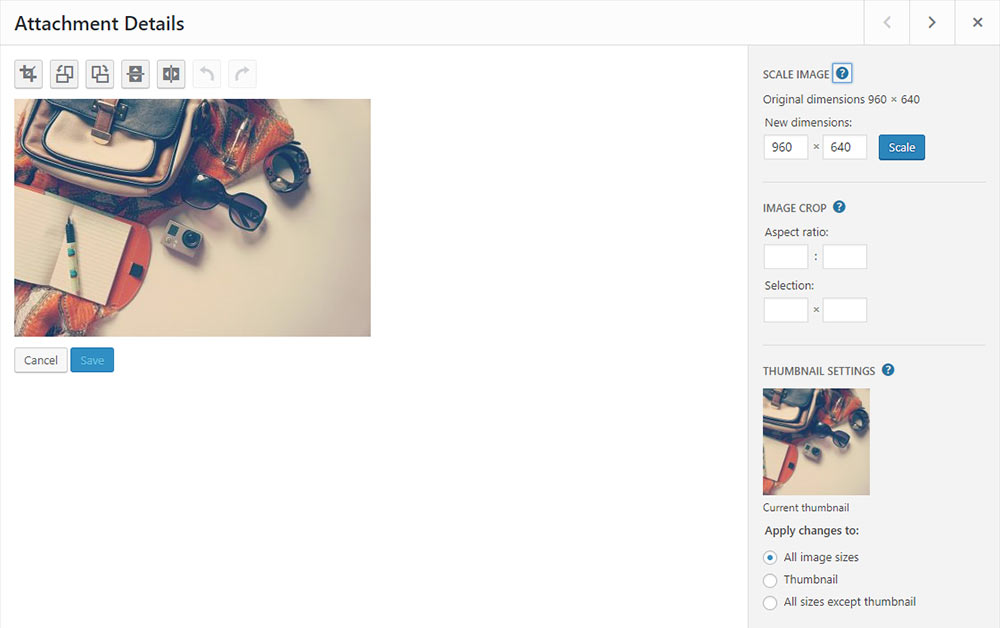
通向“编辑图像”屏幕的按钮位于图片本身的正下方。在那里,您将看到,除了添加常用数据(标题,标题,替代文字和描述)的可能性之外,您还可以使用基本的编辑选项。这些包括旋转,缩放和裁剪。

- 缩放图像 – 此选项用于按比例缩放原始图像。为了获得最佳效果,您应该在进行任何裁剪,翻转或旋转之前缩放图像。您还应注意,您只能缩小图像,而不能缩小图像。完成后,点击“缩放”按钮,将显示新缩放的图像而不是原始图像。此外,如果您决定将图像恢复为原始大小,则缩放图像后显示的“恢复原始图像”按钮将允许您执行此操作。
- 裁剪 – 要裁剪图像,您需要单击并拖动图像以选择要裁剪的部分。完成后,单击图像上方左上角的裁剪图标以保存您的选择。
- 图像裁剪 – 与裁剪图标结合使用时,此选项可帮助您对图像进行更准确的更改。如果在拖动时按住Shift键,则“纵横比”可让您指定裁剪选择的纵横比。如果您已经开始裁剪,还有选择字段,您可以在其中更改像素值。缩放这些值以大致匹配原始尺寸。
除了上述选项之外,您还可以顺时针,逆时针旋转图像,垂直或水平翻转图像,使用“撤消/重做”按钮删除或返回上一个编辑。当然,还有一些非常明显的“保存”和“取消”选项。
结论
这正式包含了关于如何在WordPress中快速编辑图像的教程。虽然此平台不支持照片编辑程序通常具有的高级选项,但它仍然包含所有基本的编辑功能,这些功能应足以使您的图像看起来干净整洁。来吧试一试吧!
我们希望这篇文章有所帮助。如果您喜欢它,请随时查看其中的一些文章!
- 学习如何添加视差效果
- Instagram Feed插件完整指南
- 如何在WordPress中添加电子邮件和电话号码链接
