[ad_1]
无论您的网站如何优化,图像始终是页面上加载速度最慢的元素之一。如果你想要将WordPress加速到最大,你需要实现一个专门针对图像的策略 – 在WordPress中也称为图像优化。
今天的帖子分享了六个通过减小文件大小来优化图像的快速提示 – 所有这些都以速度的名义。如果你想要一个闪电般快速的WordPress网站,请继续阅读!
WordPress提示#1中的图像优化:选择正确的文件类型
使用Photoshop和其他图像编辑软件时,您可以指定要保存的文件类型。绝大多数在线图像属于两种文件格式 – JPEG和PNG。
那么你应该使用哪一个?嗯,这取决于。两种选择都有优点和缺点,选择在很大程度上取决于场景。
- JPEG – JPEG是显示各种颜色的照片和其他图像的最佳选择。它们也可以被压缩,牺牲质量以减小文件大小。
- PNG – PNG赢得了图形,绘图,文字和一些截图。与JPEG不同,它们还支持透明度。此格式使用无损压缩,从而产生更高的质量,但也会产生更大的文件。
通常,文件格式由我们正在使用的图像类型决定,如上所述。但是,就文件大小而言,选择错误的文件格式会产生什么后果?
好吧,让我们来看几个场景来测试它。
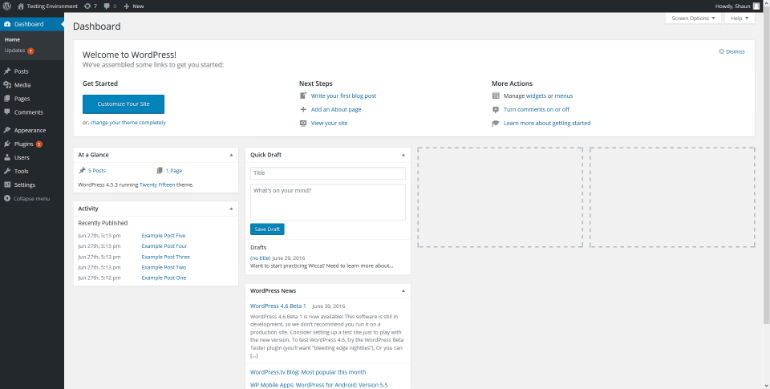
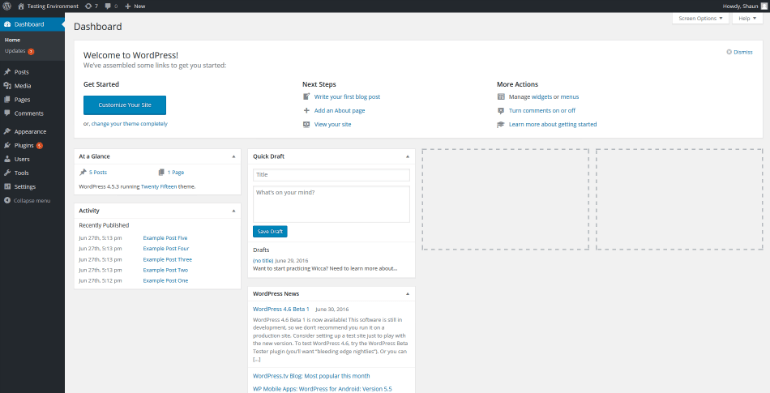
我的WordPress仪表板的这个全尺寸屏幕截图是PNG格式的150kb,但是作为JPEG格式的259kb。请记住,截图通常是PNG的域名 – JPEG大约75%。

(编者注:PNG对大多数截图都做得很好,但不是全部。如果你有一些使用多种颜色的截图 – 比如你的截图中包含一张照片 – 你就是用JPG更好。)
但是,我拍摄的这张照片的全尺寸版本会返回相反的结果。 JPEG格式的照片是1.26mb;巴布亚新几内亚高达7.23mb。这意味着PNG的重量超过550%(呀!)。

这表明正确的文件格式对图像大小的重要性。如果按下,请坚持以下规则:照片和多种颜色的东西,JPEG;其他一切,PNG。
2.调整图像大小
缩小图像的尺寸时,可以减小其文件大小。没有例外。
为了使您的网站保持轻盈灵活,请确保尽可能减少图像的物理尺寸 – 通常是您想要显示图像的尺寸。如果你的网站的最大宽度是1000像素,那么上传宽度超过1000像素的图像是没有理由的。大于必要的尺寸可确保图像承载不必要的体积,从而使您更难在WordPress中正确进行图像优化。
尽管WordPress缩略图功能可以以较小的尺寸显示图像,但这并不会改变相关图像的基础文件大小。显然,可以为摄影师和其他艺术家提供例外,他们可能希望显示链接到其全尺寸,高分辨率作品的缩略图。
再次,请允许我展示您可以节省的成本。
我以前的照片的全尺寸版本尺寸为2592 x 1456像素,为1.26mb。但是,让我们看看在将图像大小调整为几个常用宽度时文件大小会缩小多少。
WordPress中图像优化的一个示例:
- 1200像素宽:394kb
- 1000像素宽:298kb
- 800像素宽:219kb
- 600像素宽:154kb
正如您所看到的,节省的尺寸确实令人咋舌!
要以节省时间的方式调整图像大小,您可以在WordPress网站上安装Optimole,它将在自动驾驶仪上执行所有操作。此外,它还带有图像大小调整以实现最佳显示效果,这意味着图像不会以完整大小加载,但它们会适应每个用户的视口。换句话说,无论您使用何种设备或屏幕尺寸,Optimole都会加载完美的图像尺寸。

3.裁剪图像
调整图像大小是减少文件大小的快捷方法。它会为您的图像创建一个精确的副本,但是一切都会变小。
缩小图像超过某一点意味着某些元素几乎不可见。当图像的焦点不再清晰时,这尤其成问题。
裁剪是调整大小的替代方法。而不是缩小整个图像,你基本上修剪边缘 – 就像在照片上使用一把剪刀。您尝试显示的图像部分变得更加突出,您可以消除背景中的所有干扰。
下面是一个演示如何使用可靠的WordPress屏幕截图来裁剪图像比简单地调整图像更好。
调整大小的图像:

裁剪后的图片:

当然,裁剪的好处在于,就像调整大小一样,它会缩小图像尺寸,缩小文件大小,因此是在WordPress中进行图像优化的好方法。
4.降低图像质量(有损压缩)
完成裁剪和调整图像大小后,您可以通过压缩来进一步减小文件大小。虽然PNG也可以被压缩,但这种技术对于JPEG来说特别有效并且很流行。
现在,JPEG支持一种称为有损压缩的压缩。这意味着一些图像数据被剥离以减小文件大小。
例如,如果两个相邻像素显示最微小的色差,我们可以使它们相同。肉眼几乎察觉不到这种变化,但颜色较少会使文件尺寸变小。
使用图像编辑软件保存JPEG文件时,系统会要求您选择0-100的质量得分。这实质上是图像质量和文件大小之间的权衡。
- 得分越高:压缩越低;更高的品质;更大的文件大小。
- 分数越低:压缩越高;质量较差;文件较小。
一般来说,质量得分的微小变化对图像的整体质量几乎没有影响。事实上,您的访客不太可能分辨出差异。
为了说明这一点,请参阅下面的两张照片。一个的质量得分为100,其中一个为80.哪个是哪个?
WordPress图片A中的图像优化:

照片B:

点击此处显示
照片B的质量得分为100。
这很难区分,对吗?然而,当涉及文件大小时,差异是白天和黑夜:418kb对90kb。
但是,你不能永远地降低质量,因为在某些时候,质量会下降。下图的质量得分为20:

当然,它可能只有28kb,但我不希望这个在我的网站上,对吗?
现在,完美的压缩级别没有黄金法则。然而,违反直觉的是,图像越复杂,您在通过WordPress进行最终图像优化的过程中降低质量就越多。
5.在CDN上提供图像
网上发生的一切都在瞬间发生,对吧?不,实际上。访问者位置与网站服务器之间的地理距离会对网站速度产生影响 – 距离越大,等待时间越长。
要解决此延迟问题,请考虑安装CDN。 CDN将您的网站存储在遍布全球的多个服务器上,然后将您的访问者连接到地理位置最接近他们的访问者。延迟问题解决了,您的网站服务更快。
如果你想加速WordPress,你会很高兴得知Optimole插件附带了自己的免费CDN – 仅用于图像。
您需要做的就是安装并激活Optimole。 Voilà – 您的图像将以创纪录的时间显示。
对于一些更复杂 – 也更好 – 的CDN解决方案,请查看我们的其他帖子。
6.懒惰加载
默认情况下,WordPress软件会平等对待所有图像。但是,这显然是对资源的低效使用,特别是如果您想在WordPress中进行任何图像优化。
毕竟,页面底部的图像要比页面顶部的图像晚得多才能看到 – 第一张图像是否值得优先?
优先处理图像正是延迟加载所实现的目标。页面顶部的图像按优先顺序排列,而折页下方的图像仅在访问者向下滚动页面时加载。这使得延迟加载“及时”相当于网页加载。
如果你想使用延迟加载来加速WordPress,Optimole会再次帮助你。这个插件的酷炫之处在于它提供了低质量的图像占位符功能,即延迟加载中间低质量图像,直到完整显示全尺寸图像。
它也是完全免费的。
给你
最后我们将介绍六个快速提示,它们将帮助您在WordPress中进行图像优化。如您所见,通过结合其中几种策略,您可以大大节省图像的文件大小。您的访问者会爱上这一点 – 您的网站加载速度会明显加快!
如果您使用的是Optimole这样的插件,那么优化图像实际上非常简单,它会自动为您完成所有工作(并且主要是免费的)。
如果您有任何图像优化问题,请在下面的评论部分分享!
想让您的网站更快?不要忘记我们关于如何加速WordPress的免费电子邮件课程:
