对于许多WordPress开发人员来说,短代码是扩展WordPress核心核心功能的好方法。事实上,所有流行的插件现在都使用短代码在网站的帖子和页面中集成他们的功能和选项。
表中的内容
- 自定义消息do_shortcode
- 将参数添加到do_shortcode函数
- 构建自定义do_shortcode插件
- 用于注册短代码的模板
现在,如果您需要在帖子和页面以外的网站上使用短代码,该怎么办?这为在网站上几乎任何地方使用短代码提供了大量可能性。
在这个关于WordPress do_shortcode()的简短教程中,我将重点介绍几种可以将这个好主意融入您网站的方法。
自定义消息do_shortcode
WordPress do_shortcode()的一个非常简单的用例是在您选择的位置添加自定义消息“A simple do shortcode demo”。以下代码段将消息或关键字插入到放置短代码的位置。
function wp_do_shortcode(){
返回'简单的做短代码演示';
}
add_shortcode('do_shortcode','wp_do_shortcode');
在上面的代码片段中,wp_do_shortcode是自定义函数的名称,它将do_shortcode()功能集成到您的网站中。 return语句包含需要插入的实际消息或关键字。
最后,在add_shortcode()中,您可以看到要插入的实际短代码是“do_shortcode”。
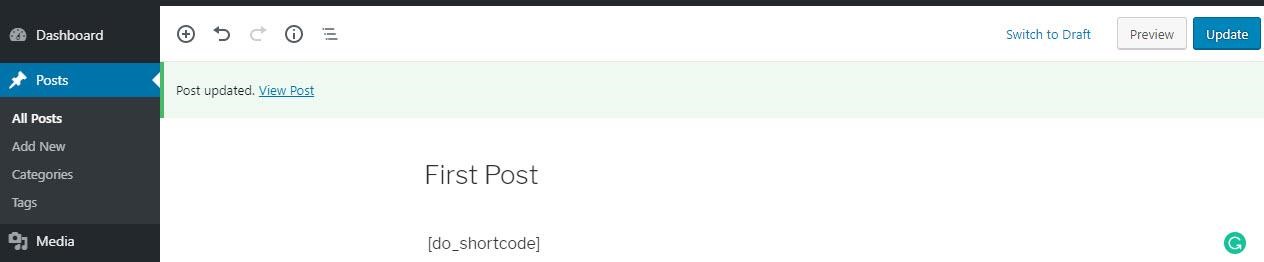
正如您在以下屏幕截图中所看到的,当使用短代码时,使用do_shortcode:

您可以看到短代码被return语句中的消息替换。

将参数添加到do_shortcode函数
既然你知道了do_shortcode()的基本结构以及如何在你的代码中使用它,我将提供另一个例子,让你更有效地使用这个想法。在此示例中,我将演示如何将图像的尺寸添加到页面。为此,请查看以下代码:
function parameter_att_do_shortcode($ atts){
提取物(shortcode_atts(阵列(
'width'=> 100,
'height'=> 150,
),$ atts));
回来'“;
}
add_shortcode('do_shortcode','parameter_att_do_shortcode');
如您所见,函数parameter_att_do_shortcode()接受$ atts中的参数。为了利用用户提供的参数,我使用了shortcode_atts(),它接受用户提供的属性并用默认参数填充空白。
构建自定义do_shortcode插件
如果您希望创建一个插件来为您的网站添加do_shortcode功能,那么这个过程非常简单。
创建插件的过程很简单。只需在wp-cont / Plugins中创建一个新文件夹即可。在新文件夹中,创建一个名为plugin-name-seokeyword.php的文件。打开文件并将以下代码段添加到其中。
100,
'height'=> 150,
),$ atts));
回来'“;
}
add_shortcode('do_shortcode','parameter_att_do_shortcode');

用于注册短代码的模板
在使用短代码插件之前,您需要注册短代码。为此,您需要使用以下函数wordpress_do_shortcode_form()创建单独的文件。
function wordpress_do_shortcode_form(){
ob_start();
get_template_part( '模板名称');
return ob_get_clean();
}
add_shortcode('wordpress_do_shortcode_form','wordpress_do_shortcode_form');
总结
短代码是一种向WordPress核心添加功能的流行方式。通过上述解决方案,您可以将短代码的可用性和应用扩展到WordPress网站的所有区域。如果您需要帮助在您的网站上实现该想法,请在评论中告诉我。
帖子如何使用WordPress do_shortcode首先出现在WPblog上。
