[ad_1]


要将在线商店从Shopify迁移到WooCommerce?
都 Shopify 和 WooCommerce 是初学者开设在线商店的绝佳选择。
许多网站所有者从Shopify开始,意识到它有很多限制,然后他们决定将其在线商店迁移到WooCommerce。
如果您不是开发人员,那么此迁移过程听起来像一个令人生畏的任务。不过不用担心在本教程中,我们将逐步向您展示如何将商店从Shopify迁移到WordPress。
但在此之前,让我们看一下您可能希望将Shopify商店移至WooCommerce的一些原因。
为什么从Shopify迁移到WooCommerce?
原因可能因您的业务要求而异。
- 由于Shopify是托管平台,因此它不允许您完全自定义您的 网上商城 您想要的方式。另一方面,WooCommerce使您可以完全控制自己的网站。
- Shopify需要您选择每月付款计划。随着网站的发展,您需要继续支付更多费用。但是WooCommerce是一个免费插件,不会根据您网站的增长向您收费。但是,您需要有一个可靠的 WooCommerce托管提供商,其价格低于Shopify商店。
- 您必须为每笔交易向Shopify支付交易费用。 WooCommerce不对您在商店中进行的交易向您收费。
这些只是为什么许多用户选择WooCommerce作为 Shopify替代。要了解有关这两个平台的更多信息,请查看有关以下内容的详细信息 Shopify与WooCommerce 然后找出最适合您的那个
现在,让我们继续前进,看看如何将在线商店从Shopify迁移到WooCommerce。
从Shopify轻松迁移到WooCommerce
有几种不同的迁移在线商店的方法。在本文中,我们将使用 下一车,这使得整个商店迁移过程变得非常容易。
下一车 是一个了不起的平台,可以帮助您通过几个简单的步骤即可将Shopify商店迁移到WooCommerce。最好的部分是迁移不需要任何技术技能。
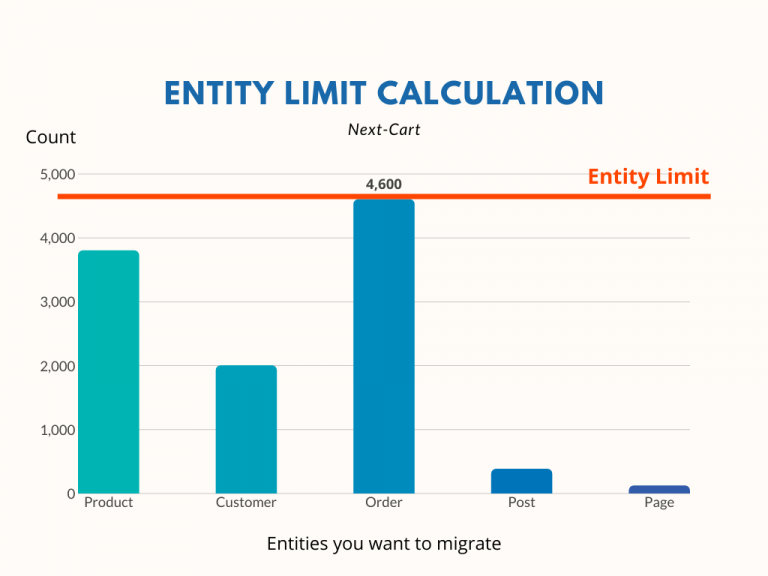
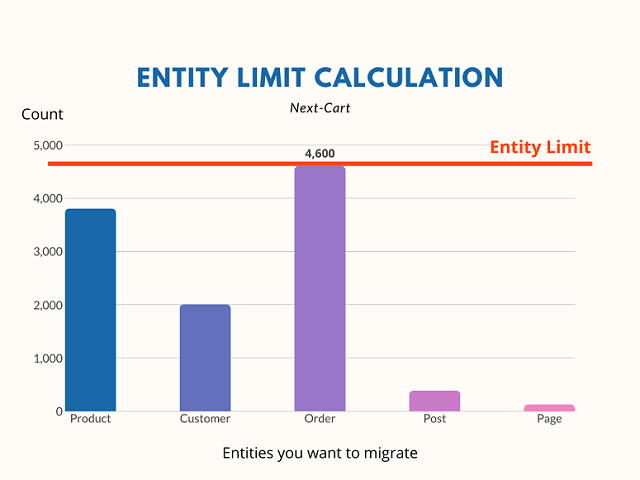
步骤1:从Shopify到WooCommerce迁移:了解您的实体限制
为了将商店从Shopify迁移到WooCommerce,您需要确定您的实体限制。 Next-Cart根据您的实体限制向Shopify向WooCommerce迁移工具收费。
实体限制是根据最高实体编号计算的。例如,如果您要移动5000个产品,2000个客户和4000个订单,则您的实体限制为5000,这是此处的最高数量。查看下面的图表,了解如何计算实体限额。

的定价 下一车 根据实体限制而变化。

例如,如果您的实体限额为1000,那么您的工具将花费您69美元。如果您的限额是2000,则将花费$ 89。基本上,实体越高,您为该工具支付的费用就越多。
在首页上 下一车,选择Shopify作为源购物车,选择WooCommerce作为目标购物车。然后,点击“开始”。
在下一页上,向下滚动,直到找到用于选择您的实体限额的选项。选择实体限制并添加,然后单击添加到购物车按钮以下载您的迁移工具。之后,完成购买。
接下来,转到您的帐户仪表板,然后单击“迁移”。现在,您可以通过设置源购物车来开始迁移过程。
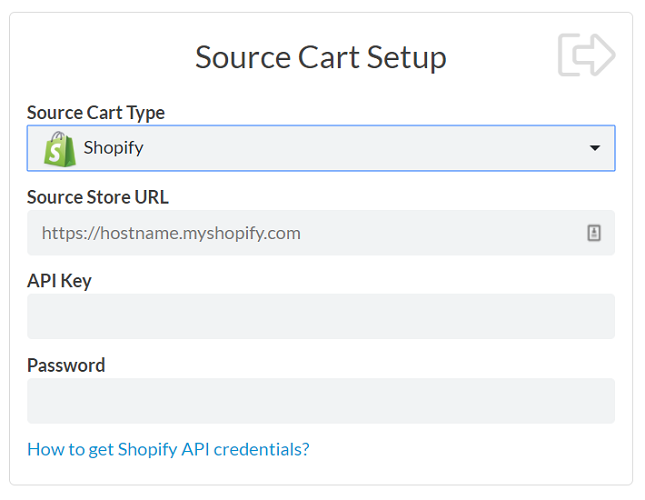
步骤2:设置用于将Shopify转移到WooCommerce的源购物车
下一步是设置源购物车。您会在选择服务器的下方找到用于输入源购物车的选项。源购物车是您当前托管商店的购物车的源。在这种情况下,它将是Shopify。要选择您的来源,请单击“来源购物车类型”字段旁边的下拉箭头。这里将显示几个选项。从这些选项中选择Shopify。

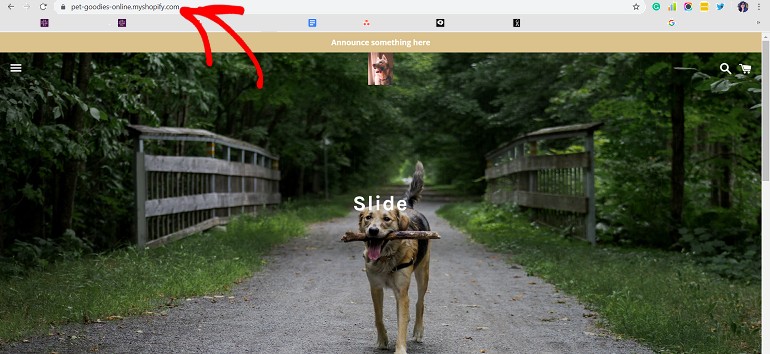
在下一个字段中,您需要输入您的源代码存储URL。为此,您必须去Shopify商店,然后复制商店URL并将其粘贴到此字段中。

接下来,您需要您的Shopify API和密码。
步骤3:获取Shopify API
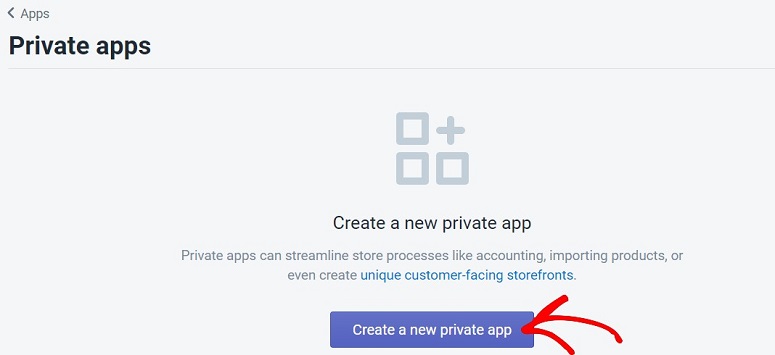
要获取Shopify购物车凭据,您必须以管理员身份登录Shopify商店,然后转到“应用程序”»“管理私人应用程序”。您会在屏幕底部找到“管理私人应用程序”选项。点击它,您将转到一个新屏幕,需要单击“创建新的私人应用程序”选项。

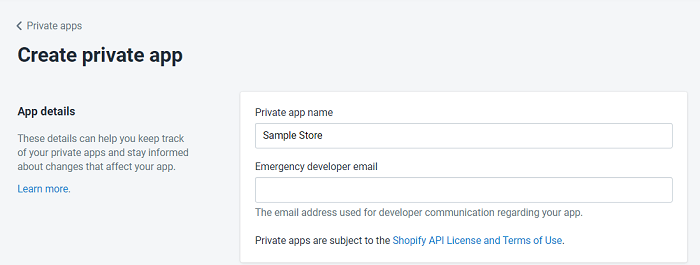
现在,在“应用程序详细信息”部分中,输入您的私人应用程序的名称。您还需要在下一个字段中添加您的电子邮件地址。

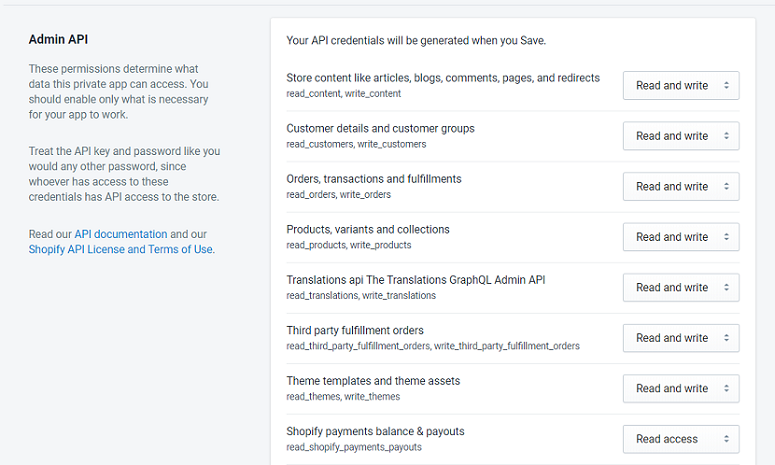
向下滚动到Admin API部分,然后从它们旁边的下拉菜单中为每个选项选择读取和写入。如果找不到“读写”选项,请选择可用的最高访问级别。

选中显示允许此应用访问您店面数据的复选框。

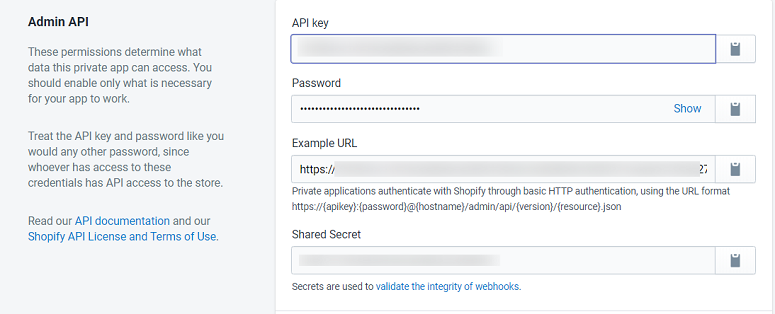
然后,单击“保存”按钮。您会在“管理API”部分下看到正在生成的API。

只需复制此API和密码,然后将其粘贴到步骤2中显示的源购物车下的API和“密码”字段中即可。
步骤4:设置目标购物车
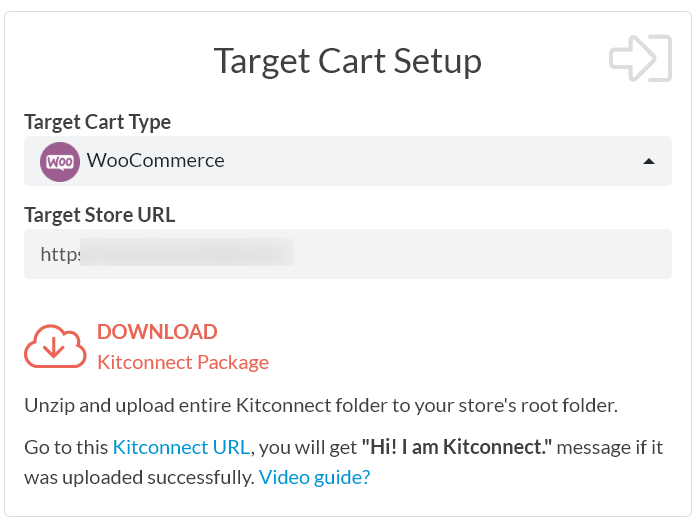
下一步是在 下一车。在这里,您的目标购物车是WooCommerce。

由于您是将商店从Shopify迁移到WordPress,因此我们假设您已经创建了WordPress网站并在那里安装了WooCommerce插件。如果没有,请学习 如何使用WooCommerce建立在线商店。
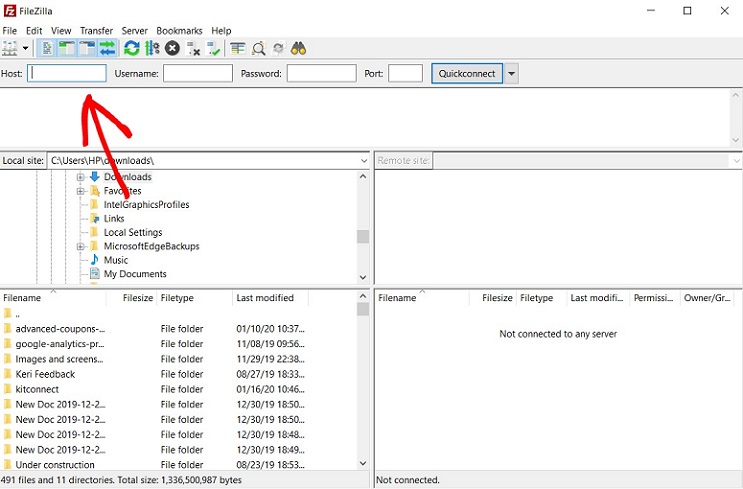
现在,要设置目标购物车,您首先需要下载 FileZilla 您计算机上的应用程序。下载后,转到应用程序,选择它,然后使用鼠标右键单击它。接下来,选择“以管理员身份运行”选项。现在,等到屏幕上出现以下页面。

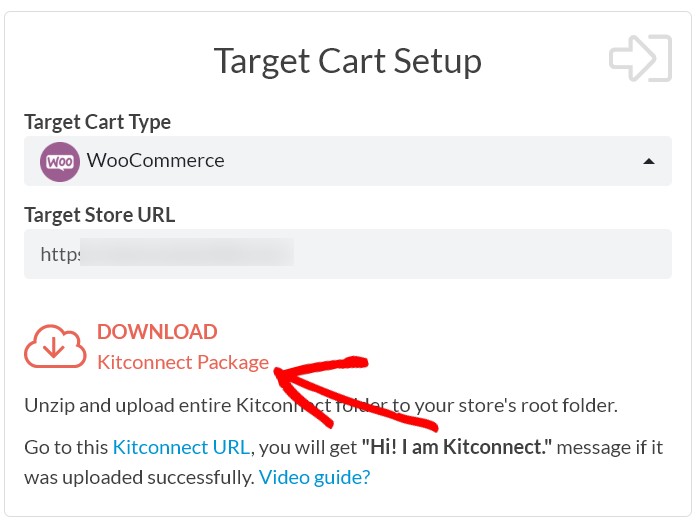
现在,在空白字段中,粘贴主机名,用户名,密码和端口。然后按回车。您将在托管帐户仪表板中获得此信息。完成后,返回 下一车 并在本地计算机上下载KitConnect文件夹。您可以通过单击下载按钮进行下载。

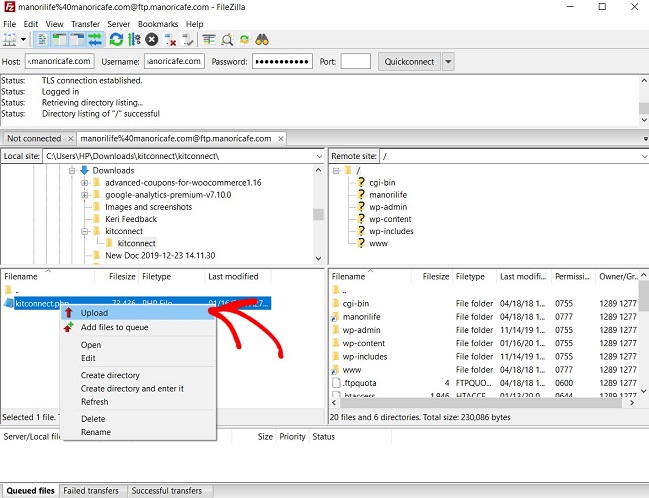
下载后,解压缩您的Kitconnect软件包。现在返回FileZilla屏幕,并将解压缩的KitConnect文件夹上传到WordPress网站的根文件夹。为此,只需浏览您的计算机以找到KitConnect文件夹。找到后,右键单击它,然后选择上载选项。

文件传输完成后,您会在屏幕上看到一条成功消息。现在,在Next-Cart窗口中,单击KitConnect URL。您现在应该收到消息嗨,我是KitConnect。

现在,在“下一车”屏幕上,单击“下一步”按钮。这将带您到“配置”页面,您可以在其中选择要从旧存储迁移到新存储的任何数据。
步骤5:选择要迁移的数据
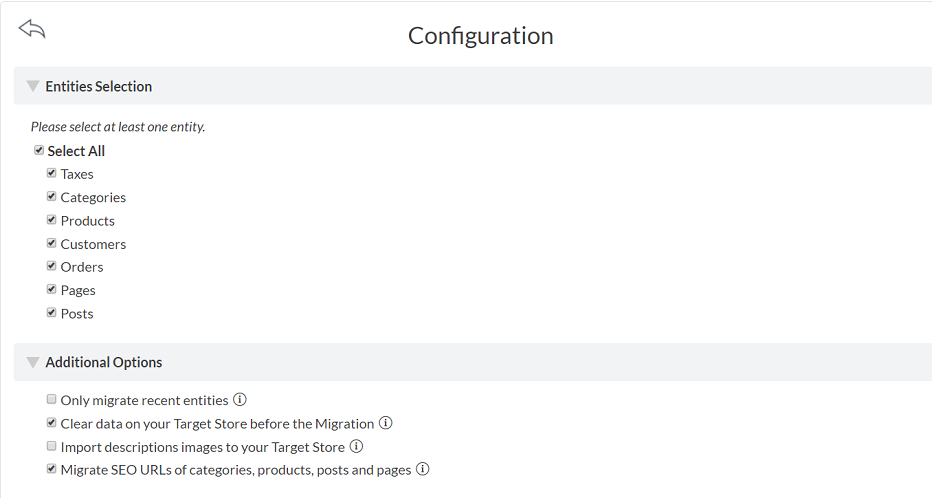
在配置页面中,选择“实体选择”选项下的所有选项。在“其他选项”下,选择第二个和第四个选项,如下面的屏幕快照所示。

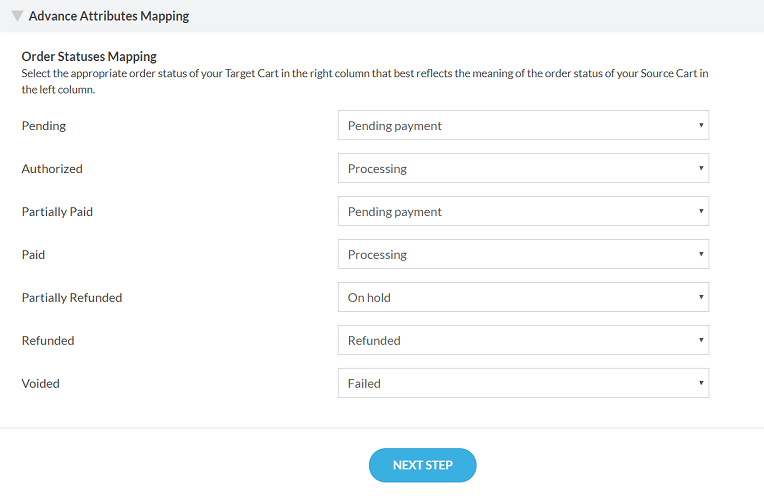
在“高级Arrtibutes映射”下,选择以下屏幕快照中标记的选项。

标记完上述屏幕快照中显示的选项后,单击“下一步”按钮。
步骤6:完成您的迁移过程
您会看到一条弹出消息,确认您是否确实要执行完整的网站迁移。点击是的,去做!选择确认。 下一车 现在将开始进行迁移过程。
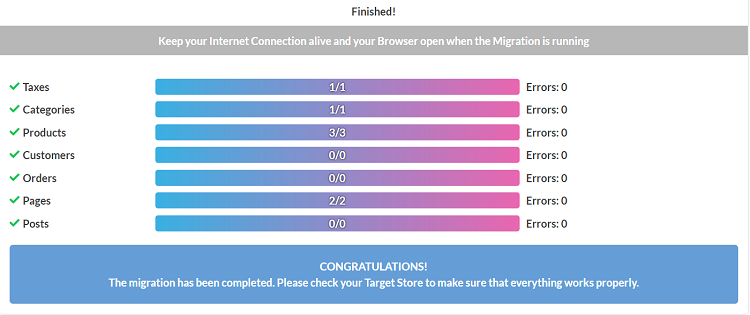
迁移过程将需要一些时间,具体取决于Shopify存储区包含的数据量。迁移过程仍在进行时,请勿刷新浏览器。完成此过程后,您会在屏幕上看到一条成功消息。

就是这样。您已成功从Shopify迁移到WordPress + WooCommerce。
希望本文对您有所帮助。如果这样做,您可能还想知道 如何从任何其他CMS迁移到WordPress。

