尽管订阅是一种常见的付款方式,但WooCommerce不支持开箱即用的定期付款。这就是WooCommerce订阅发挥作用的地方。
这些可能会使提供会员资格,付费内容订阅以及其他正在进行的服务(例如网站维护)难以实施。
幸运的是,WooCommerce确实提供了扩展,使您可以轻松地为您的产品或服务创建订阅。如果您正在寻找一种低成本的工具来创建基于订阅的网站,那么还有其他一些可用的解决方案。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
在这篇文章中,我们将深入探讨在线订阅的世界。我们将告诉您有关WooCommerce订阅扩展所需的所有知识,逐步指导您进行设置,以及分享一些您可以尝试使用的其他插件选项。
让我们开始吧!
WooCommerce销售订阅简介
有许多在线赚钱的方法,包括通过WooCommerce出售产品或服务。但是,您网站上的个人销售并不构成稳定的收入来源。这就是为什么转向订阅定价模型可以成为明智之举的原因。
这是您可能熟悉的示例。如果您曾经购买过优质的WordPress插件,则可能已经注册了每月或每年的订阅。您需要支付这笔经常性费用,以便持续访问插件更新和支持。
订阅的另一个常见实例是订阅框。 Stitch Fix,Birchbox,HelloFresh和Dollar Shave Club等服务每月或每周以统一价格向客户发送精选的套餐:

基于订阅的公司的示例
同样,《纽约客》和《哈佛商业评论》等在线出版物也需要订阅才能无限制地访问其内容。随着越来越多的杂志在线上发行,他们找到了一种通过对某些内容进行选通来维持经常性收入的方法。
会员网站是在线零售商产生经常性收入的另一种方式。您可以将其视为Costco会员资格,但可以在线获得。用户可能会获得对某些产品,特殊促销和折扣或其他独特优惠的独占访问权,以换取每月的费用。
如您所见,可以通过多种方式在网站上实现订阅式产品或服务。它们中的每一个都是一种简单有效的方法,可为您的业务创造更可靠的收入来源。
此外,这种模式可以为您的客户提供便利,并随着时间的流逝而减少付款额。
如何向WooCommerce添加订阅
您可以使用一些扩展程序将订阅选项添加到WooCommerce网站。如果您已经在使用该流行的电子商务插件,则可以放心地购买其专用工具之一,并且知道新功能将轻松地与您现有的内容集成。
需要注意的是,尽管基本的WooCommerce插件是免费的,但一旦您开始添加扩展程序,它可能会变得昂贵。请记住,我们将在本文中使用和建议使用的工具每年需要每年进行100美元以上的续订,因此使之适合您的预算是关键。
有两种扩展可供选择:WooCommerce订阅和WooCommerce会员资格。前者是在线杂志,软件即服务(SaaS)提供商以及任何想收取经常性费用的人的理想选择。后者最适合一次性收取注册费。
下面,我们将详细介绍扩展程序及其功能。
WooCommerce订阅扩展说明
如果您已经是WooCommerce零售商,则在网站上设置订阅的最简单方法是使用WooCommerce订阅扩展名:

WooCommerce订阅扩展
使用来自WooCommerce官方扩展市场的插件是确保您的订阅工具与现有站点无缝集成的最简单方法。另外,此解决方案包括多种功能,使您能够创建希望在店面中使用的任何类型的订阅服务。
WooCommerce订阅的主要功能包括:
- 使您能够创建物理和虚拟产品或服务的订阅。
- 包括用于设置注册费用,免费试用期和有效期的选项。
- 与超过两打的支付网关集成。
- 提供手动和自动续订选项和通知。
- 使客户能够根据需要升级或降级其计划。
- 在详细的报告中汇总订阅信息和客户数据。
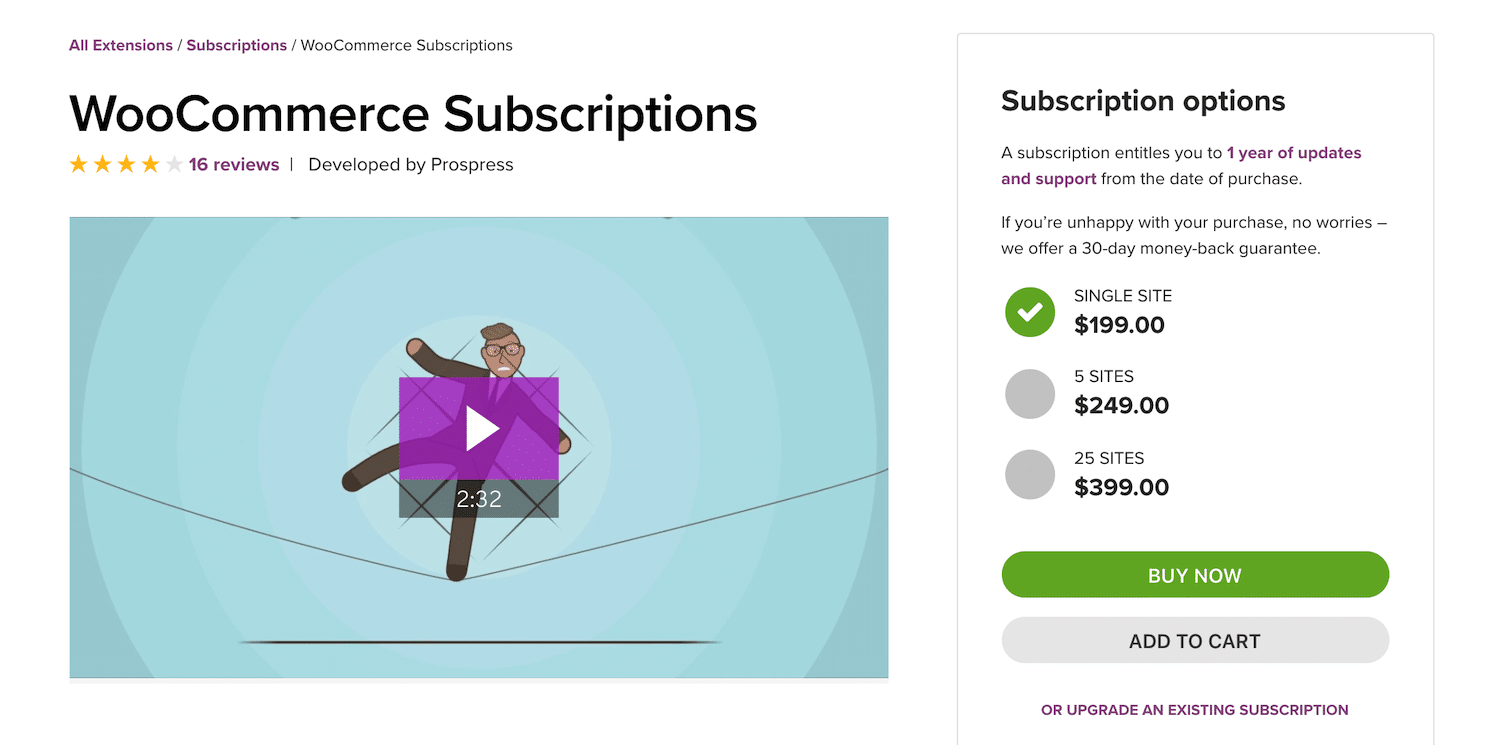
WooCommerce本身是完全免费的,但是WooCommerce订阅是一项高级扩展。单个站点的起价为每年199美元。
虽然这个价格标签肯定是高端产品,但请记住在WooCommerce网站上合并经常性收入流的好处。如果您打算实施这样的模型,那么此插件可能很值得投资。
如何设置和使用WooCommerce订阅扩展
如果您认为WooCommerce订阅很适合您,只需采取几个步骤即可开始在在线商店中使用它。让我们概述一下基础知识。
步骤1:购买和安装WooCommerce订阅
您需要做的第一件事就是获得WooCommerce订阅扩展。为此,请单击绿色的立即购买按钮:

WooCommerce订阅购买选项
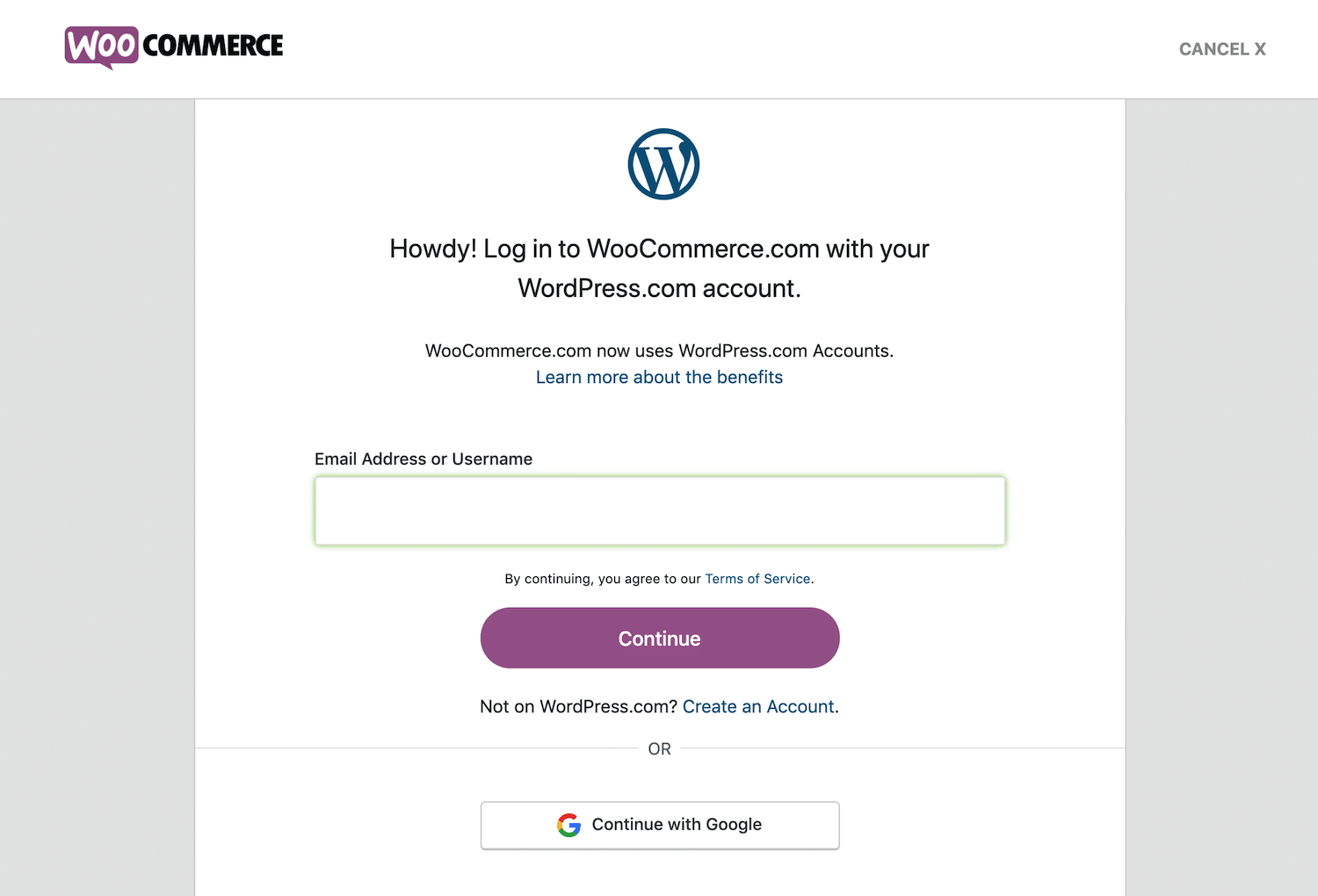
然后,系统会提示您登录到WooCommerce.com帐户或创建一个新帐户:

购买过程的WooCommerce登录表单
完成注册或登录过程以及您的购买。然后,您会看到一个确认页面,其中有两个继续操作的选项。
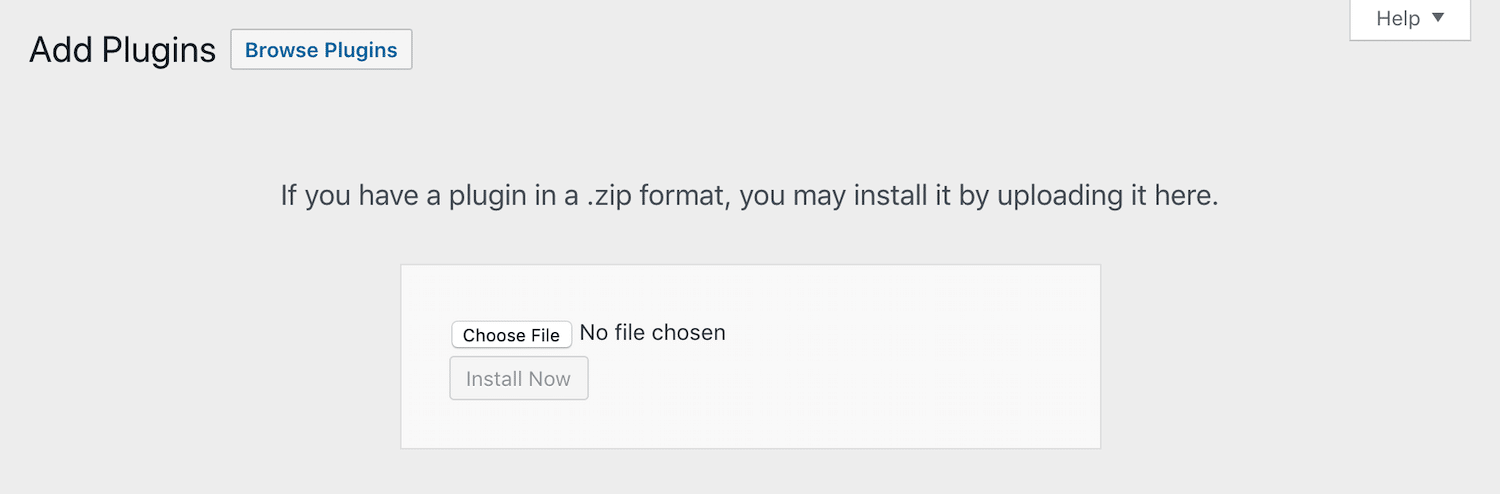
首先,您可以单击紫色的下载按钮以获取WooCommerce订阅扩展的.zip文件。然后,在您的WordPress信息中心中,导航至插件>添加新>上传插件:

WordPress仪表板中的插件上传页面
在这里您可以上传.zip文件。之后,单击立即安装和激活插件按钮以完成将WooCommerce订阅添加到您的站点。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
或者,您可以将WooCommerce.com帐户直接连接到商店,而不是下载.zip文件。
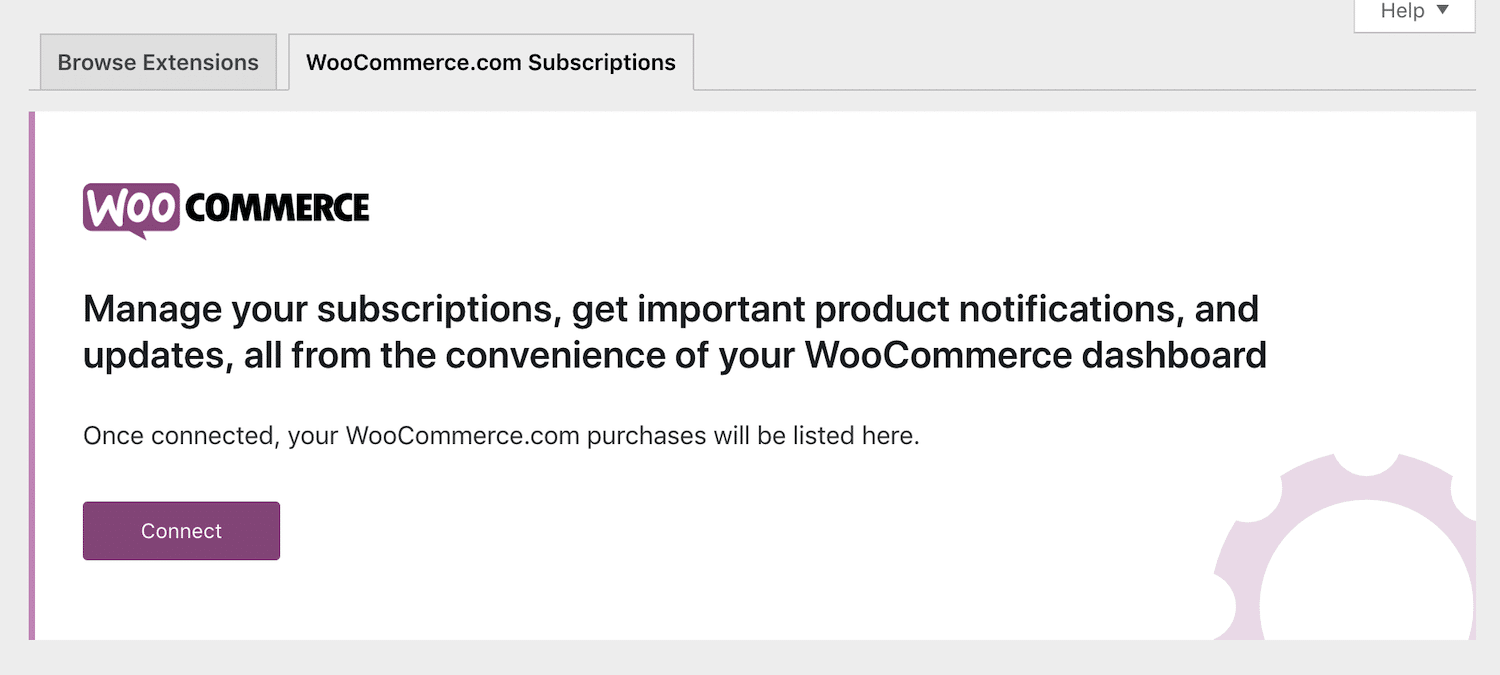
首先登录到WordPress仪表板并导航到WooCommerce>扩展> WooCommerce.com订阅:

WooCommerce订阅连接按钮
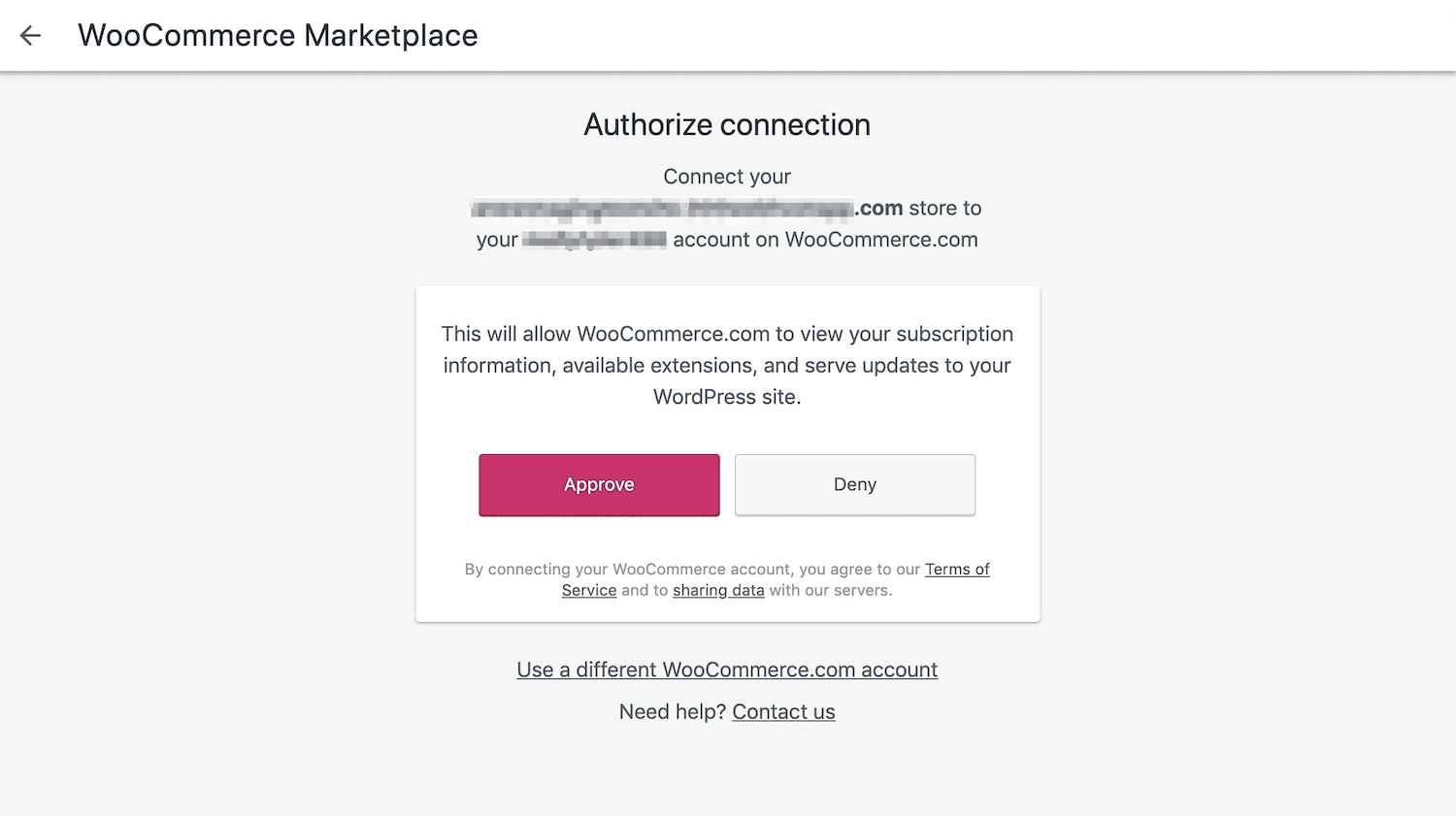
然后,单击紫色的“连接''按钮。系统将提示您授权连接:

授权WooCommerce扩展连接
选择批准按钮。然后,您应该能够在WooCommerce.com订阅标签中看到列出的WooCommerce订阅。
在此处,您可以单击下载按钮,然后将开关切换到活动状态,以便在您的站点上安装并激活插件。
如果您的商店还具有其他WooCommerce扩展,则此方法特别有用。您将可以从同一区域更新,更新和停用所有这些文件。
步骤2:建立新的订阅产品
现在您可以开始使用WooCommerce订阅了。您可以从设置第一个订阅产品或服务开始。此过程与创建常规WooCommerce产品非常相似。
首先在信息中心中导航至产品>添加新内容。然后向下滚动到产品数据部分。现在与常规的WooCommerce产品编辑器有一些主要区别。
首先,“常规''选项卡中提供了两种新产品类型:
-
简单订阅。这就像一个简单的产品。客户可以以固定价格注册一个订阅选项。
-
可变订阅。或者,此选择使您可以提供多个订阅选项,类似于可变产品。这意味着您可以创建定价层或提供针对不同功能的多个计划。
您还需要填写以下字段来设置订阅的定价模型:
-
价格:订阅费用。
-
计费间隔:向客户收费的频率(每1、2、3、4、5或6个周期)。
-
结算期:向客户收取费用的频率(每天,每周,每月或每年)。
-
时长:过期前订阅将保持激活状态的时间。
-
注册费用:注册时需要支付的额外费用。
-
试用期:需要注册之前,客户可以免费试用多长时间的订购服务。
最后,您可能需要访问高级选项卡以限制订阅。此设置可防止客户购买同一产品或服务的多个订阅。
如果您选择启用可变订阅的限制,则可能还希望使客户能够升级或降级其计划。
您可以通过导航到WooCommerce>设置>订阅>切换来实现。在此处,使用下拉菜单启用切换并指定关联的费用首选项和按钮复制。
步骤3:选择并配置您的付款网关
为了接受您的订阅付款,您需要使用与WooCommerce集成并支持定期付款的34个付款网关之一。在您的站点上启用这些网关的扩展范围为$ 0- $ 199。
您的一些选项包括:
- 亚马逊支付
- 授权网
- 大通帕耶奇
- 由Braintree提供支持的PayPal
- 条纹
在选择要在网站上提供的商品时,您可能需要考虑每种商品的不同功能,例如:
-
暂停订阅:使客户可以暂停订阅而无需完全取消订阅。
-
取消订阅:使客户可以随时取消订阅。
-
重新激活订阅:让用户重新激活已暂停的订阅。
-
多个订阅:使客户一次可以购买多个订阅服务。
-
修改:使您能够更改所提供订阅的重复费用或付款时间表。
-
更改付款方式:使您的客户和/或您可以更改他们的首选付款方式。
您要启用哪些支付网关可能取决于您认为对客户最重要的功能。例如,如果您想鼓励客户注册多个订阅,那么PayPal和Amazon Pay可能对您来说不是可行的网关。
别忘了将每个付款网关的扩展费用也考虑在内。如果您选择提供多个高级网关,则需要能够支持这些购买的预算。
步骤4.根据需要更新您的订阅
随着时间的流逝,您可能会决定以多种方式更改订阅。您可能会提高或降低价格,添加新产品或服务或为客户调整各种其他选项。
幸运的是,使用WooCommerce扩展名更新订阅就像在WordPress仪表板中导航到WooCommerce>订阅一样简单。在此处,单击您要编辑的订阅。
编辑器打开后,您可以进行任何必要的更改,然后单击蓝色的“保存订阅''按钮。
最后,如果您使用的是支持自动续订的付款网关,则可能无法进行会影响您订阅的定期总金额的更改。
您可以查阅WooCommerce的“付款网关比较表”来确定您是否支持修改。
如何使用具有WooCommerce会员资格的WooCommerce订阅
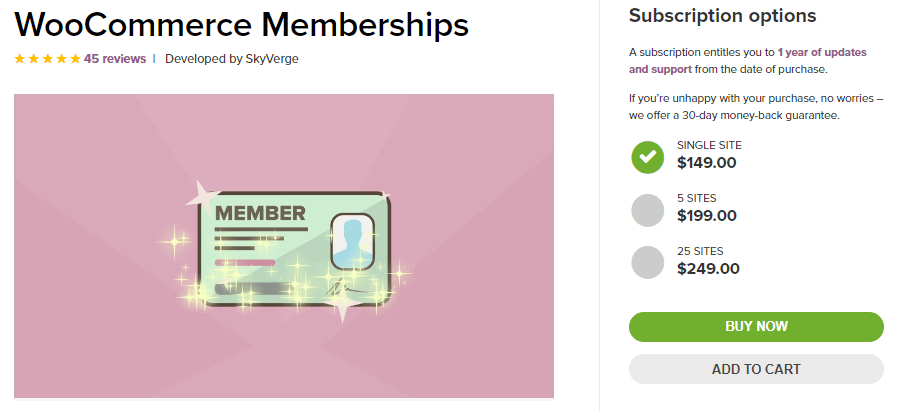
WooCommerce会员资格通常与WooCommerce订阅一起使用的扩展名:

WooCommerce会员资格扩展
虽然这两个工具有很多相似之处,并且彼此很好地集成在一起,但是您还是需要了解一些关键的区别。
与WooCommerce订阅不同,您不能使用Woocommerce会员资格扩展来收取定期付款。此功能只能在注册时收取一次性会员费。
是否需要为您的电子商务网站提供快速,可靠且完全安全的托管服务? Kinsta提供了所有这些以及WooCommerce专家提供的24/7世界一流的支持。查看我们的计划
此外,WooCommerce会员资格不支持免费试用,也不支持用户升级,降级或取消其自身的会员资格。
要创建定期会员资格付款,您需要同时使用这两个附加信息。由于单个WooCommerce会员资格许可证的起价为每年149美元,因此,使用这两个扩展的合计总计单个站点每年将近350美元。
需要注意的最重要的事情是这些扩展不能提供相同的功能。您不想购买WooCommerce会员资格以节省50美元的WooCommerce订阅费用,因为您将无法使用相同的功能。
WooCommerce订阅与WooCommerce会员资格
如果您仍然无法确定哪种WooCommerce扩展程序适合您,请查看以下摘要,以了解两者均提供的功能:
| WooCommerce订阅 | WooCommerce会员资格 | |
| 定期付款 | 是 | 没有 |
| 定长术语 | 是 | 是 |
| 免费试用 | 是 | 没有 |
| 同时会员 | 是 | 是 |
| 用户可以升级,降级和暂停计划 | 是 | 没有 |
尽管很微妙,但这两个扩展之间的差异可能会对您的订阅定价模型产生重大影响。当然,请记住,您也可以将它们彼此结合使用,以创建重复的成员资格。
WooCommerce订阅的替代方案
如果您不使用WooCommerce为电子商务商店提供支持,请不用担心。无论您使用什么其他工具,还有几个其他插件可以为您的WordPress网站添加订阅。
考虑MemberPress,例如:

MemberPress WordPress插件
这个高级插件提供了一些功能,甚至WooCommerce订阅都不包含。除了受限制的内容,会员论坛和优惠券之外,您还可以使用内容滴加功能并通过MemberPress报告跟踪收入。许可证起价为每年149美元。
付费会员Pro是另一个可靠的选择:

付费会员Pro WordPress插件
该插件的免费版本可与WooCommerce,BuddyPress,Constant Contact等集成。
您还可以访问六个不同的支付网关。高级许可的起价为每年297美元,其中包括60多个附加组件。
另一个竞争者是S2Member,除了您的帖子外,它还包括音频和视频流的内容保护:

S2Member WordPress插件
免费的S2Member插件涵盖了所有基础知识。但是,您需要付费插件才能使用PayPal以外的其他支付网关,以及访问无限制的付费会员等级等。单个站点的终身许可证起价为89美元。
您也可以考虑使用一些低成本的替代产品。 Sumo订阅的常规许可证价格仅为39美元,其中包括WooCommerce订阅提供的许多功能:

Sumo Subscriptions WordPress插件
最大的区别在于Sumo Subscriptions仅提供两个支付网关选项:PayPal和Stripe。您可能还需要购买其他插件来设置功能,例如捐赠和会员订阅。
您还可以查看一些免费插件,尽管它们更适合会员,而不是产品订阅或持续服务。
付费会员订阅就是这样一种选择:

付费会员订阅WordPress插件
如果您要创建内容订阅网站(例如在线杂志),则此插件可以帮助您完成此操作。付费会员订阅将隐藏未登录访问者的内容,因此您的辛勤工作将获得报酬。
另一个流行的选择是终极会员:

终极会员WordPress插件
该插件专注于通过站点成员身份创建在线社区,而不是设置订阅计划。但是,它确实与WooCommerce集成在一起,您可以使用它来限制内容并设置条件导航。
最后,您还可以尝试简单会员资格:

简单会员WordPress插件
该插件使您可以使用Stripe或PayPal创建免费或付费会员资格。您还可以限制内容,设置不同的会员级别以及跟踪用户的付款。
您不想在睡觉时赚钱吗? ??好,您应该出售WooCommerce订阅,以便…开始使用此深入指南! ??
点击鸣叫
摘要
如果您打牌正确,售出订阅可以获利颇丰。但是,您必须先弄清楚如何在WooCommerce网站上设置定期付款选项,然后才能开始从月费中获取利润。
最简单的方法是使用WooCommerce订阅扩展,只需三个步骤:
- 购买并安装WooCommerce订阅扩展。
- 创建一个新的订阅产品。
- 选择并配置您的付款网关。
当然,仅这些步骤就可以帮助您在商店上实现订阅。但是,您还需要为网页吸引正确的访问量,并创建潜在订户要付费的完美内容。
您对WordPress网站上的WooCommerce订阅或提供定期付款有任何疑问吗?让我们在下面的评论部分中知道!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
