[ad_1]
您是否通过性能测试工具来运行网站,只是被告知需要“提供缩放的图像”?基本上,该工具会告诉您需要调整图片尺寸,以匹配图片在网站上的显示方式。
幸运的是,WordPress有一些很棒的工具可以帮助您。您可以使用图像优化插件自动提供缩放后的图像,也可以使用多种不同的技术自己缩放图像。这样做对优化页面加载时间和提高跳出率有很大帮助。
这就是为什么您需要提供缩放图像的原因
缩放后的图像本质上是经过调整大小以适合您所使用的确切尺寸的图像。一方面,过小的图像和放大的图像将变得模糊。另一方面,虽然浏览器将缩小太大的图像,但不必要地增加了页面的文件大小。
此外,大图像会导致浏览器花费时间和资源来加载它们,而不是尽可能快地加载页面本身。这会大大减慢您的页面加载时间,并对网站的性能产生负面影响。
例如,如果您的主题以100 x 100像素显示图片,则您希望加载100 x 100像素的图片。如果您加载的图像尺寸为50 x 50像素,则放大至100像素时,图像会变得模糊。另一方面,如果您加载200 x 200像素的图像,则看起来不错,但由于页面仍仅以100像素显示,因此无需增加页面尺寸。
当然,较慢的页面可以将访问者赶走。它们不仅可以带来不利的用户体验(UX),而且还可以在用户感到沮丧并单击远离您的站点时提高您的跳出率。
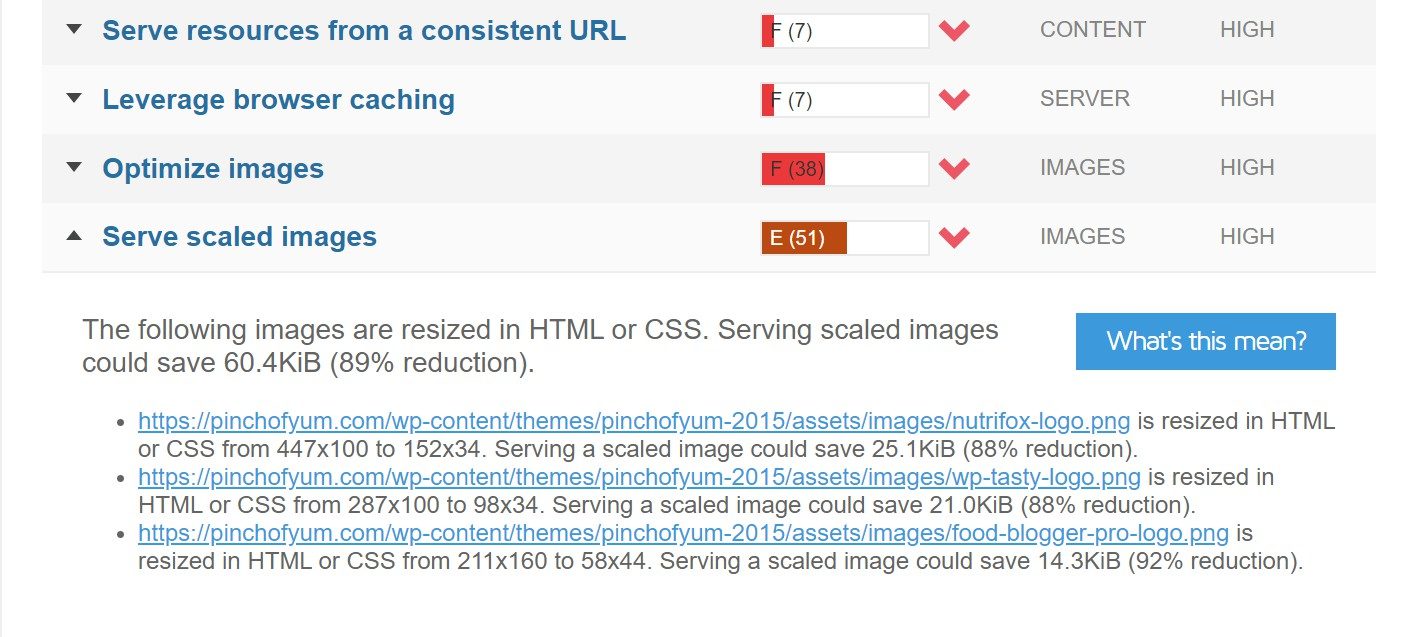
这就是为什么几乎所有性能测试工具都强调需要提供缩放图像的原因:

三个插件可帮助您在WordPress中提供缩放图像
好消息是,正确提供缩放图像的最简单方法之一就是使用插件来帮助您。通过以下选项,可以轻松优化沉重的图像并清理pages肿的页面。让我们来看看!
1.擎天柱
我们的第一个产品是Optimole。这个方便的插件可以优化您的图像,并以适合不同设备的理想尺寸提供它们。因此,它不仅可以帮助您提供缩放后的图像,还可以根据用户的设备自动将其缩放到最佳尺寸。
它具有最少的设置过程,如果您需要最大的质量和最小的麻烦,那就非常有用。
除了缩放和压缩图像之外,Optimole还通过Amazon CloudFront支持的全球内容交付网络(CDN)为它们提供服务,从而加快了您在全球范围内的加载时间。
使用免费计划,您可以优化和缩放无限制的图像,每月最多访问5,000次。之后,付费计划每月仅需$ 9。
2.扑鼻
可以用来提供正确缩放的图像的另一个插件是Smush。这是一个非常受好评的热门选择,它可以通过扫描每个图像,去除不必要的数据然后设置理想的尺寸来优化图像。完成后,每个图像都会保存在您的媒体库中。
要缩放图像,您可以让它自动将图像调整为一定尺寸以上以符合您的站点要求。
此外,该插件还可以一次“抓取”多达50张图片,并且您可以将其设置为在加载时自动优化每张图片。此外,您可以将其设置为压缩任何目录中的映像,包括存储在云服务中的映像。
因此,免费版本是一个很好的起点,它将优化无限的图像,尽管单个图像的大小不能超过5 MB。
3. ShortPixel
我们的最终建议是ShortPixel。对于那些希望在预算内寻求高质量图像压缩和缩放解决方案的人来说,该插件是理想的选择。它每月可以免费优化多达100张图像。另外,它简单易用。
具体来说,ShortPixel可帮助您在将WordPress图像上传到指定尺寸时自动缩放WordPress图像。
ShortPixel还提供针对JPEG,PNG和GIF图像的无损和有损图像压缩-您还可以优化PDF。它为您提供了一个选项,可以在您上载图像时自动转换图像(包括WebP)或对其进行手动处理。
如上所述,免费版本使您每月最多可以优化100张图像。除此之外,付费计划每月起价为4.99美元,每月最多可优化5,000张图像。
如何在不使用插件的情况下在WordPress中提供缩放图像(3种方法)
如果您希望在不使用插件的情况下提供缩放后的图像,则还有其他解决方法。例如,您可以在媒体库中裁剪图像,在管理媒体设置中调整它们,或使用图像编辑器(例如开源GIMP或Photoshop)。
但是,在讨论如何在不使用插件的情况下提供缩放图像之前,我们应该提到WordPress随附的本机功能srcset。此核心功能使您的图像能够响应不同的屏幕尺寸。它通过为浏览器提供三个不同的选项来工作,然后将使用针对该用户最优化的选项。当然,这确实有助于页面加载时间,但缩放图像将为您提供更高的性能。
说到其中,让我们看一下第一种方法-在WordPress中裁剪图像。
1.在媒体库中裁剪图像
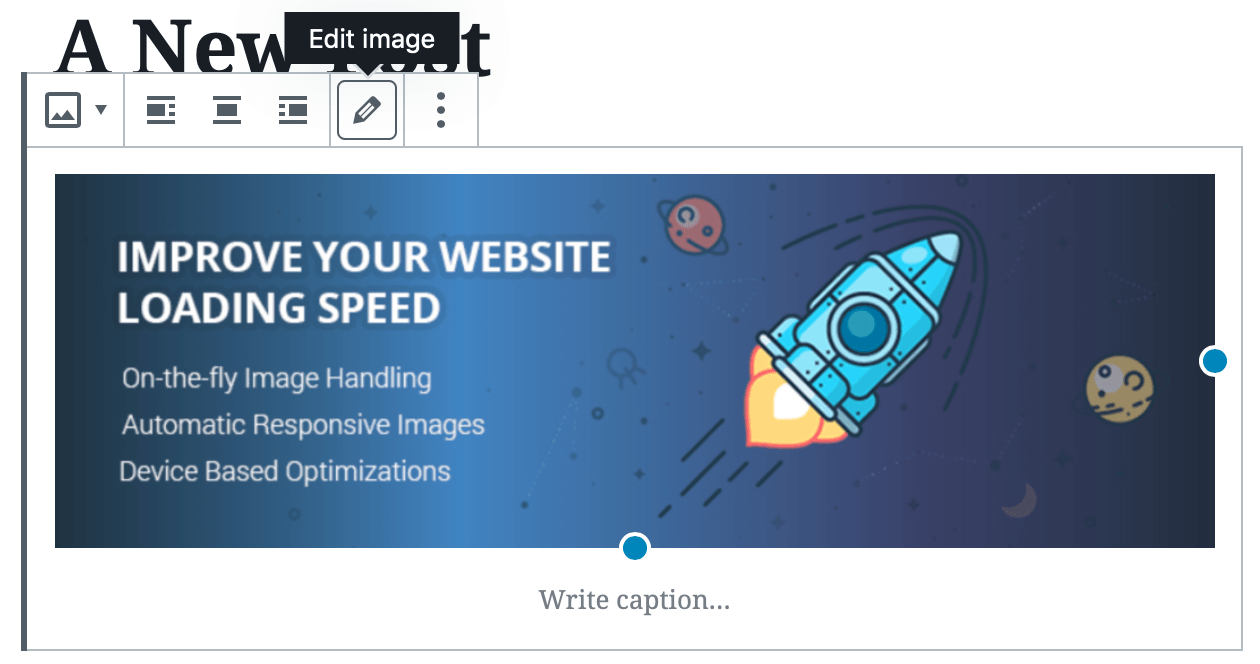
实现此方法的第一个调用端口是前往WordPress后端。在您的帖子或页面之一中,首先单击要缩放的图像并选择“编辑图像'':

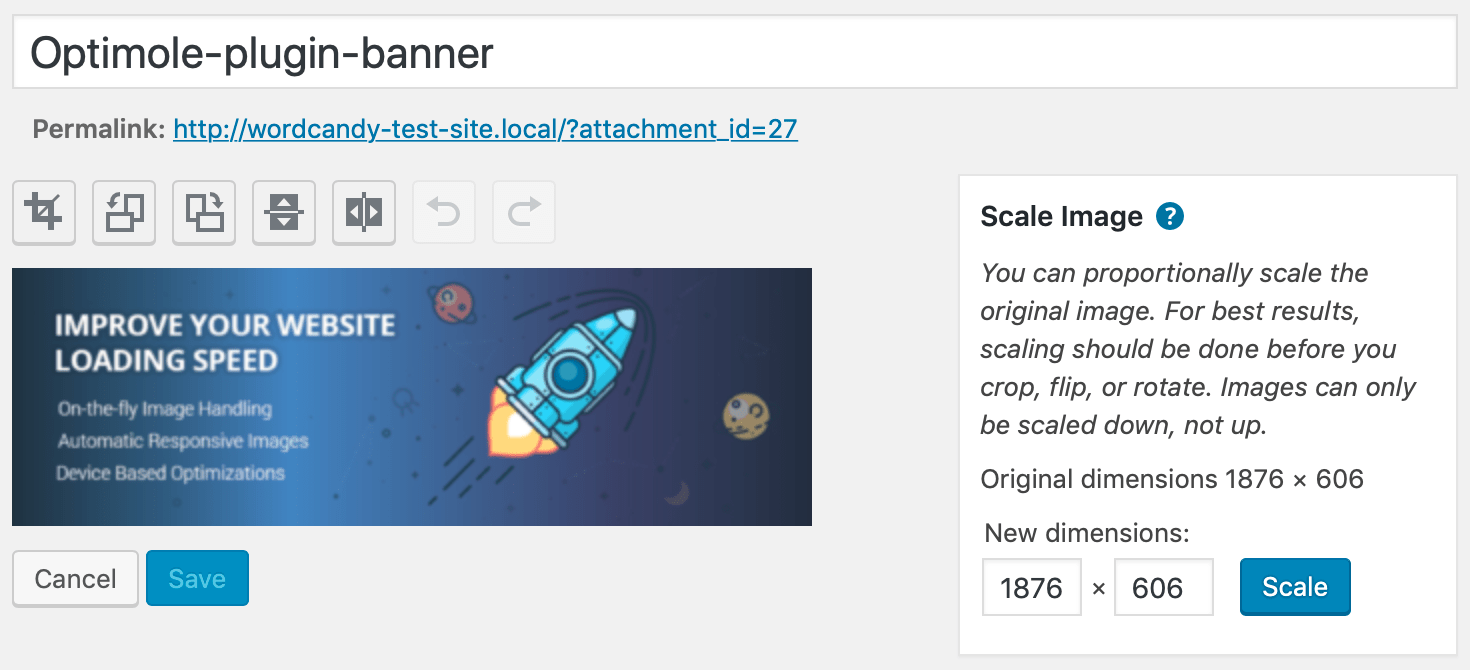
从那里,您需要转到媒体库屏幕,选择您的图像,然后单击编辑图像链接。在下一个屏幕上是缩放图像的选项:

系统会为您显示图像的原始尺寸,以及一个用于输入新的缩放尺寸的框。但是,请注意,文件名通常与其他字符串一起保存,如果您使用特定的图像SEO策略,这可能会影响您。
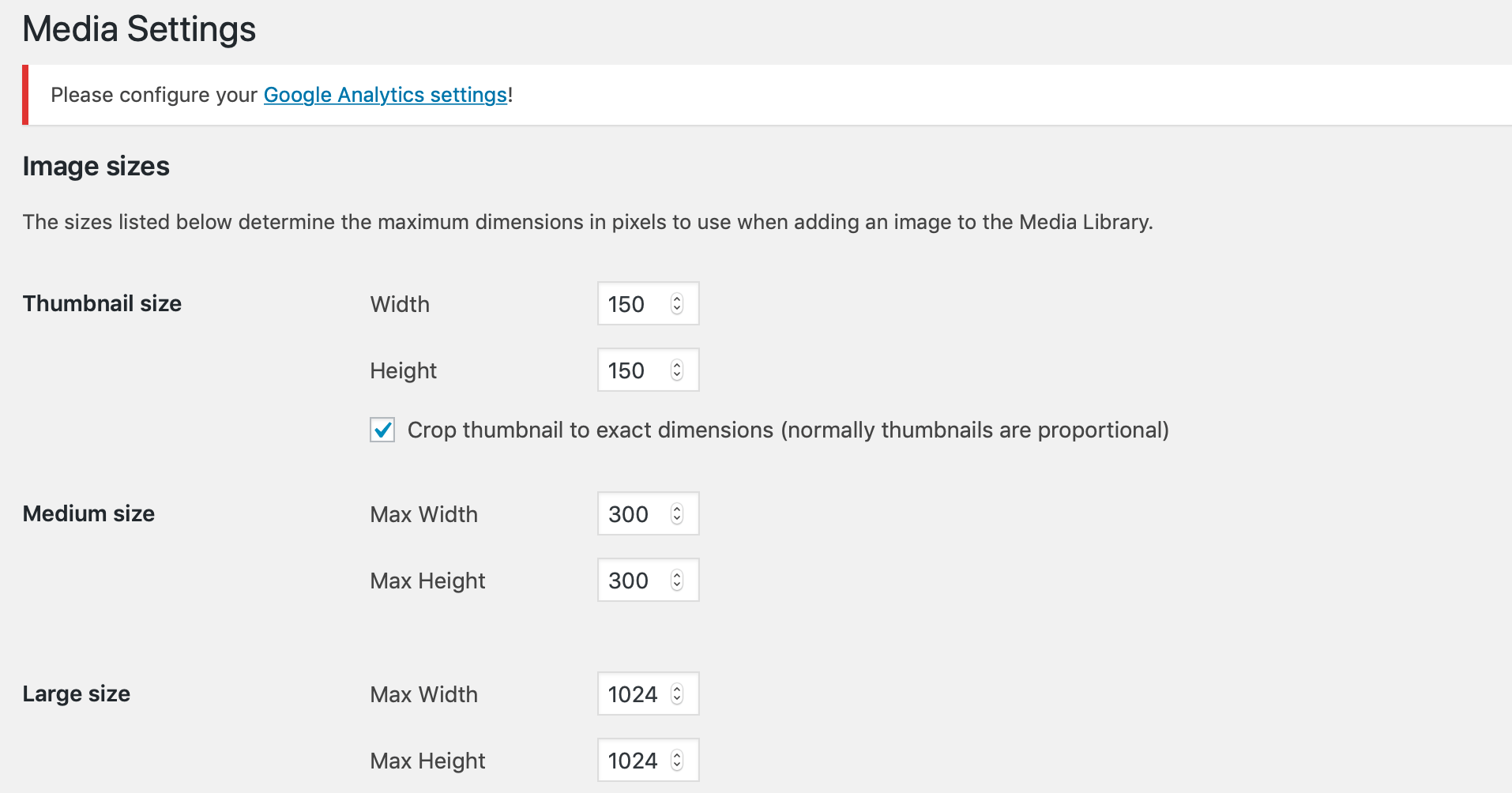
2.在“设置”>“媒体”屏幕中调整图像尺寸
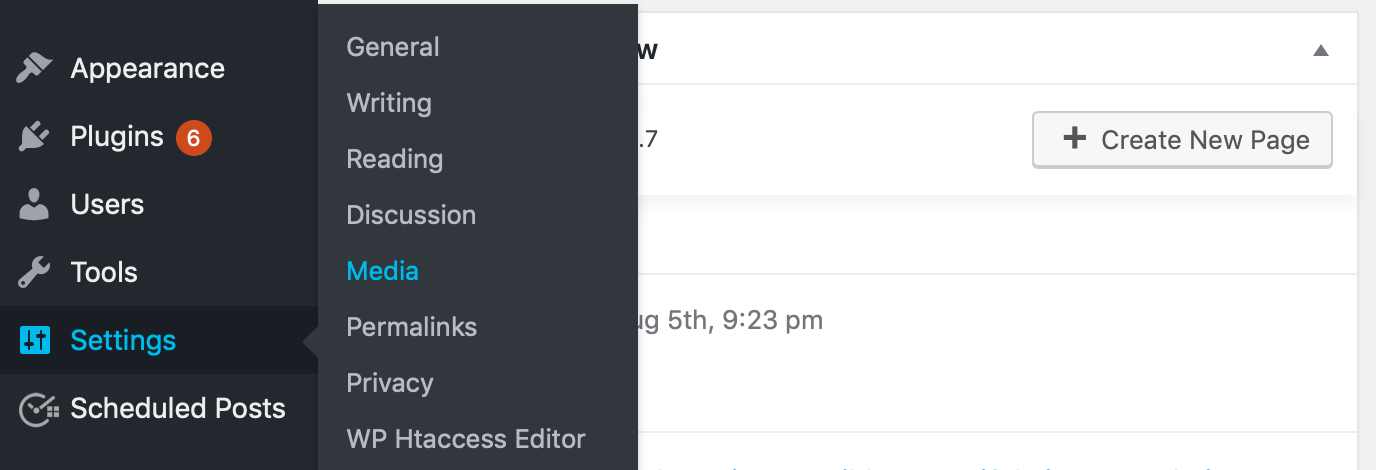
您还可以通过直接调整WordPress中的设置来缩放图像。为此,请导航至WordPress,然后转到“设置”>“媒体”:

这将带您进入“媒体设置''页面。在这里,您可以设置将图像上传到WordPress时要使用的最大尺寸,这是它将显示在浏览器中的三个选项中的每一个选项(正如我们在上面有关srcset的讨论中所述):

您可以在此处更改缩略图,中图像和大图像尺寸的宽度和高度。
然后,WordPress将使用这些尺寸自动创建每个图像的缩放版本。您可以从WordPress编辑器中选择要插入的尺寸。
但是,应注意,尽管在某些情况下使用这些设置您可以缩短页面加载时间,但它们并不能在每种情况下都能完美地优化您的图像。为此,您可以考虑使用最后一种手动方法。
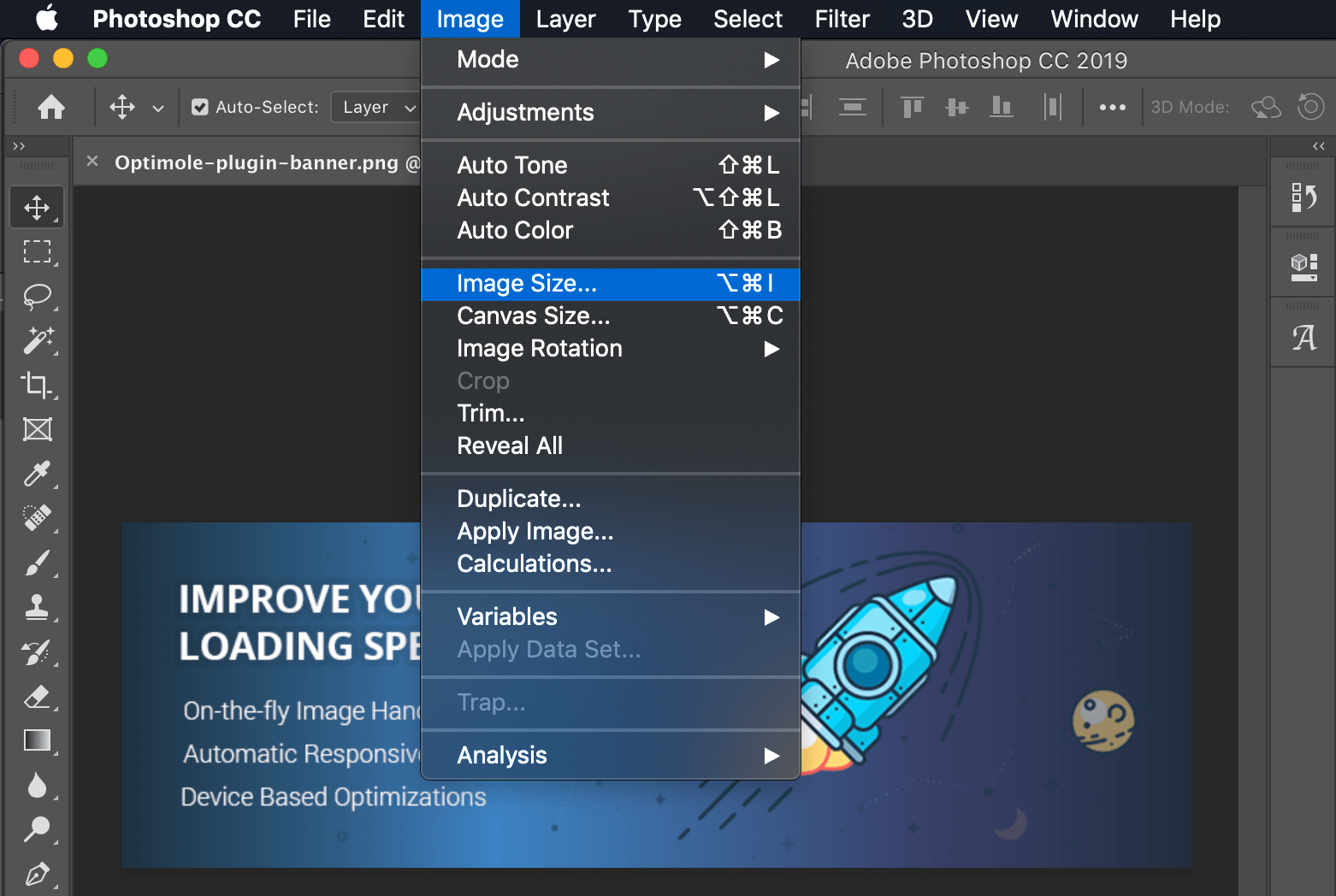
3.使用图片编辑器(例如,GIMP或Photoshop)
当然,我们手动缩放图像的最后一种方法是使用离线图像编辑器。您可能会认为此方法是最明显的方法,尽管它可以说是最有效的选择。例如,在Photoshop中,您可以转到工具栏中的图像并选择图像大小:

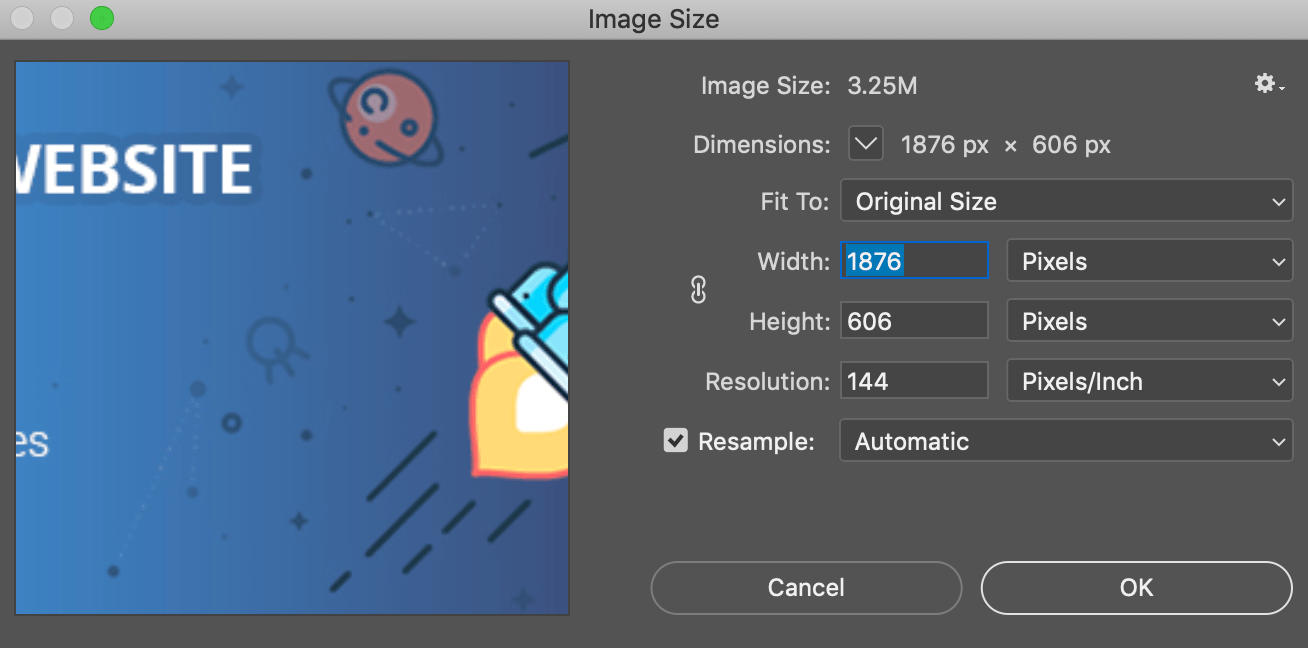
将出现一个弹出屏幕,其中包含图像的基本尺寸。然后,您可以根据需要缩放图像,然后再将其上传到WordPress。

除了宽度和高度,您还可以在此处选择其他选项。例如,可以根据需要将图像的分辨率设置为更高或更低(72 PPI通常是网络的标准)。
结论
在本文中,我们讨论了如何手动缩放图像,并提供了三个有用的插件。快速回顾一下,它们是:
-
Optimole:此插件提供了一种设置即忘的方法来提供缩放图像。
-
Smush:一种流行且高度评价的图像优化解决方案。
-
ShortPixel:对于那些喜欢轻量级选项的人,此插件是理想的选择。
您对投放缩放后的图像有任何疑问,或者投放缩放后的图像意味着什么?在下面的评论部分中询问他们!
