传统上,开发人员通常使用您的日常文本编辑器创建代码。从本地机器到服务器,基于终端的文本编辑器(如VIM和Emacs)(以及基于GUI的文本编辑器,如SublimeText)仍然是许多开发人员的首选选项。但是,云服务的日益普及导致云IDE的兴起。在这篇文章中,我们介绍了当今最流行和最实用的选项,并尝试在2019年找到最好的云IDE。
但首先,IDE与文本编辑器有何不同?除了语法高亮等高级文本编辑器功能外,最重要的区别是IDE允许您编译和运行您正在编写的代码。此外,某些IDE具有调试等高级功能。最好的IDE为您的所有开发需求提供一站式解决方案 – 具有版本控制和持续集成等额外优势。

这是完整的阵容:
- HackerEarth的CodeTable#
- CodePen#
- JSFiddle#
- Microsoft Azure笔记本电脑#
- 可观察的#
- Repl.it#
- Codenvy#
- 谷歌云壳#
- Codeanywhere#
1. HackerEarth的CodeTable

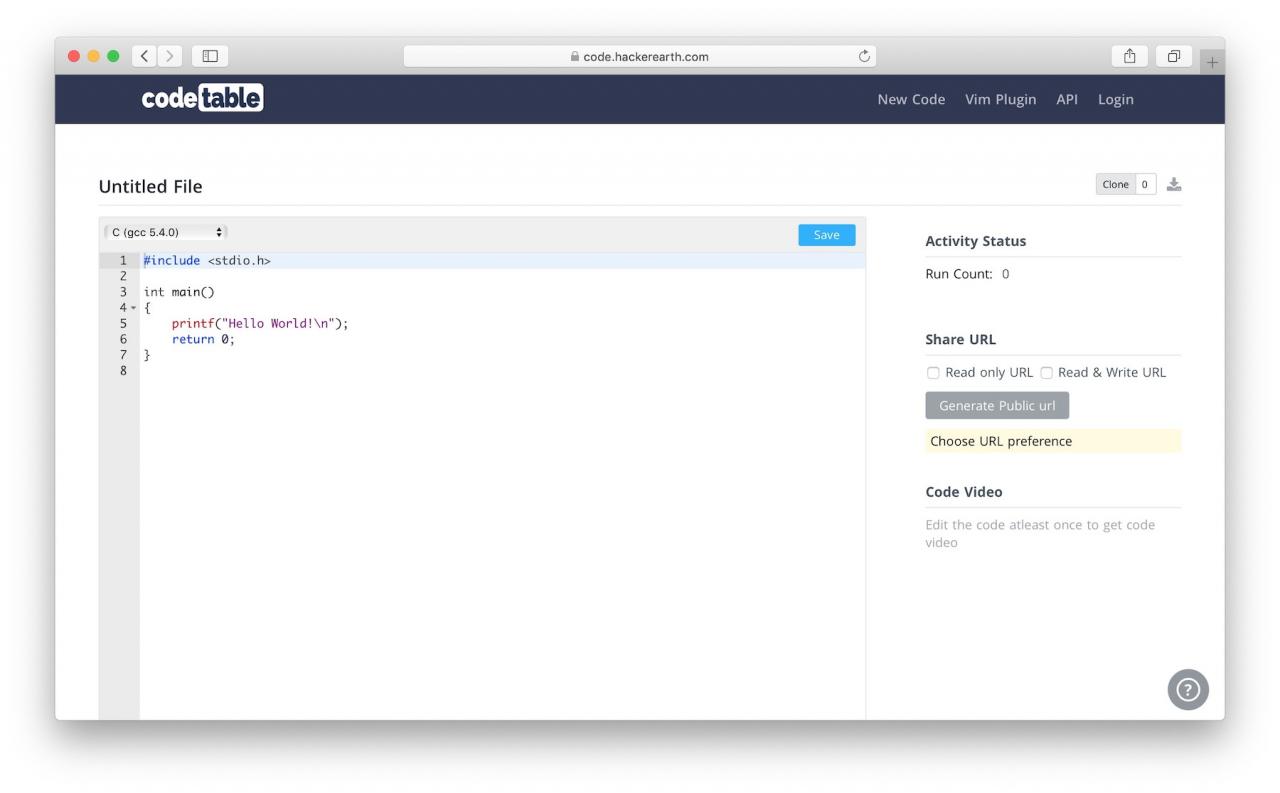
我将探索的第一个IDE是HackerEarth的CodeTable。 HackerEarth进行在线编码竞赛,CodeTable带有与之相同的引擎。您可以使用编辑器以所需语言编写代码,然后在准备好后执行。
 在CodeTable中创建文件
在CodeTable中创建文件
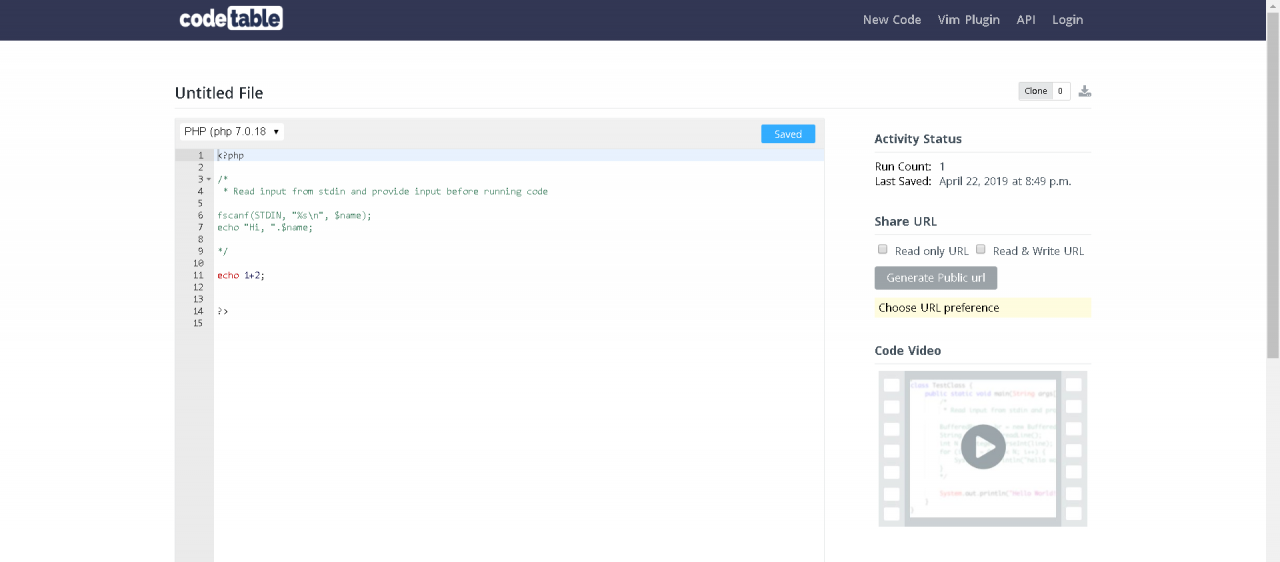
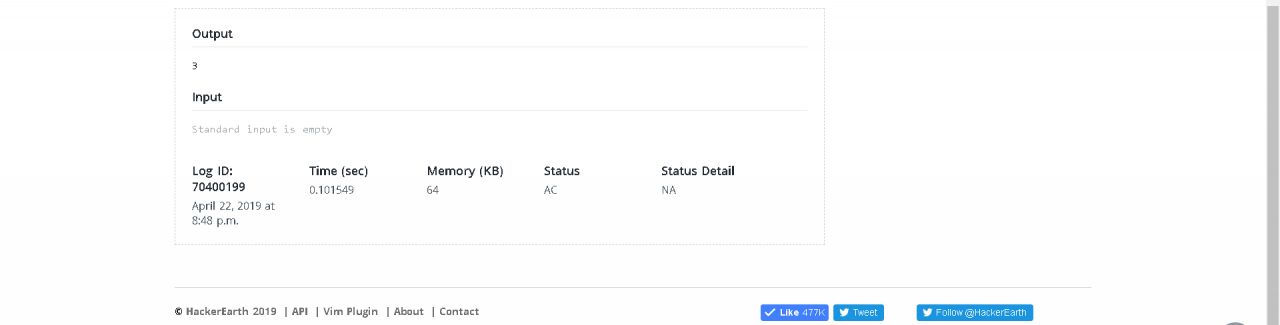
如果您的程序需要执行输入,则可以将自定义输入粘贴到文本框中。但是,没有规定使用外部数据源。提交给服务器的程序被执行并显示输出。您可以通过创建URL来保存您编写的程序,并与同行共享以供审阅。
 CodeTable中的代码输出
CodeTable中的代码输出
CodeTable是一个基本的云IDE,非常适合那些不希望被终端或版本控制等额外功能所淹没的初学者。它非常适合在云中执行简单程序并共享代码和结果。
2. CodePen

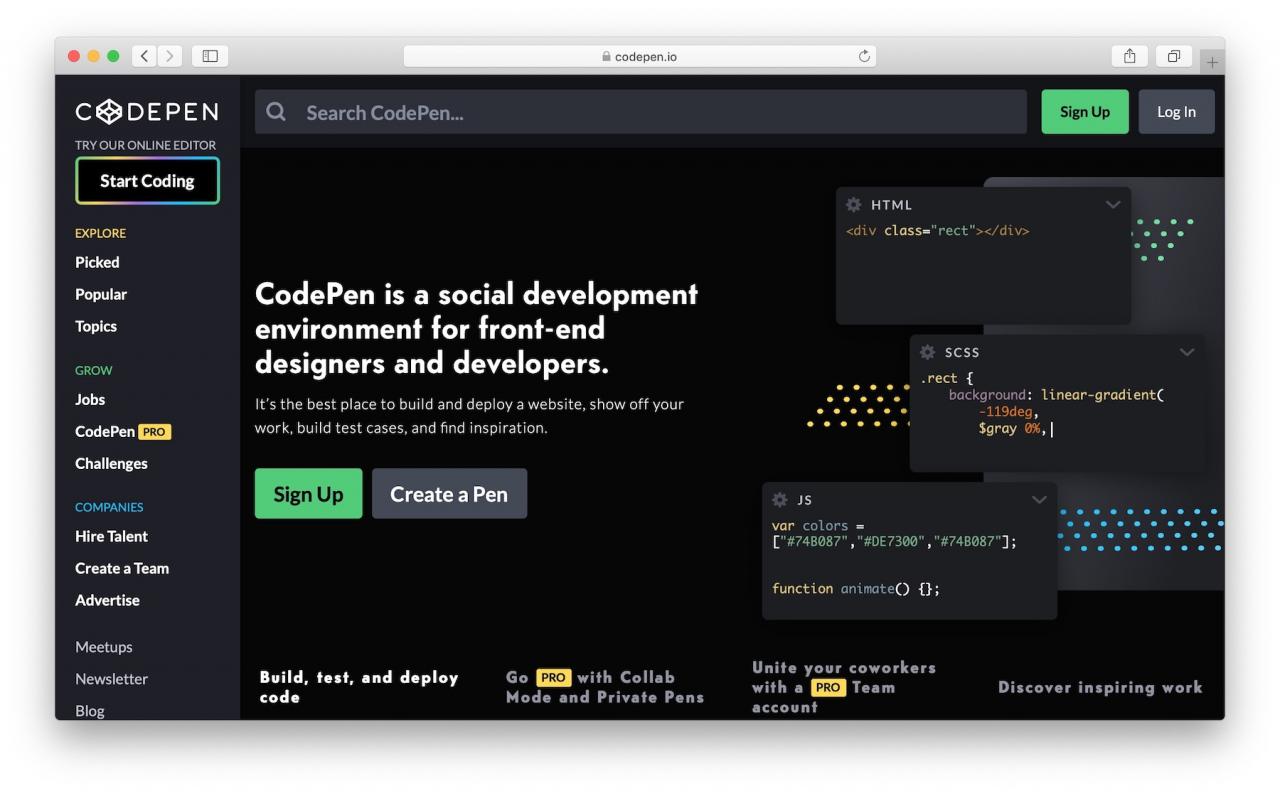
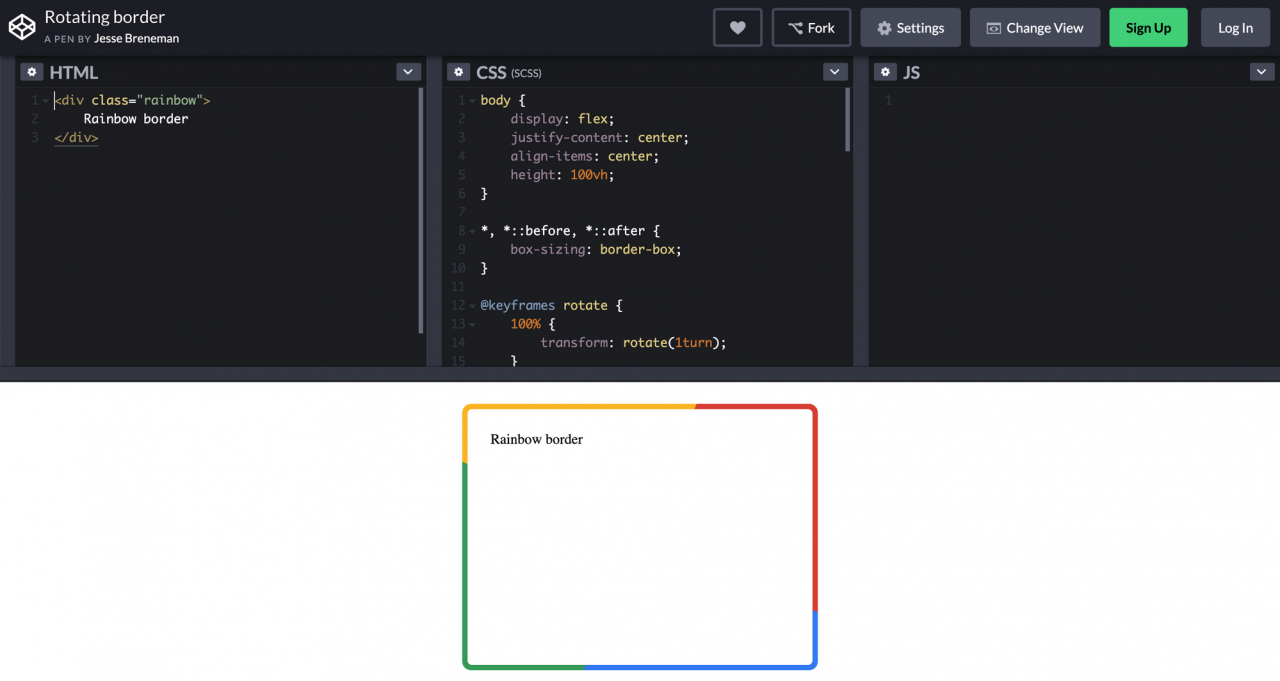
CodePen是一个基于云的HTML,CSS和JavaScript编辑器,可让您实时渲染片段,然后与他人共享。 CodePen的主要目标是使开发人员能够创建其前端工作的演示。
 CodePen演示
CodePen演示
您可以在CodePen演示中使用外部托管的样式表和脚本。此外,如果您在平台中创建元素,CodePen允许您访问JavaScript控制台以调试代码。
CodePen演示也可以嵌入您的网站。嵌入式笔具有代码预览,这使其成为技术作者的理想选择,同时为前端技术创建教程。
CodePen允许您分叉其他开发人员的工作并在其上构建。提供了各种代码视图,但有些仅在专业版上提供,每年收费8美元/月。
虽然CodePen的优势在于创建和共享笔,但它在2017年引入了Projects,允许您在网站上创建整个前端项目,使其成为一个完整的IDE。
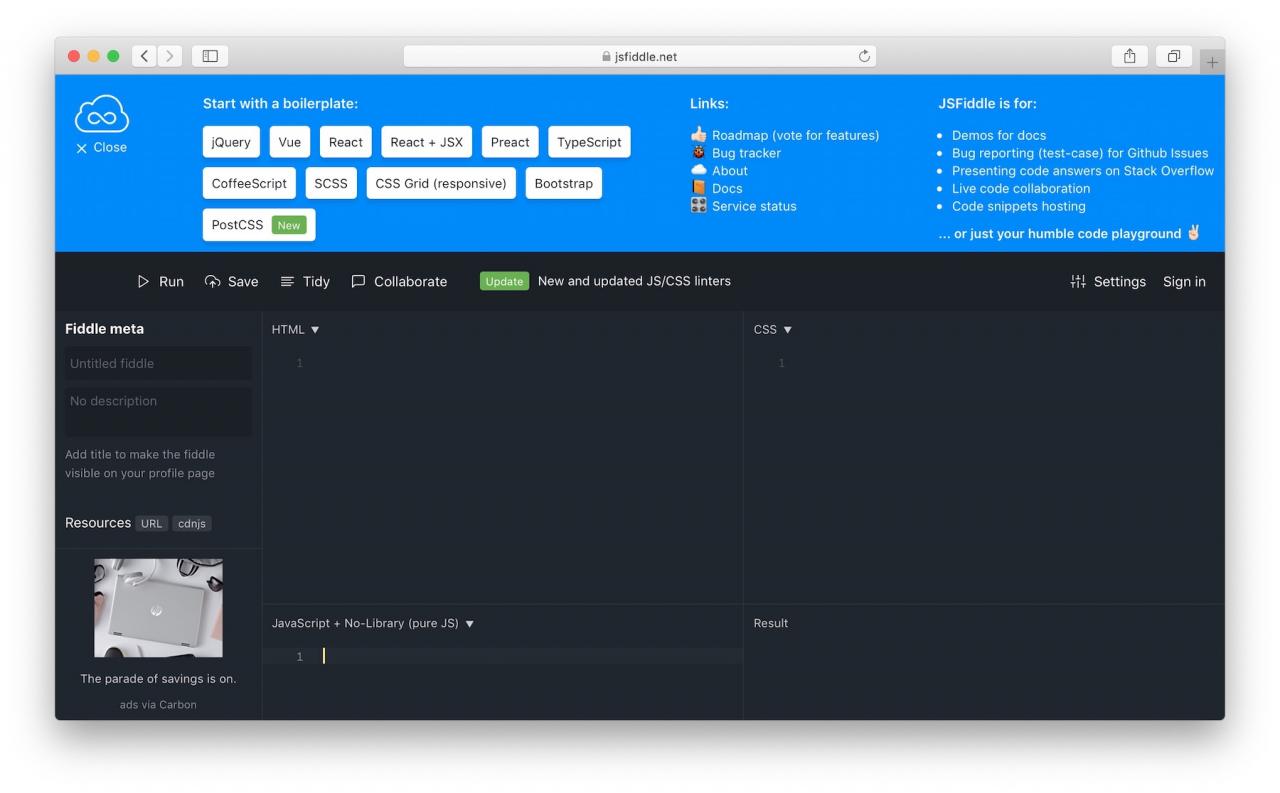
3. JSFiddle

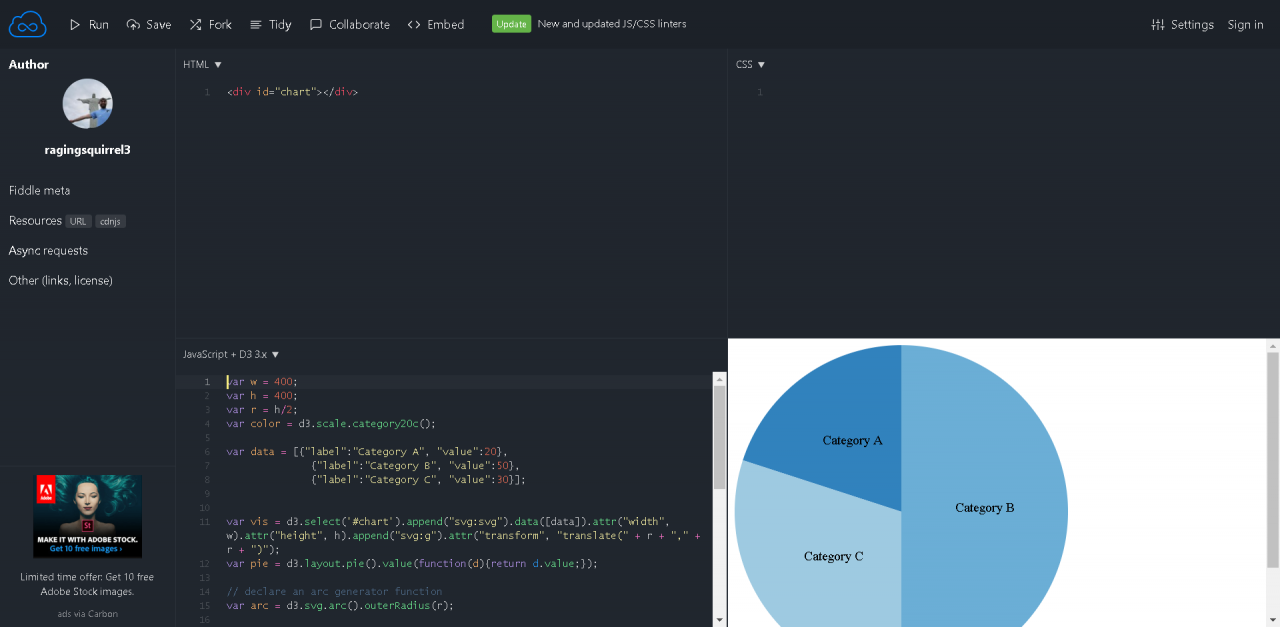
JSFiddle是一个早期的IDE,起源于代码游乐场,影响着当今许多其他竞争对手。它允许您创建前端元素并在浏览器中实时呈现它们。
 JSFiddle演示
JSFiddle演示
除了将工作嵌入外部站点之外,您还可以分配其他人的工作并在其上构建。 JSFiddle是CodePen的简化版本,适用于那些希望使用更简单的代码编辑器但仍具有编译功能的人。
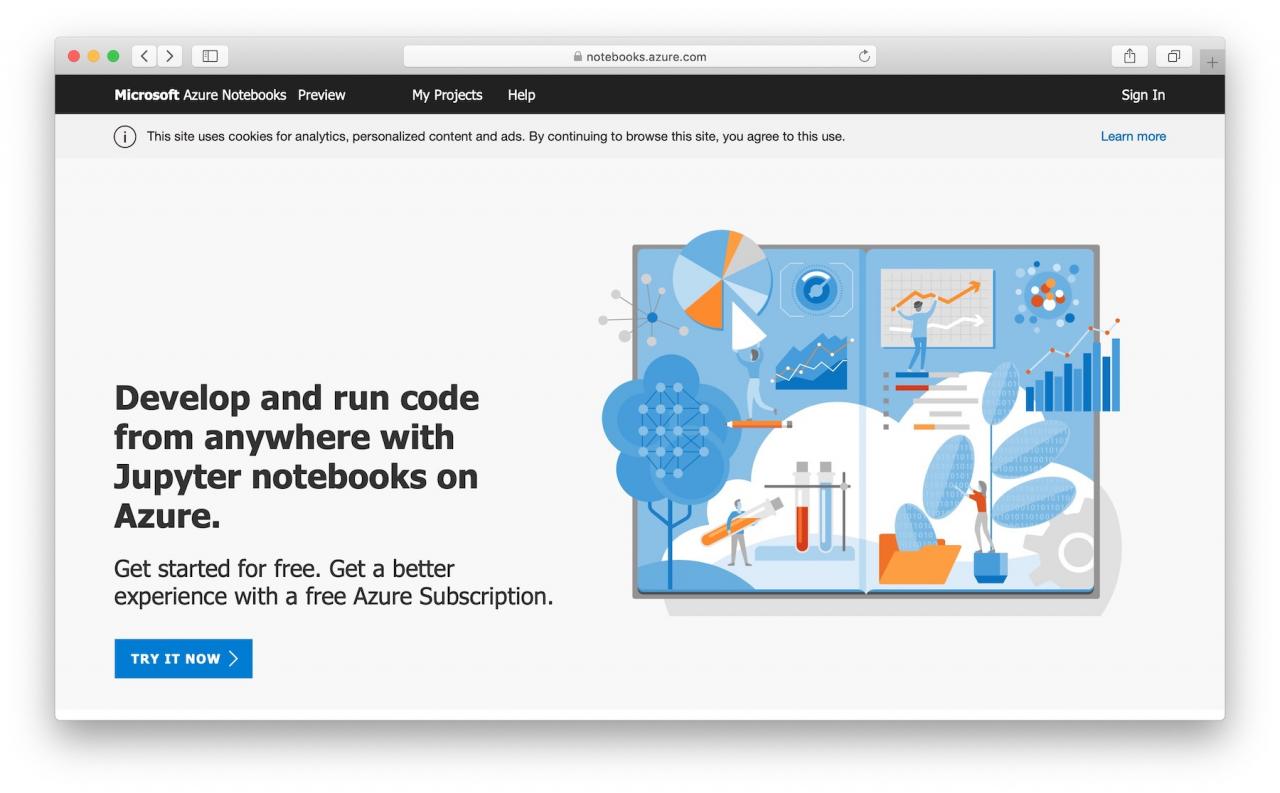
4. Microsoft Azure笔记本

Microsoft Azure笔记本是Microsoft提供的完整端到端解决方案,用于管理通过Jupyter笔记本开发的项目。首先,您需要登录到您的Microsoft帐户并选择一个计划。提供免费套餐计划。您的项目可能基于Python 2,Python 3,R或F#构建。
然后,您可以使用README标记文件初始化空项目存储库。
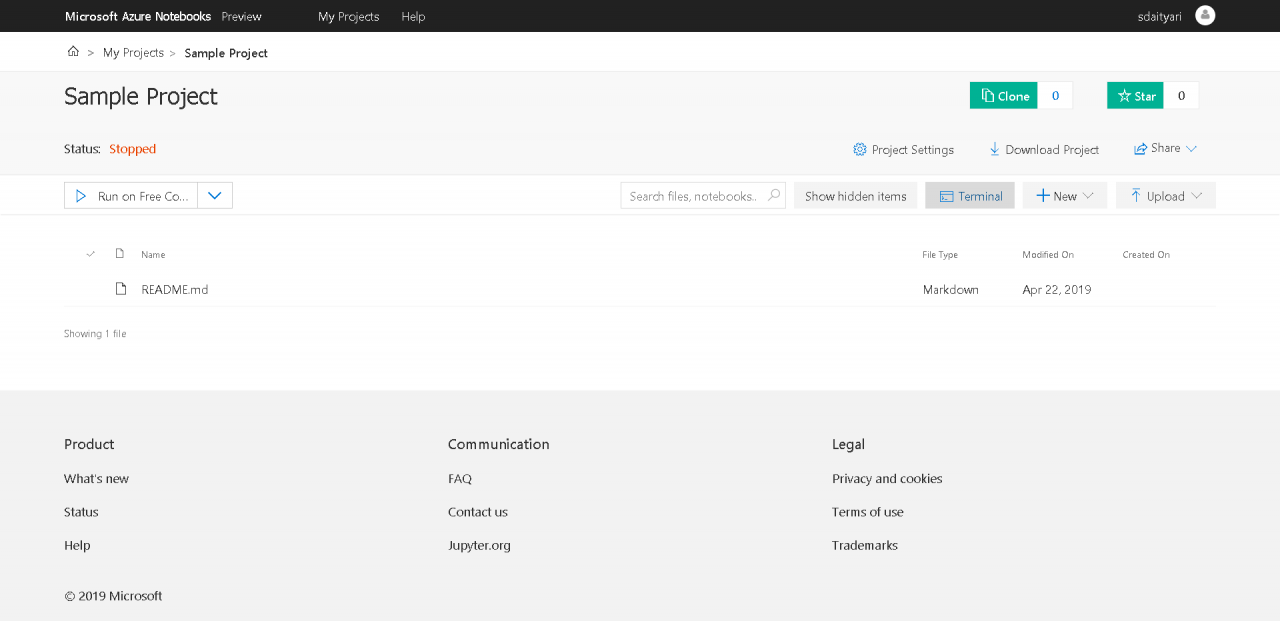
 在Azure中创建项目
在Azure中创建项目
创建存储库后,您可以继续创建笔记本并处理它们。
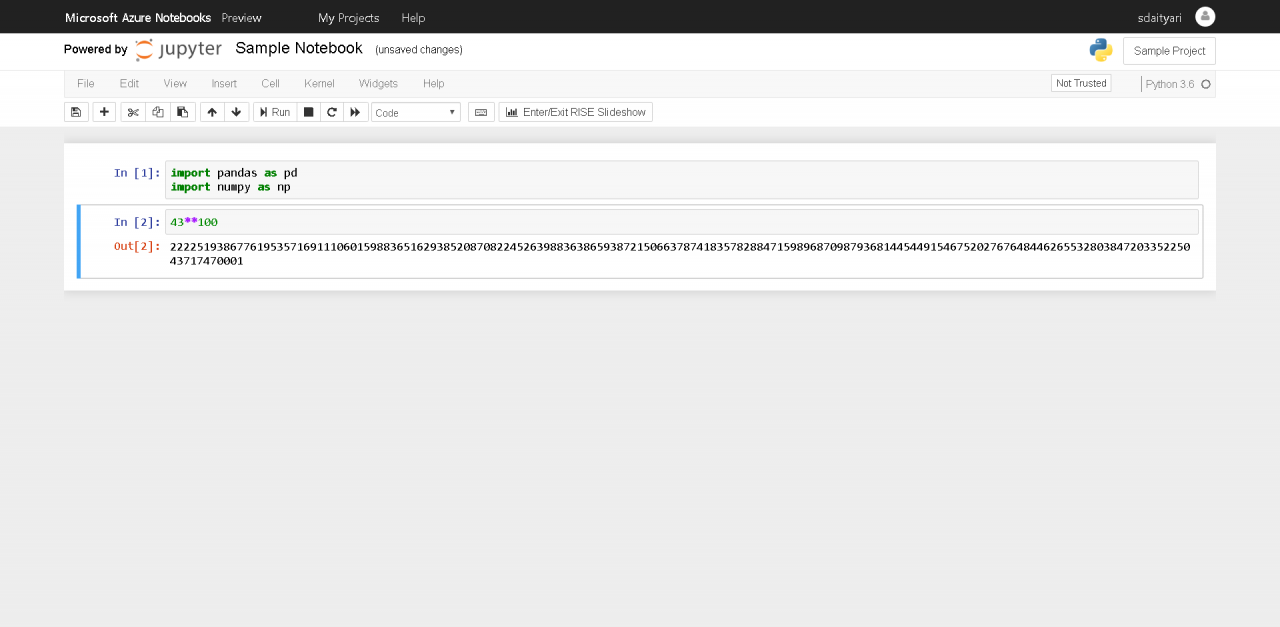
 Azure中的Jupyter笔记本
Azure中的Jupyter笔记本
Azure还允许您在项目的位置启动终端。您可以在终端上运行Unix命令,并提供通过终端调试Python代码的选项。
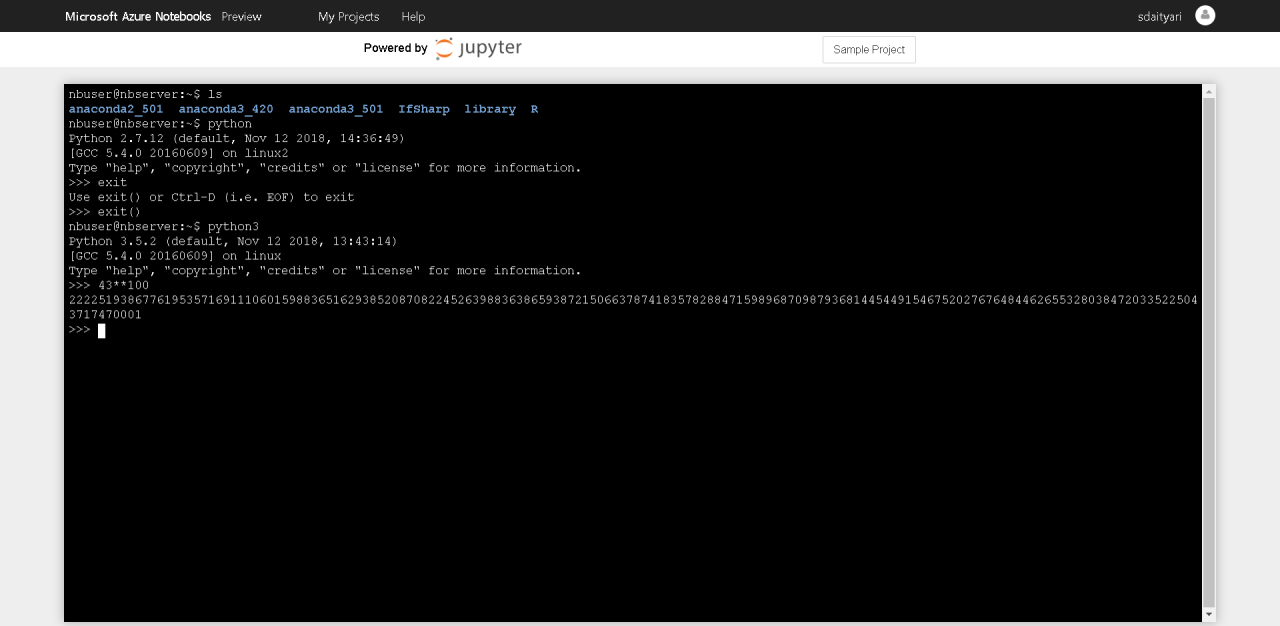
 Azure终端
Azure终端
Azure还允许您与协作者共享您的项目。 Microsoft为Azure笔记本创建的教程也采用平台上的项目形式。例如,这是一个从这些笔记本访问数据的项目。
5.可观察

虽然Jupyter负责提高Python在云中的受欢迎程度,但它也激发了Observable的创建者为JavaScript构建类似的解决方案。
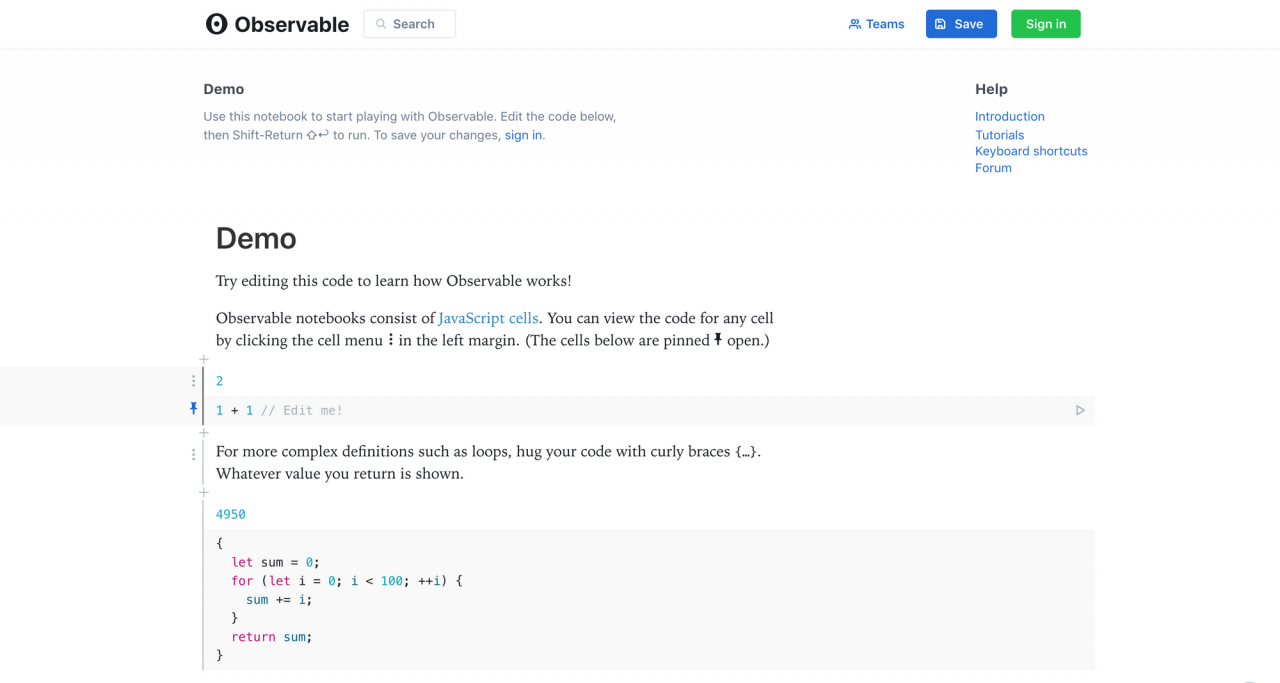
可观察的笔记本是JavaScript云笔记本,可以包含脚本和Markdown的混合。 Observable的主要目标是通过云共享基于JavaScript的图形。
您可以在不通过演示笔记本创建帐户的情况下查看Observable的功能。
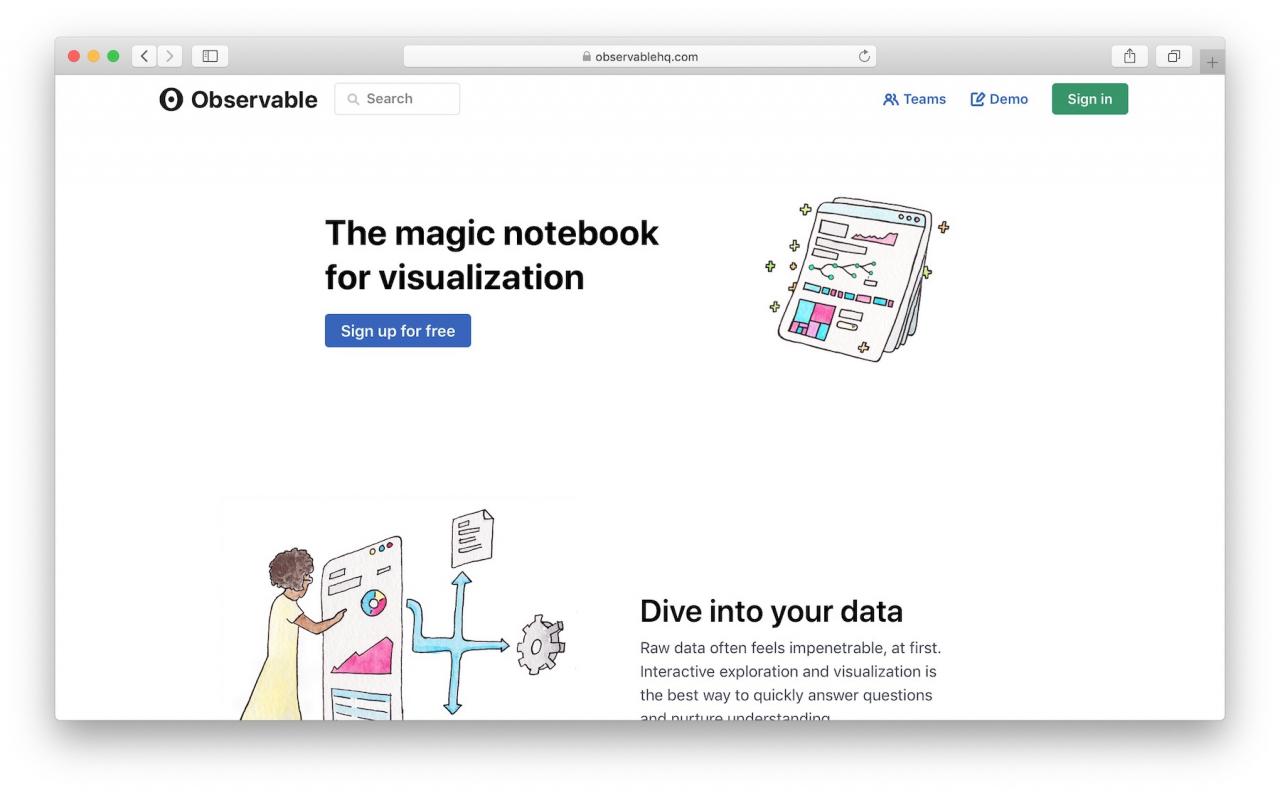
 可观察的演示
可观察的演示
创建帐户后,您将能够保存对笔记本所做的任何更改并与其他人共享结果。
现在让我们转向稍微更完整的端到端解决方案,以找到其他最好的云IDE平台。
6. Repl.it

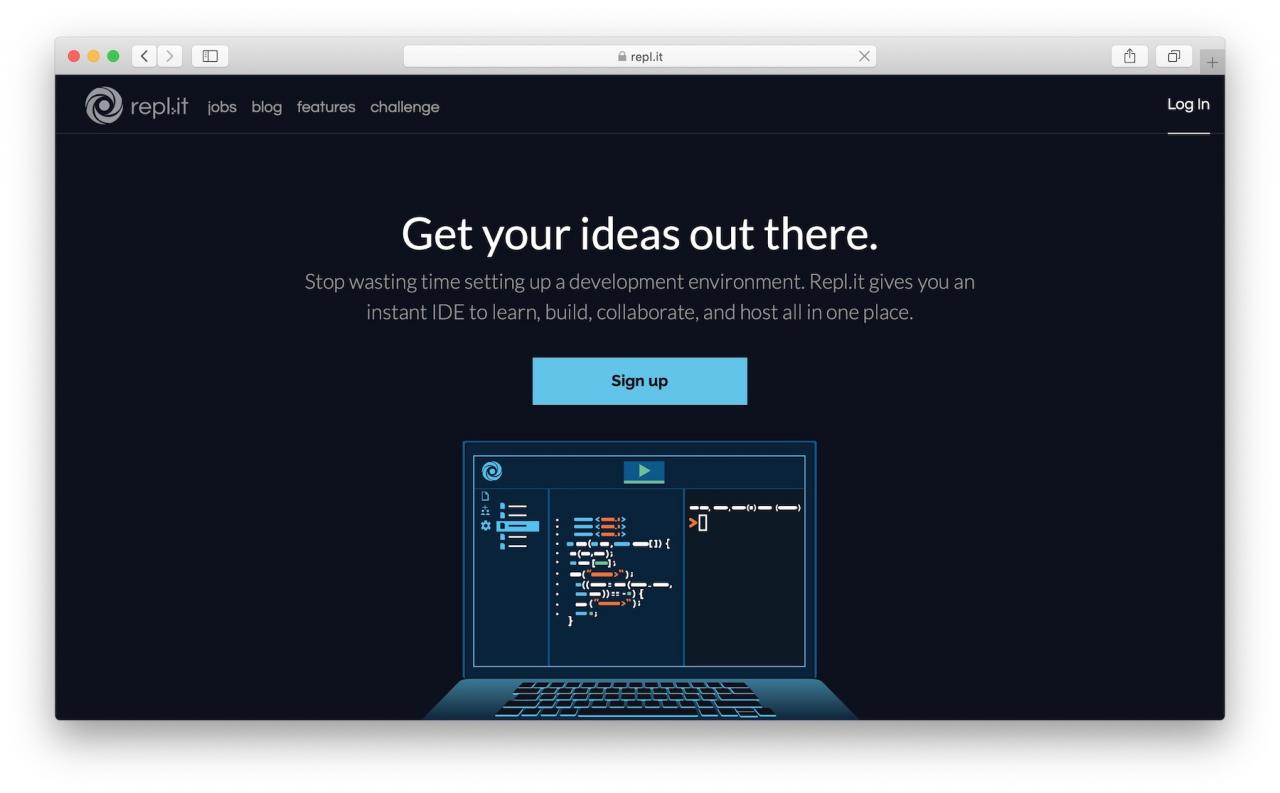
Repl.it背后的想法是让您通过让平台负责设置环境来专注于编码。
完成注册后,您可以通过单击创建环境。有大量语言可供选择。在本演示中,让我们继续使用Python。
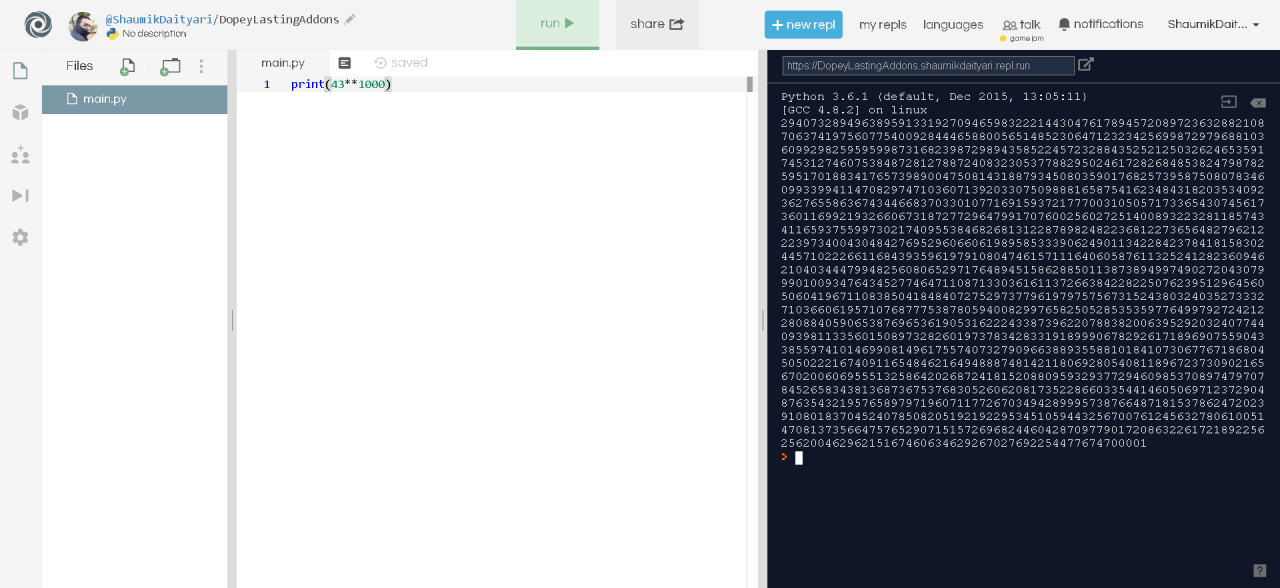
选择环境时,打开的窗口分为三列 – 文件系统,文本编辑器和终端上的解释程序。您可以调整它们的大小,以专注于您正在关注的项目部分。
 Repl.it环境
Repl.it环境
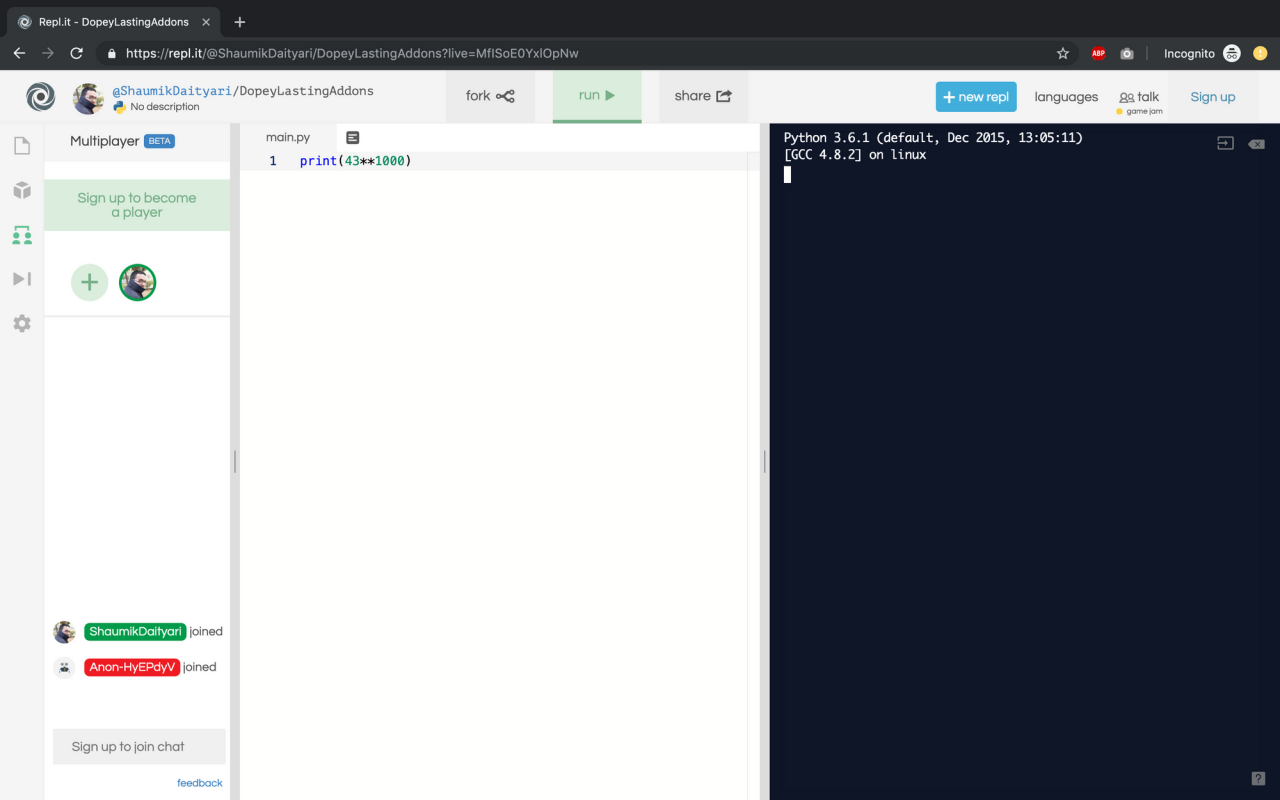
从左侧菜单中,您还可以选择要在当前项目中使用的包。 Repl.it上甚至还有一个多人游戏选项,这使得它对协作非常有用!激活它时,您可以创建一个带有潜在协作者的URL,以便实时贡献或查看项目的状态。
 Repl.it合作7. Codenvy
Repl.it合作7. Codenvy

Codenvy是另一个基于云的IDE,它允许您配置开发环境,在平台中编写代码然后执行它。在本演示中,让我们创建一个基于PHP的环境。
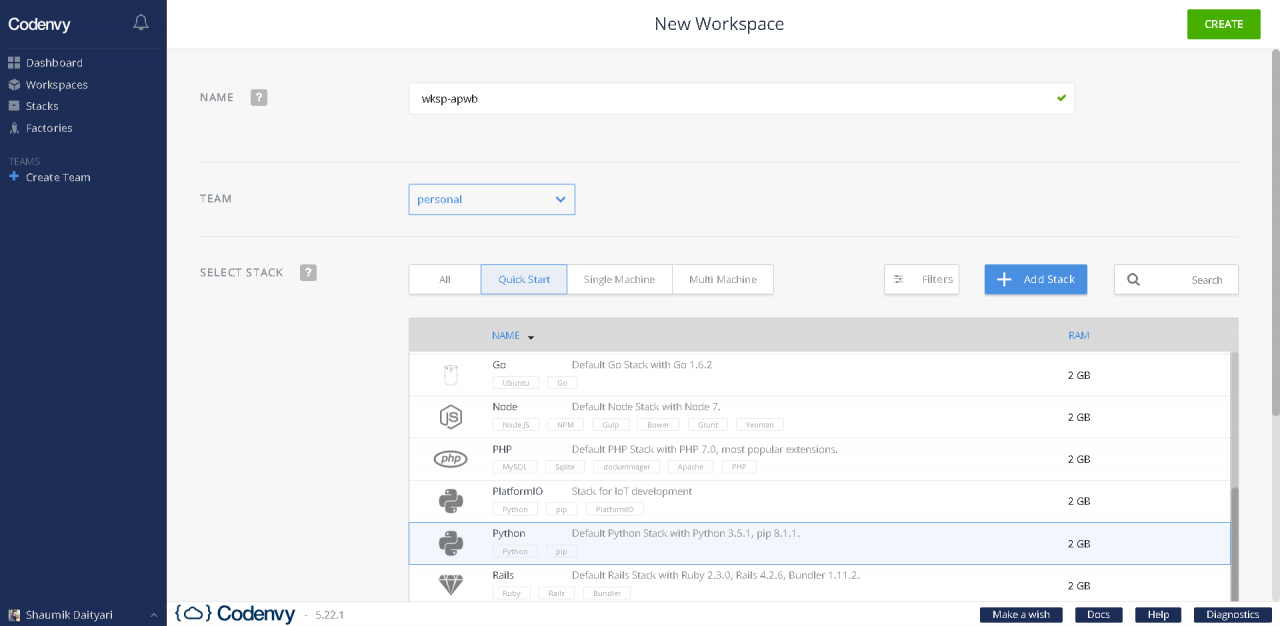
在Codenvy中,云中的开发环境称为工作空间。注册后,您需要首先创建一个具有预定义堆栈的工作区。堆栈包括流行的编程语言,如PHP,Python,Go和Rails,在免费层中有3GB的RAM。最多三名开发人员的团队也可以使用免费计划。
 在Codenvy上创建一个工作区
在Codenvy上创建一个工作区
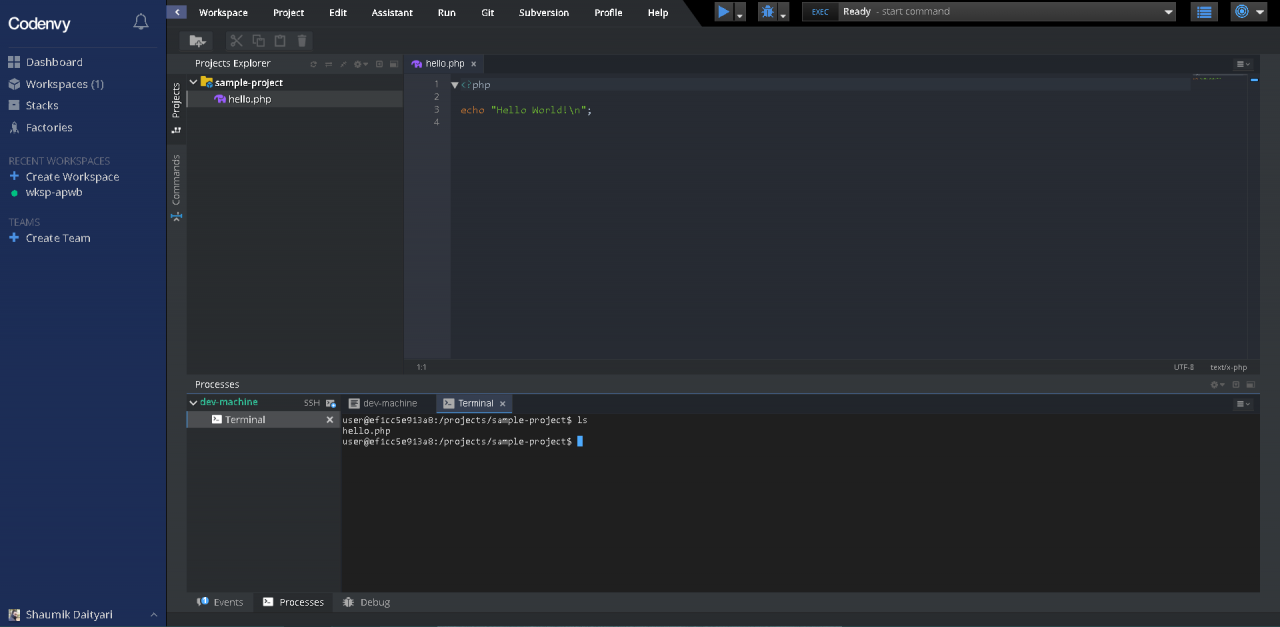
创建工作区后,该功能类似于Repl.it.您的工作区域分为文件管理,文本编辑器和终端。与Repl.it不同,您可以在终端中使用Unix命令而不仅仅是Python解释器来调试代码。
 Codenvy中的PHP项目示例
Codenvy中的PHP项目示例
Codenvy还允许您从GitHub导入项目或从远程位置克隆存储库。此外,Codenvy还允许您与协作者实时共享您的项目。
8. Google Cloud Shell

Google Cloud Shell是云中的一个终端,您可以通过浏览器运行该终端。 Cloud Shell预装了各种流行的库和服务,如Docker,Python,Git和VIM。它在您的主目录中提供5GB的存储空间。
对于没有本地开发环境的开发人员,Google Cloud Shell是一个完整的解决方案。如果您使用Chromebook,此选项应该可以满足您的大部分开发需求。
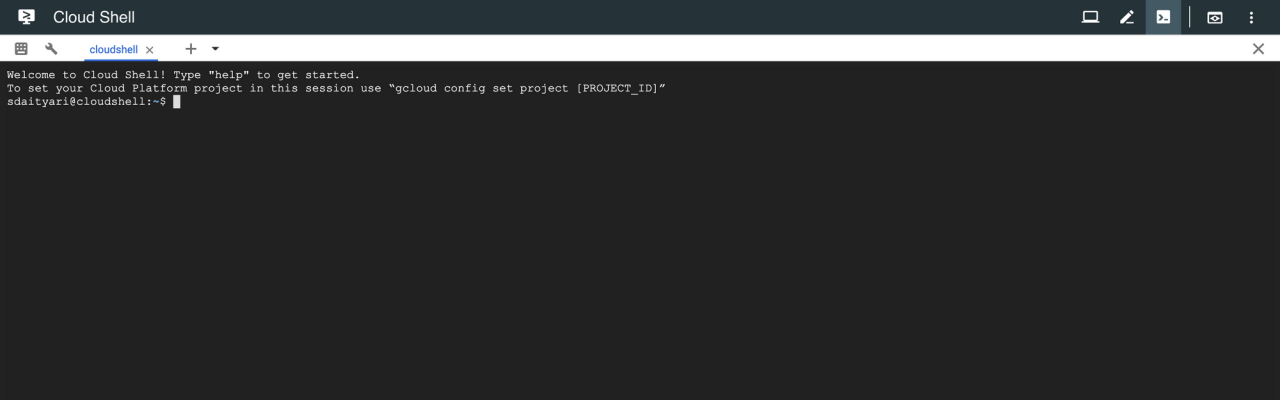
 Google Cloud Shell终端
Google Cloud Shell终端
如果您对VIM和Emacs等终端文本编辑器不满意,Google Cloud Shell还会为您提供基于GUI的文本编辑器。要使用文件系统查看器启动文本编辑器,请使用终端右上角的编辑图标。
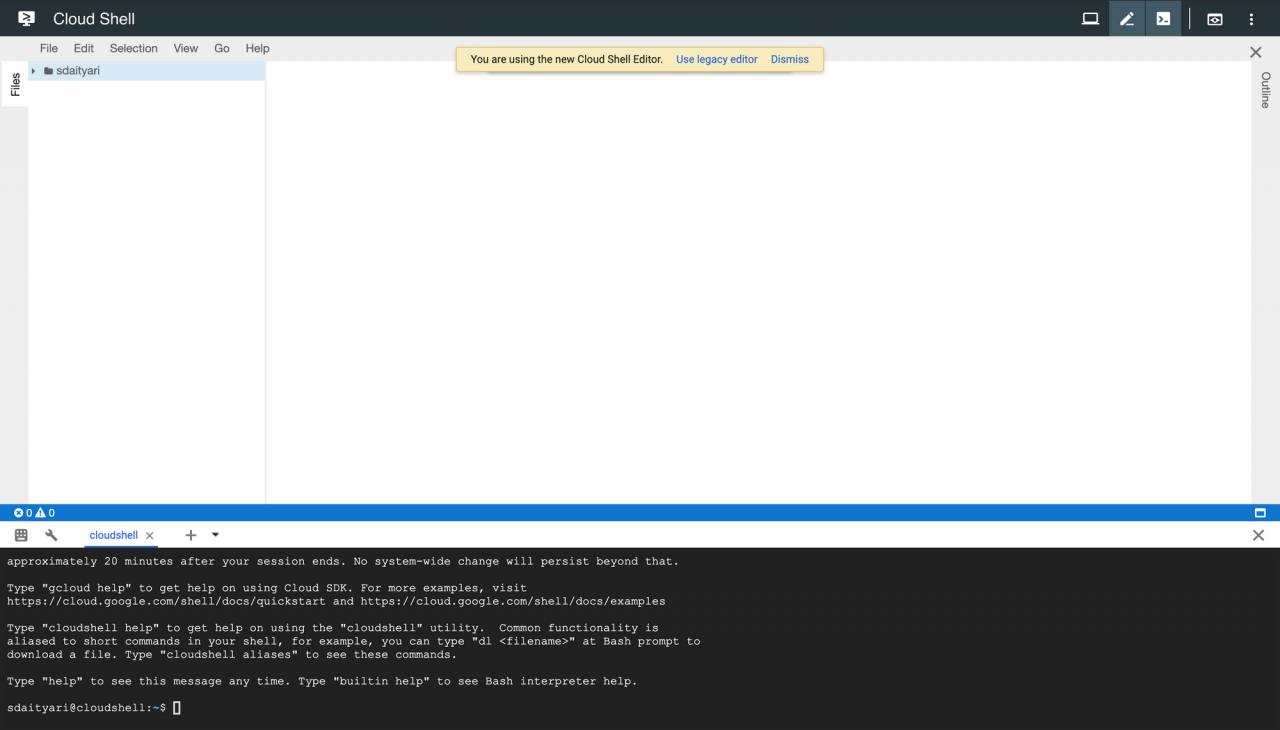
 Google Cloud Shell GUI文本编辑器
Google Cloud Shell GUI文本编辑器
虽然您可以使用Git在终端中同步文件,但您也可以选择通过左侧显示的文件系统上传或下载文件。此外,公共测试版允许您从docker镜像创建shell。
总体而言,Google Cloud Shell似乎是用作主要开发环境的可行选择。随着产品的频繁更改,你一定要试一试。
9. Codeanywhere

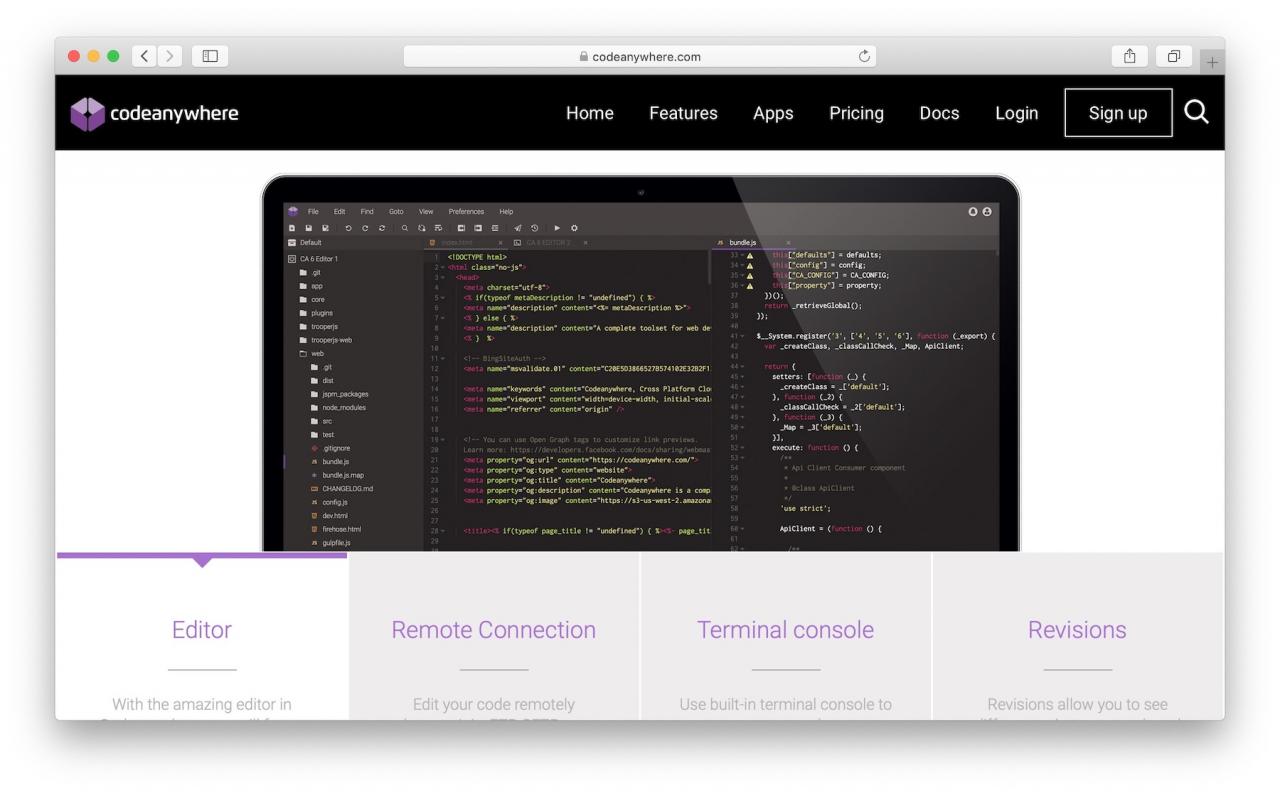
Codeanywhere是我们寻找最佳云IDE的最终选择。它是一个跨平台的云IDE,允许您创建环境,导入或创建项目,然后在同一环境中执行。
虽然可以进行为期7天的试用,但Codeanywhere没有免费套餐。最便宜的计划是每月2.5美元,每年计费。
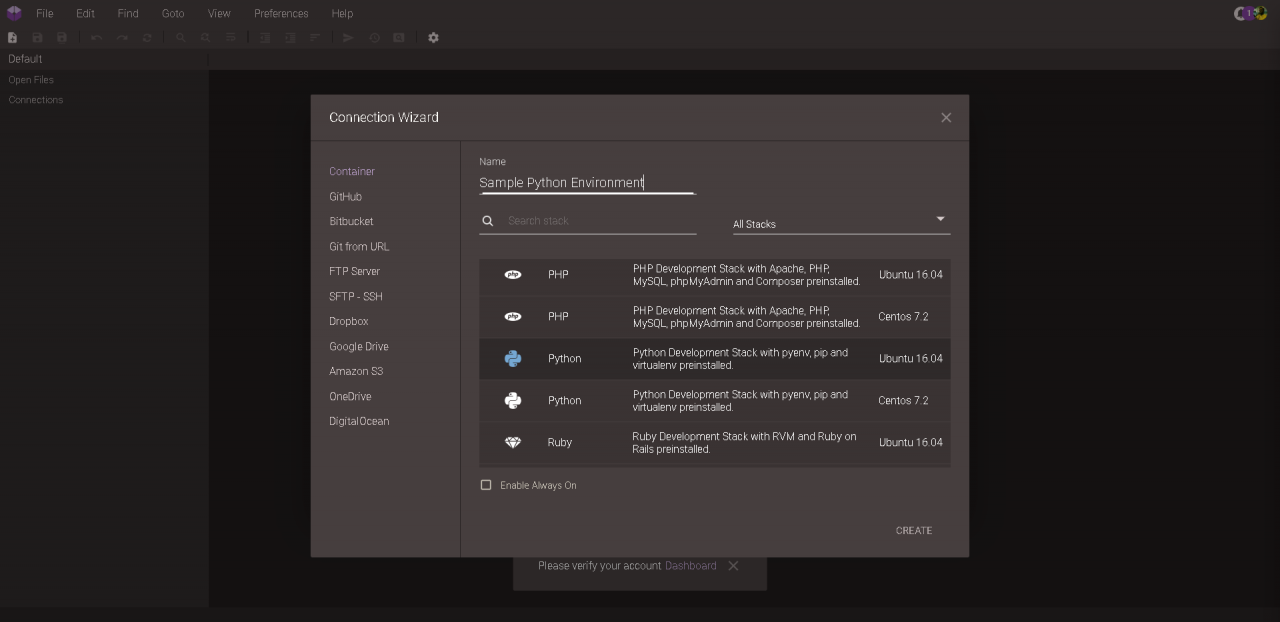
 在Codeanywhere中设置环境
在Codeanywhere中设置环境
登录后,您需要创建开发环境。您可以使用选项列表中的一个现有堆栈。让我们使用一个以Python开发为中心的堆栈:
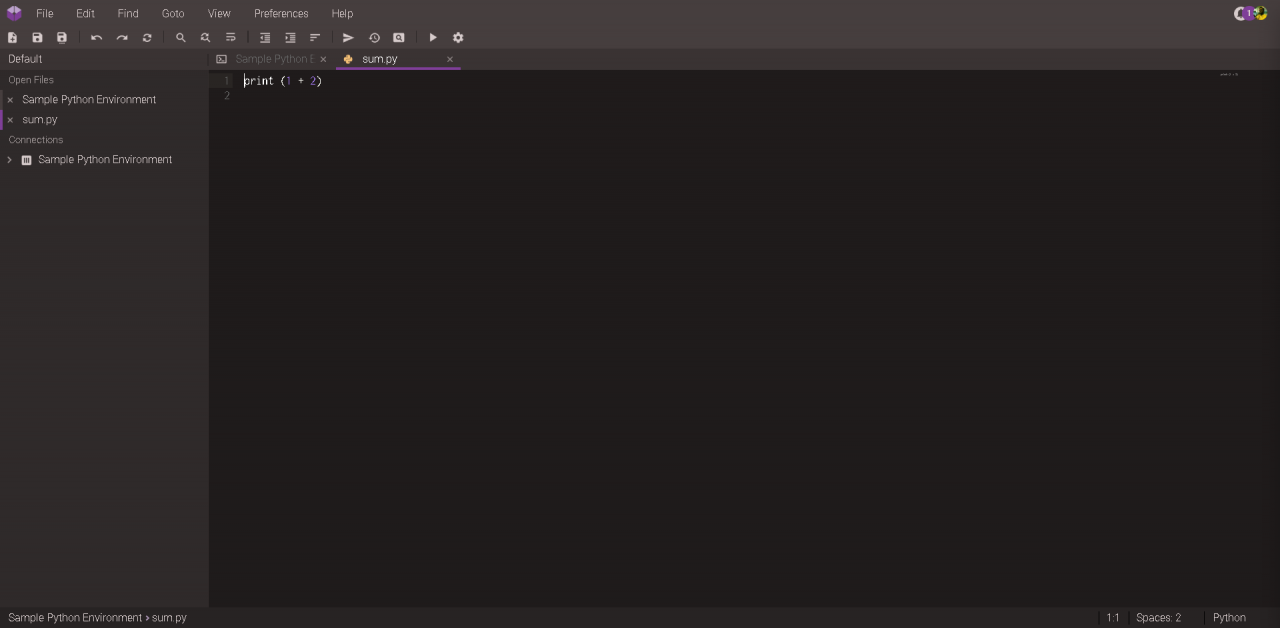
 Codeanywhere中的文本编辑器
Codeanywhere中的文本编辑器
当构建成功加载时,您可以导入Git项目或创建自己的空存储库。
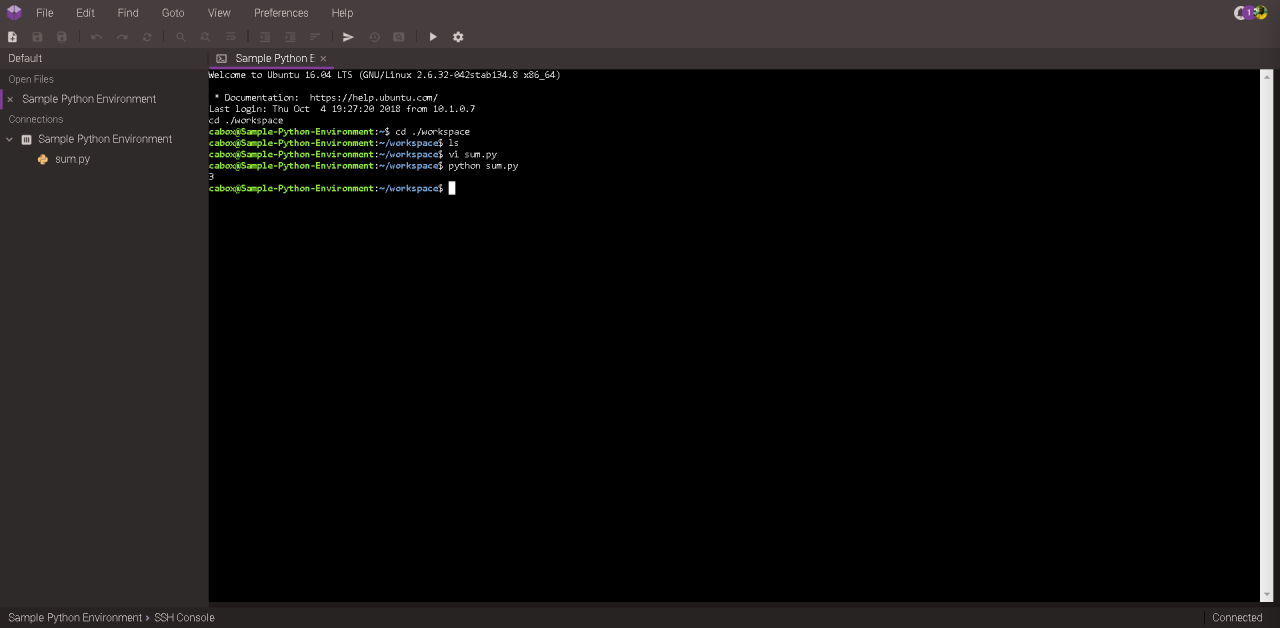
 Codeanywhere的终端
Codeanywhere的终端
使用富文本编辑器,您可以创建,编辑和保存文件。接下来,您可以运行相应的命令来运行通过终端创建或保存的任何代码。
除了通过版本控制的GitHub和BitBucket之外,Codeanywhere还支持与Dropbox,OneDrive和Google Drive同步。此外,您还可以通过FTP客户端连接到您的环境,以便将文件传输到其他位置或从其他位置传输文件。 Codeanywhere还与DigitalOcean建立了合作伙伴关系,以便与DO液滴集成。
回到顶部关于最佳云IDE的最终想法
2019年最好的云IDE可能没有一个答案,但有很多选项可供选择,具体取决于您的要求:
- 如果您只需要执行和共享代码片段,您应该尝试使用CodeTable,JSFiddle或CodePen。
- 如果您想创建具有Markdown和代码输出组合的笔记本,您可以试试Azure Notebooks或Observable。
- 如果您想要替代本地开发环境,则应尝试使用Google Cloud Shell。
- 如果您想要一个完整的端到端解决方案,您应该尝试Codeanywhere,Codenvy或Repl.it.
在您看来,哪一个是2019年最好的云IDE?我们想念你最喜欢的吗?请在下面的评论中告诉我们。
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
