[ad_1]
无论您是经营企业,组织,活动,还是仅仅出于任何其他原因展示地图,了解如何将Google地图添加到WordPress都会很有帮助。
更重要的是,使用正确的插件,您甚至可以创建自定义的交互式地图,更好地展示您的实际位置或其他重要信息。
介绍Intergeo Google Maps插件
将Google地图添加到WordPress的最简单方法是使用正确的插件,例如Intergeo。 ThemeIsle构建了这个插件,帮助用户快速创建和自定义地图以满足他们的需求。功能强大的UI地图构建器可让您根据需要创建任意数量的地图,以及保存,编辑甚至克隆它们。
主要特点:
- 自定义地图的许多元素,包括位置,缩放级别等等。
- 通过配色方案和其他选项设置地图样式。
- 向地图添加多个位置和标记。
- 轻松组织地图库。
价格:基础Intergeo谷歌地图插件是免费的。还有一个专业版,还有其他功能,如地图叠加,可自定义的路线和AdSense集成。
如何将Google地图添加到WordPress(分三步)
现在,我们将向您展示如何为您的网站创建地图。首先,您需要像在任何其他插件上一样在WordPress网站上安装免费版本的Intergeo。然后,只需按照以下步骤将Google地图添加到WordPress即可!
第1步:将您的Google Maps API密钥添加到WordPress
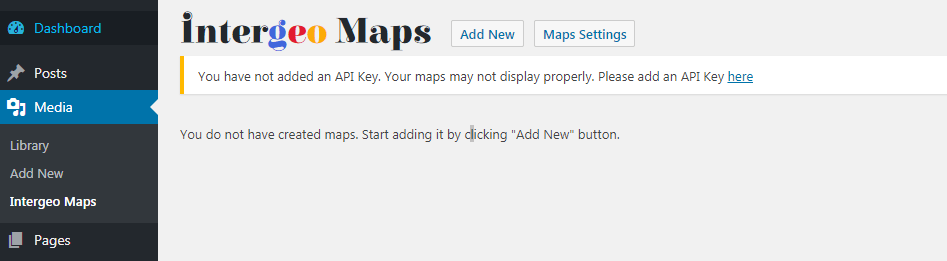
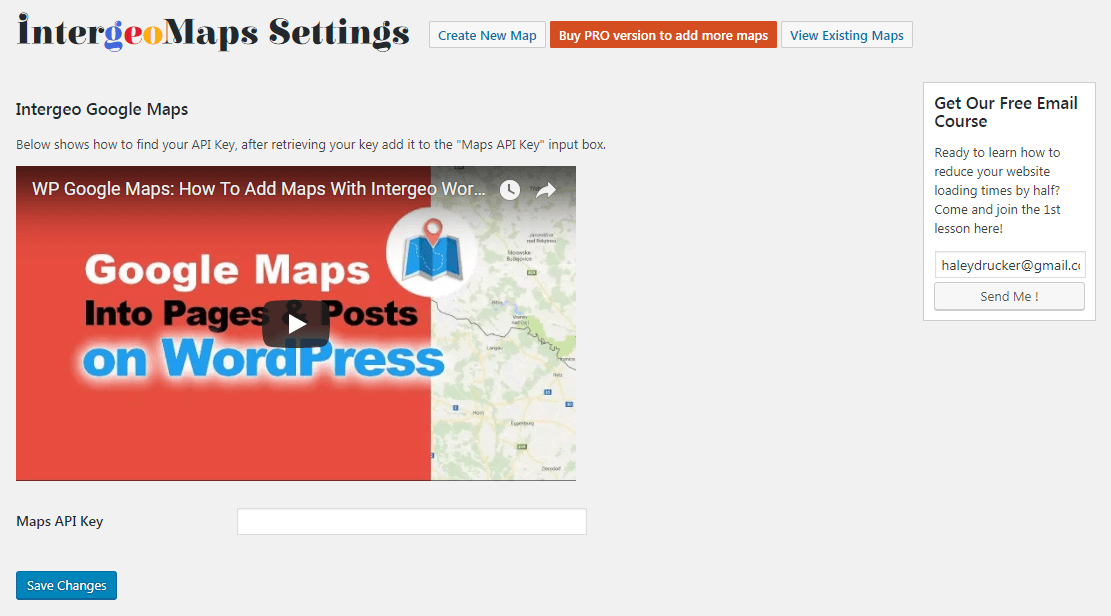
安装Intergeo后,仪表板的“媒体”选项卡下会出现一个名为Intergeo Maps的新部分。当您访问它时,您应该会看到一条警告,提示您添加API密钥,这必须在开始创建地图之前完成:

要获取此密钥,请访问Google API信息中心。假设您已拥有Google帐户,则无需注册任何内容即可访问此信息中心。
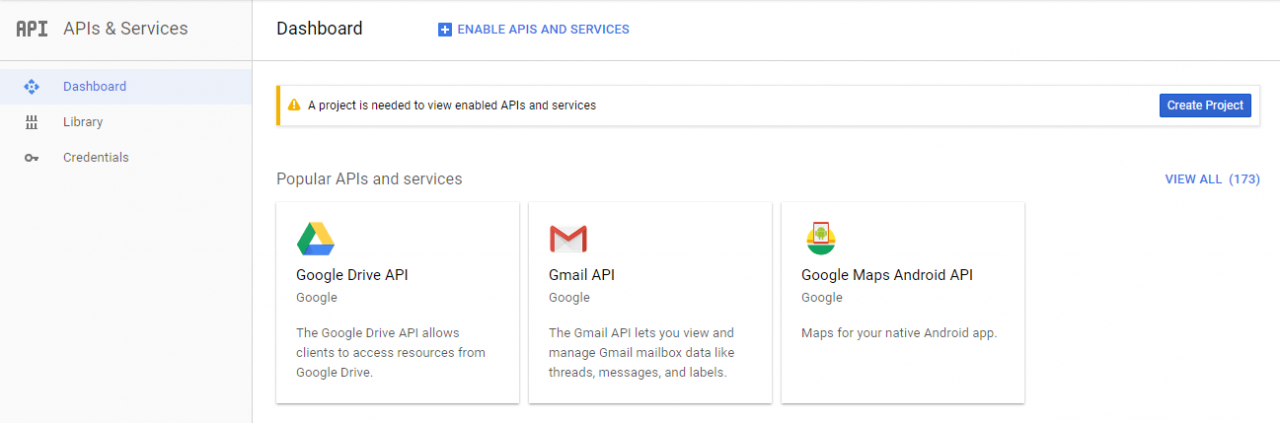
在Google API信息中心内,选择页面顶部附近的蓝色“创建项目”按钮:

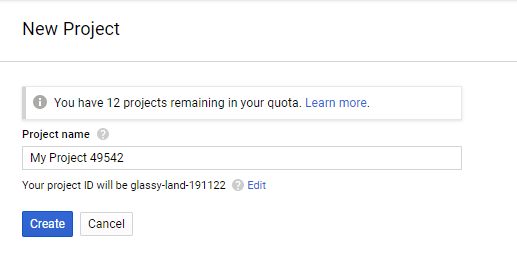
在下一个屏幕上选择“创建”。然后,您将能够为您的项目选择一个名称:

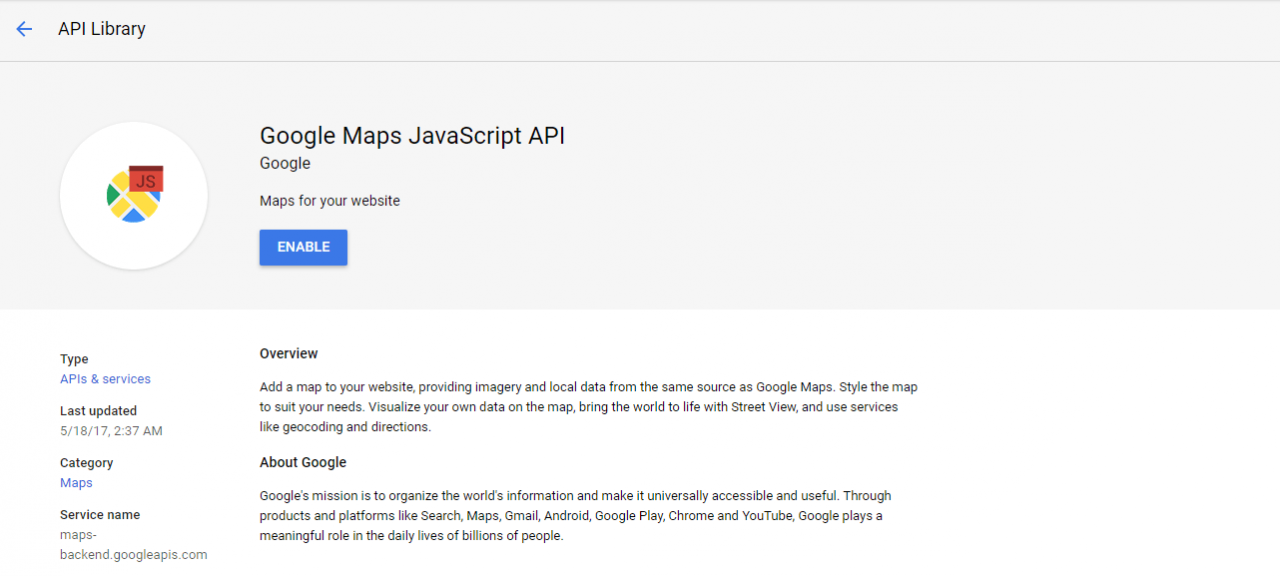
再次单击“创建”,您将被带回仪表板。选择屏幕顶部附近的启用API和服务,然后在API库中搜索“Google Maps JavaScript API”。找到后,选择启用:

在下一个屏幕上,单击右上角的Create Credentials按钮。
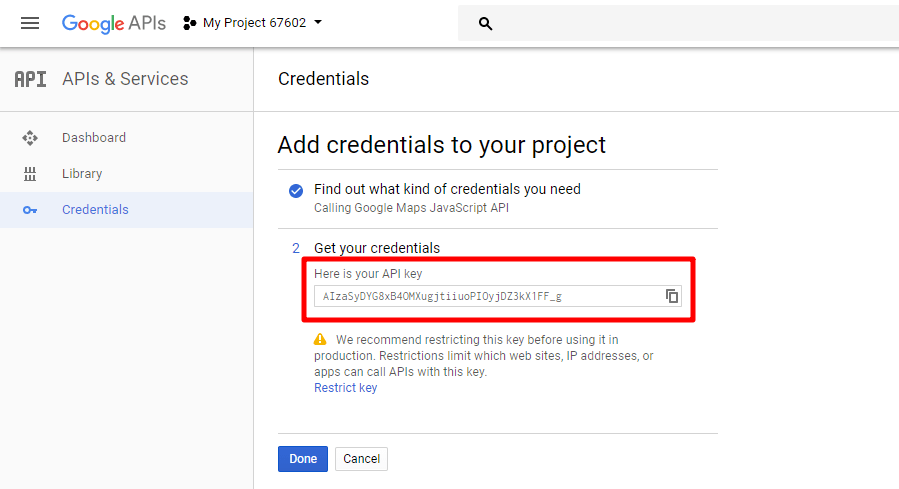
然后在下一页上,选择我需要哪些凭据?您将看到一个API密钥,您现在可以复制该密钥。

返回到您的WordPress网站,然后在此处选择请添加API密钥中的链接。将密钥粘贴到Maps API密钥框中:

别忘了保存更改!现在,您已准备好开始构建地图。
第2步:创建一个新地图
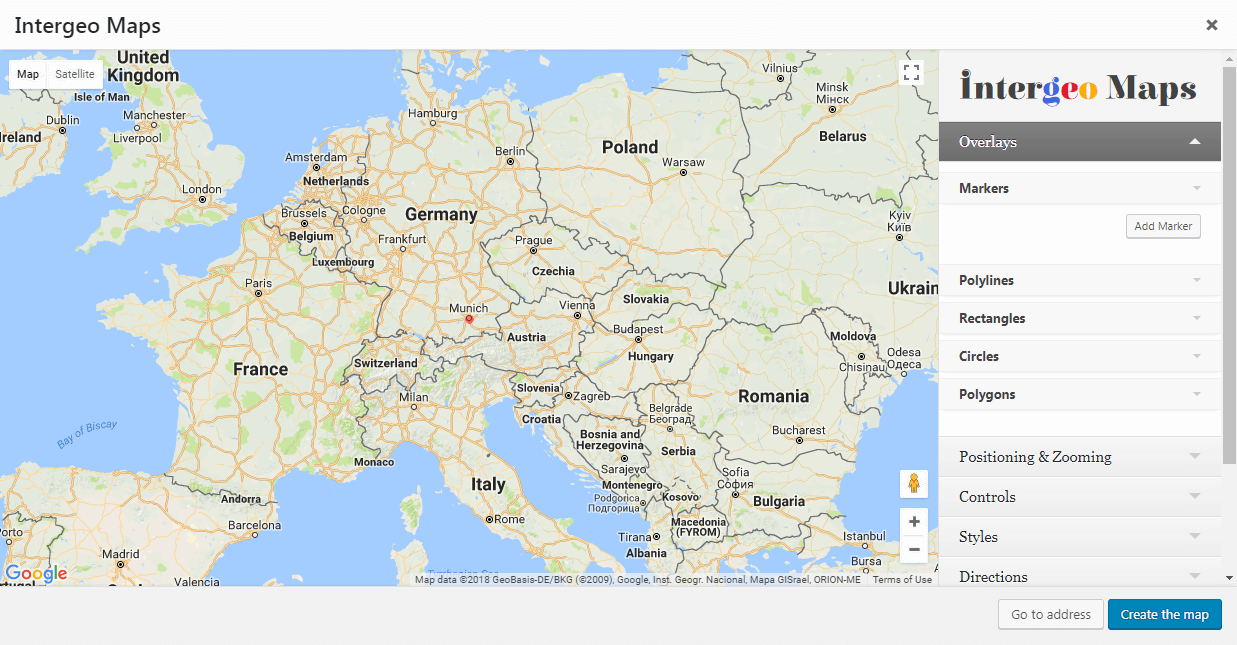
要创建第一张地图,请从Intergeo Maps部分选择Add New。您将立即获得许多选项:

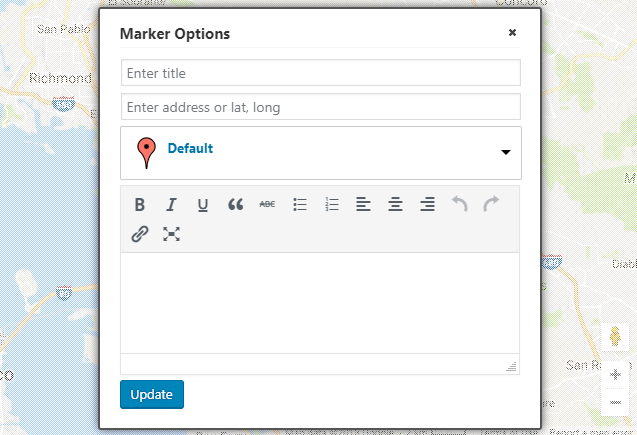
您可能要做的第一件事是选择Add Marker按钮。这使您可以确定地图的位置并放置标记。您可以为标记指定标题,为其选择样式,然后输入地址:

在文本框中,您还可以添加和格式化用户单击标记时显示的文本:

之后,您可以使用地图构建器中的一些其他选项开始自定义地图。让我们一个一个地浏览每个标签。
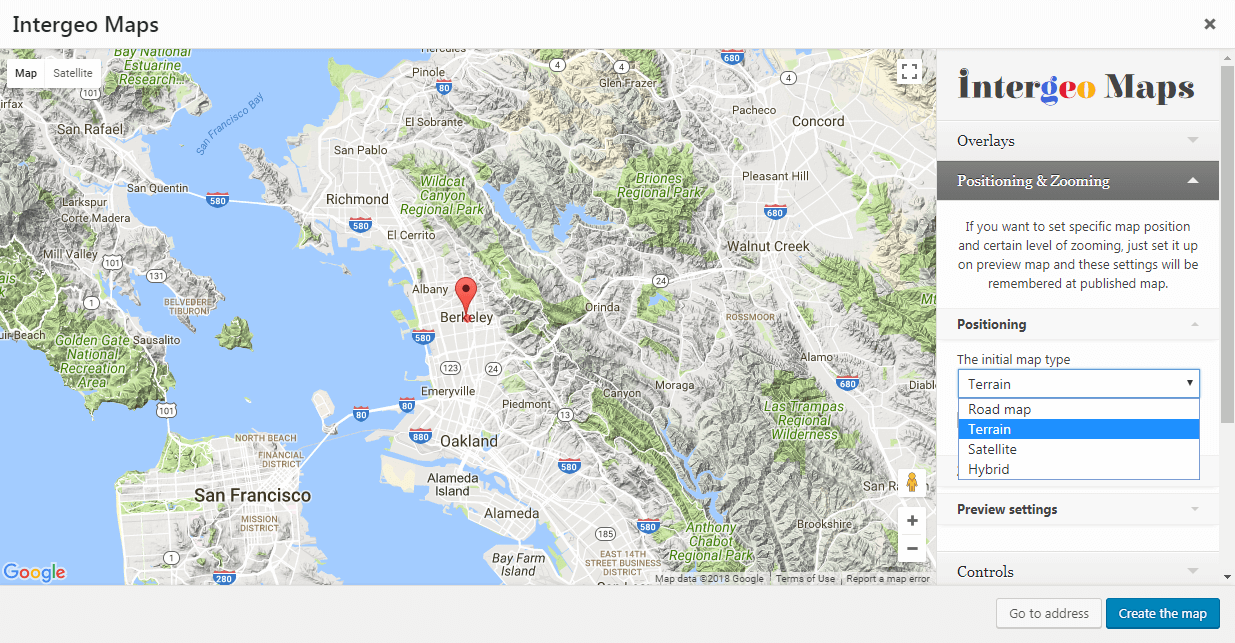
定位和缩放

要为地图设置特定的缩放级别和位置,您只需缩放示例地图,然后将其拖动到任何您想要的位置。在编辑器中设置它的方式是它在您的网站上的显示方式。
您还可以更改地图类型,并决定是否希望用户能够自行拖动和缩放。
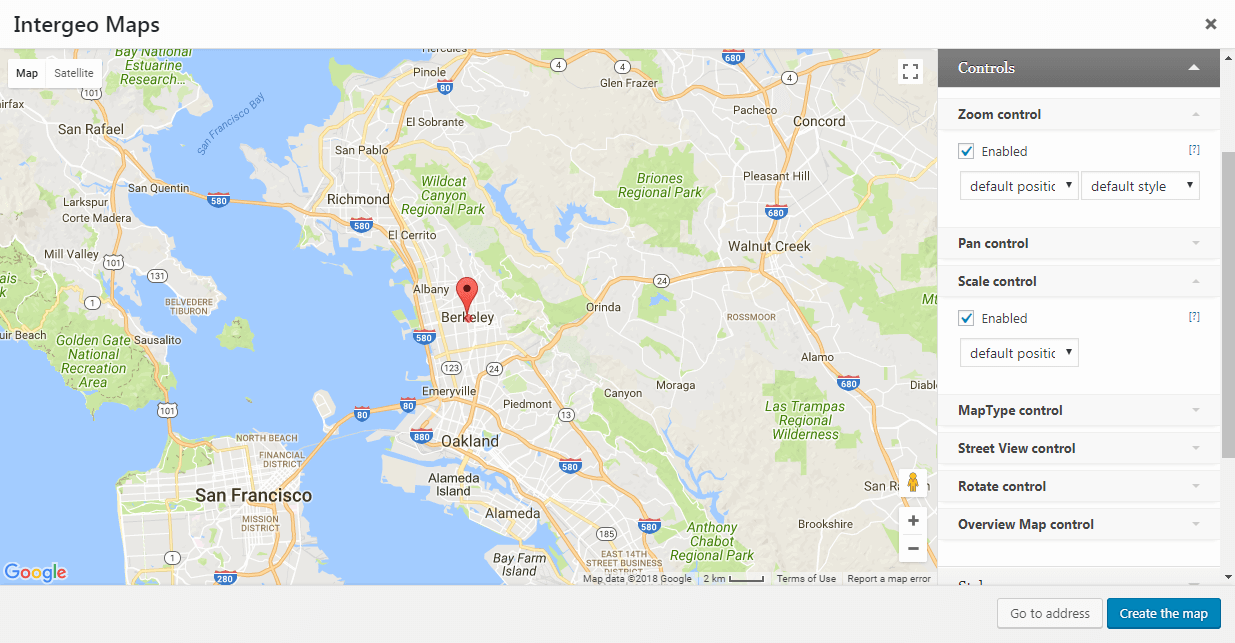
控制

在“控件”部分中,您可以决定用户可以使用哪种选项。这包括他们是否可以平移地图(平移意味着拖动地图以更改其位置)以及是否具有街景视图选项。
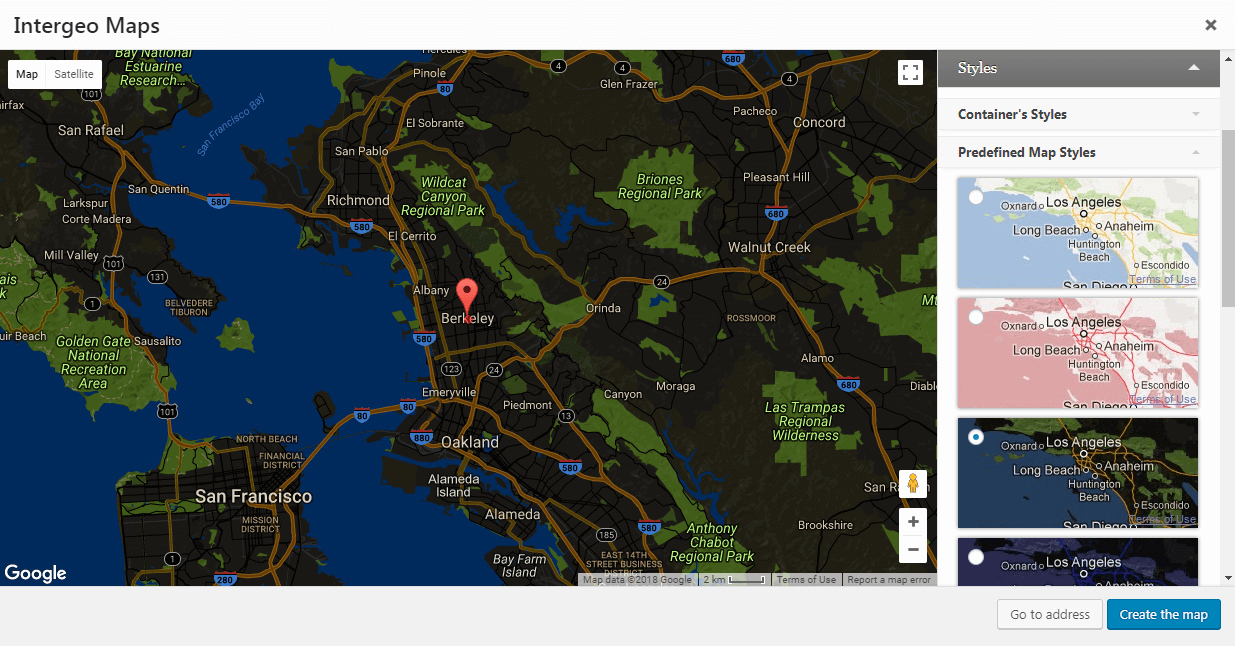
样式

在“样式”部分中,您可以调整地图的外观。您可以更改容器的宽度和高度,以及添加样式。您还可以选择多种预定义的地图样式,甚至可以创建自己的样式。
如果您选择Intergeo的高级版本,则可以访问其他选项卡和设置。但是,通过调整上述设置,您应该能够创建一个既时尚又对访问者有用的地图。
第3步:将地图放在您的网站上
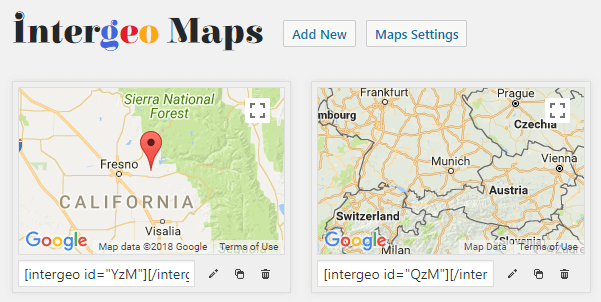
一旦你的地图被调整到完美,别忘了保存它。完成后,您会看到它出现在主Intergeo Maps页面上,以及用于编辑,复制或删除地图的按钮。还会有一个文本字段:

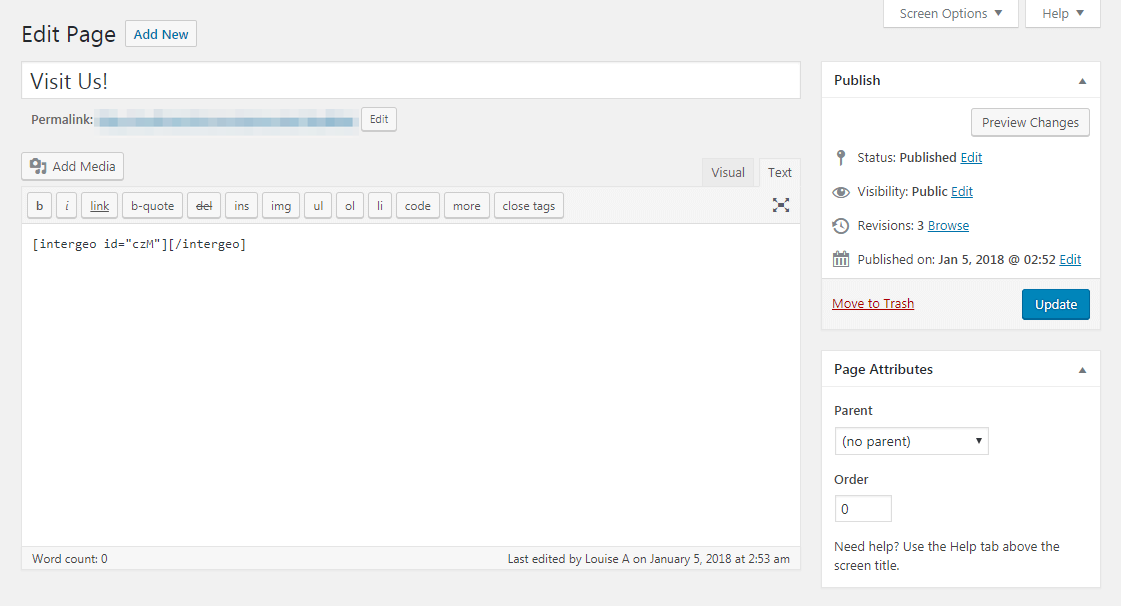
此字段包含可用于在您的网站上插入地图的短代码。您可以使用“文本”小部件将其放置在页面或帖子上,甚至放在侧边栏或页脚中。只需复制短代码并将其粘贴到编辑器中:

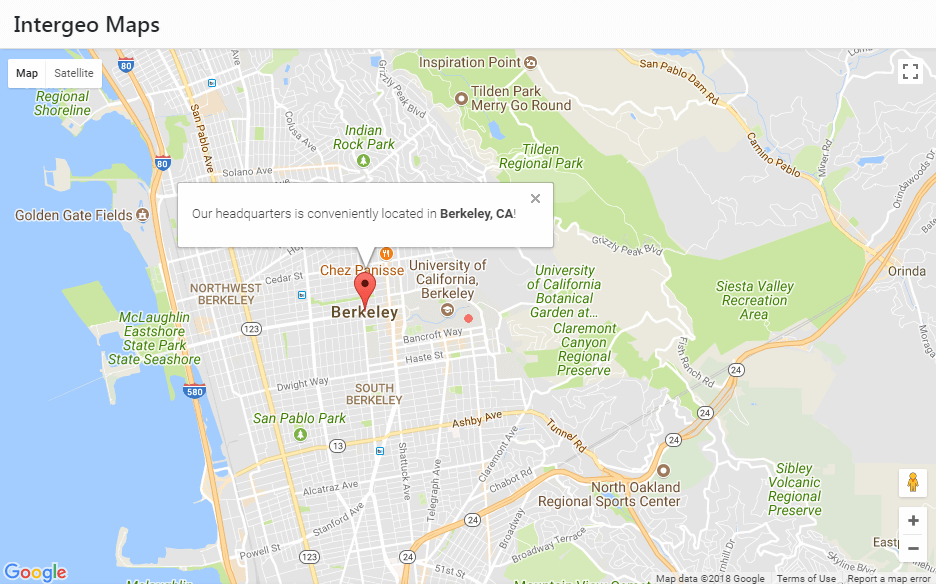
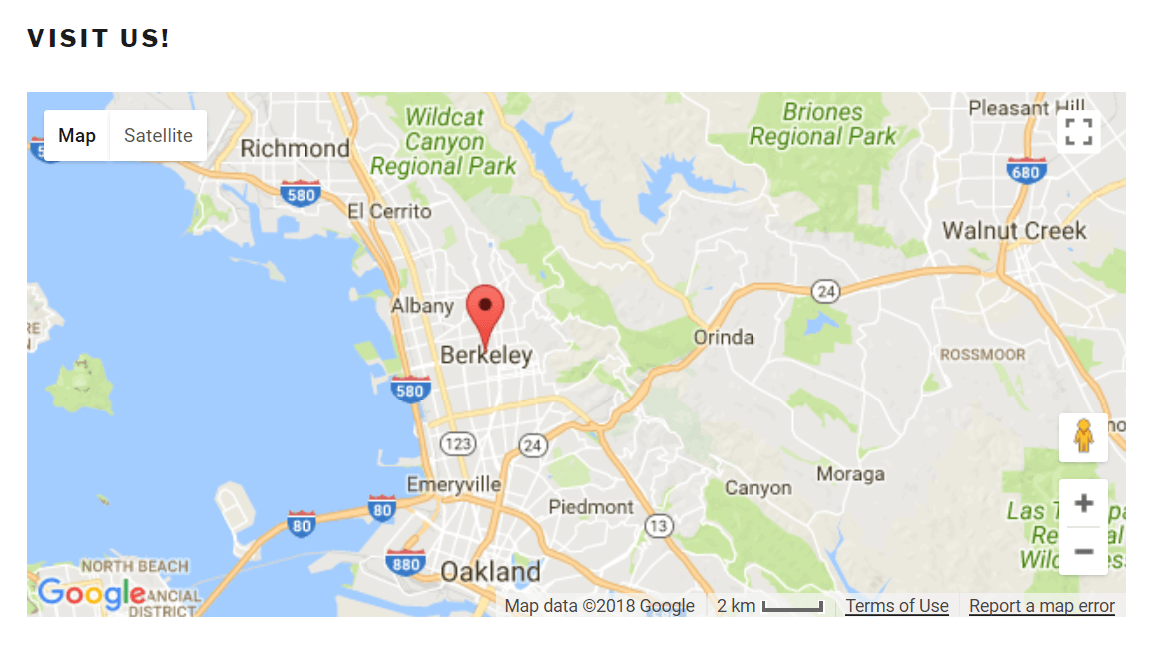
而已!您的地图现在将完美显示在您网站的前端:

您可以使用此方法将相同的地图放置在多个位置,甚至可以向您的网站添加各种地图。这就是将Google地图添加到WordPress所需的全部内容。
结论
“显示,不要告诉”是在您的网站上遵循的明智规则。例如,包含地图可以准确地向访问者显示您的业务或组织如何适应他们的社区。地图是一种鼓励人们访问您的实际位置的更有吸引力的方式,而不仅仅是提供地址 – 特别是当他们是互动时。
要在您自己的网站上利用此技术,您可以使用Intergeo插件将Google地图添加到WordPress。只需遵循以下三个步骤:
- 将您的Google Maps API密钥添加到WordPress。
- 创建一个新地图并使用插件的设置进行配置。
- 使用提供的短代码将地图放置在您的网站上。
