Twenty Twenty是最新版本的WordPress 5.3附带的新默认WordPress主题。与其前身Twenty Nineteen一样,Twenty Twenty的设计特别关注古腾堡。但两者之间存在很大差异:二十二十不是从头开始建造的;它是基于WordPress社区的现有主题而设计的。
由于我们喜欢WordPress的所有内容,因此我们仔细研究了新的Twenty Twenty主题,窥视了函数文件,样式表和模板。
即使Twenty Twenty远没有一点稳定 – 在撰写本文时 – 许多问题仍未解决,今天我们将与您分享我们对新默认WordPress主题的初步想法。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
让我们深入了解Twenty Twenty WordPress主题!
- 快速介绍二十二十
- 安装二十二十
- Twenty Twenty的主题特色
- 定制二十二十的外观
- 如何为二十二十主题创建一个儿童主题

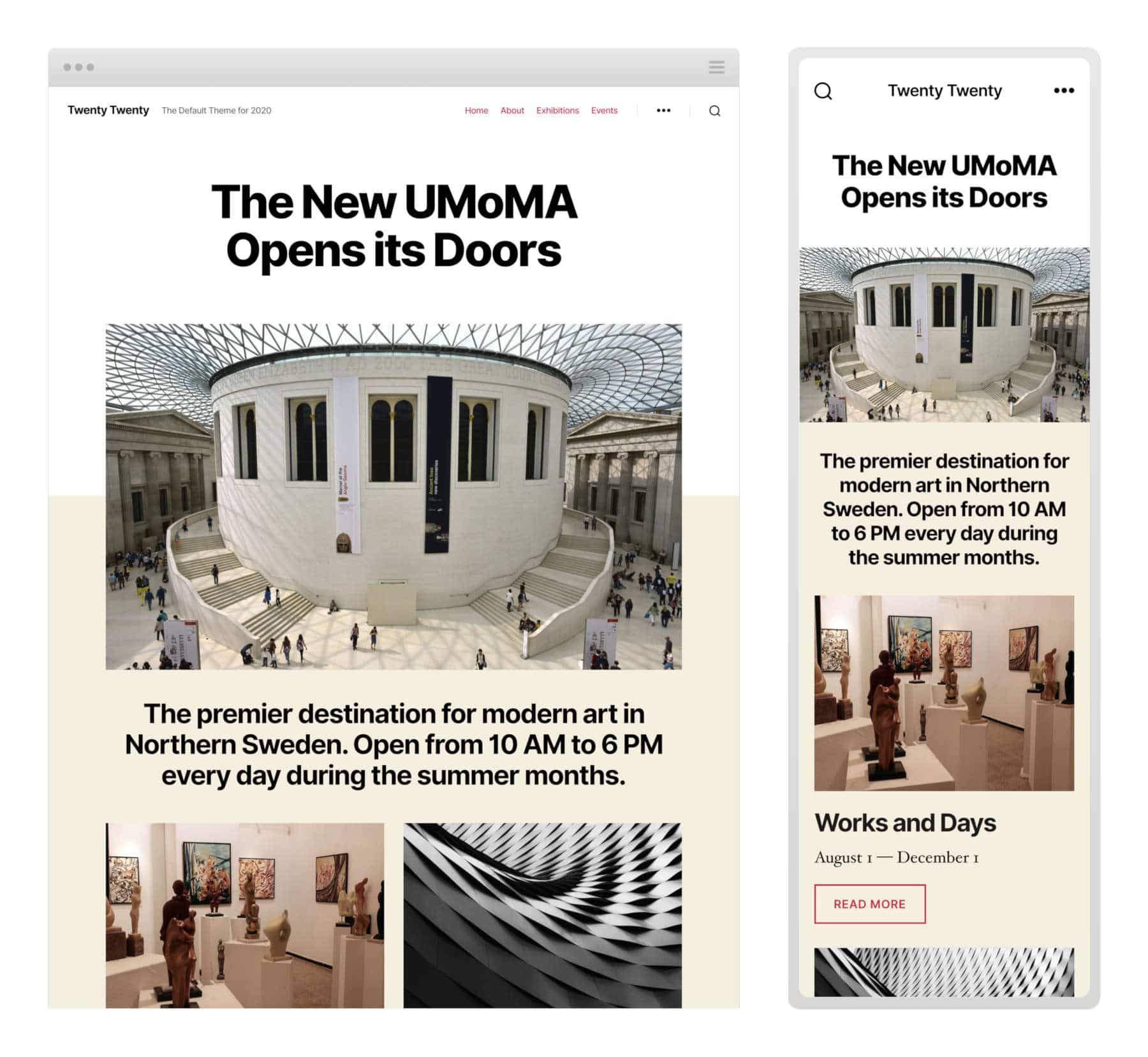
Twenty Twenty WordPress主题预览(图片来源:制作WordPress核心版)
二十二十主题快速介绍
Twenty Twenty建立在Chaplin之上,AndersNorén是一个免费的WordPress主题,也是WordPress 5.3的默认主题设计主管。
Chaplin可以在WordPress.org存储库中下载,根据Anders的说法,它是用Block Editor构建的:
卓别林是一个功能丰富的WordPress主题,让您可以完全控制您网站上的字体和颜色。它是从头开始构建的,并考虑了新的块编辑器,可以轻松地在帖子和页面上创建外观漂亮的布局。

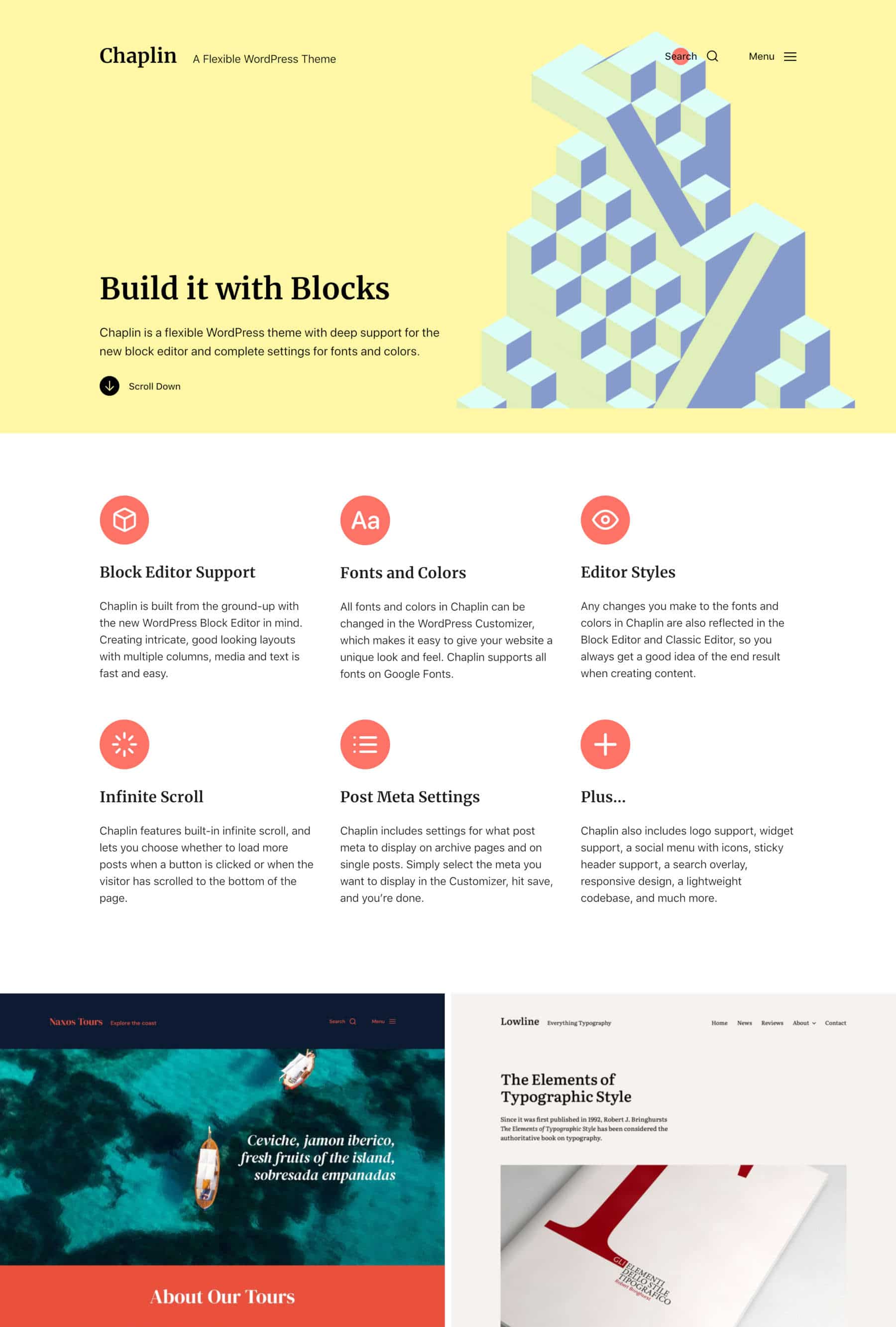
卓别林WordPress主题
Twenty Twenty背后的理念是:灵活性,清晰度和可读性是新主题的重点关键词。
Twenty Twenty提供单列布局和三个帖子/页面模板,旨在让WordPress管理员和设计人员可以直接在块编辑器中自由创建自定义布局,方法是利用列等元素的宽广和完整对齐,图像,以及Gutenberg 5.5引入的组块。
正如安德斯所说:
Twenty Twenty的核心设计灵活。如果要将其用于组织或企业,可以将列,组和媒体与宽对齐和完全对齐组合,以创建动态布局以展示您的服务或产品。如果您想将它用于传统博客,那么居中的内容列也可以使其成为完美的。
除此之外,Twenty Twenty还带有一个新的字体:Inter。它是由Rasmus Andersson设计的免费开源字体系列,专门用于混合大小写和小写文本的可读性,特别是小字体。

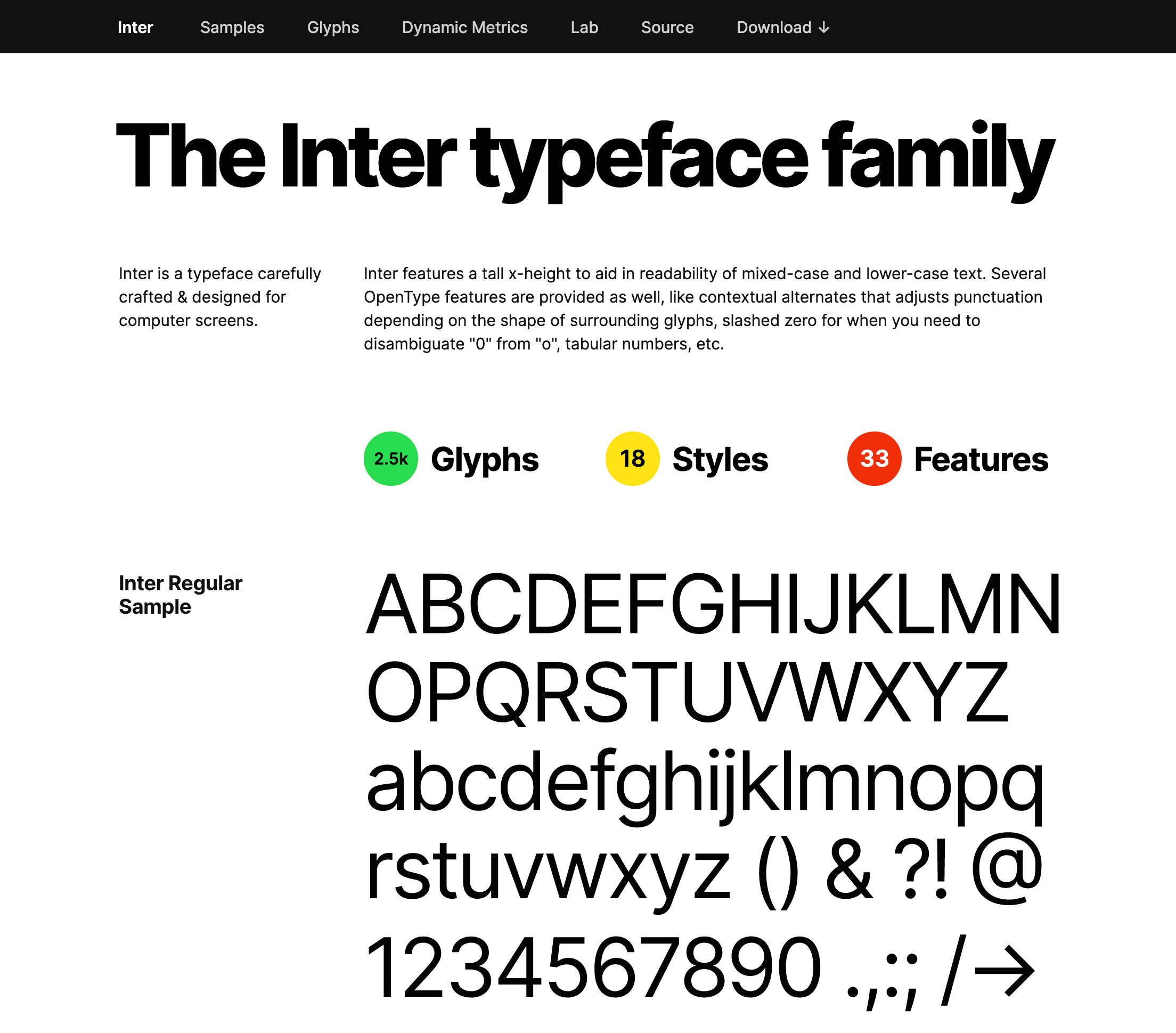
Inter字体系列
Inter为大标题提供了更强的个性,但是当使用交替的文本大小时,您将从中获得最大的收益,如WordPress.org博客文章中的主题预览所示:

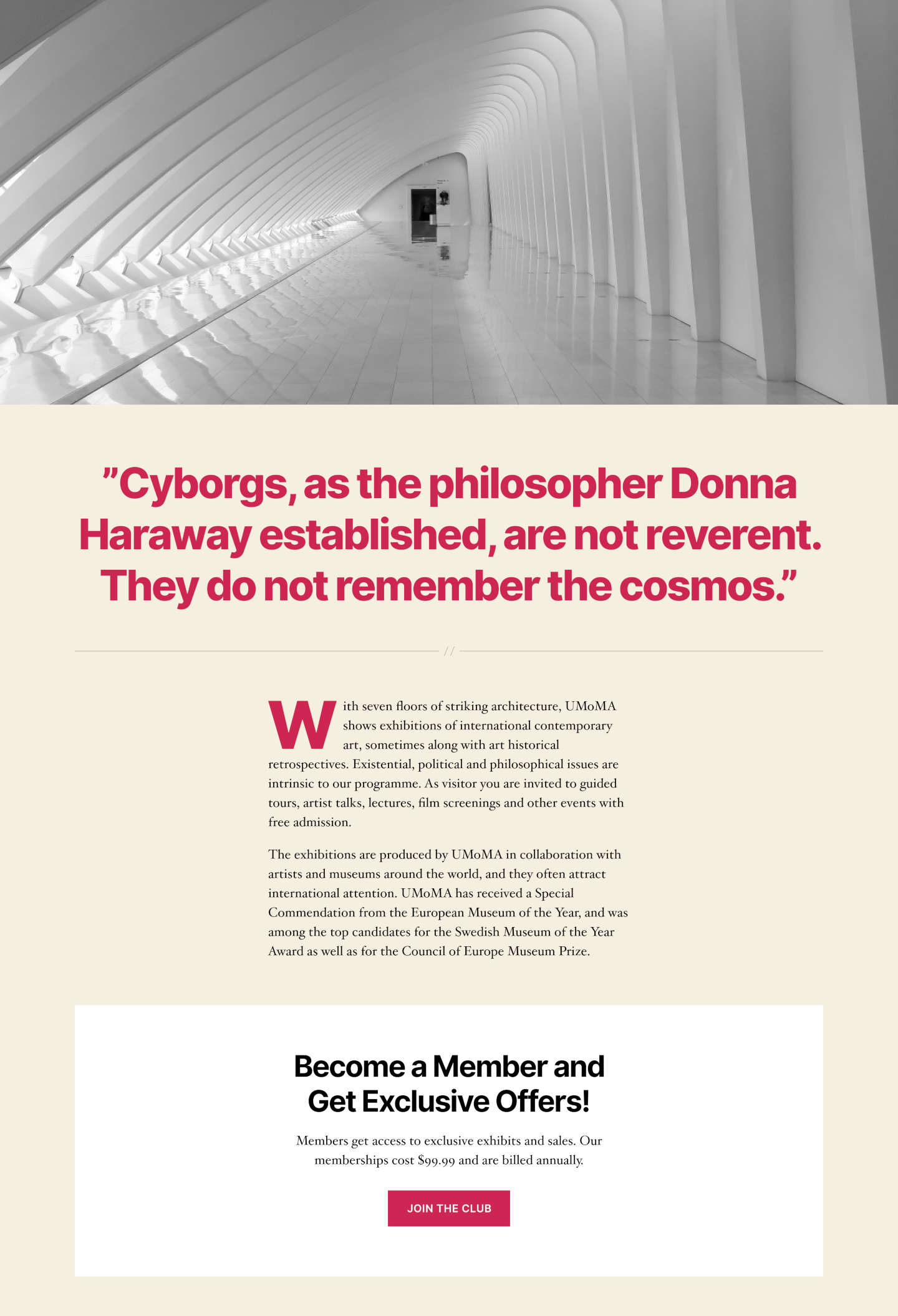
Twenty Twenty排版:影响和可读性
Twenty Twenty不仅是一个功能齐全的主题,还是一个标志着WordPress编辑UI未来发展的重要新步骤的主题。 Twenty Twenty基本上依赖于块编辑器来编辑和布局内容,而主题定制器则依赖于页眉,页脚和其他自定义。
话虽如此,现在是我们安装这个WordPress主题并运行它的时候了。
如何安装Twenty Twenty
即将推出的默认主题将遵循WordPress 5.3发布计划。这意味着,在撰写本文时,Twenty Twenty仍然无法在WordPress主题目录中下载,也不会发现它在WordPress 5.3 Core中合并了一段时间。
无论如何,您可以在GitHub上获得正在进行的Twenty Twenty版本,并将其安装在当前稳定版本的WordPress以及WordPress 5.3中。一旦主题合并到核心,Github存储库将被弃用。同时,您可能希望从WordPress 5.3发布计划中保存以下日期:
- 2019年9月23日:Beta 1
- 2019年9月30日:Beta 2
- 2019年10月7日:Beta 3
- 2019年10月15日:候选人1
- 2019年10月22日:候选人2
- 2019年10月29日:候选人3
- 2019年11月5日:发布候选人4(如果需要)
- 2019年11月12日:WordPress 5.3发布的目标日期。
要开始使用Twenty Twenty,请按照以下步骤操作:
- 从GitHub获取zip包。
- 将zip文件上载到WordPress仪表板中的开发安装或通过SFTP。
- 浏览到外观→主题,然后单击主题预览图像上的激活按钮。
- 转到外观→自定义以配置Twenty Twenty。
就是这样!您现在可以在登台网站或本地环境中开始运行测试。
重要
Twenty Twenty目前正在开发中,许多问题尚未解决。你不应该在生产中使用它。

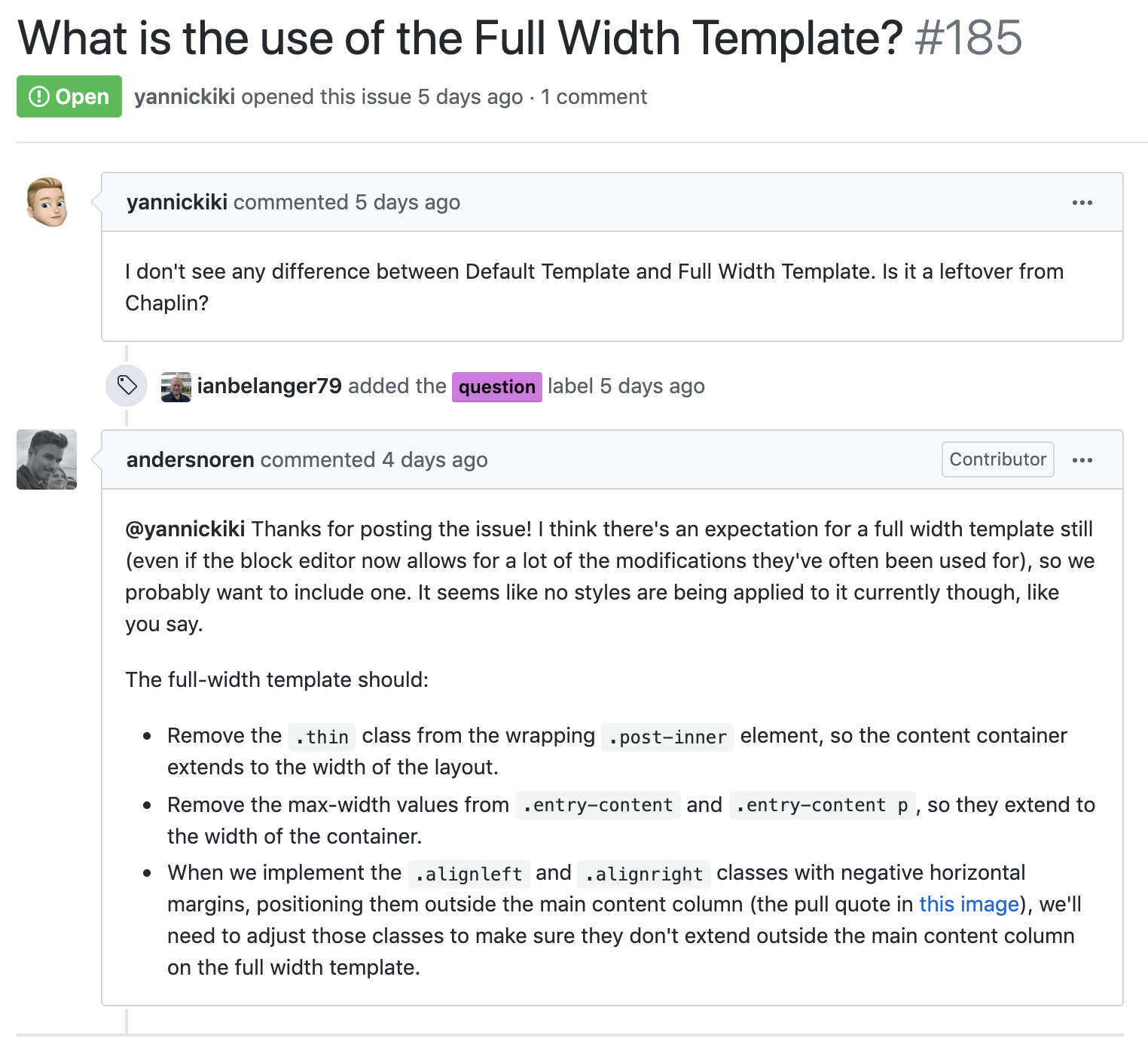
GitHub上的一个未解决的问题
现在您已经准备好了,让我们继续前进并深入了解Twenty Twenty WordPress主题。
Twenty Twenty的主题特色
Twenty Twenty不是一个功能齐全的WordPress主题,而是一个精简和最小的主题,旨在让开发人员和网站管理员可以自由地为他们的帖子和页面构建自定义内容布局。像Twenty Nineteen一样,Twenty Twenty已经为Gutenberg建造,主要取决于Gutenberg的生命周期(更多关于这个主题的Matt Mullenweg在WCEU 2019年的视频中)。
该主题支持许多主题功能,如内容宽度(580),自动提要链接,帖子缩略图,标题标签和一些HTML5元素(搜索表单,评论表单,评论列表,图库和标题)。
其他功能为Theme Customizer添加选项。这些包括自定义背景和自定义徽标。下面的代码片段显示了主题函数文件中启用的这些功能:
//自定义背景颜色add_theme_support('custom-background',array('default-color'=>'F5EFE0')); //自定义徽标add_theme_support('custom-logo',数组('height'=> 240,'width'=> 320,'flex-height'=> true,'flex-width'=> true,'header-text '=> array('site-title','site-description'),)); 
二十二十年代的主题定制
Twenty Twenty还支持Gutenberg的一些特定功能。首先,主题支持宽和全宽对齐:
//添加对完整和宽对齐图像的支持。 add_theme_support('align-wide');
如果用户在Customizer中设置了强调颜色(默认情况下启用),则启用编辑器调色板:
//如果我们有强调色,请将它们添加到块编辑器调色板中(if editor_color_palette){add_theme_support('editor-color-palette',$ editor_color_palette); } 
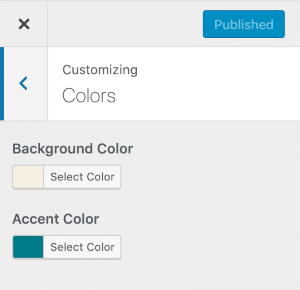
主题定制器中的背景颜色和强调色
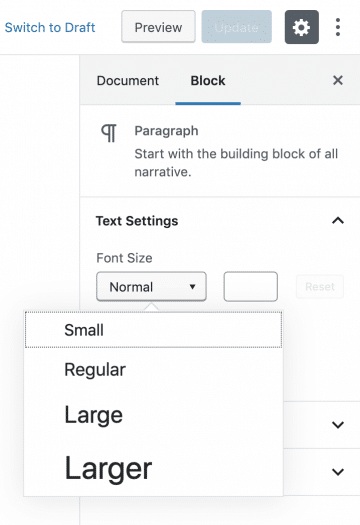
Twenty Twenty主题在块编辑器中提供了四种编辑器字体大小:
// Gutenberg字体大小add_theme_support('editor-font-sizes',array(array('name'=> _x('Small','Gutenberg中小字体的名称','twentytwenty'),'shortName'= > _x('S','Gutenberg编辑器中小字体的短名称。','二十二'),'size'=> 16,'slug'=>'small',),数组('name' => _x('常规','Gutenberg常规字体大小的名称','二十二'),'shortName'=> _x('M','Gutenberg编辑器中常规字体大小的简称。', 'twotwenty'),'size'=> 18,'slug'=>'regular',),array('name'=> _x('Large','Gutenberg中大字体的名称','二十二'' ),'shortName'=> _x('L','Gutenberg编辑器中大字体的短名称。','二十二'),'size'=> 24,'slug'=>'large',) ,array('name'=> _x('较大','Gutenberg中较大字体的名称','二十二'),'shortName'=> _x('XL','较大的fon的短名称在Gutenberg编辑器中的大小。','二十二'),'size'=> 32,'slug'=>'更大',),)); 
编辑器的块文本设置中的字体大小
就是这样。主题在功能上也很小,但它可以通过儿童主题轻松扩展,我们将在一分钟内深入研究。
如何定制二十二十的外观
Twenty Twenty来自任何铃声和口哨,但与Gutenberg(或与良好的页面构建器)一起使用时提供了极大的灵活性。
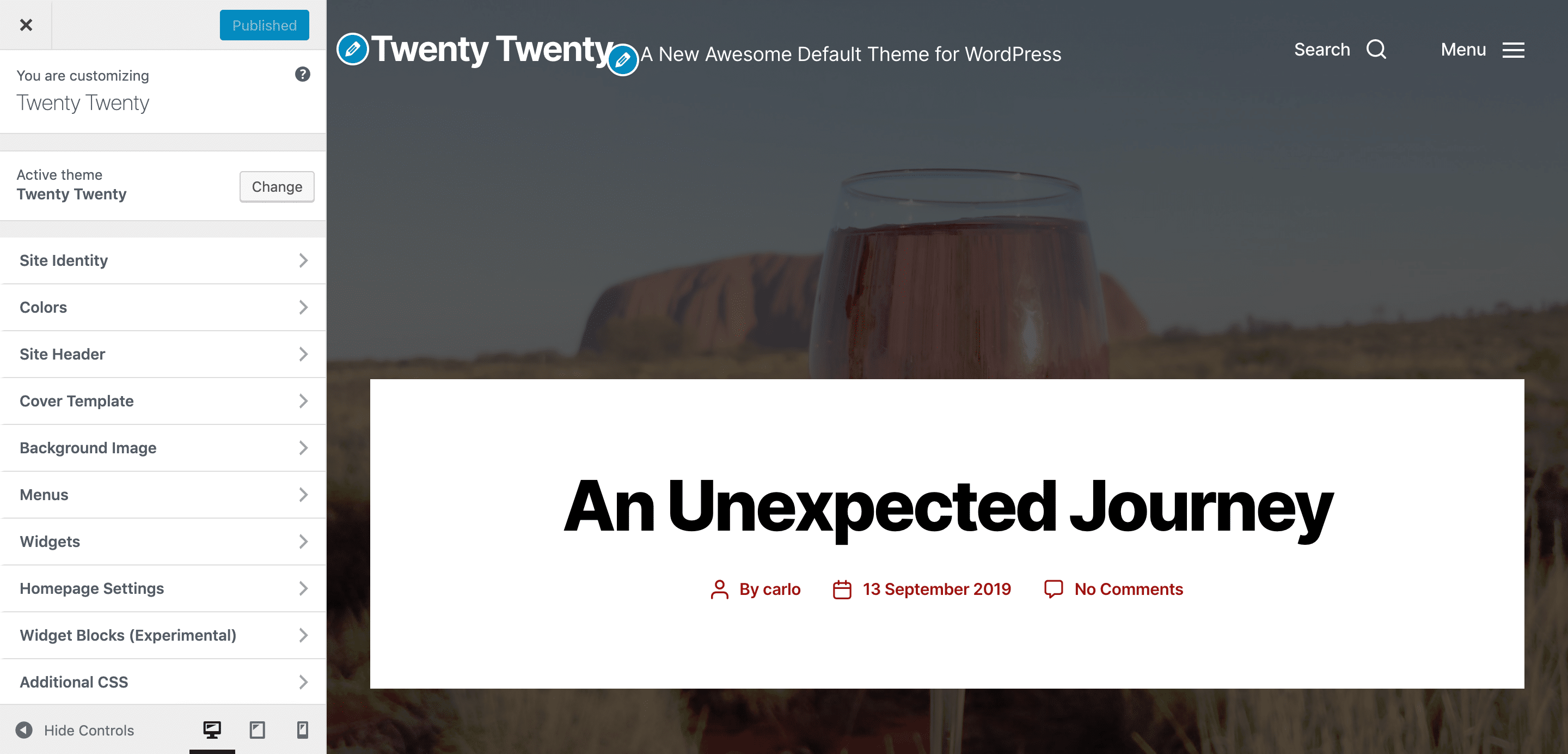
自定义二十二十主题
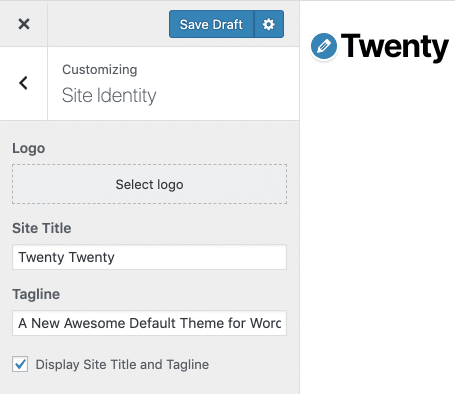
标题处理网站标题,网站描述,搜索按钮和模式菜单。您可以在定制程序的“站点标识”和“站点标题”部分中启用/禁用所有这些元素:

可以在主题定制器中启用/禁用站点标题和标语
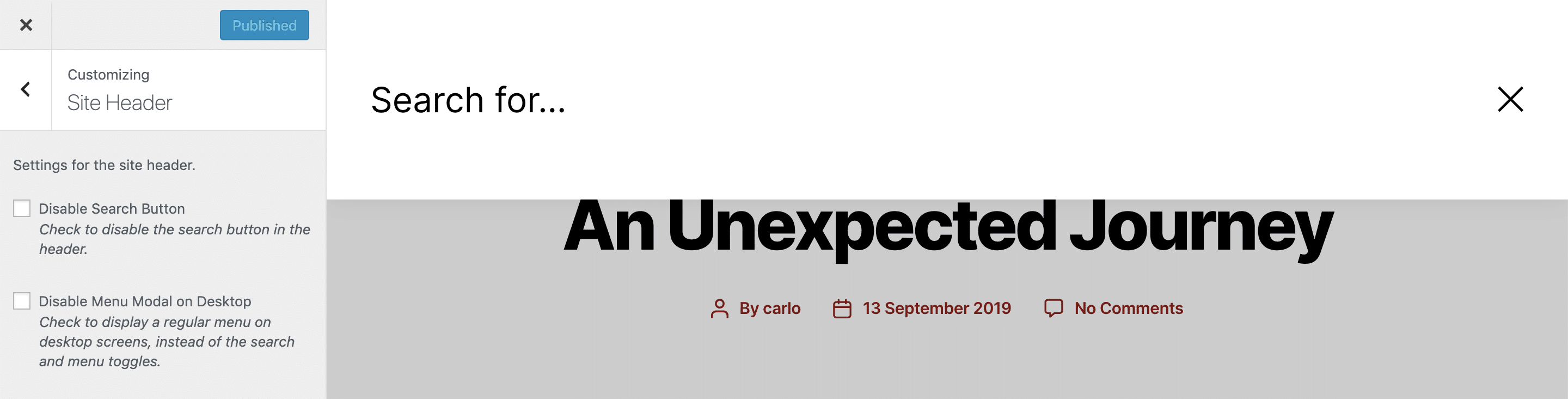
在右侧,您将找到一个搜索按钮和一个菜单模式框,您可以在“站点标题”部分中启用/禁用它:

站点标题部分和搜索模式
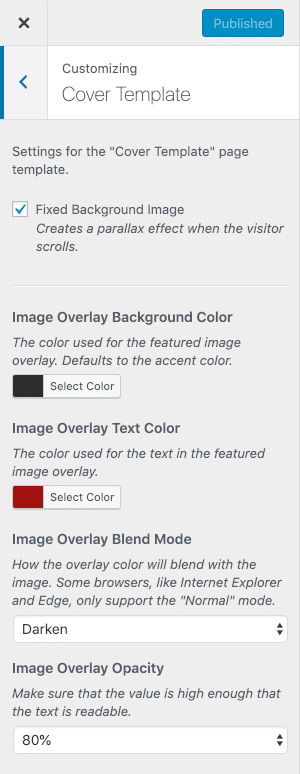
“定制程序”的“封面模板”部分处理封面模板页面模板的自定义设置。在那里,你会发现:
- 用于在背景图像上启用视差效果的选项(固定背景图像)。
- 颜色选择器可为特色图像叠加设置自定义背景颜色和文本颜色。
- 两个下拉菜单,用于设置混合模式和不透明度值。

自定义程序中的封面模板部分
菜单部分有三个菜单位置:主菜单,页脚菜单和社交菜单。默认情况下,主菜单显示在您可以切换的模式框的标题中。通过禁用自定义程序中的菜单模式,主菜单显示为常规导航菜单。
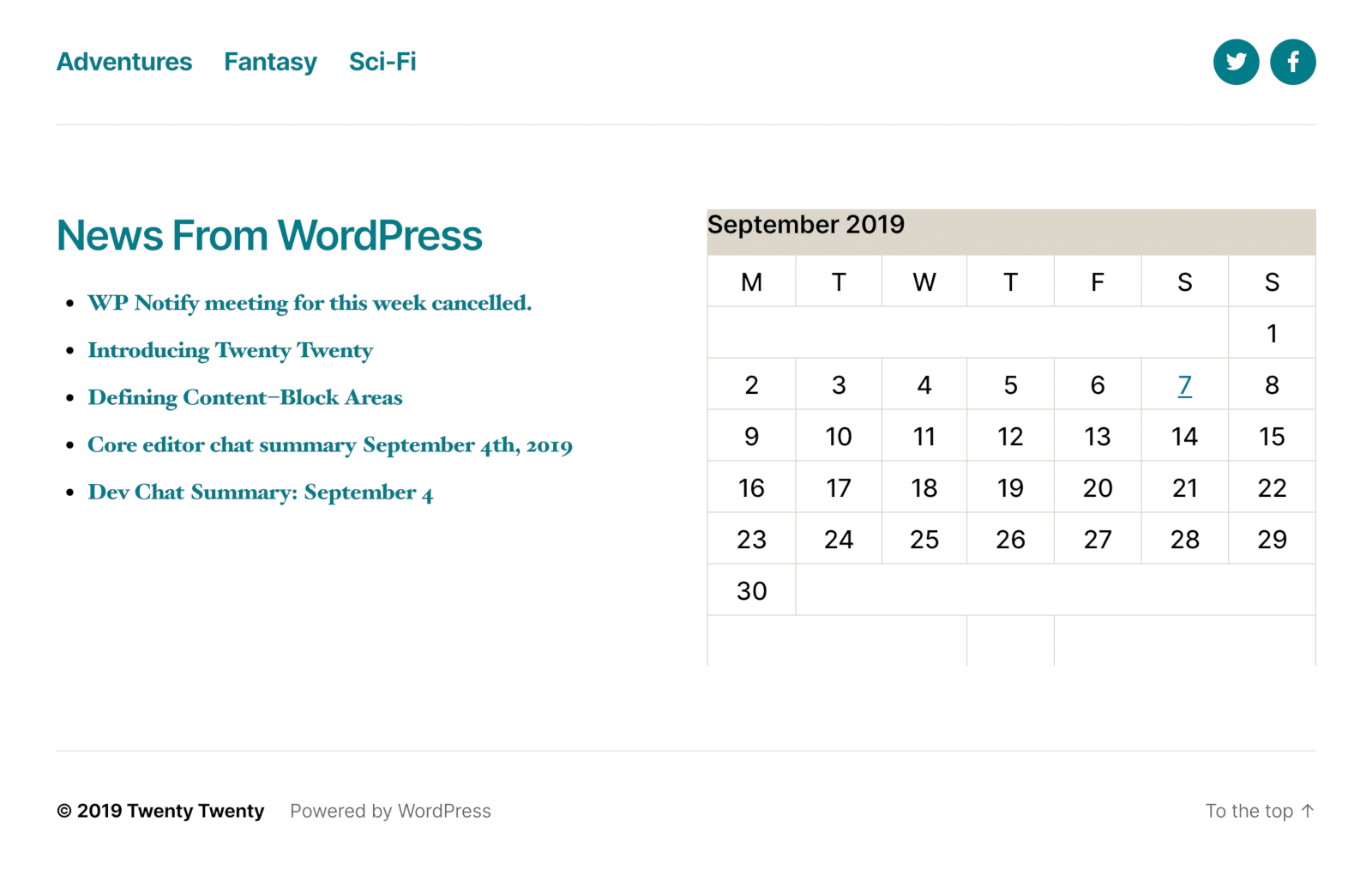
页脚处理页脚菜单和社交菜单位置以及两个小部件区域。下图显示了主题的页脚及其所有元素:

Twenty Twenty中的模板页脚
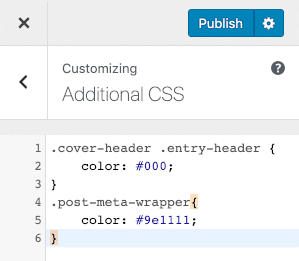
最后,附加CSS部分允许您包含自定义样式。下图显示了我们用于使用封面模板微调页眉外观的声明:

额外的CSS
在帖子和页面布局方面,您可以从三种不同的模板中进行选择。除了默认模板,Twenty Twenty还提供了一个Cover模板和一个Full Width模板,您可以使用它来自定义内容的外观。

Twenty Twenty中的单个帖子/页面模板
Twenty Twenty中的块编辑器
由于其最小的方法,Twenty Twenty的外观主要依赖于块编辑器。我们使用Gutenberg版本6.4.0在Twenty Twenty上运行测试。此版本提供了大量新功能,增强功能和错误修复,大大改善了编辑体验。
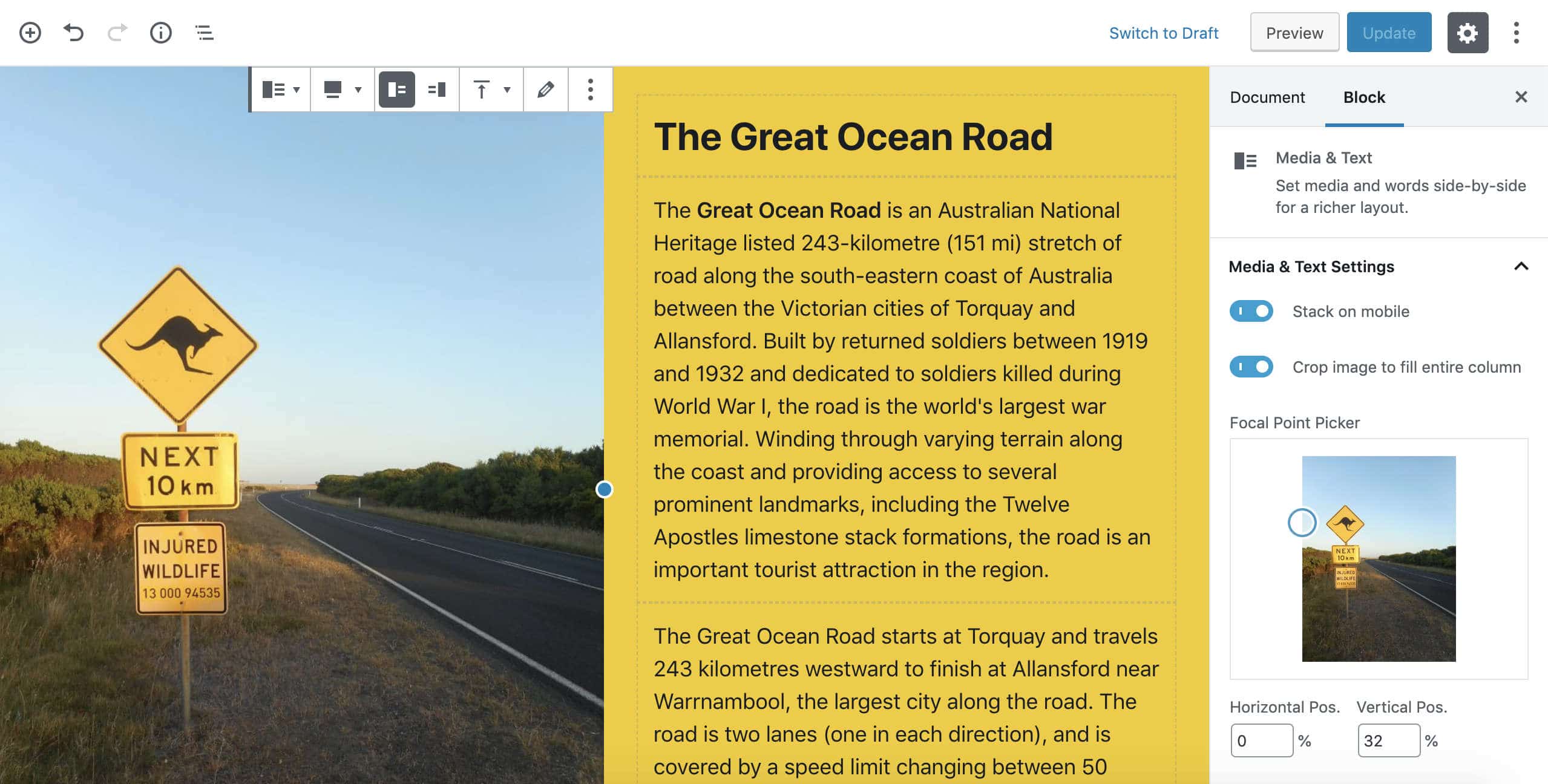
一些块派上用场,特别是在构建单页网站时。像媒体和文本和封面这样的模块已得到改进,现在在展示产品和/或专业组合方面看起来很棒:

媒体和文本块(完全对齐)
尽管如此,由于Gutenberg是一个正在进行的项目,你可能想看看一些最流行的插件,允许向编辑器添加更多的块。
以下是可能值得一试的插件快速列表:
- 古腾堡街区
- CoBlocks
- 可堆叠
- 原子块。
- 先进的古腾堡
主题定制器和块编辑器在外观和布局定制方面做得很好,但是子主题可以让您更好地控制页面的外观。
如何为二十二十主题创建一个儿童主题
为WordPress构建子主题可能很有趣,也是一个开始职业生涯的好方法,作为WordPress主题开发人员和Twenty Twenty在WordPress中构建子主题时可能是一个很好的父主题。那么,你为什么不尝试一下呢? ?
如果您不知道从哪里开始使用子主题,请务必查看我们关于如何在WordPress中创建子主题的扩展指南。
我们用WordPress增加了1,187%的流量。我们将告诉你如何。加入20,000多名其他人通过内部WordPress提示获取我们的每周时事通讯!立即订阅成功!感谢您的订阅
您将在一周内收到下一期Kinsta时事通讯。
订阅Kinsta时事通讯订阅我同意条款和条件以及隐私政策
现在,让我们为Twenty Twenty构建我们的第一个儿童主题!
在wp-content / themes下创建一个新目录,并将其命名为二十二个孩子或任何你喜欢的东西。
浏览到wp-content / themes / twentytwenty-child并使用以下标题创建一个新的style.css文件:
/ *主题名称:My Twenty Twenty Child主题主题URI:https://example.com描述:Twenty Twenty的子主题。作者:您的姓名作者URI:https://example.com/ Template:twentytwenty版本:1.0许可证:GNU通用公共许可证v2或更高版本许可证URI:https://www.gnu.org/licenses/gpl-2.0.html * /
接下来,我们必须包含父主题的样式表。在同一目录中,创建以下functions.php文件:
<?php / *将来自父主题的脚本和样式排队* / function twentytwenty_styles(){wp_enqueue_style('parent',get_template_directory_uri()。'/ style.css'); } add_action('wp_enqueue_scripts','twentytwenty_styles');
现在转到外观→主题并激活您的儿童主题。您现在可以从自定义开始。

激活子主题
您可以在Twenty Twenty中更改几乎任何内容,从添加自定义模板到添加自定义样式或更改主题的默认样式。
在这里,我将向您展示如何为单个帖子和页面创建新的自定义模板。
在Twenty Twenty中添加自定义帖子/页面模板
到目前为止,我们已经为Twenty Twenty创建了一个子主题,并将父样式附加到子主题的样式表。在下面的示例中,我们将删除页眉和页脚,为帖子/页面模板文件中的页面正文腾出空间。
第1步
将以下文件从父主题复制并粘贴到子主题的目录中:
- 模板全width.php
- header.php文件
- footer.php
第2步
将template-full-width.php重命名为template-canvas.php(或任何你喜欢的)。打开文件,删除当前内容,然后粘贴以下内容:
<?php / *模板名称:Canvas模板模板帖子类型:post,page * / get_template_part('singular');
模板名称设置模板文件的名称,您将在块编辑器中看到它,而模板文件类型定义支持此模板文件的帖子类型。 get_template_part函数从父主题加载singular.php文件(我们的子主题中不需要此文件的副本)。
转到WordPress仪表板并创建一个新帖子。现在,您应该在“帖子属性”部分中找到其他页面模板。

Post Attributes中提供了一个新模板
第3步
现在是有趣的部分。在您喜欢的文本编辑器中打开header.php,并将header元素包装在以下if语句中:
此代码检查当前页面是否是单个帖子/页面/自定义帖子类型,以及页面模板是否不是template-canvas.php。如果页面模板是template-canvas.php,那么它将不包括站点标题和模式菜单。
同样,当活动页面模板是我们的画布时,我们可以从帖子页面中删除页脚。只需在footer.php中添加相同的条件,如下所示:
