这是2019年8月版的“WordPress与CodeinWP的本月”。
大家好!我们发现自己已经过了一年的中期 – 所有事情似乎都在2019年快速前进。几周过去了几天,几天过去了几个小时。或者也许只是我们。上个月,我们从经典新闻综述中休息一下,完全覆盖了我们最喜欢的活动,即WordCamp Europe。现在,我们重新开始使用最新的WordPress新闻。
7月,WordPress主题评论小组宣布了一些针对他们的指导方针的优先计划,而一个实验插件让你用块替换WordPress评论表正在试水。
在其他新闻中,WordCamp Asia正式成为2020年的新区域活动,Netlify自动化平台得到了WordPress开发人员的大量喜爱。
请与我们一起找出每个故事的长版本,以及为您的好奇心灵提供的更多教育文章。
 2019年8月WordPress新闻
2019年8月WordPress新闻
WordPress主题评论团队启动新的长期计划,使所有WordPress.org主题可访问
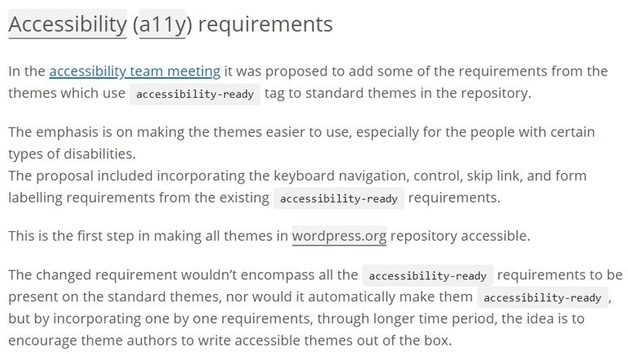
“可访问性优先”,主题评论小组表示,该小组最近宣布了一项长期计划,可以使WordPress.org上的所有主题都可访问。该小组于7月9日举行会议并讨论了这些问题以及未来的其他建议。
会议揭示了所有作者/开发人员在他们想要使用accessibility-ready标签时需要包含在他们的主题文件中的一些要求。这只是第一阶段,因为这些要求很快将成为所有主题的默认要求。
主题审核小组将逐步介绍此更改,每月都会公布新的指南。 7月,重点是跳过链接,键盘导航,控件和表单标签。

我们很高兴在2020年2月21日至23日在泰国曼谷宣布第一个区域性的WordCamp Asia 2020!
我们的官方活动网站即将发布! #WCAsia #WordCamp #WordPress
– WordCamp Asia(@WordCampAsia)2019年7月17日
欢迎来到WordCamp Asia
一个新的大型WordCamp正在兴起。第一版WordCamp Asia刚刚确认,将于2020年2月在曼谷举行。
对于'首映',第一批门票已经开始销售,而发言人的通话正在进行到9月。
在18个亚洲国家和52个城市举办了137个WordCamp之后,大陆社区准备好迎接最大的挑战。本次活动将由全球首席组织者Naoko Takano与当地主要组织者Nok协调。当然,在40名快乐的志愿者的帮助下。
WordPress主题评论团队寻求遏制具有新要求的突兀管理员通知以遵循核心设计模式
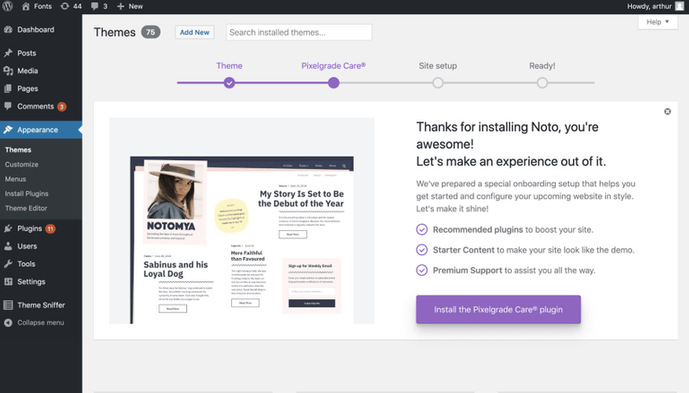
在主题评论小组发布的其他新闻中,有太多作者在其主题的仪表板页面中为营销目的放置了突兀的管理员通知。响应将限制官方存储库中的所有主题以使用WordPress的admin-notices API。
使用此API,主题构建公司的所有通知都将采用相同的模式,并使用相同的核心设计模型,限制品牌形式,从而分散用户对WordPress工作的注意力。
因此,在用户的信息中心中不再有个性化的,类似广告的管理员通知!

您可能也对这些文章感兴趣:
- WordPress的生日,元素主题,值得信赖的作者计划?️2011年6月WordPress新闻w / CodeinWP
- WordCamp Europe 2019特别版?️2011年7月WordPress新闻w / CodeinWP
- 来自#WCUS的小贴士,插件库中突出显示的块插件?️2011年1月WordPress新闻w / CodeinWP

古腾堡评论
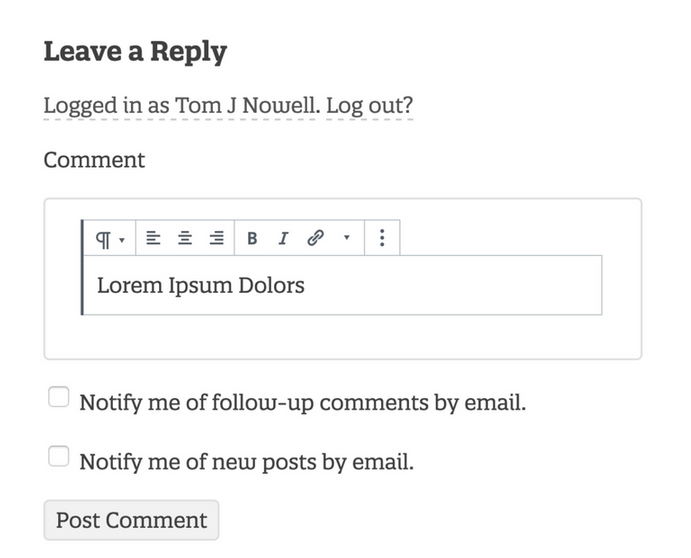
现在,如何用块编辑器替换经典的WordPress评论表单? Tom Nowell构建了一个名为Block Comments的插件,允许您使用WordPress编辑器之外的块。
基于块的注释表单提供与WordPress编辑器相同的UI,但仅提供评论系统所需的有限数量的块。它包括文本,嵌入块和图像上传。当用户开始键入其注释时,表单默认为段落块。
JAMstack越来越受欢迎,增加了用于部署到Netlify的WordPress插件
这仅适用于开发人员!你们中的许多人可能已经听说过Netlify,这是一个自动化构建和部署静态网站(节省宝贵时间)过程的平台。
而且,由于大多数人关注效率,JAMstack似乎已经抓住了代码大师,包括希望进一步利用这个机会的WordPress开发人员。
在我们的社区中,开发人员已经构建了几个插件,可以立即将您的站点部署到Netlify。 Netlify部署,JAMstack部署,部署Netlify Webhook只是几个例子。

来自网络的精彩文章
WordCamp US的志愿者电话现已开放
如果您计划参加WordCamp US并希望获得乐趣,请申请志愿者角色,以充分利用您的旅行。截止日期:9月中旬。
Newspack开启第二阶段的申请流程
Newmatack,Automattic支持新闻业和新闻业的倡议,正在进入申请流程的第二阶段。他们今年早些时候选择了12种出版物这一次,你可以加入。
为什么我从我的博客中删除了广告
互联网营销人员凯文·马尔登(Kevin Muldoon)的一篇社论,关于为什么在他的博客上保留广告不再是他的业务的选择。原因是什么?降低点击率,广告拦截器以及此方法的侵入性方面。
为什么要使用同义词和相关的关键字
当你写作时,你不必听到机器人并重复相同的单词,以确保谷歌能够理解。搜索引擎背后的智能算法允许它识别同义词和相关的关键字,因此您的SEO不会受到影响。
面向开发人员的SVG:如果您还没有使用它们,为什么要使用它们
人们最常使用JPG和PNG。但是,如果您是开发人员,SVG可以为您带来这两个不具备的优势。 Delicious Brains的人解释了为什么SVG有时候是更好的选择。
如何使用Instagram为您的在线商店赚更多钱
您是否知道可以利用Instagram的影响力在您的网上商店转换更多内容?在适当的时间使用正确的帖子,您可以增加销售额。可购买的帖子是促进工作的功能。
在WordPress中减少购物车放弃的9种方法
如果很多人放弃了您网站上的购物车,那么您可能会做错事。了解是什么决定了人们放弃他们的意图以及如何优化结帐页面以获得更好的结果。
为更快的WordPress网站进行10次微优化
您可能知道缓存,图像优化和CDN可以使您的网站快速运行。他们是为此目的的大象。但是,你还可以做更多的事情,那些没有经验的人所知道的东西是如此广泛。
在WordPress中构建标题块
如果您想要构建一个可以在以后通过WordPress块编辑器自定义的标题,这是一个有趣的读物。第一个代码,然后将其保存为块。
WordPress中的什么是Slug?它如何与SEO相关
什么是最好的slug格式带来结果?如何在不影响帖子SEO的情况下改变它?如何挑选对谷歌友好的slu ??您在本文中有所有答案。
什么是WordPress UTM代码以及为什么要使用它们
但是UTM链接怎么样?他们可以提供哪些有关您的交易的信息?在本文中,您将学习如何创建UTM以及使用它们的原因可以为您的业务提供有价值的见解。
WordPress缓存:你需要知道的一切
当您听说网站缓存时,这个术语实际上是一般的。因为缓存可以单独应用于站点的多个元素:浏览器,各种页面,图层或对象。以下是有关此主题的更多信息。
那就是2019年8月。我们错过了什么?
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
