[ad_1]
孤立地说,所有这些策略都会对您的加载时间产生积极影响。但是,当你将这些快速胜利叠加在一起时,那就是真正的魔法发生的时候。
(为了避免恐吓和超载你,我们将跳过大部分技术细节,而是专注于你需要采取的行动来获得结果。)
就像本快速系列的第一部分一样,在开始之前,我建议您使用免费的Pingdom工具测试您的网站速度。然后,当您完成此处所述的修改后,请继续测试您的网站,看看它的速度有多快!
加快你的WordPress积分1-5?见这里的第1部分。使用较小的图像
使用全新的数码相机拍摄的假日照片真是太棒了,你真的需要上传一张4000×3000像素的怪异影像吗?除非你是专业摄影师,否则答案是肯定的。
这是一个极端的例子,但它提出了一个重点:图像越大,文件越大。图像是任何成功网站的重要组成部分,但它们也是任何网页上最重要的元素。
如果您的图像是2MB,那么每当有人访问您的网站时,您要求他们使用2MB的带宽。凭借今天超高速的互联网速度,这比56k拨号日期更少出现问题,但是每隔一秒钟 – 每隔一秒钟 – 都很重要,现在是你负担不起的时候了。
您可以使用免费的在线工具裁剪和调整图像大小 – 我推荐Pixlr。

例如,一个1920×1200像素图像的起始寿命为1.1MB。将它的大小减半到960×600像素,它只有338KB。那是重量的70%,不见了。
理想情况下,您希望您的图像在您的网站上以完整尺寸显示。因此,如果您希望图像以800像素宽显示,请将其裁剪或调整为800像素 – 这不是火箭科学!这样可以将文件大小保持在最小,同时还可以为服务器保存调整大小的工作,并最终让您加快WordPress的速度。
- 所需时间:在上传之前裁剪或调整图片大小2分钟。
傻笑吧!
坚持图像文件大小的主题,您可以使用WP Smush插件从图像中删除几个KB。
WP Smush会自动压缩您的图像 – 包括媒体库中的现有图像,一次最多50个。这样可以减小文件大小而不会有任何明显的质量损失。
参观者将欣赏您的图像;他们只能更快地查看它们!
8.在超高速外部服务器上托管图像
图像是任何速度优化策略的核心。即使您已按照步骤5(从上一篇文章)和6开始,您的图像仍然无法立即加载。
要进一步优化图像的加载时间,请考虑在外部提供它们 – 即在Automattic强大的服务器之一上。您需要做的就是安装疯狂流行的Jetpack插件,将您的网站与WordPress帐户连接,然后激活Photon模块。
展望未来,WordPress.com服务器将为您的图像提供服务。这意味着您的服务器承受的压力更小 – 让我们面对它,您的服务器不太可能与数百万美元的企业机器的功能相匹配。
- 所花费的时间:安装插件5分钟,然后与WordPress帐户同步。
9.禁用引用和pingback
Trackbacks和pingbacks已成为WordPress核心多年来开箱即用功能的一部分 – 它们会提醒您已链接到其他网站,反之亦然。
理论上一个好主意,当然,但忽略了垃圾邮件因素。因此,WordPress专家多年来一直在争论它们是否仍然是核心的必要部分。
考虑到这一点,引用和pingback是一个你可以没有的功能。禁用它们会减少请求,这意味着您的服务器可以专注于更快地加载您的网站。您还可以享受更少的垃圾邮件通知,从而使您的仪表板变得杂乱无章。
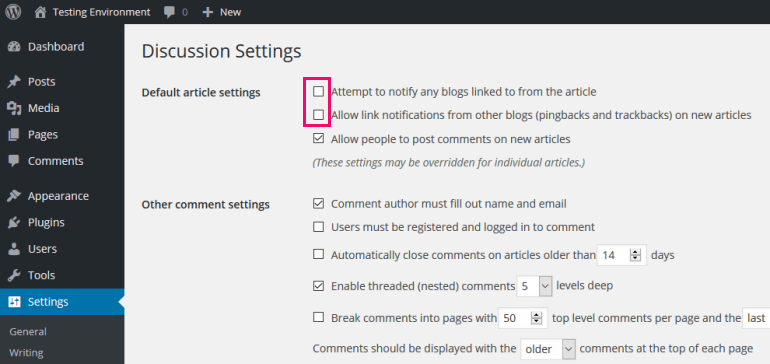
要禁用引用和pingback,只需导航到“设置/讨论”,然后取消选择前两个选项:

10.使用Gzip压缩
我们已经压缩了我们的图片,但是构成您网站的其他文件呢?它们可以被压缩吗?
嗯,是的,他们可以使用一种称为Gzip压缩的方法。 Gzip可以将文件大小减少大约50-70%,这大大减少了带宽使用。
要启用它,我们建议使用Gzip Ninja Speed Compression插件。
找不到物品:“gzip-ninja-speed-compression”不存在。
这是另一个即插即用插件,所以不要担心复杂的配置屏幕。一旦激活插件,就会启用Gzip压缩。
- 所需时间:安装插件30秒。
最后的想法
这就结束了我们的第二个5(更多)快速获胜的列表,以加快你的WordPress。
然而,就像我在第1部分中所说的那样,如果你真的想要加速WordPress,那么你的冒险并没有开始和结束这个列表中的项目 – 它远不止于此!如果您想了解有关速度优化的更多信息,建议您注册我们的免费电子邮件课程,了解如何加速您的WordPress网站:
您的网站速度提高了多少?在下面的评论中分享您的想法和结果!
