[ad_1]
如果您已经运行WordPress网站已有一段时间,那么您可能想知道哪种图像文件类型最适合您的网站。您应该使用JPG还是PNG?也许您想使用其他图像文件类型,例如WebP,但不确定该怎么做。如果不是那样,也许您想上传PSD,AI或INDD图片并且卡住了。
无论您为什么在这里,今天的帖子都将帮助您为WordPress网站选择正确的图像文件类型。为什么需要选择正确的图像文件类型?我们也会在帖子中介绍。最重要的是,我们重点介绍了可接受的图像文件类型,如何添加其他文件类型并介绍了一些WordPress图像最佳实践。
如果听起来不错,那么您需要权衡一下并启航,因为还有很多东西需要学习。
为什么选择正确的图像文件类型至关重要?
选择理想的图像文件类型比您想象的要难,我明白了。但是,您必须密切注意使用的文件类型,因为它与网站的性能相关。因此,为什么考虑选择的图像文件类型很重要?
-
速度和性能–某些图像文件类型比其他类型占用更多空间。如果使用大图像格式,则会降低网站速度并增加服务器费用。寻找可以保证的浅色图像 更高的页面速度和性能 以获得最佳的用户体验(UX)。
-
SEO分数–您知道网页速度是 直接SEO排名信号?如果您在网站上使用沉重或低质量的图像,则会错过更好的UX和相关SEO优势。选择高质量且可用于SEO的图像可为您的页面打底,以获得更好的SEO分数。
-
美学–即使压缩后,某些图像格式也会比其他图像格式更好地保留细节。您想要的图像格式看起来非常光洁,高质量和专业外观?每种图像格式都非常适合特定用途,因此请明智地选择。
-
响应式设计–如今,用户可以在具有不同浏览器和屏幕尺寸的各种设备上访问您的网站。您需要使用大多数浏览器都支持的自适应图像文件类型。最重要的是,您需要在各种屏幕上看起来都很棒的图像。稍后再详细介绍。
-
一致性-为了保持一致性,我们建议您的图片使用一种主要文件类型。您可以按需使用其他文件格式,也可以根据需要使用其他文件格式,但是一种或两种格式应该足够。
除此之外,我们来讨论可用的图像文件类型。
可用的图像文件类型
许多初学者都隐藏着一个事实,那就是那里存在着许多图像格式。是的,有 数百种图像文件类型 我们需要一本电子书来涵盖所有内容。不过不要担心;我们只关注最适合WordPress网站的图片格式。
图像格式分为两大类:光栅图像和矢量图像。
光栅图像由一系列像素构成以形成图像。由于这个原因,光栅图像通常在压缩或拉伸时会失去分辨率。三种流行的图像格式(JPG,PNG和GIF)是光栅图像,占您在线上看到的所有照片的大部分。
另一方面,矢量图像是使用数学公式而不是像素构造的,这意味着只要频繁调整大小,它们就会更加灵活。流行的矢量图像类型包括Adobe的EPS(封装的PostScript),SVG(可缩放矢量图形),PDF,WEBP和Adobe Illustrator的AI格式等。
对于常规网站,请使用光栅图像。同时,您可以创建徽标的矢量图像以及其他需要频繁编辑和调整大小的图像。理想情况下,您应先在WordPress网站上使用所有矢量图像,然后再将其转换为光栅图像。
为什么?
因为光栅图像更亮并且受所有浏览器支持,所以您应该选择JPG或PNG。如果需要动画,则可以使用GIF格式。现在,我们只剩下数百种图像格式中的三种。
这就引出了一个问题:但是WordPress支持哪些图像文件类型?
可接受的图像文件类型
根据 法典,WordPress默认情况下接受JPG,JPEG,PNG,ICO和GIF图像格式。如果您感到困惑,JPEG就是JPG,而ICO是您用于图标的图像格式。在WordPress网站上,图标通常用于您的收藏夹图标,而不是帖子或页面中的图像。
默认情况下,您只能将JPG和PNG上传到您的页面和帖子。如果出于任何原因想要添加其他图像文件类型,则可以使用诸如 WP额外文件类型。如果您不喜欢插件,则可以将以下代码添加到wp-config.php文件中。
define(’ALLOW_UNFILTERED_UPLOADS’,true);
对于替代方法,将以下代码添加到您的functions.php文件中:
<?php add_filter('upload_mimes','my_myme_types',1,1); 函数my_myme_types($ mime_types){ $ mime_types['svg'] ='image / svg + xml'; //添加.svg扩展名 $ mime_types['json'] ='application / json'; //添加.json扩展名 未设置($ mime_types['xls'] ); //删除.xls扩展名 未设置($ mime_types['xlsx'] ); //删除.xlsx扩展名 返回$ mime_types; }
上面的代码将添加对SVG和JSON扩展的支持。如果您想为其他图像格式添加扩展名,请相应地编辑以上代码。要了解更多信息,请查看 如何在WordPress中上传其他文件类型。
如果您在添加新文件类型时遇到问题,请先与您的托管服务提供商联系,因为它们可能会有限制。除此之外,哪种图像文件是最好的格式?
最好使用哪种图像文件类型?
在以下部分中,我们考虑三种最流行的网站图像格式。我们介绍了JPG,PNG和GIF,突出了各种用途的最佳格式。让我们从JPG开始。
JPG格式
JPG(也称为JPEG)代表联合图像专家组。 JPG图像非常适合高压缩级别,并且可以显示数百万种颜色,使其非常适合照片和色彩鲜艳的图像。
此图像格式支持有损压缩,优化后会导致图像质量略有下降。但是,您可以控制压缩级别,以确保获得最佳质量和性能。 JPG图片不支持透明背景。
PNG
PNG是可移植网络图形的可移植网络图形的缩写,一种最初用于在Internet上传输图像的图像格式。 PNG图像可显示数百万种颜色,但它们可能比JPG重。它们非常适合用于标识品牌的屏幕截图,徽标,信息图表和主标题图形。
PNG支持无损压缩,这意味着优化期间不会丢失任何数据。这样,压缩后的PNG图像比JPG图像更清晰和清晰。此外,PNG图像文件类型支持透明背景。
GIF
GIF是“图形交换格式”的缩写。这是一种既支持动画图片又支持静态图片的图片格式。您在社交媒体上看到的大多数动画都是GIF图片。与JPEG和PNG不同,GIF图像文件类型仅支持256种颜色,因此不适合彩色照片和其他带有颜色渐变的插图。
GIF使用无损压缩来减小文件大小而不会损失视觉质量。最重要的是,GIF支持文本标签和透明背景,这使得该格式非常适合简单的动画和低分辨率视频。
那么,在这三个中,您应该使用哪一个?这完全取决于您的需求。 PNG非常适合徽标,屏幕截图,图表,信息图表和高质量的品牌形象。 JPEG非常适合您网站上的小图像以及色彩鲜艳的照片。 GIF对于动画和简单的视频来说是惊人的。
但是,如果最终不小心使用图像,则选择图像文件类型是不够的。在以下部分中,我们将发现一些WordPress图像最佳实践和技巧。
WordPress图像最佳做法
请遵循以下图像最佳做法和提示,以充分利用图像。我们简要介绍了图像大小,最大上传大小,图像SEO,优化以及如何使用Google Analytics(分析)告知WordPress图像策略等领域。
图片尺寸
我们已经确定您使用的图像大小会影响网站的速度。因此,您应该以使用浅色图像为目标。同时,在尝试创建浅色图像时不要放弃视觉质量,这意味着您在压缩时需要格外小心。
最重要的是,请勿使用HTML或CSS调整图片大小。如果您需要300px x 300px的图片,请不要使用400px x 400px的图片。此外,选择 高质量WordPress托管,实施缓存和CDN,以提高您的网站速度。
最大上传大小
有时,出于某种原因,您可能需要使用较大的图像文件。但是您可能无法上传文件,因为WordPress的默认上传大小为2MB。不过请放心,因为您可以快速增加最大上传大小。

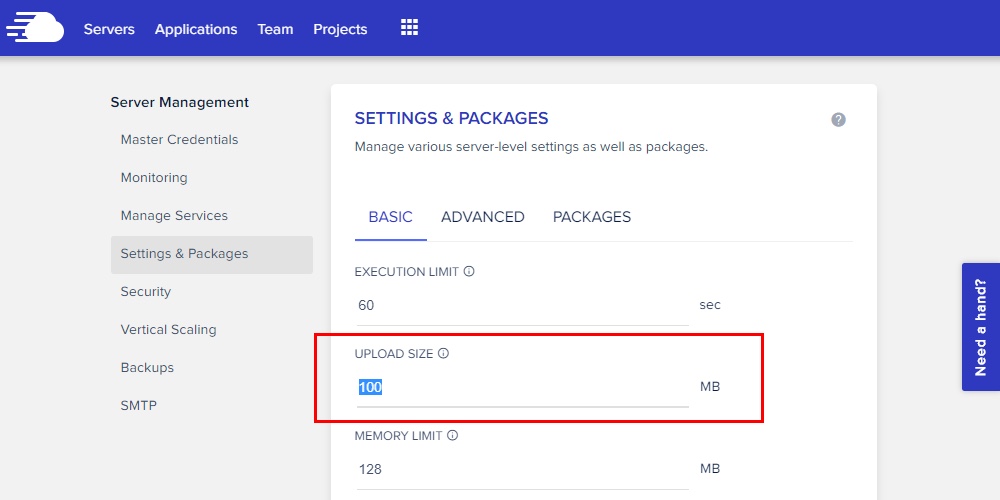
在许多情况下,托管服务提供商会提供一个内置设置,您可以编辑该设置以自己增加文件上载的大小。例如,在 云道 您只需要登录到您的帐户,导航到“服务器管理”,然后选择“设置和软件包”部分(如上所示)。您可以在此处通过编辑允许的MB大小来手动增加文件上传大小的限制。
但这可以而且确实因主机而异。 GoDaddy使用其C面板Media Temple中的一个选项,您必须修改php.ini文件,而使用WP Engine时,您需要联系其支持团队以请求增加。
图片搜索引擎优化
除了传递消息并使您的网站看起来不错以外,您是否知道可以使用图像提高SEO分数?那就对了;您可以使用 图片搜索引擎优化 为您的网站带来更多流量。怎么样?对于初学者,请适当命名图像。例如,使用“ how-to-image-seo.png”代替“ picture001.png”,依此类推。最重要的是,上传后在所有图片中添加替代文本。借助替代文字,搜索引擎和屏幕阅读器可以“查看”您的图像。
有用的WordPress图像优化插件
借助插件,WordPress相当易于使用。在上传之前使用图像处理软件(例如Photoshop)优化图像很有帮助,但您可以利用 插件来优化您的图像 上传后。
著名的WordPress图像优化插件包括 m, EWWW图像优化器和 想像一下等等。选择最适合您需求的插件,因为每个插件都有一套独特的功能。
使用Google Analytics
一切都说完了,您就想提供可能的最佳用户体验。为此,您必须了解访问者及其访问网站所使用的设备。这样,您可以选择理想的图像格式和大小。例如,如果您的大多数访问者都使用Apple Safari浏览器,则您需要为 在WordPress中使用WEBP图像文件。
就速度,UX,网站性能,SEO和一致性而言,为您的WordPress网站选择理想的图像文件类型至关重要。
您不能承担起无人看管的问题,因为当您制定良好的图像策略时,您将受益。您的样式指南应向所有用户提供图像指令。
最后,压缩和优化图像以在质量和性能之间达到完美的平衡。
您对图像文件类型有疑问吗?让我们在下面的评论部分中知道!
