如果您已经使用WordPress一段时间,那么您可能会运行多个站点。如果您的站点有一些共同点,您可能想知道:运行它们是否比单个安装管理它们更有效?
WordPress Multisite可能是您正在寻找的。它允许您在WordPress安装上创建网络,这意味着您可以在该网络中运行任意数量的站点,所有这些都在WordPress的一个实例上。想一想:WordPress.com是运行数百万个站点的WordPress Multisite安装的一个很好的例子。
在本文中,我将指导您完成安装WordPress Multisite并从中获得最大收益所需的一切。我会报道:
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
- 什么是WordPress Multisite?
- WordPress Multisite的好处
- WordPress Multisite的使用
- 如何设置Multisite
- 如何在多站点网络中创建和使用站点
- 与Multisite中的用户合作
- 使用Multisite中的插件和主题
- Multisite如何存储媒体
- Multisite如何存储数据
WordPress Multisite是一个涉及很多方面的大话题。但要掌握这一点并不困难,一旦您完成了本文,您就会知道在WordPress中运行多站点网络所需的一切。
因此,让我们首先确定WordPress Multisite究竟是什么。
什么是WordPress Multisite?
WordPress Multisite是一种向WordPress安装添加多个站点的方法。这是一项功能,您可以添加到现有或新创建的WordPress网站。要激活WordPress Multisite,您需要在WordPress安装中的几个文件中添加几行代码(我稍后会向您展示)。然后,您在网络中创建网站。现有站点保持不变,其URL保持不变,而新站点则添加到顶部。
WordPress安装与WordPress多站点(主要差异):
- 个别网站的数量。
- 用户角色 – 激活Multisite会添加网络管理员角色。
- 访问主题和插件 – 只有网络管理员才能安装它们。
- 管理屏幕 – Multisite添加了一些用于管理网络的屏幕。
- 媒体存储的方式 – 多站点为每个站点添加额外的文件夹以便上传。
- 数据的存储方式 – 多站点为每个站点创建额外的数据库表,但为整个网络存储一些数据(例如用户)。
让我们仔细看看它们。
WordPress多站点用户角色:从管理员用户到网络管理员
安装WordPress多站点时,您将成为网络管理员,具有您在网络上创建的任何站点的管理员权限。您还可以允许其他人在网络中创建自己的网站,并使其成为该网站的网站管理员。
网站管理员对网络管理员的访问权限较低。作为网络管理员,您可以安装主题和插件,而站点管理员可以为他们的站点激活它们,但是他们无法安装新的站点。这有助于您保持网络安全,因为您不希望站点管理员添加可能危及网络的代码。
网站管理员可以添加新用户,但这些用户只能访问他们添加到的各个网站,而不能访问网络上的所有网站。用户为整个网络存储一次,因此您可以为现有用户提供访问更多站点的权限,而无需添加其他帐户。我将在本文后面向您展示WordPress Multisite如何存储用户数据和其他数据。
WordPress多站点和域名
标准WordPress安装和多站点网络之间的另一个关键区别是域名。您的网络与您设置的网站具有相同的网址。因此,如果您的网站位于mysite.com,则该网络也位于该地址。
激活多站点时,您可以指定站点是使用子站点(site1.mysite.com)还是子目录(mysite.com/site1)。您还可以将其他域映射到您的网络,以便各个站点的行为就像它们位于自己的域中一样:就站点用户而言,该站点看起来好像是使用自己的独立WordPress安装。
世界上最大的WordPress Multisite网络示例是WordPress.com。它拥有数百万个不同大小的网站,从妈妈博主到大公司,并以一些您不必担心的定制和复杂方式管理数据。还有其他组织使用WordPress Multisite的方式,你将能够更密切地识别,我将在这篇文章中向你展示一些例子。

WordPress.com注册页面
您可能会认为这会增加额外的复杂性,并且运行多个WordPress安装会更容易。但Multisite确实有很多优点,所以让我们更详细地看一下。
WordPress Multisite的好处
我有一个忏悔:我有偏见。我是WordPress Multisite的忠实粉丝,多年来我一直在使用它来创建个人和客户端网站。
但是有这种偏见的原因,那是因为WordPress Multisite是一个很棒的工具。如果您正在运行多个WordPress网站,它将节省您的时间并提高您的效率。
如果您曾经有过Multisite可能适合您:
- 在您启动的每个站点上安装相同的插件(例如性能,安全性,SEO)。
- 在多个站点上使用框架主题作为父主题。
- 为组织的不同分支开发了多个站点,这些站点具有共同的元素,例如品牌或结构。
- 当你宁愿花时间开发或管理它们时,花费的时间比你更新多个网站要长。
让我们更详细地看一下这些好处。
更高效的代码
在一个网络上运行多个站点意味着更少的代码无论他们激活了多少个网站,都只有一套核心WordPress文件,每个主题和插件只有一个副本。
这意味着,与为每个站点运行单独的WordPress安装相比,您的网络占用的服务器空间更少。您添加的网站越多,这就越多。它可以节省您的托管资金和时间保持代码是最新的。
更高效的发展
如果您正在开发具有自定义主题的网站,则可能会使用基本主题作为起点。这可以是框架主题,简单的父主题或首发主题。
通过在Multisite中工作,您可以安装该主题一次,将其用作网络中各个站点上激活的主题的父主题,并节省您自己的时间。
当我开始做客户工作时,我为我的所有网站开发了一个框架主题。我曾经在每个客户端的每个新的WordPress安装中安装它,然后创建一个将为该站点激活的子主题。现在,我只在我的Multisite网络中拥有该框架主题,并且每个站点都有自己的子主题。
如果您的站点具有共同的设计元素,这将特别有用。例如,如果您要为公司的多个部门创建网站,则可以使用所有常用设计和布局元素创建父主题,然后为每个网站开发子主题并为相关网站激活每个主题。
这不仅可以节省(和更新)父主题的多个实例,还意味着您可以跨业务中的站点显示网络中其他站点的内容。这使您可以创建不仅仅是一组单个网站的内容。
更高效的管理
保持WordPress多站点网络更新将比为多个WordPress安装更高效。
您只需更新网络中的所有主题和插件,无论他们在哪个网站上活动。
当您在多个站点上运行主题或插件时,严格的测试将尤为重要,因为您需要在所有相关站点上进行测试。您可以使用Kinsta的暂存环境来测试暂存网络上的更新,然后在您感到满意时将其推送到现场。
WordPress Multisite:最常见的用例
有很多不同的方法可以使用WordPress Multisite。我们来看一些例子。
个人网站
如果您运行的是多个个人站点,则将它们迁移到一个多站点安装时可以节省时间。这是我做的事情。我将自己的所有网站都放在一个多站点网络上,原因有三个:
- 它们具有共同的代码(父主题和许多插件)。
- 它节省了托管空间并按时更新它们。
- 我希望能够在我的网络中的一个站点上显示另一个站点上的数据。
我使用域映射将各个域名映射到每个站点,因此就用户而言,它们是独立的站点。
托管客户端站点
当我开始构建客户端站点时,我有一个WordPress插件清单,我会在每个插件上安装。我也会为每个主题使用相同的父主题。
当我发现WordPress Multisite时,我意识到通过将所有这些站点迁移到一个网络并保持代码更新,我可以更高效。这也意味着我只有一个WordPress安装来保持安全和备份。所有这些都节省了时间和麻烦。
您可以使用域映射将客户端的域映射到其站点,这将应用于管理屏幕和公共站点。这样,您的客户无需担心您使用Multisite托管其网站的事实(尽管我当然不反对)。
商业网站
如果您为企业的不同部门运行网站,那么使用WordPress Multisite会更有效率。
您只需要更新一个WordPress安装,您可以跨站点共享数据和用户,并且可以在网络中使用相同的父主题和插件。这将节省开发网站和以后管理网站时的时间。
BBC America是一个使用Multisite网络为越来越多的网站开展业务的例子:每个节目在一个网络中都有自己的网站。

BBC美国网站
企业内部网
即使面向公众的站点使用Multisite不适合您,您可能会发现使用Multisite作为公司内部网比使用一个大型WordPress站点或多个较小的站点更有效。
将Multisite用于公司内部网意味着您可以:
- 为每个部门添加单个站点,并允许员工访问相应的部门。
- 将每个员工作为用户添加一次,并授予他们访问所需站点的权限。
- 跨站点共享内容,例如在各个站点的主页上显示中心站点的更新。
仅用户管理将使此选项比任何其他方法更有效。
社区网络
社区团体和组织需要在线存在但却发现它很昂贵。使用多站点网络托管多个组的站点将节省资金并增加这些组相互联网的机会。
您可以安装插件,让站点用户可以关注彼此的博客,并在管理员屏幕中相互通信,您也可以在站点之间共享内容。
只需一个WordPress安装即可购买主机,您可以节省很多钱。
WordPress Multisite被慈善机构,非营利组织和教育机构使用:一个例子是不列颠哥伦比亚大学,它使用Multisite为教师和学生提供博客网络。

UBC博客
货币化
运行多站点网络是通过WordPress获利的好方法。 WordPress.com是通过在网络中提供人们网站赚钱的企业的一个例子,还有其他一些例如edublogs,它们托管教育网站和博客。
edublogs
您可以使用您的基本站点(最初激活Multisite的站点)来运行允许人们在您的网络上创建自己的站点的页面,您可以将其免费或者可以收费。然后,您可以为博客所有者提供计划,范围从免费到高级,介于两者之间。
您可以使用网络管理员为博客所有者提供支持,并通过通知和更新与他们进行通信,并构建用户社区。
因此,这些是您可以使用Multisite的一些方法。现在让我们来看看如何在WordPress网站上激活它。
如何设置和激活WordPress多站点
当您设置WordPress多站点时,您有两个选择:您可以在全新的站点上激活它,也可以将其添加到现有站点。两者都同样有效,但会有一些差异。
让我们从第一个选项开始:如何在一个全新的网站上激活WordPress Multisite。
使用Kinsta自动安装程序激活WordPress Multisite
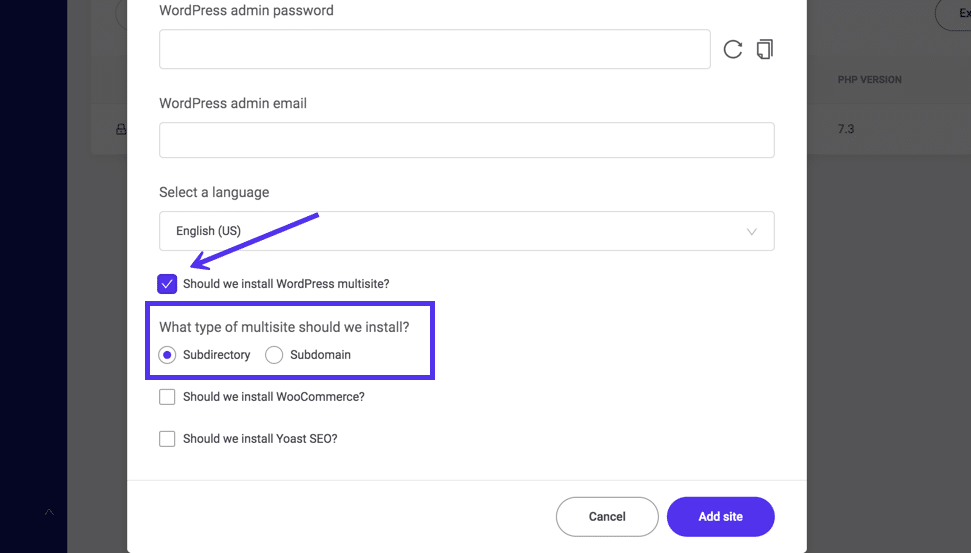
如果使用托管公司提供的自动安装程序安装WordPress,则可以选择同时激活多站点。
在MyKinsta中安装WordPress时,您可以选择同时激活Multisite。检查我们应该激活WordPress Multisite吗?复选框和多站点将在您的新站点中激活。您还可以选择在子域和子目录之间进行选择 – 不久之后。

在MyKinsta中安装WordPress时激活多站点
手动激活多站点
为此,您需要访问WordPress安装中的文件。使用SFTP和代码编辑器访问您的文件。您要编辑的两个文件是.htaccess和wp-config.php,它们都位于WordPress安装的基本文件夹中。在开始之前备份这两者。 (备份整个网站也是一个好主意。)
首先,在代码编辑器中打开wp-config.php文件。在该文件中,找到以下行:
/ *就是这样,停止编辑!快乐的博客。 * /
紧接其上方,添加以下代码行:
define('WP_ALLOW_MULTISITE',true);
现在保存您的文件。
在浏览器中转到您的网站管理员。转到将为您创建的“网络设置”屏幕(通过“工具”>“网络设置”)。
您将看到一个屏幕,询问您希望如何使用子域或子目录设置您的网络。
如果您有选项,请选择您要使用的选项(请参阅下面的部分以了解其中的区别)。在相关字段中输入网络的标题和管理员电子邮件地址,然后单击“安装”按钮。
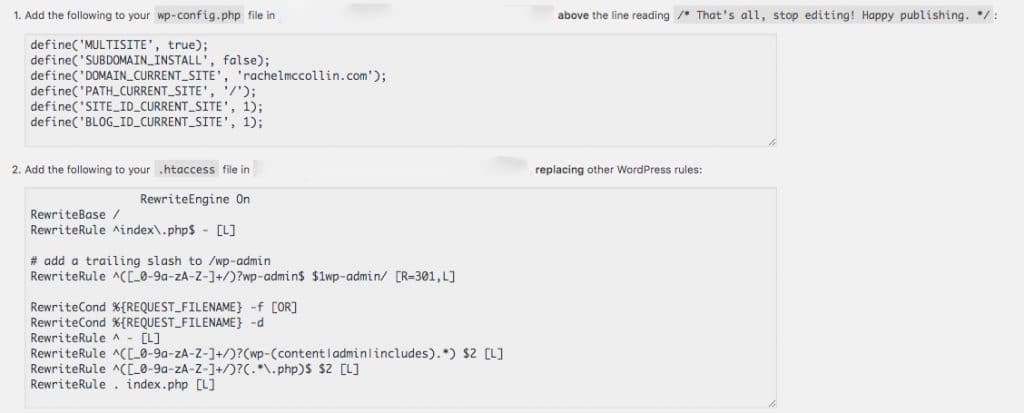
您将进入网络设置屏幕。此屏幕将包含一些代码,然后您需要将这些代码复制并粘贴到两个文件中:wp-config.php文件和.htaccess文件。

网络设置屏幕
打开这两个文件并粘贴此屏幕中的代码,确保覆盖它告诉您的任何内容。
注意:您的代码与上面屏幕截图中的代码不同,因为您的网站与我的网站不同。
保存并关闭这两个文件,然后返回到您的站点管理员。单击“网络设置”屏幕中的链接以登录网络。使用您一直使用的相同登录凭据。
您现在会发现您的管理屏幕已经发生了一些变化。您将在顶部的工具栏中有一个名为“我的网站”的新项目,另一个名为“网络管理员”。
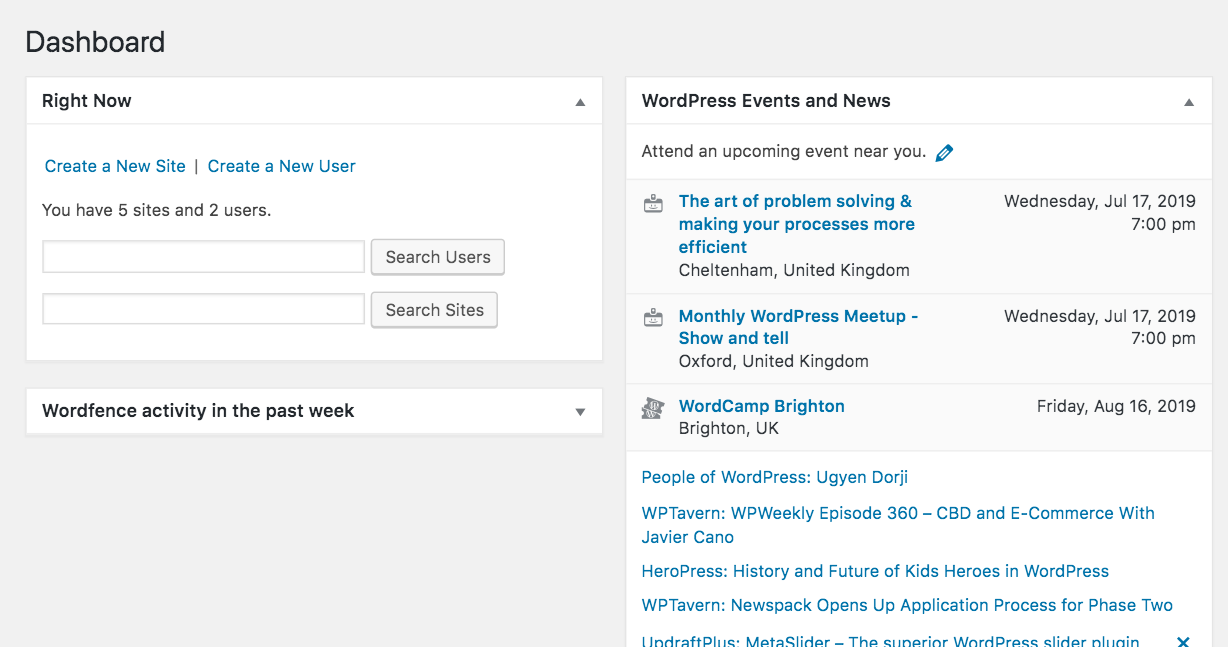
将鼠标悬停在“我的网站”链接上,您将看到一个新菜单,可将您带到网络管理员屏幕。单击仪表板链接以转至网络仪表板。

网络仪表板
此仪表板看起来非常类似于标准WordPress站点的仪表板。不会有任何博客文章,快速编辑或任何与内容相关的内容 – 因为网络没有内容。这些都在各个网站上。
左侧的管理菜单也不同。您将拥有一个名为Sites的新项目,可让您访问网站创建和管理。其他一些菜单略有不同。花一些时间来探索并了解它们。我们将在本文后面介绍如何使用这些屏幕管理您的网络。
在现有的WordPress安装上激活WordPress多站点
要在现有WordPress站点上激活多站点,请按照上述相同的手动步骤操作。只有一个区别:如果网站超过一个月,您将无法使用子目录。
这是因为您已添加到网站的内容越多,现有帖子和网页的网址与网络中新网站之间发生冲突的风险就越大。
想象一下,你为一家名为McCollin Paints的公司创建了一个网站,该网站有一个名为McCollin Varnishes的细分。您可能已经在mccollin-paints.com/mccollin-varnishes创建了一个页面。然后,在新网络中为McCollin Varnishes创建一个站点。如果您使用子目录,那么该站点可能位于完全相同的URL。当用户访问该URL时,WordPress不知道要显示哪些内容。因此,您的网络将使用子域,它将位于mccollin-varnishes.mccollin-paints.com。 (如果有一家名为McCollin Paints的公司在那里道歉!)
WordPress Multisite:子域名与子目录
我已经提到了子域名和子目录。如果您在新的WordPress安装上激活Multisite,则可以选择使用哪一个。这是区别:
- 使用子域意味着每个站点都有一个像https://site1.yournetwork.com这样的URL。如果您想允许其他人在您的网络上创建网站,这是首选。
- 如果您选择子目录,则每个站点都会有一个像https://yournetwork.com/site1这样的URL。如果您的网站已运行超过一个月,则您将无法使用此选项:您必须使用子域名。
当然,您可能打算使用域映射将独立域名映射到网络中的每个站点,就像我在自己的网络上一样。如果是这种情况,那么您使用哪个子域或子目录无关紧要,因为它们永远不会被看到。
如何在WordPress多站点网络中管理站点
现在您已经建立了网络,下一步是开始添加一些网站。有两种方法可以执行此操作:通过管理屏幕或通过主站点的前端。让我们从如何通过管理员开始。
WordPress Multisite:通过WordPress管理员添加网站
在网络管理仪表板中,单击左侧菜单中的“站点”链接。这将显示网络中的网站列表,假设您已添加了一些网站。当你第一次开始时,它将是空的。
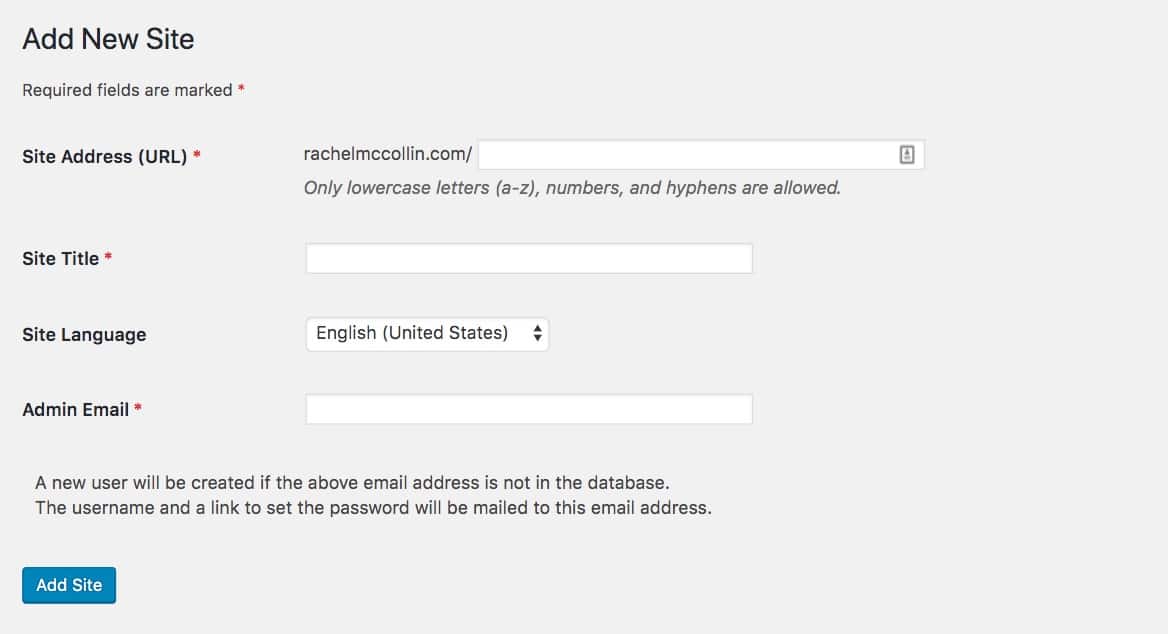
要创建新站点,请单击“添加新”按钮转到“添加新站点”屏幕:

添加新网站
填写新站点的详细信息,然后单击“添加站点”按钮。当您返回“站点”屏幕时,将显示您的新站点。如果您将鼠标悬停在其名称上,则可以使用以下链接:
- 编辑 – 编辑网站设置(而不是内容)。
- 仪表板 – 访问站点仪表板,您可以从中添加新帖子和页面并配置站点。
- 停用 – 停用站点,以便没有人可以访问它。
- 存档 – 使访问者和站点管理员无法访问该站点,但不删除它。
- 垃圾邮件标记为垃圾邮件,因此创建该网站的用户无法再创建。
- 删除 – 删除网站及其所有数据。
- 访问 – 访问网站的前端。
此阶段最有用的选项是编辑。单击它以查看站点编辑屏幕。
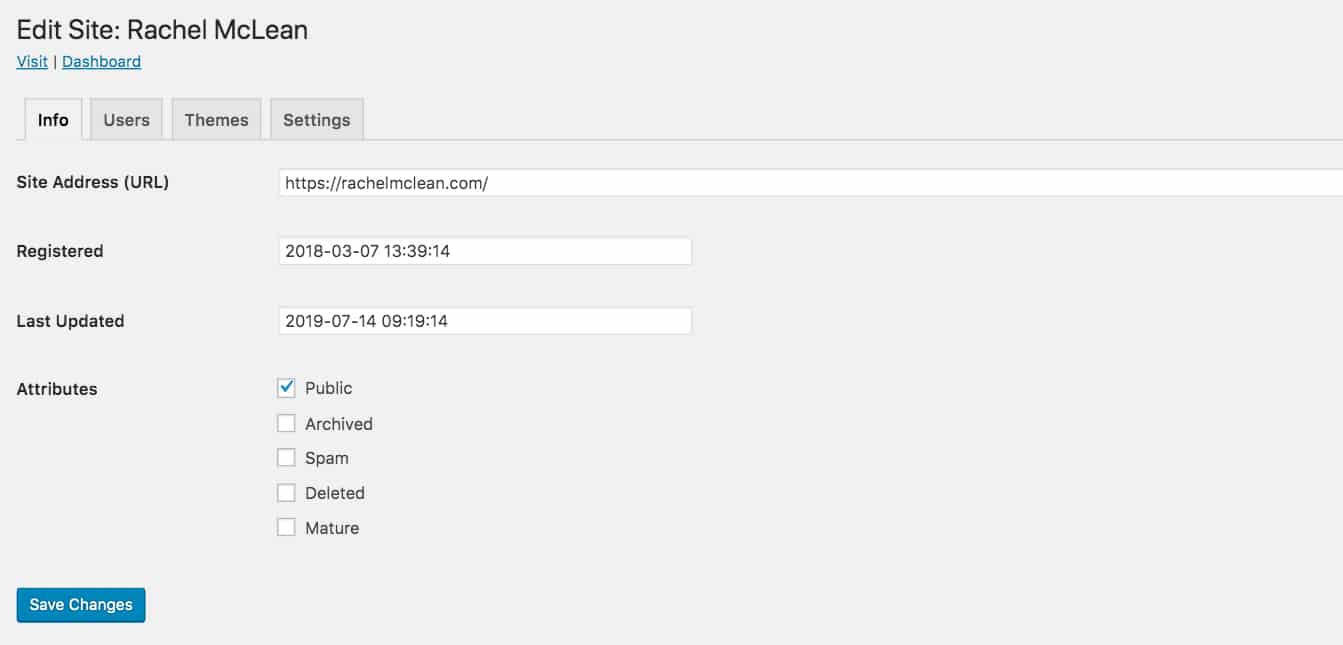
以下是我网络上现有网站的示例:

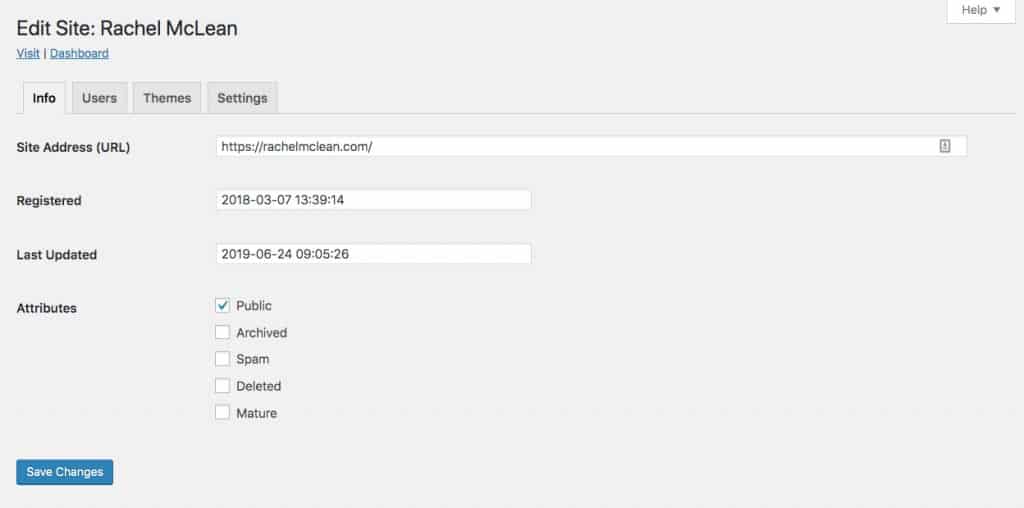
Multisite中的“编辑站点”屏幕
您可以在此处更改站点的主要设置,例如域名和标题。您还可以访问主题屏幕,您可以在其中指定将为此站点启用的主题。
如果您要托管自己的网站或客户端网站,则可能只想为每个网站启用一个主题。对于允许人们创建自己的网站的网络,您需要在网络上启用多个主题。您可以从网络管理员的主要主题屏幕执行此操作。
我们将在本文后面详细介绍如何管理网络中的主题和插件,因为它与标准的WordPress网站不同。
WordPress Multisite:从FrontEnd创建一个站点
如果您允许用户创建自己的站点,他们将从主站点的/wp-signup.php屏幕执行此操作。
这将显示一个屏幕,允许某人使用现有用户帐户登录并创建站点,或同时创建站点和用户帐户。

wp-signup屏幕
如果您只想通过管理员屏幕自己创建网站,则可以禁用注册。转到网络管理>网络设置,然后选择注册已禁用单选按钮。
如果您从管理员屏幕创建一个站点,您将拥有该站点的站点管理员权限,它将位于“我的站点”下拉菜单中。如果其他人创建了该站点,您将没有站点管理员权限,并且它不会在该列表中(尽管您可以通过站点屏幕将自己作为站点管理员添加到任何站点)。
WordPress多站点和域映射
域映射是我最喜欢的Multisite功能之一。它允许您将域映射到网络中的站点,并使其行为就像托管在该域上一样。
注意:在WordPress版本4.5之前,您需要一个插件来执行此操作。你不再了。
要将域映射到站点,首先,您需要确保它指向您的网络。在MyKinsta中,添加域并使其指向您的站点。
域名指向您的网络后,您需要将域名添加到站点的设置中。在网络管理员屏幕中,转到“站点”,然后单击要映射的站点下的“编辑”。在站点编辑屏幕中,添加域名。

Multisite中的“编辑站点”屏幕
单击“保存更改”按钮,该站点现在将使用新域而不是网络的子域或子目录。
克隆WordPress多站点网络中的站点
在网络中创建新网站时,有时可以加快克隆现有网站的速度。要启用此功能,请安装并联网激活插件,如MultiSite Clone Duplicator或NS Cloner – Site Copier。
当您将鼠标悬停在站点设置屏幕中的站点名称上时,这将为您提供克隆或重复链接。单击此按钮可复制该站点。
厌倦了WordPress网站的慢主机?我们提供超快的服务器和WordPress专家提供的全天候世界级支持。看看我们的计划
在WordPress多站点网络中停用或删除站点
有时,您需要将网络上的网站停止服务。也许这是一个你不再使用的个人网站。也许它属于客户谁取消了他们的托管计划。
从网络中删除网站有几个选项,您可以通过访问“网站”屏幕并单击网站名称下的相关链接来访问所有网站:
- 取消激活:此选项取消激活站点,以便没有人可以访问它,但不会删除文件或数据。网站管理员仍可访问。
- 存档:此选项使访问者和站点管理员无法访问该站点,但不会将其删除。
- 垃圾邮件:此选项将网站标记为垃圾邮件,将其删除并确保创建该网站的用户无法再创建该网站。
- 删除:此选项删除站点及其所有数据。
在WordPress Multisite中使用用户
与Multisite中的用户一起使用与标准的WordPress安装非常相似,只有一些区别。
用户可以由站点管理员和网络管理员创建和管理。不同之处在于,网站管理员只能删除其网站的用户权限:他们无法从网络中删除用户。
将用户添加为网络管理员(AKA超级管理员)
要将用户添加为网络管理员,请转到网络管理员屏幕中的用户>添加新用户。

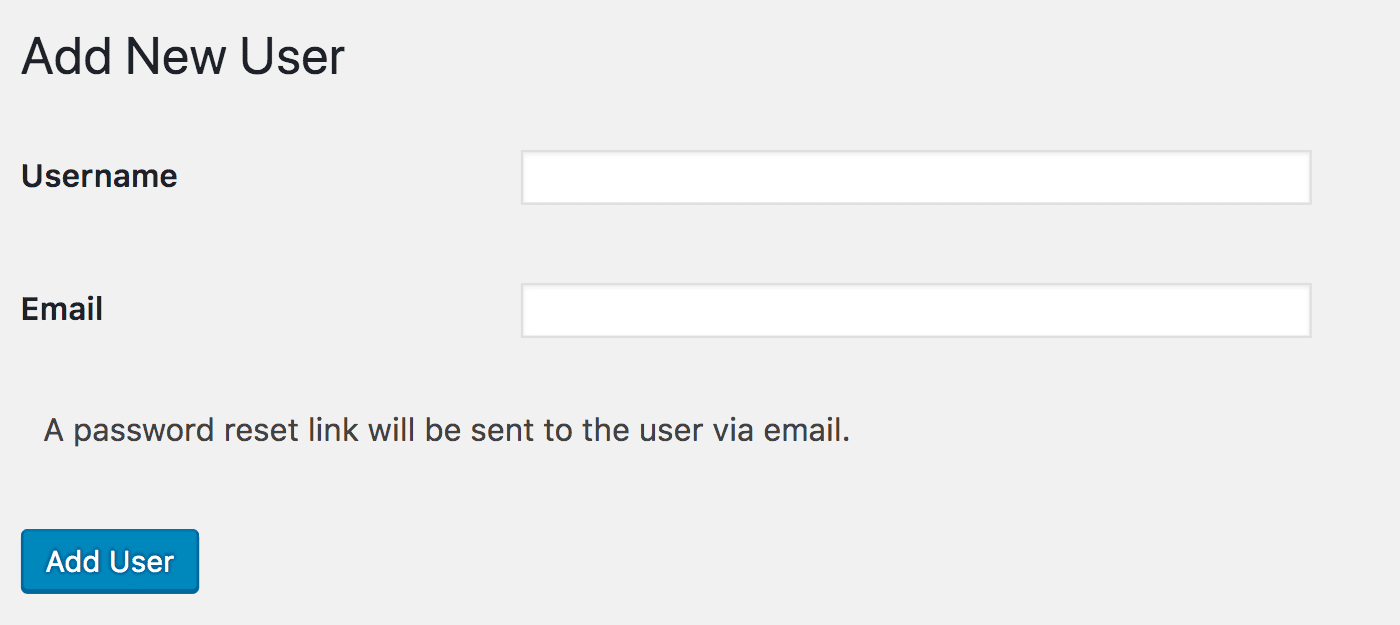
添加新用户屏幕
在这里,您填写用户名和电子邮件地址。用户将收到一封邀请他们设置密码并登录的电子邮件。
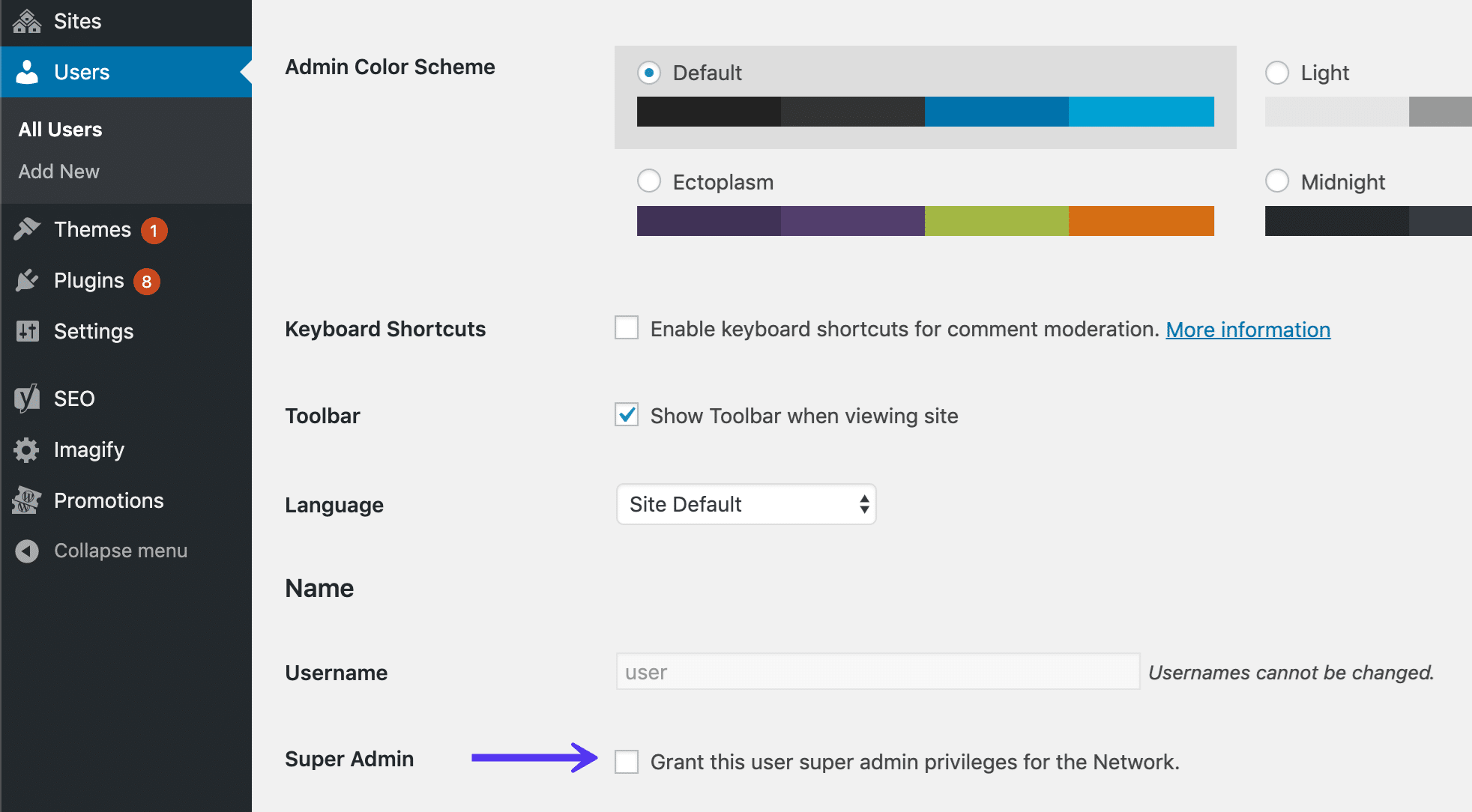
添加用户后,您可以通过“用户”屏幕以与标准WordPress安装相同的方式编辑用户。然后有一个名为“超级管理员”的特权,您可以授予该用户。

多站点超级管理员权限
将用户添加为站点管理员
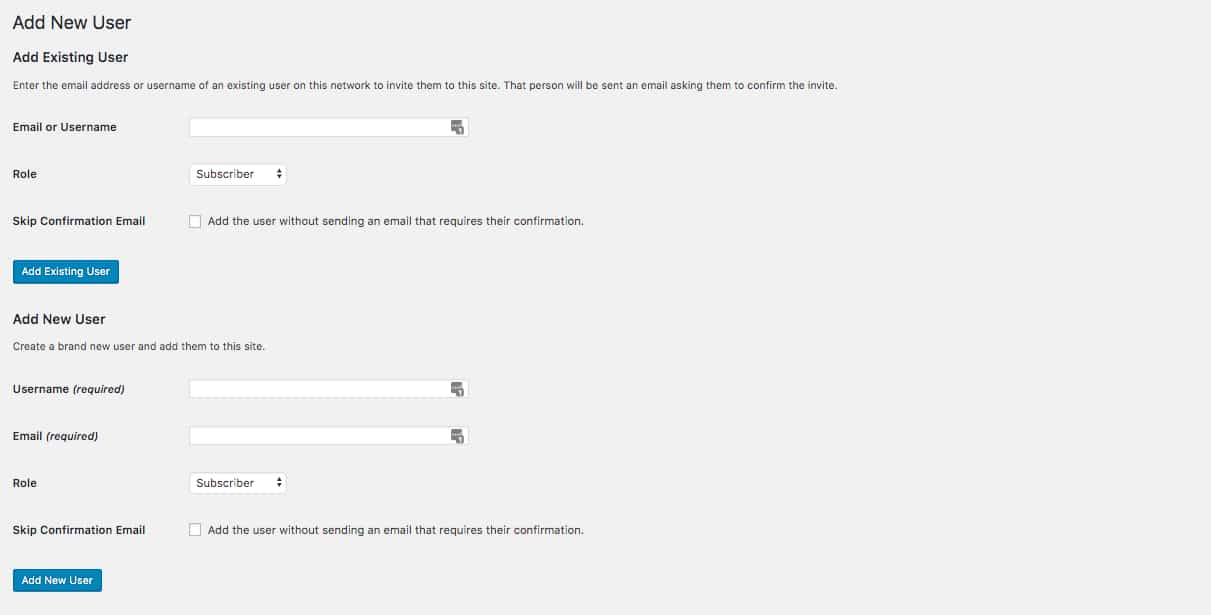
网站管理员还可以将用户添加到他们的网站。他们可以在网络中添加现有用户,也可以添加全新用户。要从站点管理员屏幕执行此操作,请转到用户>添加新。

将用户添加为站点管理员
对于现有用户,只需填写电子邮件地址或用户名以及他们将在该网站上拥有的角色。对于刚接触网络的用户,您需要一个用户名(必须是唯一的)和一个电子邮件地址。如果您跳过确认电子邮件,则需要通过用户管理界面自行为他们分配密码:让WordPress更容易为您提供密码。
设置和管理用户角色(站点管理员与网络管理员)
网站管理员和网络管理员(AKA超级管理员)都可以添加用户并编辑他们的权限和信息,尽管网络管理员可以做更多事情。
作为网络管理员,您可以转到“用户”屏幕与用户合作。在这里,您可以查看每个用户拥有权限的网站并访问其编辑屏幕。
要更改网站的用户权限或删除或将其添加到网站,您需要转到该网站的编辑屏幕。转到“站点”屏幕,单击该站点的“编辑”,然后选择“用户”选项卡。
从这里,您可以更改站点上的用户角色,删除用户并添加新用户。
作为网站管理员,您可以编辑网站上每个用户的用户详细信息或将其删除。转到“用户”屏幕,然后单击该用户以访问其编辑屏幕。从这里,您可以像编辑标准WordPress一样编辑其详细信息并更改其角色。
删除用户(站点管理员与网络管理员)
网络管理员可以从单个站点或整个网络中删除用户。网站管理员只需从其网站中删除用户即可。
作为网络管理员,转到“用户”屏幕,选中该用户记录旁边的复选框,然后选择用户列表上方的批量操作下拉列表。从这里,您可以删除用户和/或将其标记为垃圾邮件。如果您将其标记为垃圾邮件,则他们将无法再次注册您的网络。
作为网站管理员,您可以通过“用户”屏幕从您的网站中删除用户。选中用户名旁边的复选框,然后单击批量操作下拉列表中的删除选项。
用户和安全
由于人们可以在您的网络上创建帐户然后创建自己的网站,因此您可能会对安全性产生一些担忧。
好消息是,您可以根据所需的访问级别配置网络设置,并且可以通过阻止电子邮件域来增强安全性。
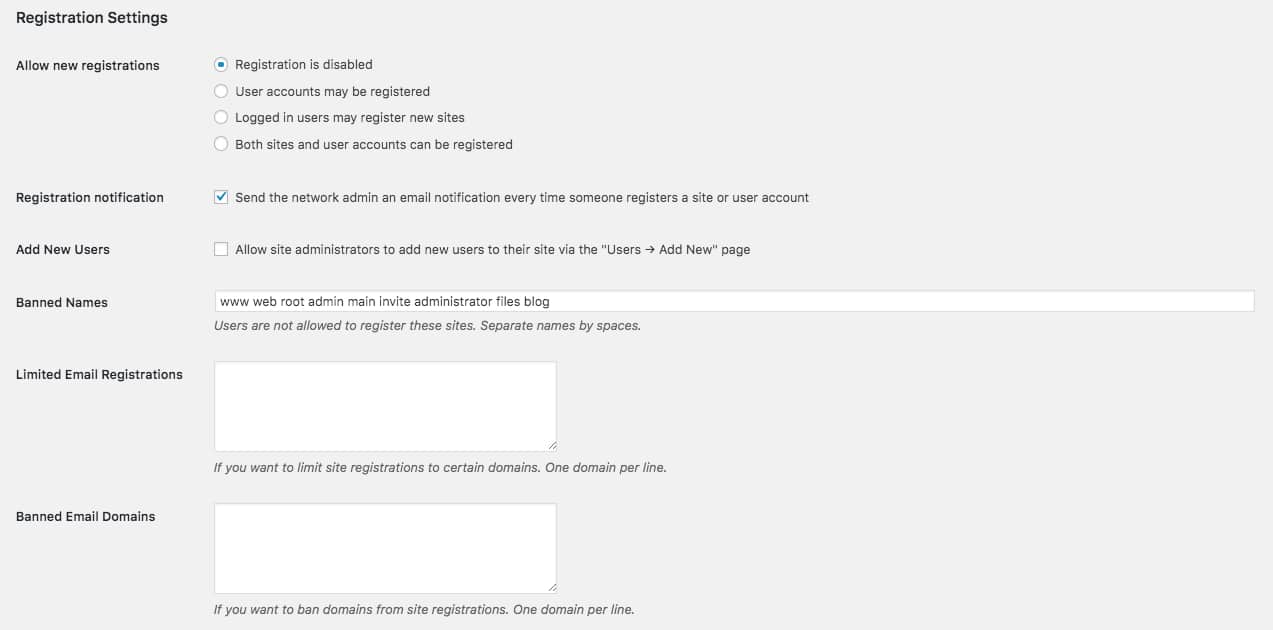
在网络管理员屏幕中,转至设置>网络设置。您可以在此处找到“注册设置”部分中的字段,您可以使用这些字段来增强安全性并限制访问。

注册设置
- 允许新注册:指定新用户是否可以注册以及是否可以由首次注册的人员或仅由现有登录用户创建站点。或者您可以关闭站点注册,以便只有您作为网络管理员才能执行此操作。
- 注册:我建议保留此通知,以便您知道有人注册了网站或帐户。它可以帮助您跟踪正在发生的事情,并为您提供与新客户联系的机会。
- 添加新用户:如果取消选中此框,则可以阻止站点管理员向网络添加新用户。相反,他们只能将网络上的现有用户添加到他们的网站。
- 禁止名称:您可以在此处添加不希望包含在用户名中的单词。
- 有限的电子邮件注册:列出可用于新用户帐户的电子邮件域。适用于Intranet或公司或教育网络。
- 禁止的电子邮件域:如果您担心垃圾邮件或恶意帐户,请禁止某些电子邮件域。
使用WordPress Multisite中的插件和主题
Multisite的一大好处是您的插件和主题只存储一次。这意味着更少的存储空间和更新它们的时间。让我们了解一下如何在Multisite中管理插件和主题。
如何存储插件和主题
主题和插件以与在标准站点中相同的方式存储在WordPress安装的wp-content目录中。这意味着每个插件和主题只存储一次,无论它使用了多少次。
安装和激活插件
只有网络管理员才能安装主题;站点管理员没有权限。根据您配置网络的方式,您可以通过在“网络设置”屏幕中选择此选项来阻止站点管理员激活插件。
要安装插件,请转到网络管理员中的插件>添加新文件,然后按常规方式安装。然后,您可以选择网络激活它。如果不这样做,单个站点管理员可以在其站点上激活它。
网络激活的插件将在所有站点上运行,并在这些站点的“插件”屏幕中可见。但网站管理员将无法停用它们。他们可以激活任何其他已安装的插件。
安装和启用主题
您只能通过网络管理员屏幕安装主题。为此,请转到网络管理员中的“主题”屏幕,然后按照与普通网站相同的方式进行安装。
在启用主题时,WordPress Multisite的工作方式不同。您可以为整个网络或单个站点启用主题。
注意:多站点包括为站点启用主题而不是激活它的功能。这是因为您只能为每个站点激活一个主题,并且您可以通过站点设置而不是网络设置来激活。
要网络启用主题,请转到网络管理员中的主题屏幕,找到主题,然后单击其下方的网络启用链接。
要为单个站点启用主题,请转到“站点”屏幕,然后单击相关站点的“编辑”链接。单击Themes选项卡,然后单击主题名称下的Enable链接。
This will make the theme visible to the site admin, so they can choose to activate it. Any themes not enabled either for the network or the individual site won’t be visible to the site admin.
This means there’s a fundamental difference between the way themes and plugins are activated in Multisite:
- A network activated plugin will run on all sites in the network and site admins won’t be able to deactivate it. A network enabled theme will be available for site admins to activate if they choose to.
- A plugin that isn’t network activated will be available for site admins to activate if they choose. A theme which isn’t network enabled will only be available to a site if it’s been enabled for that site. Themes that haven’t been network enabled or enabled for a site will be invisible to that site admin.
How Multisite Stores Media
A WordPress Multisite network stores media differently from a standard site.
When you upload attachments to pages and posts in individual sites, the interface works in the same way as for a normal site, so a site admin or editor wouldn’t see any difference. The difference is in the way the files are stored.
When you activate Multisite on your WordPress installation, a new folder is created in the wp-content/uploads directory, called “sites”. This will hold all of the media uploaded to the sites in your network.
Each time you create a new site on the network (or a user does), WordPress creates a new folder in that “sites” folder, with a name equivalent to the ID of the site. The base site has ID 01, so the first new site you create in your network will have the ID of 02. This means that WordPress will create a new folder at wp-content/uploads/sites/02. All of the uploads for that site will be stored in that folder, in the same year and month based structure as is used in a standard site.
Uploads to the base site are stored in the wp-uploads folder in the same way as for a standard site: Multisite doesn’t create an extra folder for those.
How Multisite Stores Data
Multisite also stores data a little differently.
When you activate Multisite, seven new database tables are created. These will store data relating to the network.
They are:
- wp_blogs
- wp_blog_versions
- wp_registration_log
- wp_signups
- wp_site
- wp_sitemeta
- wp_sitecategories (optional)
The other tables that store data for the whole network are wp_users and wp_usermeta because users are stored for the network and not for individual sites. These tables won’t be created, as you already have them in the database for a standard site.
When you create a new site on your network, WordPress creates 11 new tables for that site. These are given a prefix that corresponds to the site ID. So for site 02, the following tables will be created:
- wp_2_posts
- wp_2_postmeta
- wp_2_comments
- wp_2_commentmeta
- wp_2_users
- wp_2_usermeta
- wp_2_links
- wp_2_term_relationships
- wp_2_term_taxonomy
- wp_2_terms
- wp_2_options
If you activate a plugin that creates extra database tables on a site, it’ll use the same prefix and create tables for each site where it’s activated.
As your network grows and more sites are added, more database tables will be added. This makes it possible for WordPress to keep the data for each site separate, so there is no chance of site admins accessing data from another site.
Multisite is an *obscure* WordPress feature that offers untapped opportunity when building a new site. Learn everything you need to know in our latest guide! ?? Click to Tweet Summary
WordPress Multisite is an incredibly powerful tool. If you’re creating more than one site, for yourself, for a community, or for clients, it can save on disk space and make you more efficient.
There are lots of uses for WordPress Multisite: you can use it for your personal sites, to host client sites or community sites, for the sites in a business, or to run a WordPress.com-like system of blogs people create themselves. Taking time to get to grips with Multisite will be something that could reap significant rewards in the long run.
20 Shares
- 13
- 0
- 0
- 7
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a { margin-top:0px; } @media only screen and (min-width: 64em) { .container–narrow.pb–60, .knowledgebase .user-content { position: relative; } .widget-share { position: absolute; left: -200px; top: 0px; height: 100%; width: 200px; box-sizing: border-box; } .widget-share-aligner { width: 200px; padding-right: 62px; box-sizing: border-box; } .widget-share-inner { padding-bottom: 62px; } .knowledgebase .user-content .widget-share-inner { padding-top: 0; } .widget-share .amount { display:flex; align-items: center; justify-content: flex-end; width: 100%; margin-right:11px; font-size: 14px; font-weight:500; margin-bottom:10px; } .widget-share .amount svg { margin-right:8px; margin-left:10px; } .essb_links .essb_links_list { flex-direction: column; align-items: flex-end; } .essb_links .essb_links_list li { display: block; margin-bottom:5px !important; } .widget-share__total { margin-bottom:0px !important; } .widget-share__total .heading–small { color: #999999; font-size:14px; font-weight: 300; } .essb-total-value { margin-right:4px; } } .essb_links { margin:0px; padding:0px; } .essb_counter_right { display:none !important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a, .essb_links.essb_template_circles-retina .essb_link_reddit a, .essb_links.essb_template_circles-retina .essb_link_mail a, .essb_links.essb_template_circles-retina .essb_link_mwp a, .essb_links.essb_template_circles-retina .essb_link_buffer a, .essb_links.essb_template_circles-retina .essb_link_linkedin a, .essb_links.essb_template_circles-retina .essb_link_facebook a, .essb_links.essb_template_circles-retina .essb_link_twitter a { color: #43414e !important; background: #f3f3f6 !important; } .essb_links.essb_template_circles-retina li a:focus, .essb_links.essb_template_circles-retina li a:hover { border-color: #fff !important; background: #43414e !important; } .essb_links.essb_template_circles-retina a { border-color: #f3f3f6 !important; background: #f3f3f6; } .essb_links .essb_icon:before { font-size:15px !important; top:8px; left:9px; } .essb_links .essb_icon { width:32px; height:32px; } .essb_links.essb_counter_modern_right .essb_counter_right { background: #f3f3f6 !important; } @media only screen and (max-width: 63.999em) { .widget-share-aligner { position: relative !important; top: 0 !important; } .essb_links .essb_links_list li { margin-right: 8px !important; } }
