从超级菜单到漂亮的标签和动画,有很多方法可以在WordPress中格式化菜单。您可能会发现需要将数千种产品类别放入菜单中,或者您可能只是想让它看起来更加丰富多彩。这就是我们想要突出市场上一些最好的WordPress菜单插件的原因。
WordPress已经有菜单 – 为什么我需要一个额外的插件?
好问题!有几个答案,其中许多都围绕着WordPress菜单有限的事实:
- 您无法使用默认的WordPress菜单制作更大的超级菜单。
- 许多WordPress主题和默认菜单没有媒体支持,例如产品图片。
- 有时您会发现您的WordPress菜单没有响应,或者它在移动设备上看起来不那么好。
- 标准的WordPress菜单实际上只有一种布局,而许多插件提供了几种模板。
- 你没有得到很多WordPress菜单的技术支持,但支付一个优质的WordPress菜单插件将提供。
- 默认情况下,WordPress菜单中提供了过渡效果和动画。
- 在WordPress中构建菜单有点单调乏味。您通常最好使用拖放或可视化构建器来查找插件。
在研究WordPress菜单插件时,您应该寻找哪些功能?
在查看优势时,很明显有一个插件为您的菜单开辟了更多的可能性 – 特别是在运行电子商务网站时。同样伟大的是,许多WordPress菜单插件要么便宜,要么免费。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
那么,在完成研究时,您应该寻找哪些功能?
- 响应式菜单设计在智能手机和平板电脑上总是看起来很好。
- 几个模板可以帮助您开始构建菜单。
- 用于构建更大,更广泛的大型菜单的选项。
- 媒体和图标支持,使您的菜单更直观。
- 无论是拖放还是可视化设计师,您都无需在WordPress的后端自行显示菜单。
- 与所有WordPress主题和WooCommerce的无缝集成。
- 用于自定义菜单的每个元素的工具,包括字体,颜色和大小。有一个粘性菜单选项也很好。
- 独特的菜单样式,如垂直或标签格式。
最好的WordPress菜单插件
现在您已经准确地了解了在一个精彩的菜单插件中要查找的内容,请继续阅读以了解我们的最爱以及您可能会考虑其他人的原因。
- Max Mega菜单
- 响应式菜单
- WP响应菜单
- WP手机菜单
- WordPress Mega菜单 – QuadMenu
- UberMenu – WordPress Mega菜单插件
- WordPress菜单插件 – Superfly响应菜单
- 超级主菜单
- 英雄菜单
- WP Mega Menu Pro
1. Max Mega菜单
如果您对包含一些优秀功能的免费大型菜单感兴趣,可以使用Max Mega Menu插件。您必须升级才能获得一些更高级的工具,但普通网站应该可以免费使用。

Max Mega Menu插件
该插件具有一些出色的启动功能,例如配置多个菜单位置的功能以及非常漂亮的拖放编辑器。它实际上与默认的WordPress菜单编辑器一起工作,但它添加了一些其他元素,使其更容易使用和处理更大的菜单。
如上所述,可以立即下载免费版本,但您也可以考虑升级到Pro或Business许可证。这将提供更多功能,如粘性菜单,自定义项目样式和菜单徽标。起价为每年29美元。
最好的功能
- 该插件是免费的,并提供了该价格的工具清单。
- 它利用常规的WordPress菜单区域,因此熟悉的人可以更容易地构建。
- 您可以将WordPress小部件放在菜单中以显示图像和其他链接之类的内容。
- 巨型菜单有多种格式,如弹出窗口,子菜单,标签菜单和垂直格式。
- 免费版本支持图标。
- 为渐变,幻灯片等动作提供了几种动画。
- WooCommerce和Easy Digital Downloads支持附带高级版本。
- 高级插件具有很棒的视觉效果,如粘性菜单,自定义项目样式和图标。
你为什么要考虑Max Mega菜单?
我喜欢Max Mega Menu插件,适合那些不想为精彩的大型菜单解决方案支付任何费用的人。标准功能应该适用于大多数中小型企业,如果您需要标签式超级菜单,升级价格也不错。
2.响应式菜单
有了这些插件,您会发现它们的名称非常简单,并且可以准确地告诉您它们的作用。响应式菜单插件就是其中之一,了解当前菜单如何将其转换为漂亮的移动友好菜单。如果您碰巧购买了WordPress主题并意识到移动菜单并不那么棒,那么可以使用这样的插件。
另一方面,您甚至可能正在使用从未附带响应式菜单的旧主题。

响应式菜单插件
响应式菜单插件可以消除您在设计中可能遇到的任何问题,了解构建器的可视化方式,无需使用代码或聘请开发人员。它有一个免费版本,具有基本功能,如菜单动画和子菜单。
对于更高级的工具,升级到高级版本,起价为每年19.99美元。
最好的功能
- 响应式菜单的美丽起点,超过150种可定制选项。
- 您可以自定义许多项目,例如文本,边框颜色和背景。
- 上传图片以用作背景照片。
- 您可以创建自己的自定义菜单触发器。
- 可以上载其他视觉效果,例如徽标和图标。
- 高级版本支持动画每个菜单项的动画。
- 颜色不透明度可自定义。
- 包括公告或销售的标题栏。
为什么要考虑响应式菜单?
如果您对菜单的当前移动视图不满意,可以考虑“响应式菜单”插件。许多主题开发人员声称他们的主题是响应性的,但我看到很多菜单在手机或平板电脑上看起来很糟糕。这个插件是一种经济实惠的方式,可以让您的菜单彻底检修。
3. WP响应菜单
WP Responsive Menu插件与我们上面概述的Responsive Menu插件非常相似。如果您想要更换当前菜单并确保它具有良好的响应性外观,则两者都值得测试。它也归结为个人偏好,因为此插件具有不同的动画,图标和其他元素,您可能更喜欢响应式菜单插件。

WP响应菜单插件
总的来说,WP响应菜单插件有一个值得尊敬的免费版本,其功能包括漂亮的响应模板和支持添加您的徽标。
升级到Pro版本将为单个站点花费25美元,但它提供了一些很棒的功能,如WooCommerce集成,社交媒体图标显示和Google字体支持。
最好的功能
- 该插件将您当前的菜单转换为漂亮的幻灯片菜单,完全没有太多工作。只需几分钟。所有菜单都是响应式的。
- 它有一些免费的视觉选项,例如添加一些图标和徽标的功能。
- 当进入响应模式时,您可以隐藏菜单中任何不需要的或混乱的元素。
- 打开和关闭菜单是通过简单的滑动完成的,而不是必须单击较小的按钮。
- 您可以升级以获得菜单上社交媒体按钮的支持。
- 在菜单上添加搜索栏。
- 将菜单链接到WooCommerce以显示您的产品和类别。
你为什么要考虑WP响应菜单?
WP Responsive Menu插件对于那些想要一个非常适合移动设备的菜单的人来说是一个很好的解决方案,而不必花费太多时间来设计。它还有一些免费的视觉功能,如徽标和图标。
4. WP Mobile菜单
通过WP Mobile Menu,我们又提供了另一种选择,可以将常规的WordPress菜单转换为更好看的移动界面解决方案。再一次,测试所有“移动菜单”插件,以确保您找到自己喜欢的。

WP Mobile Menu插件
特别是,这个功能具有一些有趣的高级功能,如滑动菜单,版权部分和标题横幅。您甚至可以导入或导出菜单以便在其他地方使用。
免费版本并不坏,但我们认为高级版本是真正的价值所在。不幸的是,这是一个每月4.99美元的经常性成本,但对于一些需要每页上的替代菜单等公司而言,这可能是值得的。您还可以购买每月7.99美元的WooCommerce计划,以获得一些非常棒的电子商务菜单。
最好的功能
- 升级插件的选项包括各种WooCommere工具,如滑动手册中的帐户链接,移动产品过滤器和菜单购物车图标。
- 菜单的背景图片。
- 在移动界面上显示时隐藏菜单某些项目的选项。
- 用于添加页脚菜单,标题横幅和超过2000个图标的高级工具。
- 用于将菜单导入和导出其他网站的工具。
为什么要考虑WP Mobile菜单?
如果您想要一个新的响应式菜单,其中包含一些针对电子商务和视觉效果的独特功能,请考虑使用WP Mobile Menu插件。
5. WordPress Mega菜单 – QuadMenu
QuadMenu插件创建了一个大型菜单,可以轻松地将其集成到您当前的主题中。有几种类型的菜单可供选择,包括大型菜单,旋转木马和带标签的菜单。

WordPress Mega菜单 – QuadMenu插件
视觉自定义是这个插件的关键,因为你可以调整颜色,字体和菜单项的设置,同时看到你面前的变化。这个可视化编辑器比常规WordPress菜单仪表板甚至此列表中的其他一些插件更先进。
免费版本有一个很好的功能列表,其中一些包括多个菜单位置,支持子主题,以及图标和购物车菜单。要添加一些额外的菜单,如标签,登录和社交菜单,请以15美元的一次性费用升级到专业版。如果您需要更多网站上的插件,您可以选择一些价格较高的计划。
最好的功能
- 菜单集成可以手动完成,也可以通过插件自动完成。
- 将您的菜单放在网站的几个不同区域。
- 该插件不仅可以提供超级菜单,包括图标,搜索,购物车,标签,登录,社交和注册菜单。
- 为您的网站创建无限数量的菜单主题。
- 提供了许多替代格式,例如粘性菜单或非画布超级菜单。
- 您可以使用Google字体或下拉动画为菜单添加一些乐趣。
- 菜单的所有最常见布局都已经开发出来,因此可以快速集成您当前的主题。
- 拖放编辑器比常规的WordPress菜单区域更容易使用。
- 所有菜单在移动设备上都很棒。
为什么你会考虑WordPress Mega菜单 – QuadMenu?
如果您想要各种各样的菜单选项,QuadMenu插件最有意义。它不仅适用于超级菜单,因此如果您计划制作其他菜单(如旋转木马或社交菜单),请将此视为最佳解决方案。此外,您可以获得一生的高级版本。
6. UberMenu – WordPress Mega菜单插件
某些菜单插件仅作为高级购买提供。这有利有弊。不好的是,您无法使用免费版本进行测试,有些公司可能不需要所有高级功能。然而,这通常意味着获得插件的一次性费用很低,你不能抱怨。 (哦,是的,你通常会得到更好的客户支持)。

UberMenu – WordPress Mega菜单插件
UberMenu是一款评价很高的解决方案,可为所有类型的设备提供令人惊叹的超级菜单。这些菜单可以包含大型图像,产品和类别列表。灵活的布局可用于创建从选项卡式菜单到更直观的内容。 UberMenu的优点在于它包含了高级内容和功能,但它并不需要高手来解决它。
这个插件在CodeCanyon市场上是21美元,除非你继续支付客户支持,否则这是一次性费用。
最好的功能
- 您可以通过提取精选图像或从计算机上传图像,快速轻松地将图像添加到菜单中。
- 借助基于网格的可视化系统设计先进而美观的菜单。
- 该插件支持一些非常高级的内容,如地图,搜索栏和联系表单。您甚至可以实现自己的自定义代码来显示您想要的任何内容。
- 视觉定制器有50多种样式设置可供调整,包括标题和间距。
- 动态菜单生成器通过拉动帖子和页面等内容为您创建整个菜单。
- AJAX保存可确保您永远不会丢失工作。
- 您可以在选项卡中轻松组织大量菜单项。
为什么你会考虑UberMenu – WordPress Mega菜单插件?
对于那些有兴趣制作极其独特菜单的人来说,UberMenu非常有用。自定义HTML,短代码和小部件都有助于添加从地图到联系表单的任何内容。你可以诚实地在菜单中添加任何内容。
我们也喜欢那些想要自动生成菜单项的人的插件 – 就像你的博客文章一样。
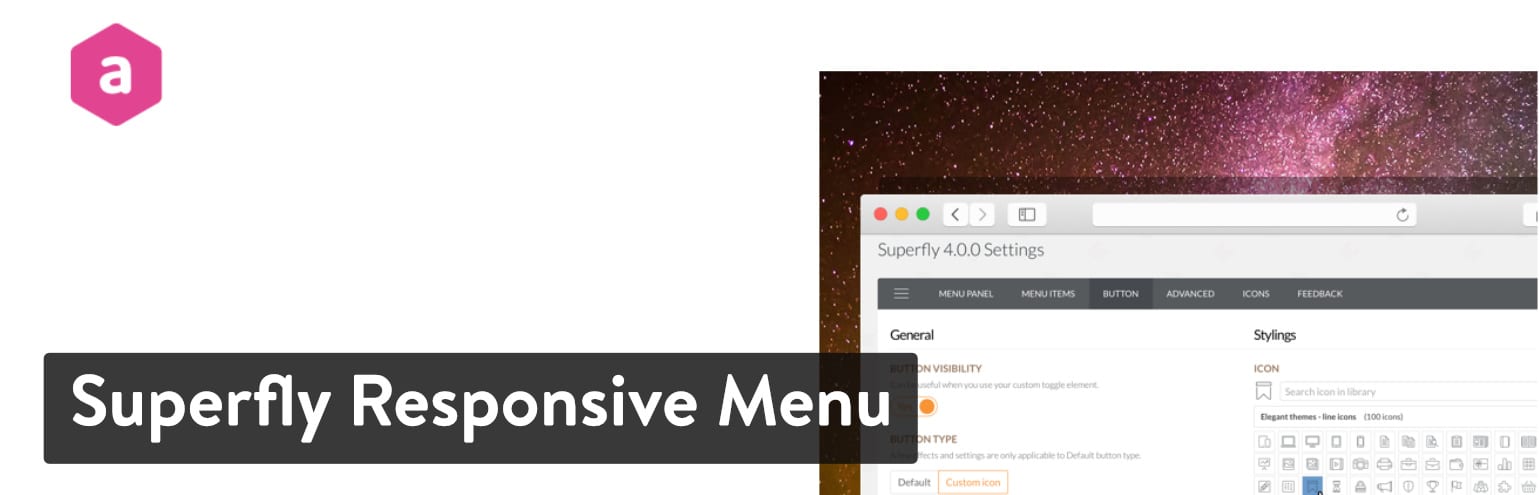
7. WordPress菜单插件 – Superfly响应菜单
Superfly Responsive Menu插件在CodeCanyon上以26美元的价格出售。再一次,我们继续看到菜单插件并不昂贵,但它们可能会使您的导航变成真正特别的东西。

Superfly自适应菜单插件
是什么让Superfly与众不同?它专门用于制作垂直菜单。他们很漂亮。
一些侧面菜单有更独特,偏斜的设计,以帮助您的公司脱颖而出。您可以添加社交媒体按钮和图像等项目,同时还提供可在有人请求时弹出的全屏模式。可以在后端修改很多触发器,因此您可以使菜单完成许多操作,例如推送内容,滚动等等。
我们用WordPress增加了1,187%的流量。我们将告诉你如何。加入20,000多名其他人通过内部WordPress提示获取我们的每周时事通讯!立即订阅成功!感谢您的订阅
您将在一周内收到下一期Kinsta时事通讯。
订阅Kinsta时事通讯订阅我同意条款和条件以及隐私政策最佳功能
- 您可以将主题上任何无聊的菜单直接切换到有趣的创意垂直菜单。
- 在您的菜单中添加图像背景,同时仍允许显示菜单按钮。
- 构建一个更像是一个小而不显眼的应用程序菜单的图标栏。
- 让您的用户访问全屏菜单,这样您就不会失去他们的注意力。
- 使用内置图标库向菜单添加一些可视元素。
- 包括许多菜单模式,例如幻灯片输入,静态,紧凑和倾斜菜单。
- 内容区域可以通过自定义编码或短代码进行调整。
- 对于需要始终在视图中导航的单页网站,还包括平滑滚动功能。
- 插件附带的动画由CSS3提供支持,与我们测试过的其他动画相比,它们看起来非常不错。
你为什么要考虑WordPress菜单插件 – Superfly响应菜单?
Superfly插件适用于那些挖掘垂直菜单的企业主。如果这是你的风格,这是实现这一目标的最简单方法之一。如果您当前的主题不支持,那么它尤其有用。
我倾向于认为垂直菜单更具趣味性和创造性,所以我很可能会将它推荐给那些类型的公司或个人。
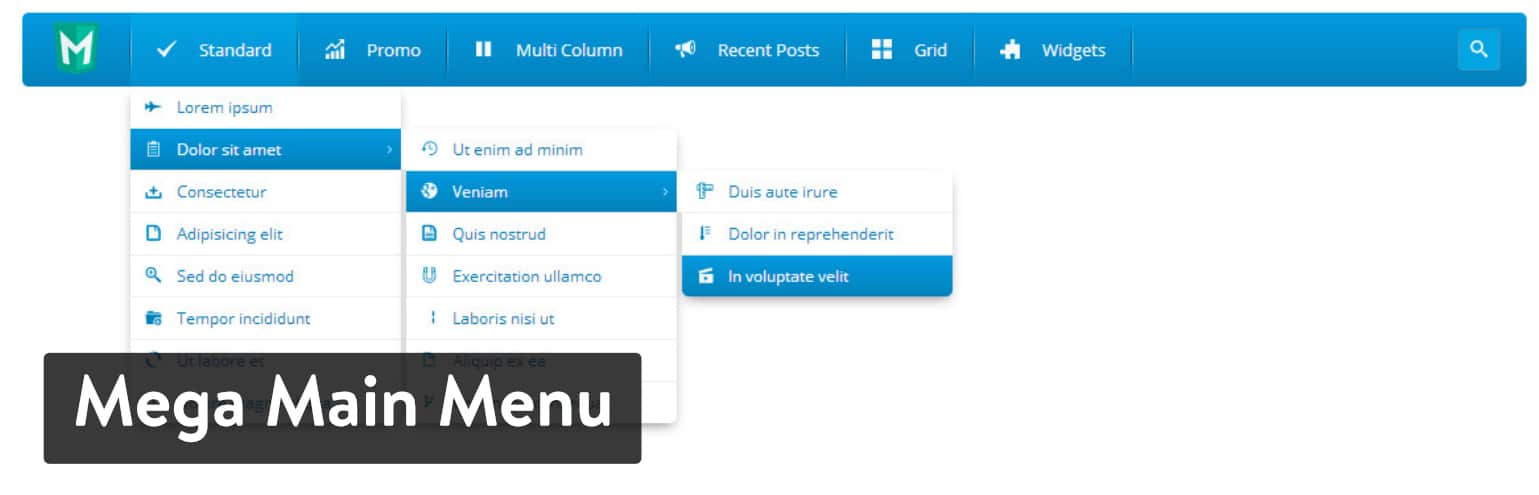
8.超级主菜单
CodeCanyon上的Mega Main Menu插件售价为16美元,使其成为此列表中最便宜的高级选项之一。它是我们最喜欢的菜单插件之一,因为它能够从您的下拉列表中添加几种类型的视觉效果。您还可以选择无限的颜色,这意味着您可以使用当前网站标记菜单。

Mega主菜单插件
我喜欢这个插件的一个原因是开发人员提供了一个演示仪表板供您测试并查看您是否喜欢该界面。更改图标定位,测试不同的颜色,并上传您自己的品牌图像。您可以通过该演示真正制作自己的菜单,看看它是否适合您的公司。
最好的功能
- 单击按钮创建粘性菜单。
- 无需花费太多时间即可生成一些漂亮的下拉菜单。
- 您可以添加图像,徽标和图标。
- 从十种不同的下拉格式中进行选择,例如链接,窗口小部件或短代码。
- 无限的颜色和谷歌字体的集合允许最终的定制。
- 您甚至可以访问超过1600个矢量图标。
你为什么要考虑超级主菜单?
对于那些想要高级插件但想节省一点钱的人来说,这个插件看起来是个不错的选择。
如果您计划在菜单上设置图片和图标等视觉效果,它也可以很好地工作。
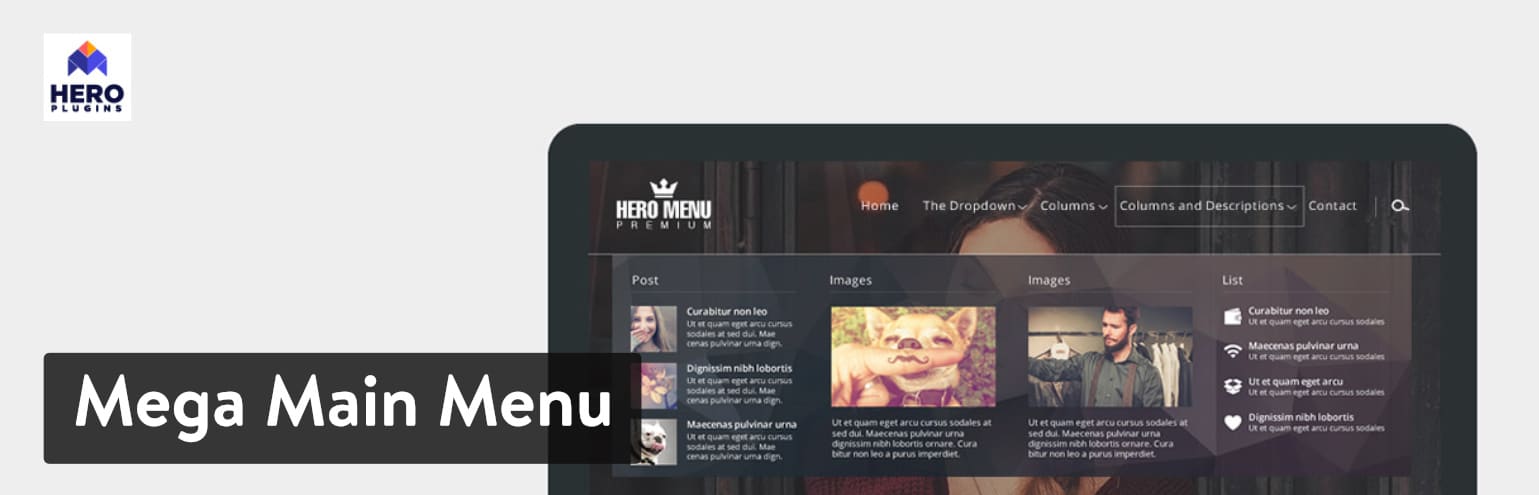
9.英雄菜单
Hero Menu可以20美元购买,它可以让你访问一个漂亮的拖放构建器,完全响应的菜单模板,以及构建一个大型菜单的相当简单的工具。该插件旨在构建最简单的菜单和最大的菜单。什么是伟大的,你不应该花费大量的时间来完成。

英雄菜单插件
WooCommerce还可以与Hero Menu集成,使其更适用于推广您的产品和类别。直观的用户界面设置为可视化构建器,可在添加新菜单或菜单项时帮助您,并在一个位置提供所有设置。它也是一个拖放式构建器,可以使事情变得更容易。
最好的功能
- 英雄菜单直接链接到WooCommerce,以显示任何在线商店(如购物车)的一些更重要的元素。
- 在菜单中包含各种项目,例如社交媒体按钮和图片到您的产品。
- 从60种颜色预设和各种字体中进行选择,使您的菜单看起来更完美。
- 巨型菜单构建器在拖放界面上运行,有足够的设置供您测试。
- 将您的菜单放在网站的任何位置。还支持垂直菜单。
- 该插件具有响应能力,如果您需要,它还有一个粘性菜单选项。
- 这里有一个庞大的图标库。
你为什么要考虑英雄菜单?
如果你喜欢拖放式构建器,这个插件就是这个列表中最好的一个。这对于WooCommerce用户来说也很棒,因为您可以在菜单中包含购物车等商品。
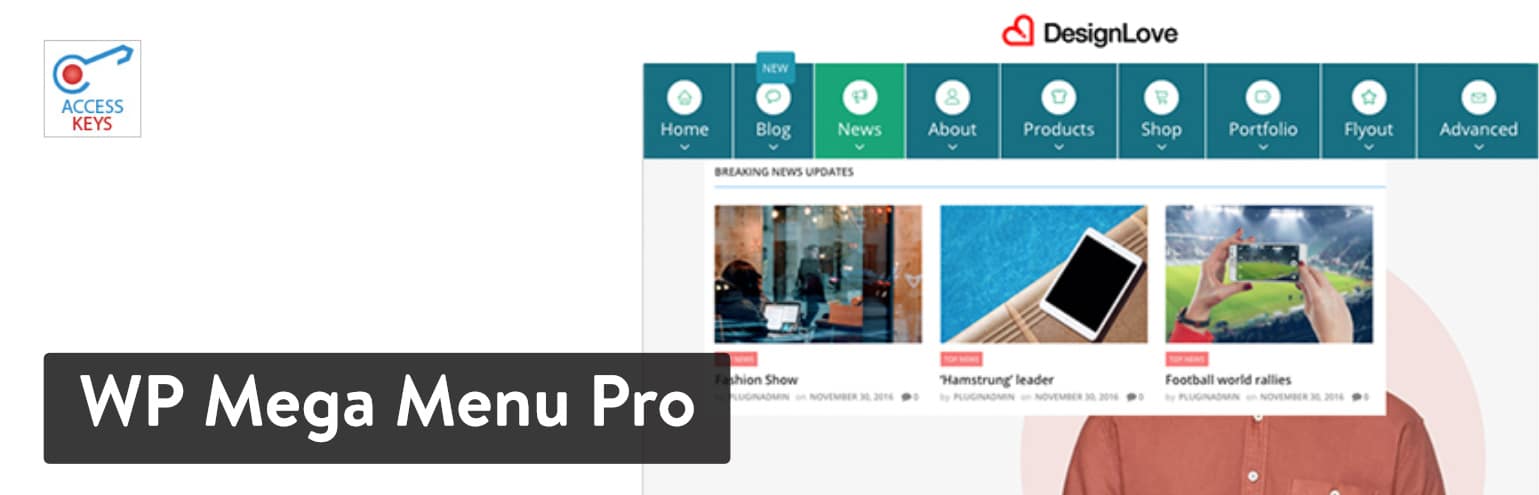
10. WP Mega Menu Pro
这是另一个有很好的评论,大量的销售和功能列表的解决方案,它的价格非常好,它出售的价格是:WP Mega Menu Pro。目前定价为19美元,可选择扩展您的客户支持。
界面和菜单构建过程很简洁,但我认为它不像竞争对手那么直观。这个插件的优点在于它附带了一系列小部件,可以为联系信息,产品列表等添加模块。

WP Mega Menu Pro插件
该菜单还与默认菜单仪表板配合使用,因此您可以获得可视化构建器的优势以及您可能已经习惯的功能。同样酷的是,WP Mega Menu Pro为您启动了10个模板,其中许多模板只需要一点点工作就可以启动像完整的大型菜单一样漂亮的东西。
最好的功能
- 十个预设模板允许您构建从新闻列表到产品菜单,从商店到投资组合的任何内容。
- 该插件提供水平和垂直菜单 – 甚至垂直菜单都支持一些超级菜单功能。
- 自定义颜色,图标和字体,以确保一切都符合您的网站设计。
- 在菜单中添加标签,将更多信息和页面添加到菜单中。
- 您收到100多个自定义选项。
- 当用户向下移动页面时,粘性大型菜单会滚动。并非所有其他大型菜单插件都有粘性菜单。
- 为菜单添加一些独特的功能,例如注册按钮或搜索栏。该插件甚至包括WooCommerce和自定义徽标的选项。
为什么你会考虑WP Mega Menu Pro?
WP Mega Menu Pro插件拥有最长的功能列表和自定义工具。此外,模板是市场上最美丽的一些。
我们建议那些想要将所有内容打包到菜单插件中的人。您可以以合理的价格获得图标,模板,字体,皮肤,背景等等。
需要在您的网站上实施自定义菜单?看看这个最好的WordPress菜单插件列表,并选择适合您的一个! ??点击推文哪个最好的WordPress菜单插件适合你?
其中一些插件不适用于您的网站。但是,我们介绍了各种菜单插件,以便每个人都有机会在所有设备上使菜单看起来很漂亮。
以下是一些最终建议:
- Max Mega菜单 – 如果您想要一个可靠的免费菜单插件,请考虑这一点。
- 响应式菜单 – 如果您不喜欢当前的移动菜单,请使用此插件。
- WP响应菜单 – 这也适用于移动菜单设计,但它是一个更快的构建过程。
- WP Mobile菜单 – 这也是一个移动菜单插件,但它最适合电子商务。
- WordPress Mega菜单 – QuadMenu – 如果您想要多个菜单设计,请考虑此插件,而不仅仅是大型菜单。
- UberMenu – WordPress Mega菜单插件 – 我们喜欢这个用于制作自动菜单的插件,就像您当前的博客帖子一样。
- WordPress菜单插件 – Superfly响应菜单 – 如果您喜欢垂直菜单,请选择此插件。
- 超级主菜单 – 这对于更便宜的高级版菜单来说非常棒。
- 英雄菜单 – 如果你想要最好的拖放构建器,请选择此插件。
- WP Mega菜单专业版 – 如果您想在一个软件包中获得一点点内容,请考虑这个。有人可能认为这个插件是最好的价值。
就这样!如果您对最佳WordPress菜单插件有任何疑问和/或评论,请在下面告诉我们。
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
