[ad_1]
古腾堡。仅提及该词就能融化冰块。通常,您在某些地方大喊“ GUTENBERG!”后会听到一针脚落下的寂静。也许您不应该大喊大叫,但这不是重点。对古腾堡编辑来说,这是一个寒冷的日子,还是对?
当古腾堡成为WordPress的默认内容编辑器时,许多用户(无论是初学者还是开发人员)都对此表示怀疑。这是一个痛苦的过渡,因为–变化。新的编辑器意味着用户必须学习并适应使用WordPress创建内容的新方式。
的确,改变旧的方式很困难,这可能就是为什么古腾堡(Gutenberg)最初面临坚强抵抗的原因。但是随着时间的流逝,事情发生了巨大的变化。刚开始时,许多用户感到困惑,但人们很快就会喜欢新的编辑器,尤其是当它易于使用且更重要的是扩展了插件时。
多亏了诸如 格威德,今天的评论主题,您可以以前所未有的方式增强古腾堡。而且如果这种势头保持下去(并且会保持下去),古腾堡的前景将会非常光明。我认为,越来越多的用户几乎不需要WordPress页面构建器来创建令人印象深刻的页面和帖子。
在今天的评论中,我们将介绍使Getwid成为您在网络上可以找到的最好的Gutenberg插件之一的所有功能。为了向您展示期望,我们对插件进行了测试驱动,并简要介绍了Getwid带给已经强大的Gutenberg编辑器的30多个块。
有了这个序言,有很多话要讲,所以我们最好把它弄掉。看看我在那里做什么?哈哈。好吧,我们开始吧。
什么是Getwid?

首先,Getwid到底是什么?好吧,Getwid是一个漂亮的插件,可以帮助您扩展Gutenberg编辑器的使用时间。简单吗?换句话说,这是一个由34个区块组成的精美集合,可让您在Gutenberg中创建精彩的内容。
根据 Motopress,开发人员Getwid可以无缝地插入Gutenberg,“……从而使您向Gutenberg的总体过渡变得没有压力。”对于首次使用的用户而言,平稳的过渡尤其重要。最好的部分是该插件可以从WordPress.org免费下载,这意味着您可以立即投入使用。
Getwid遵循最佳 WordPress编码标准,为您提供了完善的解决方案,可以丰富您的内容而无需深入研究代码。此外,它与所有支持Gutenberg的WordPress主题完全兼容,这意味着您不会遇到不兼容的问题。
此外,Getwid与其他第三方Gutenberg插件兼容,这为您提供了更多功能来创建您想要的引人入胜的内容。此外,Getwid附带了大量的选项,使您可以为每个块设置样式以匹配您的品牌和偏好。
易于使用的古腾堡块
此外,该附件的设置和使用非常简单,这意味着您不需要开发人员就可以握住手。您也不需要编码知识。此外,Getwid具有最新的性能技巧,例如CSS缩小,因此您可以创建精彩的内容而不必担心您的 WordPress网站速度。
说到精彩的内容,Getwid可以帮助您“……创建有效的登陆页面,展示充满活力的服务页面,建立引人注目的投资组合”,添加漂亮的滑块,实现精彩的标题,显示价格表等等!它为您提供了增强“…商务网站,初创企业,创意项目以及各种其他细分市场”所需的全部障碍。
古登堡块的Getwid清单
Getwid带有大量的Gutenberg块。请记住,它也可以与核心的Gutenberg块一起使用,这意味着没有什么可以阻止您创建适用于您网站的出色内容。这是Getwid中可用的古腾堡块的列表(警告:这是一个很糟糕的):
- 部分
- 媒体和文字滑块
- 图像滑块
- 图标
- 图标框
- 标语(是的,完整的动画–呜呜!)
- 手风琴
- 标签
- 切换
- 图像堆栈库
- 谷歌地图
- 最近的帖子
- 高级标题
- 影像盒
- 高级垫片
- 社交连结
- 按钮组
- 感言
- 人箱
- Instagram的
- 进度条
- 循环进度栏
- 计数器
- 价格盒
- 联系表
- 旋转木马
- 帖子滑块
- 自定义帖子类型
- 价格表
- MailChimp
- 视频弹出
- 图片热点
- 倒数
- 内容时间表
ew,什么清单?并认为上述每个块都具有许多设置,样式和选项,因此您可以按自己的方式设计内容。
到目前为止,Getwid Gutenberg块插件看起来非常有前途。
现在您知道我们正在使用什么,让我们安装Getwid并遍历各个模块。希望您能像测试插件一样享受下面的内容。
如何安装Getwid Gutenberg块插件
鉴于官方的WordPress插件存储库中提供了Getwid,我们将不会浪费时间将插件下载到您的计算机上。相反,我们将直接从WordPress管理仪表板内部安装插件。
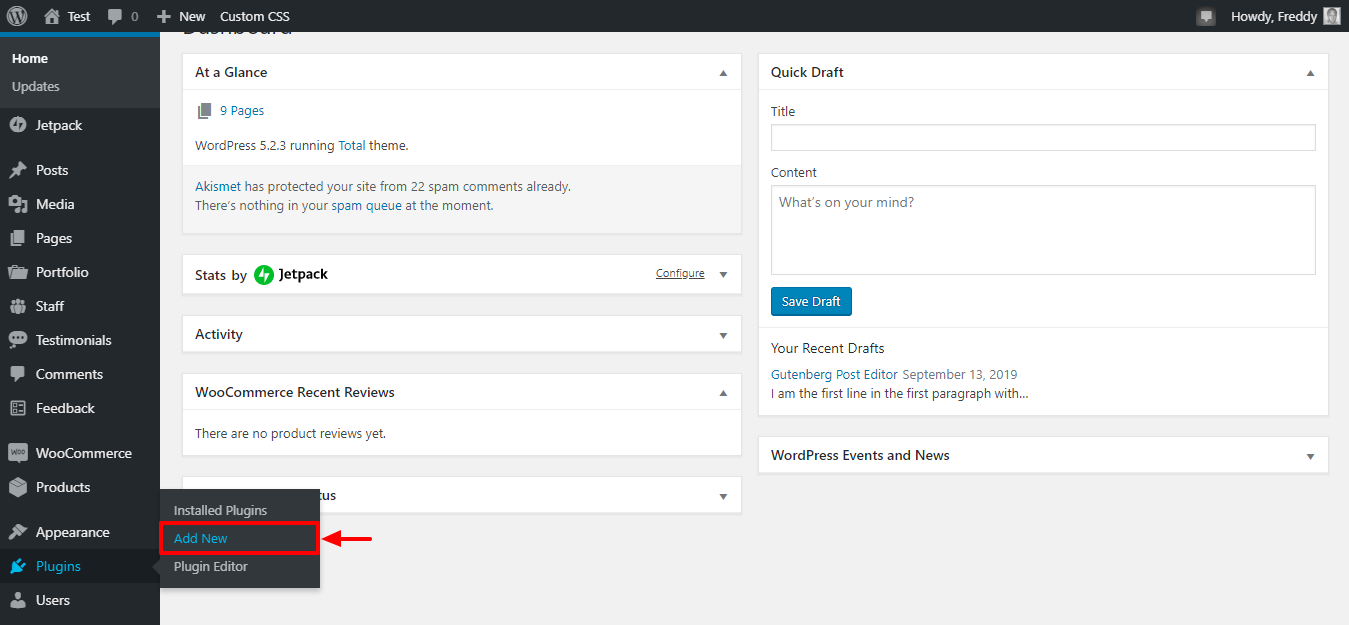
事不宜迟,请登录到WordPress管理控制台,然后导航至“插件”>“添加新内容”,正如我在下面的屏幕截图中所指出的那样。

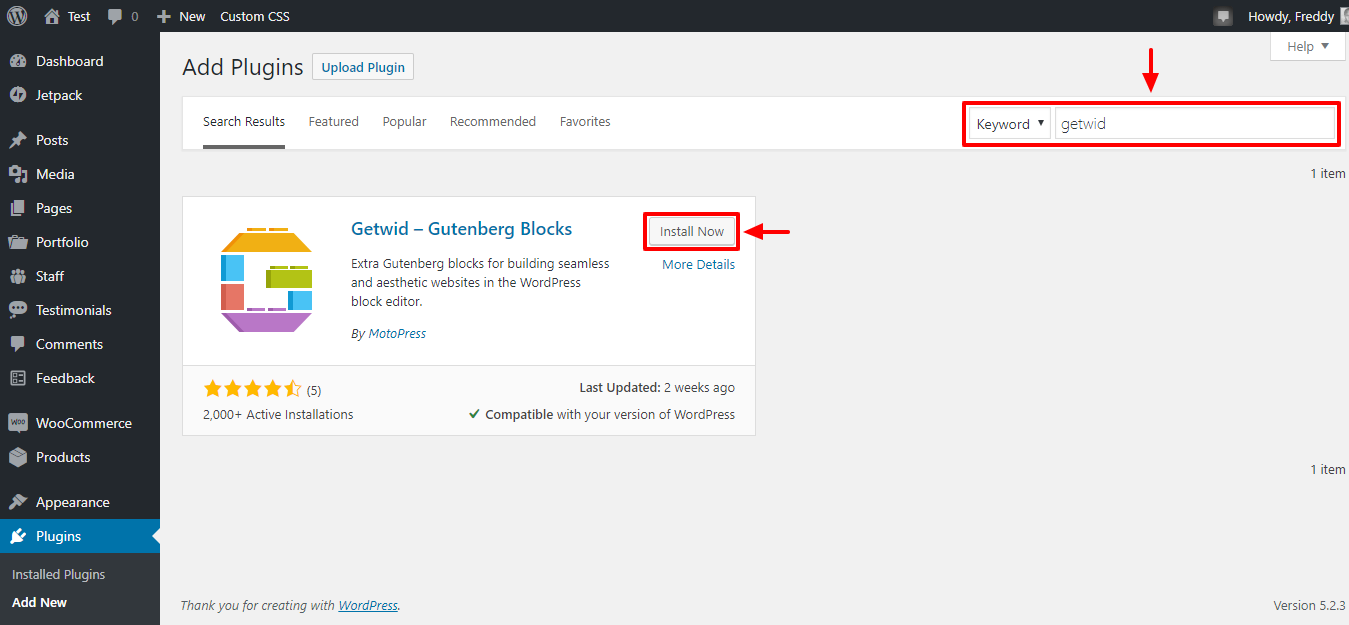
在“添加插件''页面上,在关键字搜索框中输入“Getwid'',然后单击“立即安装''按钮,如下所示。

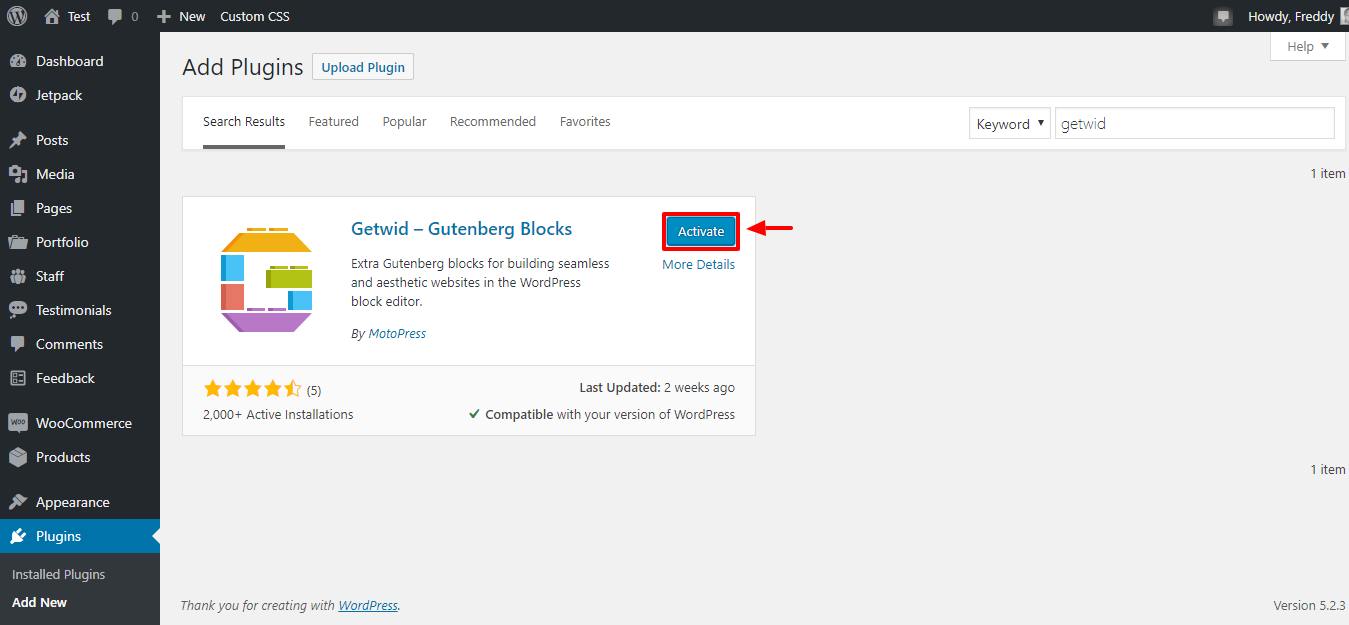
无需浪费时间,单击“激活''按钮,正如我在下面突出显示的那样完成安装。

就是这样;告诉您设置Getwid很简单,我不是在撒谎?
现在,让我们看看Getwid在Gutenberg编辑器中提供的功能。要了解商店里有什么,我们需要创建一个新页面或一个帖子。与任何您喜欢的人一起工作。
添加新页面
我将仅出于说明目的使用页面。而且因为我使用的是受人尊敬的 WordPress总主题 带有着陆页模板的?
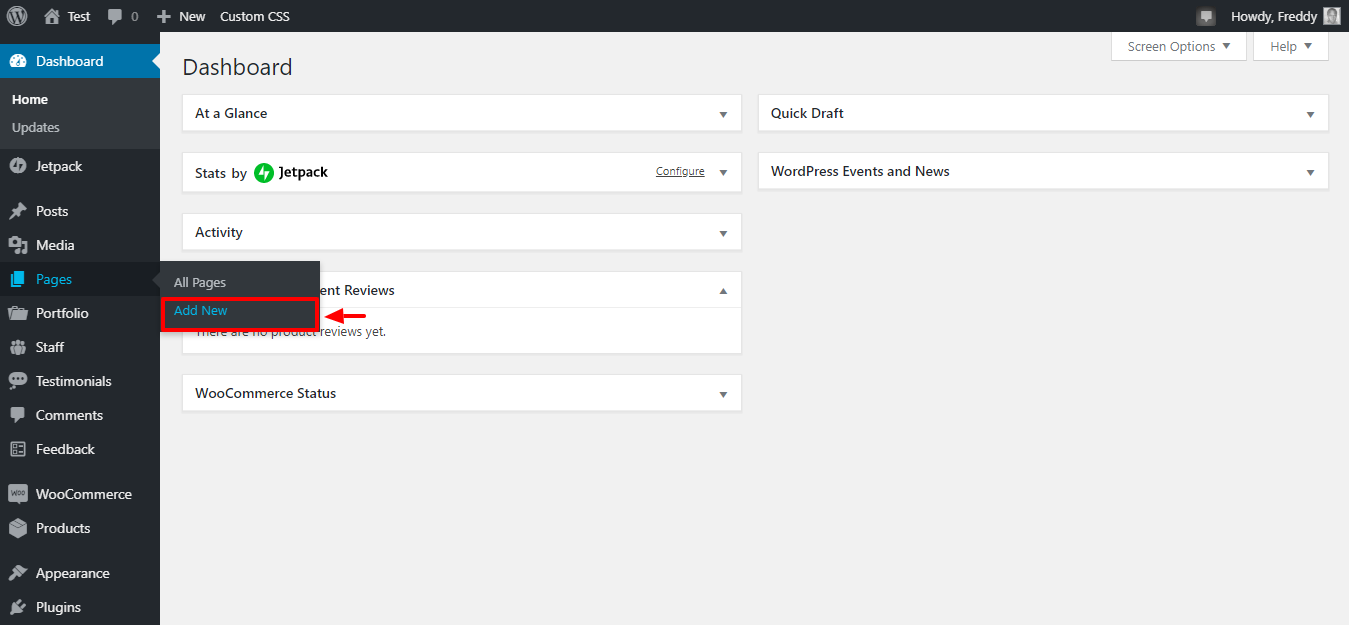
到目前为止,您可能已经知道如何在WordPress中添加新页面,但是如果您是绝对的初学者,请导航至页面>添加新内容,如下所示。

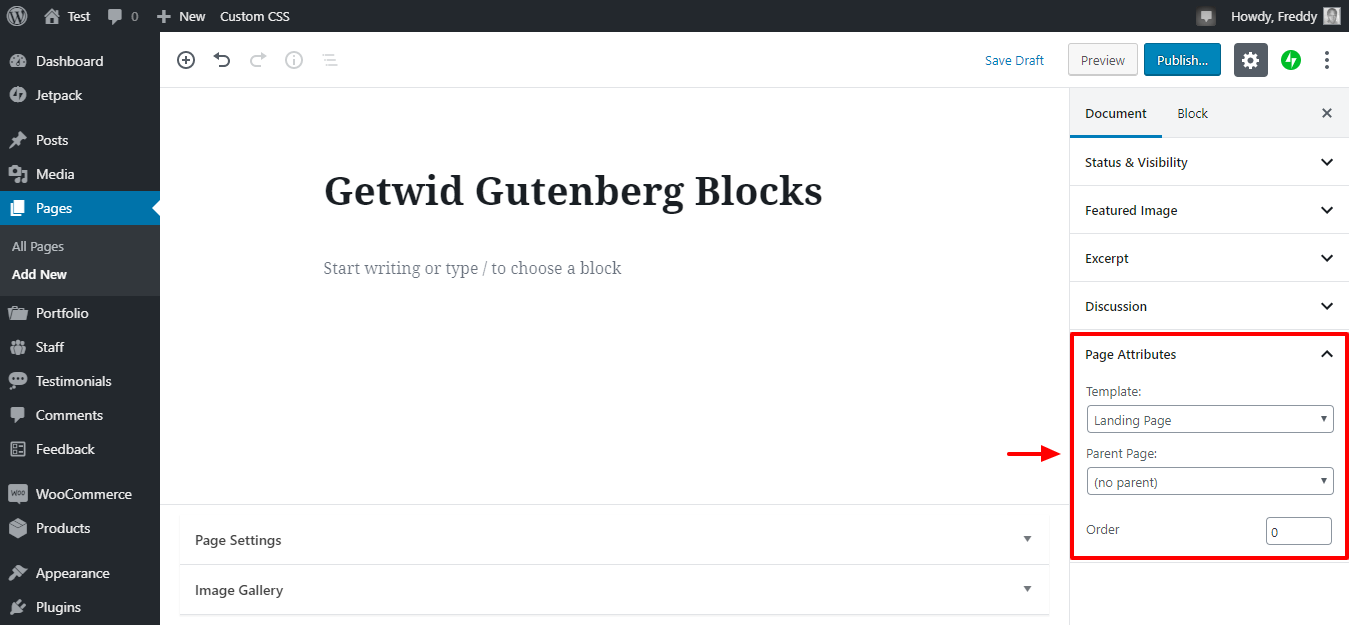
添加页面标题,然后选择必要的设置。例如,如果您想创建一个像您一样的全幅登陆页面,请从“页面属性”部分中选择选项,如下所示。

请注意,根据您的主题,“页面属性”部分中可能会有不同的选项。
添加Getwid Gutenberg块
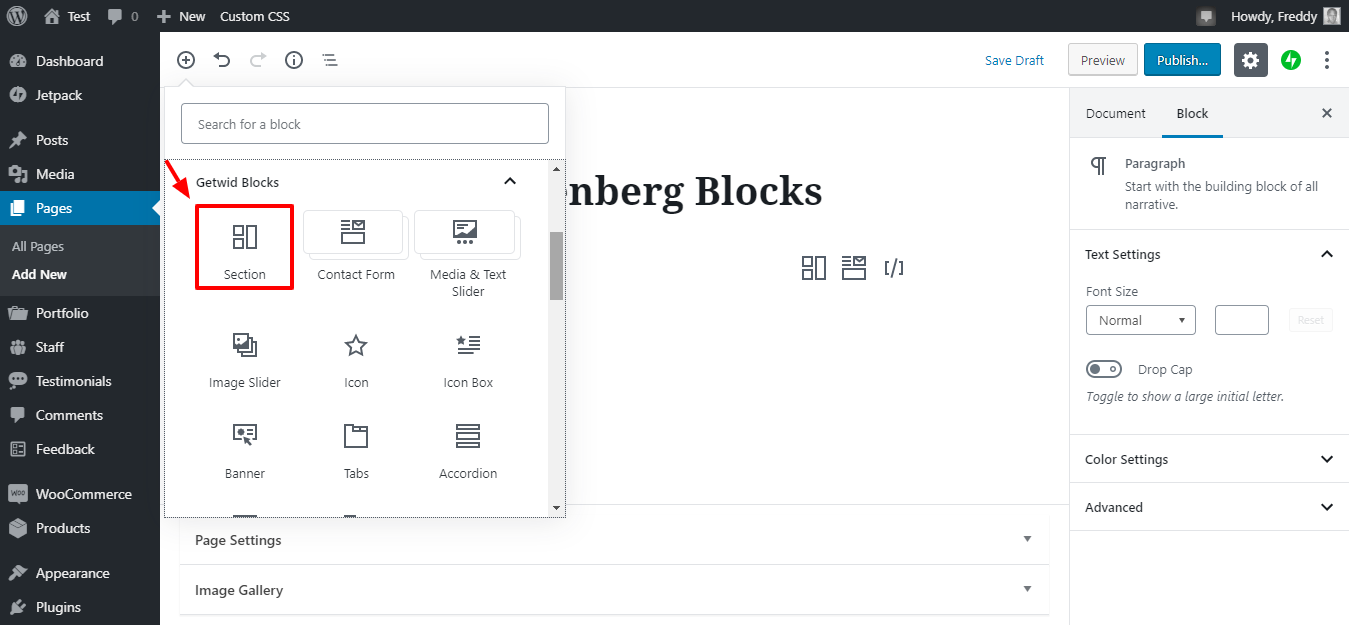
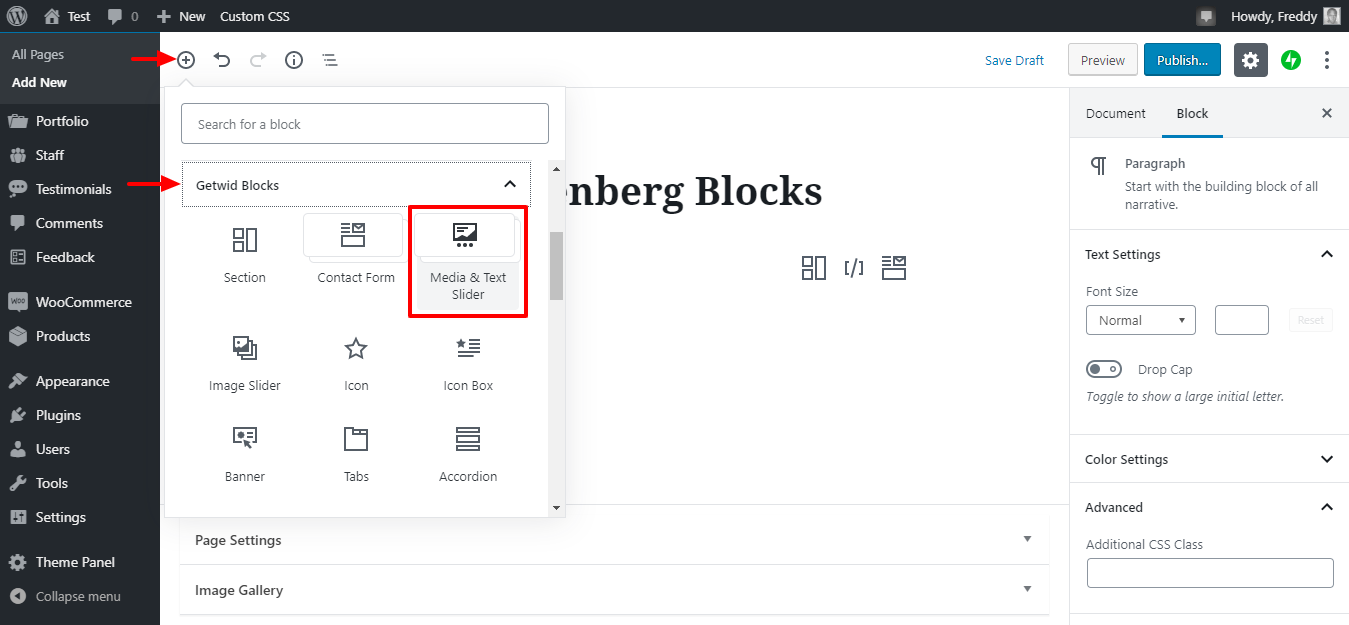
添加Getwid块与添加典型的Gutenberg块相同。单击加号(+)按钮,向下滚动Getwid块,然后选择所需的块。
节块
例如,要添加Getwid部分,只需添加Section块,如下所示。

就像A,B,C一样简单。在那之后,您需要根据自己的需要设计/设置样式。 section块使您无需编码就可以逐节创建漂亮的页面布局。您可以轻松地在部分中添加滑块,背景图像,视频,视差,动画,形状,多种颜色等。要查看使用节块创建的页面,请查看以下内容 部分演示。
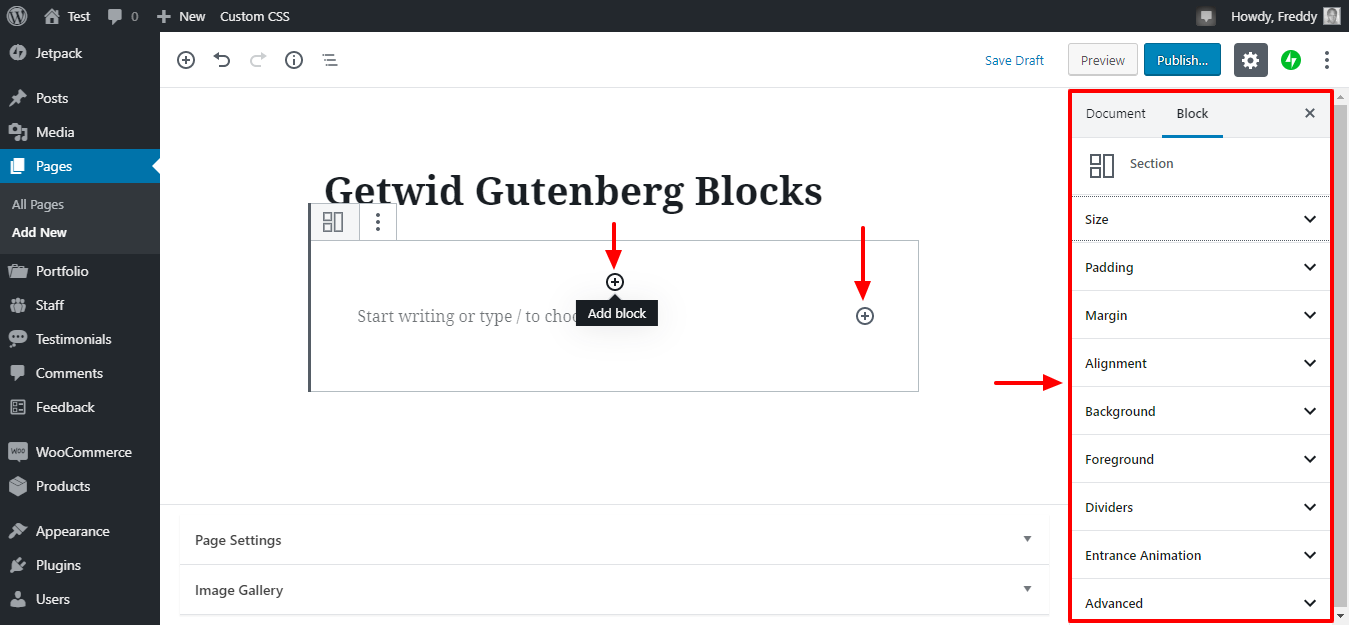
如下图所示,您可以在section块内添加任何块。此外,您可以根据需要自定义该部分。

在页面的右侧,您可以使用很多选项来自定义该部分。我们将从上到下简要地介绍一下这些选项。
-
尺寸–在此处设置截面尺寸。在撰写本文时,您有三个宽度选项,即盒装,全角和自定义。最重要的是,您可以为台式机,平板电脑和移动设备设置不同的剖面高度。最后,您可以选择指定section块中内容块之间的间隙。
-
填充–此选项可让您在台式机,平板电脑和移动设备的区域周围设置填充。
-
边距–为各种设备在您的截面块周围添加边距。
-
对齐–在这里,您可以为各种设备指定截面的垂直和水平方向。
-
背景颜色–您可以将任何您喜欢的背景颜色添加到部分中。
-
背景渐变–此选项可帮助您为部分创建背景渐变。如果您不想使用纯色背景,则该选项非常有用。
-
背景图片–您可以在此处为部分添加背景图片,而无需使用颜色。
-
背景滑块–现在,您可以将背景滑块添加到页面部分。有多甜?
-
背景视频–希望通过背景视频来丰富您的部分?如果是这样,Getwid会支持您。
-
前景–将前景效果添加到您的部分。
-
分隔线–在各节之间添加分隔线
-
入口动画–感谢Getwid,您可以根据需要为不同的部分设置动画。
-
高级–在这里,您可以添加HTML锚点和CSS类
媒体和文本滑块
要添加媒体和文本滑块,请单击加号(+)图标,滚动到Getwid Blocks,然后单击Media&Text Slider,如下所示。

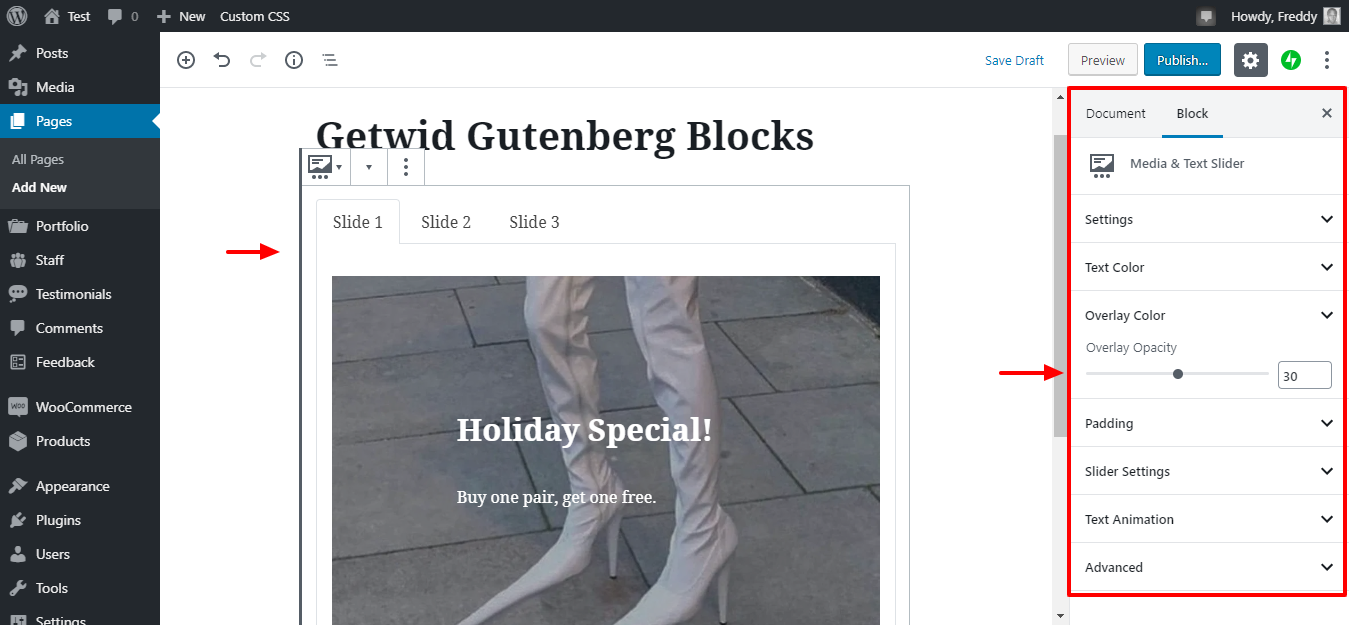
添加块后,您可以上传媒体并添加文本。最重要的是,您可以从右侧栏中自定义块,如下图所示。

在这里,右侧栏上的媒体和文本块选项有两个注释,如上所示:
-
设置–在“设置”标签下,您可以指定幻灯片数量,图像尺寸,滑块高度,内容宽度以及垂直/水平对齐。
-
文字颜色–该选项可让您自定义滑块上的文字颜色
-
覆盖颜色–您可以设置覆盖颜色并指定覆盖不透明度
-
填充–使用此选项可轻松在媒体和文本滑块周围添加填充
-
滑块设置–您可以在此处向滑块添加动画并启用幻灯片放映
-
文本动画–动画滑块上的文本
-
高级–添加自定义CSS类,以便您可以进一步设置滑块的样式
这是一个很好的例子 媒体和文本滑块 在行动。
图像滑块
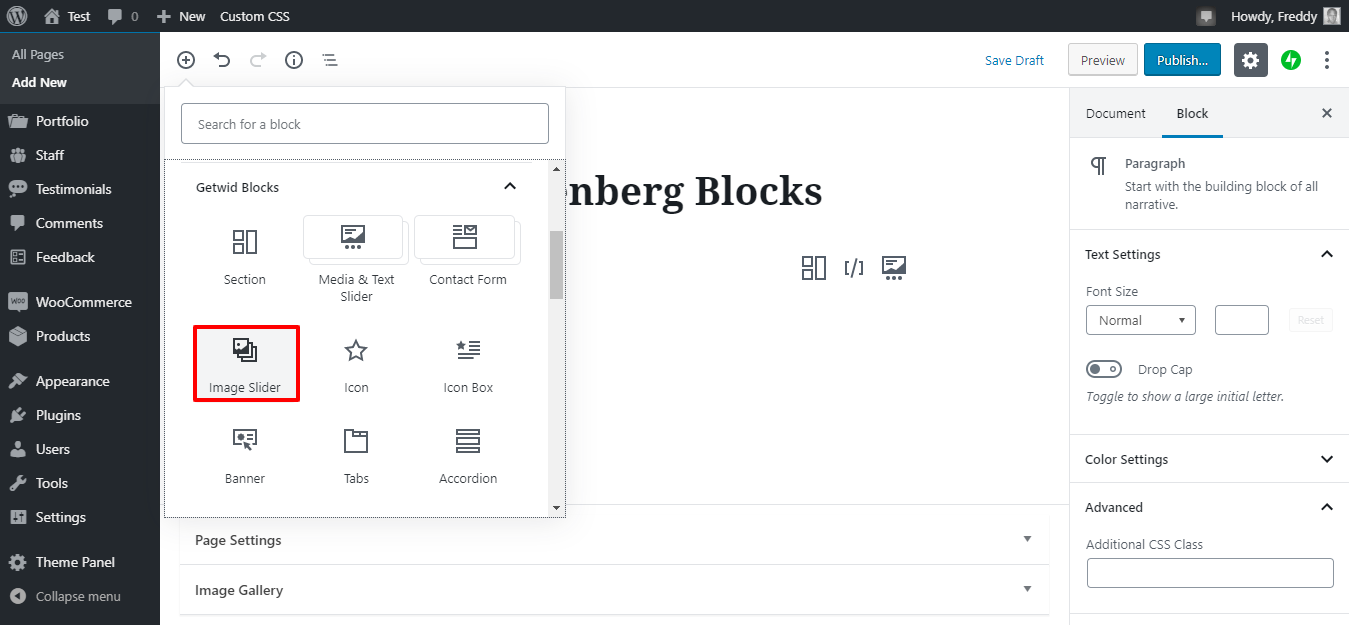
除了媒体和文本滑块之外,Getwid还为您提供“图像滑块”块。为此,请导航至Getwid块,然后单击我在下面的屏幕截图中详细介绍的Image Slider块。

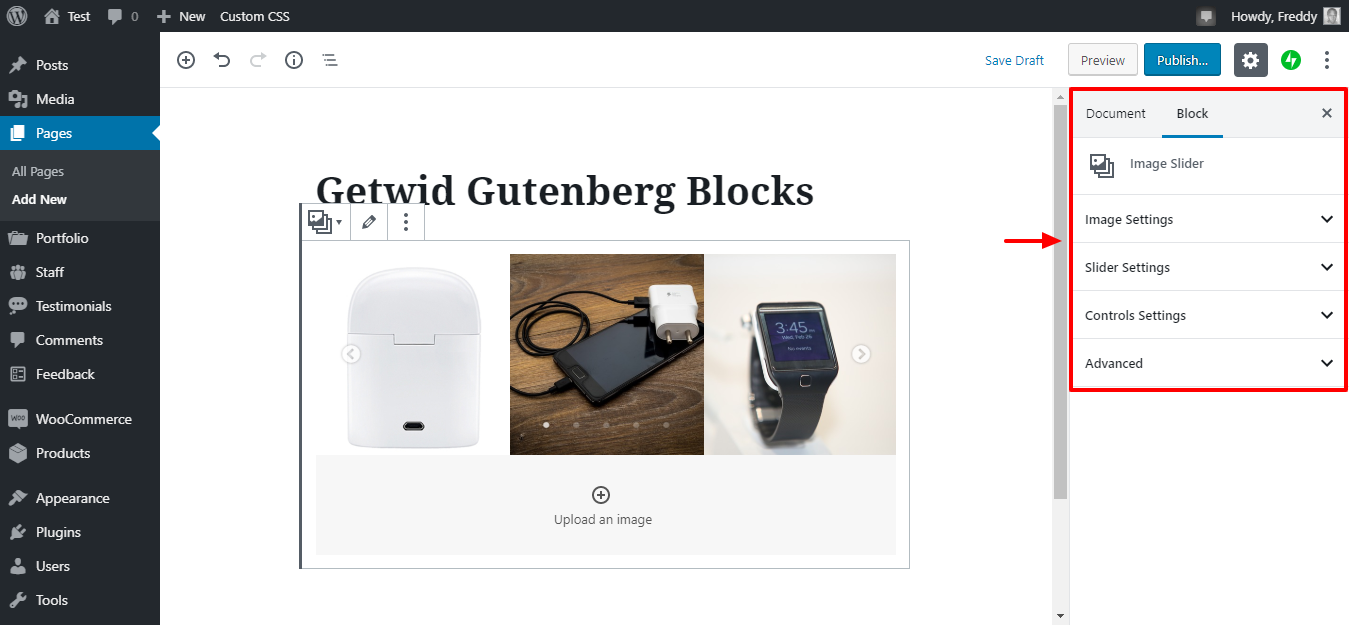
从媒体库上传或添加图像后,您可以从右侧栏中自定义滑块,如下所示。

在右侧栏中,您有两个选项,如下所示:
-
图像设置–在此选项卡中,您可以选择图像大小,自动裁剪图像并将每个图像链接到媒体文件或附件页面。如果您是摄影师并且使用图像滑块显示您的作品,这将特别有益。
-
滑块设置–您可以在此处指定可在各种设备(例如台式机,笔记本电脑,平板电脑和移动设备)上显示的幻灯片数量。
-
控制设置–在此选项卡下,您可以指定显示导航箭头和点的位置。
-
高级–在此处添加自定义CSS类
为了获得更好的画面,这是一个 图像滑块演示 为了您的观看乐趣。
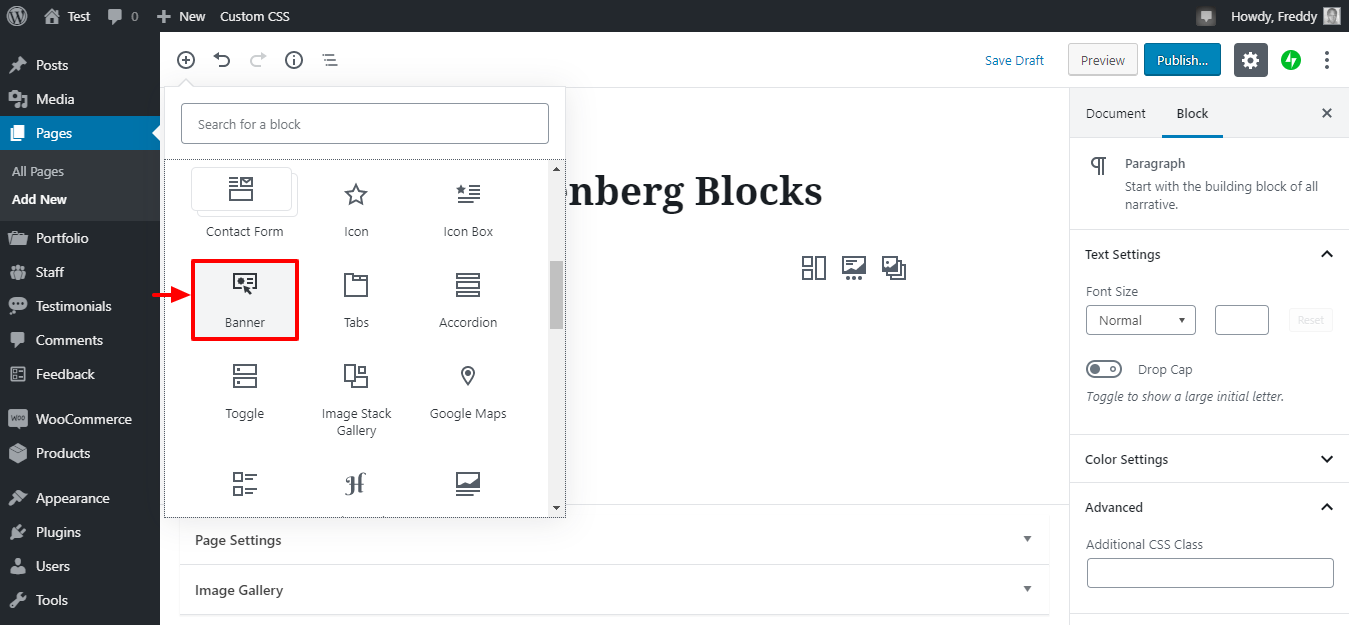
横幅块
标语块允许您像老板一样在WordPress网站上做广告。添加标题栏同样简单。导航至Gutenberg编辑器中的Getwid块,然后单击Baner块,如下所示。

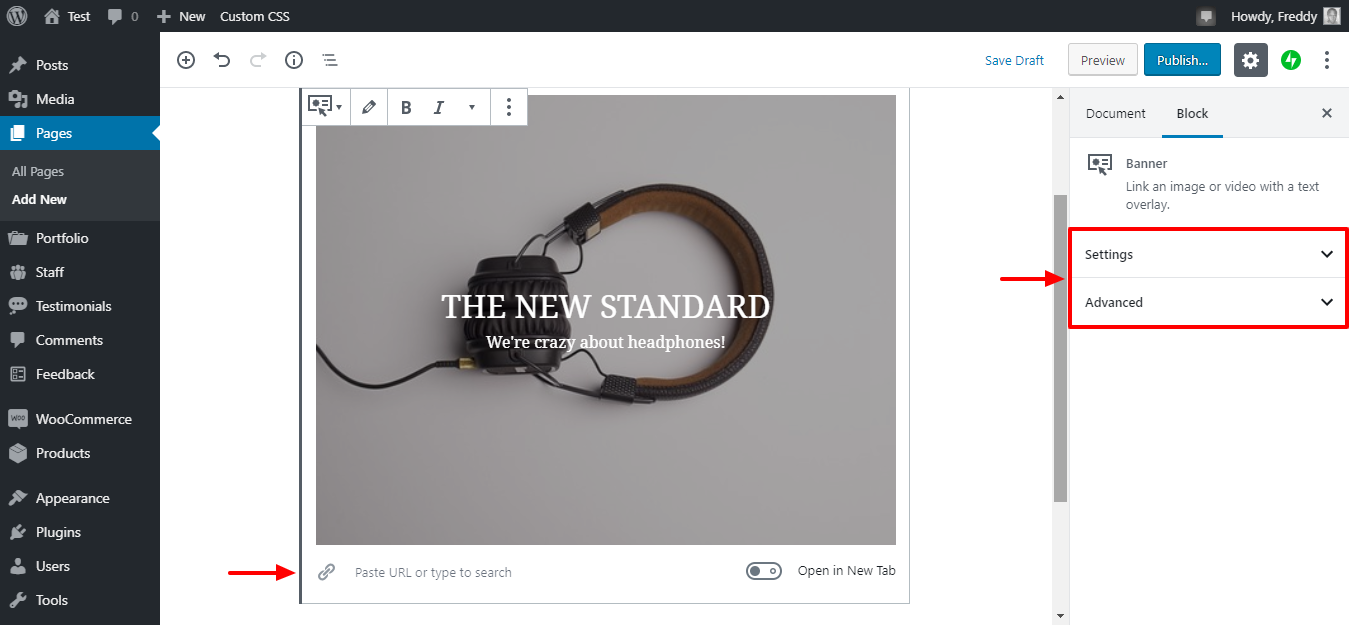
添加横幅媒体文件后,您将获得几个选项,如下图所示。

从上图可以看到,您可以轻松地将链接添加到横幅,并在新标签页中打开该链接。在右侧边栏中,您有更多自定义横幅的选项。在这里,您可以自定义横幅大小,对齐方式,颜色和动画。
您有很多选择可以为您的网站创建吸引人的标语。随意查看这些 标语演示 品尝您可以创造的东西。
其他盖特威德古腾堡街区
无论多么诱人,我今天的评论中再也无法涵盖30个Getwid区块。如果这样做,您会整天待在这里,因为这篇文章将变得太长而无法阅读。
一样,我希望您现在可以添加和自定义所需的任何Getwid Gutenberg块。您所要做的就是导航到Getwid Blocks并单击所需的块。之后,添加内容并像我们对其他块所做的那样在右侧栏中自定义块。
要查看更多使用Getwid Gutenberg块的示例,请访问 Getwid插件 在MotoPress中翻页。另外,这是一个 见Getwid职位 对该插件提供的内容进行了更深入的研究。
Getwid是一个功能强大的Gutenberg插件,带有一组漂亮的块。此外,每个块都带有一组独特的选项,使您可以立即创建引人入胜的内容。
最重要的是,该插件易于设置和使用。您不需要编码知识或以往的经验即可利用Getwid的功能来提高网站的参与度。
该插件是100%免费和开源的,这意味着您可以广泛使用和自定义它,而不必担心您的钱包或许可。这是您拥有的完美工具 WordPress专业工具包。
希望您现在可以使用Getwid使WordPress页面和帖子栩栩如生。如果不是,请在评论部分表达您的关注和建议。
除此之外,您最喜欢的古腾堡块插件是哪个?
