[ad_1]
如今,开办自己的在线商店并不仅仅是梦想。多亏了WordPress,任何人都可以 与WooCommerce建立在线商店。快速,简单,您可以建立一个外观专业的网站来销售产品,而无需花费大量金钱。更重要的是,通过这些简单的WooCommerce技巧,您甚至不需要聘请设计师来使您的商店脱颖而出。
在这篇文章中,您将获得今天可以使用的有关WooCommerce的快速简单提示。长话短说,我们将告诉您如何改善WooCommerce商店。您准备好了解我们为您准备的简单WooCommerce提示了吗?让我们开始!
提示1:考虑您的WooCommerce商店的导航
首先,我们建议您展平网站导航。这是什么意思,为什么如此重要?扁平的网站架构缩短了客户到达其所需目的地所需的点击次数,这是一种非常流行的模式。只需访问诸如 ASOS 要么 西榆树 明白我们的意思–他们清楚地显示了指向其最受欢迎页面的链接以及任何新的或高度相关的内容(例如销售或限量版产品)。
借助这种扁平的压缩菜单结构,可以大大减少首页和最深层(或客户目标页面)之间的点击次数。结果,您的在线商店的访客将轻松找到所需的页面。更重要的是,这种导航模型是改善您的SEO的好方法,因为它也使您的网站更容易被搜索引擎机器人抓取。
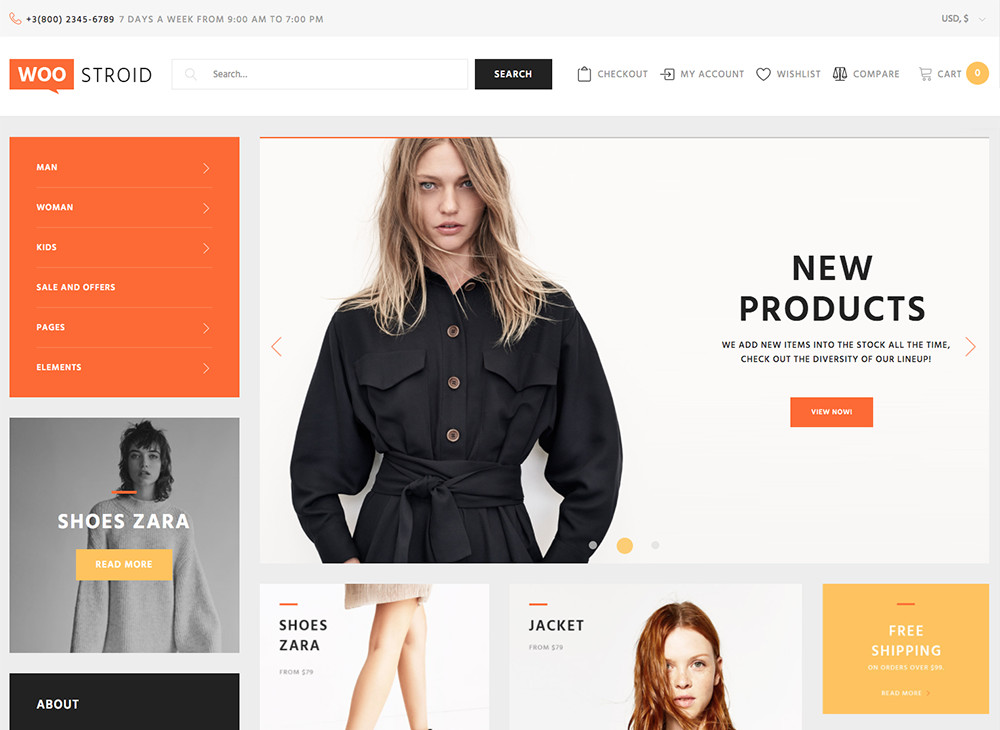
为了说明一切工作原理,让我们想象一下下一种情况。例如,您的客户需要点击10次才能找到特定页面。点击次数很多,可能会花费一些时间。访问者可能会放弃并离开您的站点以找到更方便的替代方法。另一方面,来自Google(以及其他知名搜索引擎)的漫游器仅在您的页面上花费有限的时间。不可否认,您将希望他们查看尽可能多的页面,最好是最好的页面(您真正想为其排名的页面)。由于采用了扁平化的体系结构,客户和漫游器都可以通过单击几下打开所需的页面。你可以看一下 Woostroid主题 以TemplateMonster设计为例。

主主题演示清楚地显示了易于浏览的菜单,以及新产品和热门页面的特色部分(例如Zara的Shoes,夹克和免费送货促销)。请注意,访问者如何单击即可打开最受欢迎的部分。
提示2:使商品可通过类别和子类别发现
关于WooCommerce技巧,这是一个简单但有效的方法。您会感到震惊!人们在设计WooCommerce商店时犯的最常见错误之一就是他们忘记添加类别和子类别。客户访问您的商店时,很有可能会在搜索过程中对商品进行排序,而类别则为他们提供了一种快速的方式。此外,您可以使用子类别来进一步缩小结果范围。
那么,为什么需要分类页面?第一个主要原因是SEO。带有长尾关键字的页面越具体,新客户就越有可能在Google或Bing等搜索引擎中找到您。因此,尽管拥有“连衣裙”类别非常好,但为“黑色小礼服”和“科切拉准备节日礼服”添加子类别将为您提供更高的排名几率。

第二个原因是为了您的客户。例如,假设您有一家销售书籍的WooCommerce商店。不用说,有时候人们只是不知道他们想要什么。有时,访客会打开您的“小说”类别,并查看最受欢迎的产品。但是,如果您没有类别和子类别来帮助他们浏览广告资源,他们将不得不滚动浏览您的所有页面。
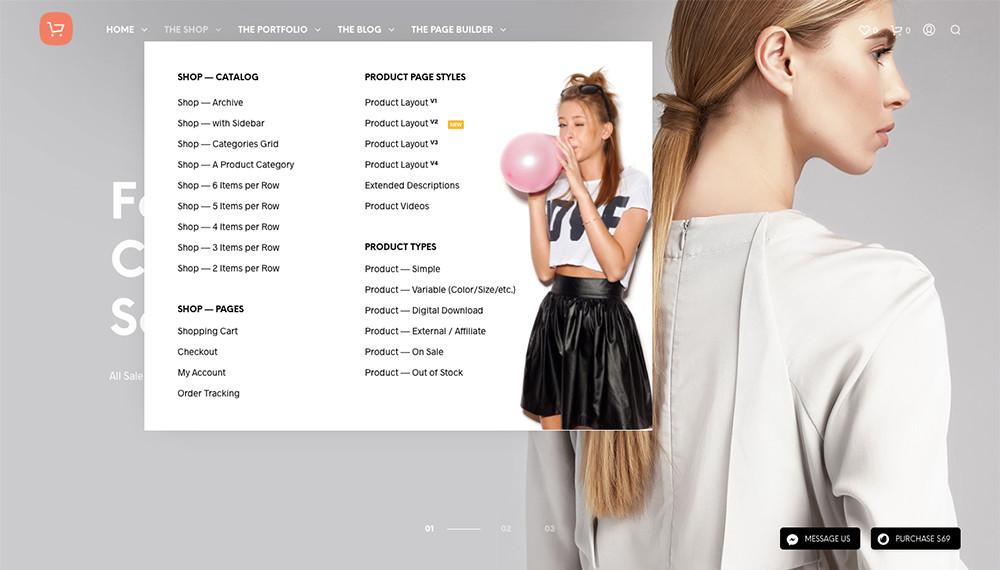
正如您在上面的Shopkeeper WordPress主题演示中所看到的那样,使用子类别并将其包含在易于阅读的megamenu中是确保客户和机器人细读您的商店的好方法。因此,请不要忘记相关的关键字,并在创建类别时使用。(请注意:如果您的主题不包含大型菜单支持,则可以将其与 乌贝梅努 插入)。
提示3:将实时搜索添加到WooCommerce
为了使您的客户更容易找到他们想要的东西,我们还建议您使用实时搜索。有了它,潜在客户将能够实时查看您的电子商务网站中最受欢迎和最相关的搜索结果,从而加快了在线购物过程。

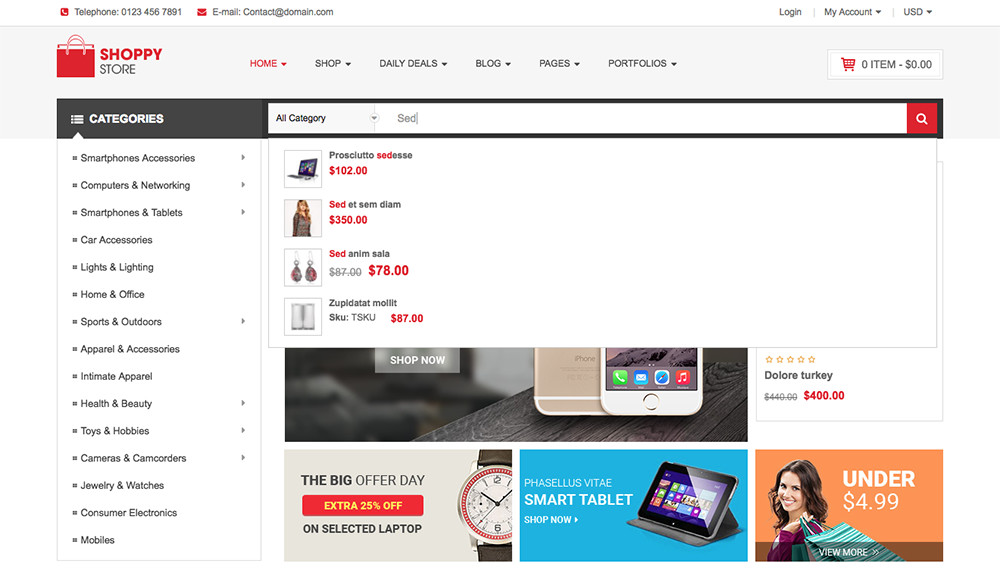
您也可以使用 WooCommerce产品搜索 扩展程序,或选择已经包含此功能的主题(例如ShoppyStore主题)。如果您去看他们的演示,可以尝试一下。在搜索框中仅输入几个字母即可自动显示匹配的商店结果。输入的次数越多,结果的范围就越窄。
提示4:创建您自己的独特产品说明
而且,您需要创建真正独特的内容而无需复制粘贴。最后,重复的内容是用户在建立其WooCommerce商店时遇到的另一个常见错误。
只需将内容从一个产品页面复制并粘贴到另一产品页面,这非常容易。甚至还有将您的WooCommerce商店链接到您的商店的插件 亚马逊协会 帐户以自动执行该过程。尽力避免这种情况,这很诱人。如果您编写自己的独特描述,则会发现您的页面更有可能获得最高的搜索排名。

同样,如果添加自定义图像或媒体,则可以确保产品页面更加突出。如果您使用类似 免费的YITH WooCommerce特色视频插件 您甚至可以将自定义视频添加到产品库中。只需拍摄自己的视频,然后将其上传到YouTube或Vimeo,然后使用插件的选项将其添加到您的产品页面即可。
提示5:切记要改善内容内部链接
内部链接一直是任何成功的在线业务的必备条件。这个想法是让您网站的访问者阅读一篇博客文章,然后单击指向其他相关文章的链接。但是今天,我们正在专门谈论WooCommerce网站,这是电子商务网站所有者的另一个常见错误。很遗憾,因为在商店中添加内部链接非常容易!

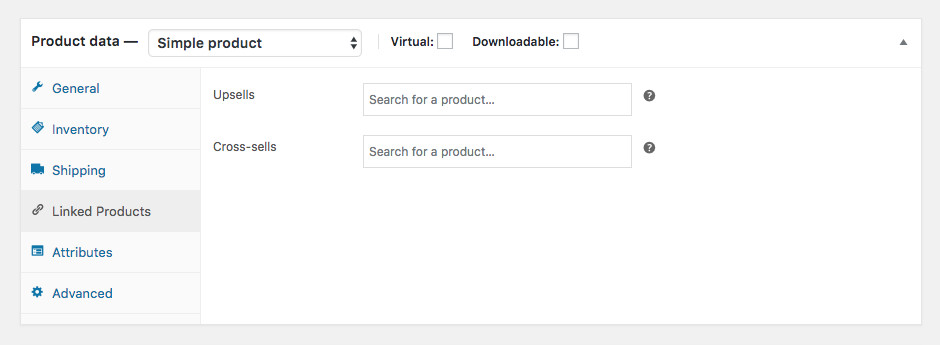
WooCommerce包含内置选项,可向您的产品添加加售和交叉销售。客户可能也会喜欢在产品页面上将相关产品推荐为加售产品(例如:在一件红色连衣裙上,您可能想加价销售更昂贵的红色连衣裙)。交叉销售作为补充产品显示在购物车页面上(例如:如果客户在购物车中添加了泳衣,他们可能还想添加太阳镜)。

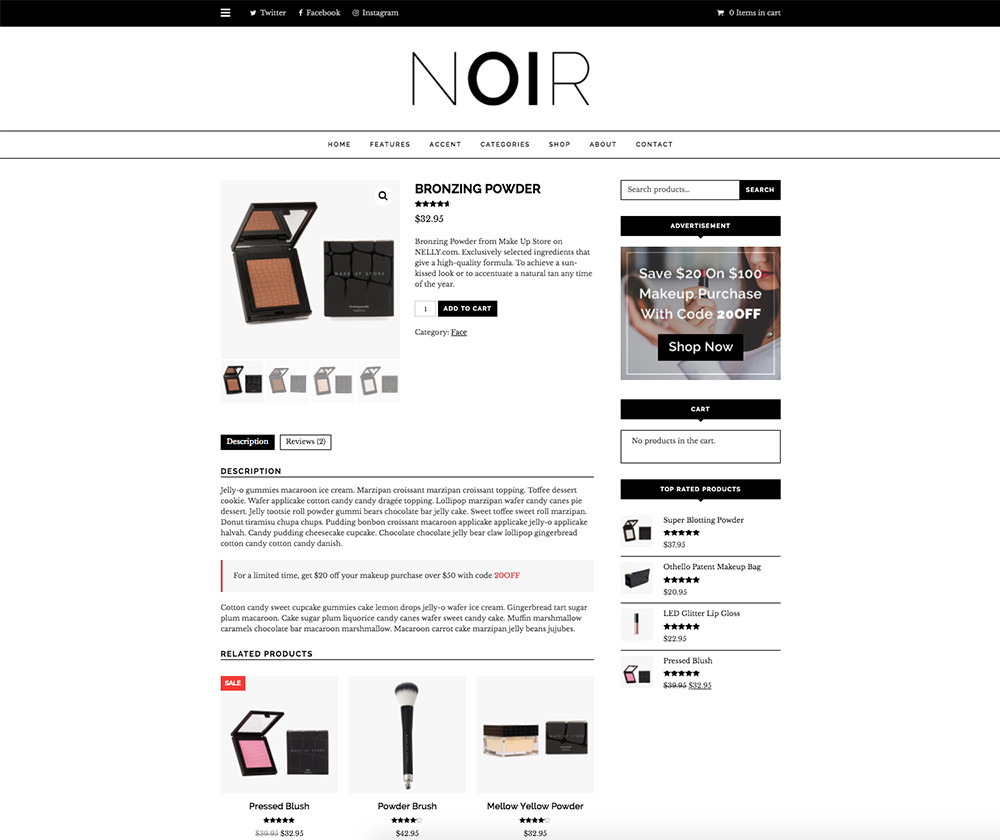
此外,某些WordPress主题包括样式完整的产品页面,可帮助您展示商店的产品。 Noir WordPress主题就是一个很好的例子。主题将自动显示同一类别的相关产品。另外,您可以将WooCommerce小部件添加到侧边栏中,以显示您的客户可能也感兴趣的评分最高的项目。
您甚至可以更进一步,并添加一个 WooCommerce价格比较 插入。该必备功能将帮助访问者按主要功能比较几种产品。这意味着您的WooCommerce商店的访客将有更多机会购买某物(或多物)。
除了通过诱使客户查看多个页面来帮助提高转换率之外,内部链接对于SEO也是有益的。使用内部链接,您可以带领搜索引擎机器人找到更多页面,并深入到您构建的WooCommerce网站中。如果您手动添加任何链接,别忘了更新WooCommerce商店的内容。统计数据显示,几乎有40%的站点存在链接断开问题,这通常是由于删除链接的产品引起的。
提示6:确保您的评论是真实的
我们已经介绍了一半以上的WooCommerce技巧,但这是非常重要的一个。如今,社交证明已成为决定客户是否购买特定商品的重要因素,而评论的最强大形式之一就是评论。最好是很多积极的。但是,当潜在客户看到明显对产品的虚假评论时,就可以放弃。您肯定看到过评论有问题的产品吗?那只是为了完美地措辞(或者相反-令人困惑地打破)才是真的?

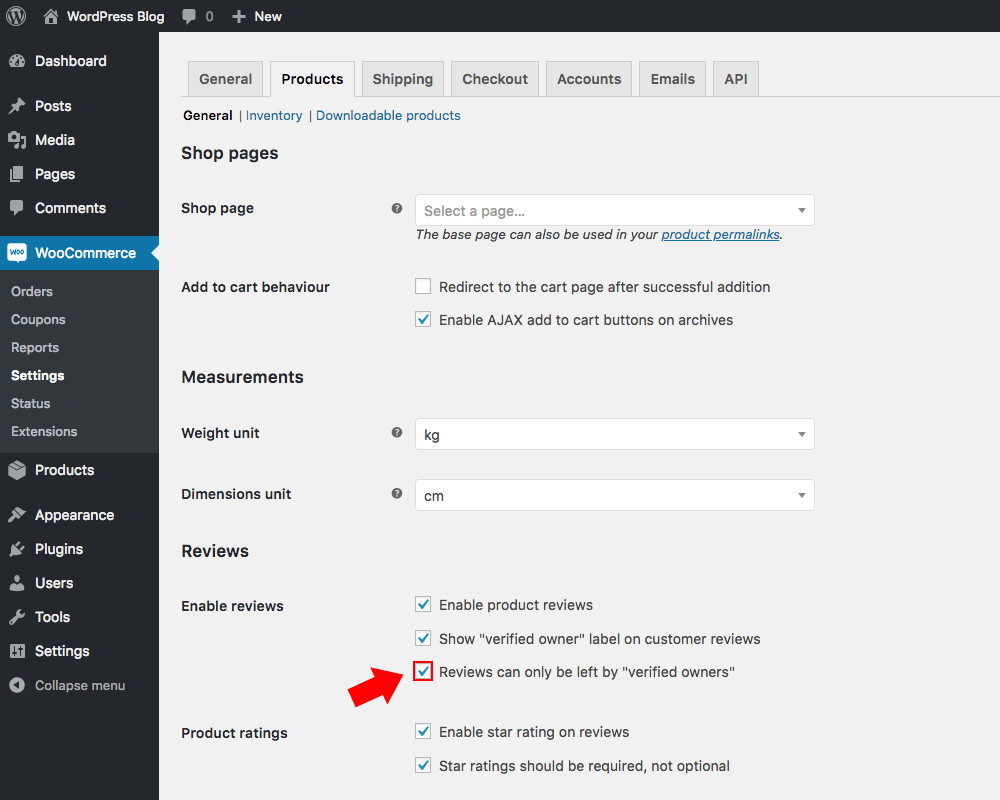
确保用户可以通过以下方式信任您商店中发布的评论: 验证评论。一种简单的方法是选中WooCommerce>设置>产品下的复选框,以便只有从您的商店购买产品并注册了帐户的实际“经过验证的所有者”才能进行审核。或者您可以安装类似的插件 TrustedSite评论 以便第三方可以请求并审核评论。这样,您不仅可以收集真实,真实的评论,而且还会有很多评论。
提示7:缺货页面如何处理?
不用说,每个电子商务站点都会遇到产品缺货的问题。如果只需要几天,那可能不是什么大问题,但是如果您知道要补货就要几个月,那该怎么办?在类似的情况下,您可能希望删除不想再出售的商品。这些原因可能有所不同,但最后您有相同的问题。您应该如何处理缺货或已删除项目的产品页面?从逻辑上讲,您要删除它们。您不想让购物者失望,但不要草率!还有另一种选择。
您应该知道,删除缺货的产品会减少您网站上排名页面的数量。这意味着您也在降低WooCommerce商店的知名度。此外,如果有一天该物品再次可用怎么办?

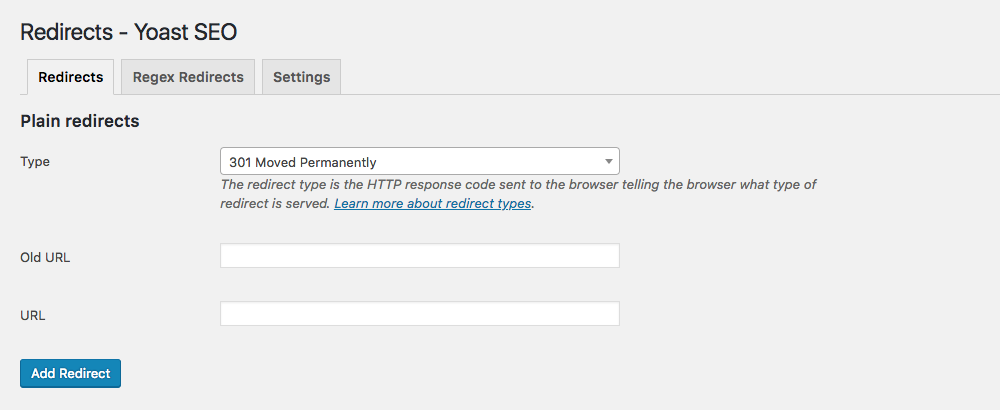
相反,我们建议您将缺货产品页面重定向到其他但相似的页面。因此,您既可以提供商品,也可以根据需要保留重新激活旧页面的机会。我们发现重定向页面的最简单方法是使用SEO插件。如果您使用的是 Yoast SEO 您可以在WordPress信息中心的SEO>重定向下使用此选项。如果您认为该产品已销声匿迹,则应该使用永久性301重定向,但是如果您认为几天或几周后再使用307临时重定向可能会更好。
提示8:加速您的WooCommerce商店
当然,您在建立电子商务网站方面做得很棒。尽管如此,出于多种原因,您仍需要它尽快运行。首先,它使您的SEO更好。 Google等搜索引擎会考虑页面加载时间。加载一到两秒钟的页面比需要三十页的页面排名更高的可能性。其次,今天即使延迟5秒也将使您的客户想离开,这是导致客户数量增加的主要原因 跳出率。
首先加快您的网站 测试您的页面速度 在Google的PageSpeed Insights中或其他免费工具中。这将为您显示所输入页面的加载时间,并提供一些建议来加快页面加载速度。
接下来遵循建议!您可能只需要 优化图像。许多商店老板都犯了上传巨大的高质量图像的错误。尽管这些看起来不错,但要花很多时间才能加载,尤其是对于移动用户。而是选择一个合理的图像大小,使其为JPEG并通过图像优化器运行。然后使用CDN帮助您更快地加载内容(这是我们的最爱 WordPress的免费CDN服务)。
提示9:通过插件添加有用的功能
虽然我们建议您选择一流的 响应式WooCommerce主题 首先,我们知道可能找不到完美的契合度。但请放心-拥有理想的WooCommerce商店是一个简单的解决方案。

首先,选择一个与您的商店外观类似的主题。最好是带有内置样式选项的主题。例如,“纽约”主题包括对WooCommerce的全面支持,并带有前端点和单击样式选项(这要归功于随附的Yellow Pencil CSS编辑器)。这样,您可以轻松调整字体和颜色,而无需学习任何编码语言。
接下来,检查此清单 最好的WooCommerce扩展和附加组件 在您的商店中添加一些您可能需要或需要的功能。

例如,您可能想向结帐页面添加更多选项。在这种情况下,像 WooCommerce结帐经理 是一个不错的选择。安装此插件后,您可以通过删除或添加自定义字段来自定义结帐页面。该插件还允许您添加自定义费用(基于百分比,单个字段,甚至多个复选框),条件字段,文件上传和电子邮件通知。
但这只是一个具体示例。无论您有什么需求,都有可能会使用所需功能的插件。添加会员资格,折扣,引荐,无限滚动等等。只是不要发疯并安装太多插件-通常,您可以找到一个具有所需多个功能的插件,而插件越少,发生冲突的机会就越少(但这只是我们的建议)。
还有其他WooCommerce提示吗?
这些都是WooCommerce的技巧,可以帮助您创建出色的WooCommerce商店。如您所见,它们并不太复杂,即使没有网站建设经验,您当然也可以处理它们。因此,今天就开始改善您的电子商务网站吧!
但是在离开之前,您是否有任何疑问或需要补充的其他WooCommerce提示?我们希望在下面的评论中收到您的来信!
