字体可以使枯燥的网站与美观的网站有所不同。通过学习如何在WordPress中更改字体,您可以使您的网站看起来现代,专业和品牌化。
但是,在WordPress网站中使用字体的最佳方法是什么,以及如何为设计选择正确的字体?
在本指南中,我将向您介绍有关WordPress字体所需的所有知识。您将了解:
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
字体:术语
首先,我们来看一下网络上字体的术语。
- Web字体是托管在第三方网站上并链接到您的网站的字体。
-
本地托管的字体就是这些字体(托管在您网站的服务器上)。
- 网络安全字体是(几乎)所有计算机上预先安装的有限字体,您可以确信所有访问者都可以访问。
让我们看一下将字体添加到您的网站的选项。
如何将字体添加到您的WordPress网站(选项)
在开始向网站添加字体之前,如果您了解可用的选项会有所帮助。
字体是您网站设计的一部分,因此在大多数情况下,字体将通过您的主题进行编码-但并非总是如此。在某些情况下,您可能决定使用插件来在您的站点中启用更大范围的字体。
以下是一些可用的选项:
- 通过安装可访问的插件来使用网络字体(例如Google字体)。
- 通过将网络字体编码到主题中并将它们放入队列来使用网络字体(听起来并不那么棘手)。
- 将字体托管在自己的网站上,然后将其添加到主题中。
有两个主要区别–是使用网站站点托管的Web字体,还是选择自己托管字体文件。在本指南中,我们将探讨每种方法的优缺点。
让我们从研究网络字体开始:为什么您会选择使用它们以及将它们添加到您的网站的方式。
在WordPress中使用网络字体
Web字体是将字体添加到您的网站的最流行的方法,因为它们使添加各种字体变得容易。
什么是网络字体?
网络字体是托管在第三方提供商的网站上的字体。您无需链接文件到您自己的站点,而是链接到提供商的网站,然后从那里将文件拉入。
这意味着您可以访问各种字体,而不必在自己的主机上使用服务器空间。这也意味着,如果字体文件应随时间而变化,则无需更新文件,并且可以从提供商处自动访问文件的新版本。
Web字体可以是免费的,也可以付费(通常通过订阅)。一些受欢迎的提供商是:
-
Google字体。免费网络字体的最大提供商。您还可以将其所有字体下载到计算机上,这意味着,如果要使用与网站相同的字体来创建离线资料,则可以。而且全部免费。
-
Adobe Edge Web字体。这些也是免费的。尽管它们旨在与Adobe产品一起使用,但它们可以在任何网站上正常运行。
-
Fonts.com是字体的高级提供商,如果您必须将网络字体与印刷材料中的字体进行匹配,并且免费提供商无法提供该字体,则可能需要使用该字体。
-
fontfabric是提供高级字体以用作网络字体和在线使用的字体设计师。您需要支付这些费用,但是比起使用Google字体,您可以获得更多的个性。

Google字体
所有这些提供商都可以通过向您的WordPress网站添加一些代码,或者有时通过使用一个插件来直接从其服务器提供字体,这意味着您不必添加任何代码。
网络字体与网络安全字体不同。您可以将它们用作网络字体的备用,以防万一您的网站访问者由于某种原因而无法连接到网络字体。在这篇文章的后面,我将向您展示如何做到这一点。
为什么要使用网络字体?
因此,现在您知道什么是网络字体,为什么您选择使用它们而不是托管自己的字体?
这里有一些好处:
- 轻松:添加几行代码或安装插件比下载和上传字体文件更快,并且如果将来决定更改字体,则更容易。
- 字体范围:有成千上万种字体可以用作网络字体,并且列表一直在增长。
- 更新:如果字体文件需要更新,可能要添加可变字体(不久之后会添加更多字体)或添加其他字符,则您的网站无需任何操作即可访问新版本。
大多数网站使用网络字体,并使用网络安全字体作为备份。借助WordPress,这非常容易做到。
寻找适合您网站的最佳网络字体
决定要使用网络字体后,您现在面临一个艰难的决定:要使用哪种字体?
在过去所有Web开发人员都可以访问的是那些预先安装的Web安全字体的过去,这是一个非常容易的决定。您要使用衬线字体还是无衬线字体? (Serif字体在每个字符的较大笔画结尾处都有少许线条或笔画,而sans-serif字体则没有。)做出此决定后,您的选择非常有限。
但是现在,世界就是你的牡蛎。
以下是一些技巧,可帮助您选择适合您网站的最佳字体:
- 查看您的印刷材料。是否有已经在使用的字体可以用作网络字体?如果没有,您能找到类似的东西吗?
- 查看竞争对手的网站。他们使用哪种字体?我不建议您复制它们,但是某些样式可能会向您的网站用户传达正确的图像。
- 考虑一下您想用字体传达什么样的心情。一些字体看起来更现代,另一些字体则更传统。有些很有趣,有些更严重。
- 坚持使用易于阅读的正文文本字体,并根据需要使用更有趣的字体作为标题。
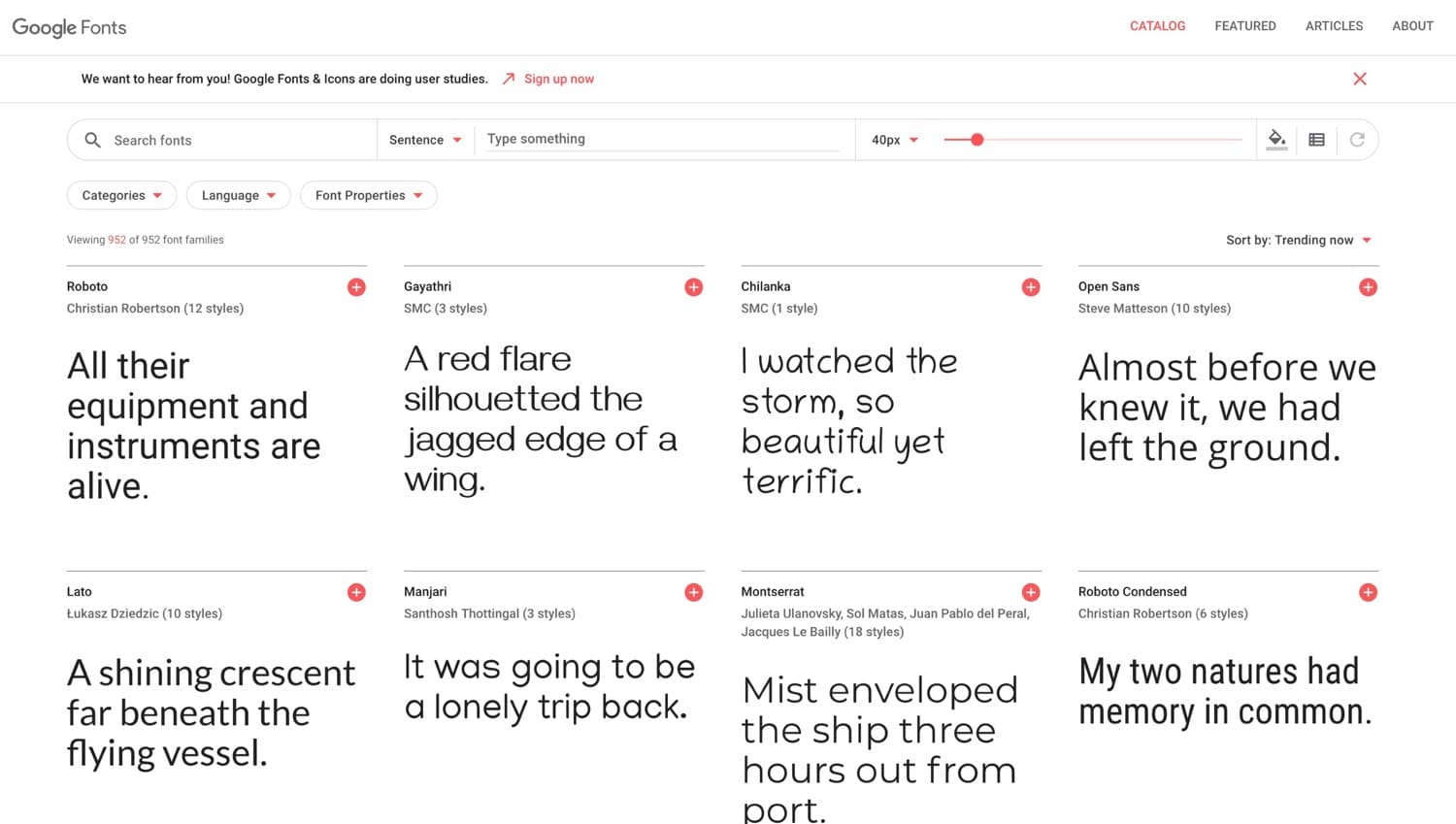
- 从最受欢迎的Google字体中进行选择-网站访问者会熟悉这些字体并且易于阅读。
选择字体后,请花点时间尝试一下。诸如Google字体之类的字体提供程序可让您键入自定义文本,以查看所选字体的外观。在字体中看到自己的文字后,它可能会帮助您确定该字体是否适合您。

试用您的字体
请记住,使用网络字体可以非常轻松地更改字体,因此在开发主题或设置网站时始终可以切换到其他选项。
如何使用WordPress插件添加Web字体
因此,您已经选择了字体,现在是时候将其添加到您的网站了。
如果您不愿意在主题文件中添加代码,则可以安装一个插件,该插件可让您访问Google字体并使用网站上所需的任何字体。
Google字体排版插件可让您访问整个Google字体库,并让您通过WordPress自定义程序对其进行查看。
就像其他任何插件一样,将插件安装在您的站点上,然后将其激活。
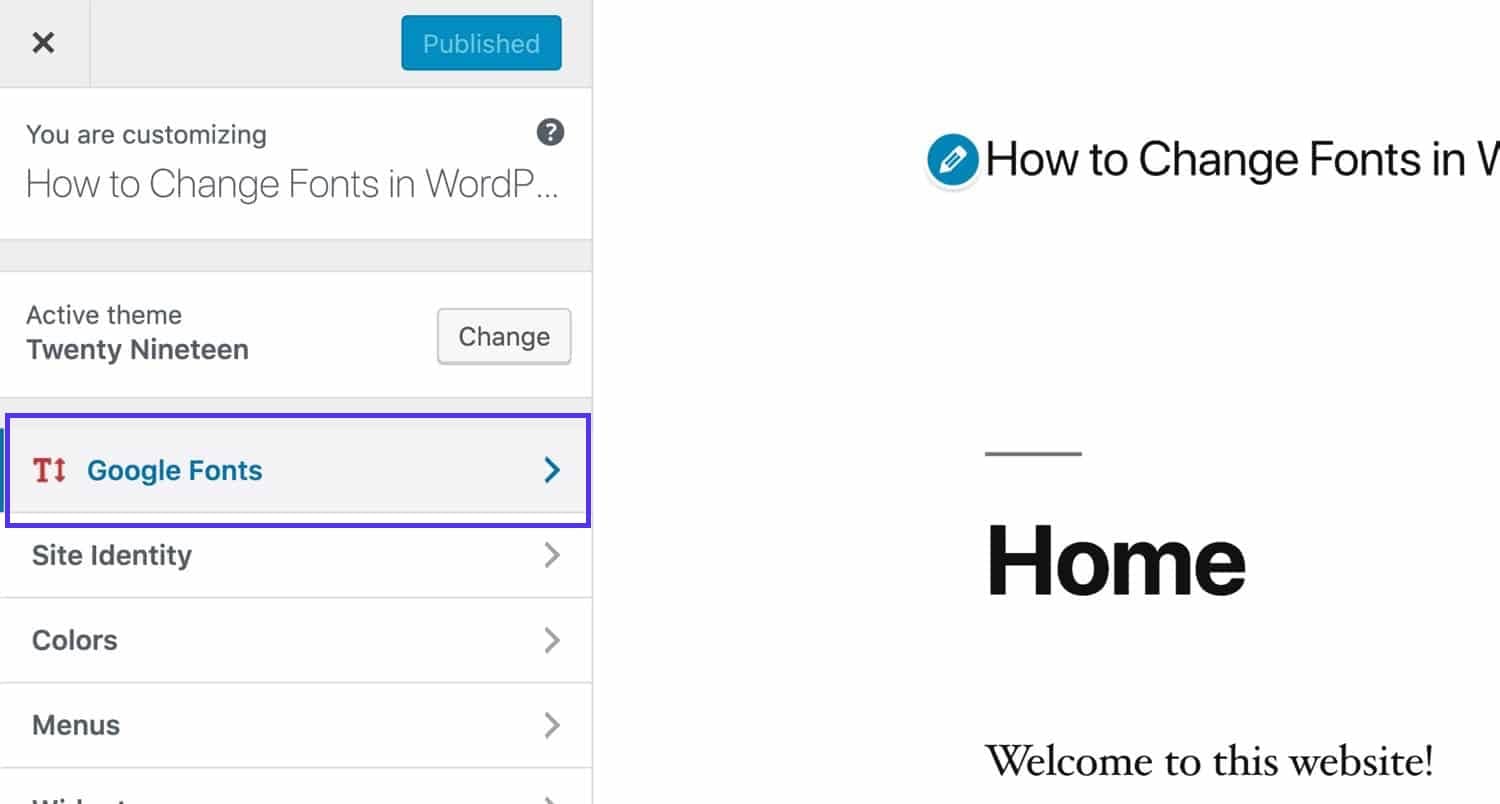
转到外观>自定义以访问定制器。您会看到“ Google字体”部分。

Customizer中的Google字体
单击该链接以访问字体设置。如下配置它们:
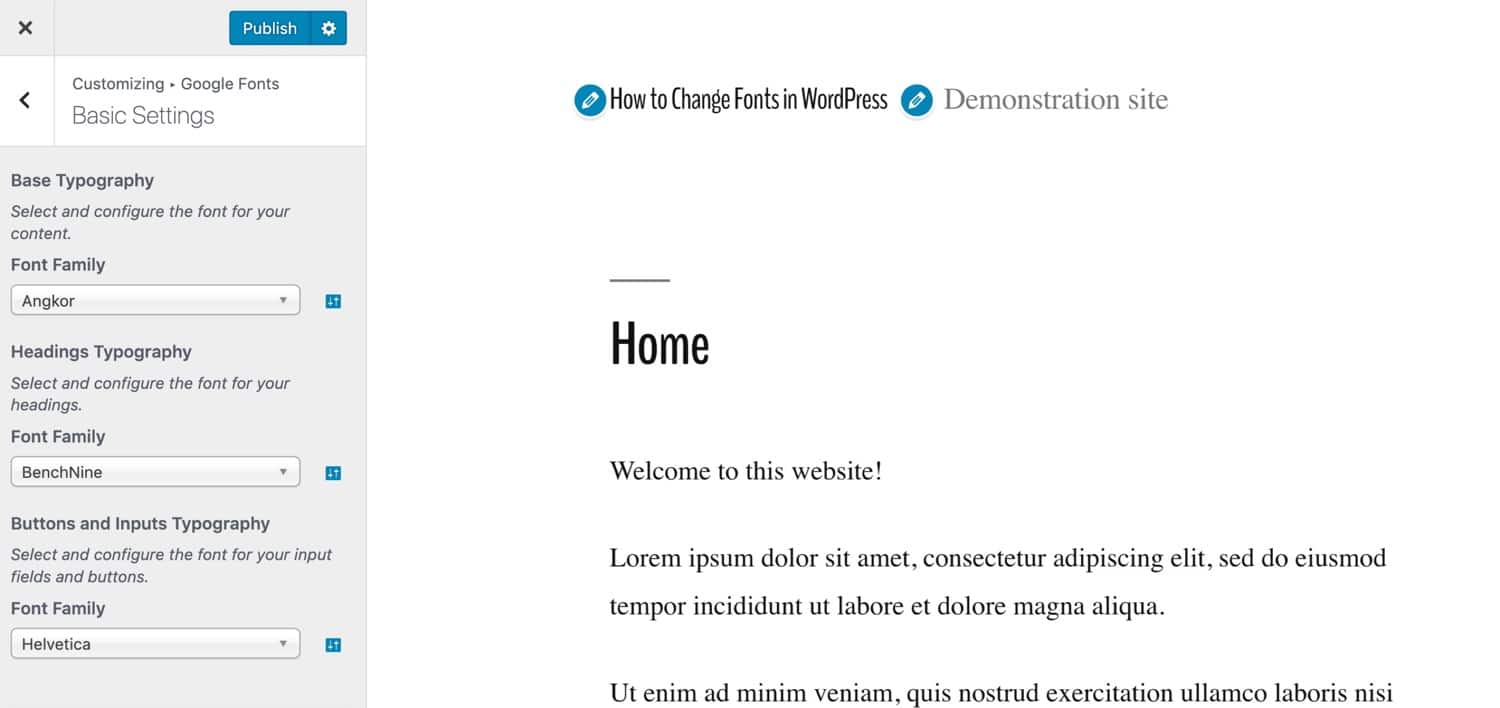
基本设置:为您的正文和标题以及任何按钮配置默认字体。在下面的屏幕截图中,您可以看到我为正文添加了易于阅读的衬线字体,为标题添加了更具特色的字体。

配置基本设置
高级设置:您可以在此处配置商标(站点标题和说明),导航(菜单),内容和标题(侧边栏和页脚)更详细。您还可以加载字体而无需将它们分配给任何内容,这意味着您可以将它们添加到定制程序中的任何自定义CSS中。
字体加载:如果您不需要任何字体粗细(即粗体,斜体之类的东西),则可以在此处取消选中它们,以免不必要地降低网站速度。
调试:如果字体无法正常工作,请使用该选项强制显示所有字体。
花一些时间使用这些设置,并在定制程序中对其进行测试,以确保它们按照您想要的方式工作。然后,如果对设置满意,请单击发布按钮。请勿在未单击发布的情况下离开定制器,否则您将丢失更改。
编辑字体颜色
免费版本的插件无法让您编辑字体的颜色。为此,您必须购买高级版本或使用定制程序中的其他CSS选项。
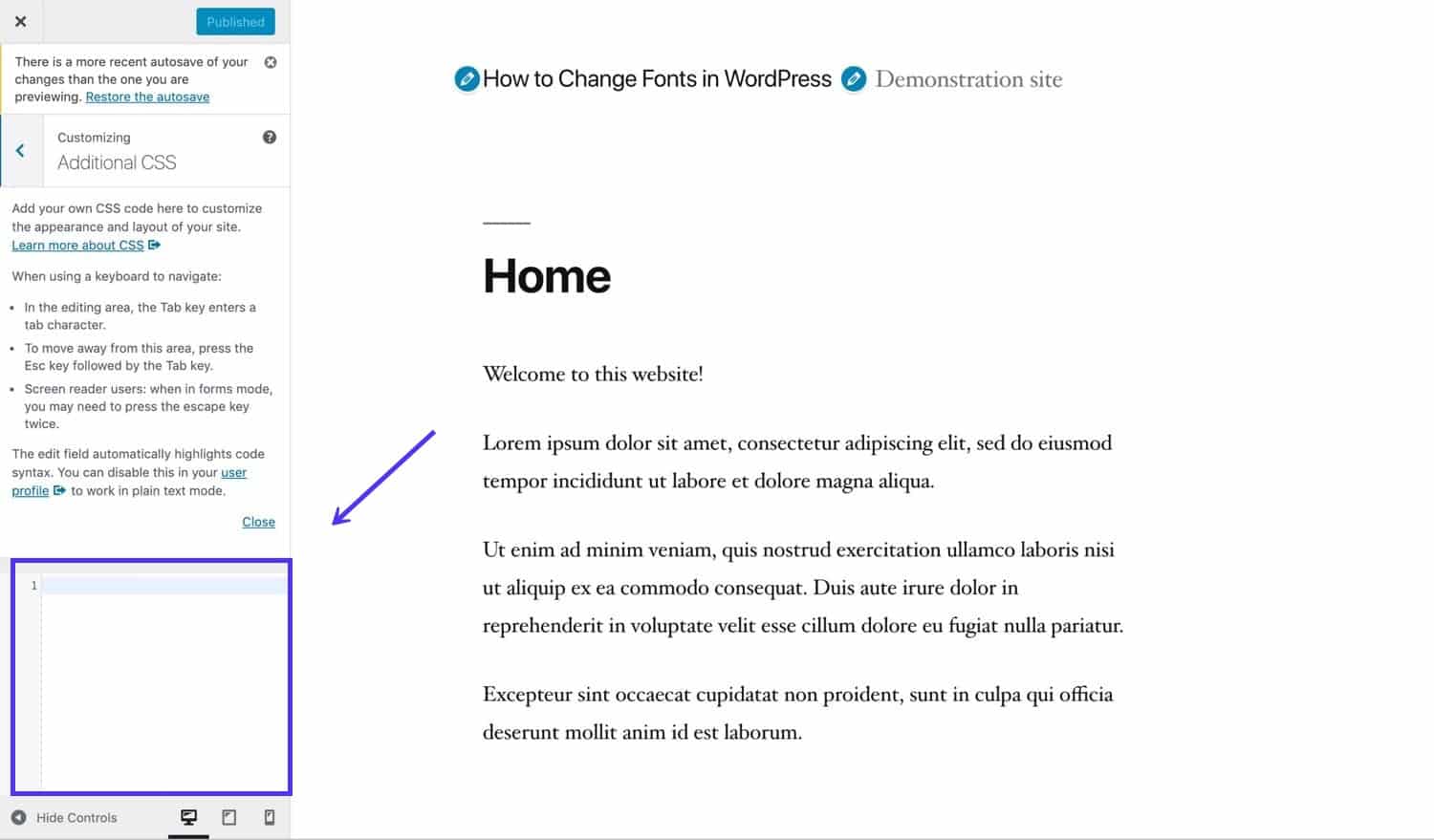
返回定制器的主屏幕,然后单击其他CSS选项卡。系统会显示一个空白文本区域,您可以在其中添加自己的CSS。
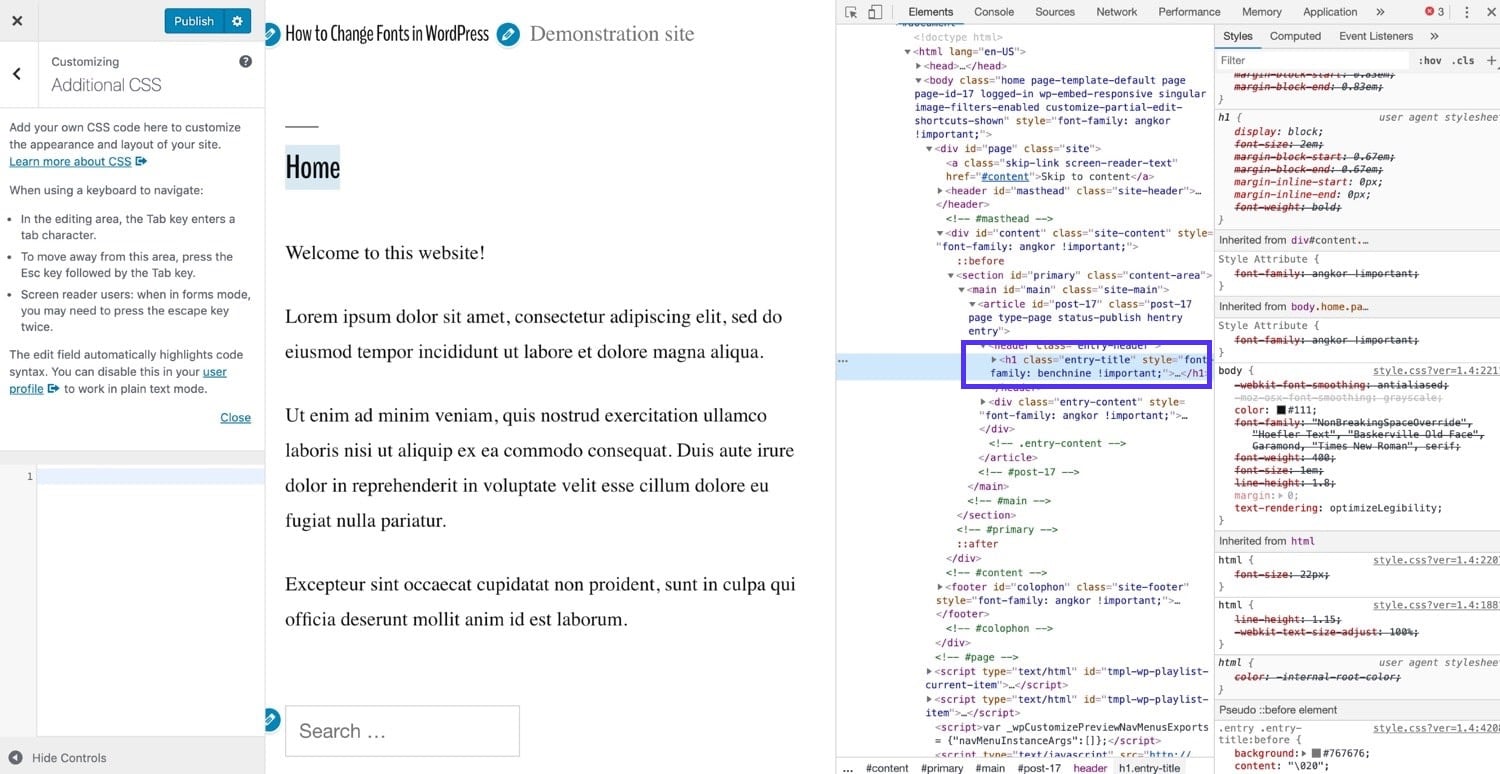
要查找您需要设置样式的元素,请选择它,然后使用浏览器中的代码检查器找出它已经具有的颜色样式。
在下面,我使用的是Google Chrome浏览器,并且定位了h1元素。

在Chrome中检查您的代码
在我的WordPress主题中,它是从body元素继承其颜色的。我想添加更具体的内容。在CSS的文本区域中,为元素和要使用的颜色键入CSS。我的看起来像这样:
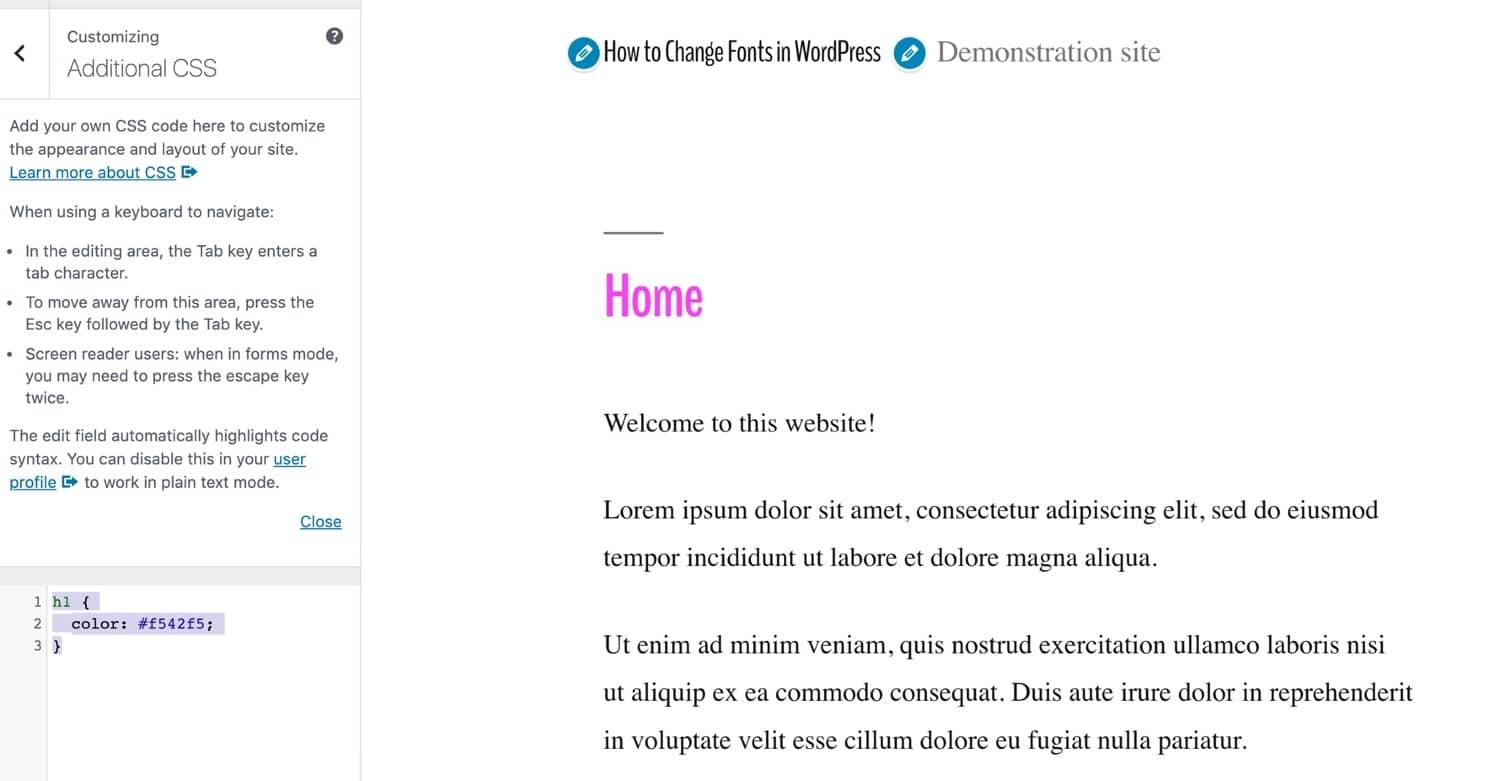
h1 {
颜色:#f542f5;
}
这给了我明亮的粉红色h1元素:

更改标题的颜色
您可以对要添加颜色的任何文本元素重复此操作,也可以对要添加自定义字体的任何其他文本元素重复此操作,其他屏幕选项中均未包含。如果您想知道要使用哪种CSS字体,请继续阅读本文中有关通过CSS修改字体的部分。
如何手动添加Web字体
如果您不想在网站上添加额外的插件并且可以访问主题代码,则可以通过向功能文件和样式表中添加一些代码来安装和使用网络字体。
如果您的站点使用可以定制的主题,则可以从主题中编辑功能文件和样式表。但是,如果您使用的是从WordPress主题目录中购买或获得的第三方主题,则需要创建一个子主题。然后您需要为其提供两个文件:functions.php和style.css。
让我们完成将网络字体手动添加到主题的过程。在本示例中,我将使用Google字体,因为它是最常用的并且是免费的。
选择字体并抓住链接
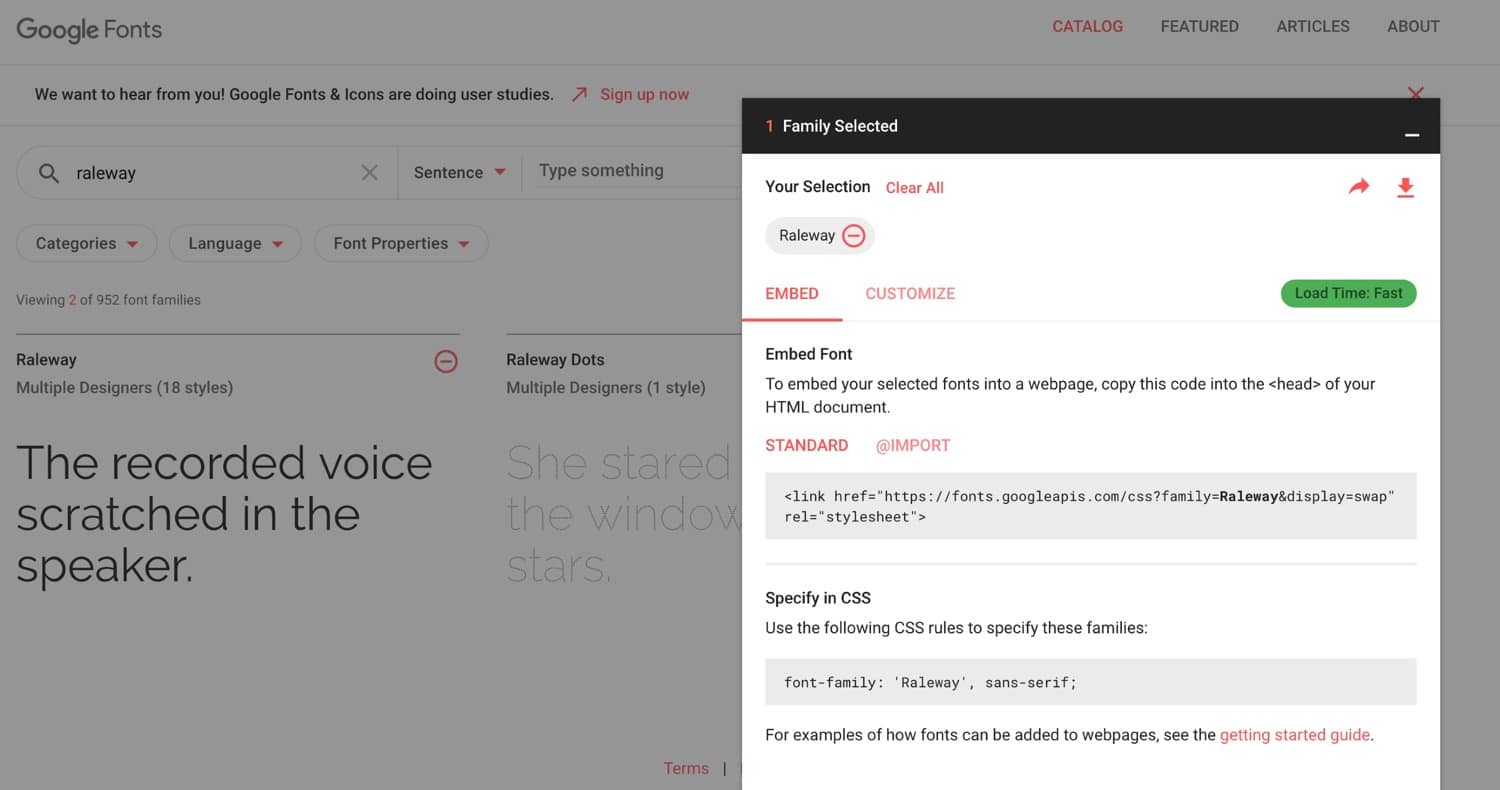
首先从Google字体中选择您的字体。通过单击旁边的加号图标将其添加到您的媒体库中。
点击您的媒体库屏幕底部的标签,您会看到一些代码供您添加到您的网站。如果要添加额外的字体粗细和样式,请单击“自定义''选项卡并选择所需的字体和样式。然后返回到嵌入选项卡。
请勿完全复制代码:将使用代码,而不是在代码中调用字体
网站标题的“部分”,则将字体排入队列。这是在WordPress中执行此操作的正确方法。而是从“嵌入字体”部分,仅将链接复制到字体。
因此,就我而言,Google字体为我提供了以下代码:
我只需要复制一下:
https://fonts.googleapis.com/css?family=Raleway
使字体入队
打开主题的功能文件并添加以下内容,将我字体的链接替换为Google为您提供的链接:
函数kinsta_add_google_fonts(){
wp_register_style('googleFonts','https://fonts.googleapis.com/css?family=Raleway');
wp_enqueue_style('googleFonts');
}
add_action('wp_enqueue_scripts','kinsta_add_google_fonts');
这将从Google字体服务器中获取样式。如果以后需要添加更多字体,则可以在函数中添加新行,也可以将其添加到同一行中,如下所示:
函数kinsta_add_google_fonts(){
wp_register_style('googleFonts','https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style('googleFonts');
}
add_action('wp_enqueue_scripts','kinsta_add_google_fonts');
这将使Merriweather和Raleway字体同时入队。
将字体添加到样式表
这还不能使字体在您的网站上正常工作:您仍然需要将其添加到主题的样式表中。
打开主题中的style.css文件,并添加代码以使用Web字体设置单个元素的样式。确保将其添加到任何现有的字体CSS之后,否则它可能会被覆盖。
您可以根据自己的喜好来设置样式,但是通常在body元素上使用清晰的字体,而在标题上使用更精美的字体。
身体 {
字体家族:“ Raleway”,无衬线;
}
h1,h2,h3 {
字体家族:“ Merriweather”,衬线;
}
在上述情况下,页面上的所有内容都将使用Raleway字体,但h1,h2和h3元素除外,后者将使用Merriweather。
现在,保存您的样式表并检查您的站点,以确保所有功能均按预期工作。如果未显示新字体,请尝试清除浏览器缓存,并检查样式表中下方的字体是否被任何样式所覆盖。这就是为什么最好在样式表的底部添加新样式或将现有字体样式替换为新样式(甚至更好)的原因。
添加备份字体
有时候,有人会访问您的网站,但由于某些原因而无法访问网络字体文件。也许他们的连接状况不佳或使用了无法渲染网络字体的旧设备。也许您的网络字体提供商遇到技术问题。
因此,最好有一个备份。
通过Google字体提供的代码已经有了备份,只需指定serifor sans-serif,但是我们可以做得更多。
使用访客机器上已经安装的一种可用于网络的字体,然后包括serifor sans-serif的第二个备用字体,以防万一他们使用的是甚至没有网络的移动设备。准备好的字体。
返回您的样式表并编辑CSS,这样它会显示以下内容:
身体 {
字体家族:“ Raleway”,Helvetica,无衬线;
}
h1,h2,h3 {
字体家族:“ Merriweather”,乔治亚州,衬线;
}
这意味着只要一切正常,访问您网站的用户就会看到您的网络字体。但如果不是,他们将看到Helvetica或Georgia,否则,他们将看到浏览器能够加载的任何衬线和无衬线字体。
在WordPress中托管自己的字体
一些开发人员不喜欢使用Web字体,而是将字体托管在自己的服务器上,您可能是其中之一。
这可能是出于多种原因中的一种或多种,包括安全性,性能或预算。
如果您担心性能,则可以通过多种方式来优化网络字体的性能,这将在本文后面介绍。但是,如果您决定沿着当地路线行驶,则需要知道如何操作。
为什么要托管自己的字体?
使用Web字体通常更容易,并且可以为您提供更大的灵活性,并占用更少的服务器空间。但这并不意味着在任何情况下本地托管字体都不太合适。
您可能要在本地托管字体的原因包括:
您可能会发现您可以解决其中的一些问题
- 出于安全原因,您可能不希望从第三方提供商那里获取资源,因为您知道自己网站的安全性是由您控制的。
- 您可能会发现使用第三方服务会影响您网站的性能。
- 您可能已经购买了字体文件并想要使用它。确保您的许可包括网站使用和印刷材料使用。
- 您的网站可能托管在本地,例如在Intranet上,并且用户在使用时将无法访问网络字体。
在哪里可以找到可以在本地托管的字体
也可以下载许多网络字体以用作本地托管的字体,但是您必须检查许可证是否允许这样做。如果是Google字体,则允许使用。
您还会发现有些字体无法作为网络字体下载和托管。您可以下载到计算机的任何字体文件也可以上传到您的网站并存储在该网站中。如果您需要使用无法作为网络字体使用的字体来与您的品牌搭配,那么这将是解决方案,但请确保您的许可证允许。
如何将本地托管的字体添加到您的WordPress网站
因此,您知道要在本地托管字体,如何进行设置?
该过程与使用网络字体不同。您必须将字体文件上传到您的站点,然后在样式表中链接到它们,而不必将它们排队在功能文件中。
下载并转换字体
首先下载要使用的字体。在Google字体中,您可以通过在库中查看字体时单击下载图标来实现。

从Google字体下载字体
在计算机上解压缩字体文件,并删除您不需要在网站上使用的字体粗细:上传不需要的文件毫无意义。
要在您的网站上使用,文件必须为.woff格式。如果不是(如果您从Google字体获得它们,则不会),可以使用Convertio之类的服务来转换它们。
将字体上传到您的主题
现在将字体文件以wp-content / themes / themename上载到主题,其中themename是主题的文件夹。最好将所有字体文件放在主题中它们自己的文件夹中,例如,字体文件夹。
如果您使用的是第三方主题,请为字体文件和样式表创建子主题。
完成此操作后,您需要将字体添加到样式表中。
在CSS中添加字体
打开您主题的样式表。
添加这样的代码,用我自己的字体替换:
@ font-face {
font-family:“ Raleway”;
src:url(“ fonts / Raleway-Medium.ttf”)format('woff'); / *中* /
font-weight:正常;
字体样式:正常;
}
@ font-face {
font-family:“ Raleway”;
src:url(“ fonts / Raleway-Bold.ttf”)format('woff'); / *中* /
font-weight:粗体;
字体样式:正常;
}
@ font-face {
字体家族:“ Merriweather”;
src:url(“ fonts / Merriweather.ttf”)format('woff'); / *中* /
font-weight:正常;
字体样式:正常;
}
添加您需要的更多内容。请注意,如果要使用字体的粗体,斜体等变体,则需要使用@fontface声明每个字体,然后为每种字体指定粗细或样式,就像我之前在Raleway中对粗体和普通字体所做的那样重量。
现在,就像使用网络字体时一样,为元素添加样式:
身体 {
字体家族:“ Raleway”,Helvetica,无衬线;
src:url(“ /fonts/Raleway-Medium.ttf”);
}
h1,h2,h3 {
字体家族:“ Merriweather”,乔治亚州,衬线;
}
您本地托管的字体现在可以与您的主题一起使用。
如何在WordPress中更改字体
现在,您知道了如何通过以下两种方法之一在WordPress网站中安装字体。如何编辑它们?改变它们呢?
您可以通过以下三种方式之一来编辑字体:通过“定制器”,在帖子或页面编辑屏幕中或使用CSS。
让我们看一下这些用于更改字体样式,颜色和大小的选项。
如何在WordPress中更改字体样式
让我们看看如果您使用“块编辑器”或“经典编辑器”,我们将如何做到这一点。
在块编辑器(Gutenberg)中更改字体样式
如果您在Gutenberg编辑器中使用的是WordPress的最新版本,则可以在帖子或页面中编辑文本时更改其样式。
选择要编辑的块,样式菜单将显示在其上方。

古腾堡块样式
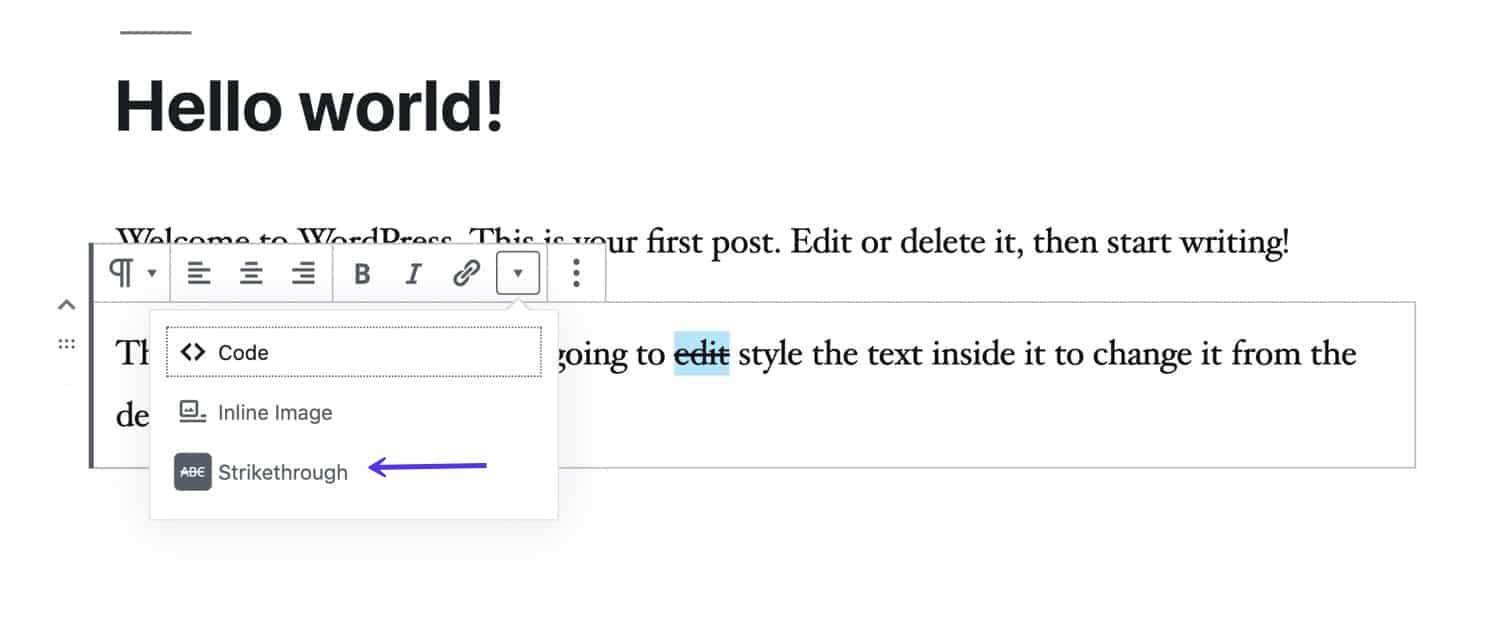
选择要编辑的文本,然后单击图标使其变为粗体或斜体。如果您点击旁边的箭头,则会看到您也可以选择删除线。

古腾堡的突围
在经典编辑器中更改字体样式
如果您运行的是WordPress的旧版本,或者已安装了经典编辑器插件,则还可以编辑字体样式。 (如果您不希望使用Gutenberg编辑器,最好更新WordPress并禁用Gutenberg。)
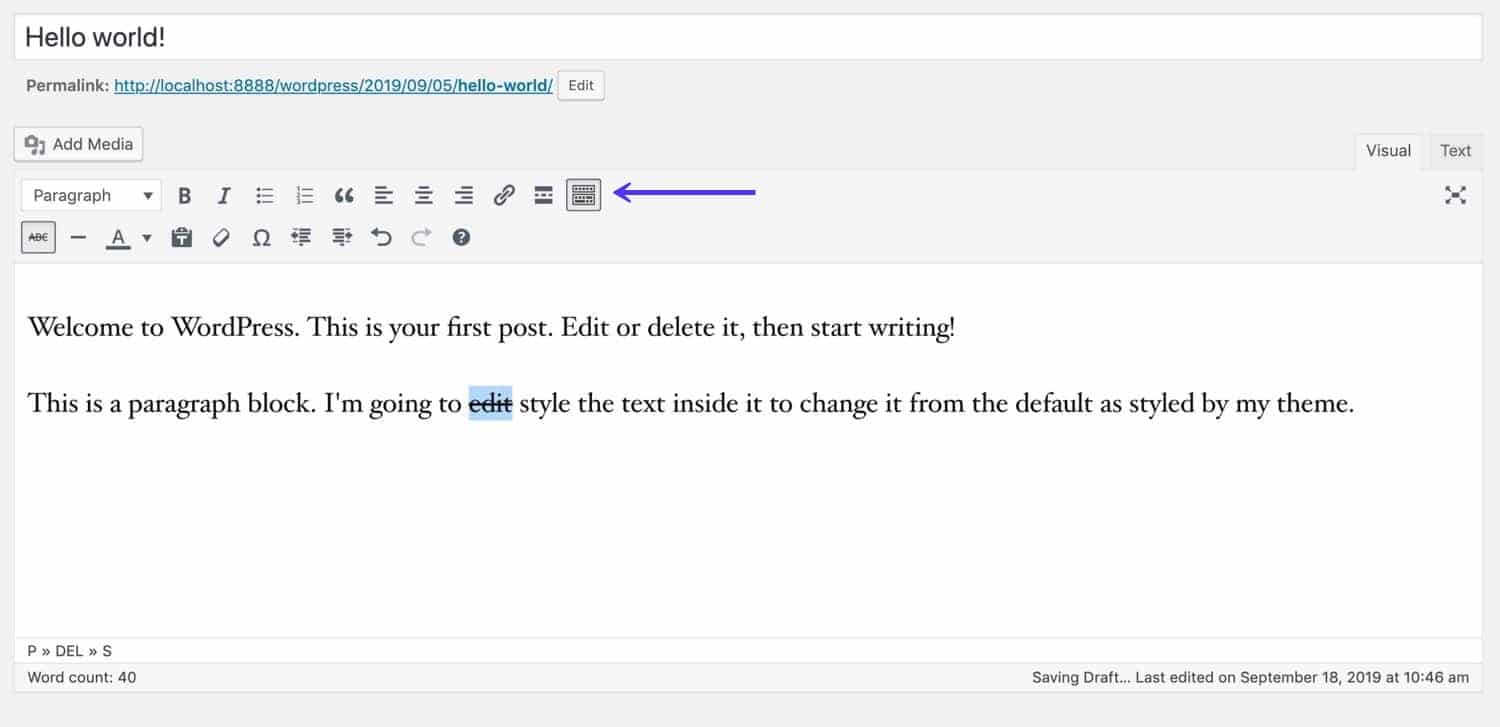
经典编辑器在主编辑窗格上方包括一个工具栏,您可以在其中更改文本样式。如果单击右侧的“工具栏切换”图标,则可以访问更多选项,包括删除线。

经典编辑器样式工具栏
在定制器中更改字体样式
如果要更改特定元素的字体样式,可以通过向定制器中添加手动CSS来实现。
打开定制程序,然后单击其他CSS。这将打开一个屏幕,您可以在其中键入CSS。

定制程序中的其他CSS
现在,您可以在框中输入CSS作为字体。因此,如果您想将所有h1和h2元素都更改为斜体,则可以添加以下CSS:
h1,h2 {
字体样式:斜体;
}
在样式表中更改字体样式
如果您愿意在样式表中添加代码,这是一种更好的方法。
如果您使用的是第三方主题,请为您自己的样式创建一个子主题,否则在更新主题时所做的任何更改都会丢失。您必须在子主题中创建一个样式表,以告诉WordPress这是一个子主题:在此处放置新的字体样式。
如果您使用自己的主题,则可以在自己的样式表中编辑和修改CSS。该文件为style.css,您可以在主题文件夹中的wp-content / themes中找到它。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,这些人每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
在样式表的末尾添加任何字体样式,以免被已有的样式抵消。甚至更好的是,删除并覆盖任何现有的字体样式,除非您要保留它。
使用font-weight更改元素的权重:
span.featured {
font-weight =粗体;
}
使用font-style更改元素的样式:
span.featured {
字体样式=斜体;
}
用文本对齐方式更改对齐方式:
span.featured {
文字对齐:居中;
}
如何在WordPress中更改字体颜色
您可能要进行的另一项更改是更改网站中某些文本的颜色。当心不要过度这样做:您的主题已设计为可以很好地配合使用的颜色,如果添加过多的颜色,则它看起来会显得花哨且不专业。
在古腾堡更改字体颜色
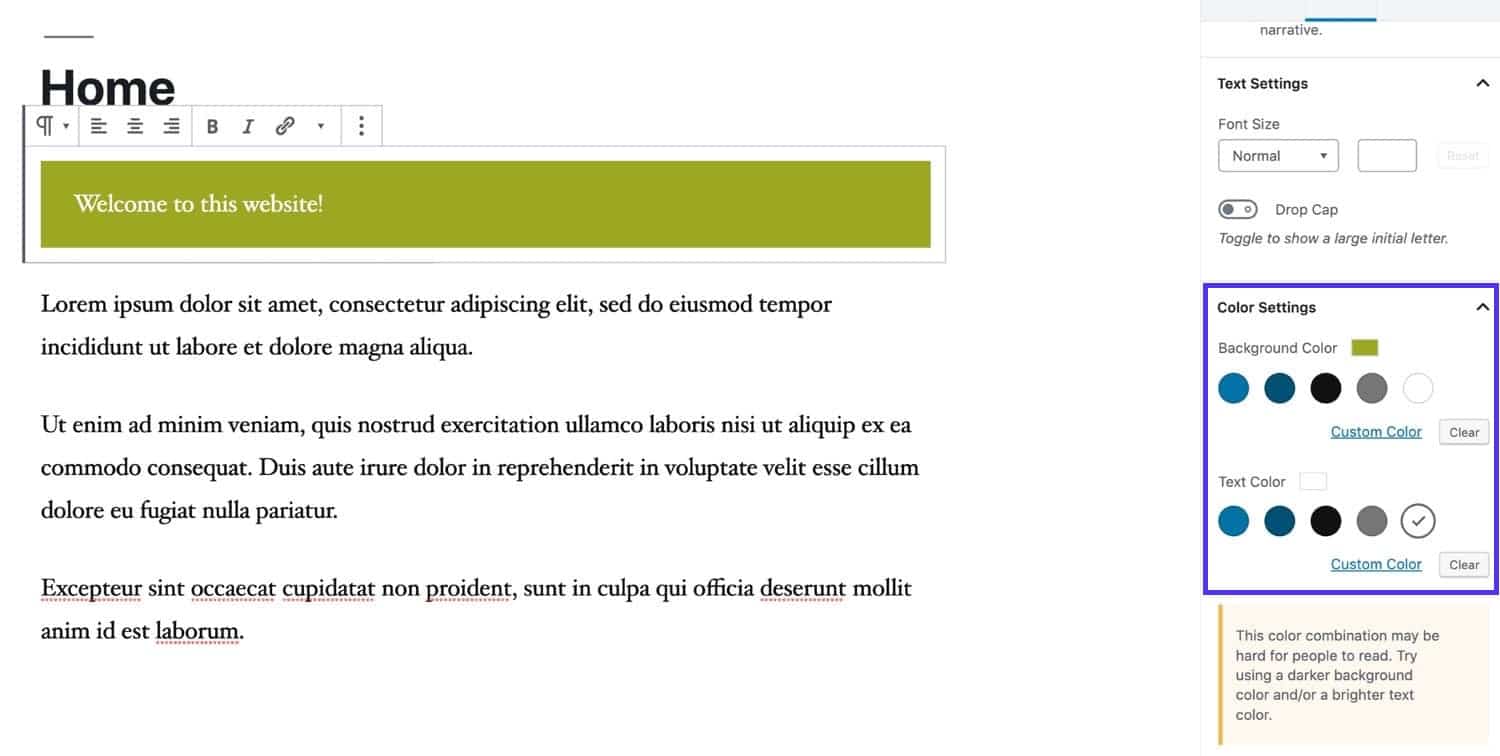
古腾堡文本块可让您编辑文本的颜色和背景。为此,请打开要修改的色块,然后单击屏幕右侧色块部分中的颜色设置选项卡。

颜色设置选项卡
在这里,您可以编辑文本块的背景颜色和文本颜色。

自定义颜色
请注意,如果您使用的颜色组合对可访问性不利,则WordPress会警告您,例如上面我所使用的示例。避免过度选择颜色的诱惑–毕竟,您选择主题是因为主题的颜色设计适合您的网站,添加更多颜色可能会使它显得花哨。
如果单击颜色设置选项卡下的高级选项卡,还可以向该模块添加一个类,然后可以在定制器或样式表中对其进行样式设置。因此,例如,如果您在块中添加了.featured类,则可以使用该类为其设置样式。
在经典编辑器中更改字体颜色
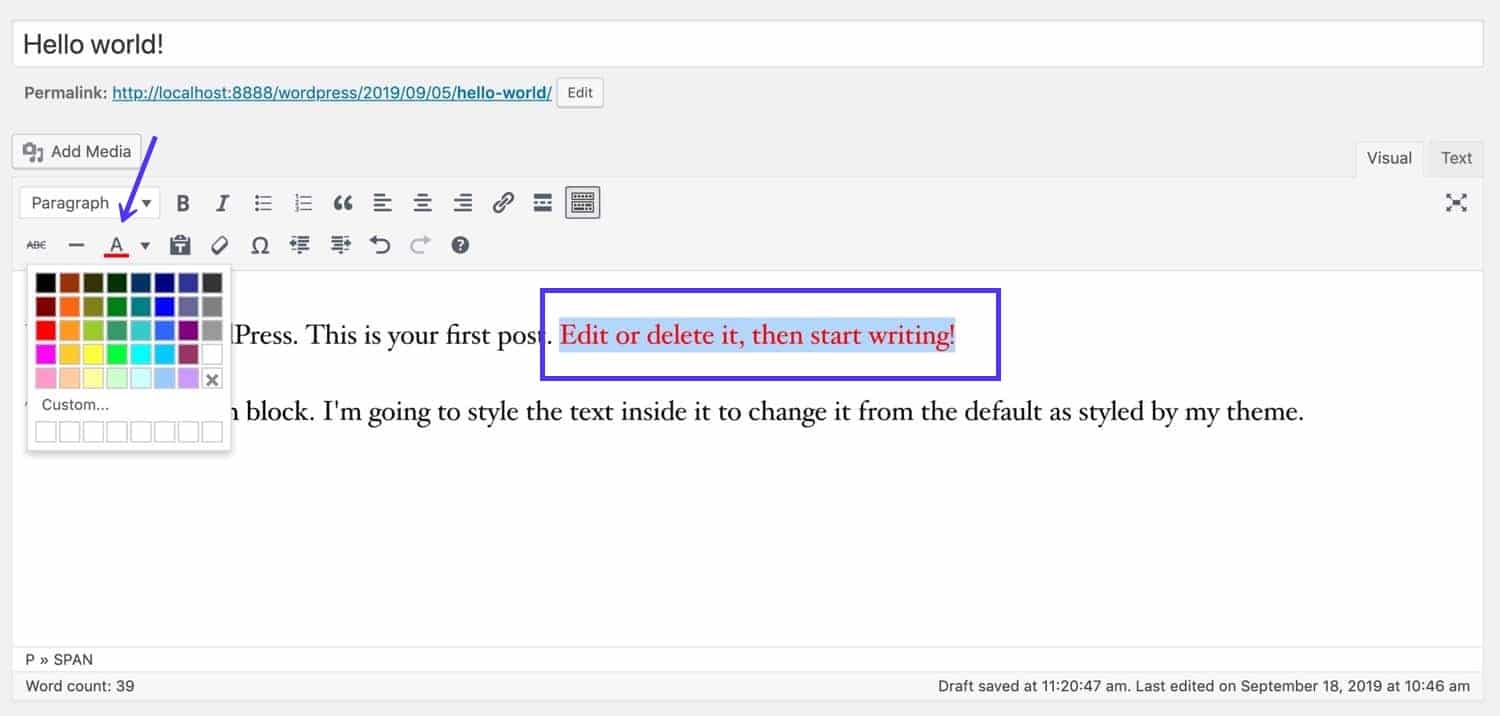
旧版编辑器的工具栏可让您更改所选文本的颜色。因此,您可以选择一个单词并更改其颜色。在下面,我将句子改为红色。

在经典编辑器中更改颜色
从理论上讲,尽管这样做确实可以为您提供足够的灵活性,但请注意不要过度使用它。如果您开始为文本添加更多颜色,则可能会导致该网站难以阅读且对可访问性不利。
在定制器中更改字体颜色
如果您的主题包含用于更改网站配色方案的选项,那么这是最佳选择。
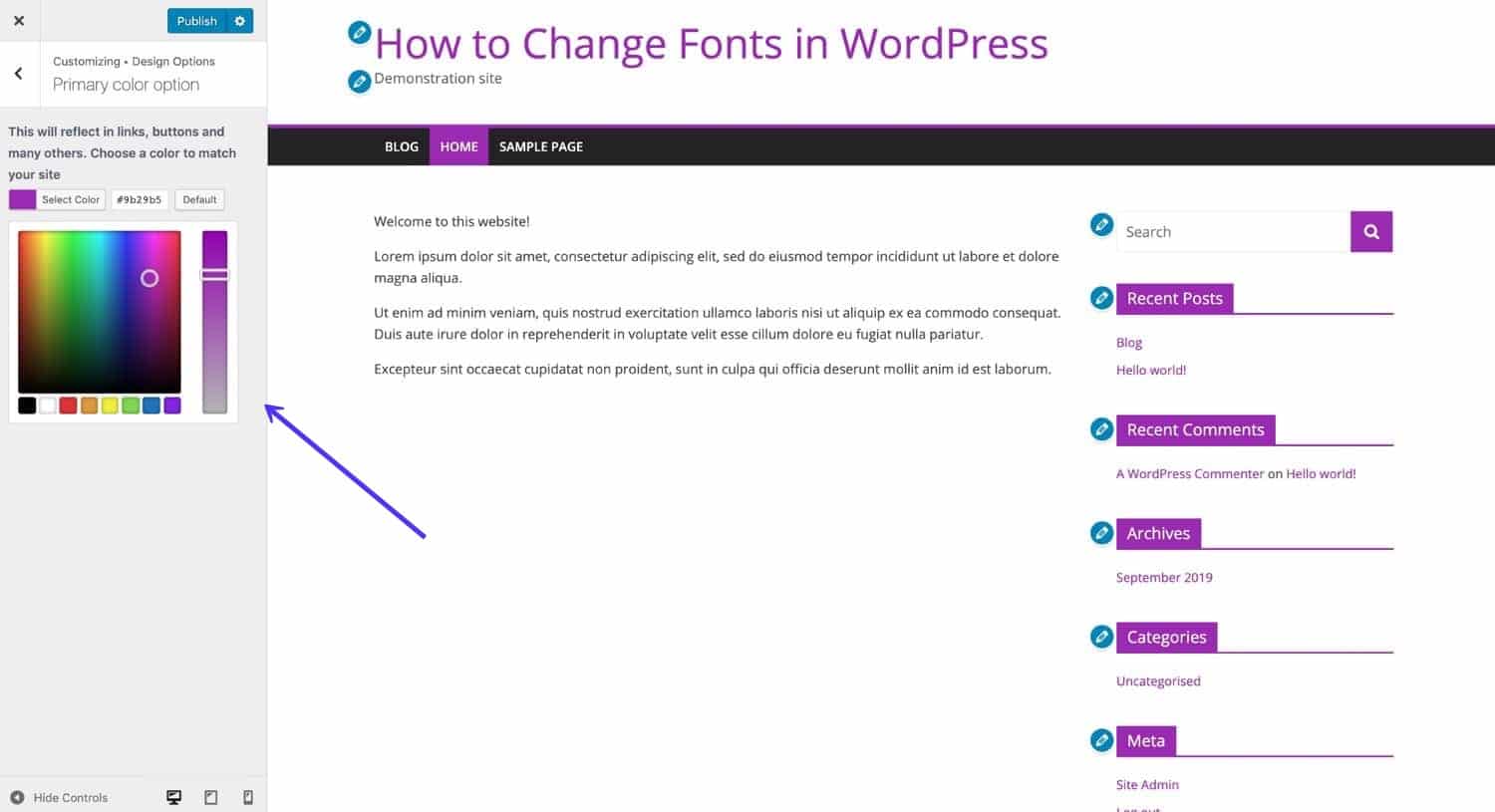
例如,在下面的站点中,我使用的主题使我可以为整个主题选择新的配色方案。这有助于确保新颜色能够很好地协同工作并保持一致。

在定制程序中编辑配色方案
不同的选项会根据您的主题而有所不同-一些主题可让您定位标题,链接和其他元素并更改其颜色。
如果您想定位特定元素以更改其颜色,但是主题不支持此选项,则可以在“定制器”中添加CSS来实现。
选择“定制”>“其他CSS”,然后在文本框中键入您的CSS。
例如,如果要更改h1headings的颜色,请键入以下内容:
h1 {
颜色:#564534;
}
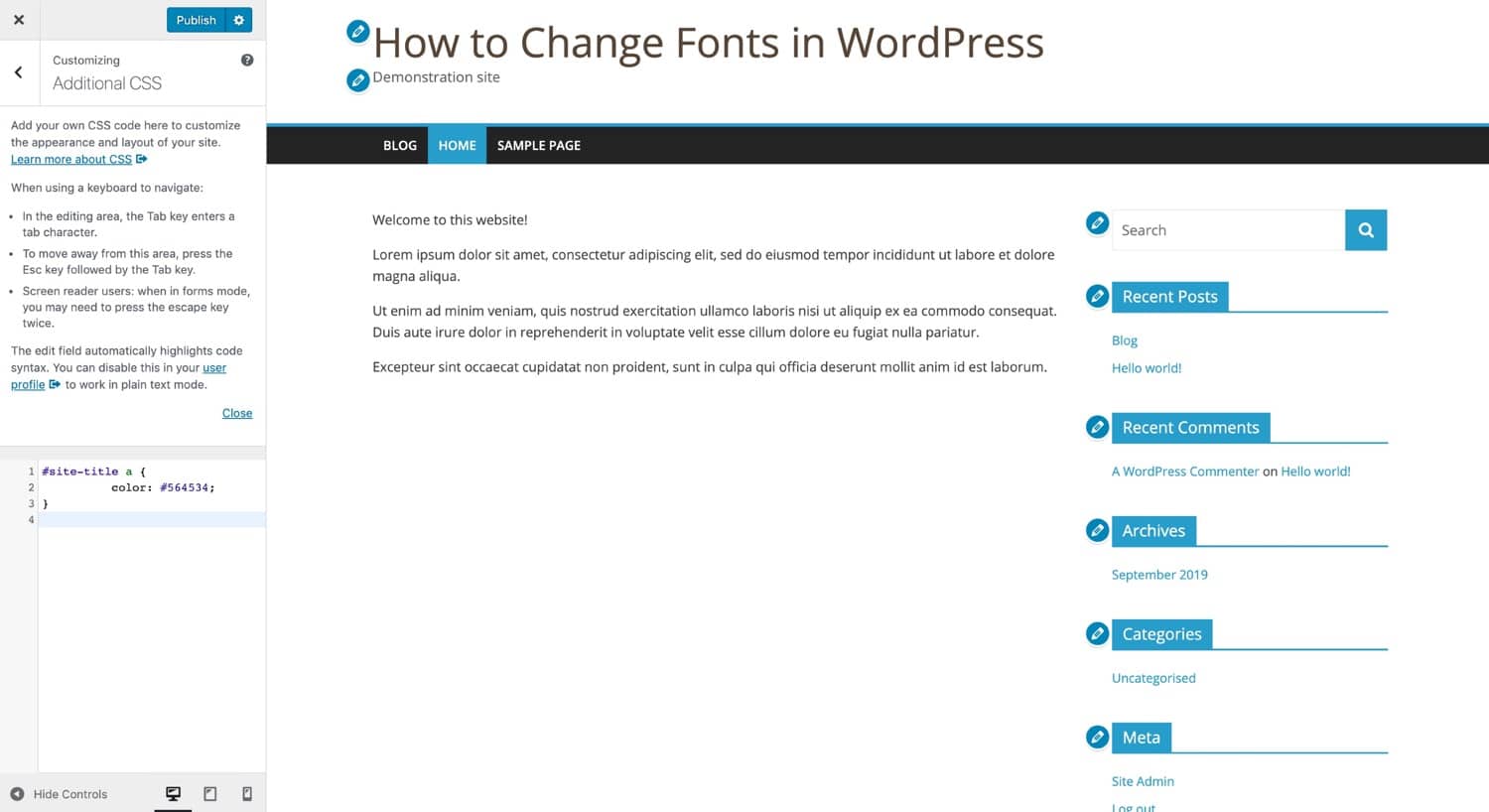
如果这样不起作用,则可能需要添加更多特定的CSS。在我的主题中,网站标题链接的颜色是使用#site-titleID编码的,因此我需要添加以下CSS:
#site-title a {
颜色:#564534;
}

其他CSS –颜色
用您自己的颜色替换上面使用的颜色。
如果对更改感到满意,请单击发布按钮。
在样式表中更改字体颜色
与字体样式一样,您也可以编辑主题的样式表(或创建子主题)以更改字体颜色。
用颜色更改颜色。在下面,我使用body元素更改网站文字的主要颜色:
身体 {
颜色=#222222;
}
确保您覆盖相同元素的任何现有样式,并且如果希望它们具有不同的颜色,则还对所有继承该样式的元素进行样式设置。除非具有自己的样式,否则所有文本都将继承主体元素的颜色。
在WordPress中更改字体大小
出于可访问性的原因,您可能决定希望字体大于主题中默认的字体。例如,或者您可能会确定小部件区域中的标题太小。
在古腾堡更改字体大小
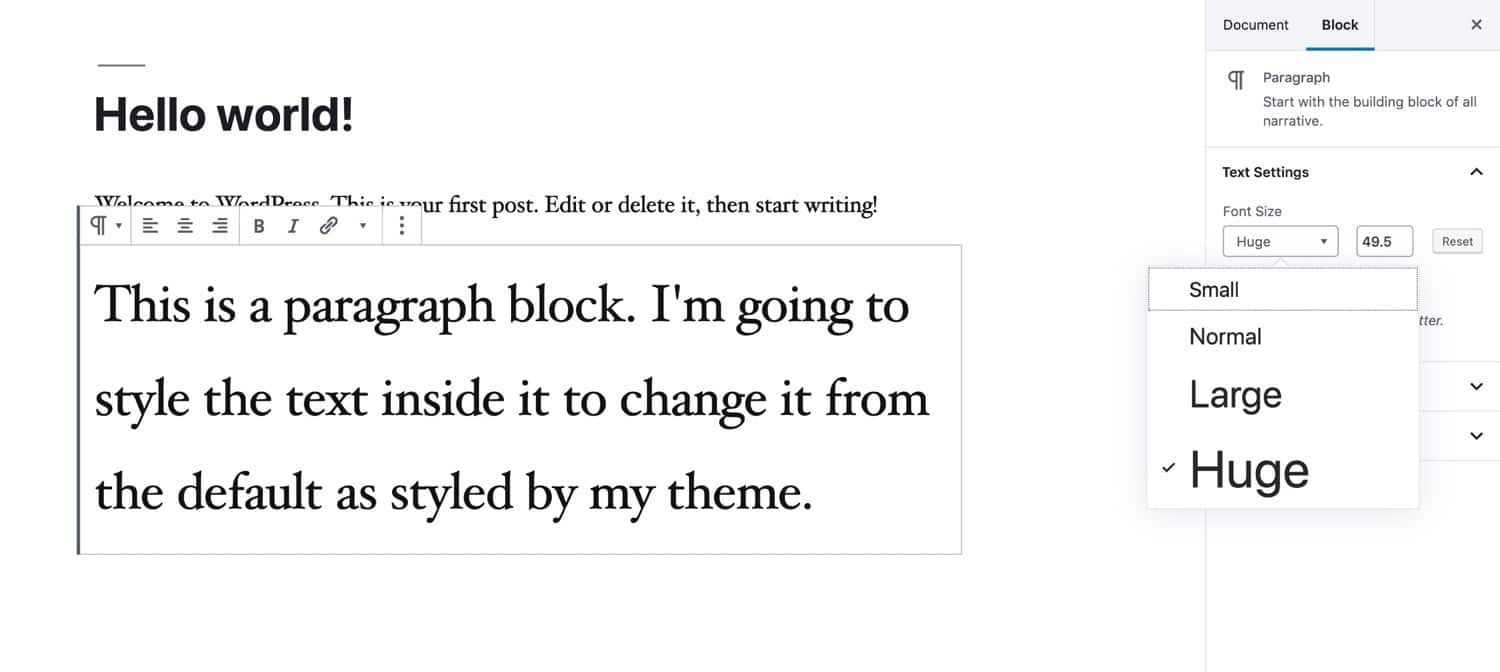
使用古腾堡(Gutenberg)编辑器,您可以更改每个块中文本的大小。
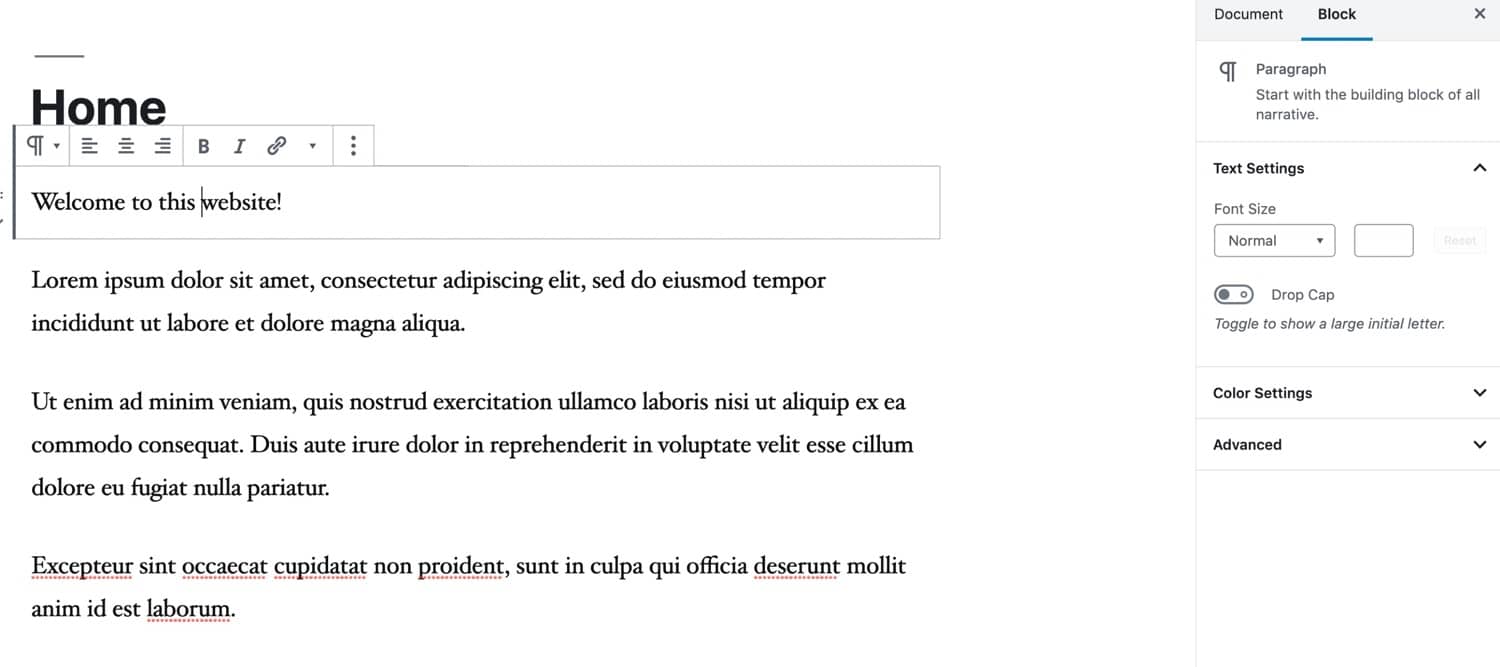
选择块,然后在屏幕右侧的“块”菜单中单击“文本设置”选项卡。您可以使块中的文本变小或变大,如下所示。

在古腾堡(Gutenberg)中编辑字体大小
提防这样做太多:如果页面上所有段落的大小都不同,它将看起来不连贯并且难以阅读。
在经典编辑器中更改字体大小
传统编辑器不提供选择特定文本并更改其大小的选项:因此,如果您确实需要此功能,则需要升级到古腾堡。抱歉!
在定制器中更改字体大小
根据您的主题,您可以选择更改“定制程序”中的字体大小,或者更改整个网站的字体大小,或者更改标头和正文。
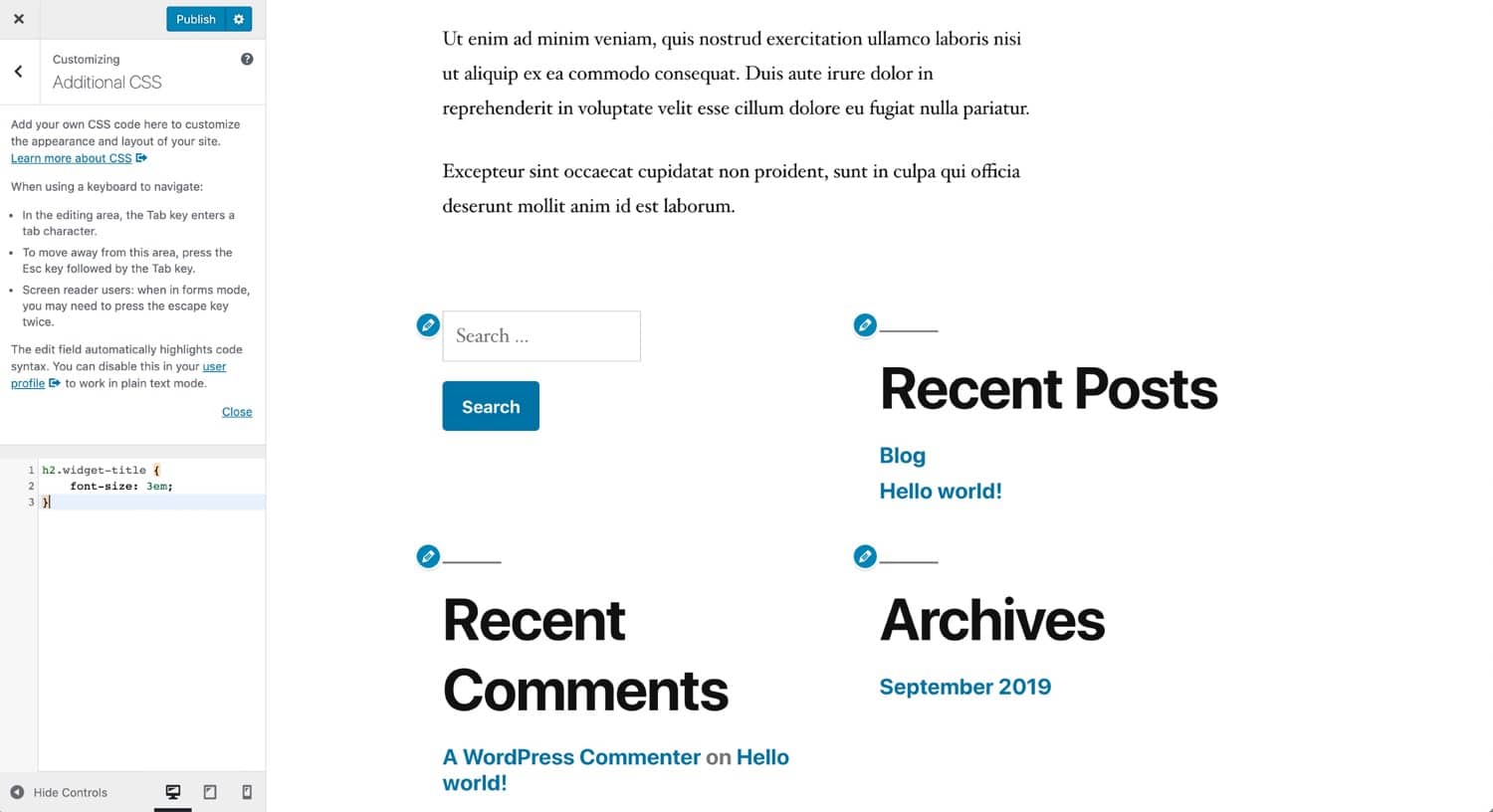
如果您的主题没有包含用于更改字体大小的定制器选项,但是您可以使用其他CSS选项。转到“自定义''>“其他CSS'',然后在框中键入CSS。
下面,使用此CSS,使小部件区域中的标题变大:
h2.widget-title {
字号:3em;
}

使用其他CSS设置字体大小
也许太大了,但可以让您大致了解。
在样式表中更改字体大小
更改样式表中字体的大小与更改字体的任何其他样式类似。
如果要更改站点中所有文本的大小,请使用bodyelement:
身体 {
font-size:14px;
}
对于身体元素,您使用像素,但是对于其他元素,您使用emso,其尺寸是相对于身体元素的尺寸的。
h1
#网站标题 {
字号:2em;
}
请记住,如果您要更改主题样式表中的字体,请先在开发或登台站点上对其进行测试,以免冒着破坏现场站点的风险。
如何在WordPress中优化字体
无论您使用的是网络字体还是本地托管的字体,都应尽一切可能优化字体。
在这里,我将为您提供一些有关优化字体的技巧,以提高速度和设计效率。
优化字体以提高性能
如果您在网站上使用网络字体,则将尽其所能来确保将其尽快传递到您的网页上,并确保将其托管在其他地方不会降低速度。
- 使用缓存可确保无需在每次加载页面时都对其进行重建。 Kinsta托管计划内置了缓存。
- 使用网络字体提供程序,该提供程序使用内容传递网络或CDN传递字体。 Google字体可以做到这一点,并且可以加快字体的交付速度。
- 只使用您需要的那些字体。不要将样式表中不会使用的字体(粗体,样式)排入队列。如果以后发现需要它们,则可以随时添加它们。
- 如果使用网络字体,请确保将它们正确排入队列。即使这是您的网络字体提供商告诉您的操作,也不要在样式表中使用@import行。
- 手动添加CSS时,请将其添加到主题的样式表中,而不要添加到 header.php文件的部分。这是为什么最好的做法是将CSS手动编码到您的主题中,而不是使用Customizer或块,因为这两种方法都会将内联CSS添加到页面中而不是将其添加到样式表中。
- 考虑使用CSS内联将页面加载时间缩短几毫秒。这是一个使用base64编码的过程,用于在加载样式表之前将样式表中的CSS添加到页面中,从而节省了浏览器必须载入额外文件的时间。鉴于上述有关不编写内联CSS的建议,这似乎违反直觉,但它仍然可以在单独的CSS文件中工作,并不意味着手动编码内联CSS。如果您要加载多种字体,内联可以稍微加快您的网站速度。
- 使用缩小来减小样式表的大小。
- 如果您在本地托管字体,则仅上传所需字体的文件以及所需的字体粗细和样式。仅使用@ font-face声明添加所需的那些变体。
- 考虑使用CDN来托管您自己的字体,而不是将其托管在您自己的服务器上。
- 托管自己的字体时,请包括其他格式:woff2,woff,ttf和eot。然后,浏览器可以选择加载速度最快的版本。
- 如果您使用其他字体作为网站标题,则仅使所需字符入队,而不是整个字体库入队。
因此,如果您的网站标题是Kinsta,则可以通过确保像这样的样式表来对性能进行一些小的改进:
function kinsta_add_title_font() {
wp_register_style( 'googleFonts', ‘https://fonts.googleapis.com/css?family=Raleway&text=“kinsta');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'kinsta_add_title_font' );
Optimizing Fonts for Design
As well as optimizing the performance of your fonts, it also makes sense to make sure they’re visually optimized: that they fit well with the design of your site and with your offline materials.
This is particularly the case if you use a plugin or a child theme to add extra fonts on top of the ones already bundled with your theme. There is a risk of your theme looking messy if there are too many fonts in too many colors and styles.
Before you add extra fonts to your site, consider the following:
- Are the new fonts consistent with your existing fonts? Do they convey a similar style or mood?
- If you need to match a font that’s been used for print materials but can’t use the same font as a web font, try finding as close a match as possible on Google Fonts.
- Are the fonts you’ve chosen consistent with your brand? If you’re running a serious business, you don’t want to use Comic Sans (in fact, whatever kind of website you’re running, you don’t want to use Comic Sans).
- If you’re changing the colors of your fonts, try to use colors that are already in the design of your theme or that coordinate with them. Adding too many colors will make your site look garish and unprofessional.
- If you’re trying to pick out a pair of fonts on Google Fonts, try using a service like fontpair to find two that work well together.
The fonts you use in your design will have an impact on the impression visitors get when they reach your site. Make sure you’ve considered this and chosen fonts that will reinforce your brand.
Working with Variable Fonts
Variable fonts are a new kind of fonts that make adding more fonts to your site more efficient.
They allow more information to be stored in one font file, so that if you want variations on your font (bold, italics, etc.), you don’t have to load multiple font files, but can just load the one.
For a font with multiple font weights, styles and slants, this could save a lot of file space and make the process of enqueuing the font or adding it via @fontface easier too.
Variable fonts are supported in the latest versions of Chrome, Edge, Firefox, and Safari, but not by older browsers; so if you do use them, you’ll need a fallback. And there aren’t many variable fonts available just yet. Google Fonts doesn’t include any, but Google does support the specification, so it’s likely they will be added over time.
Font developers are working on creating more variable fonts and improving their reliability, so it’s worth watching progress so that you can use variable fonts to optimize your fonts once they become more stable.
Fonts are taken for granted but they're crucial for ANY website (no exceptions). Learn how to change font, font size, and font color in WordPress! ???
Click to Tweet
Summary
Changing fonts on your WordPress site isn’t a straightforward task. You have different possibilities to choose from:
- Using web fonts by installing a plugin.
- Using web fonts by coding them into your theme and enqueuing them.
- Hosting your fonts.
Then, you should focus on how to optimize your fonts for better performance. If you follow the tips in this guide, you should be able not only to change fonts in WordPress but also have more control over them in your theme.
1 Shares
- 0
- 0
- 1个
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only screen and (min-width: 64em) {
.container–narrow.pb–60,
.knowledgebase .user-content {
position: relative;
}
.widget-share {
position: absolute;
left: -200px;
top: 0px;
height: 100%;
width: 200px;
box-sizing: border-box;
}
.widget-share-aligner {
width: 200px;
padding-right: 62px;
box-sizing: border-box;
}
.widget-share-inner {
padding-bottom: 62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top: 0;
}
.widget-share .amount {
display:flex;
align-items: center;
justify-content: flex-end;
width: 100%;
margin-right:11px;
font-size: 14px;
font-weight:500;
margin-bottom:10px;
}
.widget-share .amount svg {
margin-right:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction: column;
align-items: flex-end;
}
.essb_links .essb_links_list li {
display: block;
margin-bottom:5px !important;
}
.widget-share__total {
margin-bottom:0px !important;
}
.widget-share__total .heading–small {
color: #999999;
font-size:14px;
font-weight: 300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
margin:0px;
padding:0px;
}
.essb_counter_right {
display:none !important;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews a,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp a,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
color: #43414e !important;
background: #f3f3f6 !important;
}
.essb_links.essb_template_circles-retina li a:focus, .essb_links.essb_template_circles-retina li a:hover {
border-color: #fff !important;
background: #43414e !important;
}
.essb_links.essb_template_circles-retina a {
border-color: #f3f3f6 !important;
background: #f3f3f6;
}
.essb_links .essb_icon:before {
font-size:15px !important;
top:8px;
left:9px;
}
.essb_links .essb_icon {
width:32px;
height:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
background: #f3f3f6 !important;
}
@media only screen and (max-width: 63.999em) {
.widget-share-aligner {
position: relative !important;
top: 0 !important;
}
.essb_links .essb_links_list li {
margin-right: 8px !important;
}
}
