[ad_1]
在运行WordPress博客时,最重要的是提供高质量的原创内容,以吸引读者。如果你有一些有很多评论的热门帖子,你应该考虑突出这个热门话题。这是吸引读者注意力的好方法。
这是一个非常简单的修改,不需要插件,它可以帮助您直观地过滤博客列表上的内容并突出显示重要的帖子。例如,您可以选择突出显示包含5条以上评论的所有帖子。
首先,让我们深入了解一下WordPress核心文件,以便清楚地了解最终的解决方案。
如果您在过去对主题文件进行了一些修改,可能您已经看到过类似的内容:
<article id =“post-“ >
','
'); ?>
这只是用于在Twenty Sixteen主题中显示单个帖子的模板的示例,这里重要的是post_class函数。请注意,以正确方式编码的每个主题都使用此函数来打印特定于帖子的类。如果丢失则无法进行此修改,但可能不是这种情况。
如果您在WordPress核心文件中搜索post_Class,您可以轻松找到位于wp-includes / post-template.php内的这个部分:
$ classes = array_map('esc_attr',$ classes); / ** *过滤当前帖子的CSS类列表。 * * @since 2.7.0 * * @param array $ classes一个post类数组。 * @param array $ class添加到帖子中的其他类的数组。 * @param int $ post_id帖子ID。 * / $ classes = apply_filters('post_class',$ classes,$ class,$ post-> ID); return array_unique($ classes); }
重要的是正在使用apply_filters函数。这就是我们如何通过使用add_filter函数来过滤类以便在特定条件下添加我们的自定义类。
我们实现此目标的功能如下所示:
/ ** *用于为具有最少注释数的帖子添加自定义css类到post_class的函数*然后可以在子主题style.css文件内或从WP后端>外观>自定义* / if中完成热门主题css类的样式设置(!function_exists('wpklik_function_css_class_for_highly_commented_posts')){function wpklik_function_css_class_for_highly_commented_posts($ classes,$ class,$ post_id){$ min_comments = 5; //如果(is_archive()|| is_home()){if(get_comments_number()> = $ min_comments){$ classes()='hot-topic',则根据自己的喜好更改此数字;返回$ classes; } add_filter('post_class','wpklik_function_css_class_for_highly_commented_posts',10,3); }
使用我们的功能,我们将简单地处理每个帖子的博客列表和存档页面上的评论数量,如果该数字高于或等于我们所需的最小数量(默认设置为5),我们将通过我们的自定义热门话题这些文章的CSS课程。实际上,这将突出显示其中包含5条或更多评论的所有单个帖子。
如果您现在访问博客,并检查包含超过5条评论的帖子,您会注意到热门话题类。
有了类,您现在可以轻松添加一些额外的CSS代码,以使这些帖子脱颖而出。您可以从child-theme style.css文件中添加您的css代码,或者只是从WordPress后端>外观>自定义添加,您可以根据需要进行创作,因为您知道通过定位自定义类,您不会影响其他任何内容。你的博客。
这是我用于此目的的代码示例:
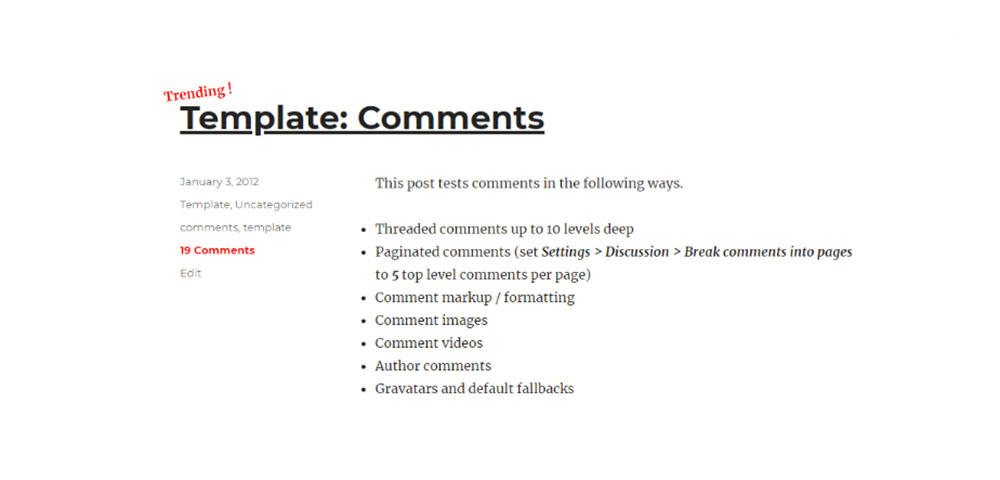
article.hot-topic:before {content:“Trending!”;位置:绝对;左:-20px;顶部:-20px; transform:rotate(-7deg);红色; font-weight:600; } article.hot-topic .entry-title a {text-decoration:underline; } article.hot-topic .entry-title a:hover {color:red; } article.hot-topic span.comments-link a {color:red; font-weight:600; }
最终结果如下:

希望你们中的一些人会发现这有趣和有帮助,如果是这样,请不要忘记分享。
我们希望这篇文章有所帮助。如果您喜欢它,请随时查看其中的一些文章!
- 将WordPress网站移动到新域
- 如何在WooCommerce中使用钩子
- 使用HTML5按钮元素作为联系表单7提交
