最后更新日期为2019年3月8日
在GoWP,我们的目的是让人们更容易创建出色的WordPress网站。
当谈到创建令人敬畏的WordPress网站而不需要成为技术天才时,Elementor页面构建器是您将遇到的最流行的工具之一。
为了帮助您掌握如何使用此工具及其可提供的所有功能,我们已经创建了这个详细的,4,000多个单词的Elementor页面构建器指南。
在这篇文章中,您可以期待:
- 如果您还不熟悉,请快速了解Elementor页面构建器
- 有关如何使用免费核心版本的详细Elementor教程
- 深入探讨Elementor Pro中的新功能以及如何使用它们
- 看看一些最好的Elementor扩展和Elementor主题
在此过程中,期待大量的屏幕截图来指导您。
有很多东西需要介绍,所以让我们深入研究我们全面的Elementor页面构建器教程……
如果您正在考虑安装#WordPress页面构建器并且@Elemntor在您的列表中,请阅读?这个?文章?他们已经全部覆盖,这是必读的!点击推文什么是Elementor Page Builder?详细解释

根据其在WordPress.org上的列表,Elementor是一个可视化的,拖放式的WordPress页面构建器,它在200多万个WordPress站点上活跃。
在最基本的层面上,这意味着它可以帮助您创建风格化的自定义内容,而无需任何特殊的技术知识或经验。
您可以在网站的实时预览中拖动小部件并以此方式构建内容,而无需了解HTML,CSS和PHP来操作您的WordPress网站。
无论您是从未构建过网站还是拥有一些HTML / CSS,这种可视化的拖放方式都可以提供更简单,更快捷的方式来创建自定义WordPress内容。
在GoWP,我们通过白标服务帮助代理商和网络专业人士管理,保护和更新客户的WordPress网站。让我们来解决头痛问题,让您专注于重要的事情 – 发展您的业务!
Go GoWP,拓展您的业务
Elementor Free vs Pro:你需要哪一个?
Elementor页面构建器有两个“版本”:
- WordPress.org上的免费版本
- Elementor Pro,这是通过Elementor网站销售的付费版本(起价49美元)
但它们不是单独的工具。
相反,Elementor的免费版本是添加所有基本功能的“核心版本”。然后,Elementor Pro–付费版本 – 是一个附加功能,可以解决免费核心版本的新功能。
因此,您可以开始使用免费版本,然后在将来的任何时候轻松升级到Elementor Pro – 您无需删除免费的Elementor插件进行升级,并且您不会在转换过程中丢失任何工作。
下一个问题:
Elementor Pro的价格是多少,以及您在Elementor Pro中获得的新功能是什么?
第一部分很简单。 Elementor Pro一个站点每年49美元,三个站点每年99美元,无限站点每年199美元。
那么你对Elementor Pro有什么用?嗯,你真的得到了很多。
首先,您可以使用许多新的“小部件”来设计内容。例如,您将能够使用Elementor Pro在您的网站上创建所有类型的表单,插入滑块,添加登录表单等等。
除了这些新的小部件之外,您还可以获得更多样式选项,例如能够使用更多动画并将自定义CSS直接添加到单个小部件(如果您知道绕过一些CSS,那就是这样)。
然后,除了实际编辑器的增强功能之外,您还可以获得一些全新的功能……
主题生成器
使用Elementor Pro的主题构建器功能,您可以使用Elementor界面设计整个WordPress站点 – 包括页眉,页脚,博客页面等。
使用此功能,您可以基本上“替换”您的主题,并使用Elementor来控制您网站上的所有内容。
弹出式生成器
使用Elementor Pro,您还可以构建另一种类型的内容 – 弹出窗口。
您可以创建各种不同的弹出窗口类型,包括模式弹出窗口,通知栏等。然后,您可以使用详细的目标和触发规则来精确控制弹出窗口的显示位置和时间。
Elementor Free vs Pro:你应该使用哪个?
同样,在未来的某个时候很容易从免费版升级到Elementor Pro,所以不要过分强调这个决定。
但是,这是一个很好的一般经验法则:
如果您希望能够在现有主题内设计页面和帖子,则Elementor页面构建器的免费版本是好的,而如果您想使用Elementor构建整个站点,Elementor Pro是更好的选择。
这有点过于简单,如果你只是将它用于页面和帖子,Elementor Pro也有价值。但根据经验,这是查看这两个工具的好方法。
对于@elemntor,您无需在Free或Pro版本之间做出决定。从Free开始吧,当你准备好升级到Pro时,它很容易被柠檬挤压?不要强调它。单击“推文”
元素与比弗建造者
如果您正在研究WordPress的页面构建器,您可能会遇到Beaver Builder这个名称。
Beaver Builder是另一个高质量的页面构建器选项,但是当涉及到Elementor vs Beaver Builder时,对于大多数用户来说,Elementor将是更好的选择,因为它:
- 有一个更加慷慨的免费版本 – Beaver Builder的免费版本非常有限。
- 在Elementor Pro中提供更多功能,以更低的起始价格。例如,Beaver Builder没有弹出功能,并为其主题构建功能收取额外费用。
Elementor vs Divi
Divi是另一个流行的页面构建器插件,您可能会遇到它。
和Beaver Builder一样,我们认为Elementor是Elementor vs Divi的赢家,因为Elementor:
- 有免费版本,而Divi只有89美元的高级版本。
- 提供更多功能。例如,Divi缺少主题构建和弹出功能,Elementor Pro提供这两种功能(以及更便宜的起始价格)。
如何使用核心元素或功能(AKA免费版)
既然您已经了解了Elementor页面构建器的内容,那么让我们再一点动手,我们将向您展示如何使用WordPress.org免费提供的核心Elementor功能。
是的 – 第一部分中的所有内容都可以在Elementor的免费版本中找到。在下一节中,我们将向您展示如何使用Elementor Pro中的功能。
快速查看Elementor页面构建器界面
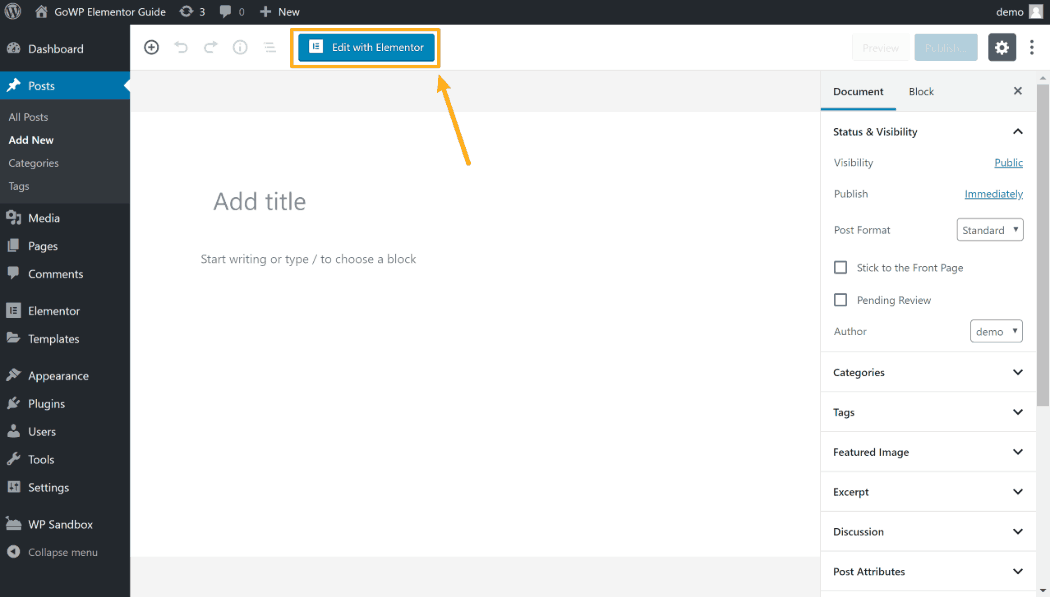
要使用Elementor创建一些内容,首先要像平常一样创建一个新的WordPress帖子或页面。
然后,要在Elementor中编辑帖子或页面,请单击新的“使用元素编辑”按钮以打开“元素”页面构建器界面:

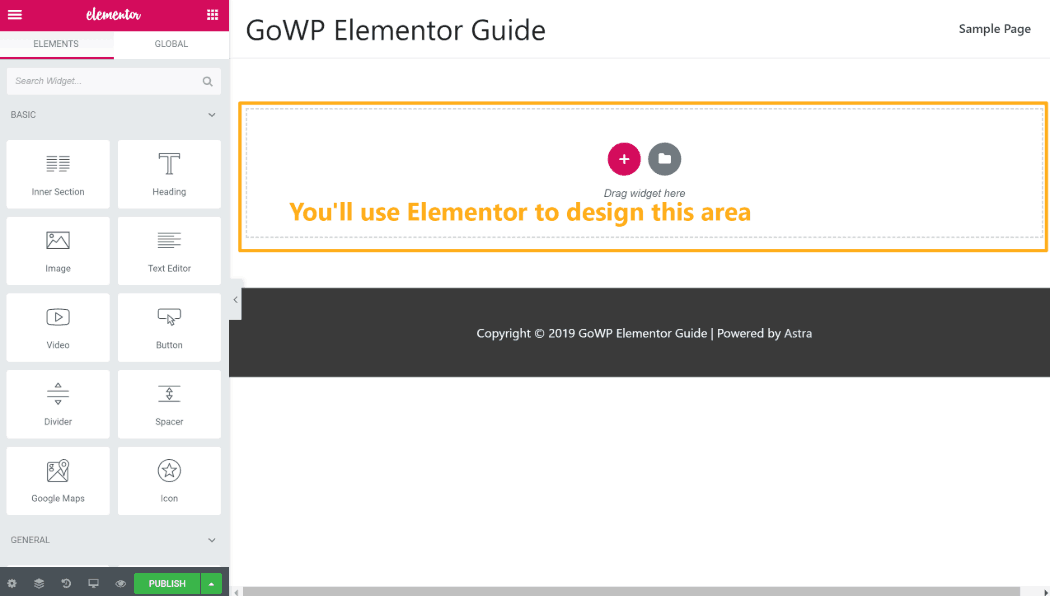
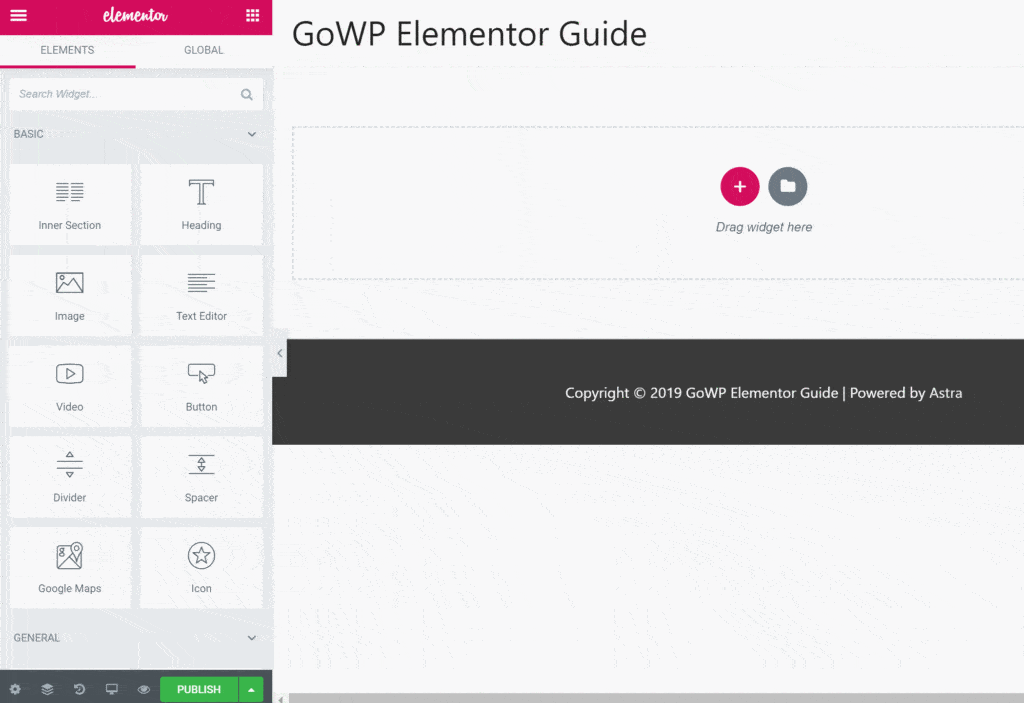
加载界面后,您会在右侧看到您网站的实时预览。这是您使用拖放功能构建内容的地方。
您可以看到Elementor加载了您的整个主题 – 因此您还可以看到主题的页眉,页脚和侧边栏(取决于主题的布局)。
重要的是要注意,Elementor的免费版本只允许您在其他主题内容中创建内容 – 您可以看到下面标记的内容区域:

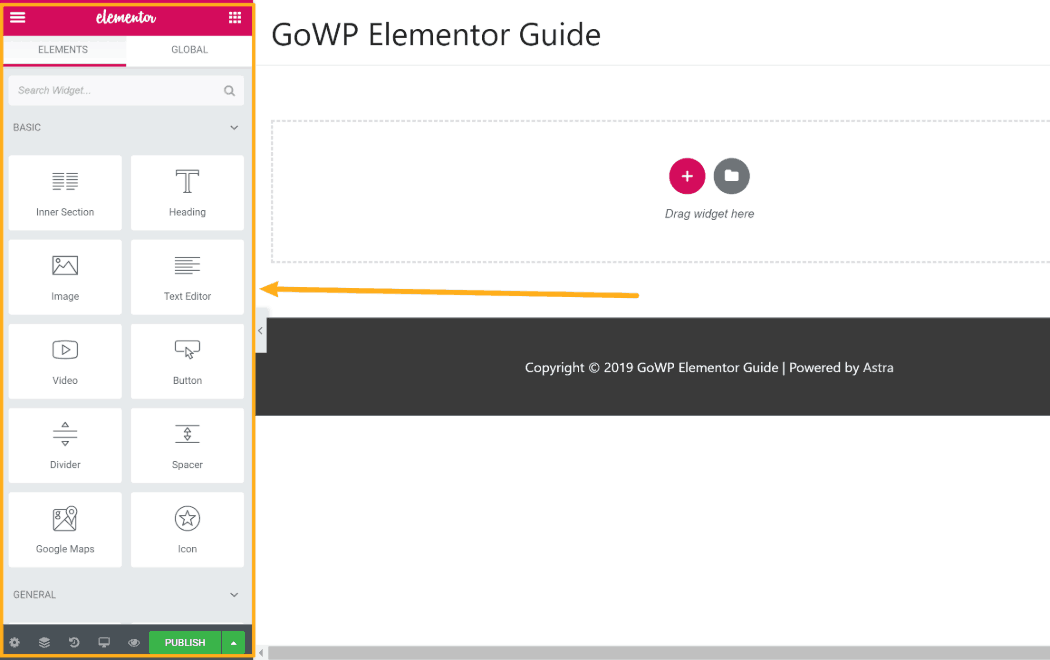
然后,在左侧,您将看到Elementor面板。该面板包含Elementor的所有设置和样式选项。
默认情况下,它将显示“小部件”列表,这些小部件是您在Elementor设计中使用的构建块。但是当您进行更改时 – 例如选择特定小部件 – 侧边栏面板将更改以反映:

添加和设置新小部件的样式
使用Elementor页面构建器的免费版本,您可以访问在您的设计中使用的~28个小部件,包括用于以下内容的小部件:
- 标题
- 图片
- 纽扣
- 影片
- 谷歌地图
- 图像或图标框
- 画廊
- 计数器和进度条
要添加新小部件,您只需将其从左侧的侧面板拖到您网站的实时预览中:

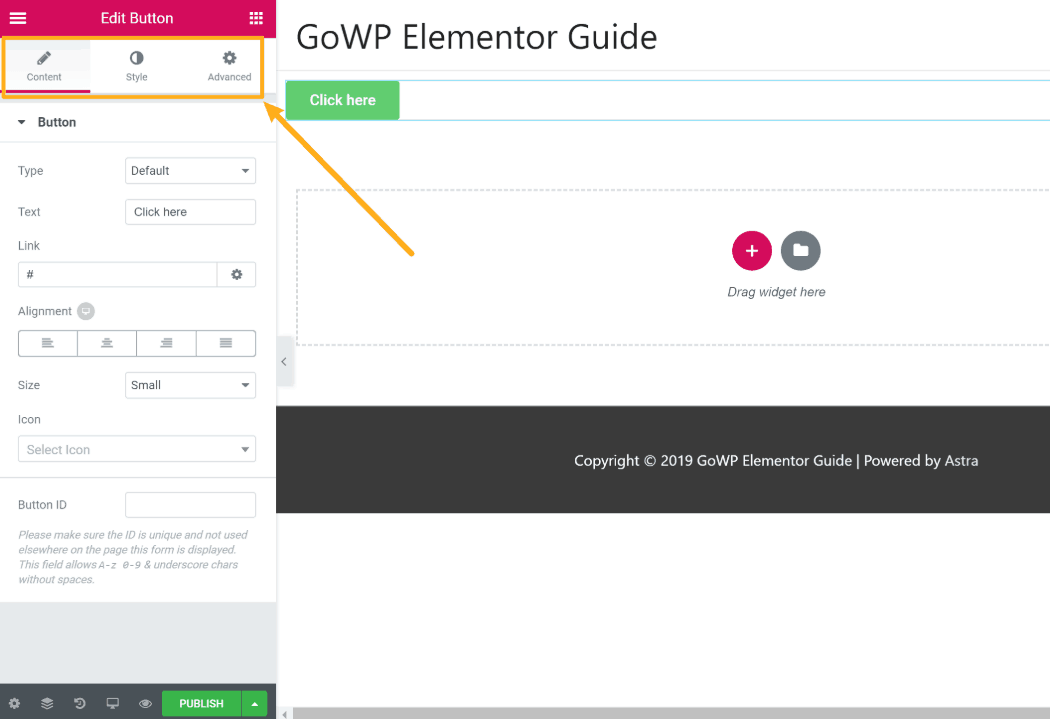
将新窗口小部件添加到设计后,可以单击它以在Elementor侧边栏面板中打开其设置。
在那里,您将获得三个选项卡来处理小部件:

每个选项卡中的确切设置取决于您正在编辑的特定窗口小部件。但一般来说,设置分为如下:
-
内容 – 内容,对齐,大小等基础知识
-
样式 – 颜色,字体,边框,背景等选项
-
高级 – 自定义边距和填充,响应式设计控件,自定义CSS等。
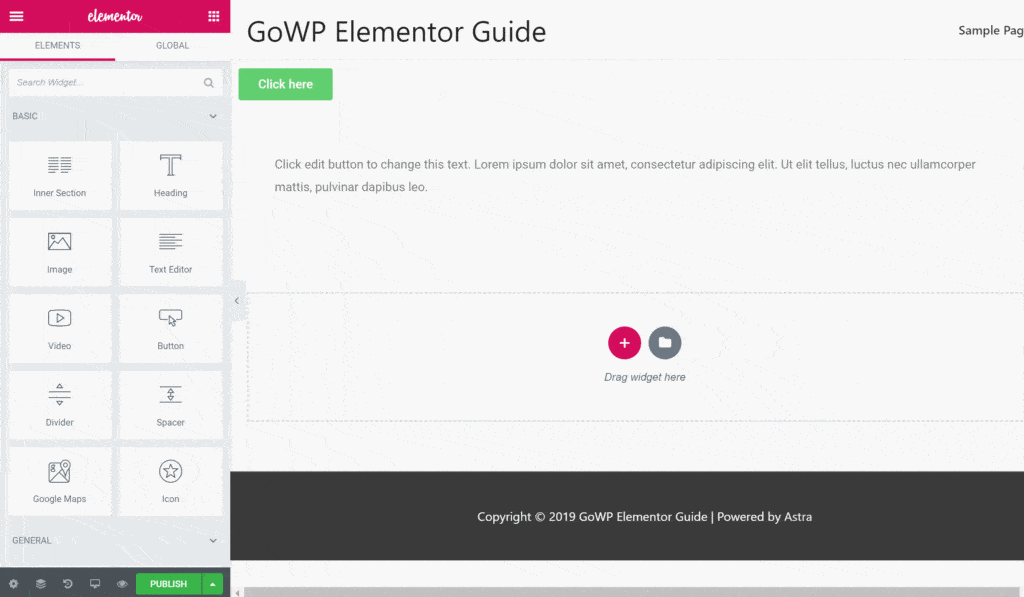
对于基于文本的小部件,您还可以单击小部件并键入以编辑文本(这称为内联编辑):

或者,您也可以使用Elementor侧面板中的文本编辑器。无论哪种方式,您所做的任何更改都将显示在页面和Elementor侧面板上(您可以看到更改在上面的GIF中同步)。
Elementor Widgets vs Columns vs Sections
上面,您了解了Elementor小部件。但是Elementor实际上为您提供了三种不同的构建块来创建您的内容:
-
小部件 – 最小的块。可以是任何类型的内容。例如,按钮,图像等。
-
列 – 这些可帮助您将页面水平划分为不同的列。
-
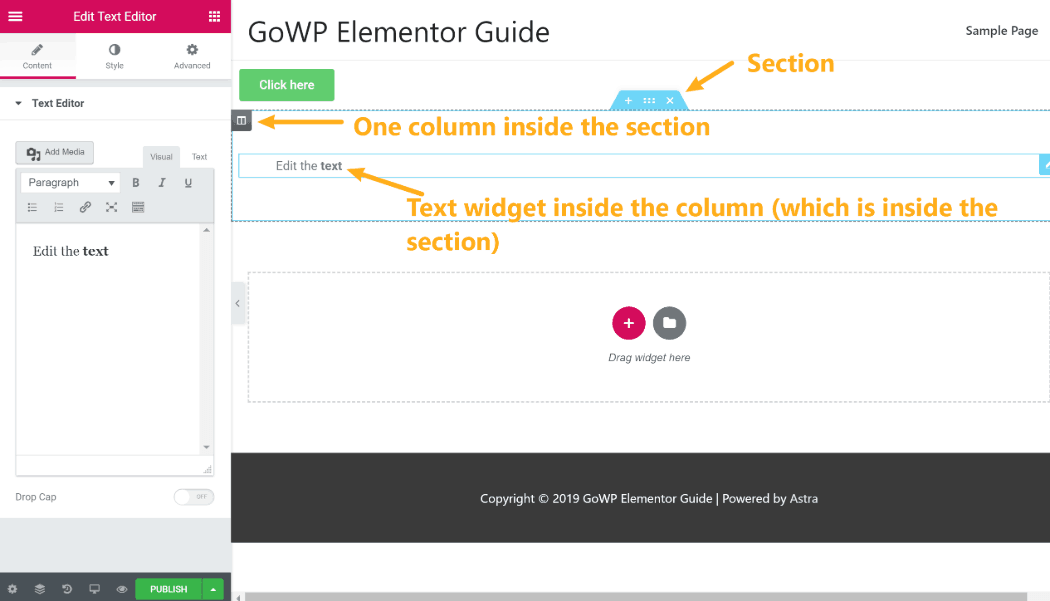
部分 – 这些可以帮助您将页面垂直划分为不同的部分。把它们想象成“行”。
这三个要素是分层的。也就是说,小部件进入内部部分的列内部。
当您将鼠标悬停在实时预览上的内容上时,可以看到此描述:

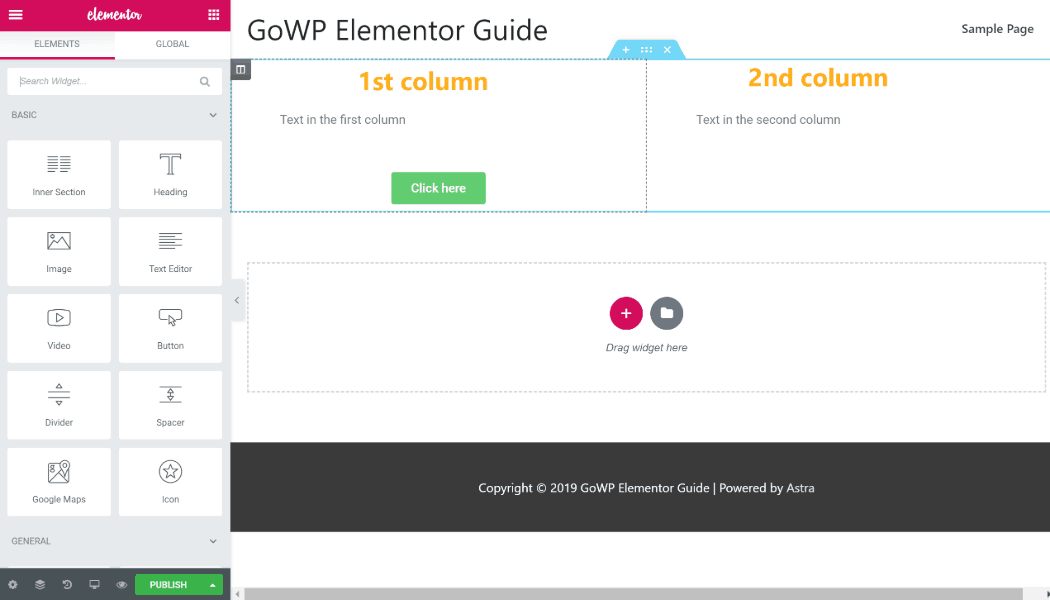
因此,如果您想在同一行中创建两个单独的文本块,您可以在一个部分中添加两列,如下所示:

除了帮助您创建布局,列和部分还有助于处理背景等内容。
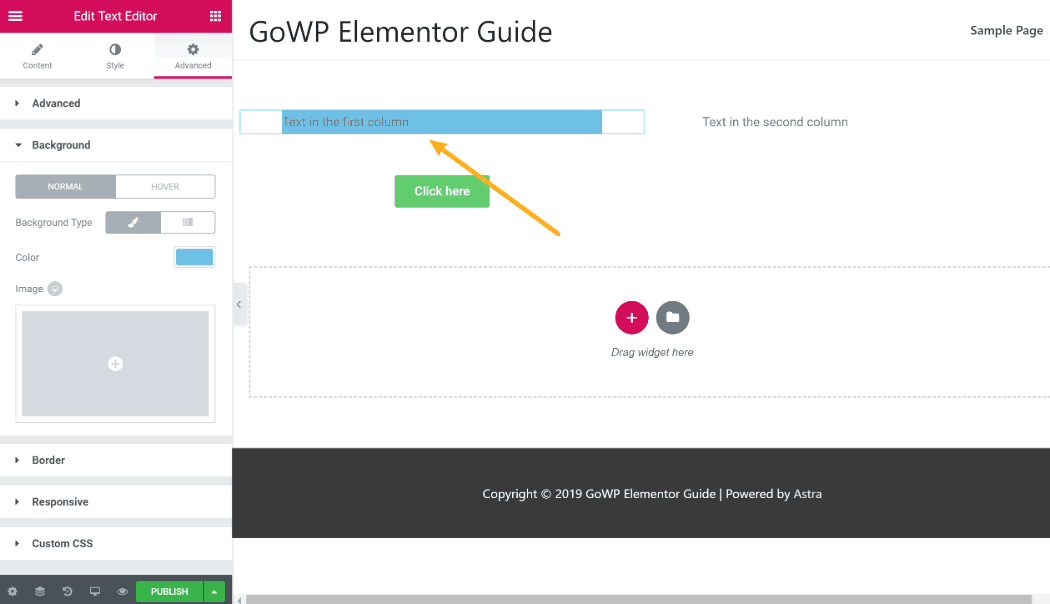
例如,如果您向窗口小部件添加背景,它将仅显示在窗口小部件周围:

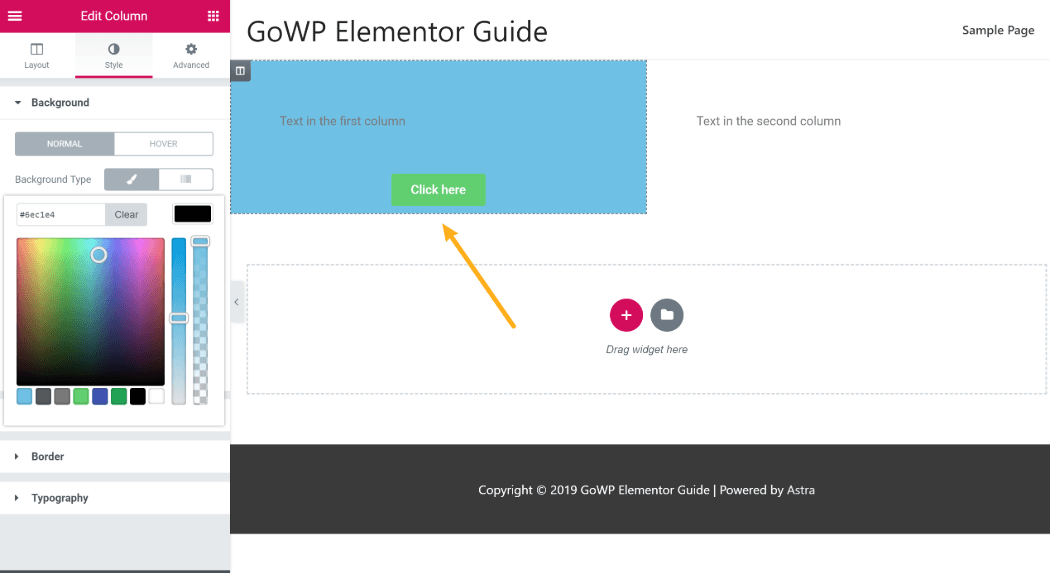
另一方面,如果向列添加背景,它将应用于整个列(包括该列中的任何小部件):

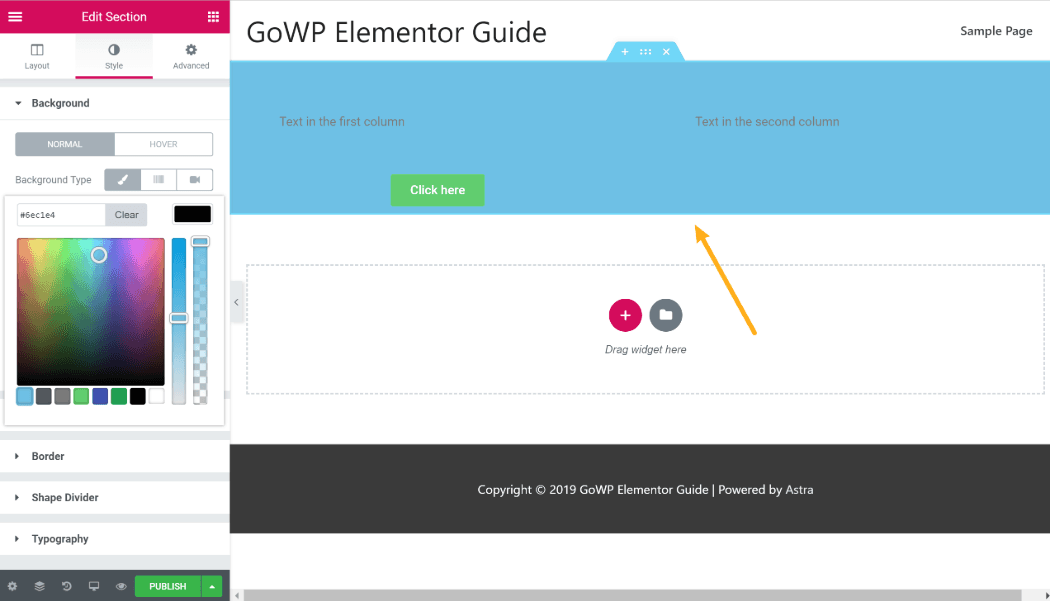
如果您在部分级别添加背景,它将应用于整个部分(包括该部分中的任何列或小部件):

所以请记住 – sections> columns> widgets。
元素模板帮助您入门(并节省时间)
虽然Elementor为您提供了从头开始构建复杂布局所需的所有工具,但由于Elementor模板库,您也无需这样做。
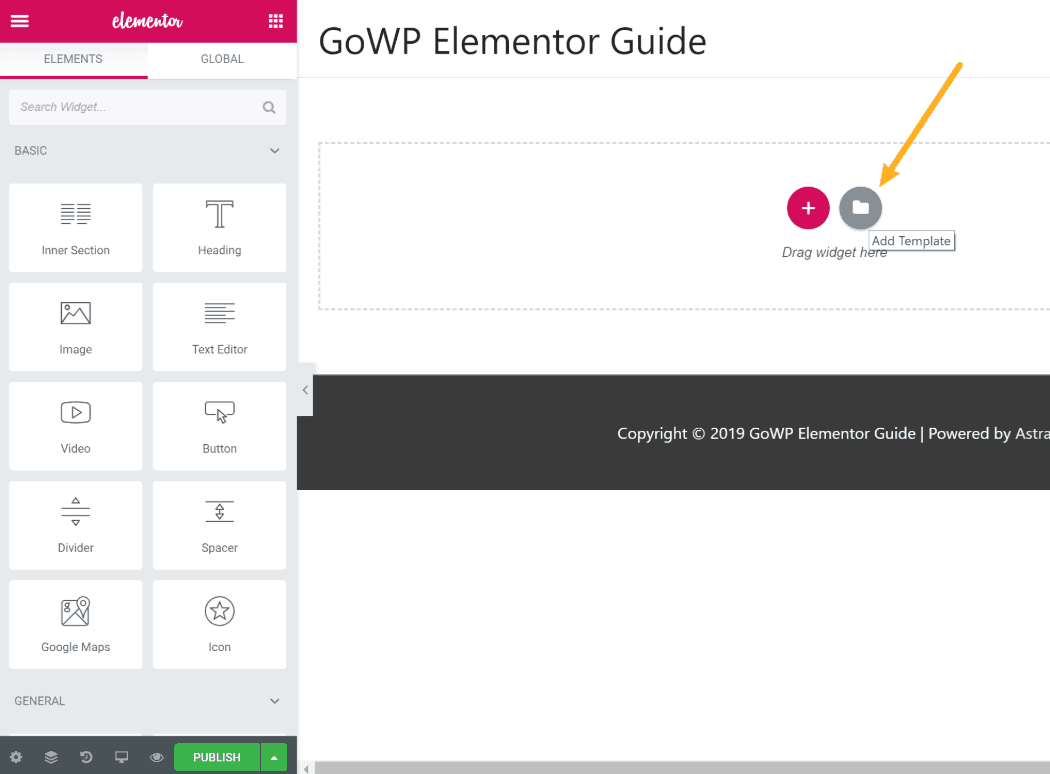
在任何时候,您都可以通过单击“文件”图标来插入模板:

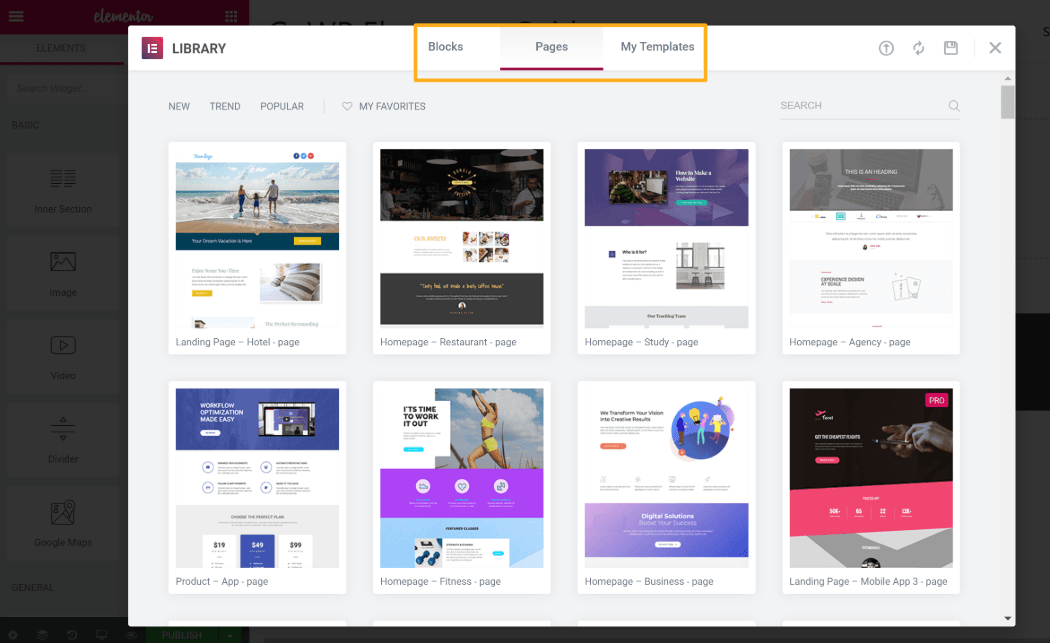
这将打开Elementor模板库,该库分为三个选项卡:
-
块 – 这些是页面的一部分的模板。例如,您可以找到常见问题解答部分或团队成员部分的模板。然后,您可以构建您的页面,就像组装乐高积木一样。
-
页面 – 这些是整个页面的模板。例如,您可以插入完整的登录页面 – 您只需编辑内容即可。
-
我的模板 – Elementor允许您将自己的设计保存为模板,以便以后可以重复使用它们(稍后会详细介绍)。

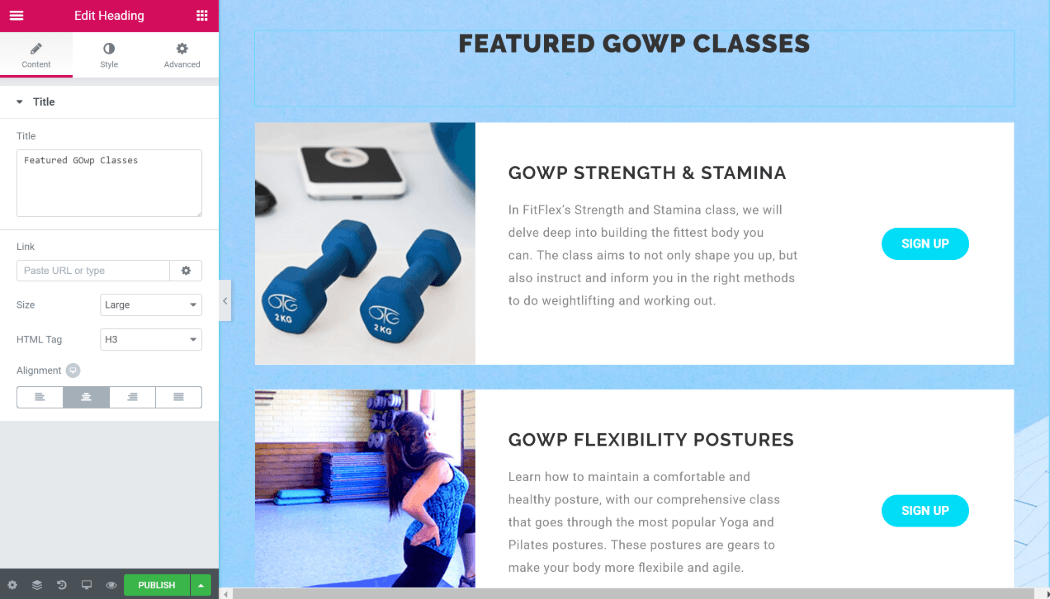
例如,通过插入页面模板,您可以快速拥有一个外观漂亮的最终产品 – 您只需编辑内容使其成为您自己的内容:

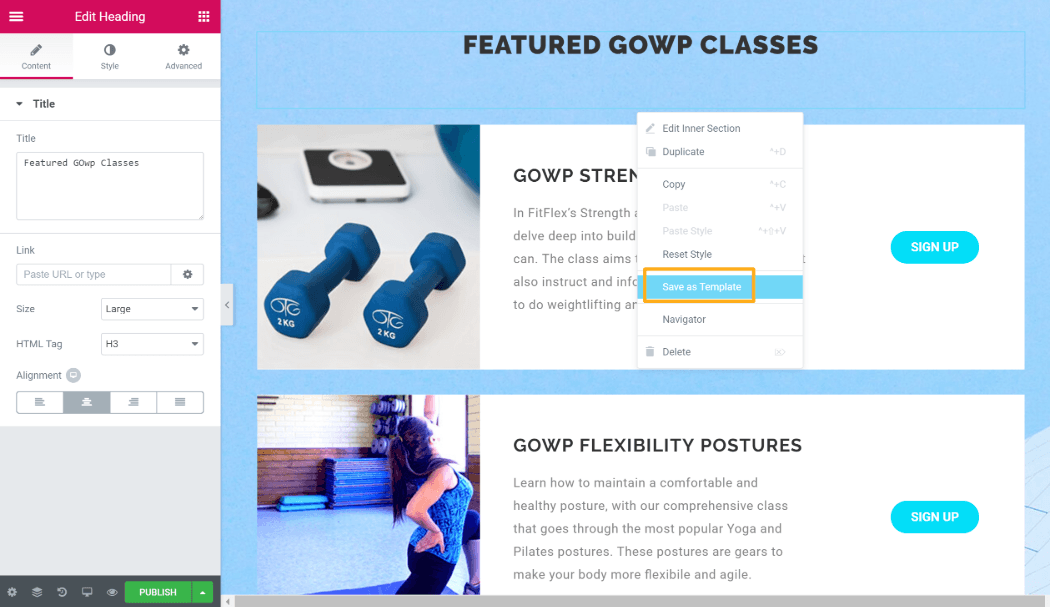
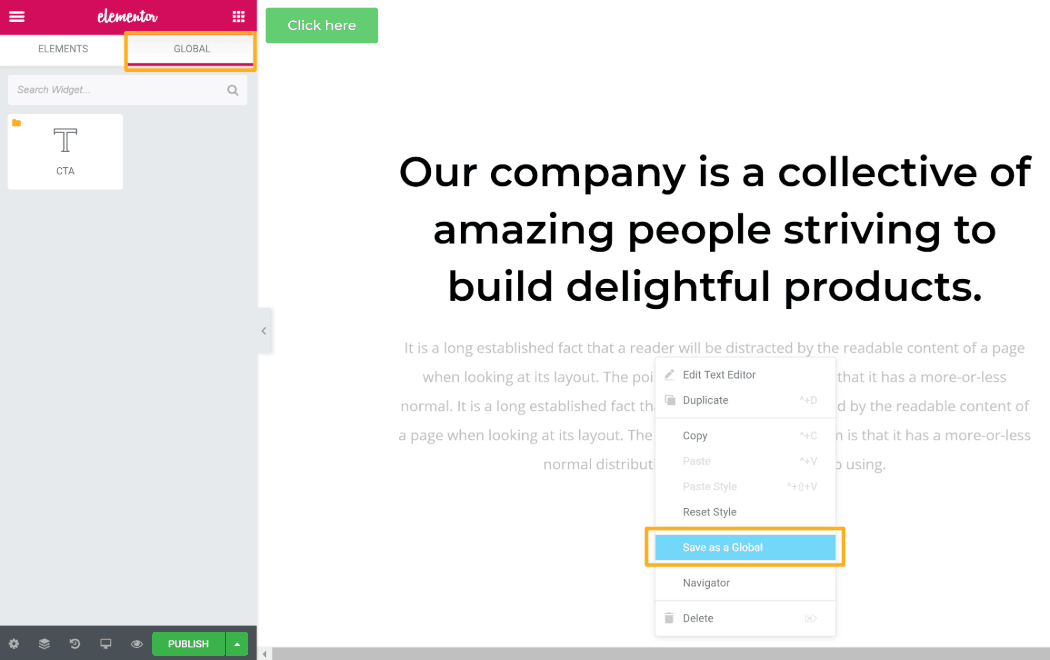
另一方面,您还可以将任何部分保存为自己的可重复使用模板,方法是右键单击它并从下拉列表中选择另存为模板:

然后,您可以使用Elementor模板库中的“我的模板”将此模板插入其他任何位置。
Elementor响应式设计功能
如今,大多数互联网流量 – 约52.2% – 发生在移动设备上,而不是台式计算机上。
因此,您需要Elementor设计在移动和桌面设备上看起来很棒(这称为响应式设计)。
首先,您的所有Elementor设计都默认响应。因此,即使您不做任何事情,您的设计在移动设备上应该看起来相当不错。
“相当不错”并不总是足够,而且Elementor还提供了许多工具,可以让您更好地控制Elementor内容的响应式设计。
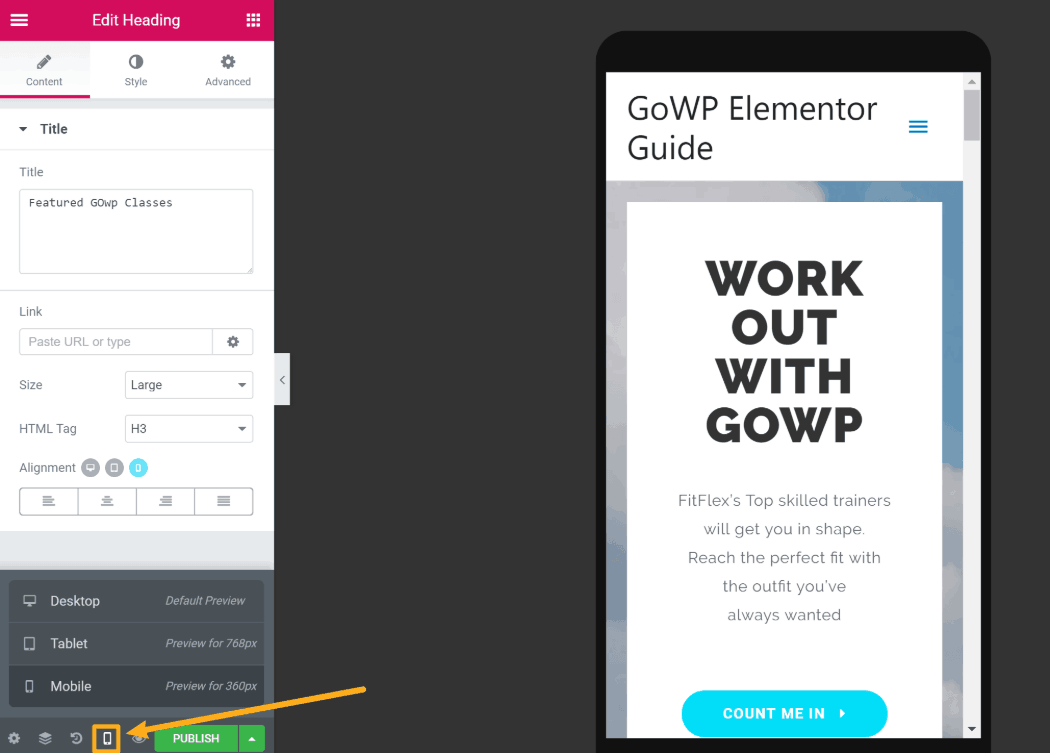
首先,您可以使用左下角的“响应模式”功能在不同设备上快速预览您的设计:

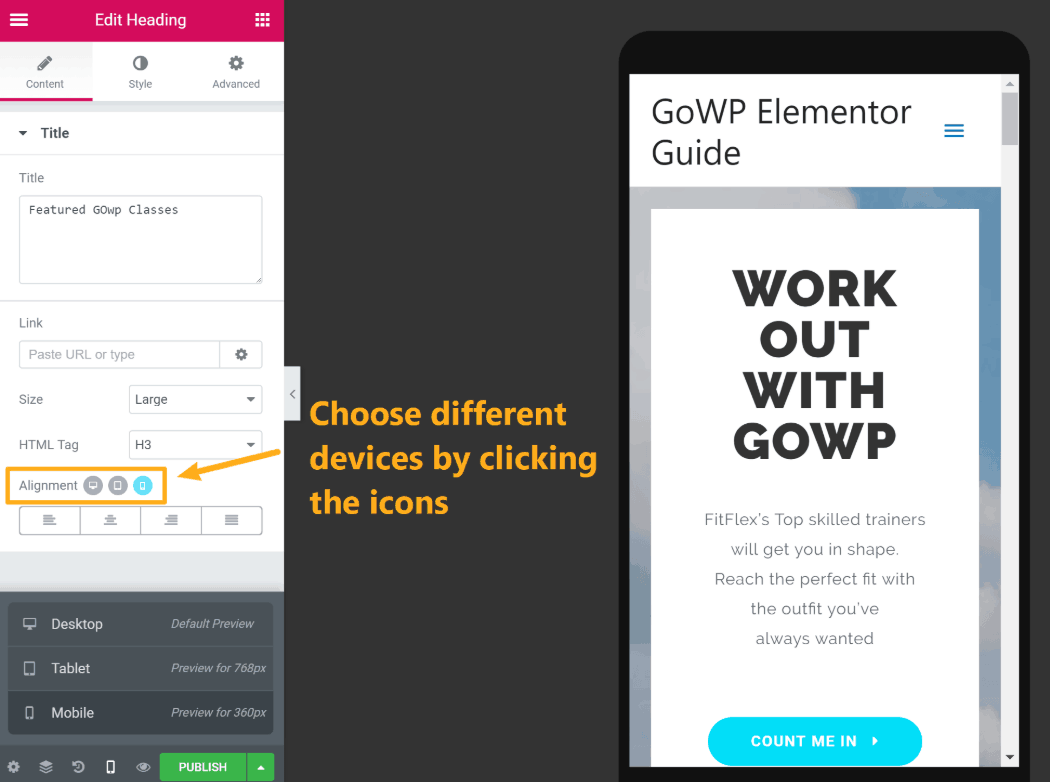
除此之外,在使用窗口小部件,列或节时,您还可以获得响应式控制选项。
例如,您可以看到如何根据用户的设备为窗口小部件选择不同的对齐方式:

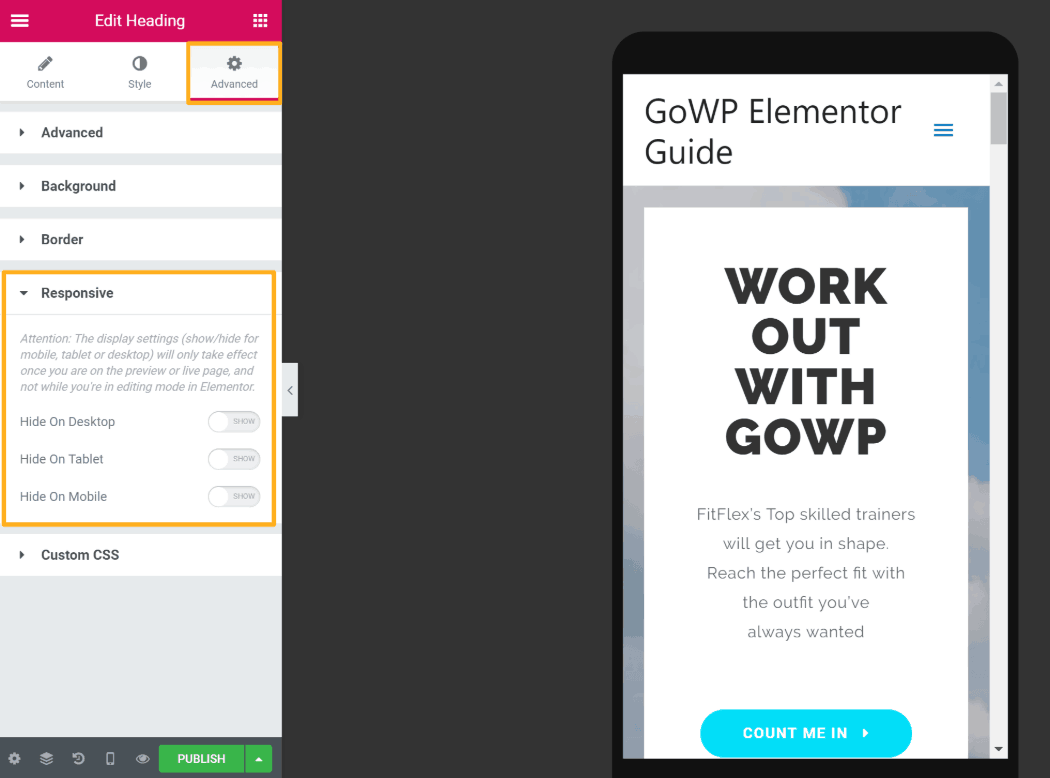
您还可以使用“高级”选项卡完全隐藏特定设备上的特定窗口小部件,列或部分。例如,如果您有一个大型英雄形象,您可能希望为移动访问者隐藏该图像:

通过使用这些响应选项,您可以完全控制设计在不同设备上的外观。
生产力功能(撤消/重做,导航等)
除了众多以设计为中心的功能外,Elementor还包含一些工具,可帮助您提高工作效率。
首先,Elementor页面构建器可以很容易地撤消或重做您所做的任何更改。
要一次前进或后退一个更改,您可以使用Ctrl + Z(撤消)或Ctrl + Y(重做)的键盘快捷键。
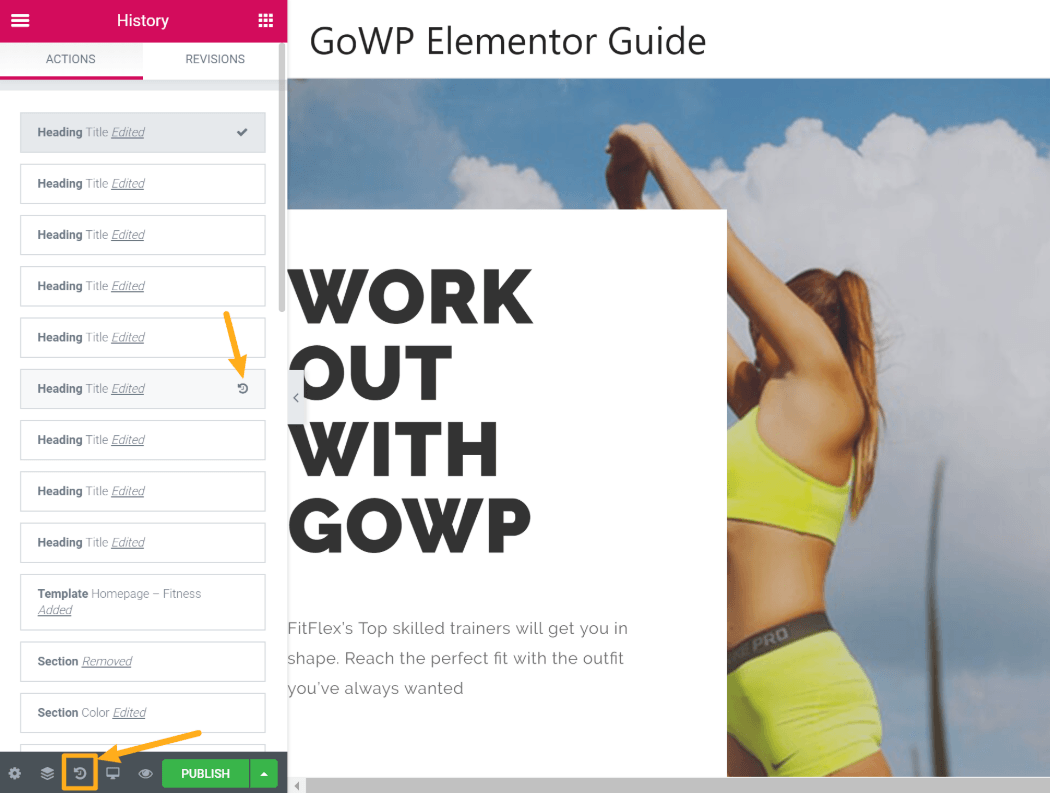
或者,您还可以从当前编辑会话中打开所有操作的完整历史记录。您可以点击以下命令恢复到任何地点:

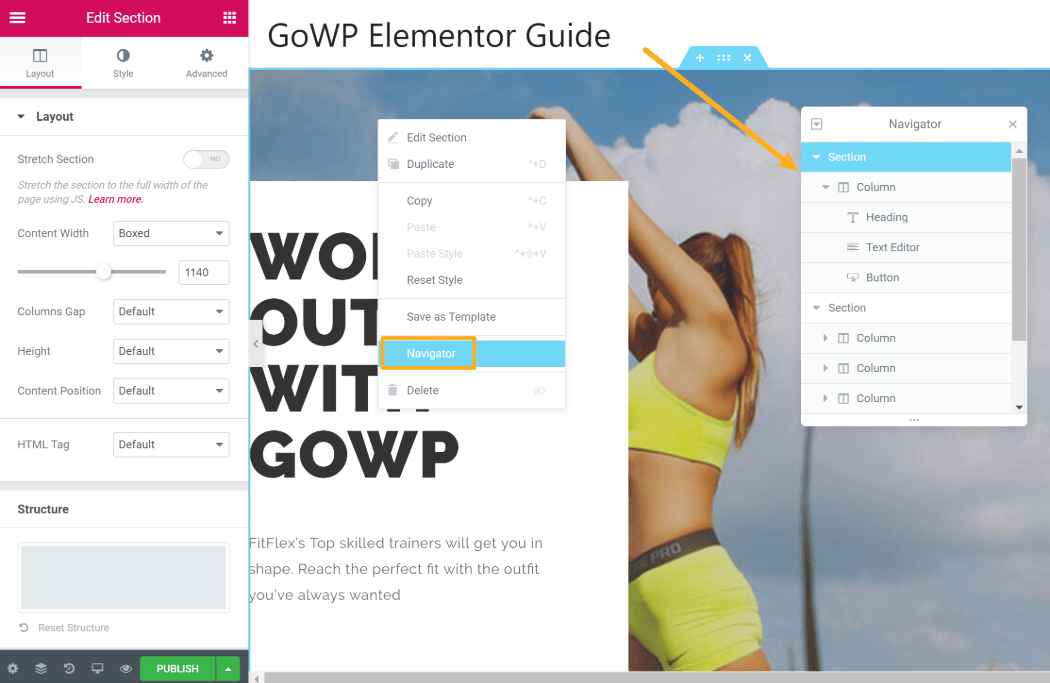
除了撤消/重做功能之外,您还可以右键单击以打开导航器,从而可以高级地查看设计中的所有部分,列和窗口小部件:

您还可以使用右键单击快速复制或复制节,列或小部件。
元素画布布局
在上面的所有屏幕截图中,您可以看到我们的测试网站的标题仍然显示在Elementor内容(及其下方的页脚)上方。
大多数情况下,您需要此功能,因为它可以帮助您创建一个有凝聚力的网站设计和导航结构。
但是,有时候 – 例如构建独立的登录页面 – 您不希望在Elementor内容中包含主题。
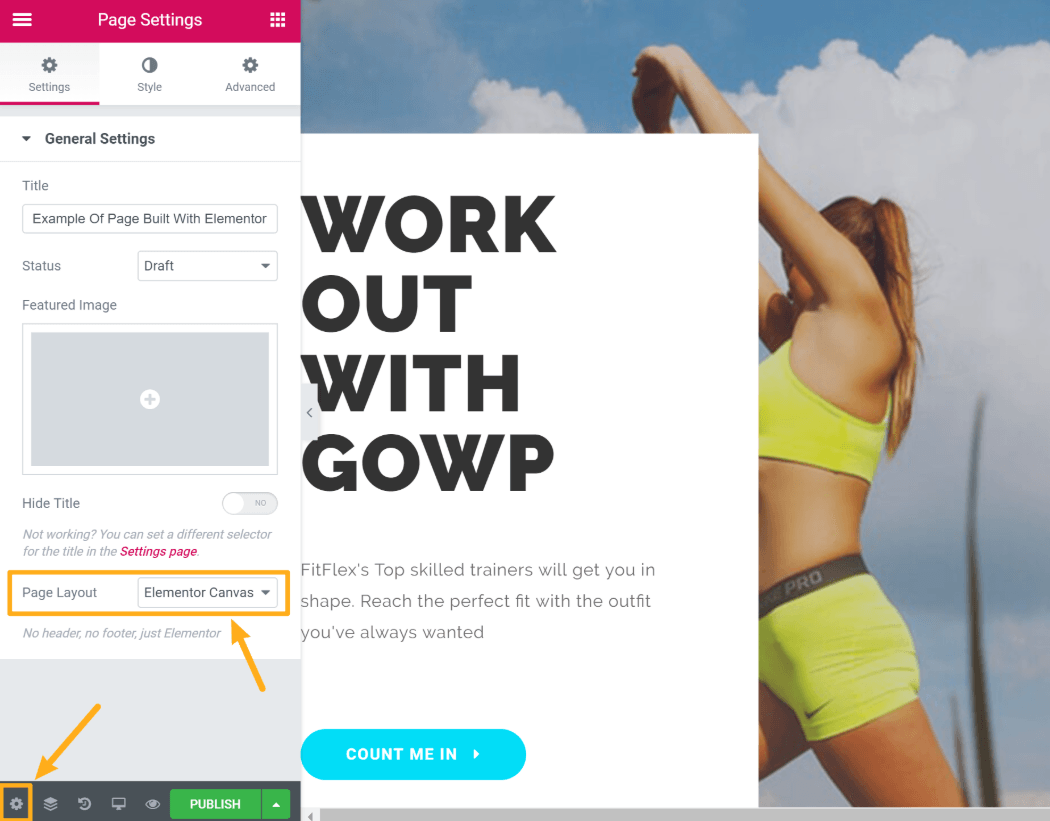
为了提供帮助,Elementor允许您使用“页面设置”区域中的“Elementor Canvas”页面布局。
激活后,此布局完全隐藏了您的主题并让您从空白平板开始工作 – 您可以在下面的屏幕截图中看到主题标题不再可见:

Elementor Pro功能:如何使用它们
现在您已了解如何使用免费的核心Elementor页面构建器功能,让我们深入了解一些升级到Elementor Pro时可以使用的更高级的功能。
安装并激活Elementor Pro后,您将不会注意到核心Elementor界面的任何重大差异。相反,你将能够使用相同的界面来做你以前无法做的新“东西”。
以下是Elementor Pro的一些亮点……
Elementor Pro表格小工具
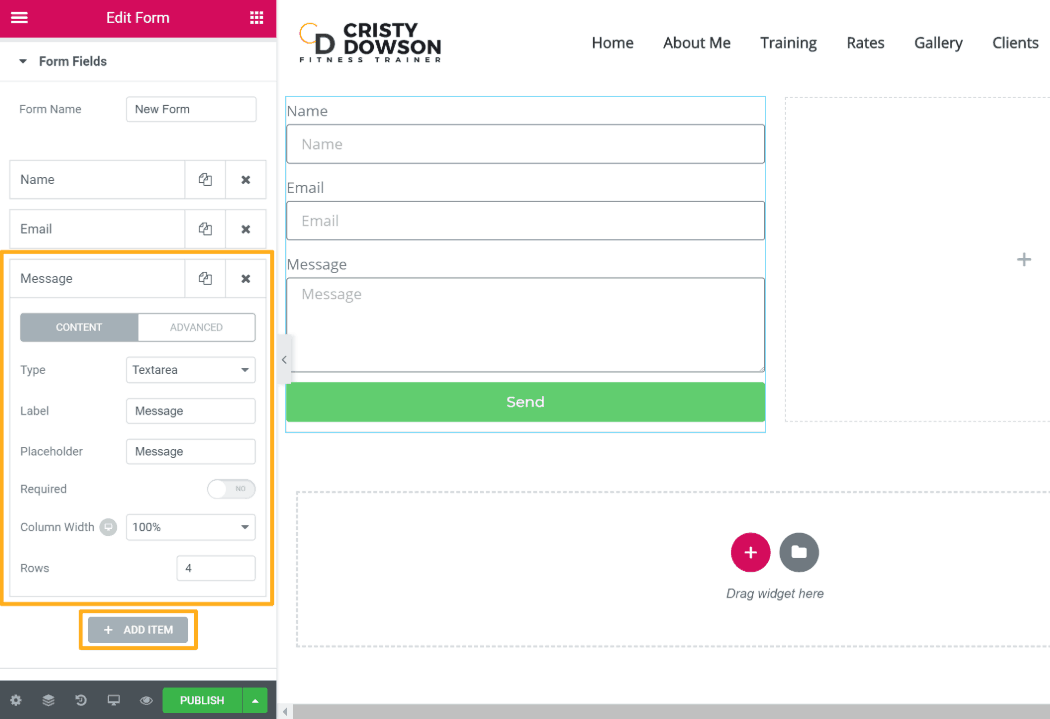
使用Elementor Pro获得的最有用的小部件之一是表单小部件。使用此小部件,您可以跳过使用专用的WordPress表单插件,而只需使用Elementor作为表单。
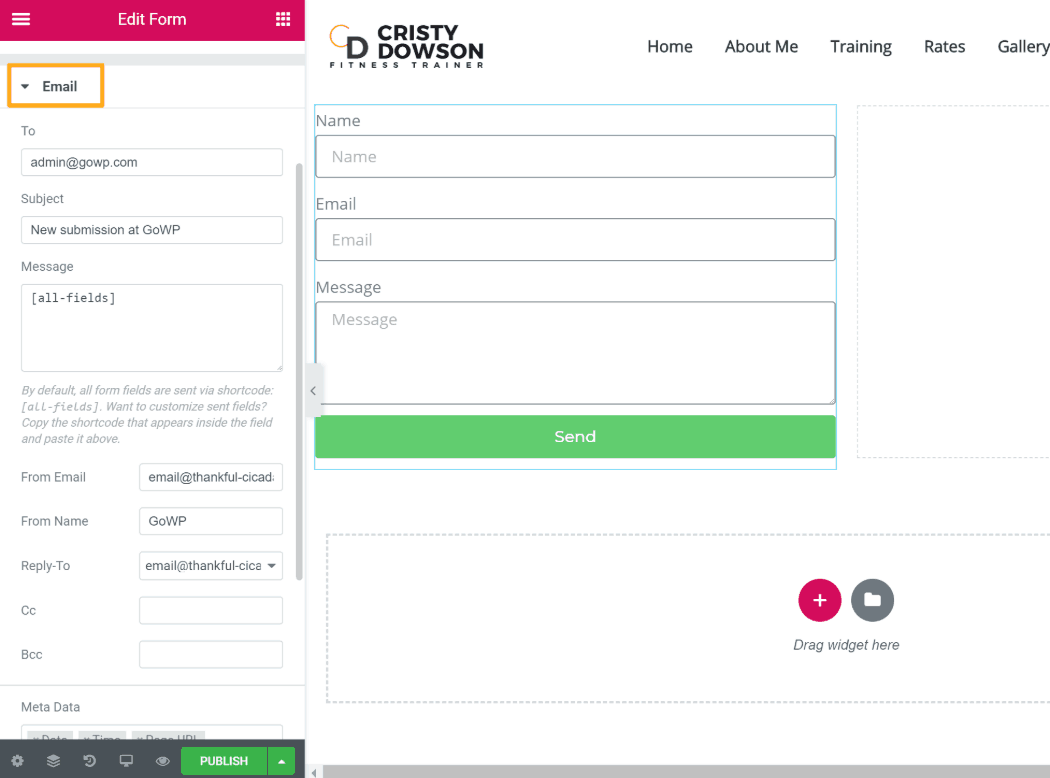
使用“表单”窗口小部件,您可以先添加和自定义表单域:

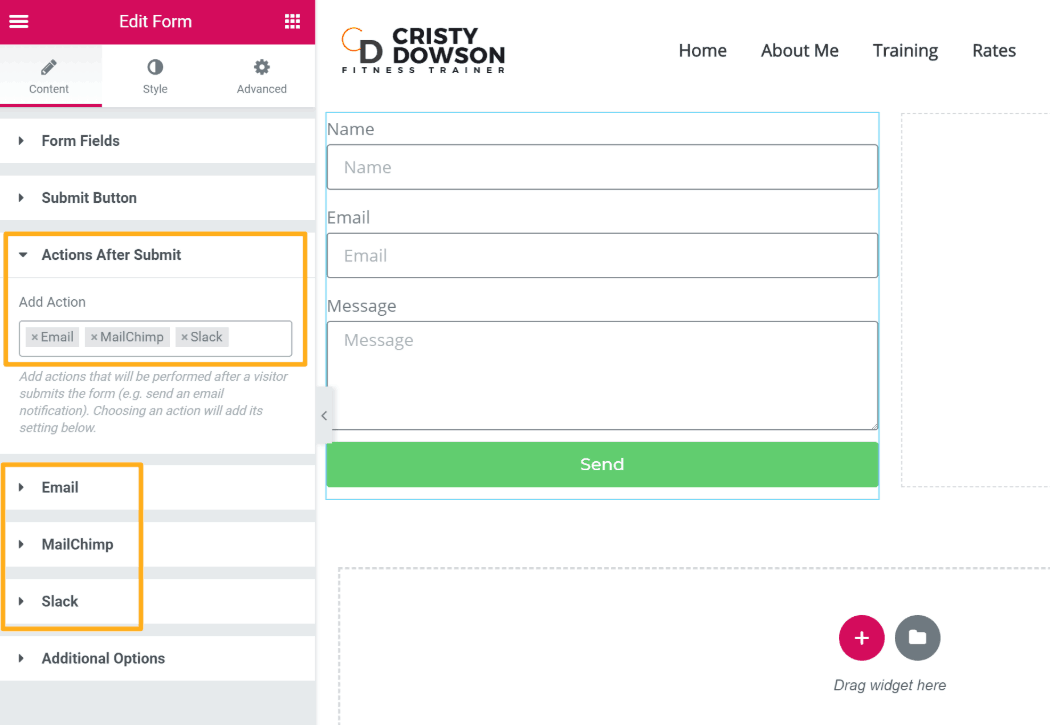
然后,您可以使用“提交后操作”区域自动执行用户提交表单后要执行的操作。
您可以使用这些操作的一些示例是:
- 发送电子邮件确认或通知
- 将表单提交者添加到大多数热门提供商的电子邮件简报列表中(这使您可以使用Elementor创建电子邮件选择加入表单)
- 连接到Zapier,可以访问Zapier上的1,000个应用程序
- 发送Slack或Discord消息
- 打开一个弹出窗口(稍后会弹出更多弹出窗口!)
当您添加新操作时,您将获得以下新设置区域来控制这些操作:

例如,电子邮件区域允许您配置自动电子邮件通知的文本和信息:

其他Elementor Pro小部件
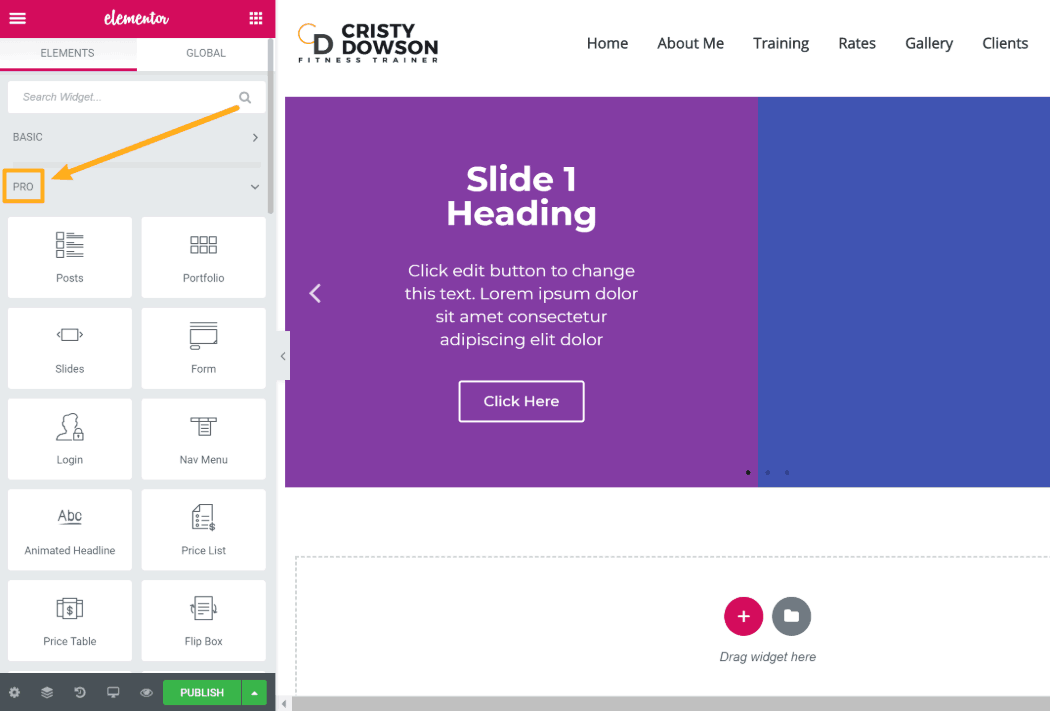
除了表单小部件之外,Elementor Pro还提供了20多个可在设计中使用的其他新小部件。
我们不会涵盖每个小部件,但一些最值得注意的小部件是:
-
帖子 – 允许您以几种不同的布局显示最新的博客帖子(或其他自定义帖子类型)。您也可以使用过滤器,例如,仅包含来自特定类别或标记的帖子。
-
幻灯片 – 允许您创建滑块。具有足够的功能,无需单独的WordPress滑块插件。
-
价格表或价格表 – 帮助您创建外观精美的定价页面。
-
登录 – 允许您向任何Elementor设计添加WordPress登录表单。
您可以从Elementor侧面板中的新Pro部分访问所有Elementor Pro小部件:

Elementor Pro主题生成器
Elementor Pro的主题构建器功能可能是Elementor页面构建器的高级版本中最强大的功能。
同样,此功能允许您使用您在上面看到的相同Elementor接口设计整个WordPress站点 – 页眉,页脚等。
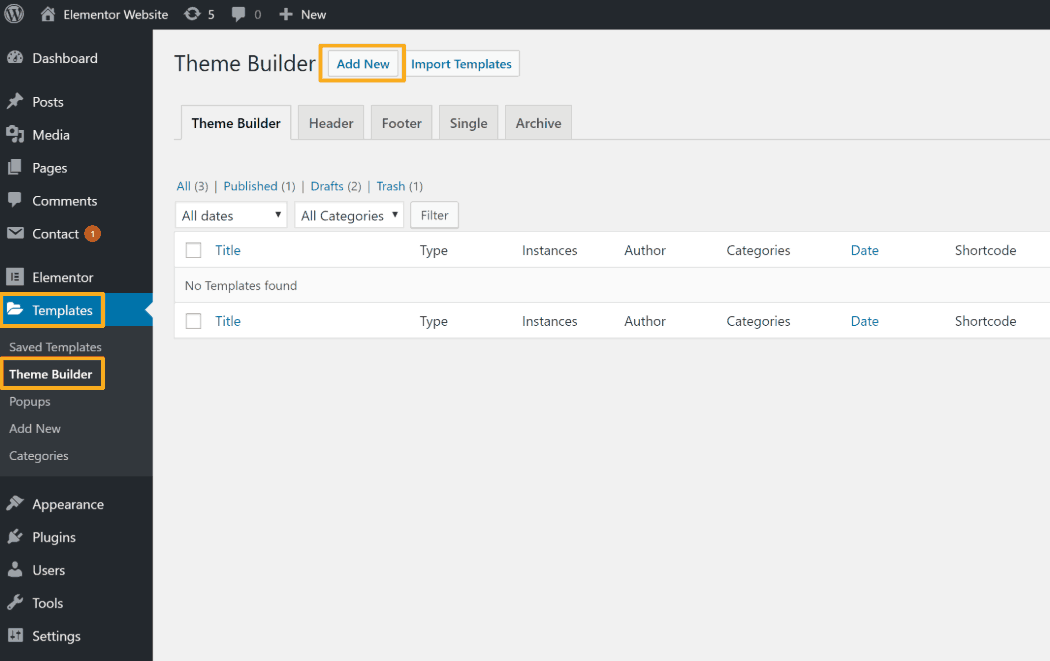
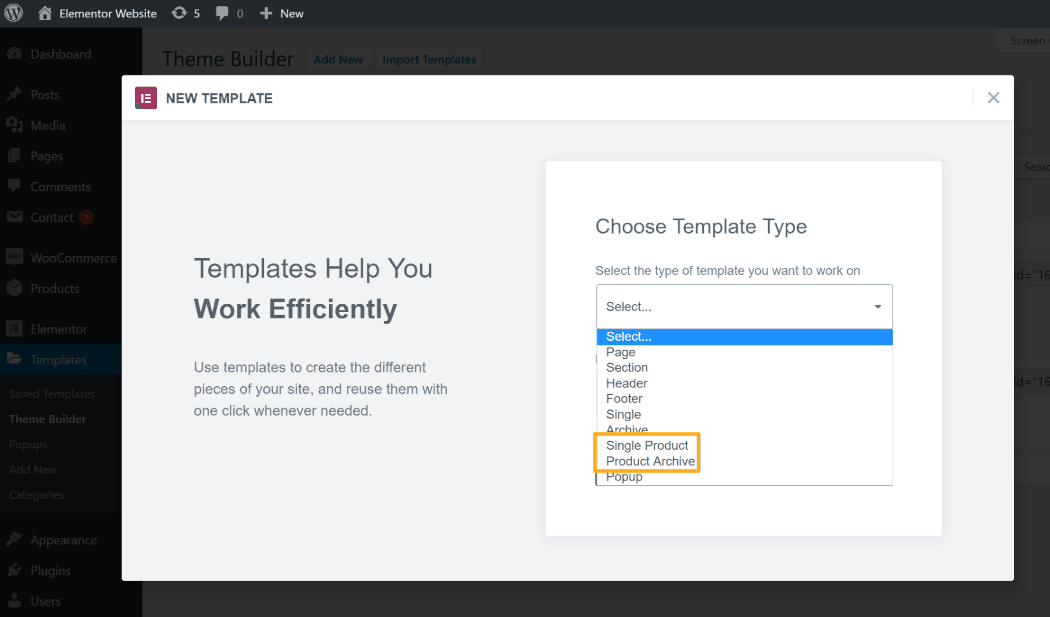
要访问主题构建器,您需要通过转到模板→主题构建器从WordPress仪表板打开它。从那里,您可以单击“添加新”按钮开始:

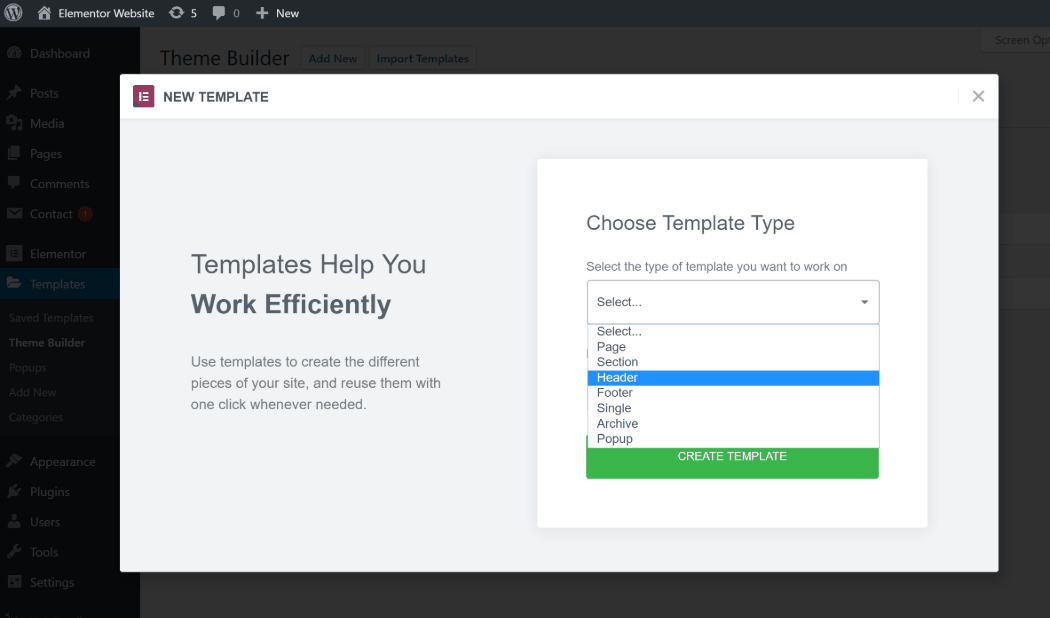
然后,您需要从下拉列表中选择要处理的“模板”类型。例如,如果要构建网站的标题,请选择标题:

选择模板类型并单击“创建模板”后,Elementor将使您进入与您一直使用的熟悉界面。
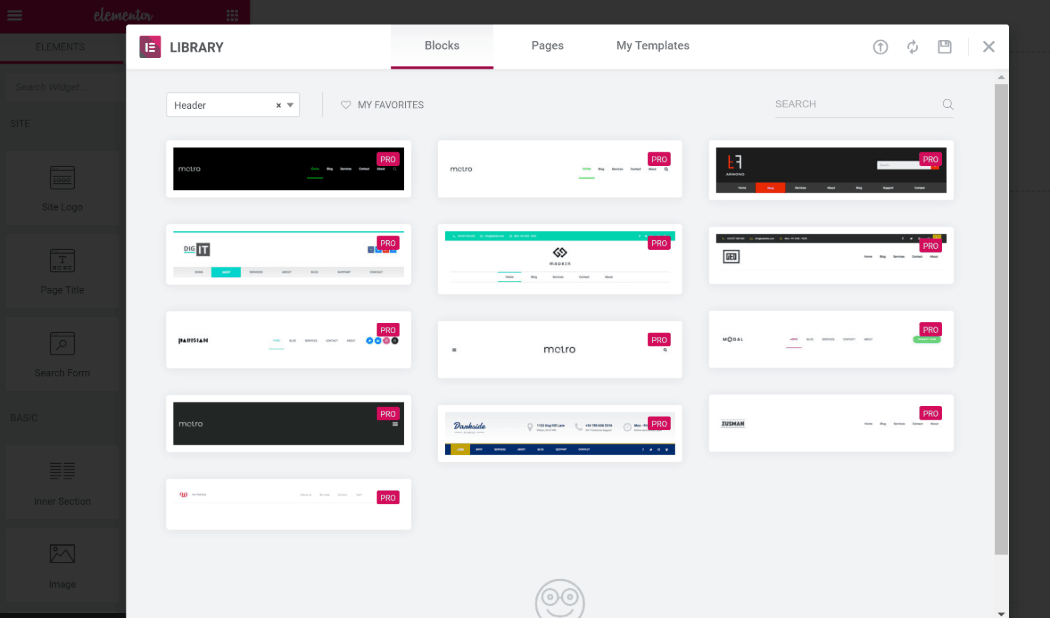
您可以选择其中一个预制的标题模板,也可以关闭模板以从头开始构建:

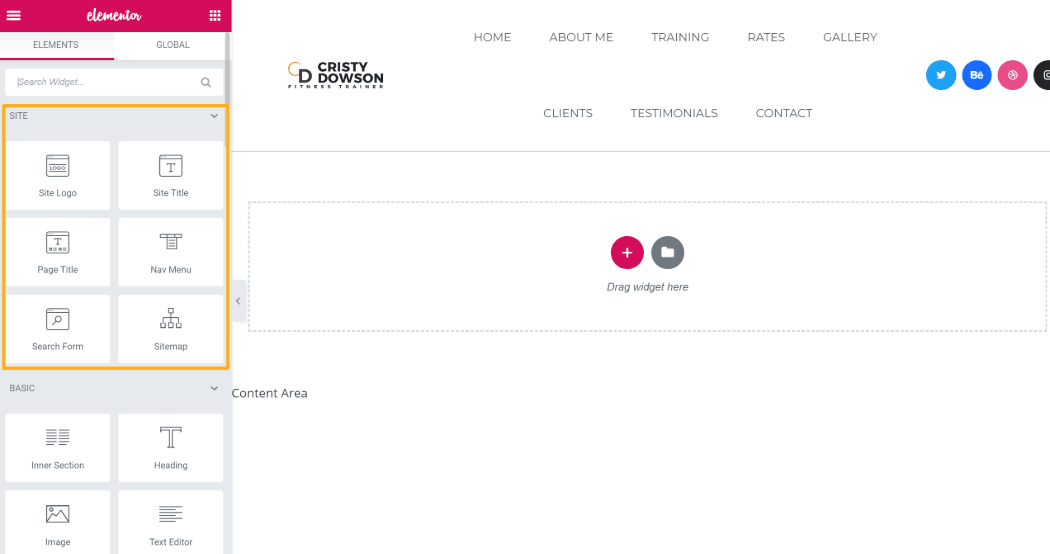
无论哪种方式,您都可以使用一组新的Site小部件来添加:
- 网站标志
- 导航菜单(在外观→菜单中配置的菜单)
- 搜索表单
- 等等。

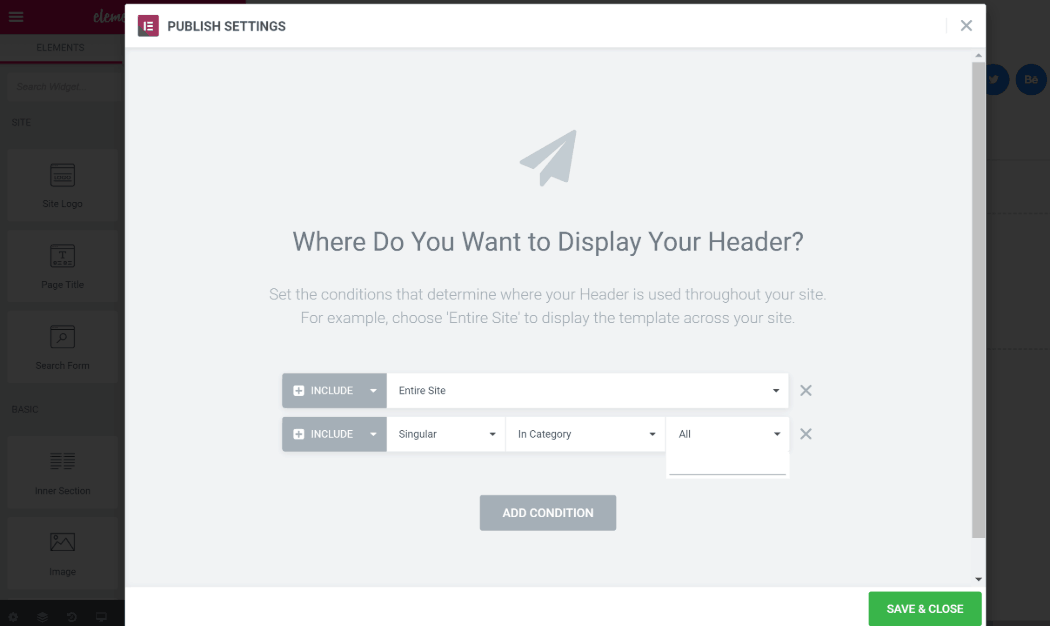
完成标题(或主题的其他区域)设计完成后,可以单击“发布”按钮选择使用该模板的位置。
如果要在整个站点中使用相同的标头,只需选择“整个站点”选项并将其称为一天。
但是,如果您想要获得更多创意,例如为特定类别的帖子创建自定义标题,则可以根据需要添加任意数量的条件:

现在,Elementor Pro将使用您刚设计的标题替换主题标题(适用于您选择的所有条件)。
Elementor WooCommerce Builder
如果您正在运行WooCommerce商店,Elementor Pro可让您将相同的拖放式Elementor界面带到您的WooCommerce商店和产品页面。
只要您在使用Elementor和Elementor Pro的网站上激活WooCommerce,您就可以使用Elementor Pro主题构建器创建两种新类型的模板:
- 单品
- 产品档案

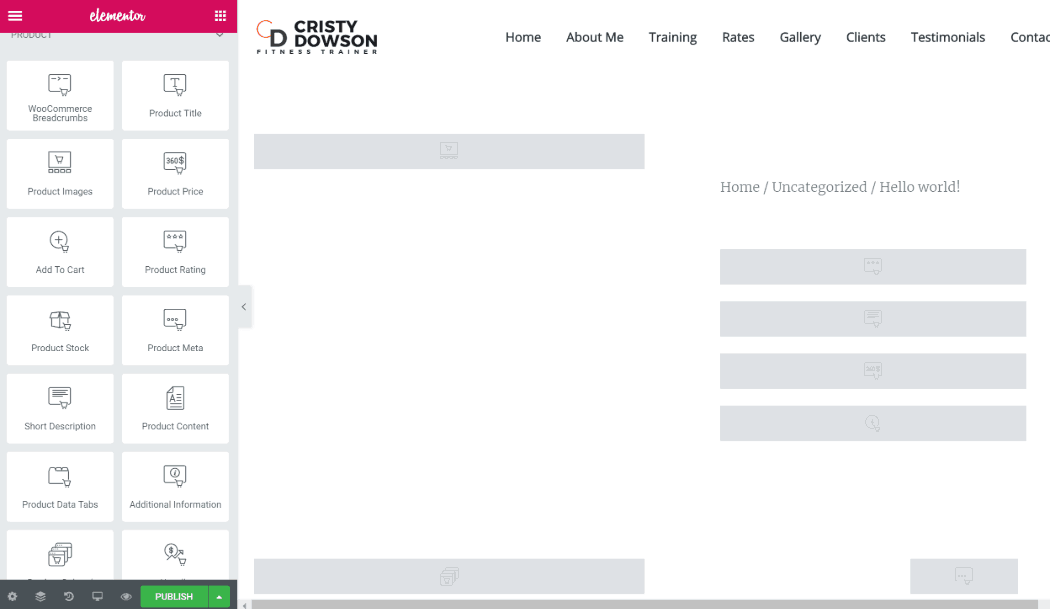
例如,如果您使用Elementor WooCommerce构建器创建单个产品模板,您将能够使用常规Elementor接口以及一堆新的Elementor WooCommerce小部件来设计产品页面。
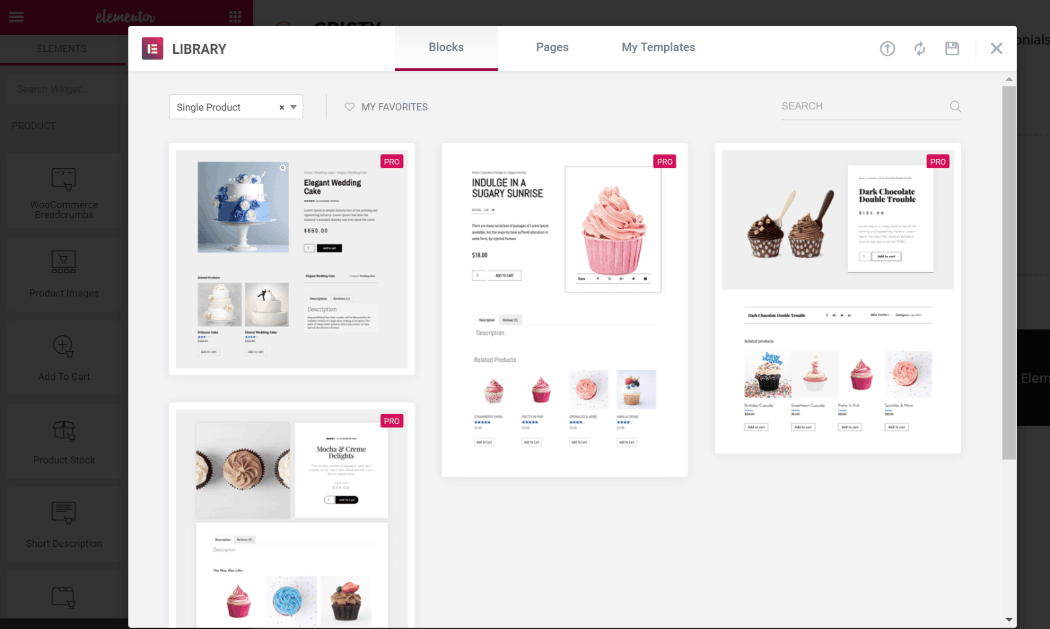
与其他主题模板一样,您可以选择使用Elementor包含的模板之一,也可以从空白模板开始:

然后,您可以使用产品小部件来设计产品页面:

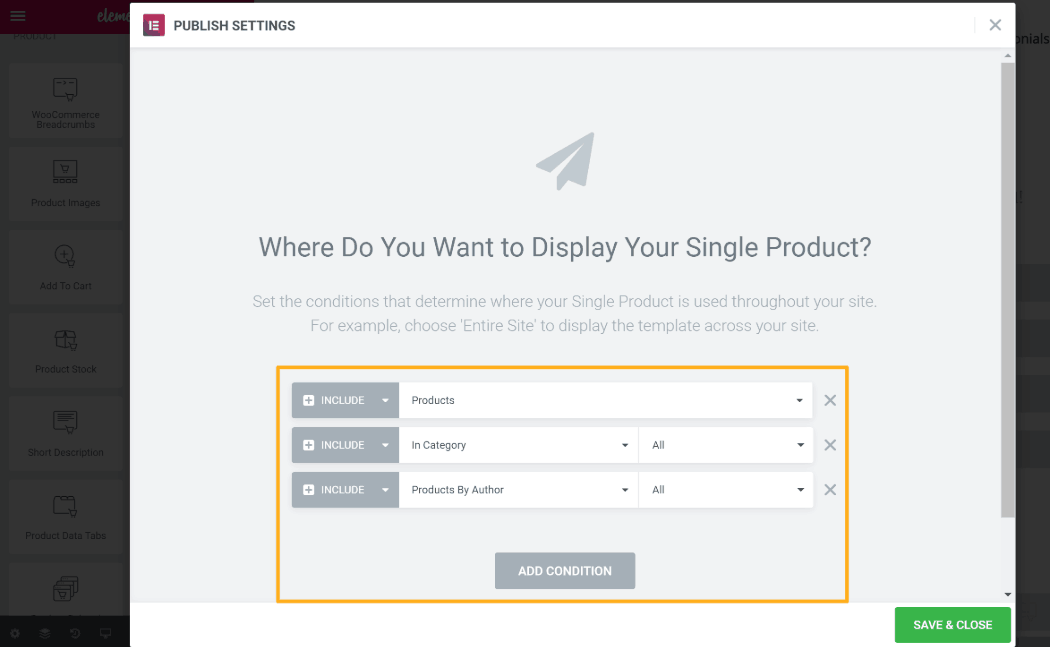
当您发布模板时,您可以选择将其用于所有WooCommerce产品,或仅用于某些WooCommerce产品:

Elementor Pro Popup Builder
除了主题和WooCommerce构建器之外,Elementor Pro还允许您设计各种弹出窗口类型,您可以使用多个不同的触发器在站点的任何位置显示这些类型。
这个功能的优点是你可以使用所有正常的Elementor小部件,它比你的普通WordPress弹出插件提供了更多的功能。
使用Elementor Pro中的弹出构建器功能与主题构建器非常相似。要开始使用,您将转到模板→弹出窗口→添加新内容。
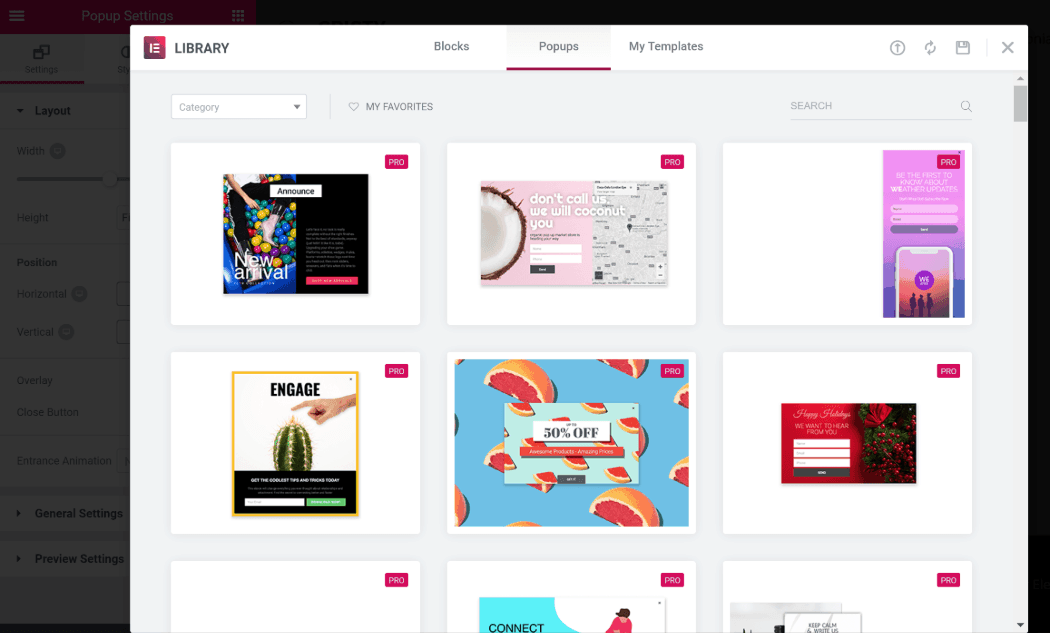
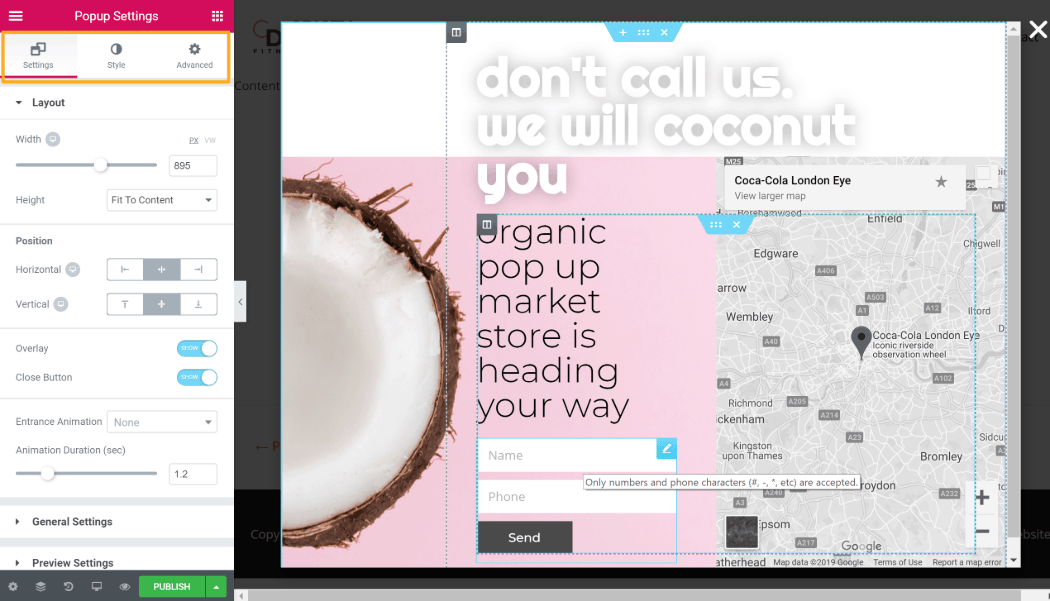
单击“创建模板”后,Elementor将带您进入常规的Elementor界面并提供各种预制模板供您选择(或者,您始终可以从头开始构建):

然后,您可以使用所有常规的Elementor小部件来构建/编辑弹出窗口的内容。例如,如果要创建电子邮件选择弹出窗口或查询表单,可以使用常规表单窗口小部件。
除了访问常规小部件之外,您还可以获得一个新的弹出设置区域,该区域允许您配置基本的弹出设置,例如:
- 尺寸
- 对准
- 关闭按钮
- 动画
- 等等。

一旦你完成了使用Elementor设计弹出窗口,真正的乐趣就开始了。单击“发布”时,Elementor将打开弹出窗口的定位和触发器选项。
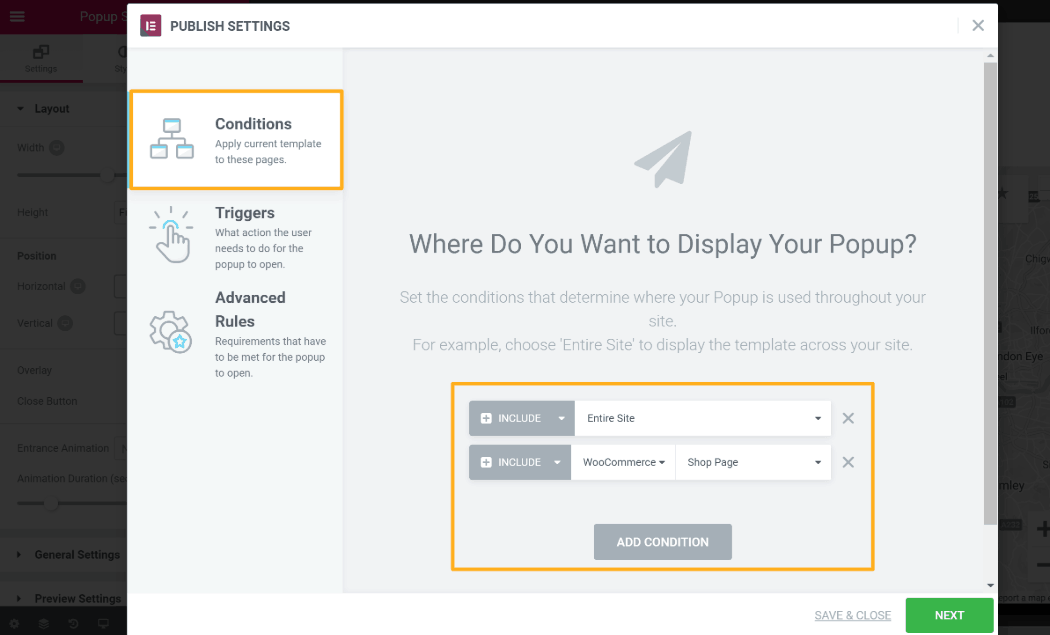
“条件”选项卡与您在Elementor WooCommerce和主题构建器中看到的相同。也就是说,您可以使用它来选择弹出窗口有资格显示的内容:

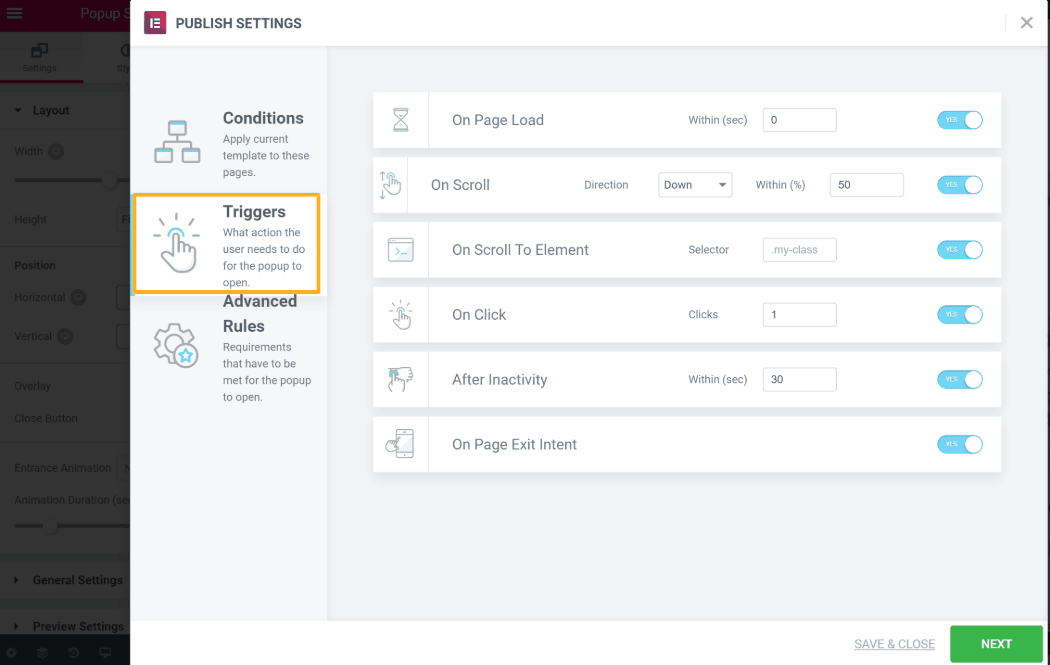
然后,“触发器”选项卡可让您控制触发弹出窗口的条件。您可以通过以下方式触发弹出窗口:
- 时间
- 滚动(百分比或访问者滚动到特定元素时)
- 点击
- 闲置
- 退出意图

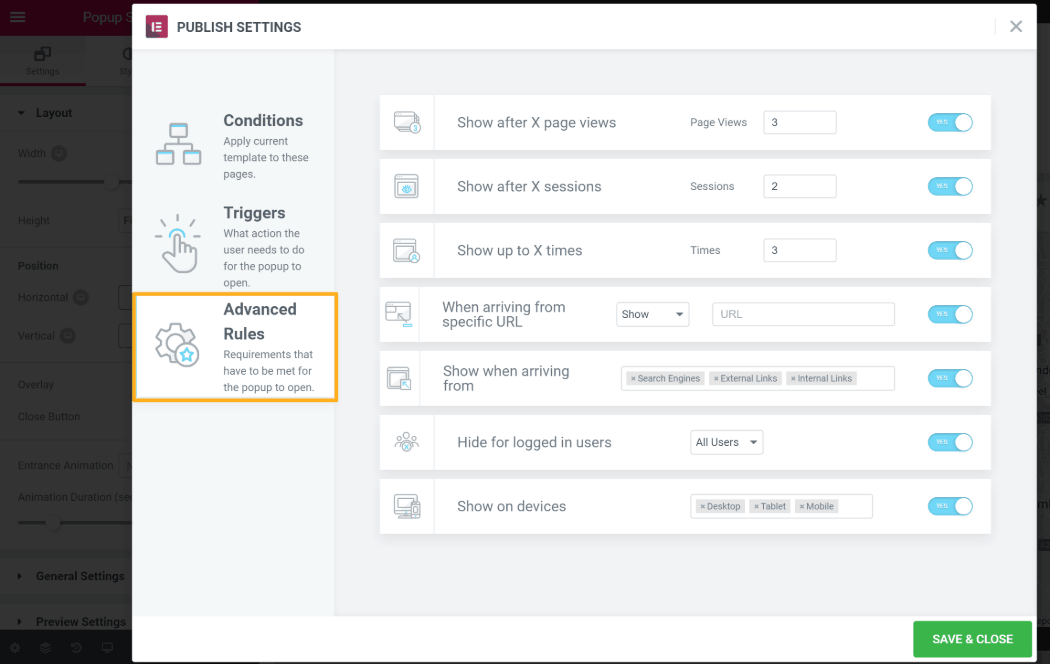
最后,通过“高级规则”标签,您可以使用定位规则获得更多创意。您可以:
- 等待启动弹出窗口,直到X页面查看或会话
- 限制弹出窗口为单个用户显示的次数
- 仅显示从特定URL或位置(如任何搜索引擎)到达的用户的弹出窗口
- 隐藏已登录的WordPress用户的弹出窗口
- 将弹出窗口定位到特定设备

完成后,您可以单击“保存并关闭”按钮以使弹出窗口生效。
其他较小的Elementor Pro功能
最后,Elementor Pro还附带了一些其他更小的功能,可以让您的生活更轻松。
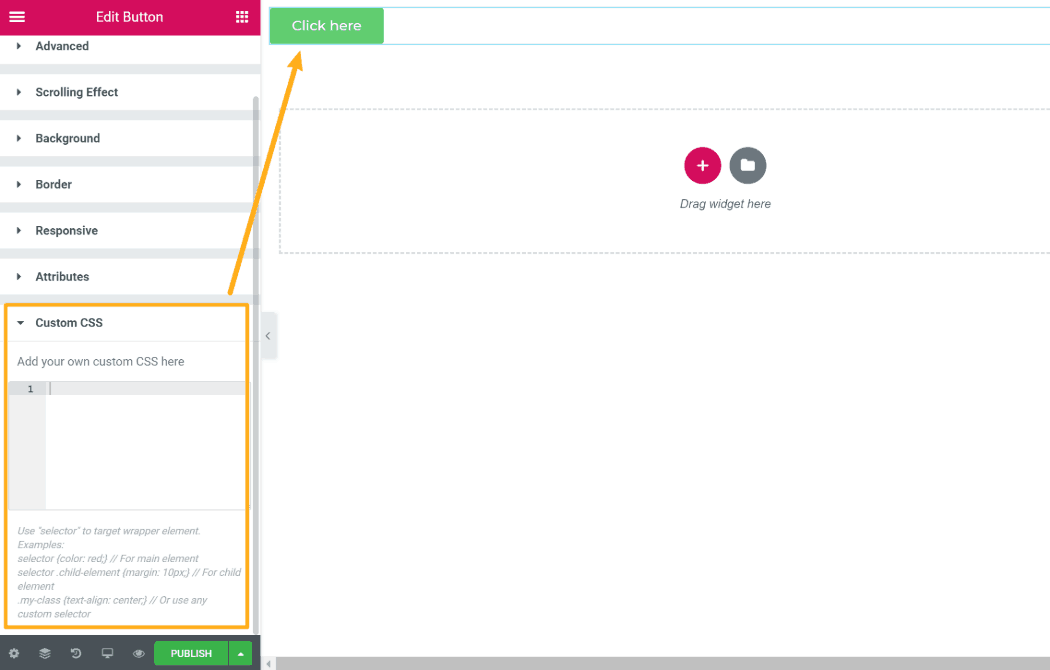
如果您了解一点CSS,一个有用的Elementor Pro功能就是能够将自定义CSS直接添加到窗口小部件,列或部分:

另一个方便的功能是全局小部件。全局小部件有点像可重用的模板,但有一个扭曲。
如果您在一个位置更新全局窗口小部件,则站点上的全局窗口小部件的所有实例也会更新以反映这些更改。因此,如果您需要在整个站点中重用窗口小部件并希望确保每个窗口中的窗口小部件始终相同,那么Elementor Pro的全局窗口小部件功能可以为您节省大量时间:

Elementor附加组件可以轻松扩展Elementor
使Elementor页面构建器如此受欢迎的另一个原因是它是可扩展的。
基本上,Elementor的开发人员使得第三方开发人员可以基于Elementor创建自己的工具。
因此,有一个充满活力的第三方Elementor附加组件市场,可以扩展Elementor的核心版本以及Elementor Pro的功能。
这些Elementor扩展添加了以下新功能:
-
更多小部件 – 您可以访问新的和有趣的小部件来帮助您构建内容。
-
更多样式控件 – 您还可以为现有小部件获取新样式,例如炫酷动画或其他效果。
-
新功能或调整功能 – 例如,一个加载项允许您调整Elementor侧边栏面板的大小和调整,另一个附加功能可以为WordPress工具栏添加新功能。
更好的是,很多这些Elementor附加组件都是100%免费的,不过你也可以找到高级扩展。
要查找Elementor扩展,您可以浏览WordPress.org插件目录或Elementor自己的附加库。一些很好的选择可以帮助您入门:
- PowerPack Elementor
- Elementor的终极插件
- Elementor的高级插件
与Elementor配对的最佳Elementor主题
Elementor适用于任何WordPress主题 – 所以你绝对不需要一个特殊的“Elementor WordPress主题”只是为了使用Elementor。
但是,有一些专门为Elementor构建的热门主题可以让它更容易使用Elementor。
通常,这些主题附带:
-
详细的全局样式控件 – 您可以通过使用主题设置基本默认值(字体,颜色等)来节省时间,而不是使用Elementor在需要时覆盖这些默认值。这种方法还可以在将来更轻松地更改样式。
-
页面级控件 – 元素主题可以轻松地在每页基础上禁用页面标题,页眉,页脚等元素。这非常有用,因为它可以让您控制构建Elementor内容的“画布”。
以下是与新页面构建器配对的最佳Elementor主题的一些建议:
- 阿斯特拉
- GeneratePress
- OceanWP
- 页面构建器框架
- Zakra
- 福禄考
- 尼夫
关于Elementor Page Builder的最终想法
Elementor页面构建器插件迅速普及,原因如下:
它使任何人 – 甚至非开发人员 – 都可以轻松创建自定义WordPress站点。
要试用它,您可以从WordPress.org安装免费版本。虽然你会错过一些更高级的功能,如弹出窗口和主题构建器,但免费功能仍然非常慷慨。
它将让您构建自定义帖子和页面,让您对Elementor的工作方式有一个很好的品味。
然后,如果您确定需要Elementor Pro中的功能,则可以在将来的任何时间进行升级,而不会丢失任何工作。
这包含了我们的大元素教程。我们希望您发现Elementor页面构建器的这个指南很有帮助 – 现在去做一些很棒的东西!
元素页面构建器:使用此工具的终极指南
4.7(94.29%)14投票
