
每当您开始在开发流程中使用新技术时,您可能会感到至少有点害怕。特别是在野外有无数的npm包装的时候。混合和匹配的东西有时会耗费大量的时间和精力,而且通常令人沮丧。这是初学者开发人员的以下Vue.js教程发挥作用的地方。
什么是Vue.js?你为什么要关心?
Vue.js或Vue简称是用于构建用户界面的JavaScript框架。与其他框架(如Angular或React)相比,Vue更平易近人,并没有像学习曲线那样陡峭。
Vue也是模块化的,允许您将代码拆分为可重用的组件。他们每个人都有自己的HTML标记,CSS和JavaScript代码。
这个Vue.js教程的范围是什么?
这个简短的Vue.js教程的目的是为您提供一些脚手架,您可以在其上构建和试验Vue。我们将在WordPress仪表板中查看Vue应用程序的基本设置。
(注意;我们不会在本指南中教您Vue本身,但是您可以在此处设置项目后继续从官方指南中了解有关该框架的更多信息 – 您可以在完成后继续进行实验。)
我们要做的是使用Vue为WordPress插件使用预定义的模板。如果您想深入了解,可以在以下GitHub存储库中找到它:https://github.com/abaicus/vue-wp-bootstrap。
Vue.js教程:先决条件
您应该已经在计算机上设置了一些内容以继续遵循本指南:
首先,你需要一个LAMP堆栈 – 你可以在Windows或Mac上使用XAMPP,或者在Mac上使用Flywheel的Local,然后为自己设置一个全新的本地WordPress安装。
确保您的计算机上安装了NodeJS包管理器(npm)。您还需要通过终端安装另外两个软件包 – Vue CLI和Vue模板初始化工具。像这样:
$ npm install -g @ vue / cli $ npm install -g @ vue / cli-init
安装这两个依赖项后,需要将活动目录更改为本地WordPress实例的wp-content / plugins目录,然后在其中运行以下命令:
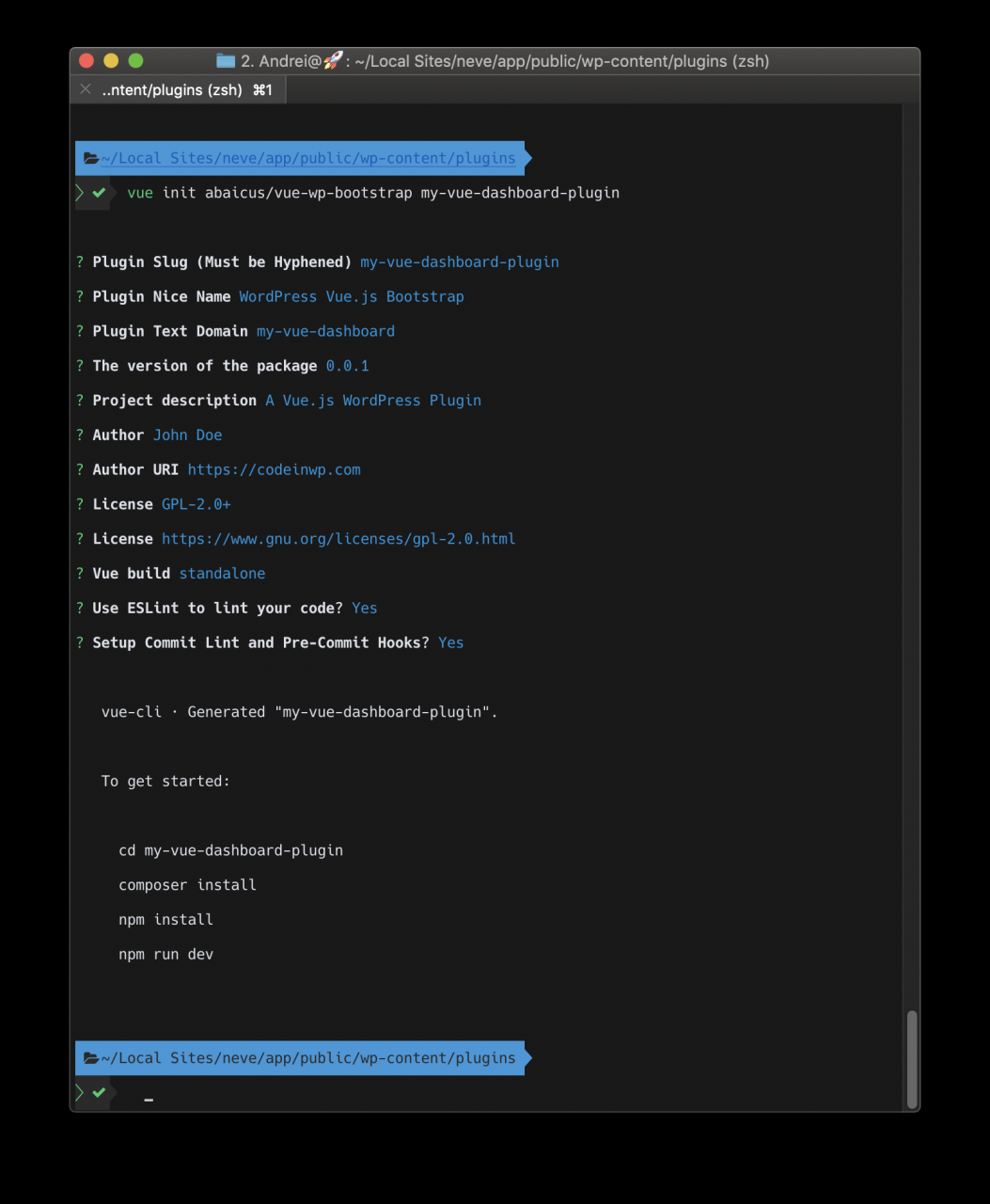
$ vue init abaicus / vue-wp-bootstrap my-vue-dashboard-plugin
接下来,系统将提示您回答有关项目设置的一些问题。
对于Build提示,请继续选择现在的第一个选项“Runtime + Compiler:为大多数用户推荐”。
如果需要,可以启用ESLint linter。它将检测项目中的任何linting错误,但您现在不必担心这一点。
Commit Lint和Pre-Commit Hook用于在向GitHub发送提交之前检查您的提交消息和代码 – 以保持一切整洁和格式良好。
完成后,您将看到一个或多或少看起来像这样的终端:

您可以继续按照屏幕上的说明进行操作。将目录更改为新生成的插件目录,然后运行终端提示中显示的命令。这将使您的应用程序启动并运行,等待代码内部的更改,并将Vue代码转换为JavaScript。
它有什么作用?
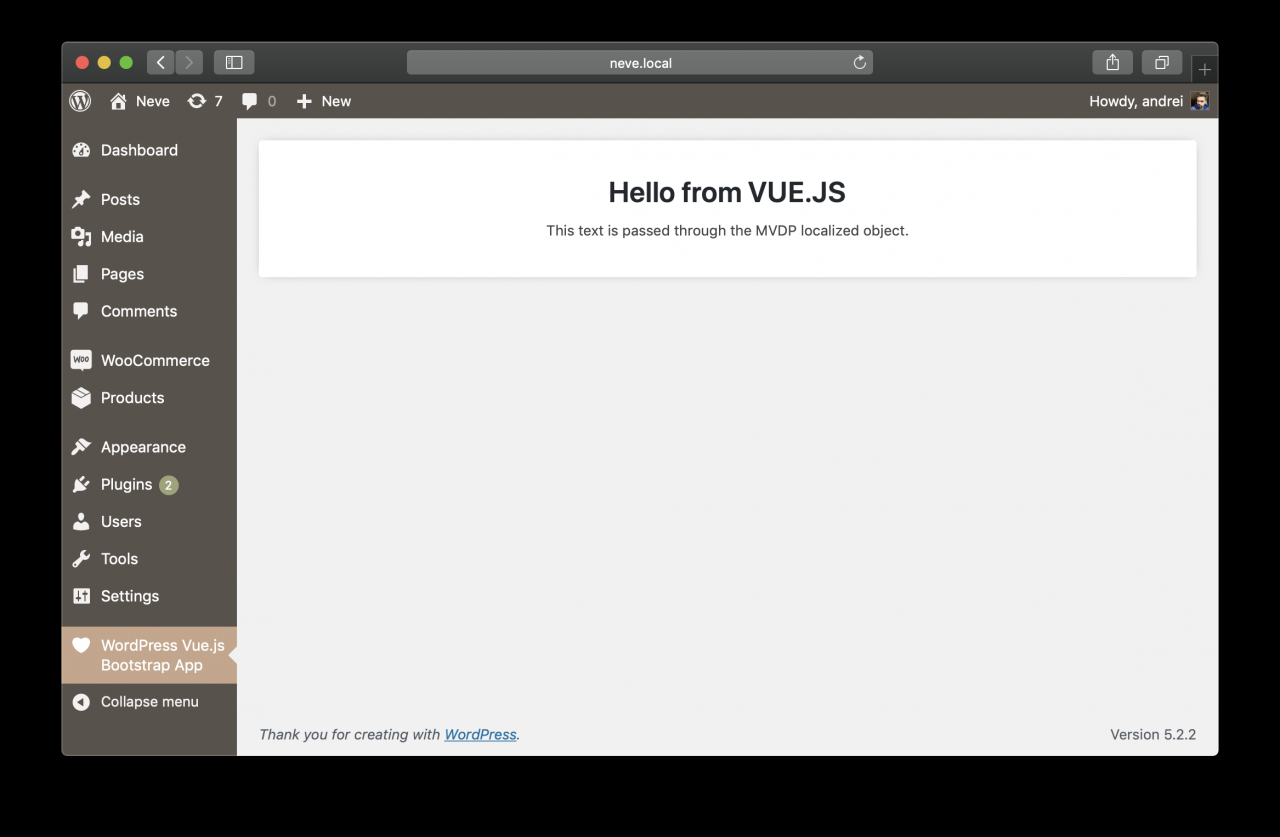
不多。这只是一个显示后端数据的基本应用程序。引擎盖下的Vue并不多。您可以继续进行插件仪表板页面并激活它。它将在您的管理员菜单中添加新页面。导航到它后,您将找到一个包含两个字符串的仪表板页面:

插件脚手架结构
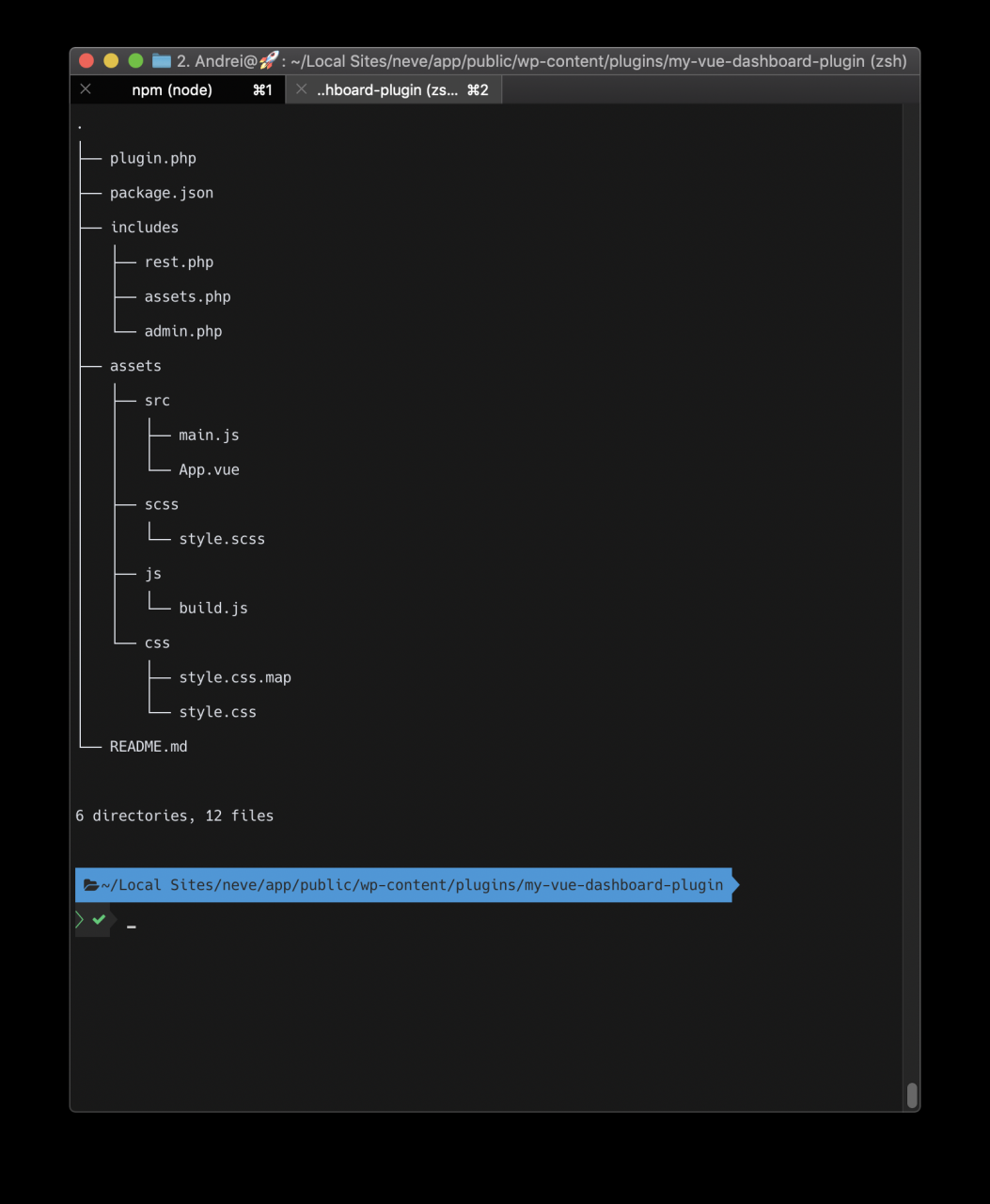
我们来看看新生成的插件的文件结构。我们将忽略此Vue.js教程中的大多数配置文件,以便我们可以专注于应用程序的结构:

首先,我们有plugin.php文件,它是实际插件的入口点。在这里,我们有主要的Plugin类。这是包含和运行应用程序的主要组件的位置。
接下来,有一个package.json文件,其中定义了所有依赖项和一堆其他项目信息。您可能感兴趣的部分位于“脚本”字段下。在那里,您可以使用npm运行前缀运行所有命令。目前,重要的应该是npm run dev(构建应用程序以进行开发)和npm run build(一旦准备好部署应用程序进行生产,就应该运行)。其他命令与这两个命令相邻,或者做其他一些你现在不必担心的事情。
在includes目录中,有三个文件:
- rest.php类目前没有做任何事情,但你已经有了一个结构来添加你的RestAPI路由
- assets.php类处理样式和脚本入队。在这里,JavaScript文件被本地化以将起始数据从PHP传递到我们的Vue应用程序。目前,只发送了两个文本,但您可以包含任何您想要的内容。
- admin.php文件是负责在仪表板中添加新页面并呈现实际插件页面的文件。您会注意到应用程序本身只是两个空的
plugin_page()函数内的标签。那是因为JavaScript将在加载后处理应用程序的实际呈现。
在assets目录中,您将找到另外四个目录:
- src目录 – 我们的Vue应用程序的源文件,我们将在稍后讨论。
- scss目录 – 我们生成CSS样式表的SCSS样式文件。
- js目录 – 从我们在src目录中的文件生成的转换代码。
- css目录 – 来自SCSS文件的编译样式。
src目录和Vue模板文件
在这个目录中,有两个文件:main.js和App.vue。 main.js文件是应用程序的入口点。它将Vue应用程序组件附加到具有相应id的DOM元素。
/ * jshint esversion:6 * / import Vue来自'vue'导入App来自'./App.vue'window.addEventListener('load',function(){new Vue({// eslint-disable-line no-new el:'#mvdp-app',组件:{App},渲染:(h)=> h(App)})})
实际的应用程序标记位于App.vue模板中:
/ * jshint esversion:6 * /
{{this.strings.title}}
{{this.strings.description}}
您可以在上面的代码段中看到我们正在使用我们在Assets类中本地化的字符串。 Vue的一个重要特性是组件的代码整齐地组织成模板,脚本和样式,使得理解结构变得容易。
就是这样,你现在有了一个坚实的起点,无论你想用Vue.js进一步发展什么!我希望这个Vue.js教程有所帮助。
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
