WooCommerce有超过400万的有效安装,在WordPress.org上有4.6用户评级,还有一大批快乐,忠诚的数字商店所有者支持它,它是WordPress最受欢迎的免费电子商务解决方案。截至2019年3月,WooCommerce占据了所有在线商店的8%以及前100万个网站中的21%!电子商务销售正在蓬勃发展,所以如果您希望在WP网站上开设虚拟商店,那么使用WooCommerce是您可以做出的最佳决策之一。这是一个广泛的WooCommerce教程,以及如何在您的网站上启动和运行它。
WooCommerce教程索引
- 安装
- 添加和管理产品
- 管理WooCommerce
- WooCommerce托管
WooCommerce安装
步骤1
您需要做的第一件事是安装WooCommerce插件。您可以从WordPress存储库免费下载它,或者按照以下步骤从仪表板中执行操作。

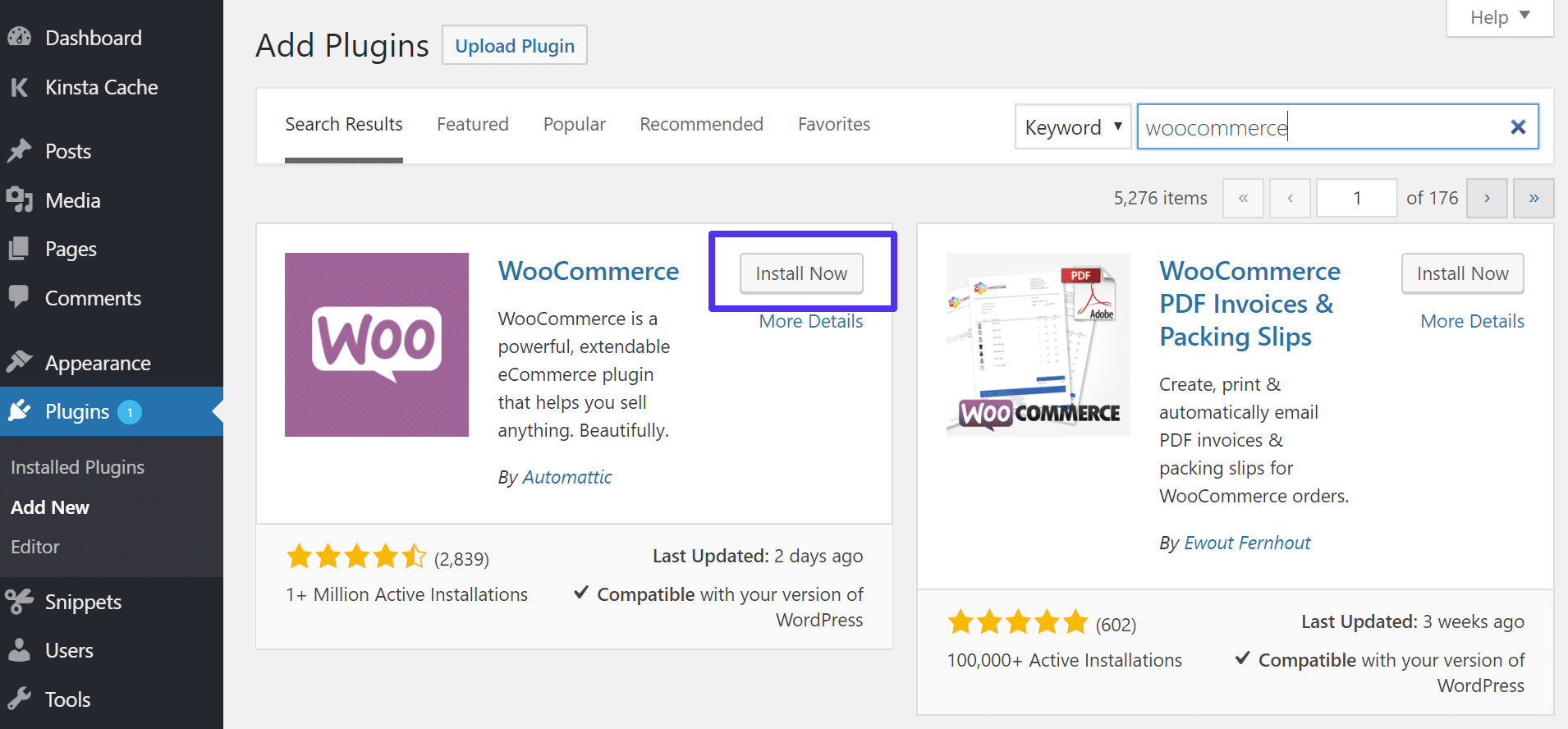
WooCommerce WordPress插件
要从仪表板安装它,请导航到WordPress管理>插件>添加新,搜索“woocommerce”,然后单击“立即安装”。确保作者显示为Automattic。 3+是目前WooCommerce的最新版本。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划 
WooCommerce安装
第2步
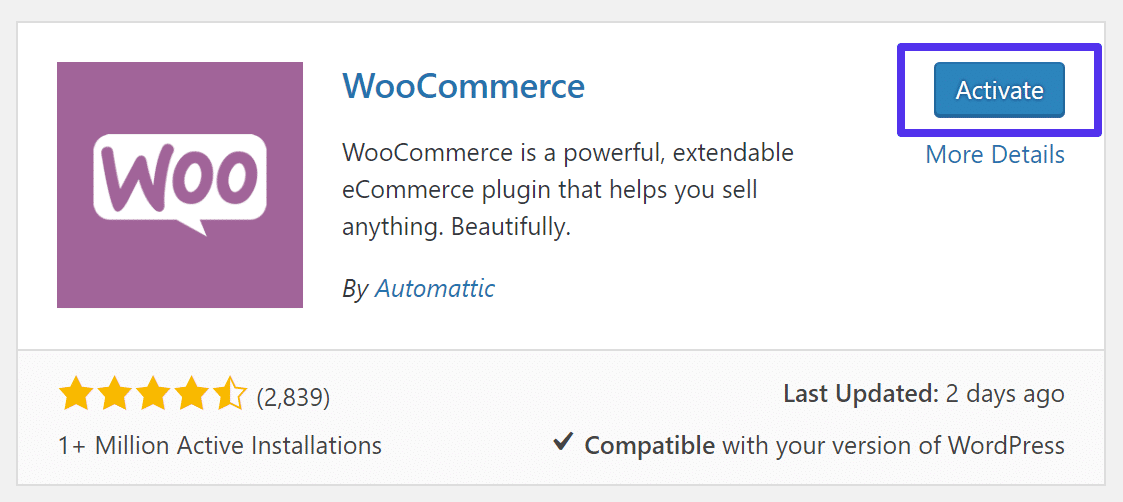
然后单击“激活”。

激活WooCommerce
第3步
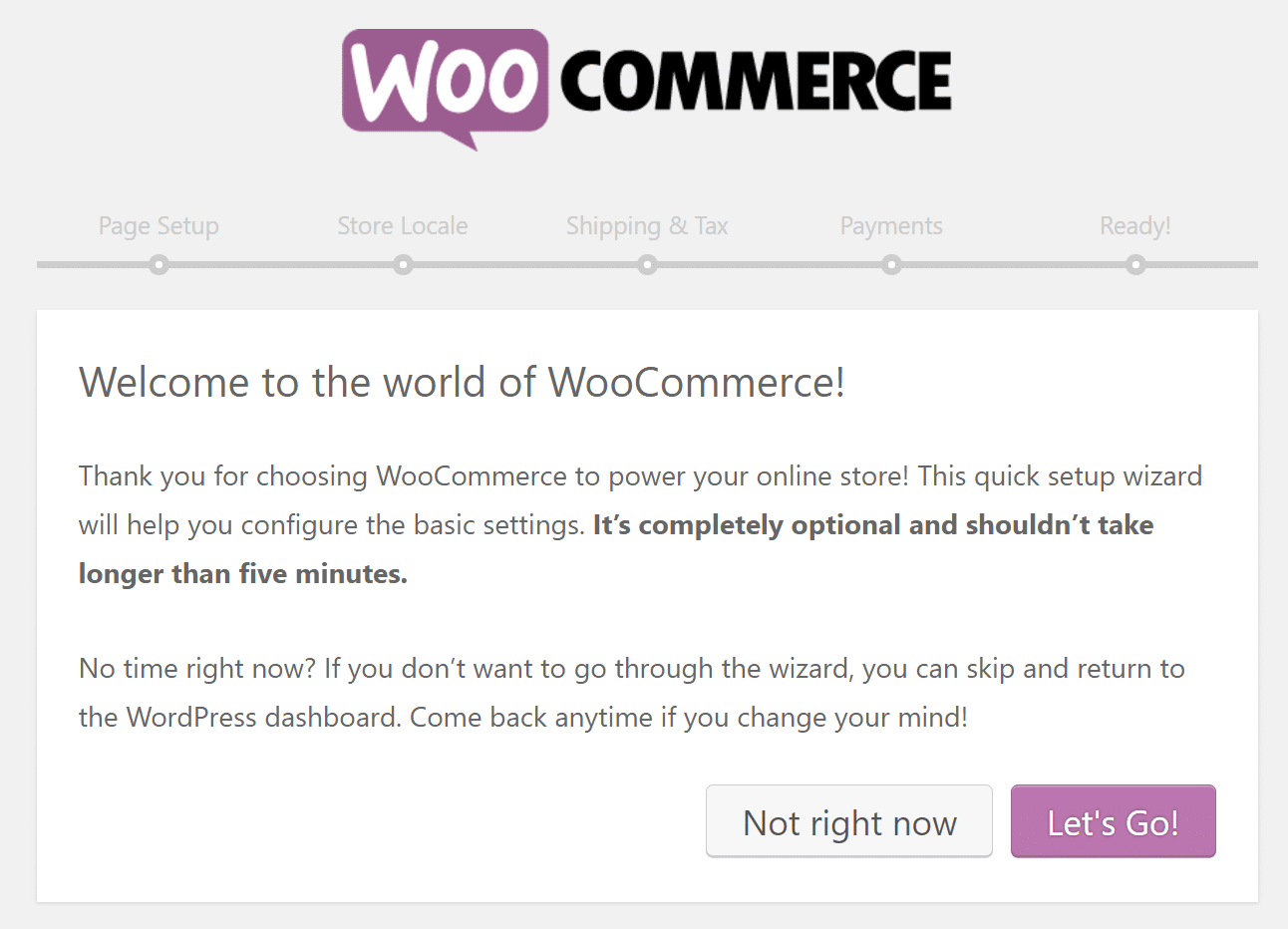
然后,您将遇到WooCommerce设置的演练。你可以跳过这个,但在我们的教程中,我们将点击“Let's Go。”(注意:我们将在下面的WooCommerce教程中详细介绍这些选项)

WooCommerce设置
第4步
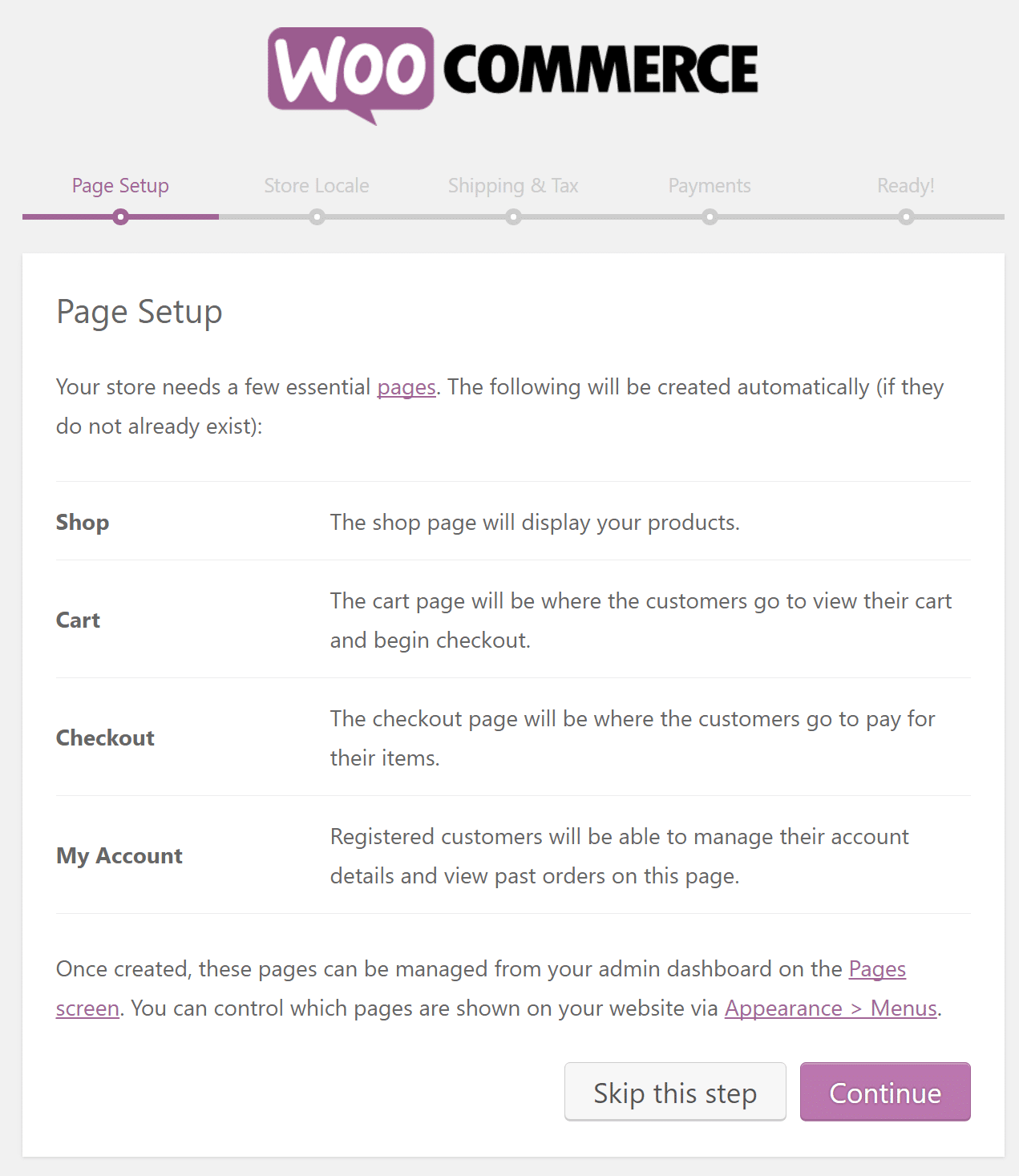
在页面设置屏幕上,WooCommerce通知您将自动为您创建几页以完成设置。这包括商店,购物车,结帐和我的帐户页面。点击“继续”让它为您创建这些。

WooCommerce页面设置
第5步
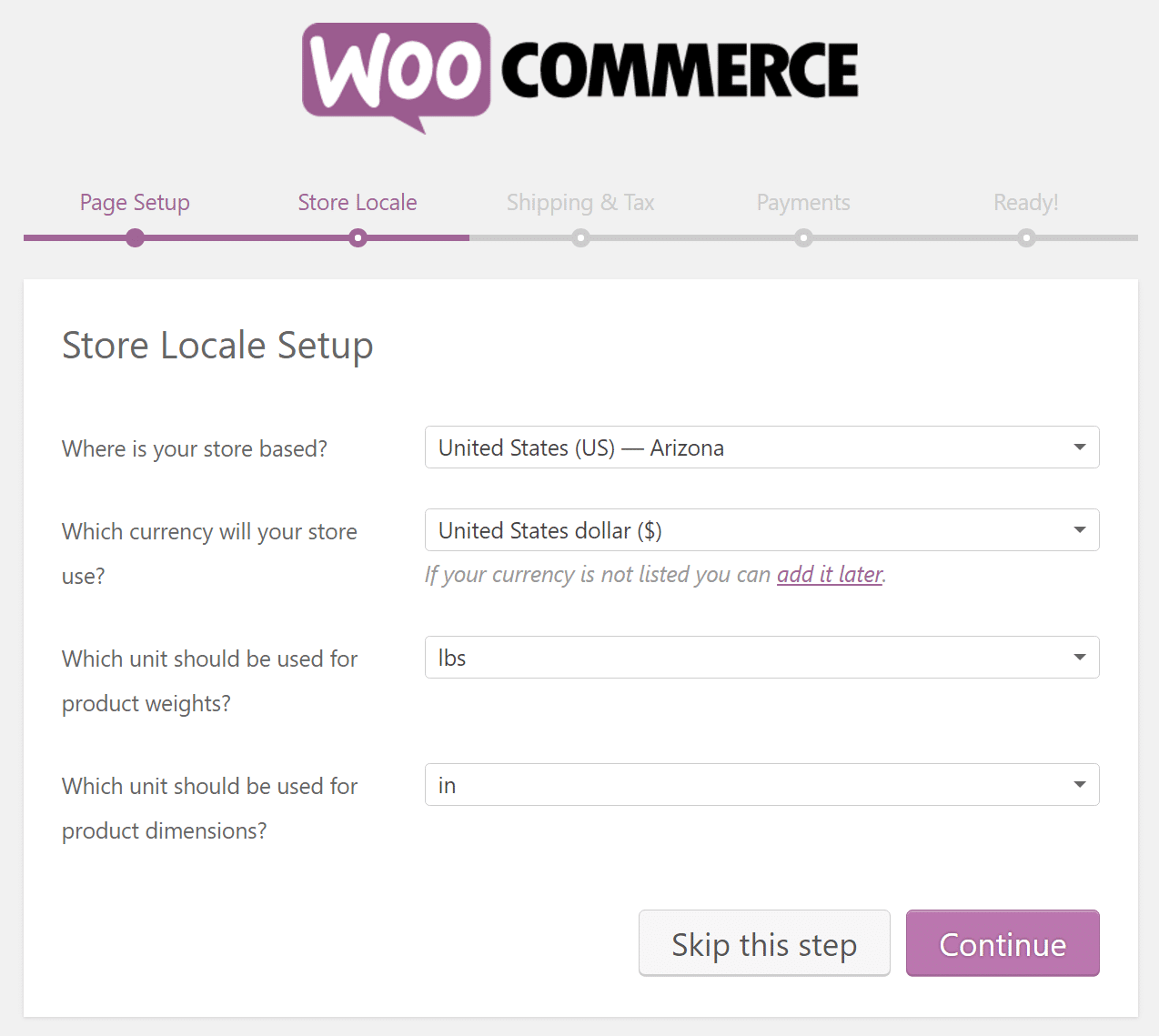
在商店区域设置屏幕上,WooCommerce允许您快速选择您所在的国家/地区或州,货币和产品的单位。然后单击“继续”。

WooCommerce商店区域设置
第6步
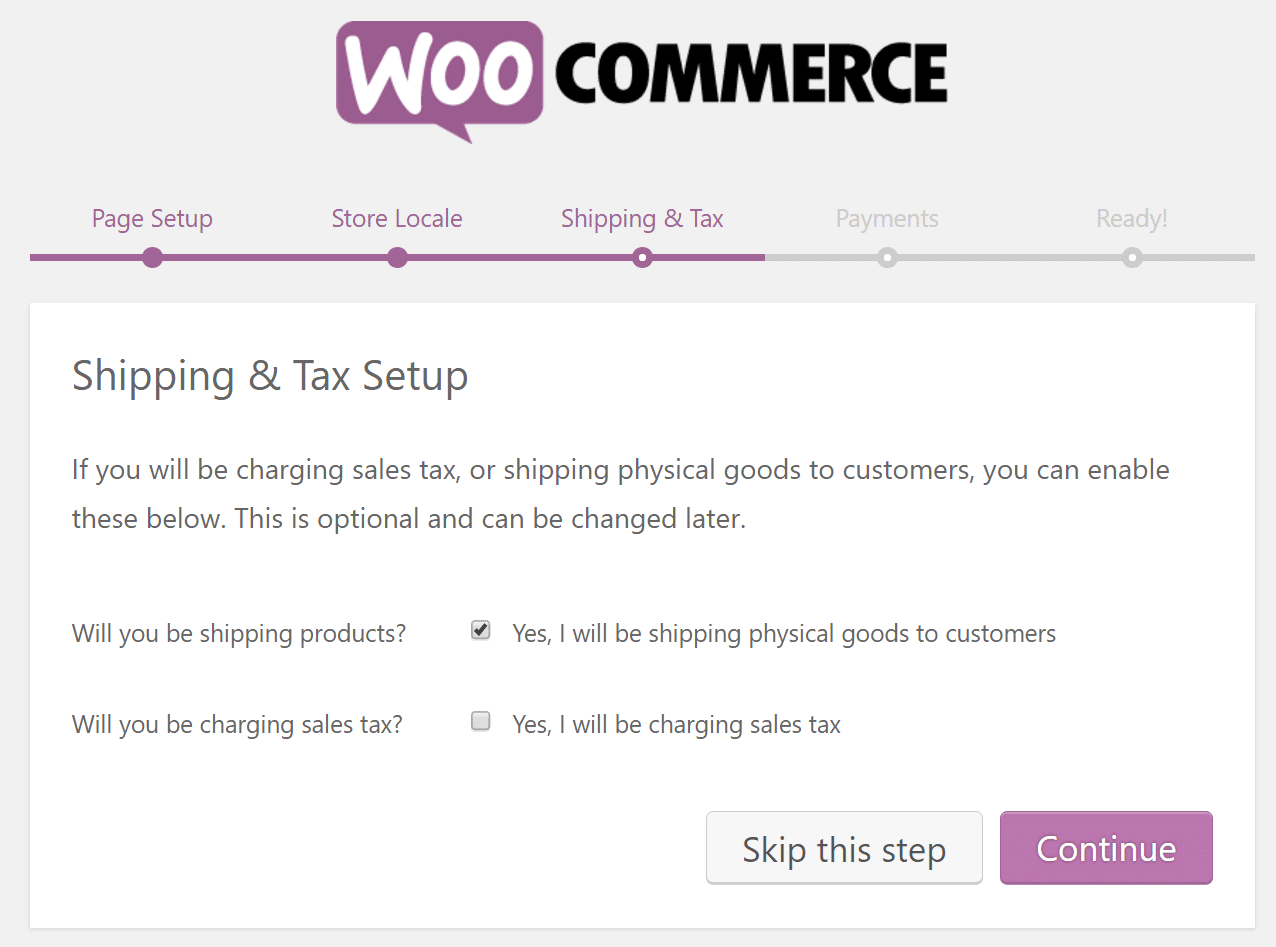
在运费和税金设置屏幕上,您可以选择是否向客户运送实物商品。请记住,WooCommerce也可用于销售数字产品和下载。然后,您可以根据需要启用销售税。然后单击“继续”。

WooCommerce运输和税务设置
第7步
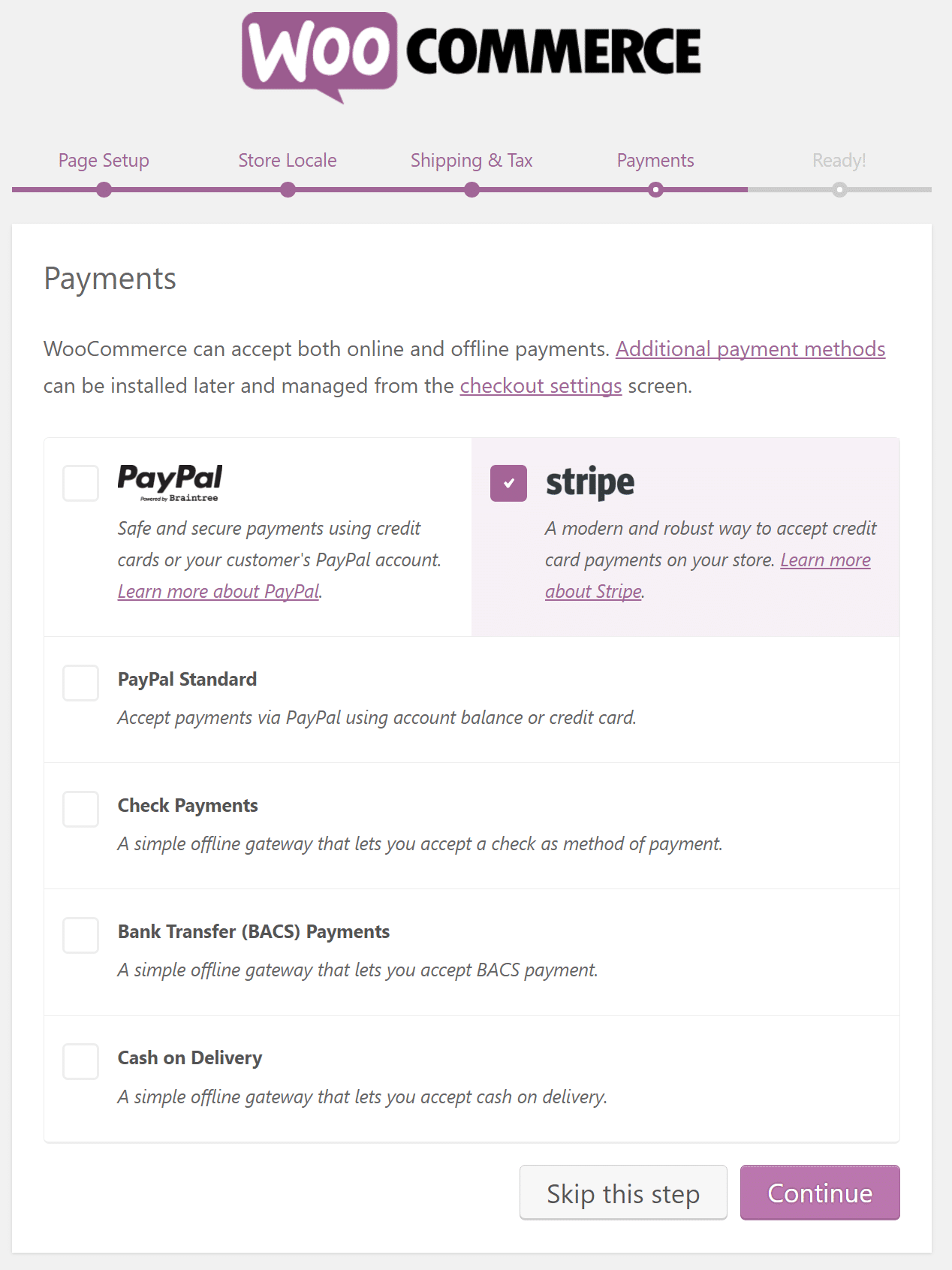
在付款屏幕上,您可以选择要与哪个第三方付款处理器集成。我们个人是Stripe的忠实粉丝。截至2016年2月,Stripe对WooCommerce免费(您仍将支付交易费)。然后单击“继续”。
推荐阅读:如何使用条纹雷达预防和减少信用卡欺诈98%

WooCommerce付款
就是这样!您的WooCommerce商店现已准备就绪。您可以单击底部的链接返回到WordPress仪表板并开始创建产品。查看下面的其余WooCommerce教程。

WooCommerce商店已准备好确认
添加和管理新产品
您将注意到的第一个更改是在仪表板的侧面菜单中添加两个新选项卡,名为WooCommerce(您的常规设置区域)和产品(您的产品设置区域)。要开始设置电子商店,请转到WordPress管理>产品>添加产品以添加您的第一个产品。
创建产品的标题和简短描述。这是标题和描述在实时预览中的样子。

新的WooCommerce产品
完成后,在帖子编辑器下方向下滚动,在后期编辑屏幕上显示两个新的小部件:产品数据和产品简短描述。
产品数据
WordPress管理>产品>添加新
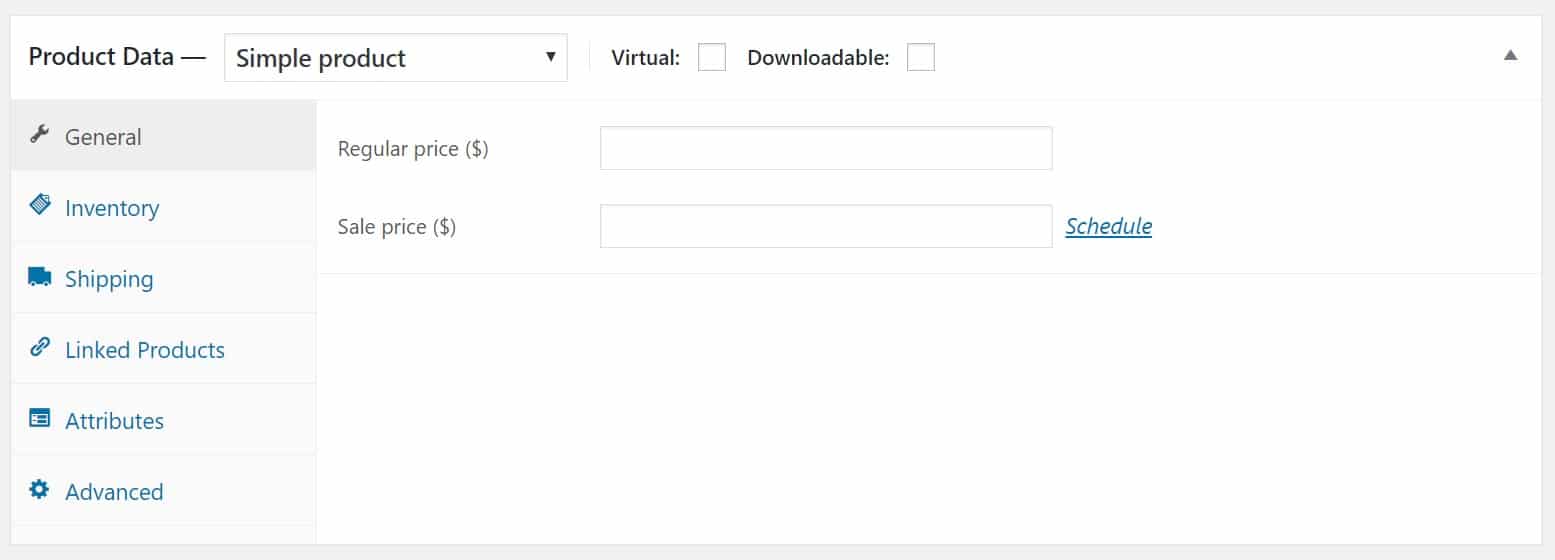
在产品数据屏幕小部件中,您可以选择产品是否为虚拟产品(前一个选项会删除装运数据选项卡)以及是否可下载(数字)。您可以在常规选项卡中输入常规和销售价格(销售可能是时间敏感的)。

WooCommerce产品数据
如果您正在销售数字产品,那么您还必须上传要购买的文件,自定义下载限制(将其留空以将其标记为无限制),下载到期(将其留空以使其永久可用),以及文件类型(标准/应用程序/音乐)。您选择的文件类型会影响产品的schema.org标记。
接下来,在“库存”选项卡中,您可以通过输入产品数量,库存状态(进/出库存)以及是否允许延期交货来自定义管理库存的选项。此外,您可以将产品标记为单独销售,这意味着只能在一个订单中购买一个产品。如果您有SKU(标识号),也可以在此处输入。
在“链接的产品”选项卡中,您可以添加加售,交叉销售和产品分组。属性允许您输入产品的特定属性(例如,可靠,永不分解等),这些属性将显示在产品页面前端版本的“附加信息”选项卡下。最后,您可以输入自定义购买备注,为产品提供菜单顺序,以及在“高级”选项卡中启用/禁用评论。
产品简述
WordPress管理>产品>添加新
使用产品简短描述屏幕小部件,您可以为将在产品标题下显示的图像创建短标语。

WooCommerce产品简短说明
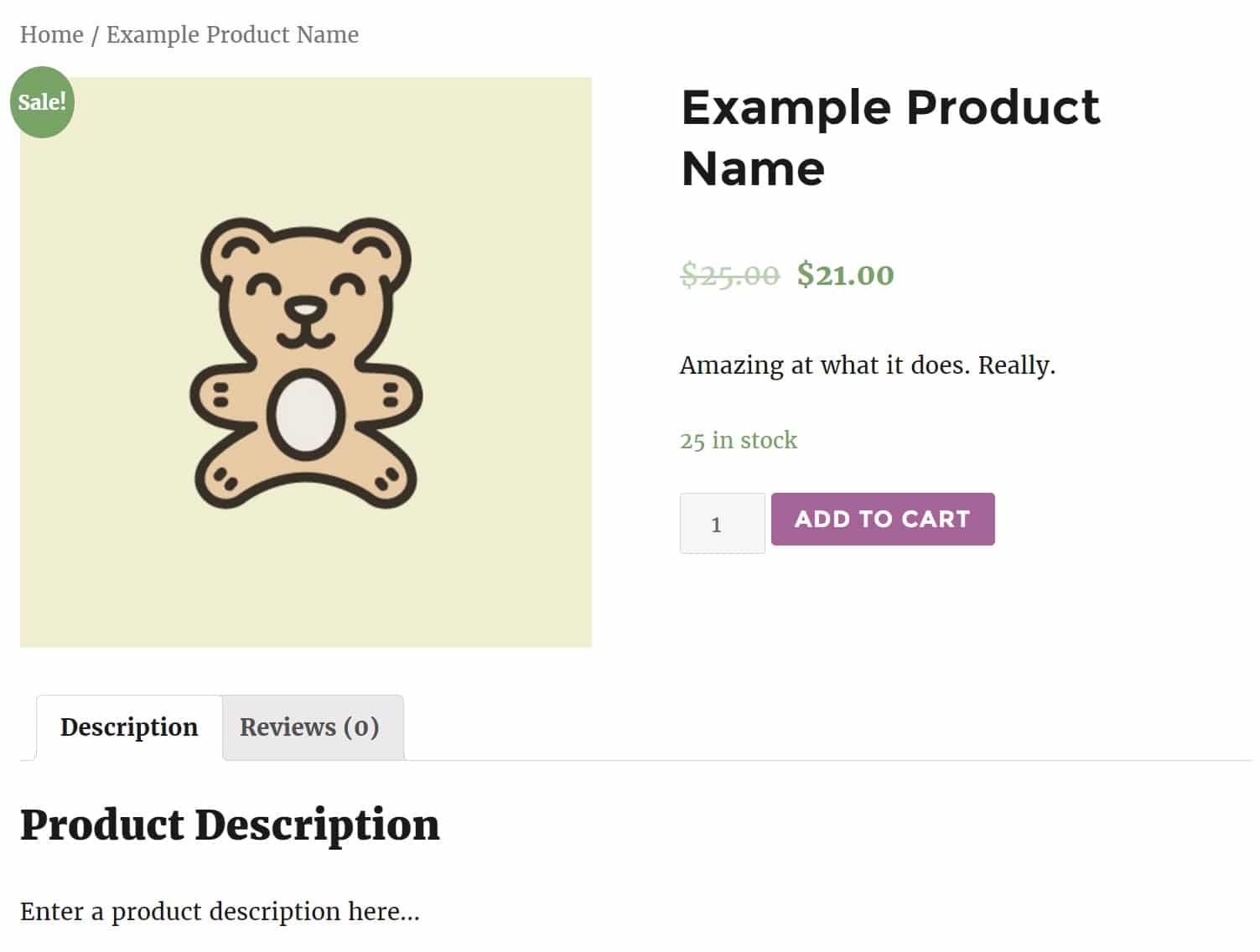
在玩完所有这些之后,不要忘记添加标签,将其放在类别中,并包含产品图像/图库。以下是实时预览中的一些示例数据。

WooCommerce中的示例产品
管理产品
WordPress管理>产品>(各种标签)
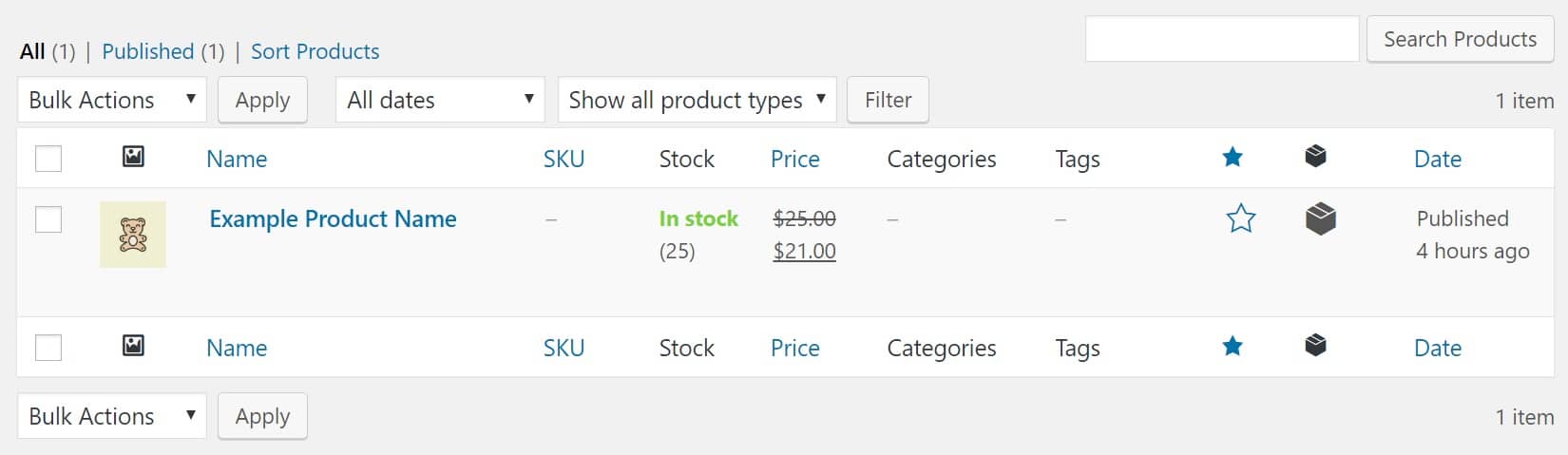
在WordPress管理>产品下的其他页面中,您可以查看您的产品,类别,标签,发货类,属性和日历。这些页面中的每一页看起来都像标准的WordPress管理>帖子>类别页面,产品视图除外(如下所示)。

查看WooCommerce产品
管理WooCommerce
在WooCommerce选项卡中,您可以浏览有关数字商店的各种信息:您可以查看订单,优惠券和报告。您还可以自定义设置并添加新扩展。
命令
WP管理员> WooCommerce>订单
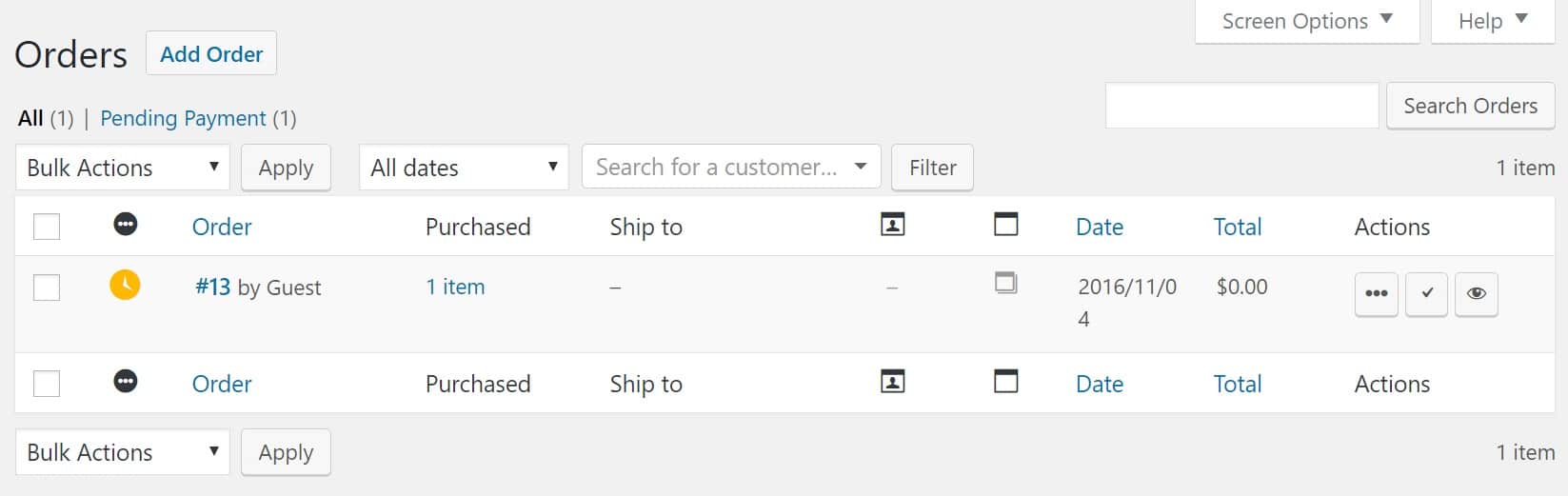
此页面显示您当前的购买和订单列表。如果你销售数码产品,除了看谁买了什么之外,这里没什么可做的。但是,如果您销售实体商品,您可以在此处组织您需要运送的产品以及正在处理或暂停的订单。

WooCommerce订单
优惠券
WordPress管理员> WooCommerce>优惠券(>添加新)
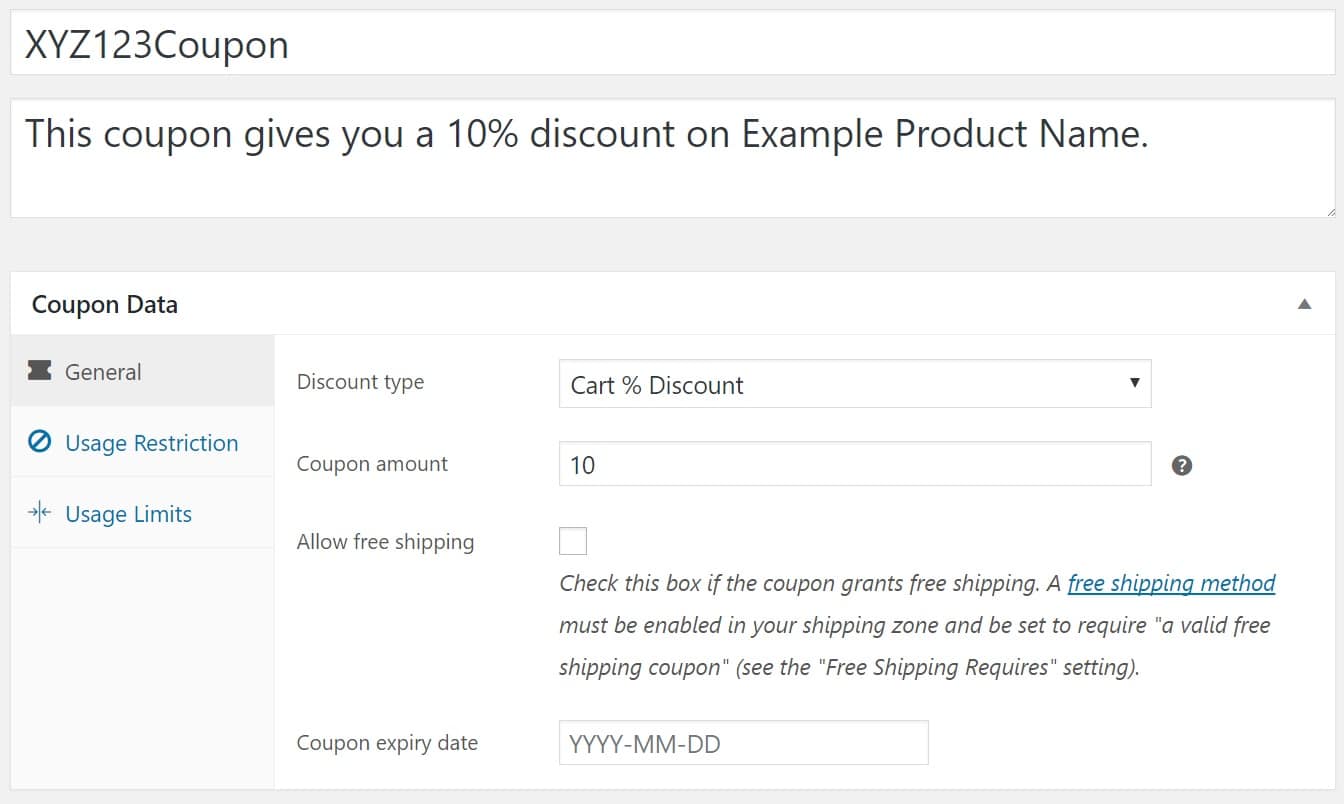
WooCommerce有几个强大的选项,可以为您的电子商店添加新优惠券。在优惠券编辑屏幕中,优惠券数据屏幕小部件允许您自定义优惠券折扣和限制。

WooCommerce优惠券
“常规”选项卡允许您编辑基本优惠券信息:优惠券类型(购物车折扣,购物车百分比折扣,产品折扣和产品百分比折扣),价值,免费送货选项,优惠券税收及其到期日期。
在使用限制中,您可以设置客户为验证优惠券而必须支付的最低费用。要限制使用与其他优惠券一起使用,请选中仅供个人使用的复选框。如果优惠券不适用于正在销售的商品,那么也可以选择。您还可以在此处选择优惠券适用的产品和产品类别。最后,您甚至可以禁止使用优惠券的某些电子邮件地址。
最终选项卡“使用限制”设置每个优惠券或每个客户的使用限制。
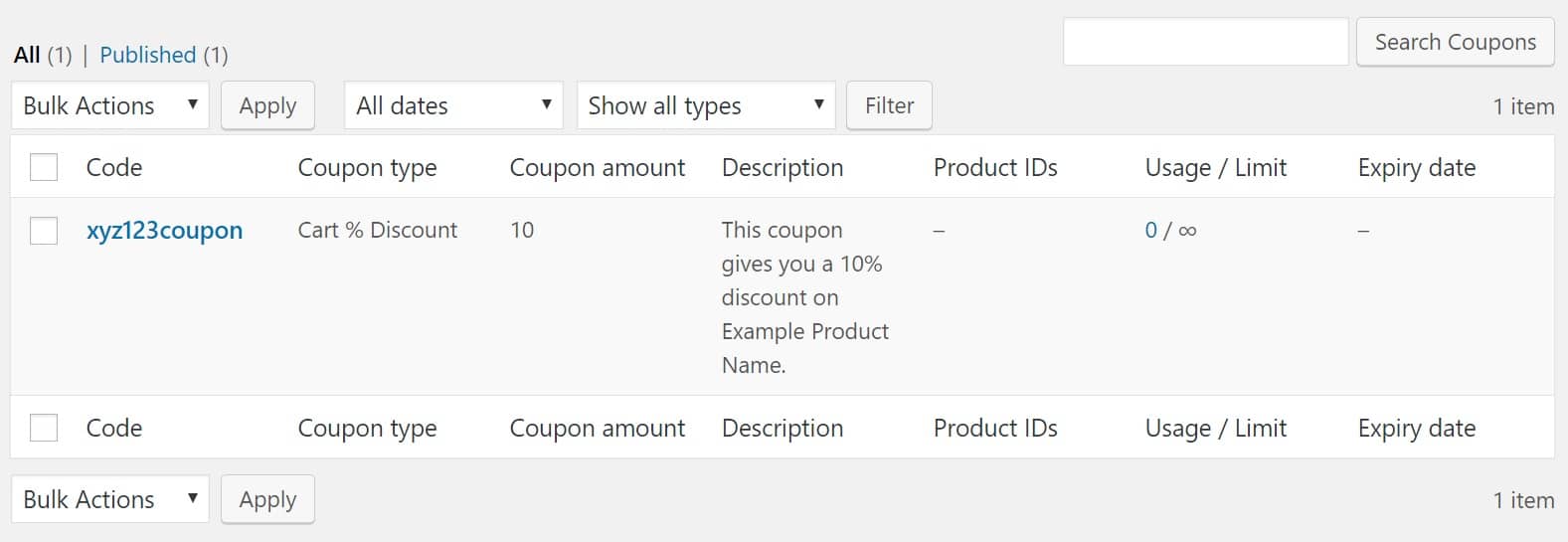
优惠券管理屏幕如下。

优惠券管理
报告
WordPress管理> WooCommerce>报告
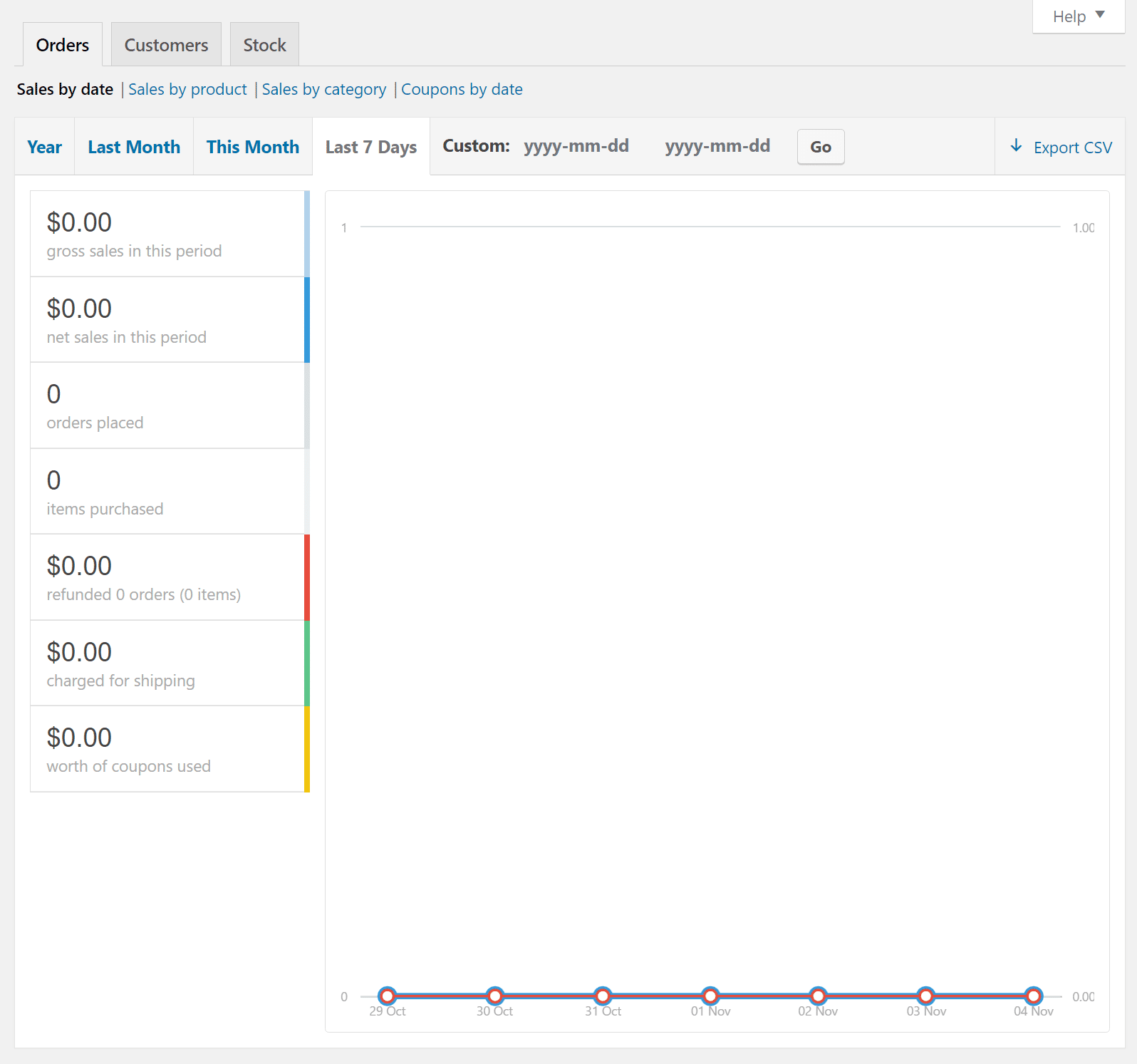
WooCommerce还提供强大的内置跟踪功能。您可以在五个不同的时间段内查看销售,订单和运输成本的图表和图表。每个图表可以限制为特定产品,产品类别或优惠券的销售额。在“客户”选项卡中,您可以查看同一五个时间段内的客户获取情况。最后,您还可以在Stocks选项卡中查看库存不足,缺货和库存最多的产品。所有这些数据都可以CSV表格导出。

报告
设置
WP管理员> WooCommerce>设置
挣扎着停机和WordPress问题? Kinsta是托管解决方案,旨在为您节省时间!看看我们的功能
这就是WooCommerce令人印象深刻的地方:在“设置”屏幕中,您可以自定义电子商店的每个方面。从您的千位分隔符到结账流程到电子邮件选项的所有内容都可以根据您的需求量身定制。
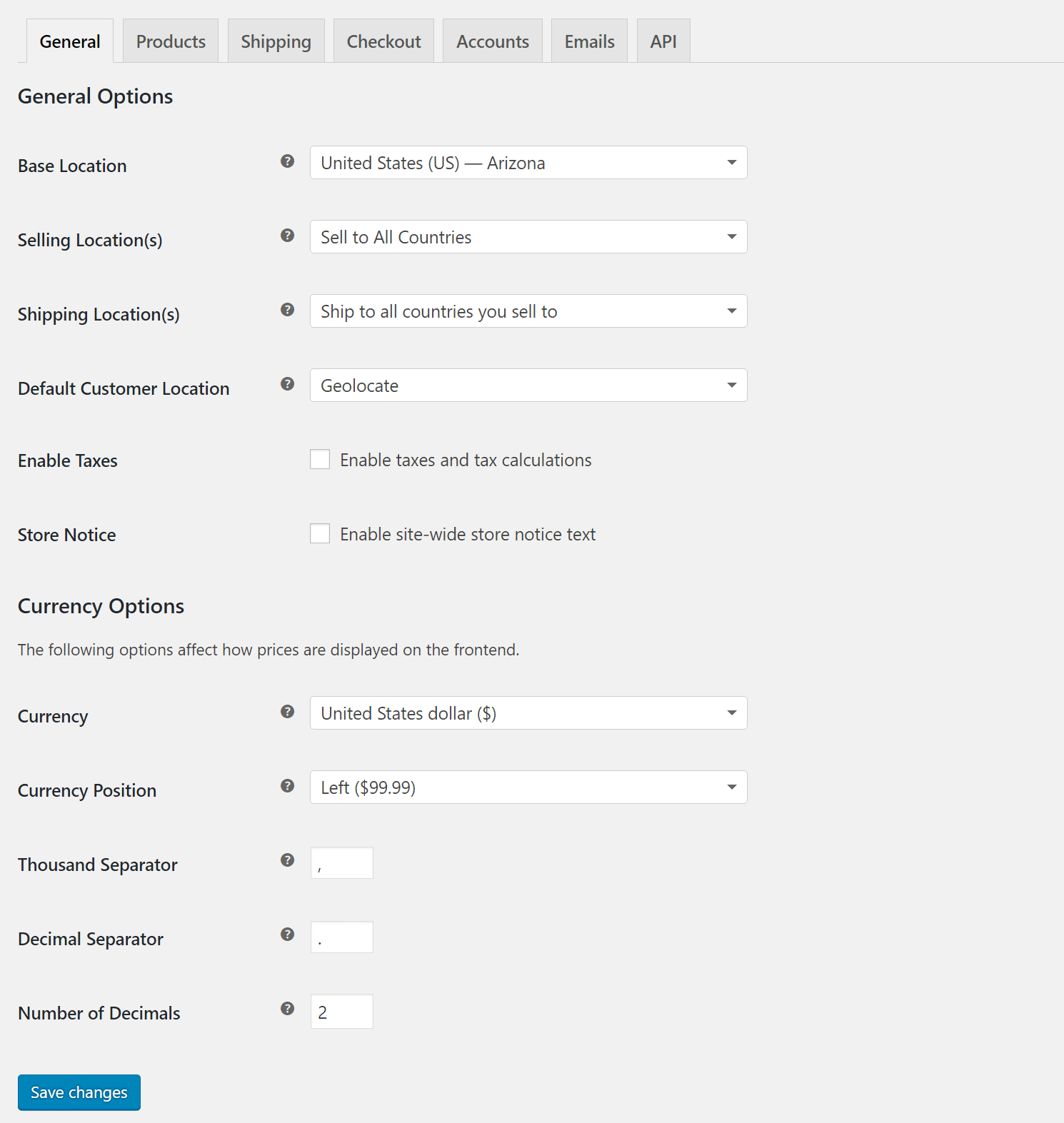
“常规”选项卡会处理您的基本信息,包括货币,基本和销售地点以及显示选项。

WooCommerce一般设置
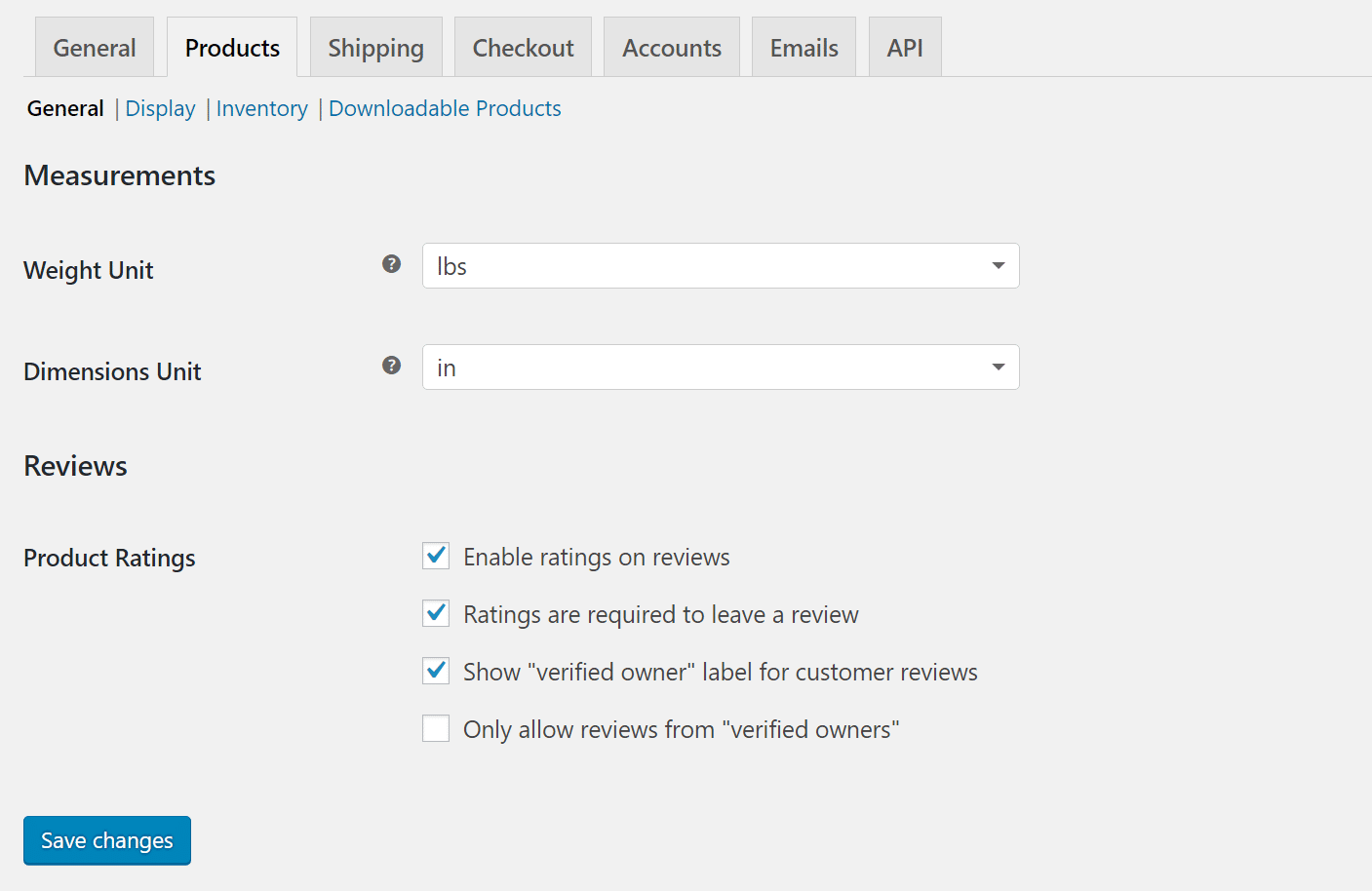
您的产品数据(包括自定义排序,默认显示,测量系统,产品缩略图尺寸,下载方法,甚至Ajax /非Ajax添加到购物车按钮)都在“产品”选项卡中自定义。

WooCommerce产品设置
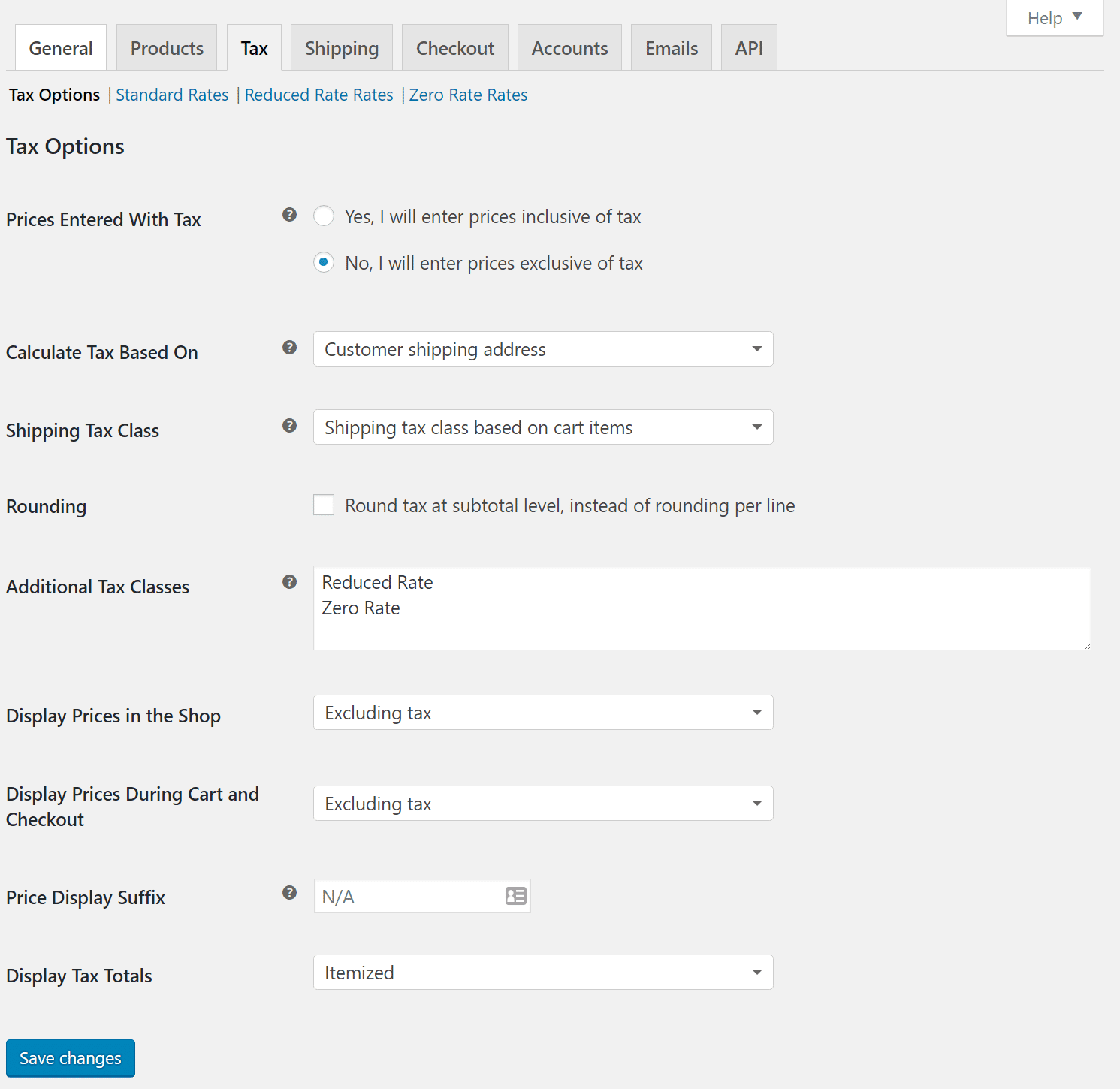
税收方法在“税收”选项卡中建模 – 如果您愿意,您甚至可以在商店中禁用税收。

WooCommerce税务设置
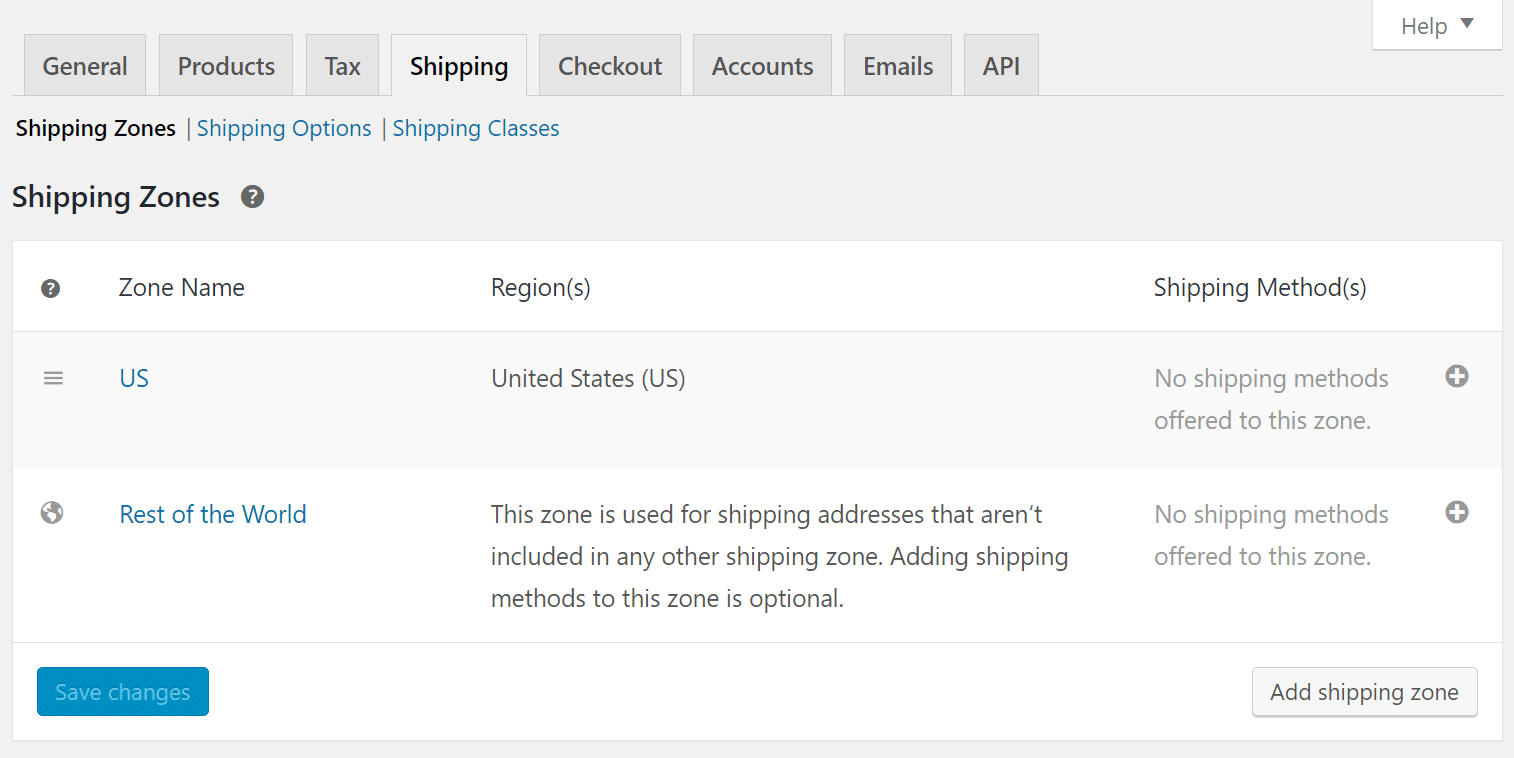
运输会考虑您的运输方式和定价模式。您还可以启用/禁用商店范围内的运输,并编辑各种显示选项。仅限特定国家/地区限制商店的可用性也是可能的。

WooCommerce运输设置
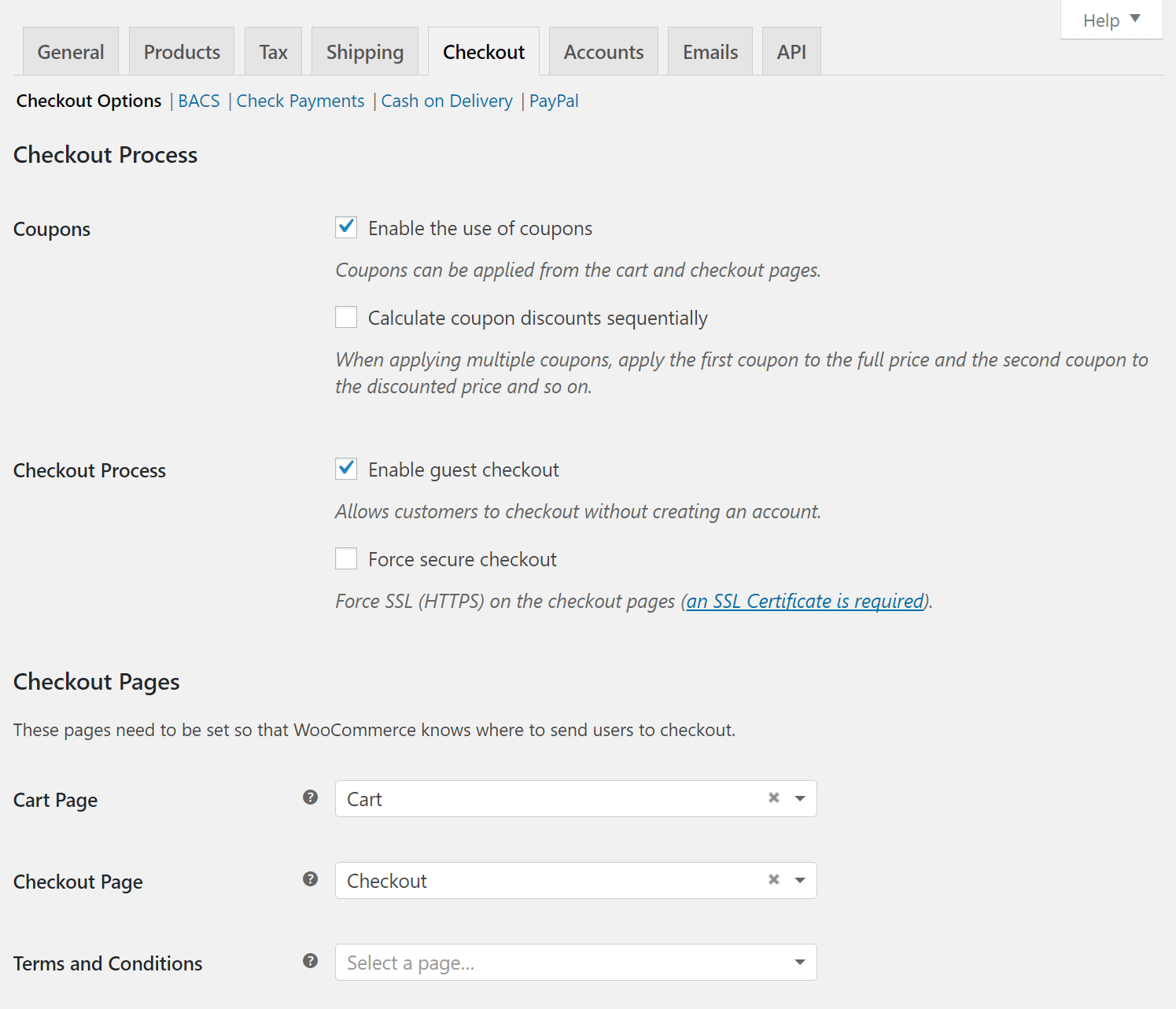
Checkout允许您自定义结帐流程:您可以从五个支付网关中进行选择,编辑页面,添加T&C页面以及更改URL附件。

WooCommerce结帐配置
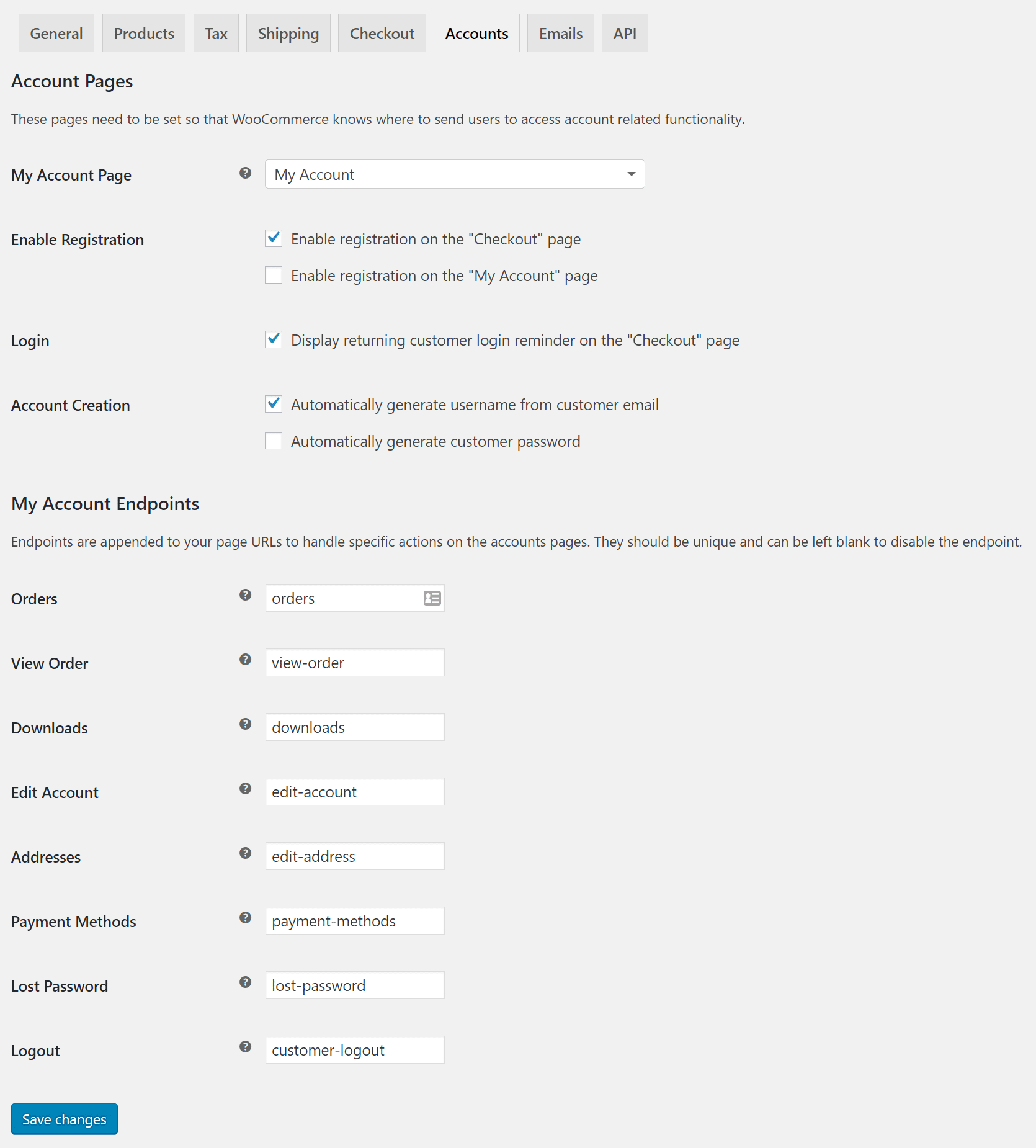
帐户编辑所有前端帐户显示和注册选项。

WooCommerce帐户设置
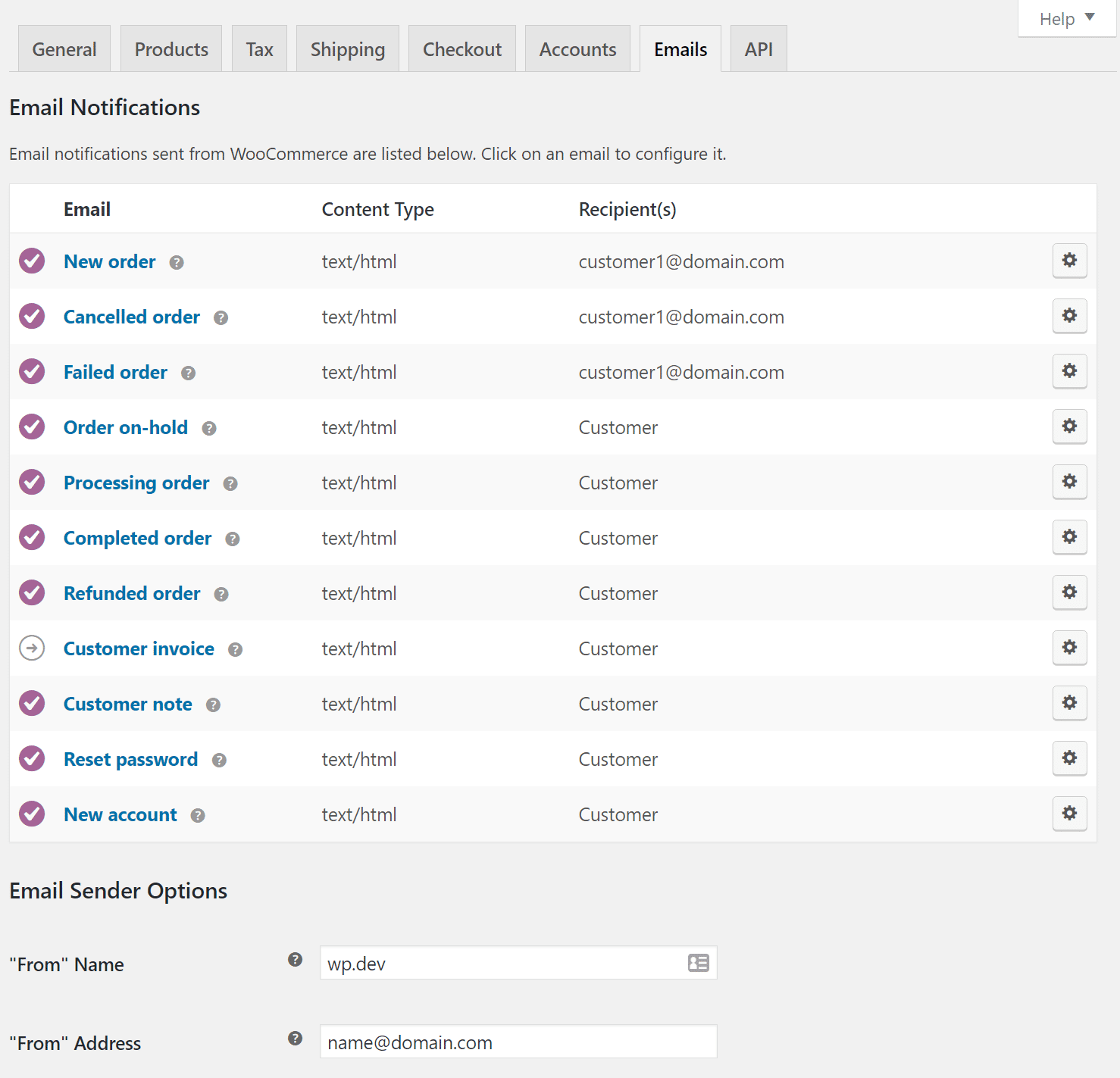
在“电子邮件”选项卡中,您可以自定义客户支持的所有内容。具体来说,您可以在电子邮件背景颜色下定制WooCommerce生成的电子邮件的所有发件人选项。

WooCommerce电子邮件设置
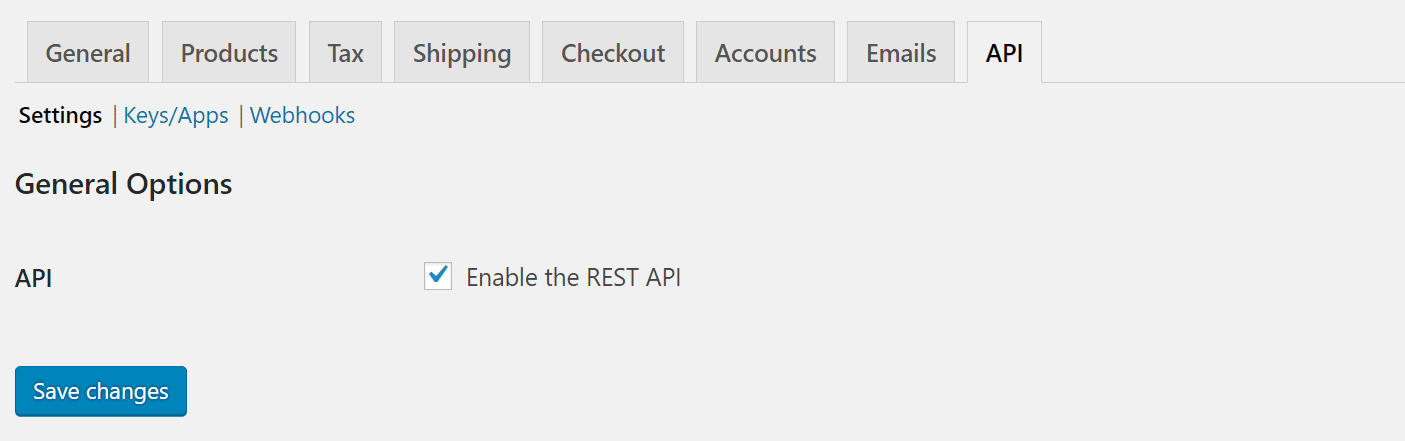
最后,在API选项卡中,您可以启用REST API,键/应用程序和Webhook。

Rest API
系统状态
WordPress管理员> WooCommerce>系统状态
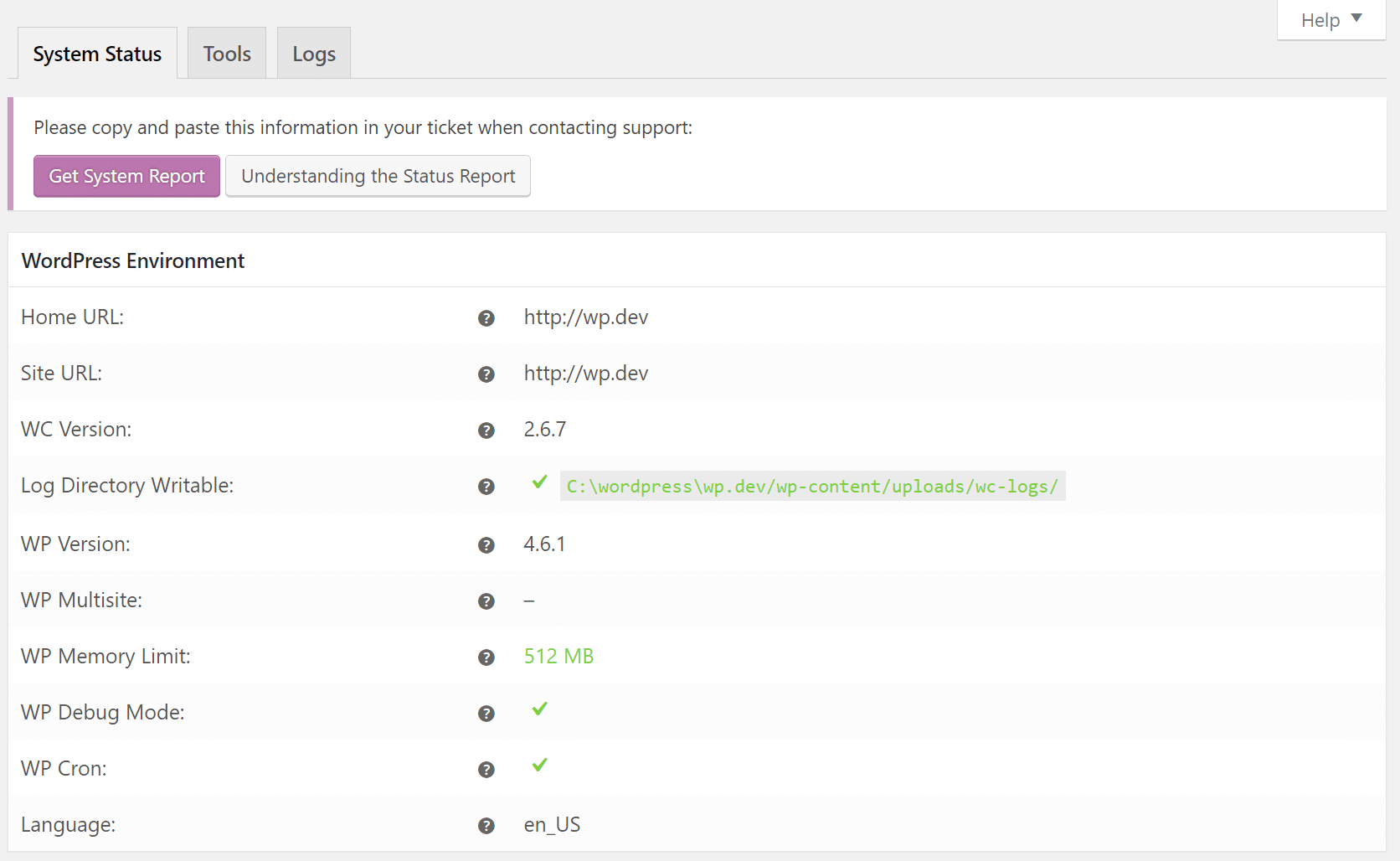
所有后端信息 – 您的WooCommerce / PHP / MySQL /等。版本,大小限制,日志记录等 – 可在此处找到。在同一页面的“工具”选项卡中,您可以清除多个变量的网站缓存,安装新选项以及将设置重置为默认值。

WooCommerce系统状态
附加组件
WordPress管理员> WooCommerce>附加组件

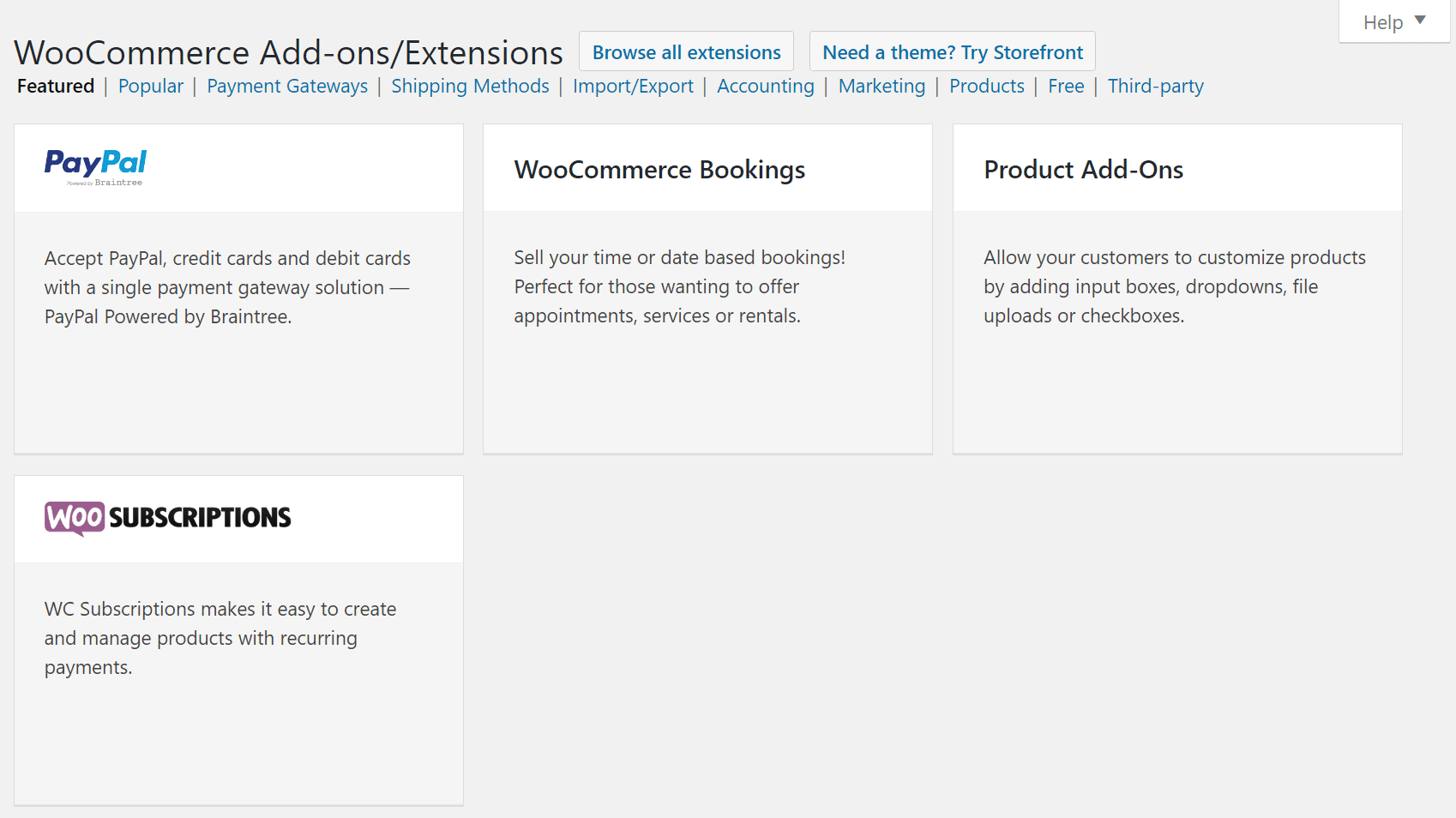
WooCommerce附加组件和扩展
使WordPress成为地球上最受欢迎的CMS的一个属性就是它背后的社区。成千上万的主题和成千上万的插件;其中近100%是用户贡献的。这与WooCommerce几乎完全相同,尽管规模较小。

WooCommerce扩展和主题
插件开发人员允许您从其扩展存储中购买本机和第三方WooCommerce扩展。从字面上看,商店提供数百种不同的附加组件和特定于WooCommerce的主题和样式选项。
WooCommerce托管
当你有一个在线商店时,实际上就是金钱,这就是为什么拥有一个快速可靠的WordPress主机以确保更好的正常运行时间,转换率和投资回报率的重要性。 WooCommerce有时以减慢WordPress网站速度而闻名,特别是在大型安装上。但Kinsta的情况并非如此。我们提供托管托管服务和高度优化的WooCommerce托管,专门针对性能而设计。得益于我们在Google Cloud Platform上的可扩展基础架构以及PHP 7,NGINX,MariaDB等最新技术;我们可以确保迁移到Kinsta将有助于增加您的销售!
“首席运营官与我联系了一个实际的解决方案,而不是很多”信任我们“,而我正在其他地方。他是诚实和坦率的,非常令人耳目一新。迁移后,首席执行官处理了支持,他提出了一些很好的建议和调整,大大提高了性能。“
– Caleb蠕虫,Swagway.com
摘要
WooCommerce确实是WordPress最好的免费电子商务解决方案。在外部,该插件具有惊人的统计数据,但只有当您深入了解WooCommerce选项和后端时才能真正揭示纯粹的真棒。我们在WooCommerce教程中遗漏了哪些重要内容?如果是这样,请在下面告诉我们!
我们也有一些很棒的东西!我们花了几个月的时间将这篇18章长的WooCommerce优化指南放在一起。有大量的课程和免费工具,您可以如何优化和发展您的百万美元公司!
519股
- 147
- 252
- 37
- 16
- 6
- 60
- 7
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
