[ad_1]
寻找向您的站点添加WordPress网站图标的简单方法?
网站图标是您会在任何浏览器标签左侧看到的小图像。默认情况下,您的网站仅包含通用图片,因此您可以自行添加一些自定义图片。这样做可以帮助您的网站看起来更值得信赖,可以帮助您建立品牌,并使页面更易于识别。
为什么需要创建WordPress网站图标
如果您在任何浏览器中检出一系列标签,就会看到每个标签都包含相关页面的名称和一个小图片:

该图片-网站图标-标识了相关站点。考虑到他们的普遍性,您可能从未考虑过他们。但是,当您创建自己的网站时,它将没有自己的自定义图标。而是,您页面的标签会显示一个非描述性的默认图片:

这些图标平淡无奇,令人难忘,可能会使您的网站不专业。因此,创建自定义WordPress网站图标是您要为自己的网站做的第一件事。
使用精心选择的网站图标还可以使您的页面更易于用户识别。此外,它在确保您的网站令人难忘并加强品牌方面发挥了作用。
在WordPress中添加图标也并不困难,这使其成为您可以为网站采取的最好的“低挂水果”操作之一。
如何在您的WordPress网站上添加收藏夹图标(分3个步骤)
在接下来的几节中,我们将讨论如何创建WordPress网站图标并将其添加到您的网站。让我们开始吧!
第1步:规划图标的设计
在实际创建和上传您的网站图标之前,需要做一些计划。这个微小的图像将代表您和您的网站,因此您不想着急地拍一些东西。
您需要做的第一件事就是确定是使用现有图像还是创建新图像。例如,如果您已经有一个可以准确代表您的网站或企业的徽标,则您可能希望将其用作您的收藏夹图标。
但是,请记住,收藏夹图标很小,因此不能包含太多细节。如果您现有的徽标很复杂,则可能需要对其进行简化以使其在浏览器选项卡中看起来不错。
另一方面,您也可以创建一个全新的图像。仍然最好在这里使用网站或企业品牌的元素。这意味着选择合并颜色,字体和/或图标,这些颜色,字体和/或图标已经是较大网站设计的一部分。
在现阶段,它可以帮助在纸上或在简单的图像编辑程序中为您的图标确定一些可能性。请记住–您的设计必须非常简单,不要包含不必要的元素,并一目了然地形象地展示您的品牌。
步骤2:建立您的网站图示
确定设计概念后,就该创建实际的图标图标了。如果您使用的是现有徽标,并且很幸运可以拿到清晰,简化的版本,则此步骤很简单。
否则,您需要设计收藏夹图标。有几种方法可以完成此任务:
-
雇用设计师为您创建。对于这么小的基本图像,这似乎有些过分,但是花一点钱就可以得到更高质量的专业效果。另外,设计人员也许可以就各种交付方式如何优化和调整图像大小提供建议。
-
使用Photoshop等程序从头开始设计收藏夹图标。如果您具有扎实的设计技能(或有时间节省时间),则手动创建Favicon可以为您提供完全的控制。
-
使用收藏夹创建器来简化该过程。如果您不想聘请专业人士,但自己不满意,那么有很多工具可以帮助您缩小差距。许多都是免费的,您可以使用空白模板来设计收藏夹图标,也可以上传和编辑现有图片。
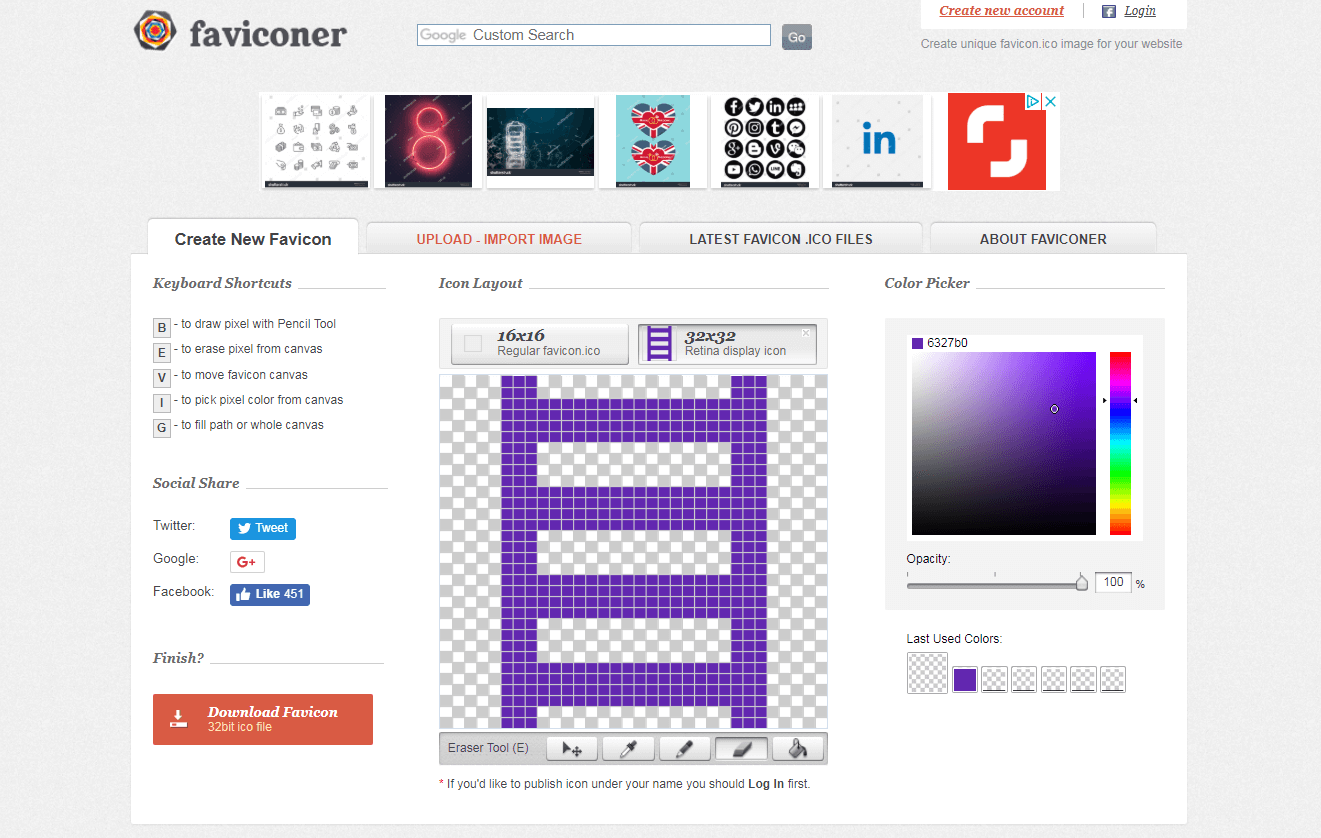
考虑到最后一点,Faviconer是一个简单的浏览器内工具,可以完成任务:

您甚至可以在网站的浏览器标签中看到您的设计,让您知道上下文中的外观。
这些网站图标创建工具的其他好处是,您可以保持图像简单,并可以使用各种尺寸选择。浏览器和设备各不相同,但大多数都要求网站图标为16 x 16或32 x 32像素。这意味着您可以创建更大的图像(WordPress标准为512 x 512像素),并根据需要缩小图像。
第3步:将WordPress网站图标添加到您的网站并对其进行优化
准备好图标图标后,您可以通过以下几种方法将其添加到您的网站。
使用WordPress定制器–很好用于大多数用途
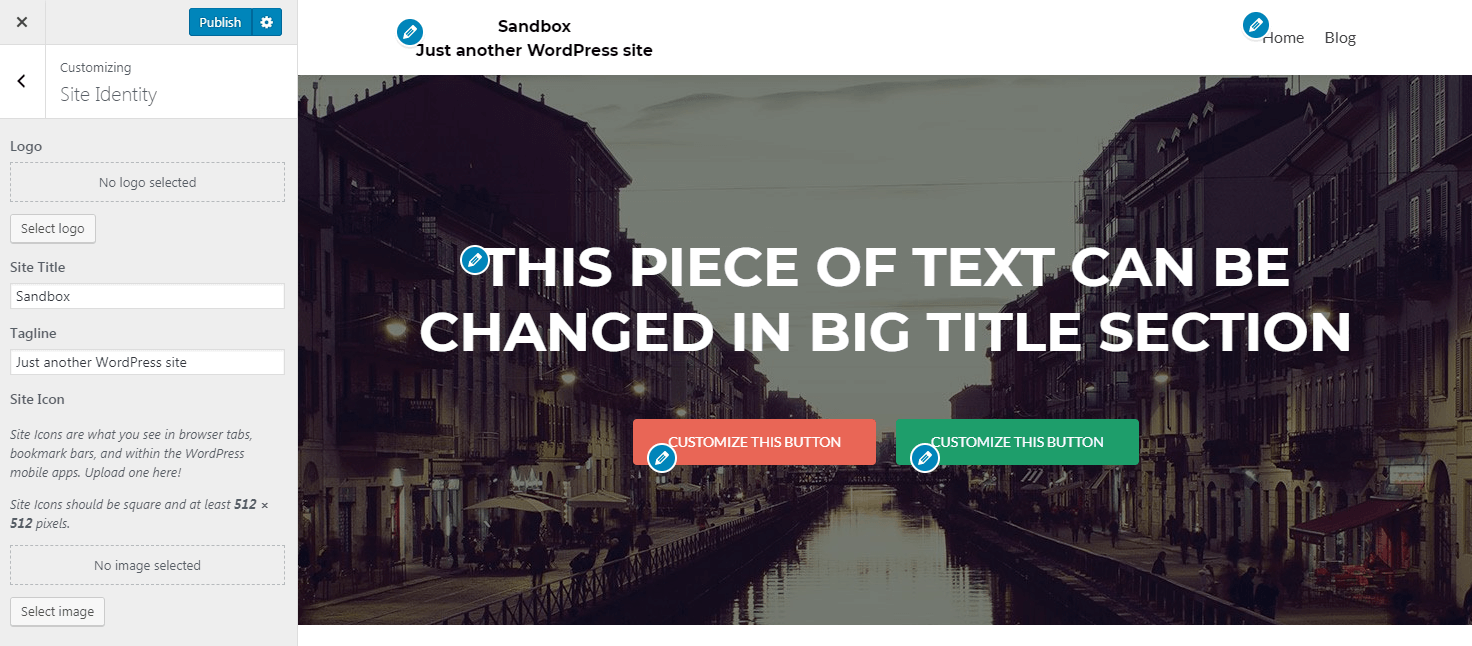
最简单的方法是导航至仪表板中的“外观”>“自定义”,然后选择“站点标识”选项卡:

除了一些基本选项,您还将在此处找到一个名为“网站图标”的部分。在这里,您可以上传512 x 512像素的图片版本,以同时用作收藏图标和移动应用程序图标。
使用免费的插件–确保与所有设备兼容
尽管上述过程可以很好地完成,但是请记住,您的WordPress网站图标会在各种设备上显示。这包括各种各样的屏幕尺寸和分辨率。
如果您想以最佳方式提高网站图标显示的机会,无论如何查看,都值得安装RealFaviconGenerator之类的插件,例如Favicon:
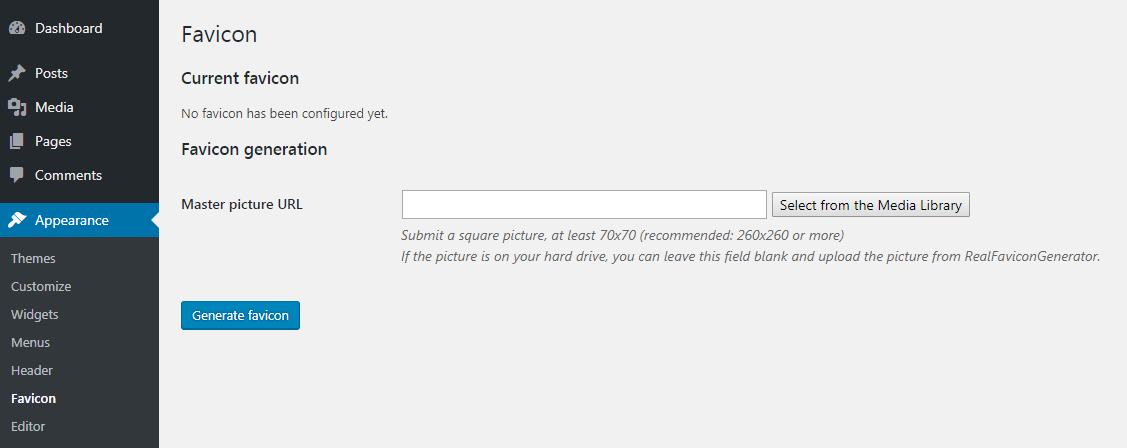
此插件可帮助您快速生成网站图标的许多版本,并针对各种浏览器,设备等进行了优化。安装插件后,如果您导航到WordPress仪表板的新外观> Favicon部分,则可以上传主图像:

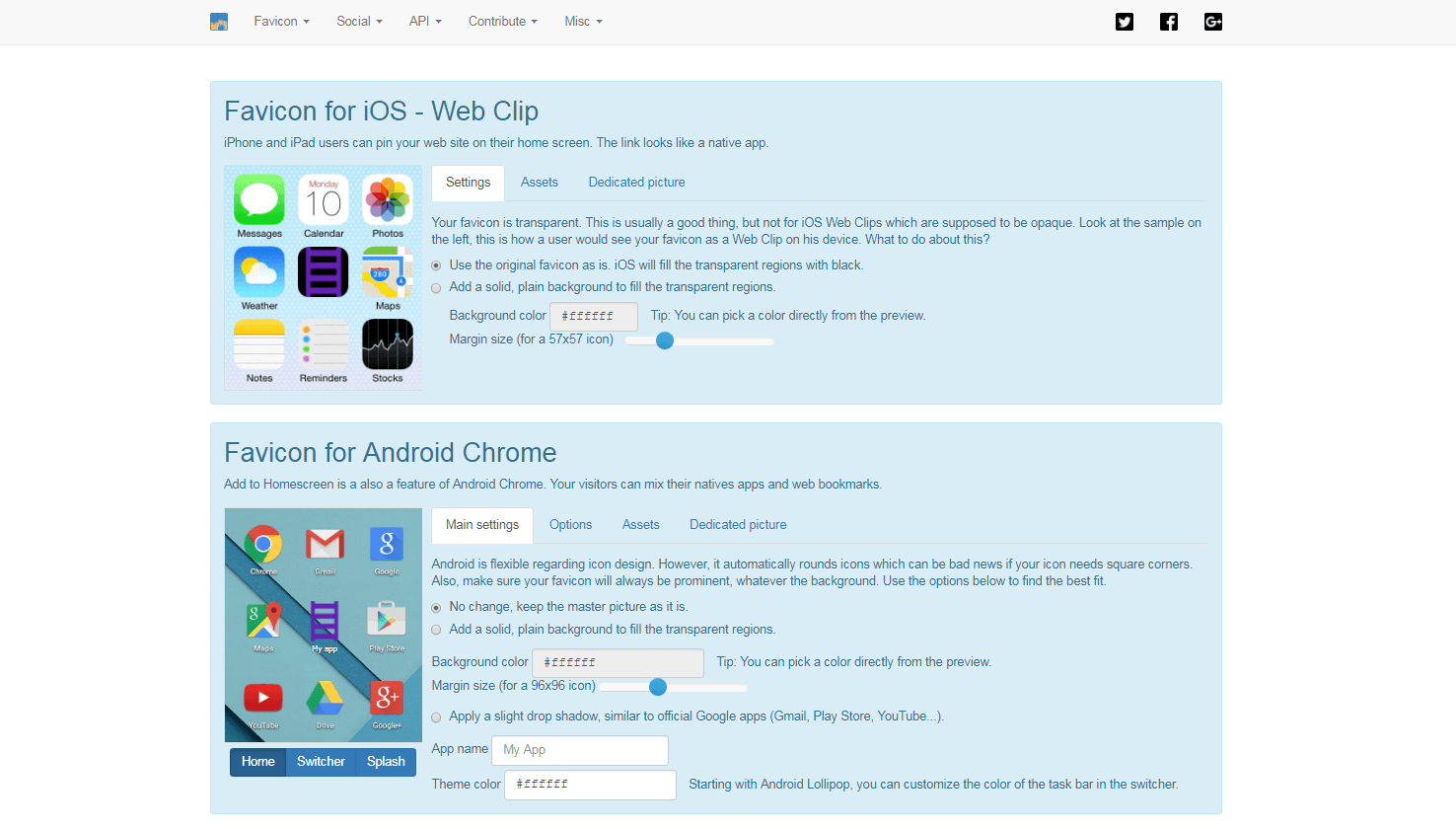
然后,您将进入一个页面,您可以在其中自定义图标,以用于不同用途:

您将在这里找到大量建议,以了解如何调整每个版本的WordPress网站图标。如果您的主图像不合适,您甚至可以上传全新的图像以在某些设备上使用。另外,您将预览各种情况下图标的外观。
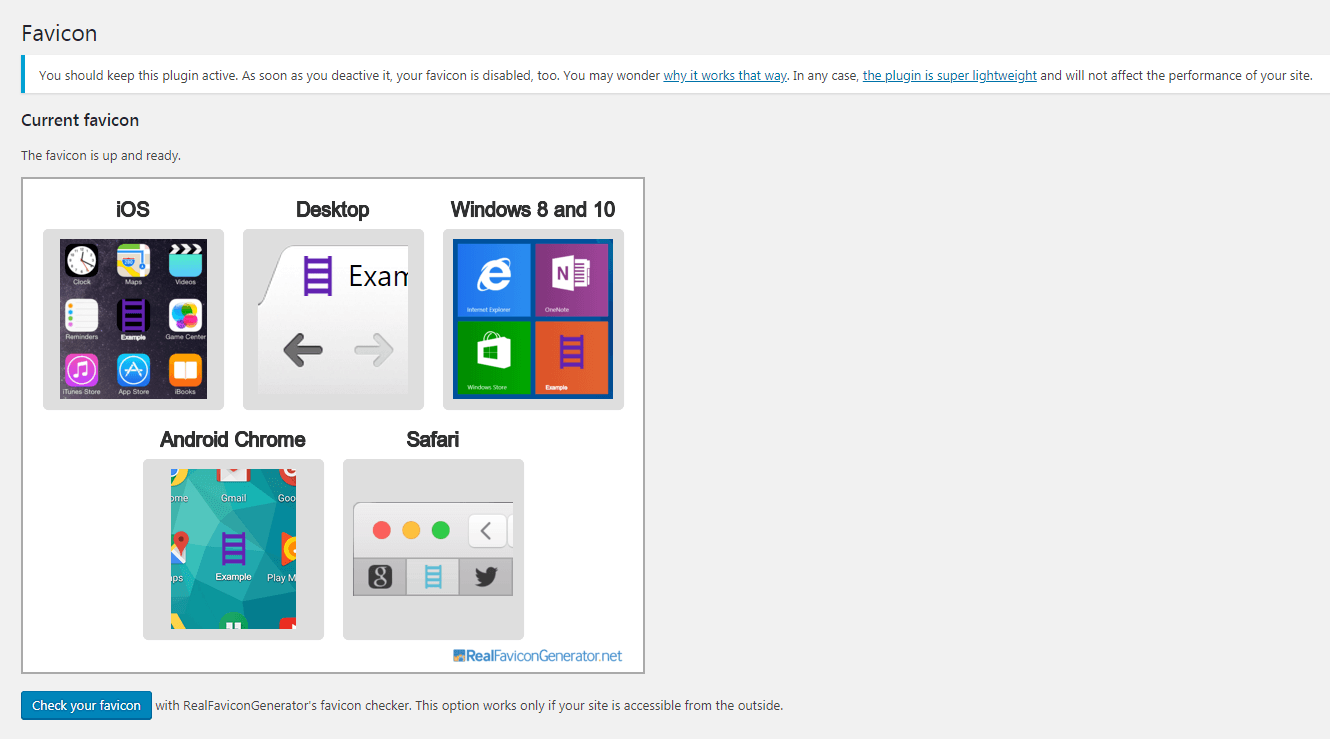
之后,您可以选择页面底部的按钮来生成图标,并返回到仪表板:

总体而言,无论您使用哪种终端设备,如果要确保Favicon都能很好地代表您的品牌,则需要采取一些额外的步骤来确保其完全优化。
结论
将注意力集中在设计网站的主要方面(例如选择主题和构建页面)上可能很容易,而您却忘记了较小的细节。如果您不希望页面在浏览器标签和移动设备上看起来通用,那么包括一个简单而有效的WordPress网站图标就很关键。
如您所见,将WordPress网站图标组合在一起的过程仅需三个步骤:
- 计划您的网站图标的设计。
- 从头开始或使用创建工具(例如Faviconer)创建收藏夹图标。
- 使用WordPress定制程序或RealFaviconGenerator的插件(如Favicon),将WordPress网站图标添加到您的网站并对其进行优化。
