[ad_1]

您想用自定义的欢迎信息来问候您的用户吗?
个性化的欢迎信息可以对您的在线业务产生积极影响。最好的事情是,借助WordPress,即使您不精通技术,也可以通过个性化消息向用户打招呼。
在本教程中,我们将说明如何用欢迎信息向用户打招呼。
向客户致欢迎词
您可以通过以下两种方式向客户打招呼:
- 用欢迎消息弹出框问候您的访客
- 通过实时聊天问候您的访客
方法1:用欢迎消息弹出框问候访客
为了向您的访客显示弹出消息,我们将使用 OptinMonster 插入。 OptinMonster是功能强大的潜在客户生成应用,可帮助您转换访问者并通过网站获利。
使用此应用程序,您可以创建针对移动设备进行了完全优化的外观精美的弹出窗口。它还使您可以添加倒数计时器,内联表单,内容柜等。读 更多关于OptinMonster的信息。
使用OptinMonster为您的用户启用欢迎消息非常简单快捷。您需要做的就是 安装插件,将其连接到您的OptinMonster帐户,然后直接跳转到创建欢迎消息。
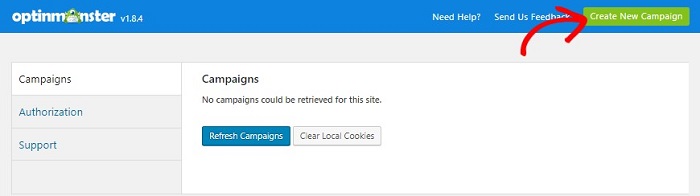
现在让我们看一下如何使用OptinMonster插件向您的用户打招呼。
步骤1:将OptinMonster与您的WordPress网站连接
OptinMonster插件弥合了您的WordPress网站和OptinMonster应用之间的鸿沟。
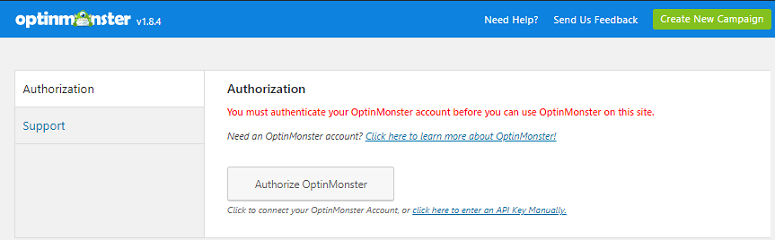
首先, 创建一个帐户 与OptinMonster。然后登录到您的WordPress仪表板 安装并激活插件。激活后,您会看到两个不同的选项。
- 获取OptinMonster
- 连接到您的OptinMonster帐户
第一个选项适用于在安装插件之前尚未使用OptinMonster创建帐户的用户。因此,如果您是其中之一,请选择此选项并注册一个帐户。
如果您已经使用OptinMonster创建了帐户,则只需选择第二个选项即可将您的网站与该应用关联。点击第二个按钮后,您会看到一个授权OptinMonster的选项。单击此选项。


 拖放生成器 现在将启动。使用此构建器,您可以编辑弹出窗口的每一部分。只需单击要编辑的元素,然后使用拖放生成器对其进行自定义。
拖放生成器 现在将启动。使用此构建器,您可以编辑弹出窗口的每一部分。只需单击要编辑的元素,然后使用拖放生成器对其进行自定义。

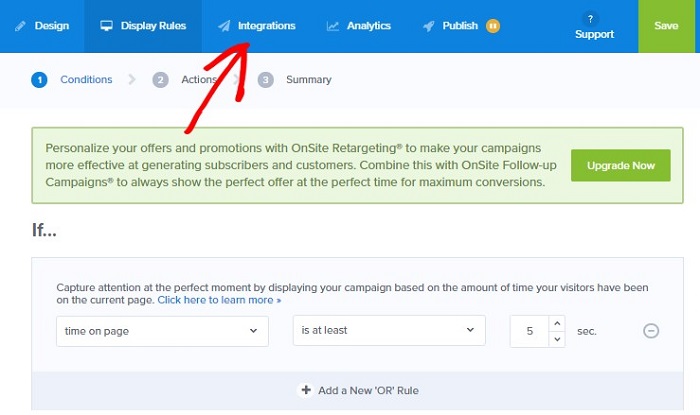
下一个选项是在您要触发弹出窗口时进行设置。 OptinMonster带有大量的定位规则,可让您决定何时显示弹出窗口。
您可以使用屏幕顶部的显示规则标签添加自己的规则。因此,根据您的要求,您可以在此处设置自己的规则。如果打算将用户定向到特定页面,也可以添加URL。

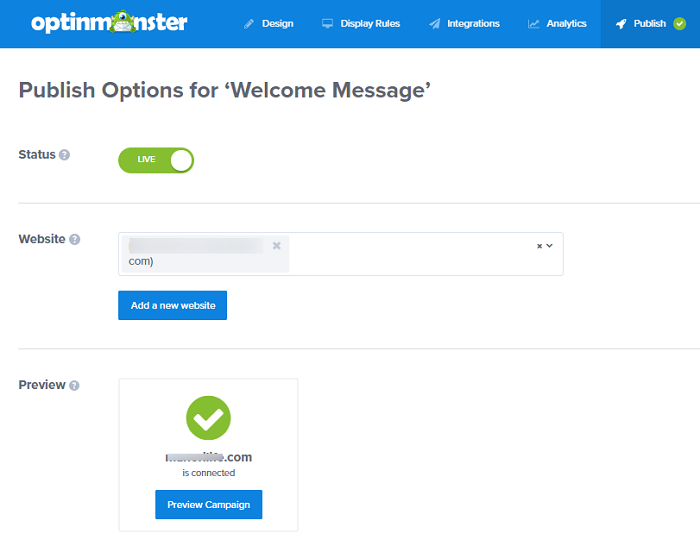
步骤3:发布您的欢迎消息
完成所有设置后,继续并发布弹出窗口。使用顶部的发布按钮,将状态更改为实时。您还可以使用预览选项来检查弹出窗口在网站上的显示方式。

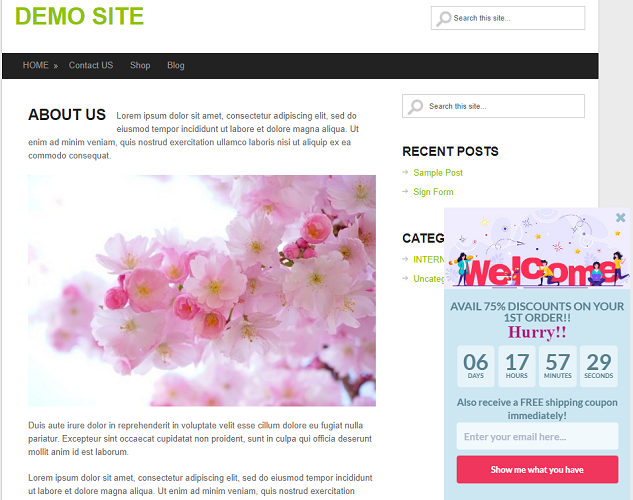
现在访问您的网站,您会看到欢迎消息弹出窗口。这是我们刚刚创建的示例。

方法2:通过LiveChat问候您的访客
对于这种方法,您需要 LiveChat Inc 软件。
这是功能最强大和最先进的实时聊天支持软件之一,可让您轻松添加和管理站点上的实时聊天支持。如果您想在进行最终购买之前尝试一下,请尝试其14天试用版。它不需要信用卡。
步骤1:注册LiveChat Inc.。
转到 LiveChat Inc的官方网站 并注册您的帐户。




 在线聊天 窗口被最小化。
在线聊天 窗口被最小化。
 LiveChat插件 在您的仪表板中。
LiveChat插件 在您的仪表板中。
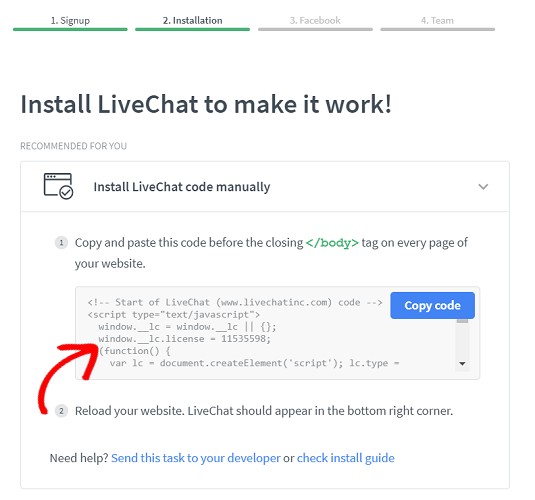
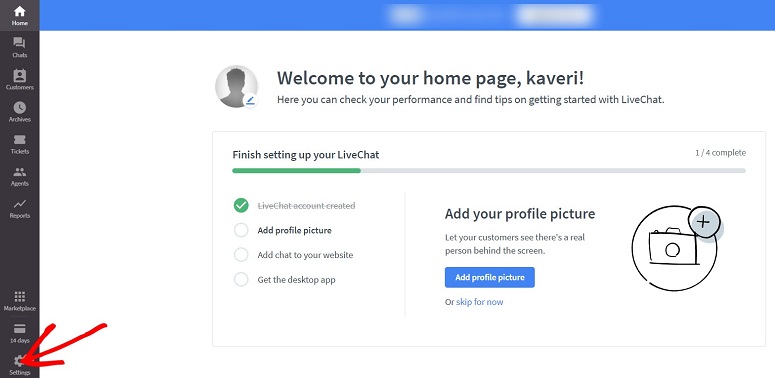
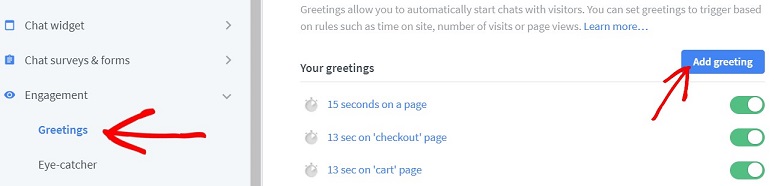
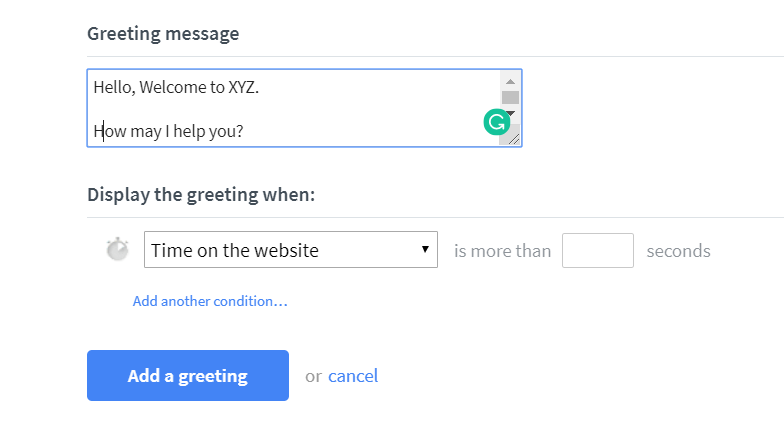
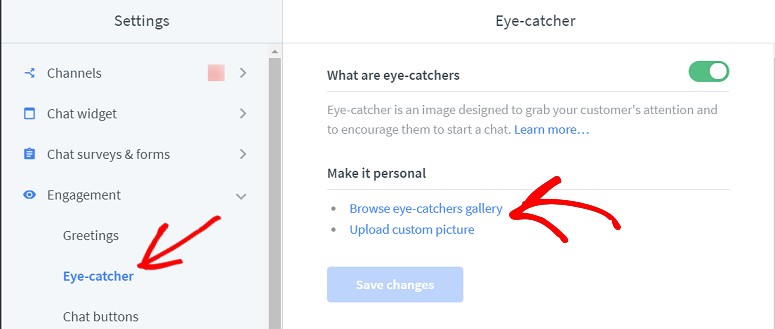
该插件已在存储库中列出,您无需额外付费即可使用。它充当您的网站和LiveChat应用程序之间的连接器。安装插件后,转到LiveChat»设置。
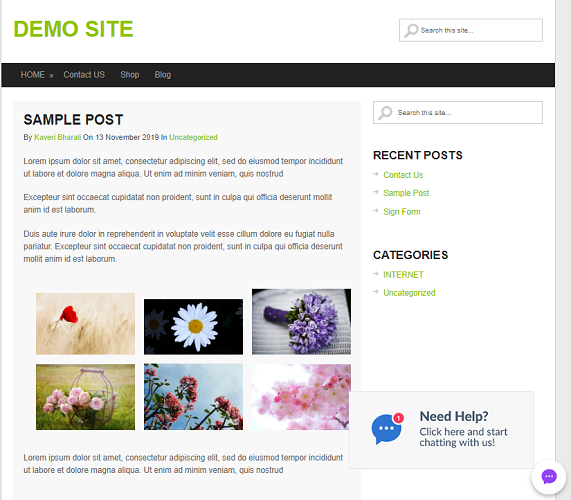
现在,通过使用您的电子邮件地址登录LiveChat应用程序帐户,将插件连接到应用程序。完成后,您可以从前面访问您的网站,并查看实时聊天功能。
 如何跟踪您的用户活动 在您的网站上。
如何跟踪您的用户活动 在您的网站上。