WordPress短代码是一项强大的功能,可以轻松完成很酷的事情。您可以对他们做几乎任何事情。使用简码,嵌入交互式元素或创建复杂的页面布局就像插入一行代码一样容易。
如果要添加图库,只需输入以下代码:
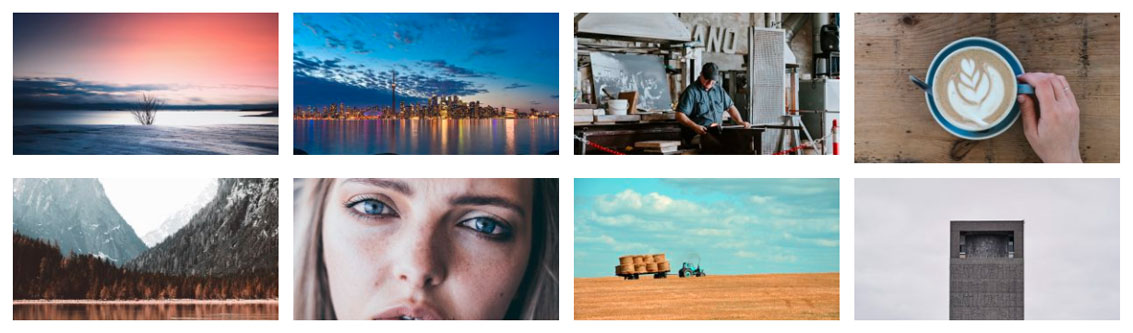
这将输出带有上述图像ID的图库。它有4列,其最大大小为“中”(由WordPress定义)。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
不需要任何难看的HTML代码。

画廊简码示例
短代码消除了对复杂脚本的需求。即使您几乎没有编程技能,也可以在他们的帮助下轻松添加动态内容。
它们在WordPress开发人员中非常受欢迎,因为它们在自动执行内容和设计创建方面提供了巨大帮助。对于WordPress开发人员来说,简码是什么,对于数据分析人员来说,宏是什么,对于专业的图形设计师来说,快捷键是什么。
在本指南中,您将学习有关短码的所有知识。您将通过创建自己的简码来了解如何使用简码API。最后,我们将讨论短代码的未来以及它们与WordPress的新Block编辑器配合的位置。
激动吗让我们开始吧!
什么是简码?
简而言之,Shortcode =快捷键+代码。
通常,短代码使用方括号标签 [] 定义它们的使用方式。每个简码在站点中执行特定功能。它可以像设置内容格式一样简单,也可以像定义整个网站的结构一样复杂。
例如,您可以使用简码嵌入滑块,表单或定价表。您甚至可以使用它们来创建可重复使用的页面设计模板。
简码简史
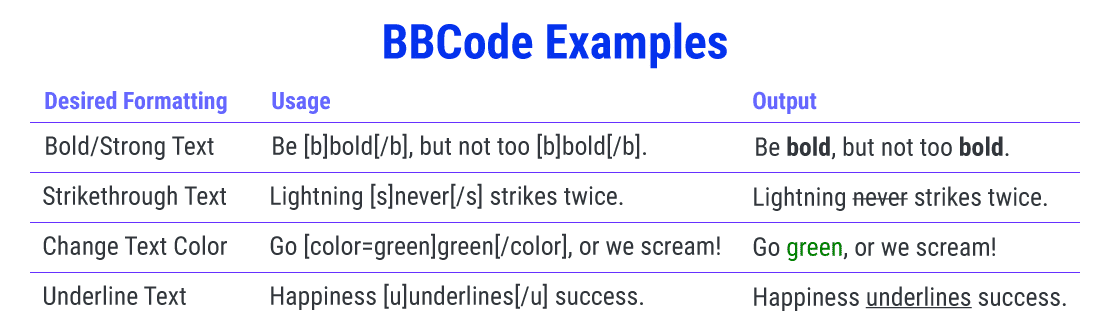
短代码最初是通过称为Ultimate Bulletin Board(UBB)的在线论坛软件来普及的。 1998年,他们推出了BBCode(公告板代码),这是一组易于使用的标签,供用户轻松格式化其帖子。

使用简单的BBCodes轻松格式化
BBCode作为一种轻量级的标记语言,除了更简单之外,其工作原理与HTML相同。
使用预定义标签也更加安全,因为用户无法插入HTML代码并引入安全漏洞。例如,有恶意的用户可以使用



