毫无疑问,WordPress的安全性很重要。毕竟,违反可能会严重损害您的网站。但是,随着黑客使用僵尸程序快速有效地攻击网站,感觉就像是对您不利。
幸运的是,有一个非常简单的工具可用于阻止bot和垃圾邮件发送者进入WordPress网站。结合完全自动化的图灵测试来告诉计算机和人类(CAPTCHA)是一种简单,省力的方法,可以提高您网站的安全性。
本指南将向您介绍CAPTCHA,以及它们如何在保护您的网站免受黑客和垃圾邮件的侵害。然后,我们将指导您如何将它们添加到您的网站,并介绍一些最佳的WordPress CAPTCHA插件。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
让我们开始吧!
了解验证码
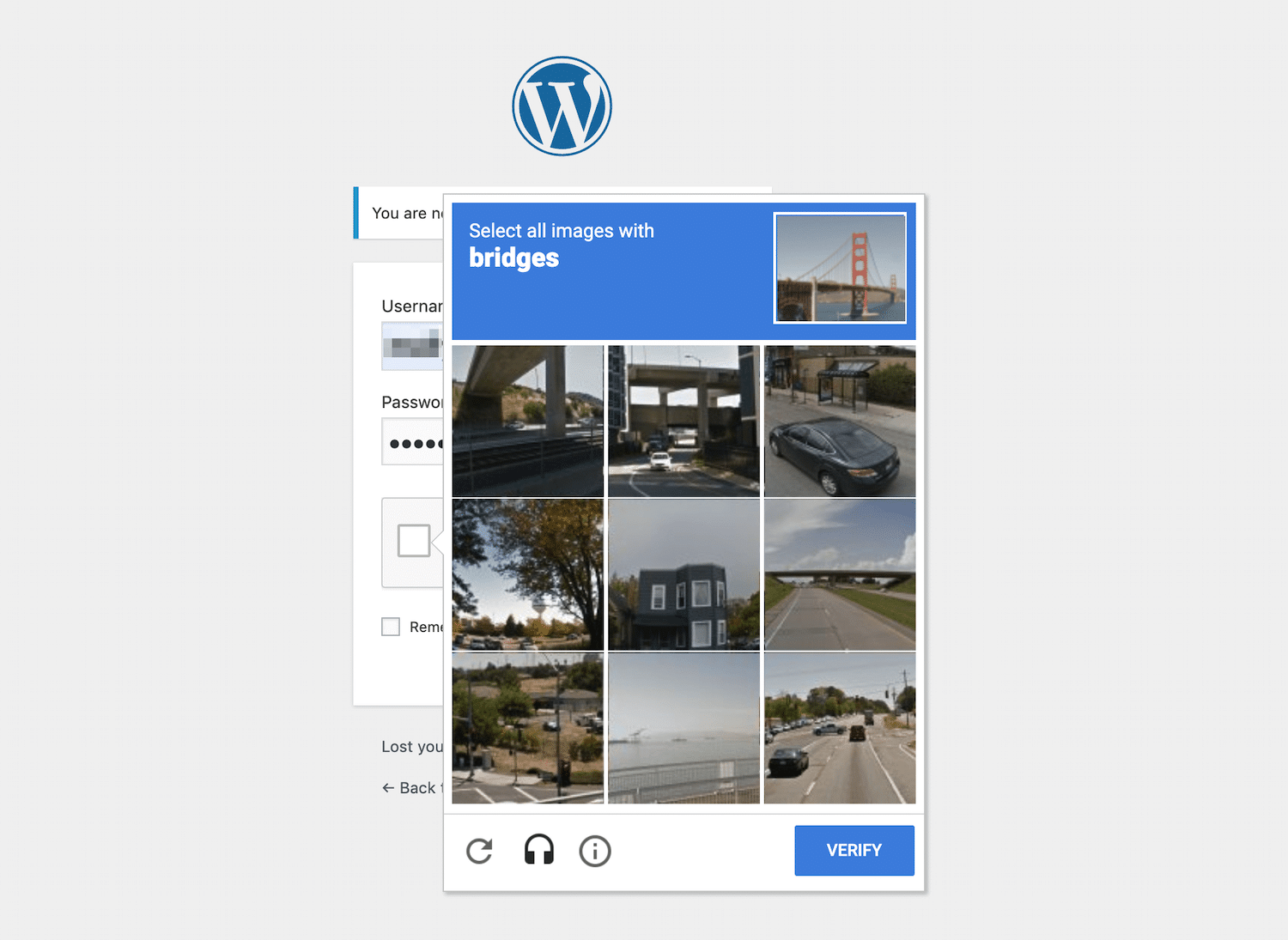
您可能已经多次在线查看验证码。它们可以采用多种形式,其中最常见的一种就是您必须破译的变形文本。其他要求您从一组低分辨率照片中选择符合某些规格的图像:

图像验证码示例
在所有情况下,提出的挑战都是大多数人应该能够轻松完成的挑战。但是,即使是当今的高级漫游器也无法理解失真的单词或图像片段。如果他们无法完成测试,则会将其从您的网站(或验证码所保护的其他内容)中拒之门外。
这很重要,因为在多种情况下都会使用漫游器,这可能会损害您网站的安全性和信誉。蛮力攻击是最常见的黑客策略之一,它使用漫游器反复在登录表单中输入凭据,直到它们获得对您网站的访问权限为止。
跨站脚本(XSS)是另一种网络攻击,黑客通过一种形式将恶意代码注入到您的站点中,例如您的登录页面或评论部分。这可能会导致恶意软件存储在您的网站上,信息被盗以及其他负面结果。
漫游器还可用于通过质量低劣的链接向您的评论部分发送垃圾邮件,这些链接会损害您的搜索引擎优化(SEO)并阻止合法用户。垃圾邮件很烦人,但更重要的是,它使您的网站受到保护不足,且监控不佳。
用户可以在您网站上可以输入信息的任何位置(换句话说,以任何形式)都容易受到僵尸程序的攻击。在提交表单之前需要输入验证码,才能防止非人类人员成功访问您的网站或向其中注入恶意代码。
什么是Google reCAPTCHA?
尽管验证码可以为您的站点提供各种好处和保护,但它们确实有一些缺点。例如,它们往往会对用户体验(UX)产生负面影响。通过降低用户的速度,这些简单的测试会阻碍访问者顺利,快速地完成您网站上的目标。
此外,视力障碍或其他障碍(如诵读困难)的用户可能会发现很难完成验证码。无意中将人类用户拒之于您的网站对您或他们都是不利的,即使它在此过程中使僵尸程序变形。
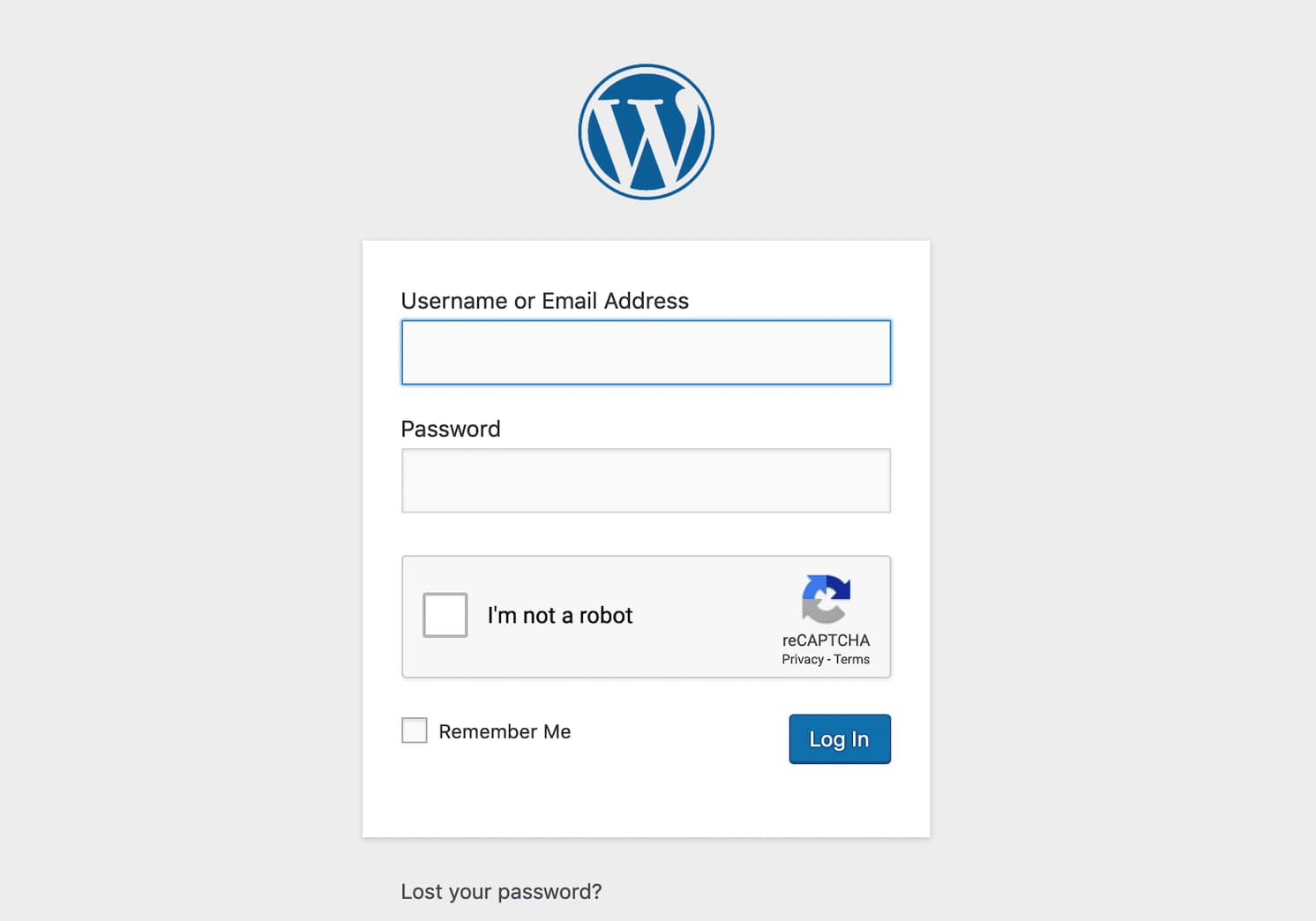
2014年,Google发布了其No CAPTCHA reCAPTCHA,这是自2007年以来一直使用的变形的单词和图像测试的后继产品。新系统仅要求用户选中“我不是机器人”一词旁边的复选框以进行确认他们的合法性:

WordPress登录页面上的Google reCAPTCHA复选框
这比传统的验证码更容易,更快捷,并且可以为更多用户所用。而且,Google一直在不断改进这项技术。在2018年,它还发布了所谓的“隐形验证码”,可以检测机器人,而无需用户采取任何有意的行动。
在将CAPTCHA添加到WordPress网站时,您将有机会选择要使用的测试类型。但是,请记住,实施Google reCAPTCHA v2或v3应该有助于使您的网站对用户而言更加有趣和可访问。
如何将CAPTCHA添加到您的WordPress网站(分3个步骤)
当涉及到WordPress安全性时,添加CAPTCHA是使僵尸程序难以渗透您的网站的最简单方法之一。幸运的是,合并一个也很容易。您只需三个简单的步骤即可进行设置。
步骤1:安装并激活WordPress CAPTCHA插件
向您的WordPress网站添加验证码的最简单方法是使用插件。 WordPress插件目录中有许多高质量的选项,因此您不必花很多钱就能提高网站的安全性。
但是,在选择插件之前,需要考虑几个关键功能。
首先,您要考虑插件提供的验证码的类型。如上所述,与要求访问者点击图片或解码扭曲文本相比,Google reCAPTCHA更加用户友好。
此外,您需要确保插件可以将CAPTCHA添加到站点的多个区域,而不仅仅是登录页面。我们将在第3步中更详细地探讨这个想法。现在,请记住,您网站上任何有表单的地方,可能都想用CAPTCHA阻止机器人。
让我们看一下满足上述条件的三个插件。 BestWebSoft的Google Captcha(reCAPTCHA)是最受欢迎的选项,活动安装超过200,000:

Google Captcha插件
顾名思义,此插件在您的登录和注册页面,密码重置和联系表格上,甚至在您网站的评论和推荐书中都包含了v2或v3 Google reCAPTCHA。除了提高安全性之外,这还有助于防止垃圾邮件。
先进的noCaptcha和Invisible Captcha也获得了很高的评价,并具有许多相同的功能:

先进的noCaptcha插件
该插件还提供多站点兼容性,并与bbPress和BuddyPress等流行的会员工具集成。另外,如果需要,您可以将多个验证码添加到单个页面。
最后,您可能还需要考虑Login No CAPTCHA reCAPTCHA:

登录没有CAPTCHA reCAPTCHA插件
该插件包括简单易用的Google reCAPTCHA,可用于登录,注册和忘记密码的表单。但是,它没有与您的评论部分或联系表集成在一起,因此比我们研究的其他两个插件有更多限制。
第2步:创建您的Google reCAPTCHA并将其添加到您的网站
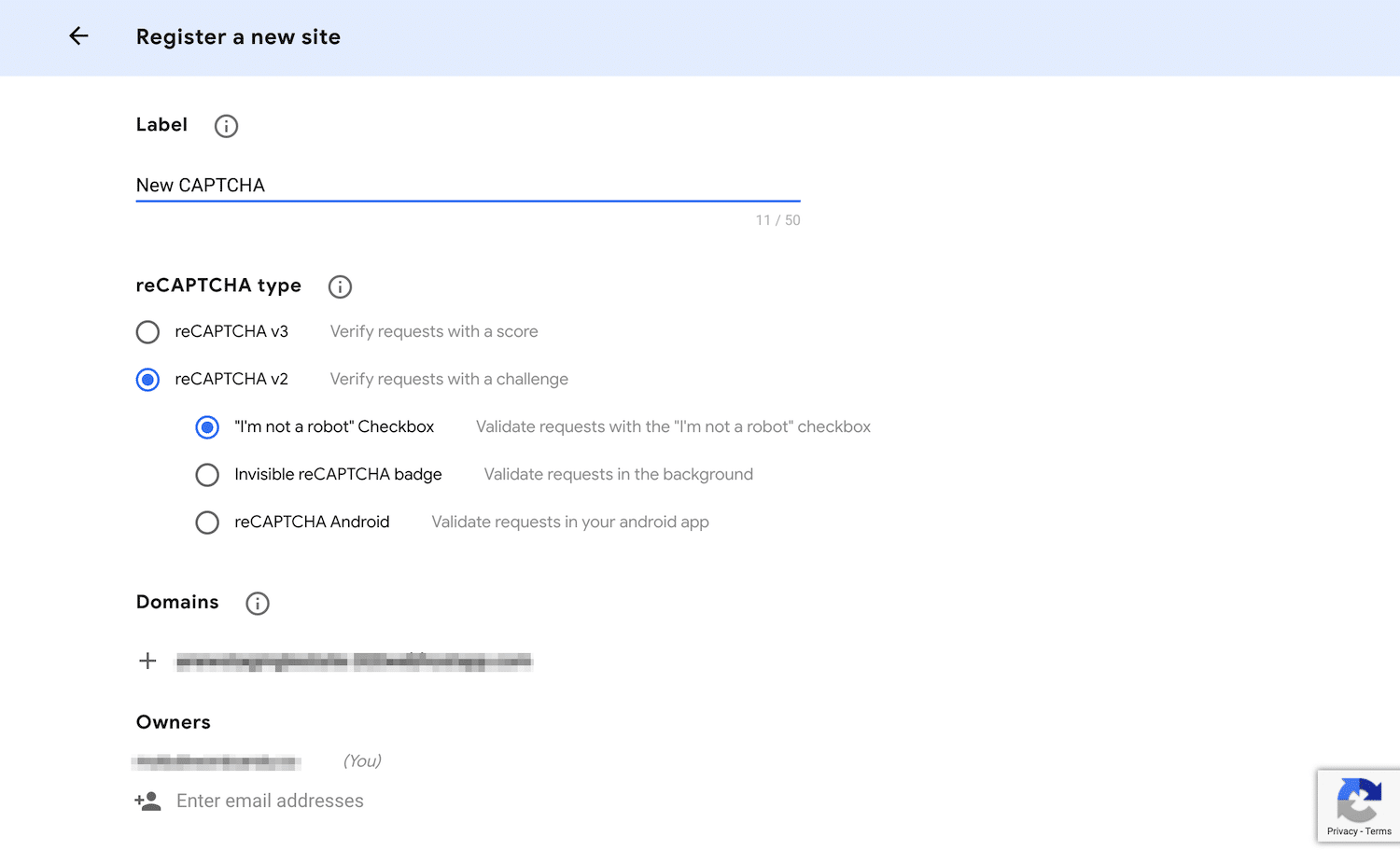
安装并激活插件后,您需要创建Google reCAPTCHA(假设您选择了使用一个插件)。转到Google reCAPTCHA管理控制台,然后填写注册表格:

reCAPTCHA注册页面
请注意,您可以在v2或v3 reCAPTCHA之间进行选择,并且可以使用复选框或不可见的测试。后者将提供最佳的用户体验,因为它不需要用户采取任何措施。但是,v2复选框往往更可靠。
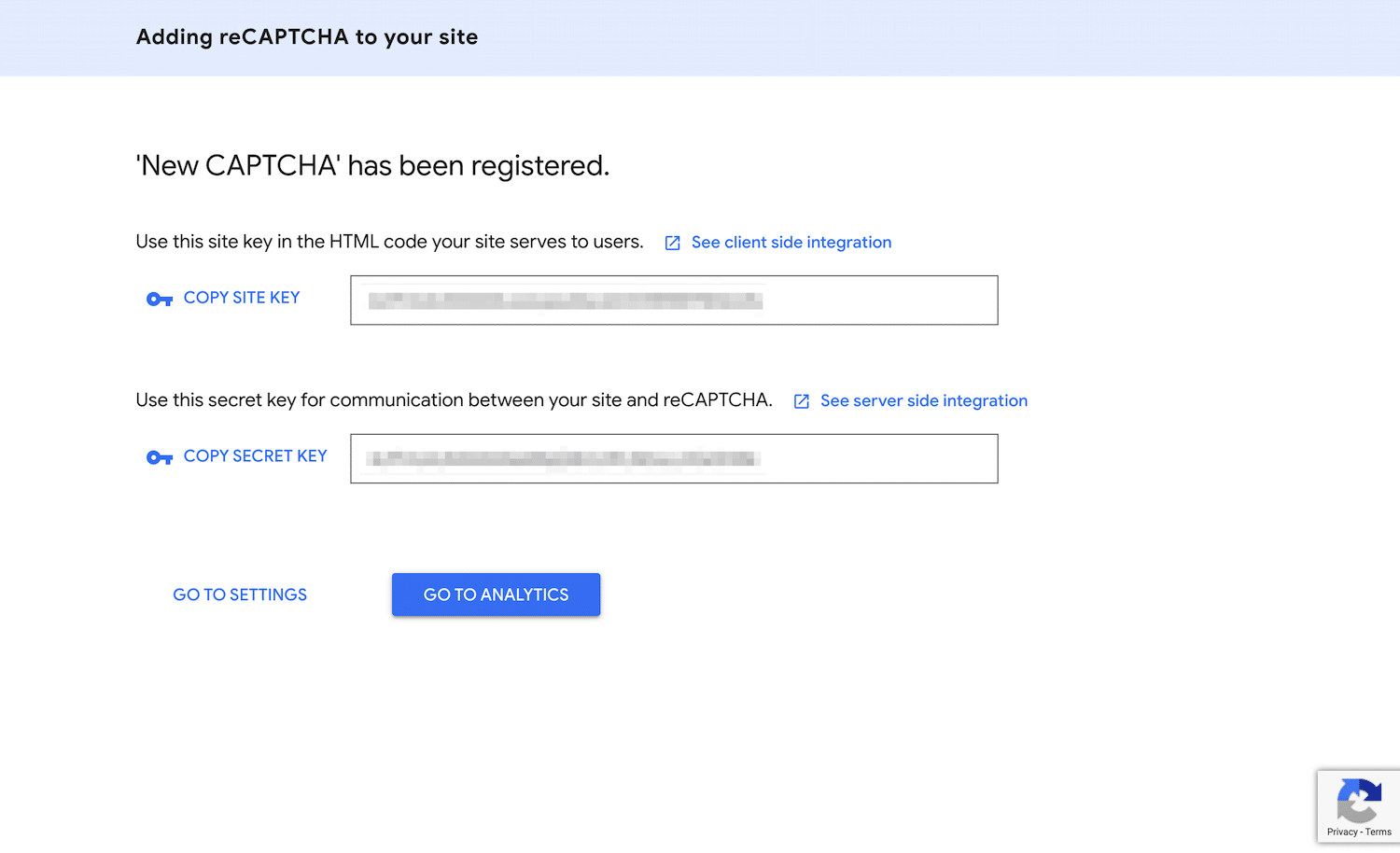
填写所有字段后,点击Submit按钮。在下一屏幕上,将为您提供一个站点密钥和一个秘密密钥:

获取新的Google reCAPTCHA的网站和密钥
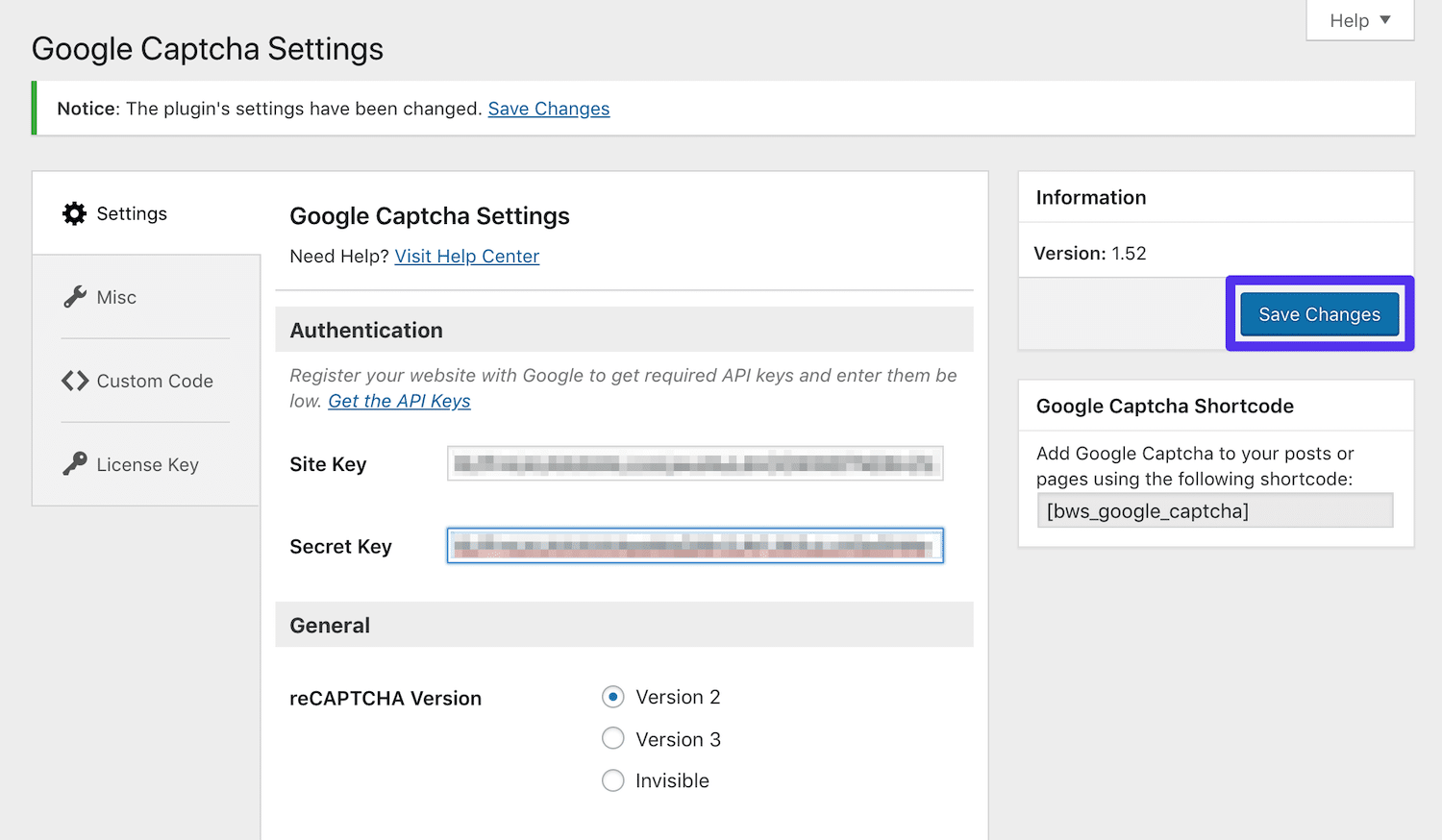
您需要在WordPress网站上将两者都输入到CAPTCHA插件的设置中。该过程可能会略有不同,具体取决于您选择的插件。但是,您应该可以轻松地在仪表板侧栏中找到设置,并将密钥粘贴到相关字段中:

将Google reCAPTCHA密钥添加到Google Captcha插件设置
不要忘记保存您的更改。您可能还需要为Google reCAPTCHA管理控制台页面添加书签,并定期进行检查。在有足够的实时流量访问您的网站之后,您将能够查看与表单提交请求相关的有价值的分析。
步骤3:配置设置以保护关键区域
正如我们前面提到的,合并您的验证码有几个理想的领域,以便为您的站点提供最大的保护。安装了所选插件后,您可以配置设置以确保包括所有重要页面。
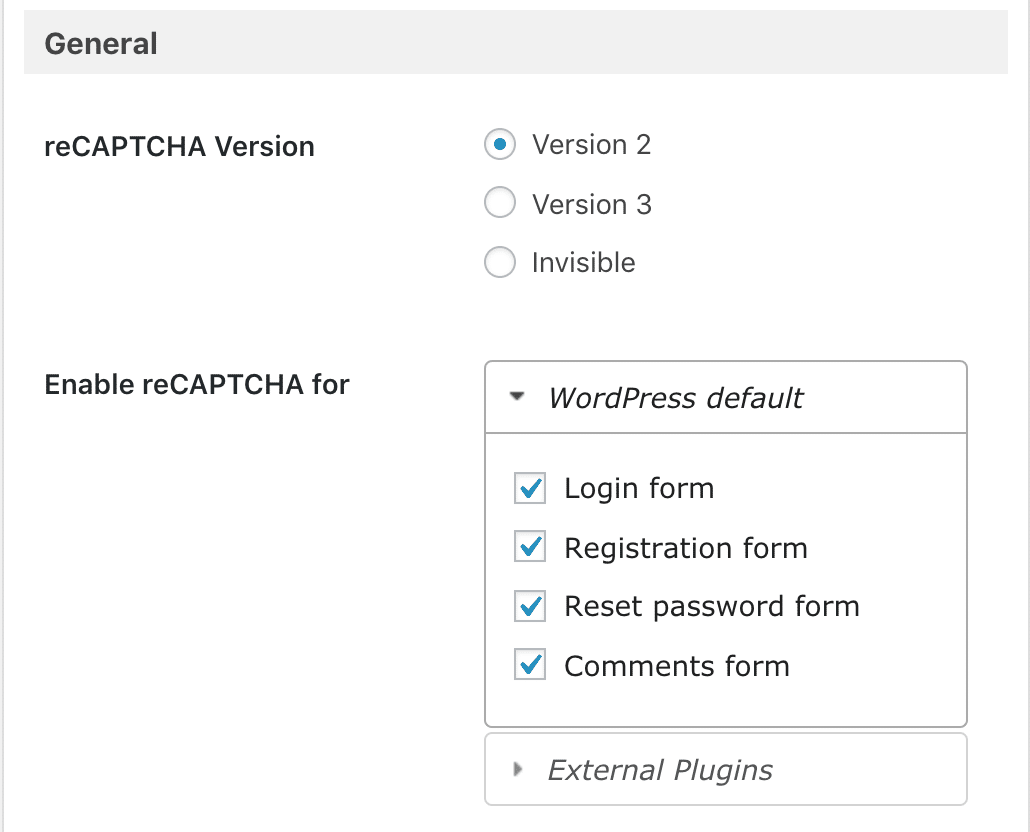
Google CAPTCHA和Advanced No Captcha都在其常规设置中包括了一个复选框列表。在这里,您可以选择要使用reCAPTCHA的位置:

选择Google reCAPTCHA出现的位置
理想情况下,这将包括您网站上的任何表格,包括易受攻击的区域,例如:
- WordPress管理员登录页面
- WooCommerce登录页面
- 用户注册表
- 密码恢复表格
- 联系表
您的网站可能包括其他独特的形式,例如用户生成的内容提交,调查或电子邮件注册。在这种情况下,您可能要使用Advanced noCaptcha和Invisible Captcha,因为该插件提供了用于以任何形式并入Google reCAPTCHA的动作挂钩。
另外,您也可以投资Google Captcha(reCAPTCHA)Pro。它提供了与流行插件(如Jetpack,WordPress的MailChimp以及一些表单构建器)的附加集成。
将CAPTCHA添加到您的登录页面
您的登录页面是蛮力和跨站点脚本(XSS)攻击的主要目标。
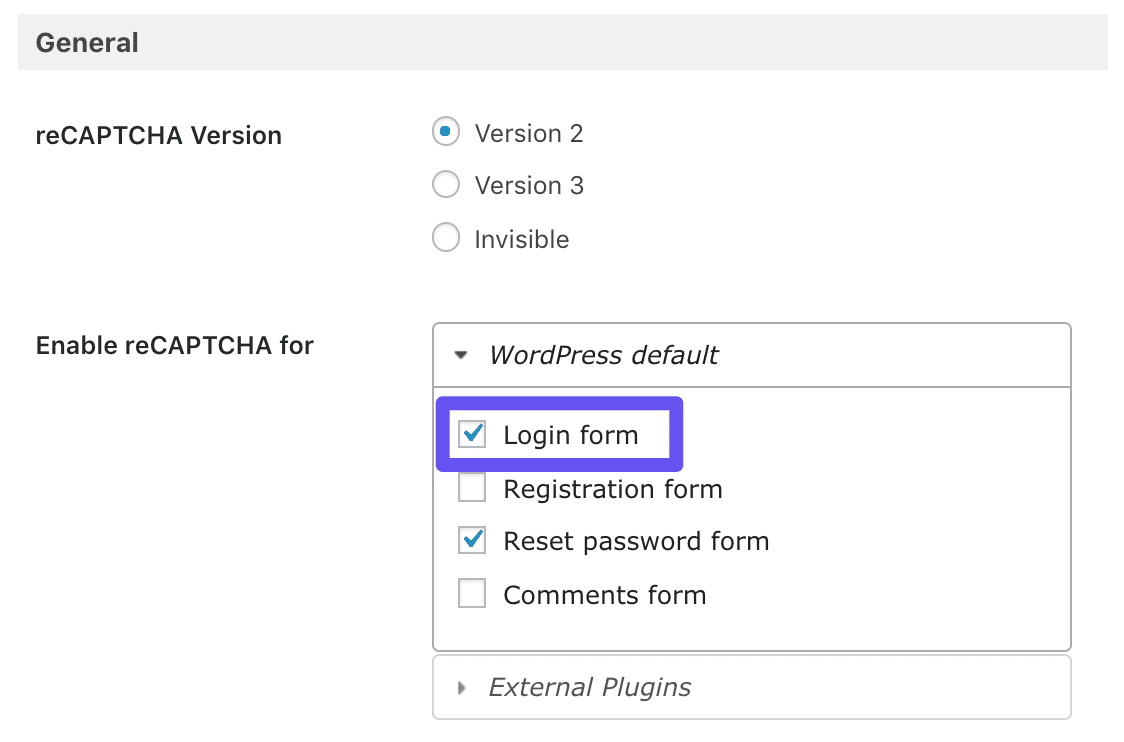
要使用Google Captcha插件向其添加验证码,请导航至Google Captcha>设置>常规>在WordPress中启用reCAPTCHA,然后在WordPress默认下选择登录表单:

Google Captcha插件的“登录表单”选项
您的登录页面现在应该受到保护。
在您的密码重设页面上加入验证码
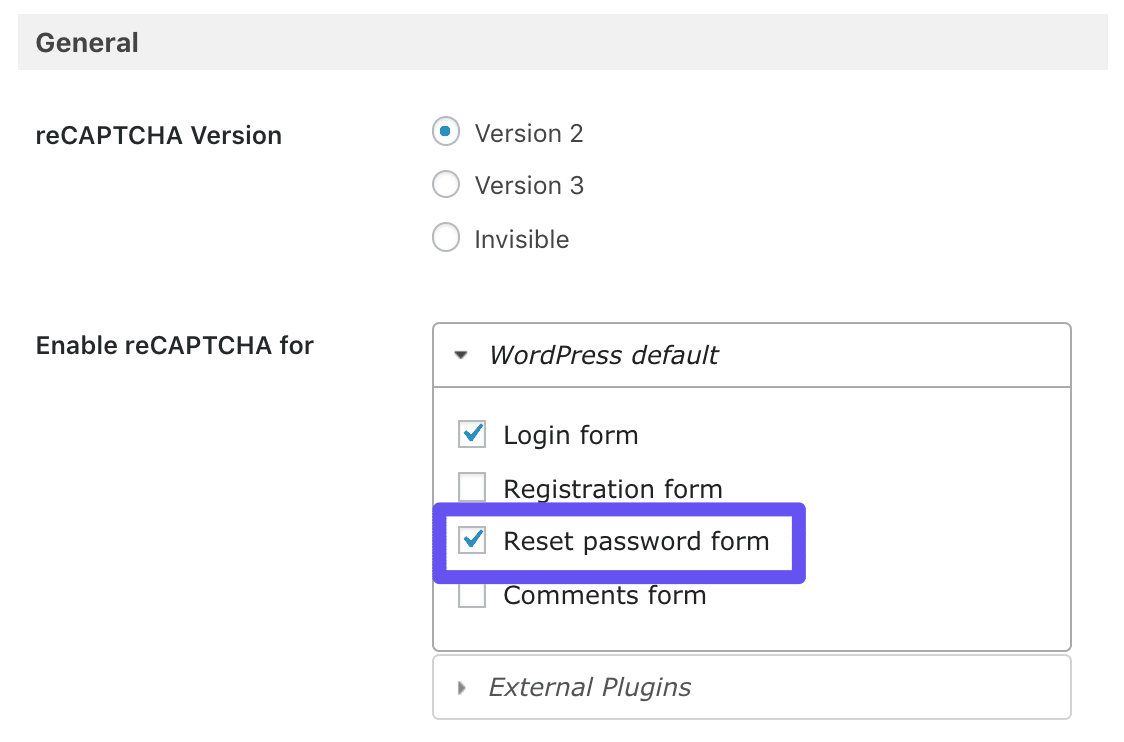
当他们尝试登录您的站点失败时,黑客可能会被定向到一个页面,用户可以在该页面上重置其密码。要添加验证码以保护此页面,请在WordPress仪表板中导航至Google Captcha>设置>常规>启用reCAPTCHA:

Google Captcha插件中的“剩余密码”表单选项
然后,从WordPress Default列表中选择Reset password form。
使用验证码保护您的WooCommerce登录页面
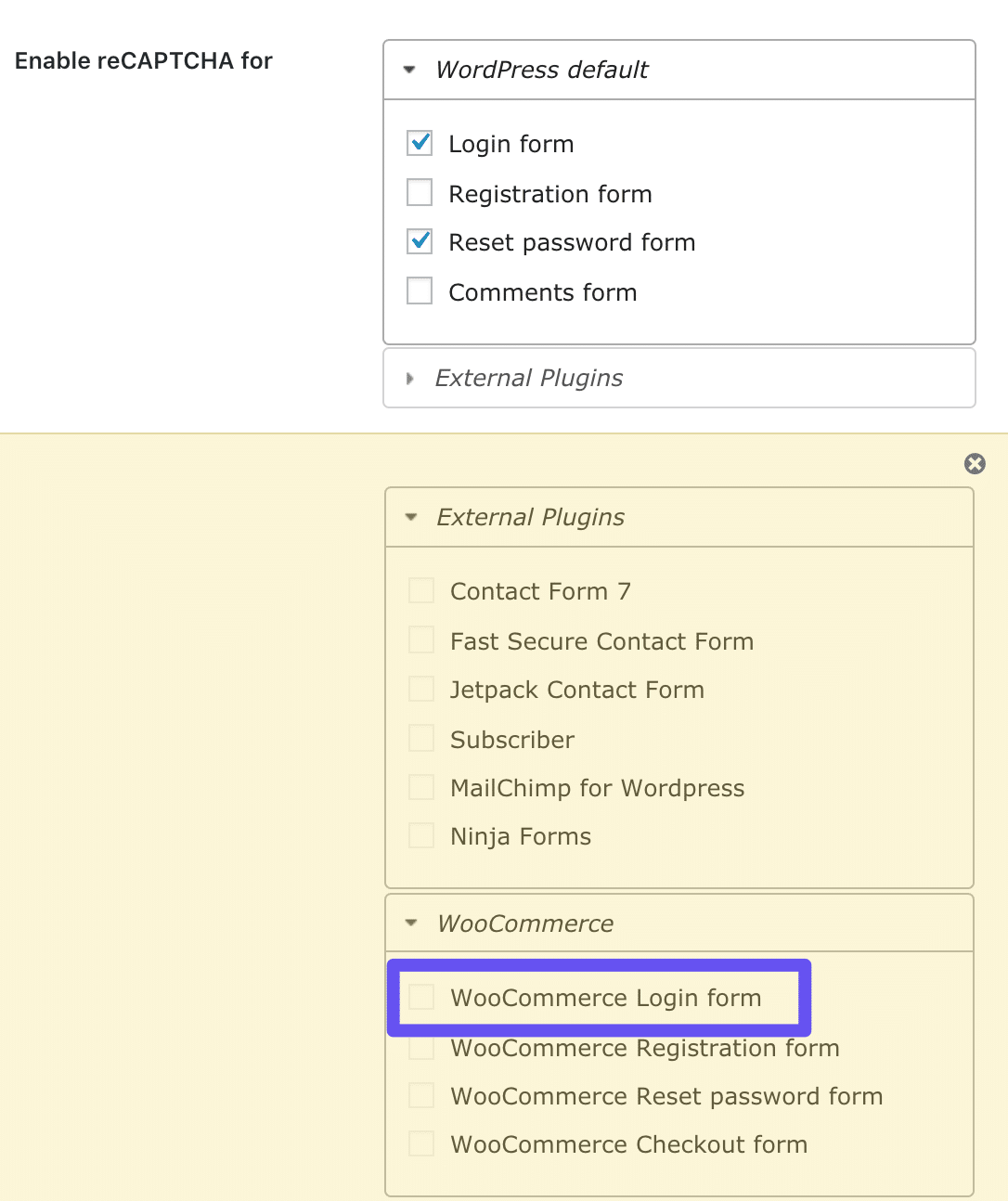
您的WooCommerce登录页面与核心WordPress页面一样容易受到恶意攻击。要使用Google Captcha保护它,您将需要该插件的高级版本(黄色下方)。准备好后,请转到WordPress仪表板中的Google Captcha>设置>常规>启用reCAPTCHA:

(高级)WooCommerce登录表单选项
在这里,您将能够从外部插件列表中选择WooCommerce登录表单。
在您的联系表上放置一个验证码
您可以使用CAPTCHA保护您的联系表单,方法与本文中讨论的其他表单相同。但是,有几种与Google CAPTCHA集成的不同的联系表单插件,包括:
- 联络表格7
- Jetpack联系表
- 忍者形式
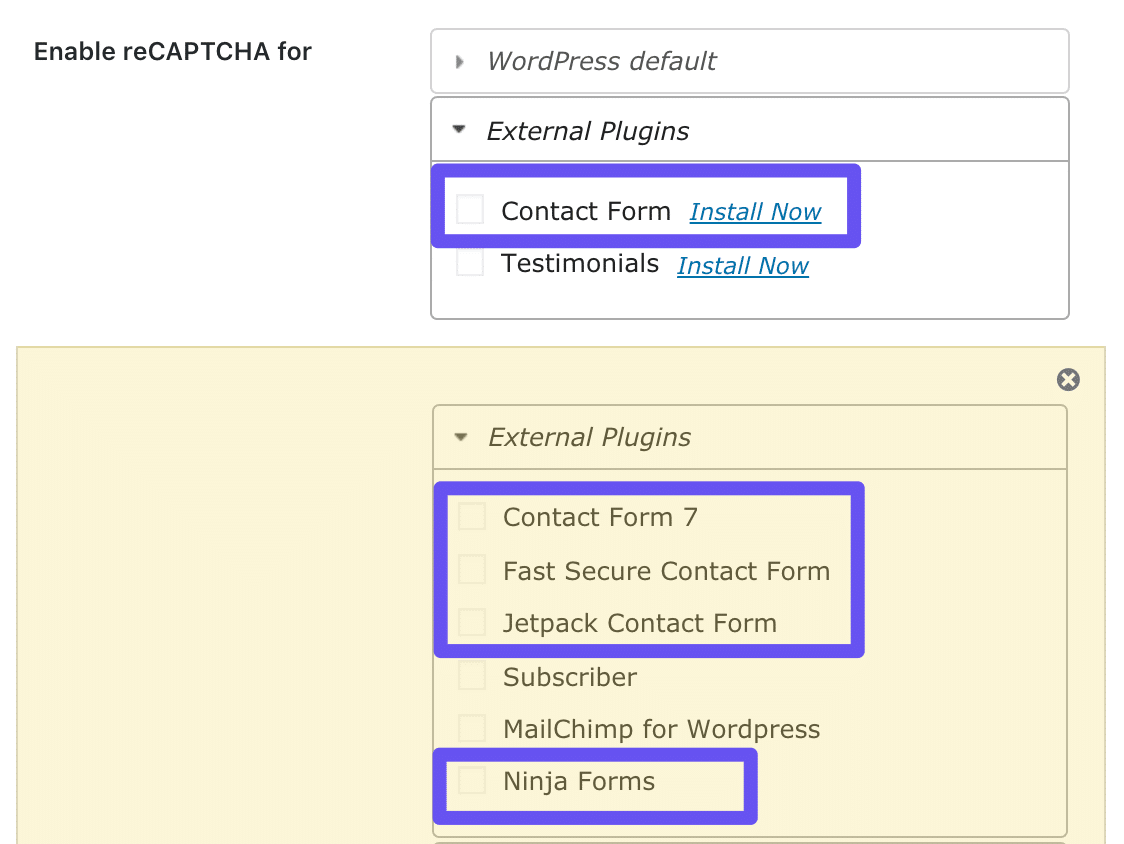
您需要在网站上激活上述工具之一,才能将CAPTCHA添加到您的联系表中。然后转到Google Captcha>设置>常规>启用reCAPTCHA并单击您首选插件的复选框:

Google Captcha插件中的免费和高级联系表格选项
这样就可以完成整个过程。如果您的WordPress网站上使用了另一个联系表单插件,则可以考虑使用与其集成的另一个CAPTCHA插件。也有一些表单生成器插件本身包含验证码,例如WPForms。
是否想让垃圾邮件发送者和僵尸程序远离您的#WordPress网站?了解如何将验证码添加到您所有的联系和登录表单中! ?✅
点击鸣叫
摘要
如果您想保护自己的内容,用户和品牌声誉,将恶意机器人拒之门外至关重要。降低速度的最简单方法之一是在您的WordPress网站表单中添加CAPTCHA。
将CAPTCHA添加到您的WordPress网站仅需三个步骤:
- 安装并激活WordPress CAPTCHA插件。
- 创建您的Google reCAPTCHA并将其添加到您的网站中。
- 配置您的设置以保护关键区域。
您是否对验证码或如何在WordPress中使用它们有任何疑问?请在评价部分留下您的意见!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@仅限媒体屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
