
我讨厌成为一个嗡嗡声,但我不是重新设计的粉丝。每隔几年我就会感受到改变现状和刷新网站的兴奋,我理解为什么这么多人都喜欢让自己完成这一切,但那不是我。
我的思维方式一直是设计需要“足够好”,并且它不会对宏观方案产生巨大影响。
但话说回来,ThemeIsle早就应该做出改变了。即使我可以看到事情不再是2019年准备好了。因此,当决定动摇时,我确保记录过程,以便我们可以从过渡中尽可能多地学习。
现在新的ThemeIsle设计已经推出,让我们回顾一下之前的设计,做出的决策,为新设计设定的目标,以及它们如何发挥作用。
快捷键:
- ?对旧设计的思考
- ?新设计出现
- ?新的网站结构
- ?更好的登陆页面和移动
旧ThemeIsle设计及其问题?
1.设计本身的问题
老实说,我从来没有把ThemeIsle的原始设计视为糟糕。我的意思是,我知道它不是很好(毕竟我有眼睛),但我认为这不是影响我们品牌或对销售产生负面影响的问题。
此外,自网站推出以来已经有一段时间了,在早期,设计与其他产品相当。
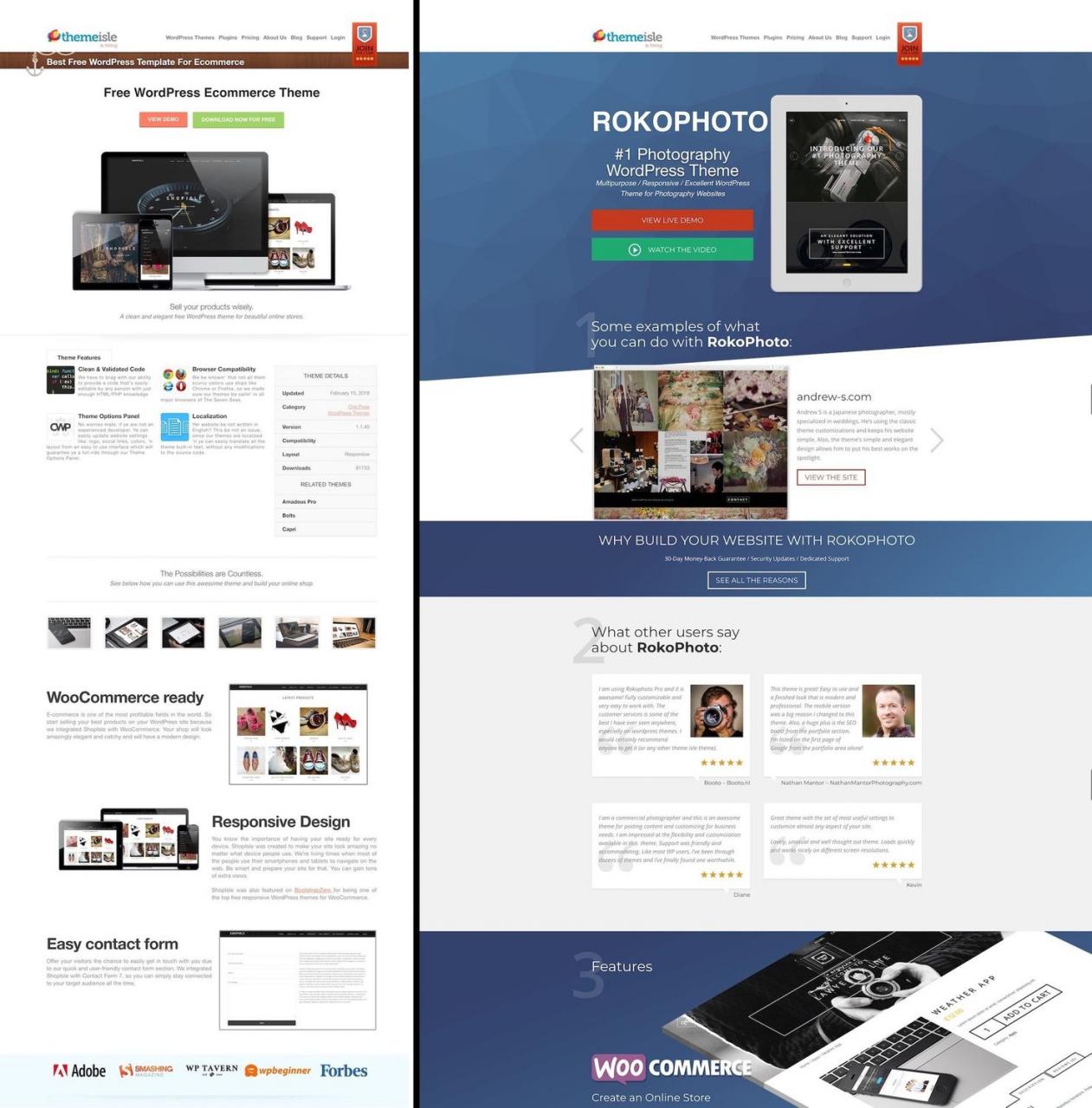
然而,多年来,我们开始进行大量的A / B测试,其他所谓的改进,各种SEO调整等,并且由于没有领先的设计基准或控制高于一切,该网站失去了它的一致性。例如,我们的ShopIsle主题有这个普通页面,而RokoPhoto这个相当自定义的页面:

在一天结束时,由于向设计师销售是我们想要扩展的领域,我意识到更优雅的设计可能会提升我们的品牌并产生更多的嗡嗡声。
这是我对网站进行大修的主要原因。
2.网站结构和业务模式
这是困扰我的事情之一。当我们第一次开始建立网站时,它就是一个主题俱乐部。我们有10-20个主题,并希望将它们作为一个包出售。非常坦率的。
我们当时也有一个支持论坛,在推出主站点之后,我们偶然发现了一个需要新家的插件。这是一个很好的协议,所以我们把它带到船上并把它扔进了主要报价中。把它作为主题包的一部分并没有多大意义,但它是我们当时认为可以做的最好的。 ?♂️
在过去五年中,市场发生了变化,我们已经明白,我们不再需要建立和维护20个不同的主题。这也不是任何人的期望。我们正处于“旗舰主题”的时代 – 商店提供一个主题或只有几个主题,然后是额外的升级或设计包。
我们决定也遵循类似的路径,只处理两三个主题;我们的插件也一样。
我们还了解到,个别产品品牌比“主要品牌”更强大,潜力更大,因此强调这些品牌更有意义。想想X主题vs Themeco。
另一个贡献元素是ThemeIsle博客。它在过去的五年里已经发展了很多,它使我们能够确保在我们刚开始时我们认为不可能的市场地位。
3.我们的技术债务
我想在这里讨论两件事:
a)网站速度
旧网站有很多遗留的东西和技术。我们首先使用我们的手工制作系统直接通过网站销售我们的产品。
网站的引擎有很多次迭代,导致无数不同的ACF字段随着时间的推移难以管理。我们还运行了一个论坛,托管了一个联盟计划,托管了文档,可能还有许多其他的东西。
总的来说,结构效率不高,导致性能很差。
作为旁注,我们从此进入FastSpring,并且不再自行处理销售。虽然我们同样摆脱了其他一些系统,但其中很多仍然存在。
b)购物车结构
由于业务的性质 – 有多个产品和个别品牌可以比母公司的品牌增长更多,我意识到是时候分割实际的技术设置了。
具体而言,最好将客户数据与前端部分(主题列表以及作者及其内容以及所有营销工作)分开。这样,前端站点速度不会受到EDD之类的插件或后台正在进行的任何其他操作的影响。
营销团队还可以更好地控制网站,我们可以为产品建立单独的网站/品牌,同时在store.themeisle.com上保持统一的客户区域。
4.登陆页面和移动
当我们推出原始网站时,手机并不是真的。特别是在我们的利基市场,几乎没有人在手机上购买主题。即使是现在,我们仍然只有很少的移动客户。
然而,移动设备的重要性不断增加,并且趋势可能会持续下去。毕竟,Google现在使用其移动抓取工具而不是桌面版。
简而言之,我们决定为我们的顶级产品构建自定义目标网页,并致力于改善其转化。移动设备在这里至关重要,因为我们不仅要让这些页面适合移动设备,还要兼容AMP。
新的ThemeIsle设计?
好吧,所以在舞台布景和我的推理解释之后,让我们现在看看它是如何发挥作用的。
1.设计和美学
你可以自己判断,但对我来说,这绝对是成功的!
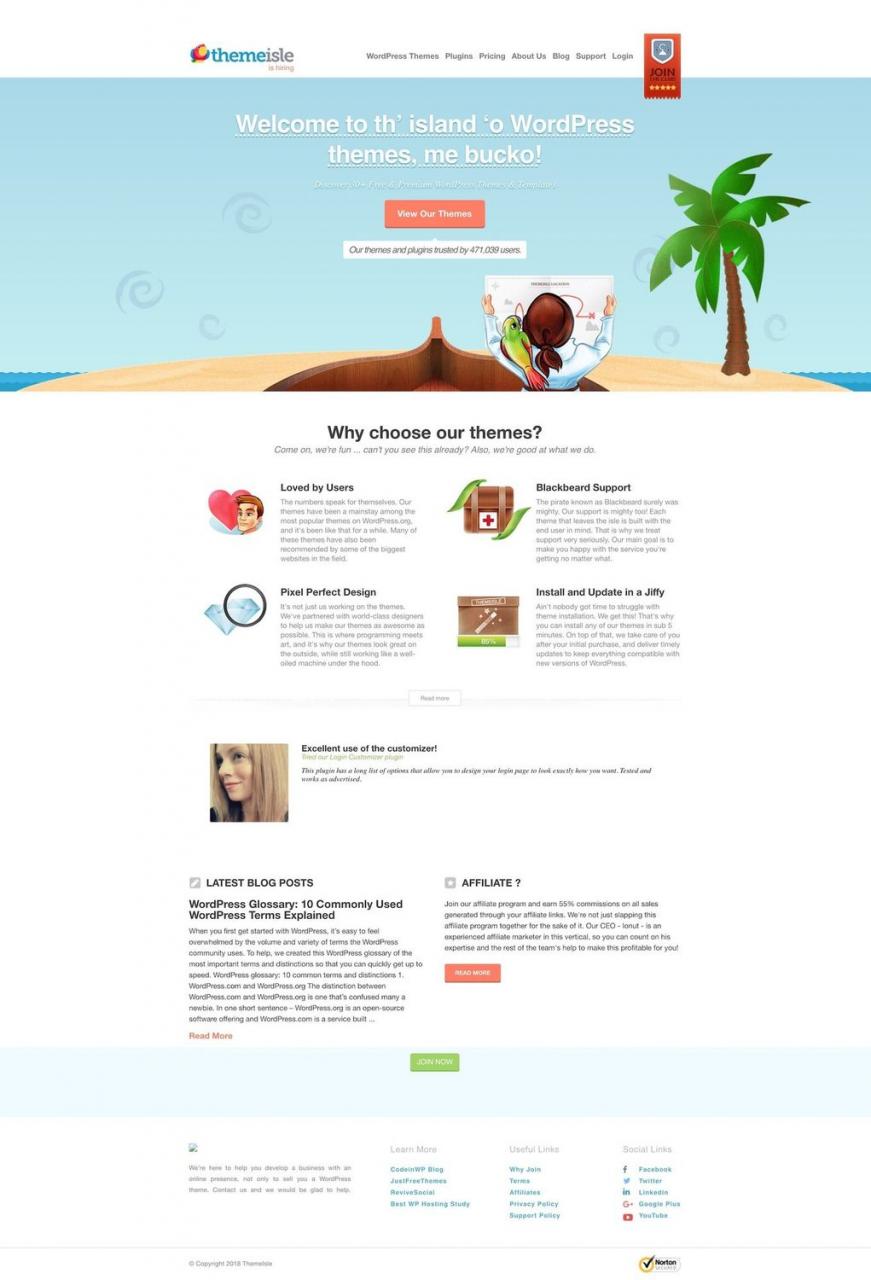
这是旧设计:

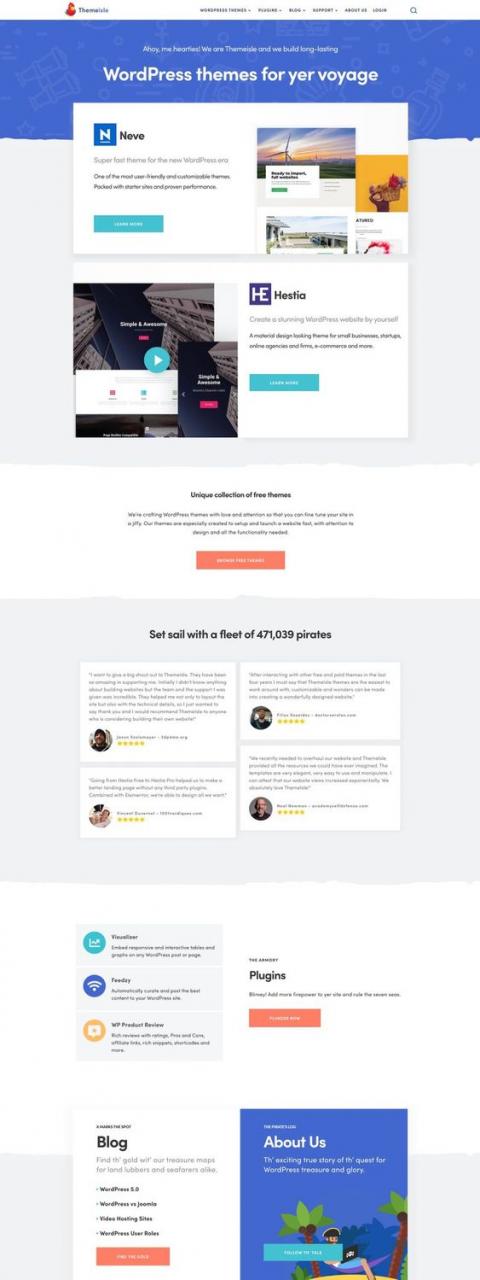
这是新的:

该网站看起来更加一致和愉快。 AnalogWP的John Fraskos精心设计了这款设计。 JoãoSantos,他经常为我们的漫画工作,创造了一些自定义插图。最后,最初的ThemeIsle设计师Catalin Vasile研究了新标识。
仅这一部分可能最终耗资约10,000至15,000美元。虽然设计本身几乎不可能追踪投资回报率,但我相信它值得投资。坦率地说,考虑到我们花了五年时间才决定重新设计网站,成本只占收入的不到0.5%。因此,如果这会带来任何好处,那么这项计划将非常值得!
2.新的网站结构
引入新结构有点增加了复杂性,但它也增加了我们顶级产品的流量,这总是一件好事。在不利方面,我们的主题类别的流量已经下降。但那没关系。
这里的主要内容是我们不希望ThemeIsle成为“主题之地”,而是被称为“Neve和Hestia的创造者”。
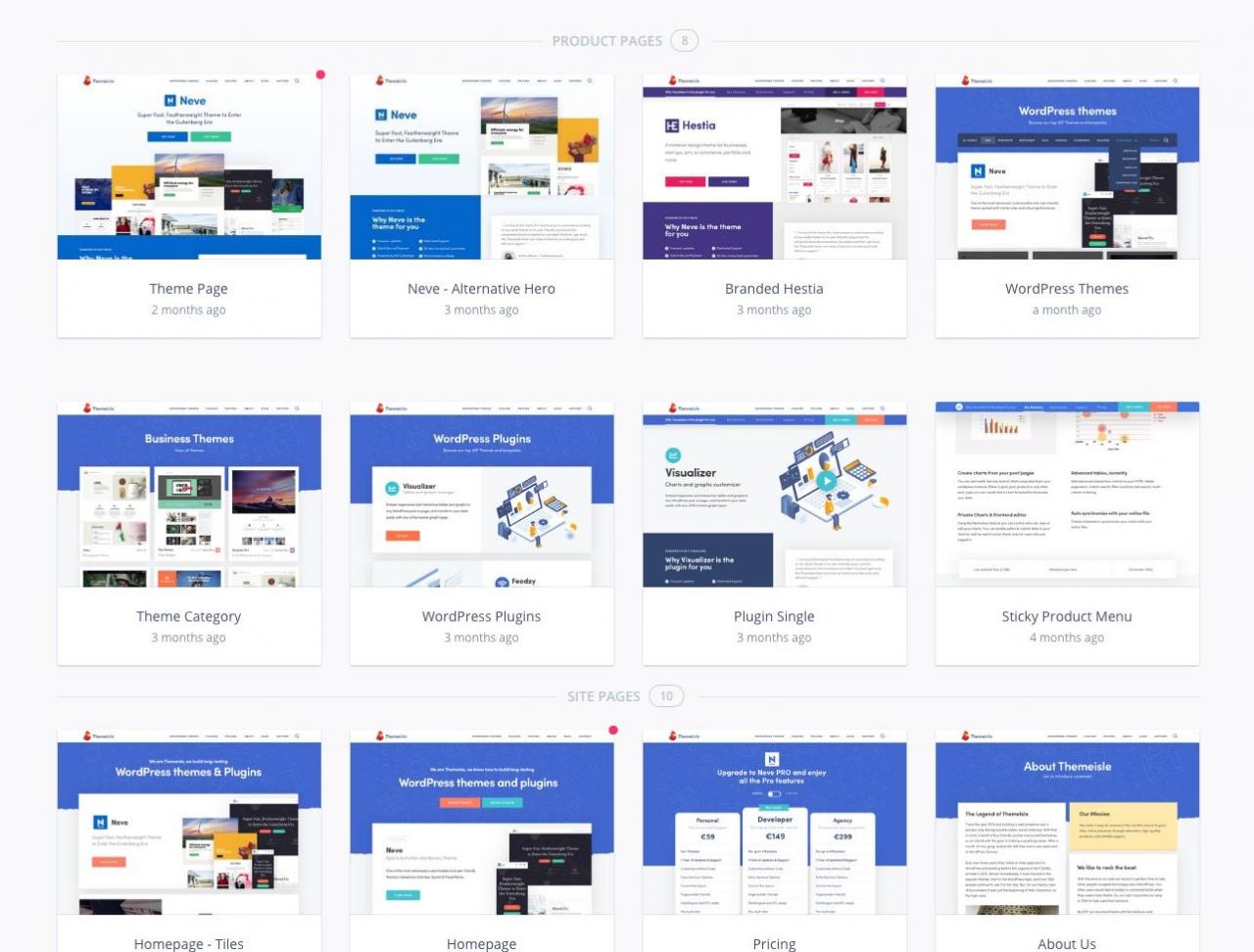
为实现这一目标,我们决定在主页,主题页面上展示这些产品,并完全删除通用定价页面(这没有任何意义)。我们还着手为产品创建单独的徽标,然后创建顶级产品的原始登录页面(具有自己的品牌和所有)。此外,我们在这里和那里做了一些调整,以强调个别品牌。

3.技术债务解决了
同样,有两件事:
a)网站速度
我们的加载时间现在快了50%。但是我们在这个过程中遇到了一些麻烦。
为了强迫我们使用我们自己的产品并使用新的块编辑器(我们的开发人员不熟悉),我们完全搞砸了网站构建体验。
古腾堡还没有,或者至少我们使用它的方式没有帮助。它仍然不是登陆页面的最佳选择,如果你想要速度,你最好依靠ACF和手工打造的结构。如果您更喜欢灵活性,那么您可以使用Beaver Builder或Elementor,就像我们为主页所做的那样。
在构建具有性能的网站时,任务仍然不容易。你不能真正依靠插件为你解决所有问题,你必须自己做很多事情。以下是重新设计项目的首席开发人员Cosmin Serbanescu的评论:

在ThemeIsle网站上进行重新设计是一件非常愉快的事情,它绝对是我工作过的最复杂,最具挑战性的项目之一。
可能最棘手的部分是因为我们从一开始就采用了速度导向的方法,在实现功能或网站部分之前必须至少考虑两次,没有任何第三方插件或不必要的库,并保持代码干净如下可能。
b)新的购物车结构
这部分非常流畅,因为我们现在已经在store.themeisle.com上设置了所有内容。
当然,像往常一样,我们确实在发布日遇到了一些麻烦,但我们设法及时解决了这个问题。
在此设置中,正如我之前提到的,所有客户/用户数据都存储在前端的单独实例中,前端包含主题列表,博客,营销页面。
4.更好的登陆页面和移动
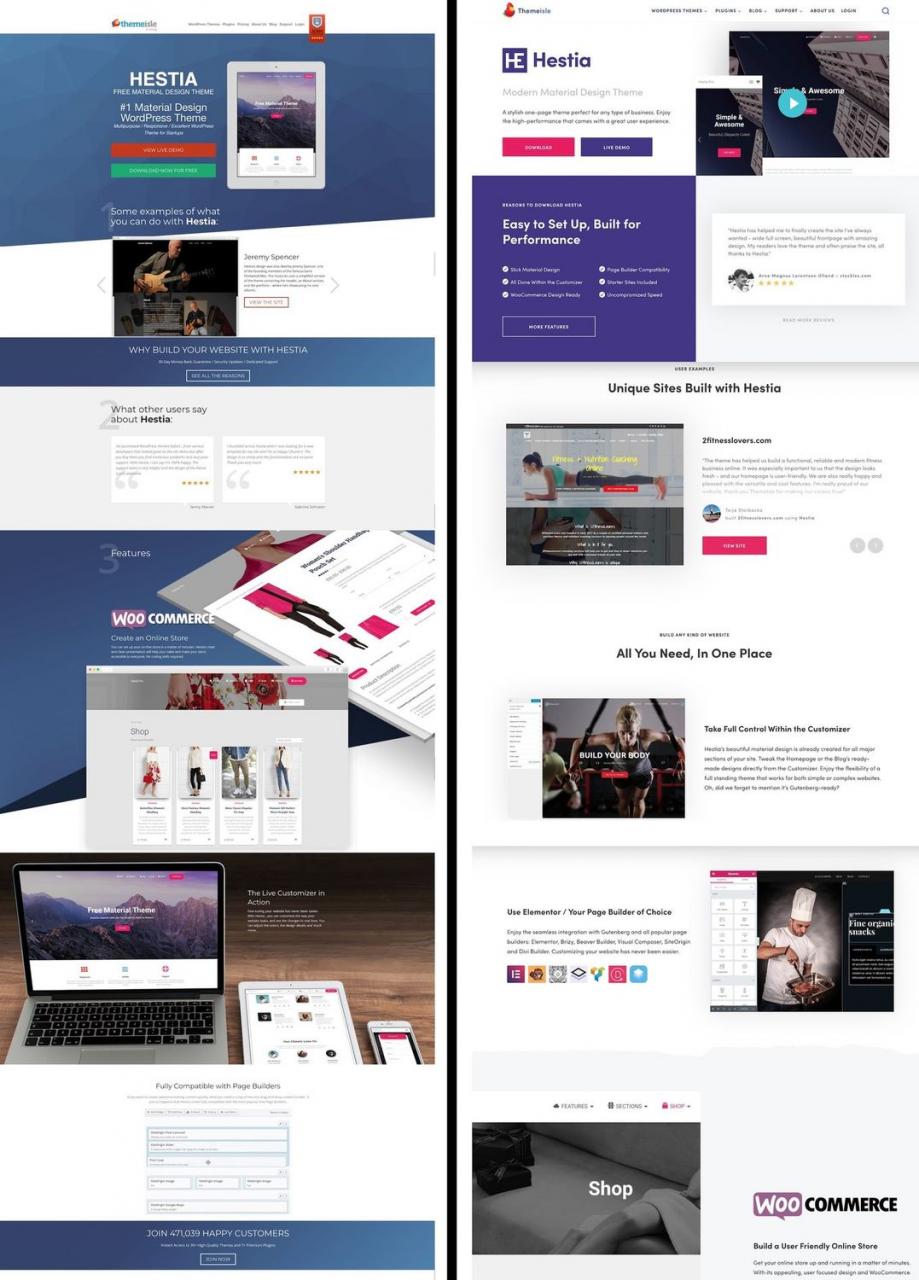
作为重新设计的一部分,我们为Neve,Hestia,ShopIsle,Zelle,Feedzy,Visualizer和WP Product Review等所有主要产品构建了新的登陆页面。
其中,Hestia的登陆页面 – 我们付出了大部分努力 – 似乎取得了最好的结果。目前转化率提高约10%。我们现在正在查看大约一个月的数据,这让我感到乐观。

总的来说,对于整个网站来说,似乎我们已经失去了销售额。但是有很多变化,包括摆脱10多种产品(这些产品都贡献了少量销售额),很难将任何东西归因于设计本身。
这与我今年设定的另一个目标有关。即使我们只保留了90%的变更前收入,但同时又能够管理50%的简单业务,这将是值得的。通过更简单的业务,我的意思是更少的产品,这意味着更少的页面需要管理,更少的文档和支持,以及更多的时间来使现有产品更好。
为移动设备优化新网站总体上非常好,但不是超级100%无问题。选择Gutenberg作为我们构建新页面的基础并不容易,最终并没有大大提高我们的移动性能。
我们没有设法将产品降落到产品登陆页面的50KB标记以下,因此我们无法在AMP中提供它们(对于CSS的大小有限制)。不过,我们在类别页面上有AMP。
总体而言,确保设计可以与Gutenberg,Elementor和其他建筑商合作是一项艰难的交易。它不仅仅是为了确保那些构建器能够输出它们的结构,而且还要确保屏幕上的结果是您所期望的。毕竟,我们希望以后能够修改页面,而不必在代码级别重做东西以使其成为可能。这就是设计必须与建筑商合作的原因。
以下是首席设计师John Fraskos对此挑战所说的话:

最大的挑战是创建一个一致的,可扩展的设计,这将是“与构建器无关”的,因为项目的某些部分是使用不同的布局构建器技术执行的。我们设法缩小并维护所有组件的基线可视语言,这可以很容易地与任何布局构建器一起复制,从而为我们提供面向未来的安心。
这些页面现在更容易在移动设备上导航,这不是纯粹的机会。我们投入了大量精力来设计移动体验,并思考移动访问者与桌面访问者的重要性。继续,在移动设备和桌面上查看我们的一些产品页面,看看有什么不同(例如,这个)。
整个实施,以及围绕复制和文本,登陆页面和其他活动的营销工作花了相当多的时间;确切地说,1,500个工作小时。我们的目标之一是进行一些严肃的时间跟踪,并对项目上花费的每一分钟进行评估。
如果将它乘以您想要计算的每小时费率,这可能会使我们的价格在$ 50,000- $ 100,000范围内。或者,换句话说,如果我们想为第三方建立一个类似的网站,我们必须收取超过10万美元才能使其盈利。
我们整体面临的最大挑战是这是一次性的独特项目。我的意思是我们通常不建立电子商务网站,因此我们没有适当的流程,团队及其技能也不适用于网站建设项目。
我们努力组织我们的工作,并且不知道如何领导或构建它们。我们也没有(我们仍然没有)一个专门的团队来处理所有前面的项目和站点。为用户构建主题和插件只是一种完全不同的事情。最后,感谢John Fraskos,他指导我们走上了正确的道路,我们决定使用Sketch进行UI设计,Invision进行设计协作和反馈,并使用Slack进行日常讨论。我们确实经历了很多迭代,因此肯定需要这些工具。

所以,主要问题可能是;我认为该项目是否成功?
这取决于。
我们没有看到重新设计导致的销售短期增长。我们仍然在编辑体验和调整网站方面遇到一些麻烦。该项目也可以运行得更顺畅。然而,在一天结束时,我仍然看不到更好的投资,这将为我们取得长期成果。
第二年将告诉项目是否成功。我很想知道事情是怎么发生的。
此外,随着Neve Pro的推出和我们的WCEU赞助,这标志着我们开始了一个新的时代。一个试图成为一个更成熟的企业的时代,而不仅仅是一个有一些主题的商店。
我也不是唯一一个在这里演出的人。这是一个很好的团队努力,也是我们业务方向的重大变化 – 通过专注于更少,更高质量的产品,更贴近客户并更多地满足他们的需求。
再次感谢参与此次重新设计的所有人!
别忘了去看看新的ThemeIsle吧!
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
