毫无疑问,对于所有类型的网站管理员,开发人员和网站所有者来说,Google PageSpeed Insights都是有用的工具。但是,我们注意到,许多人都花了很多时间来优化网站,以争取在此测试中获得100/100的得分。
事实是,这不是要使用Google PageSpeed Insights的方式,也不是值得的追求。如果您专注于实施平台的建议,而不是将页面顶部的数字置零,则可以为您的网站带来更多好处。
这篇文章是有关如何充分利用Google PageSpeed Insights的综合指南。我们将介绍Google如何使用您的分数,以及如何合并您收到的建议。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
让我们开始吧!
Google PageSpeed Insights简介
如果您还不熟悉Google PageSpeed Insights,则它是用于测试网站性能的工具。您可以输入任何URL并进行分析:

Google PageSpeed见解
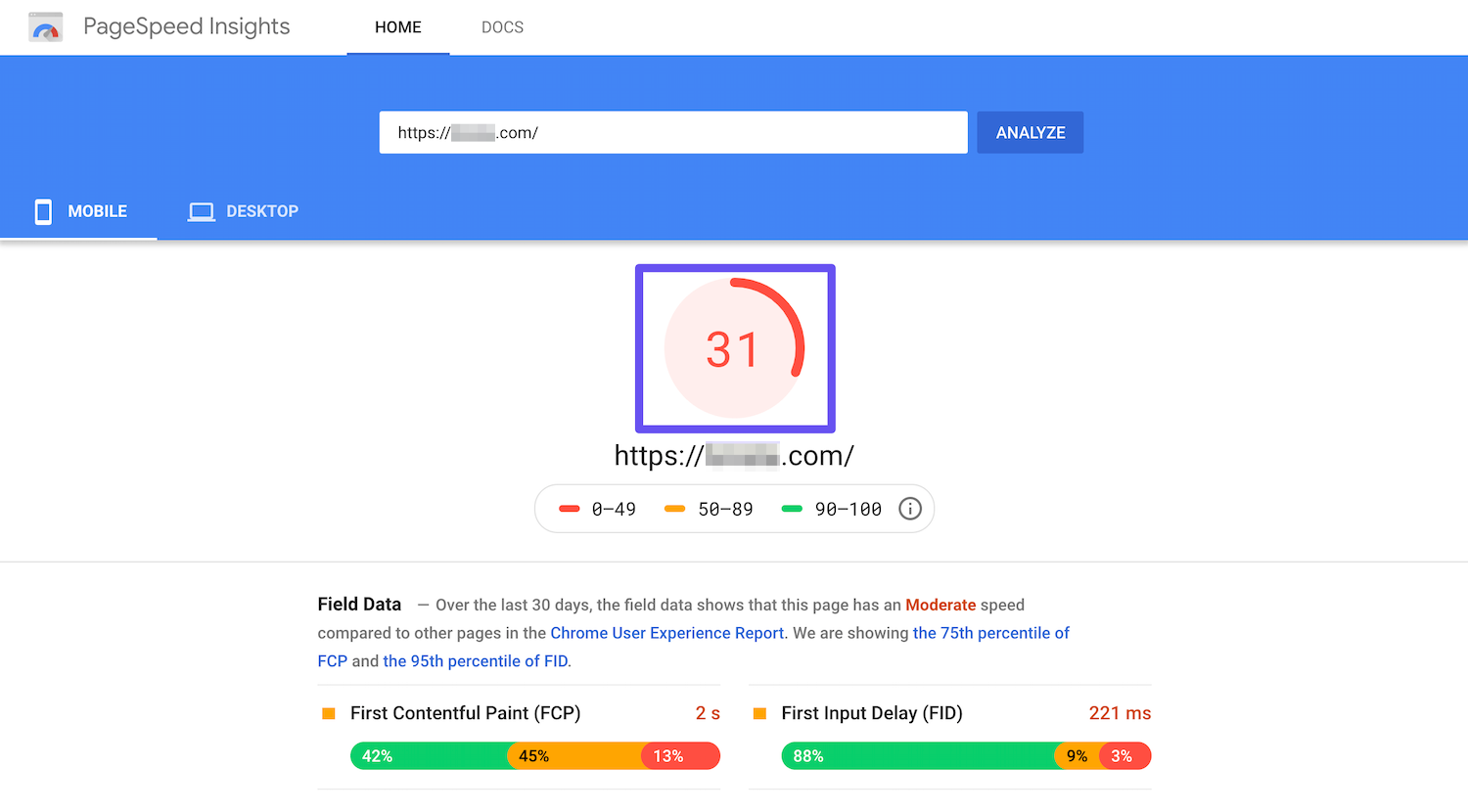
然后,Google会根据几种性能优化最佳做法,为您测试过的网站提供100分的总得分:

Google PageSpeed Insights得分
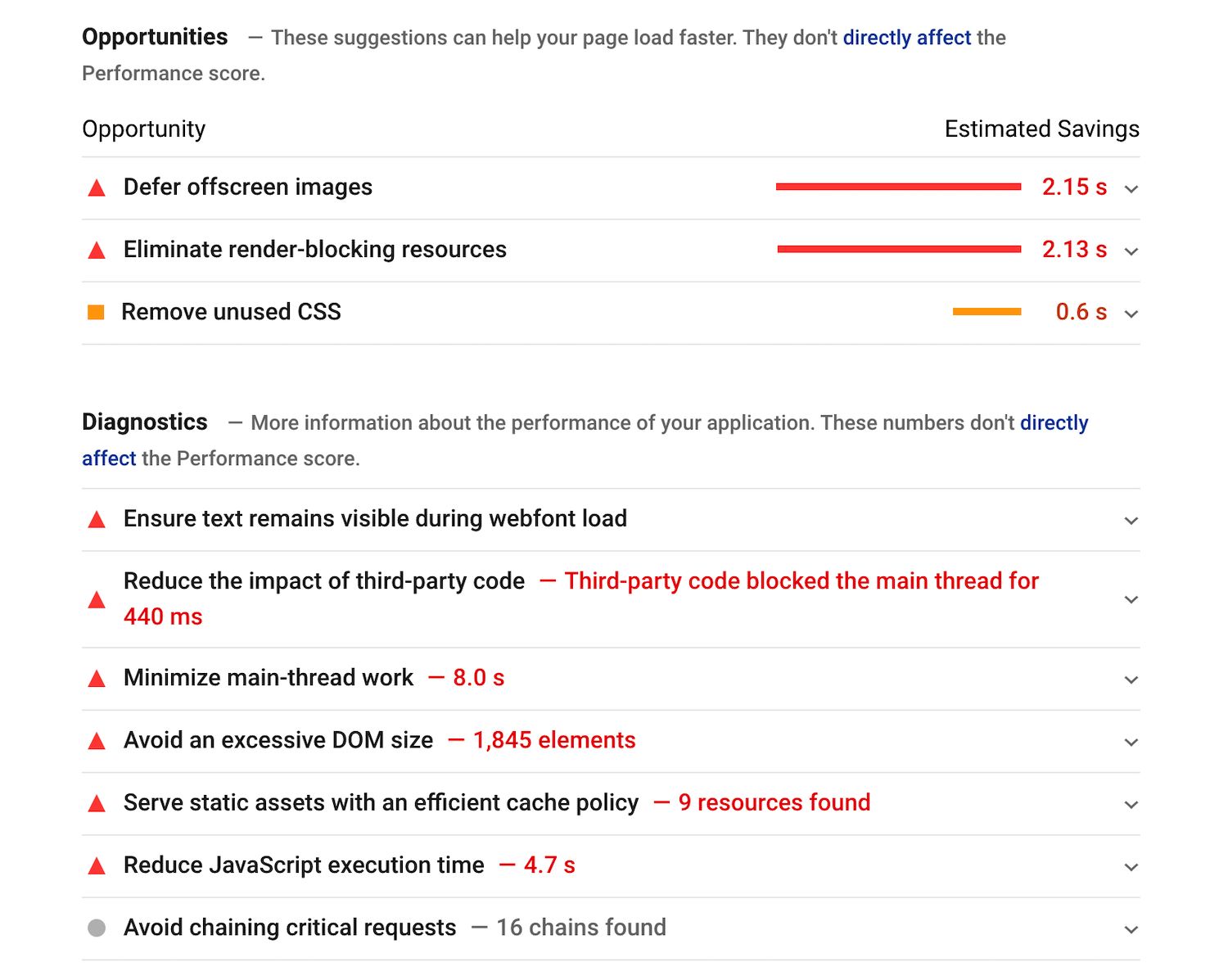
伴随着这一结果,您还将看到Google关于如何提高性能的几条建议(因此,您的PageSpeed Insights得分也是如此):

Google PageSpeed Insights建议
截至2018年,PageSpeed Insights得分是通过Google的开源自动工具Lighthouse(Lighthouse)计算出来的,该工具可以改善网页的整体质量。该平台可以评估各种因素,包括性能,可访问性,渐进式Web应用程序等。
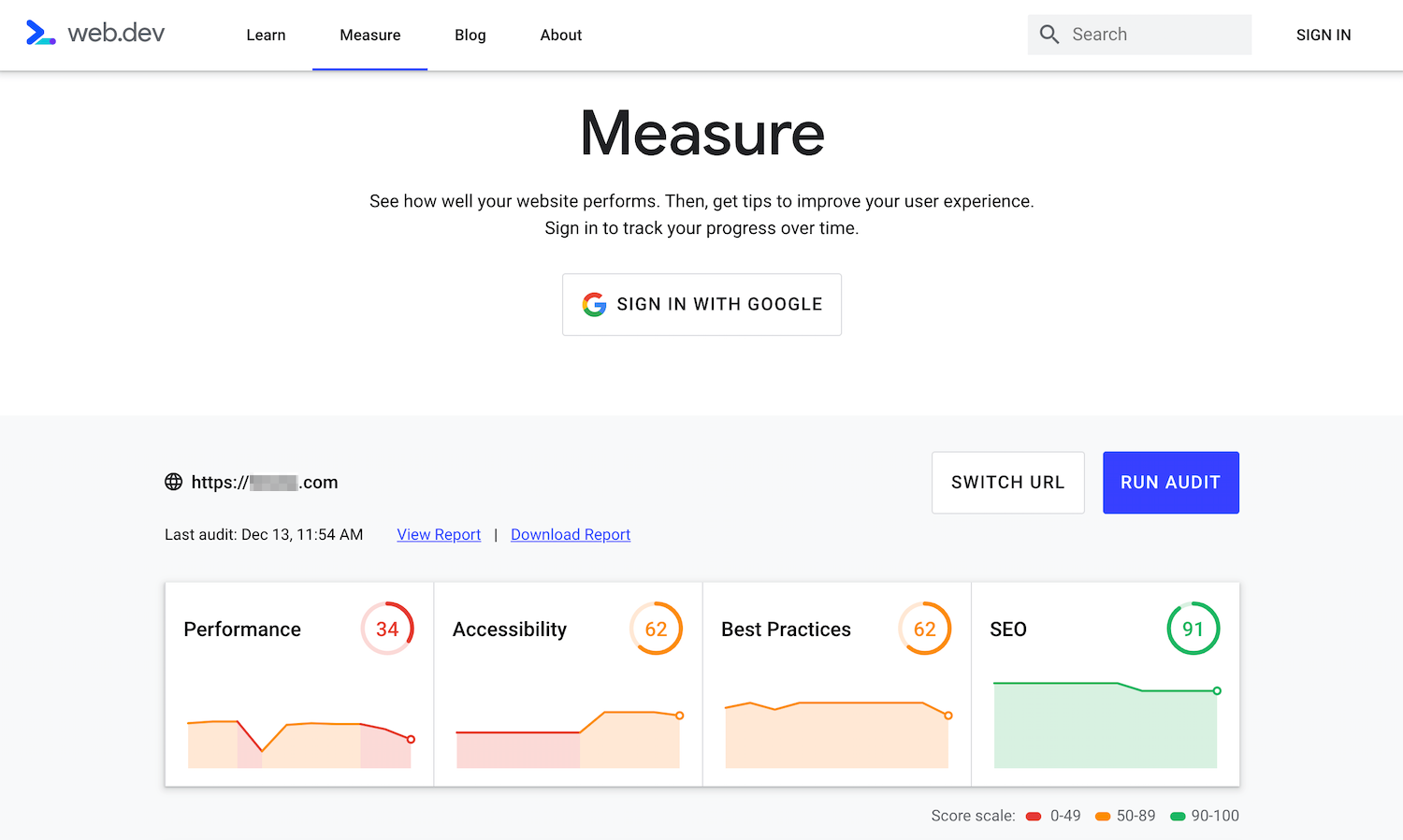
要查看Lighthouse对您的网站的全面评估,可以使用Google的Measure工具:

Google网站管理员衡量审核工具
除了像执行一次Google PageSpeed Insights一样进行性能审核外,您还将获得可访问性,最佳做法和搜索引擎优化(SEO)的分数。
Google PageSpeed Insights中评分100/100的真相
正如我们在本文开头所提到的,我们看到许多网站所有者和开发人员都对获得完美的PageSpeed Insights得分感到着迷。不幸的是,那些人往往忽略了测试结果中更重要的方面:建议。
当然,您应该尽最大努力缩短网站的加载时间,但获得100/100的Google PageSpeed Insights实际上并不那么重要。对于初学者来说,这甚至不是对性能进行全面测试。
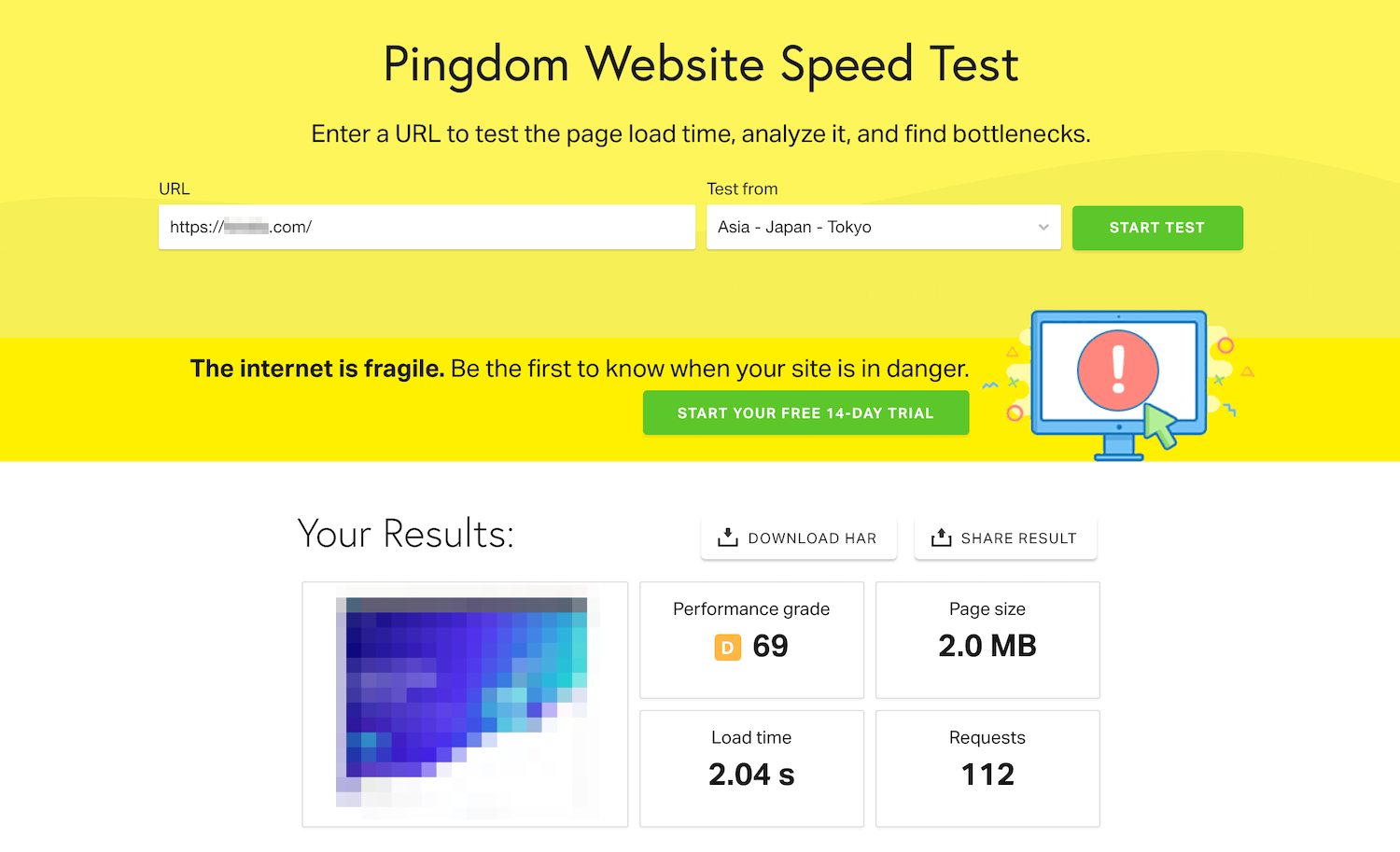
与PageSpeed Insights不同,Pingdom工具可让您从多个位置测试网站的性能:

Pingdom Tools速度测试结果
您也可以在平台上运行测试,例如GTmetrix(结合了来自PageSpeed Insights和YSlow的分数)和WebPageTest。可能是,您在这些不同工具上的得分可能不完全匹配,这表明您可以任意选择这些数字。
真正重要的是您网站的实际速度。透视一下,我们发现平均加载时间在500毫秒以下(这非常快!)的网站在PageSpeed Insights上的得分未达到100/100。
影响您的速度优化方法的另一个因素是您网站的感知性能。访问者不在乎您的Google PageSpeed Insights得分是多少。他们只是希望能够尽快查看您的内容。
使用Google PageSpeed Insights测试网站的性能的真正目的并不是取得高分。相反,它可以在您的网站上找到问题点,以便您可以对其进行优化并减少实际和预期的加载时间。
Google如何使用PageSpeed Insights
性能不仅会影响您网站的用户体验(UX),而且还会影响SEO。鉴于PageSpeed Insights是由世界上最大,最流行的搜索引擎运营的,因此,您的得分可能会对搜索引擎结果页面(SERP)排名(至少对Google本身)有一定影响。
现实情况是Google确实使用PageSpeed Insights来确定排名。网站速度是简单明了的排名因素。您的性能测试成绩可以使您很好地了解自己在该方面的立场。
但是,Google不仅仅考虑PageSpeed结果顶部圆圈中的数字。达到100/100并不能保证您在SERP上名列前茅。
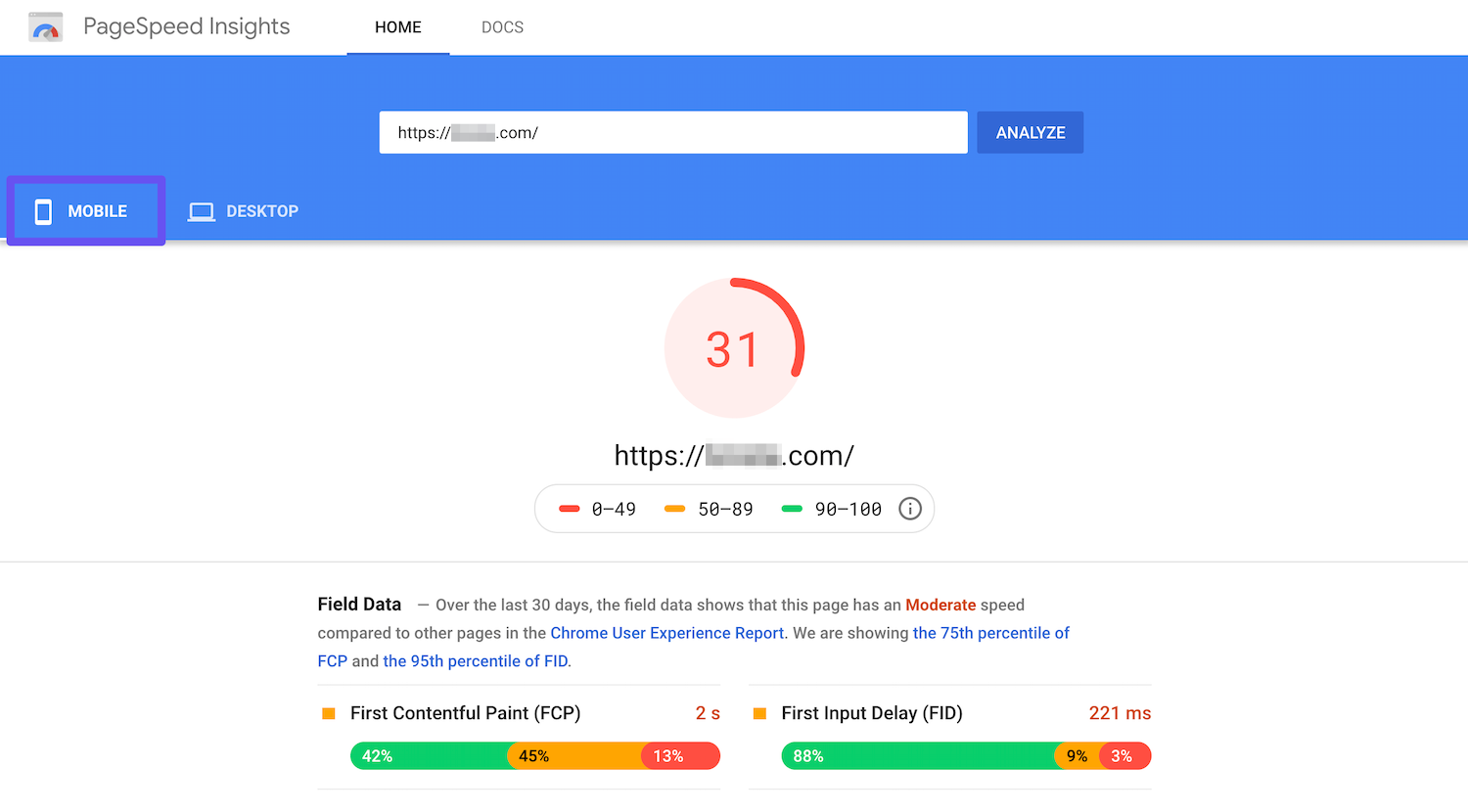
话虽如此,当改善SEO时,您仍然可以使用PageSpeed Insights结果。例如,自2018年以来,移动页面速度一直是Google的排名因素。您会注意到,性能测试提供了网站的桌面版和移动版的数据:

Google PageSpeed Insights中的“移动”标签
由于超过73%的移动互联网用户声称他们遇到的网站加载时间太长,因此Google PageSpeed Insights移动标签中的信息非常宝贵。使用此处的建议来减少在智能手机和其他设备上的加载时间应该可以给您带来竞争优势。
Google PageSpeed Insights建议(提高性能的24种方法)
在这篇文章中,我们讨论了很多有关Google PageSpeed Insights的建议。它们是您的性能测试结果的实质,并且比您的实际分数更有价值。因此,我们将这篇文章的其余部分专门用于他们。
但是,在深入研究各个建议之前,您需要了解现场数据和实验室数据之间的区别。前者在过去30天的“ Chrome用户体验报告”中将您的网站与其他网站进行了比较。
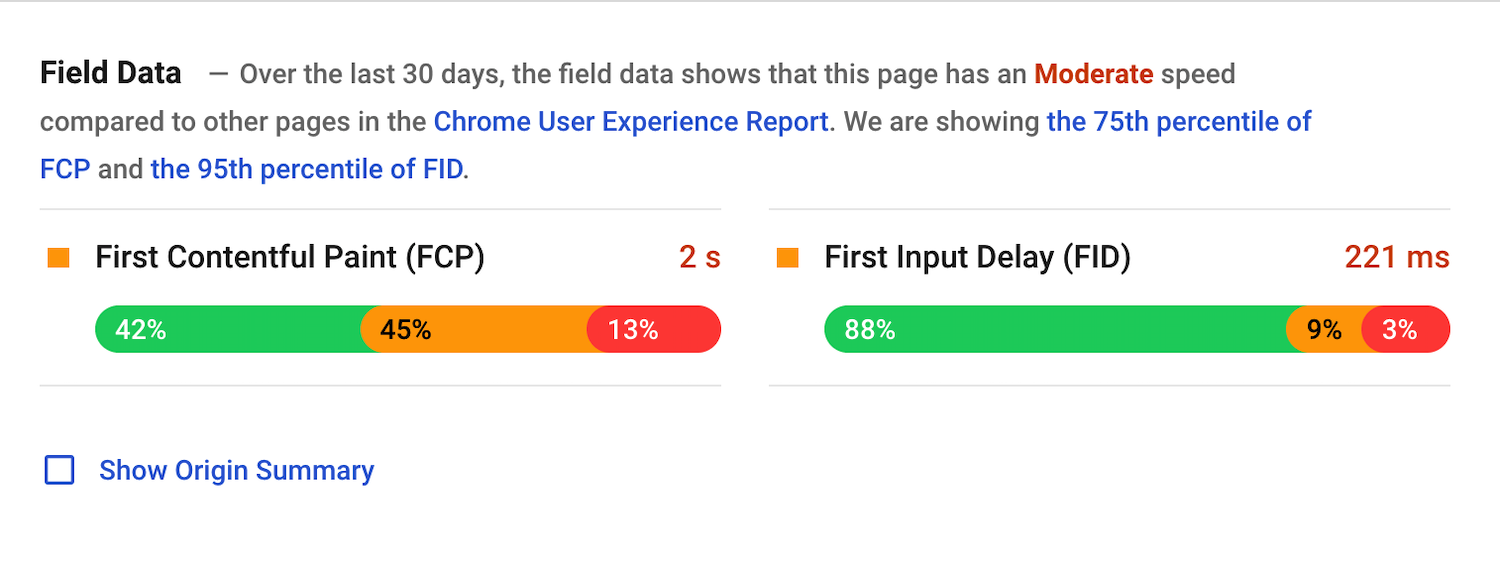
还有两个图表显示您的平均首次合格涂料(FCP)和首次输入延迟(FID)的平均下降幅度:

Google PageSpeed Insights字段数据
在上图中,我们网站的FCP大约等于第75个百分位数中网站的45%,我们的FID大约等于第95个百分位数中9%的网站。
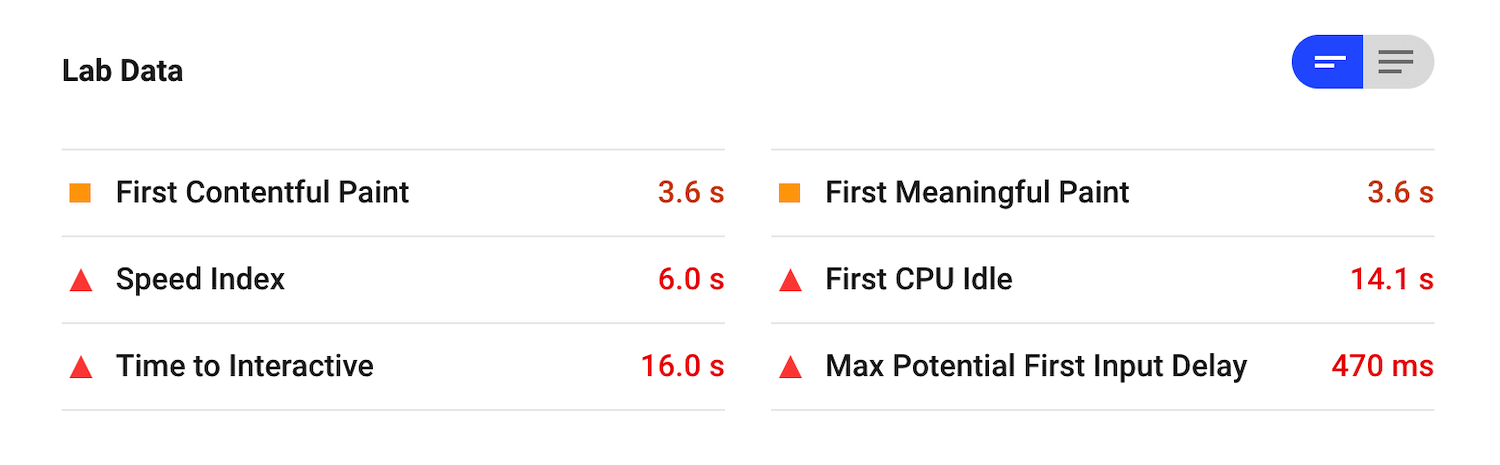
实验室数据显示模拟页面加载的特定数据:

Google PageSpeed Insights实验数据
您会注意到我们的现场数据和实验室数据不完全匹配。完全正常实验室数据是在固定条件下创建的,而现场数据则使用随时间推移收集的实际加载速度。
结合使用时,现场数据和实验室数据应使您对站点的实际加载时间有所了解。正如我们前面提到的,这比您的整体PageSpeed得分更为重要,因此您需要注意这些数字。
在考虑了这些信息之后,就该开始根据Google PageSpeed的建议来改善网站的性能。
1.消除渲染阻止资源
Google PageSpeed Insights最常见的建议之一是消除渲染阻止资源:

消除渲染阻止资源建议
这是指阻止页面快速加载的JavaScript和CSS脚本。访问者的浏览器必须先下载并处理这些文件,然后才能显示页面的其余部分,因此,如果其中许多文件位于“首屏”位置,则可能会对您的网站速度产生负面影响。
您可以在我们的消除渲染阻止脚本的指南中了解有关此问题的更多信息。就Google而言,您应该考虑两种解决方案:
- 如果您没有很多JavaScript或CSS,则可以内联它们以摆脱此警告。此过程是指将JavaScript和/或CSS合并到HTML文件中。您可以使用类似Autoptimize的插件来执行此操作。但是,这实际上仅对非常小的站点有效。大多数WordPress网站都具有足够的JavaScript,因此该方法实际上会使您减速。
- 另一个选择是推迟您的JavaScript。此属性在HTML解析期间下载您的JavaScript文件,但仅在解析完成后才执行。同样,具有此属性的脚本按页面上显示的顺序执行。
在PageSpeed结果中的建议下方,您会找到受此问题影响最大的资源列表。
2.避免链接关键请求
链接关键请求的概念与关键渲染路径(CRP)和浏览器如何加载页面有关。在您的页面可见之前,必须完全加载某些元素(例如我们上面讨论的JavaScript和CSS)。
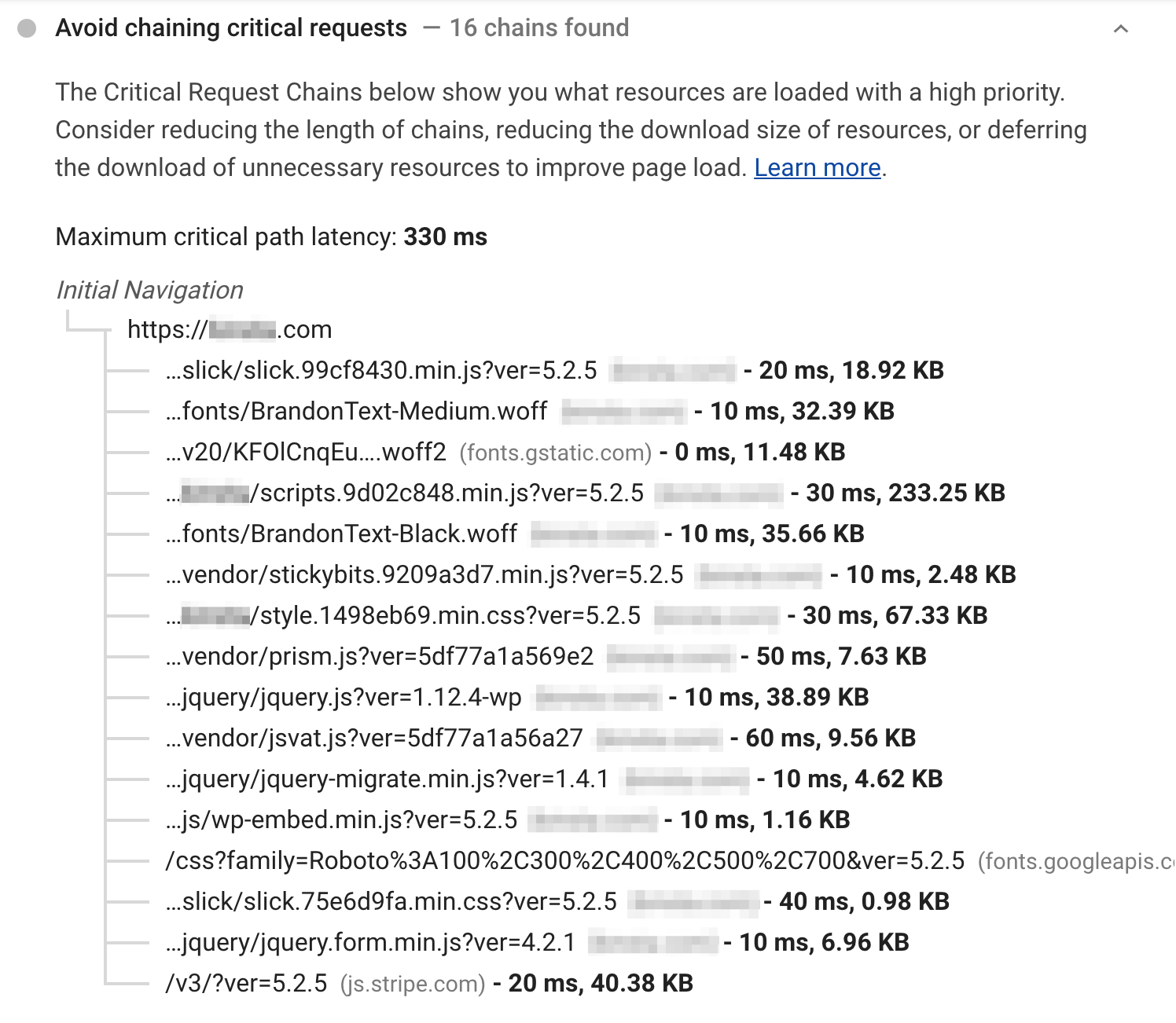
作为此建议的一部分,Google PageSpeed Insights将在您正在分析的页面上向您显示请求链:

避免链接关键请求建议
此图将向您显示在页面显示之前必须满足的一系列相关请求。它还会告诉您每种资源的大小。理想情况下,您希望最小化依赖请求的数量及其大小。
这篇文章中讨论的其他建议涵盖了实现这些目标的几种方法,包括:
- 消除渲染阻止资源
- 延迟屏幕外图像
- 最小化CSS和JavaScript
此外,您可以优化资产加载的顺序,以缩短CRP。这意味着将首屏内容移动到HTML文件的顶部。您可以在我们的文章“如何优化WordPress中的关键渲染路径”中了解有关优化CRP的更多信息。
重要的是要注意,您并不需要大量的关键请求链。与其他许多建议不同,Google PageSpeed Insights不会将此审核视为“通过”或“失败”。仅提供此信息以帮助您缩短加载时间。
3.保持较低的请求计数和较小的传输大小
浏览器必须执行的请求越多,以加载您的页面,并且服务器返回的资源越大,则网站花费的时间就越长。因此,Google建议您尽量减少要求的请求数量并减少资源规模。
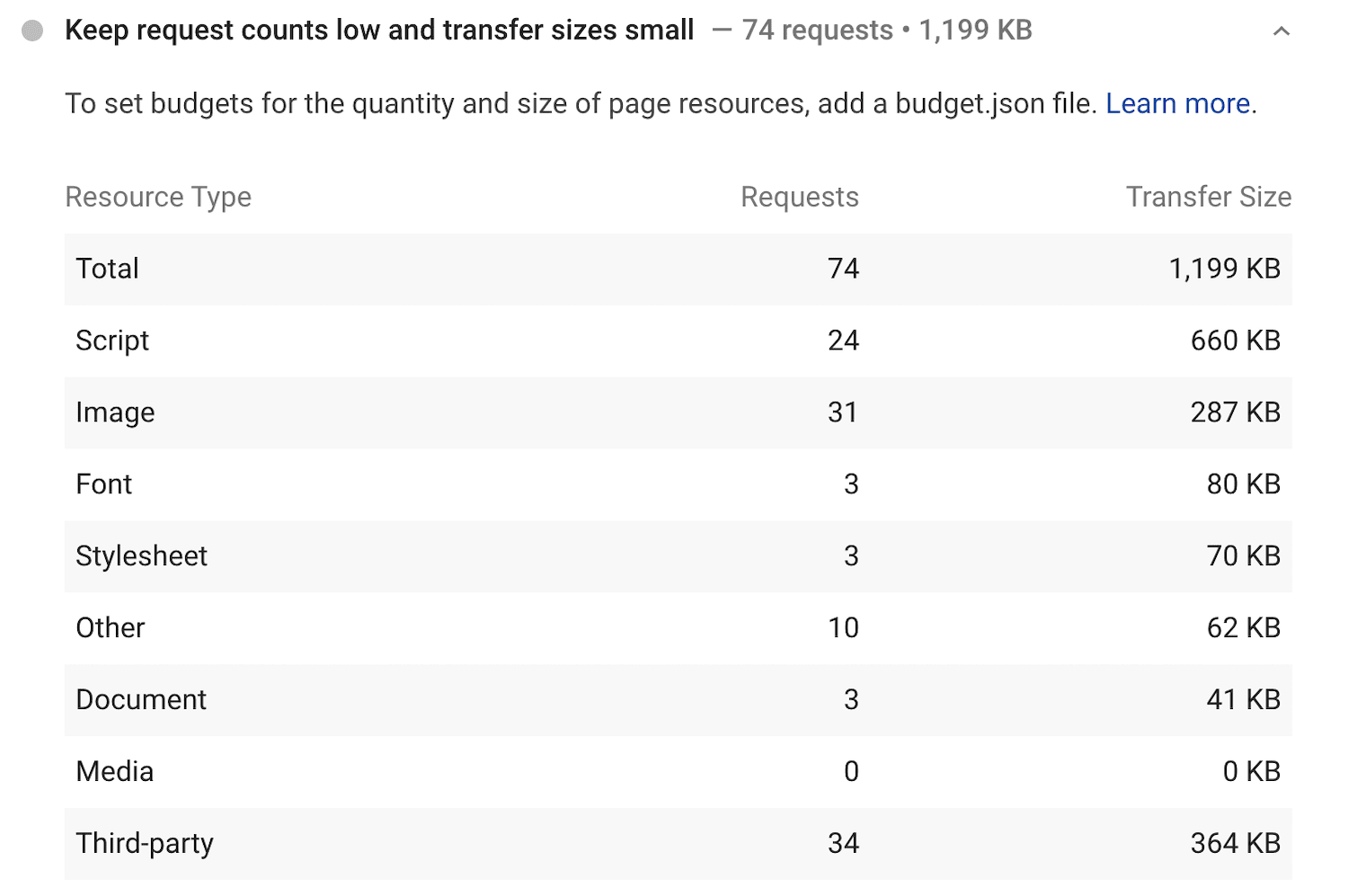
与避免链接关键请求的建议一样,此请求不会导致“通过”或“失败”。取而代之的是,您将仅看到发出的请求数量及其大小的列表:

保持较低的请求数量和小的传输量建议
没有要记住的理想请求数或最大大小。相反,Google建议您通过创建效果预算为自己设置这些标准。这是一组已定义的目标,可能与以下方面有关:
- 最大影像尺寸
- 使用的网络字体数量
- 您呼叫多少外部资源
- 脚本和框架的大小
制定绩效预算为您提供了一套标准,以使您对自己负责。超出预算时,您可以决定是否要消除或优化资源以遵守预定准则。您可以在Google自己的指南中详细了解如何创建一个。
4.缩小CSS
CSS文件通常大于其所需的大小,以使它们易于阅读。其中可能包含各种回车符和空格,这些对于计算机理解其内容不是必需的。
缩小CSS是通过消除不必要的字符,空格和重复来压缩文件的过程。 Google建议您这样做,因为它可以减少CSS文件的大小,从而可以提高加载速度:

缩小CSS建议
我们建议使用诸如Autoptimize或WP Rocket之类的插件来缩小CSS文件。
5.缩小JavaScript
正如您可以通过缩小来减小CSS文件大小一样,这同样适用于您的JavaScript文件:

缩小JavaScript建议
Autoptimize或WP Rocket也可以为您的WordPress网站处理此任务。
6.删除未使用的CSS
样式表中的任何代码都是必须加载的内容,以便页面对用户可见。如果您网站上的CSS实际上没有用处,则会不必要地浪费您的性能。
这就是Google建议删除所有未使用的CSS的原因:

删除未使用的CSS建议
这里的解决方案与消除渲染阻止CSS的解决方案基本相同。您可以以最适合您网页的方式内联或推迟样式。您还可以使用诸如Chrome DevTools之类的工具来查找需要优化的未使用CSS。
7.最小化主线程工作
“主线程”是用户浏览器的主要元素,负责将代码转换成访客可以与之交互的网页。它解析并执行HTML,CSS和JavaScript。此外,它负责处理用户互动。
这意味着,当主线程处理您网站的代码时,它也无法处理用户请求。如果您网站的主线程工作时间过长,则可能会导致UX效果不佳以及页面加载时间变慢。
Google PageSpeed将标记耗时超过四秒钟的页面以完成主线程工作并显示可用的网页:

最小化主线程工作建议
这篇文章的其他部分已经介绍了一些用于减少主线程工作量的方法,包括:
- 减少代码
- 删除未使用的代码
- 实施缓存
但是,您可能还需要考虑代码拆分。此过程涉及将JavaScript分成需要在需要时执行的捆绑包,而不是要求浏览器在页面变得交互式之前先加载所有捆绑包。
Webpack通常用于实现代码拆分。请注意,这是一种相当先进的技术,初学者通常应独自承担。
8.减少JavaScript执行时间
JavaScript执行通常是主线程工作的最主要贡献者。 PageSpeed Insights有单独的建议,如果此任务对您的网站的性能有重大影响,则会向您发出警报:

减少JavaScript执行时间建议
上面建议的减少主线程工作量的方法也应该在PageSpeed结果中解决此警告。
9.减少服务器响应时间(TTFB)
到达第一字节的时间(TTFB)是衡量浏览器在发出请求后从站点服务器接收回第一字节数据所需的时间。虽然这与您的整体网站速度不同,但可以理解的是,将TTFB设置得较低对您的网站性能有好处。
因此,减少服务器响应时间是Google PageSpeed Insights的建议之一。如果您能够达到较低的TTFB,则会在“通过审核”下看到以下消息:

服务器响应时间很短
有几个因素会影响您的TTFB。降低它的一些策略包括:
- 选择高质量的虚拟主机提供商
- 使用轻量级主题和插件
- 减少您网站上安装的插件数量
- 利用内容分发网络(CDN)
- 实施浏览器缓存
- 选择可靠的域名系统(DNS)提供商
我们在TTFB上的帖子是有关该领域优化的更多详细信息的绝佳资源。
10.适当大小的图像
图片等媒体文件可能会真正拖累您网站的性能。适当调整它们的大小是减少加载时间的简单方法:

适当大小的图像建议
如果您的页面包含的图像大于所需的图像,则可以使用CSS来适当调整它们的大小。这比最初简单地以正确的大小加载图像需要更长的时间,因此会影响页面的性能。
要解决此问题,您可以上传适当尺寸的图像,也可以使用“响应式图像”。这涉及为各种设备创建大小不同的图像。
您可以使用srcset属性(添加到 标签以指定其他尺寸的替代图像文件。浏览器可以阅读此列表,确定最适合当前屏幕的选项,并提供该图像的版本。
例如,假设您有一个标题图像,并且想要使其具有响应性。您可以上传800、480和320像素宽的三个版本。然后您将应用srcset属性,如下所示:

srcset属性指定不同的可用文件,大小属性根据当前屏幕大小告诉浏览器应使用哪个文件。
11.延迟屏幕外图像
延迟屏幕外图像的过程通常称为“延迟加载”。这意味着,与其使浏览器在显示上述内容之前不加载页面上的每个图像,它只会加载立即可见的图像。
页面可见之前较少的加载意味着更好的性能,这就是Google建议使用此方法的原因:

推迟屏外图像建议
有几个专门用于延迟加载的WordPress插件,包括a3延迟加载和WP Rocket的延迟加载。各种图像和性能优化插件(例如Autoptimize)也具有延迟加载功能。查阅有关在WordPress上延迟加载图像和视频的完整指南。
12.有效编码图像
正如我们在本文前面提到的,图片对您网站的性能有重大影响。您可能要考虑的最基本的优化最佳实践之一是压缩,它可以帮助减小文件大小,以便更快地加载它们。这也是遵循Google推荐的有效编码图像的主要方法:

有效编码图像推荐
关键是要在不牺牲图像本身质量的前提下,使文件最小。 Imagify和Smush等插件可以帮助完成此任务。您可以在我们的图像优化指南中了解有关它们的更多信息。
影响您是否“通过”或“失败”有效编码图像审核的其他建议包括:
- 以正确的尺寸提供图片
- 实施延迟加载(延迟屏幕外图像)
- 将图像转换为下一代文件格式,例如WebP
- 将视频格式用于动画内容,例如GIF
除了压缩图像之外,您还可以按照本文其他地方所述的步骤执行这些建议。
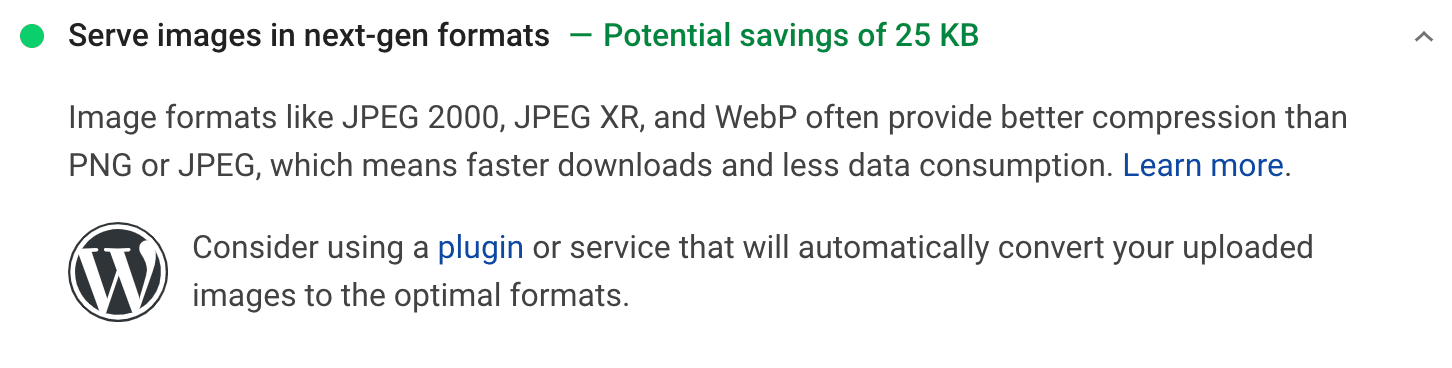
13.以下一代格式提供图像
有些图像文件格式的加载速度比其他格式更快。不幸的是,它们不是您常用的PNG或JPEG格式。 WebP图片正在成为新的标准,如果您的图片不遵守,Google PageSpeed将通知您:

推荐下一代格式的图像
似乎很难满足这个建议,因为您的WordPress网站上可能已经有很多图像。幸运的是,有一些插件可以提供帮助。例如,Imagify和Smush都提供WebP转换功能。
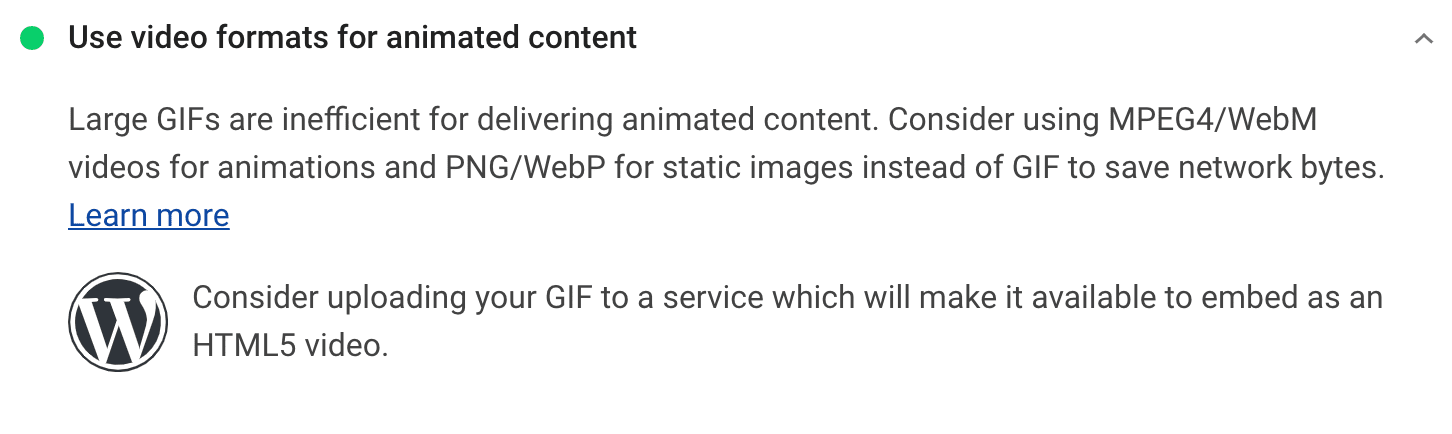
14.对动画内容使用视频格式
在各种情况下,GIF都是视觉内容的有效形式。教程演练,功能评论,甚至幽默的动画都可以使您的帖子更加生动有趣,并使其对读者更有价值。
不幸的是,这些好处会损害您的性能。 GIF要求加载,这就是为什么PageSpeed Insights建议改为提供视频内容的原因:

使用视频格式推荐动画内容
不幸的是,将GIF转换为视频格式并不是最简单的过程。首先,您必须确定要使用的视频类型:
-
MP4:产生稍大的文件,但与大多数主流浏览器兼容。
-
WebM:尽管浏览器兼容性有限,但仍是最优化的视频格式。
在做出最适合您的网站的选择之后,您需要转换文件格式。最好的方法是通过命令行。首先,请安装FFmpeg。这是用于转换文件格式的开源工具:
FFmpeg文件格式转换工具,用于视频和音频
然后,打开命令行界面并运行以下命令:
ffmpeg -i input.gif output.mp4
这会将文件名为input.gif的GIF转换为文件名为output.mp4的MP4视频。但是,更改格式仅仅是开始。现在,您需要以一种使它看起来像动画GIF的方式将结果视频嵌入WordPress网站。
嵌入视频内容以制作动画
您可能已经注意到,如果您曾经看过GIF,它们与普通视频略有不同。它们通常会自动播放并循环播放,并且始终没有声音。在WordPress网站上嵌入新的MP4或WebM文件不会产生这些功能。
但是,您可以使用一些非常简单的代码来重新创建它们。将您的视频上传到媒体库,然后将以下内容添加到页面或发布您要包含GIF的位置:
这会将指定的属性应用于您的视频,使其看起来更像“ GIF格式”。只需修改文件名和类型以匹配您的资源即可。有关此主题的更多详细信息,建议阅读Google关于将GIF转换为视频的指南。
15.确保在Webfont加载期间文本仍然可见
像图像一样,字体往往是需要较长时间加载的大文件。在某些情况下,浏览器可能会隐藏您的文本,直到您使用的字体完全加载为止,这将导致Google PageSpeed Insights提出以下建议:

确保在建议字体加载期间文本仍然可见
Google建议您以@ font-face样式应用Font Display API交换指令来解决此问题。为此,请访问样式表(style.css),然后在@ font-face下的src属性后添加以下内容:
字体显示:交换
您可以在我们的文章《如何在WordPress中更改字体》和有关托管本地字体的深入指南中了解有关优化网络字体的更多信息。
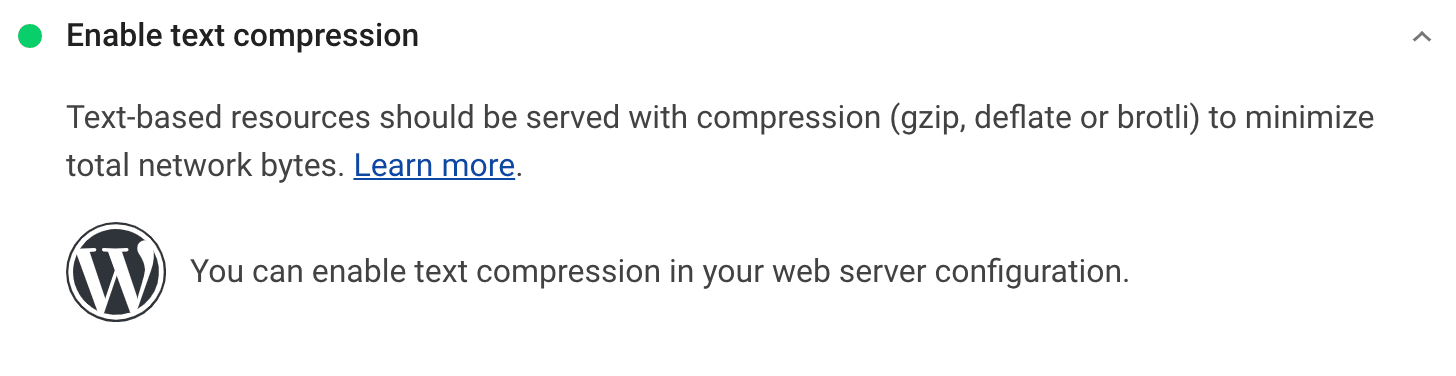
16.启用文本压缩
Google PageSpeed Insights的“启用文本压缩”建议是指使用GZIP压缩:

启用文字压缩建议
在某些情况下(如上图所示),服务器将自动启用文本压缩。如果您的网站不是这种情况,则有两种选择可以遵循此建议。
首先是安装具有GZIP压缩功能的插件。如果您愿意为此付费,WP Rocket是一个可行的解决方案。
您也可以手动压缩文本。这涉及到编辑.htaccess文件,这可能会带来风险,因此请确保您手头有最新备份。
大多数WordPress网站都在Apache服务器上运行。启用GZIP压缩的代码如下所示:
#压缩HTML,CSS,JavaScript,文本,XML和字体
AddOutputFilterByType DEFLATE应用程序/ javascript
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / vnd.ms-fontobject
AddOutputFilterByType DEFLATE应用程序/ x字体
AddOutputFilterByType DEFLATE应用程序/ x-font-opentype
AddOutputFilterByType DEFLATE应用程序/ x-font-otf
AddOutputFilterByType DEFLATE应用程序/ x-font-truetype
AddOutputFilterByType DEFLATE应用程序/ x-font-ttf
AddOutputFilterByType DEFLATE应用程序/ x-javascript
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE应用程序/ xml
AddOutputFilterByType DEFLATE字体/ opentype
AddOutputFilterByType DEFLATE字体/ OTF
AddOutputFilterByType DEFLATE字体/ ttf
AddOutputFilterByType DEFLATE image / svg + xml
AddOutputFilterByType DEFLATE图片/ x-icon
AddOutputFilterByType DEFLATE文本/ CSS
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE文本/ javascript
AddOutputFilterByType定义文本/纯文本
AddOutputFilterByType DEFLATE text / xml
#删除浏览器错误(仅适用于真正的旧浏览器)
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 .0[678] 无gzip
BrowserMatch bMSIE!no-gzip!gzip-only-text / html
标头附加随用户代理
您应该将其添加到.htaccess文件中的#END之后。如果您的WordPress网站恰好位于Nginx服务器上,则应将以下代码添加到nginx.conf文件中:
36 gzip;
37 gzip_disable“ MSIE [1-6]。(?!。* SV1)“;
38 gzip_vary on;
39 gzip_types文本/纯文本/ css文本/ javascript应用程序/ javascript应用程序/ x-javascript;
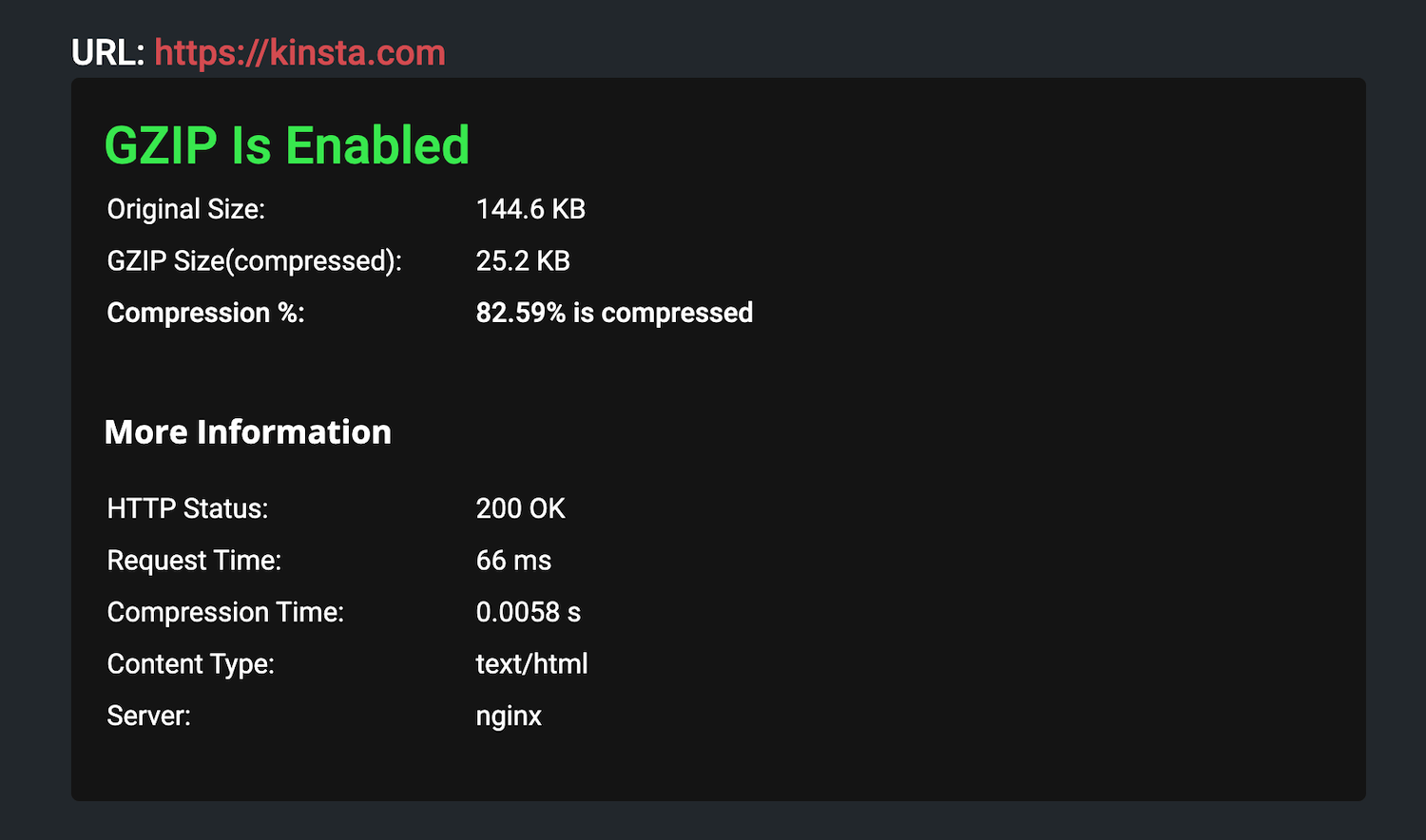
如果您想检查网站的文本压缩情况,建议您使用GiftOfSpeed之类的工具:

GiftOfSpeed GZIP压缩检查
这将使您知道是否已成功实施GZIP压缩,站点正在运行的服务器类型以及其他一些关键细节。
17.预连接到必需的起点
您很可能在您的网站上至少拥有一个第三方资源-Google Analytics(分析)是一个常见的例子。浏览器可能需要一些时间才能建立与这些资源的连接,从而降低了加载速度。
使用预连接属性可以立即告诉浏览器您页面上需要加载第三方脚本。请求这些请求的过程可以尽快启动,从而改善您的性能。
如果Google认为您的网页可以从此技术中受益,则会看到“预连接到所需来源”建议:

预连接到必需的来源建议
有几种方法可以实现这种优化策略。如果您愿意编辑WordPress主题文件,则可以在header.php文件中添加链接标记。这是一个例子:
在这种情况下,标签会告知浏览器他们需要尽快建立与example.com的连接。 Google PageSpeed Insights将列出您应为其添加带有预连接属性的链接标签的所有相关资源。
另一种选择是使用插件来达到相同的效果。 Perfmatters包含预连接功能(免责声明:我是Perfmatters的创始人之一)。 WP Rocket和Pre *派对资源提示包括类似的功能。
18.预载密钥请求
与预先连接到必需的来源建议类似,遵循此建议可以使浏览器必须向站点服务器发出的请求数量减至最少。但是,预加载密钥请求不是连接到第三方资源,而是指在您自己的服务器上加载关键资产:

预载关键请求建议
实施此技术也与先前的建议非常相似。您可以将指定PageSpeed Insights中列出的资源的链接标签添加到header.php文件中:
您还可以使用Perfmatters,WP Rocket或Pre * Party Resource Hints合并此标签。
19.避免多个页面重定向
当您希望一个URL指向另一个URL时,将使用重定向。在您移动或删除网站上的页面时,通常会使用它们。一般而言,使用重定向没什么问题,但它们确实会导致加载时间的额外延迟。
如果您的网站上重定向过多,则可能会在Google PageSpeed Insights中看到以下建议:

避免多页重定向建议
为了响应此建议,您唯一可以做的就是确保仅在绝对必要时才使用重定向。您可以在我们的文章“ WordPress重定向–更好的性能的最佳做法”中了解有关创建它们的过程的更多信息。
20.通过高效的缓存策略服务静态资产
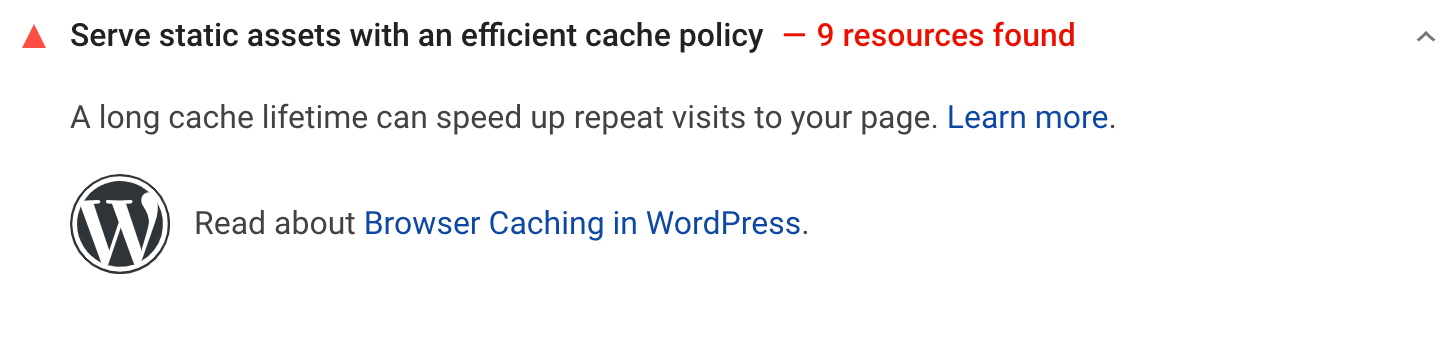
如果您已经使用Google PageSpeed Insights已有一段时间了,那么您可能会更了解此建议,即“利用浏览器缓存”警告。在第5版中,它现在被标记为使用有效的缓存策略服务静态资产:

具有高效缓存策略建议的服务器静态资产
这个建议有几层我们需要克服。首先是“缓存”的含义。简而言之,这是浏览器保存页面副本的过程,因此可以在以后访问时更快地加载它们。
WordPress网站实现缓存的最常见方式是使用插件。 WP Rocket和W3 Total Cache是受欢迎的选项。但是,一些托管服务提供商-包括我们在Kinsta的我们-通过其服务器启用缓存。在安装缓存插件之前,请确保检查主机是否属于这种情况。
为网站启用缓存后,您可以担心此建议的第二部分,即缓存策略的“效率”。浏览器会定期清除其缓存,以使用更新的副本刷新它们。
理想情况下,您希望此时间段更长而不是更低。如果您每隔几个小时就要从浏览器缓存中清除网站,那将使您首先使用此技术的目的无法实现。您可以使用Cache-Control和Expires标头来优化缓存的有效期限。
添加缓存控制标头
使用以下代码在Nginx中添加Cache-Control标头:
位置〜* 。(js | css | png | jpg | jpeg | gif | svg | ico)$ {
到期30天;
add_header高速缓存控件“公共,无变换”;
}
您应该将此添加到服务器的配置文件中。在上面的示例中,指定的文件类型设置为30天后过期。
具有Apache服务器的用户应在其.htaccess文件中使用此代码段:
标头集Cache-Control“最大年龄= 84600,公共”
在#BEGIN WordPress之前或#END WordPress之后添加此代码。在此示例中,缓存过期时间设置为84,600秒。
添加过期标题
缓存控制标头现在几乎是标准的。但是,有些工具(包括GTMetrix)仍在检查Expires标头。
通过将以下内容合并到服务器块中,可以将它们添加到Nginx服务器:
位置〜* 。(jpg | jpeg | gif | png | svg)$ {
365天到期;
}
位置〜* 。(pdf | css | html | js | swf)$ {
过期2天;
}
您应该根据文件类型设置不同的到期时间。如果将以下代码添加到.htaccess文件中,Apache服务器将产生相同的结果:
##过期标题培训##
有效期至
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
## EXPIRES HEADER CACHING ##
Once again, you should add this code either before #BEGIN WordPress or after #END WordPress.
Efficient Caching of Google Analytics
Ironically, the Google Analytics script you may have added to your pages’ headers in order to track user behavior has a cache expiration period of just two hours. This is likely so that, if updates are made to the platform, users will have access to the changes quickly.
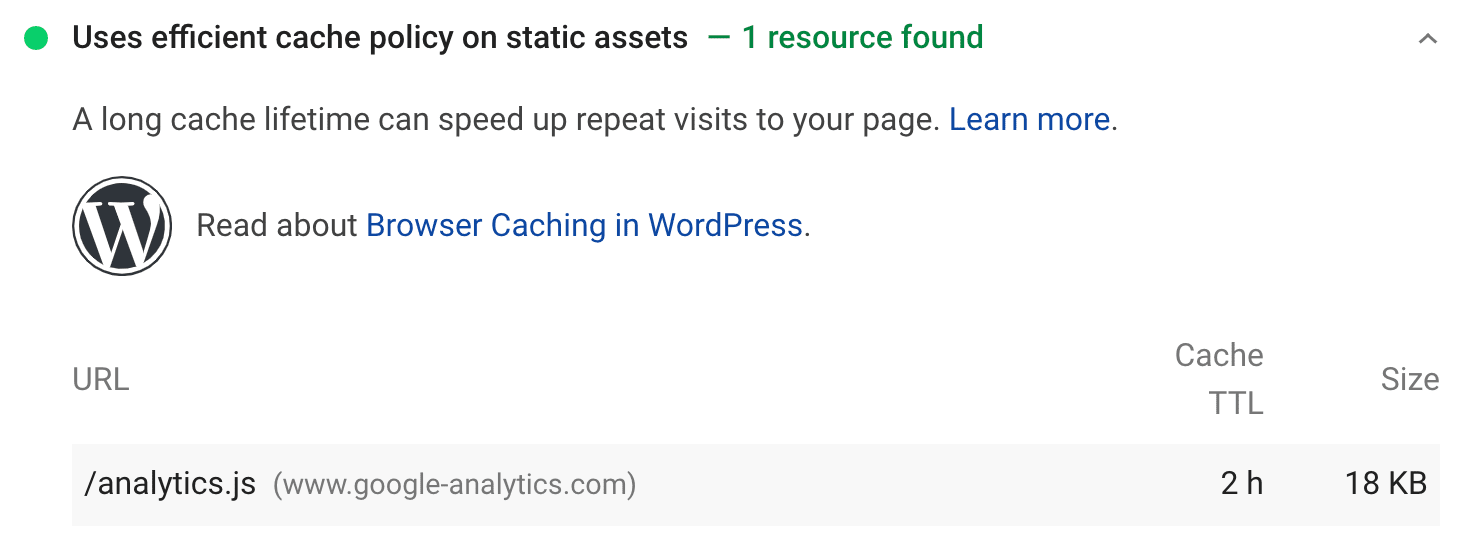
This script will appear in the list of resources requiring your attention under the Serve static assets with an efficient cache policy recommendation. Since it belongs to a third party, you can’t change the expiration period with Cache-Control or Expires headers.
If this is the only script listed under this recommendation, you can still pass the audit:

Passed efficient cache policy audit
However, as we’ve noted throughout this post, your PageSpeed score matters less than your actual and perceived performance. In order to serve this resource efficiently, you may consider hosting Google Analytics locally.
Plugins like Complete Analytics Optimization Suite (CAOS) and Perfmatters will enable you to do this. You can read more about the process in our complete guide to this PageSpeed suggestion.
21. Reduce the Impact of Third-Party Code
We’ve now mentioned a few different ways in which third-party scripts can negatively impact your performance, and result in failed audits from PageSpeed Insights. Ideally, it’s best to limit your reliance on these tools in order to prevent adverse effects.
However, in some cases the best solution to a need your site has is to incorporate a third-party script. Google Analytics is an excellent example. Others include:
-
Social media sharing buttons and feeds
- YouTube video embeds
- iFrames for ads and other content
- Libraries for JavaScript, fonts, and other elements
In cases where you deem the use of a third-party script necessary, it’s important to still reduce its impact on your site’s performance, as your PageSpeed analysis results will tell you:

Reduce the impact of third-party code recommendation
To load third-party code more efficiently, you can consider one of the techniques we’ve already mentioned in this post:
- Defer the loading of JavaScript
- Use link tags with preconnect attributes
- Self-host third-party scripts (as we described with Google Analytics above)
These methods should minimize the impact on your site’s performance.
22. Avoid Enormous Network Payloads
This recommendation is particularly relevant to your mobile visitors. Large payloads can require the use of more cellular data, thereby costing your users money. Minimizing the number of network requests needed to reach your pages can prevent this:

Avoid enormous network payloads recommendation
Google recommends keeping your total byte size to 1,600 KB or less. The methods most commonly used to achieve this goal are found throughout this post, including:
- Deferring CSS, JavaScript, and images that are below the fold
- Minifying code
- Compressing image files
- Using the WebP format for images
- Implementing caching
Follow the relevant steps for these strategies, and you should pass this audit without any additional effort.
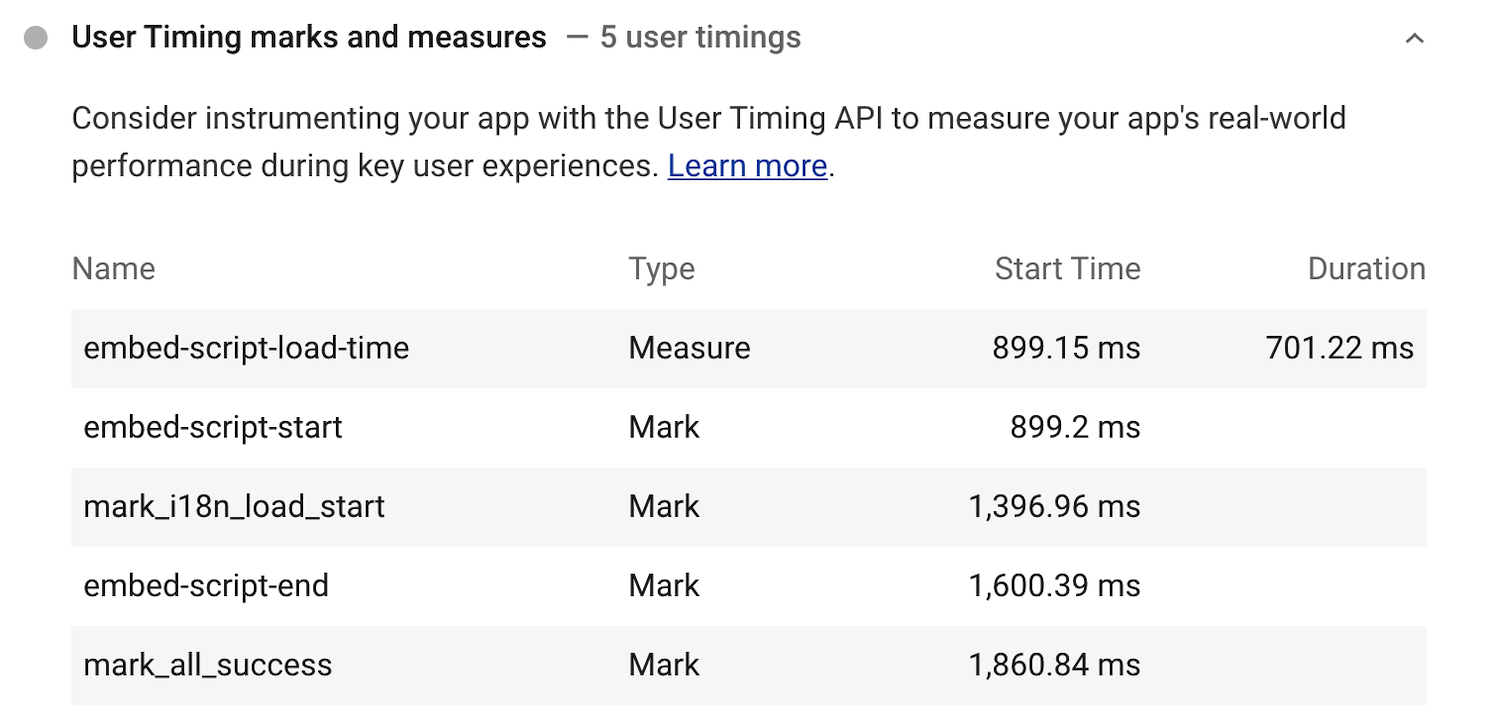
23. User Timing Marks and Measures
This recommendation is only relevant if you’re using the User Timing API. This tool creates timestamps to help you evaluate your JavaScript’s performance. If you’ve set up the API for your site, you’ll see your marks and measures under this heading in PageSpeed Insights:

User Timing marks and measures recommendation
As you can see, this is another suggestion from Google that doesn’t result in a ‘pass’ or ‘fail’. PageSpeed Insights simply makes this information easily retrievable, so you can use it to assess areas that may require optimization.
If you’re interested in incorporating the User Timing API into your WordPress site, you can learn more in the Mozilla guide on the topic.
24. Avoid an Excessive Document Object Model (DOM) Size
In simplest terms, the DOM is how browsers turn HTML into objects. It involves the use of a tree-structure made up of individual nodes that each represent an object. Naturally, the larger your page’s DOM is, the longer it will take to load.
If your page exceeds certain standards regarding DOM size, it will recommend reducing the number of nodes as well as the complexity of your CSS styling:

Avoid an excessive DOM size recommendation
A common culprit if you’ve ‘failed’ this audit in PageSpeed Insights is your WordPress theme. Heavy themes often add large volumes of elements to the DOM, and may also include convoluted styling that slows your site down. If this is the case, you may need to switch themes.
Are you struggling to score 100/100 on #Google PageSpeed? Here’s a tip: don’t obsess over your score and focus on what’s truly affecting your page load! ??
点击鸣叫
摘要
Google PageSpeed Insights should be a staple in your webmaster toolbox. However, fixating on your score and obsessing over reaching the coveted 100/100 probably isn’t the best use of your time. It may take you away from other important tasks that could provide more significant benefits.
In this post, we covered the ways in which your Google PageSpeed Score does and doesn’t matter. We also shared some brief guidelines for putting the platform’s recommendations to work on your WordPress site, in order to improve its performance.
Do you have questions about Google PageSpeed Insights or optimizing your site’s performance? Ask away in the comments section below!
1.2K Shares
- 1.0K
- 3
- 1个
- 116
- 0
- 1个
- 0
- 0
