如果您曾经通过Google PageSpeed Insights运行WordPress网站,则Google可能已经告诉您您需要消除WordPress网站上的阻止渲染的资源。实际上,这也许就是为什么您现在正在阅读这篇文章。
您可能会想到两个问题:
- 首先,什么是渲染阻止资源?
- 如何消除WordPress上的渲染阻止资源?
在这篇文章中,我们将为您回答两个问题。这是我们在这篇文章中介绍的所有内容:
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
- 什么是阻止渲染的资源以及它们为什么会成为问题
- 一般如何修复渲染阻止资源
- 如何使用免费或付费插件来解决WordPress上的问题
“消除渲染阻止资源”是什么意思?
为了了解什么是阻止渲染的资源以及为什么它们会破坏您网站的加载时间,我们需要从基本的角度来了解网络浏览器如何呈现网页。
当访问者登陆您的网站时,他们的网络浏览器基本上从您网站代码的顶部开始并进行阅读。从上到下,懂吗?
如果在此过程中遇到CSS或JavaScript文件,则在等待下载和处理该文件时需要停止“读取”。它花费“暂停”时间来下载和解析这些资源的时间可能会花费在更具生产力的事情上,例如加载您网站内容的一部分,当有人登陆页面时,该部分立即可见。
让我们看一个极端的例子来说明为什么这可能是一个问题。
假设您在网站的页脚中拥有酷炫的JavaScript效果。它由“ coolfooter.js”提供支持,“ coolfooter.js”是在您网站的代码顶部引用的脚本(即使效果位于页脚中,因此访问者只有滚动到页脚才能看到它)。
因此,网站代码的布局可能非常粗糙:
- 标头元
- Coolfooter.js
- 折叠式内容的HTML。这就是访问者立即看到的所有内容(在他们开始与页面进行交互之前)
这就是为什么这是一个问题:
当访问者登陆到您的网站时,他们的浏览器开始从上到下阅读。因此,在它可以解析和呈现网站上首屏内容的HTML之前,它需要等待下载并解析coolfooter.js文件。
最终结果?显示首屏内容的HTML需要更长的时间,这意味着您的访问者会认为您的网站速度较慢。
当Google告诉您消除渲染阻止资源时,它实际上是在说:“嘿,请不要在网站代码的顶部加载不必要的资源,因为这将使访问者的浏览器花更长的时间下载您可见的部分内容”。
借助本文中的提示,您可以等待加载某些CSS和JavaScript资源,直到页面的可见部分已经加载为止。
什么是渲染阻止资源?
当提到渲染阻止资源时,我们通常谈论的是:
- 的CSS
- 的JavaScript
重要的是要了解并非所有CSS和JavaScript文件都具有渲染阻止功能。
例如,将重要的CSS加载到顶部非常重要,否则访问者可能会遇到所谓的未样式化内容(FOUC)闪光现象。
图像是否阻止资源?
不,图像没有渲染阻塞。优化图像以减小文件大小仍然很重要,但是您不必担心优化图像的传送路径。
如何测试您的网站是否具有阻止渲染的资源
要评估您的WordPress网站当前是否具有阻止渲染的资源,可以使用Google PageSpeed Insights。
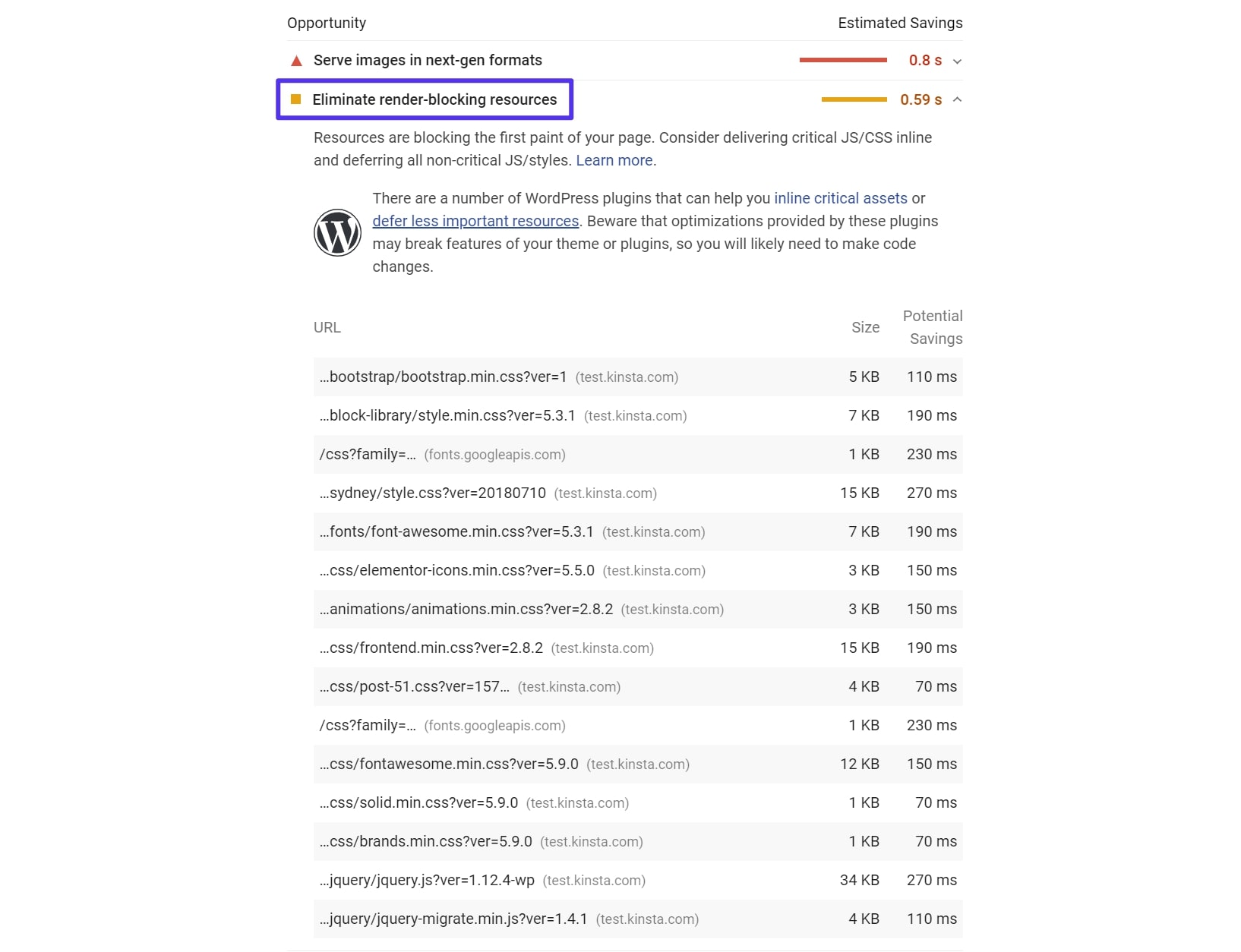
您要做的就是输入要测试的URL。然后,如果您对渲染阻止资源有疑问,PageSpeed Insights将在“机会”下的“消除渲染阻止资源”部分列出每个单独的资源:

PageSpeed Insights中的“消除渲染阻止资源”消息
您如何消除渲染阻止资源?
不用担心,您不必手动执行此操作。在下一节中,我们将讨论WordPress插件,这些插件可以帮助您消除渲染阻止资源。
但是,了解这些插件在后台执行的操作以消除渲染阻止资源很有帮助。
如何消除渲染阻止JavaScript
有几种不同的策略可以消除阻止渲染的JavaScript。我们将在有关如何推迟解析JavaScript的文章中详细介绍这些方法,但以下是主要方法:
-
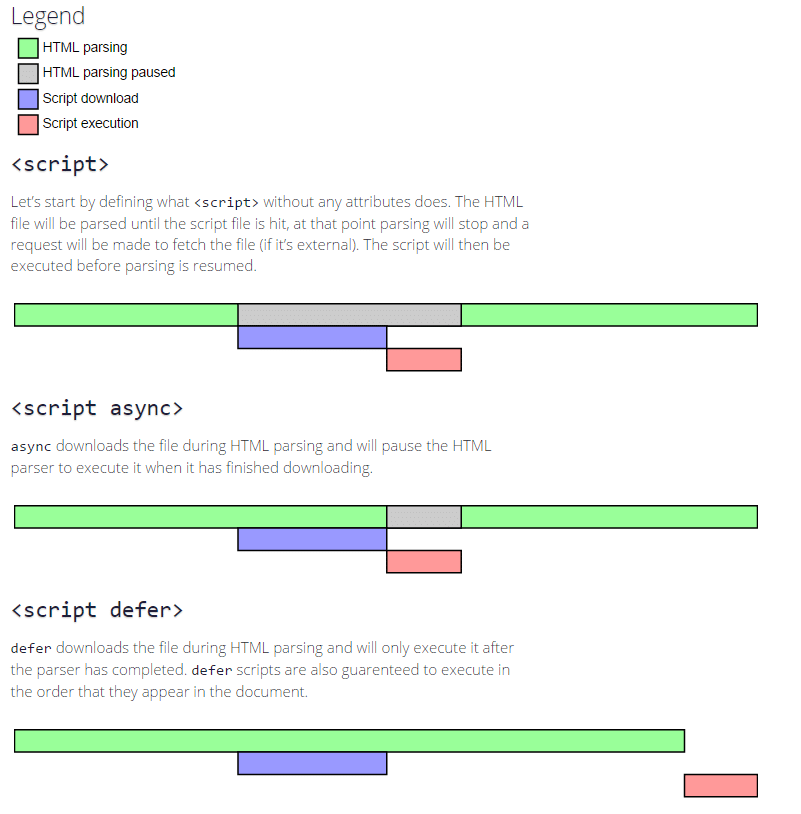
异步-让HTML解析器(例如访问者的浏览器)下载JavaScript,同时仍然解析HTML的其余部分。也就是说,文件下载过程不会完全停止解析。但是,一旦下载,它将暂停HTML解析器以执行脚本。
-
延迟–让HTML解析器在解析其余HTML的同时下载JavaScript,并等待执行脚本,直到HTML解析完成。
与Web一起成长的插图很好地展示了差异:

JavaScript异步与延迟
使用defer的好处是可以确保脚本按照它们在代码中出现的顺序执行。
异步不使用这种方法,如果将异步应用于所有JavaScript资源,有时会引起问题,因为异步通常会破坏依赖于文档前面出现的资源的资源。异步产生的最常见问题是损坏的jQuery资源,这些资源会在将jquery.js添加到文档之前尝试加载。
如何消除渲染阻止CSS
消除渲染阻止CSS可能会有些棘手,因为您必须注意不要延迟渲染首屏内容所需的CSS。理想的安排是:
- 标识呈现首屏内容所需的样式,并将这些样式与HTML内联。
- 在拉入CSS文件的链接元素上使用media属性,以识别有条件的CSS资源,即仅特定设备或情况所需的CSS资源。
- 剩余的CSS资源应该异步加载,通常是通过添加延迟或异步JavaScript来完成此操作。说实话,我们真的很费力,不是吗?这绝对是前端工程师的领地。如果您是前端工程师,那就太好了,但是我们大多数人都不是。好消息是,这是一篇有关WordPress的文章,您可以使用合适的插件来消除或至少显着减少影响站点的渲染阻止JS和CSS资源的数量。
如何使用WordPress插件消除阻止渲染的CSS和JavaScript资源
为了演示如何在WordPress上消除渲染阻止资源,我们建立了一个简单的测试站点,其中包括渲染阻止CSS和JavaScript,然后将带您逐步了解如何使用两种不同的插件解决方案来消除渲染阻止CSS和JavaScript:
- 自动优化+异步JavaScript(免费)
- WP Rocket(收费)
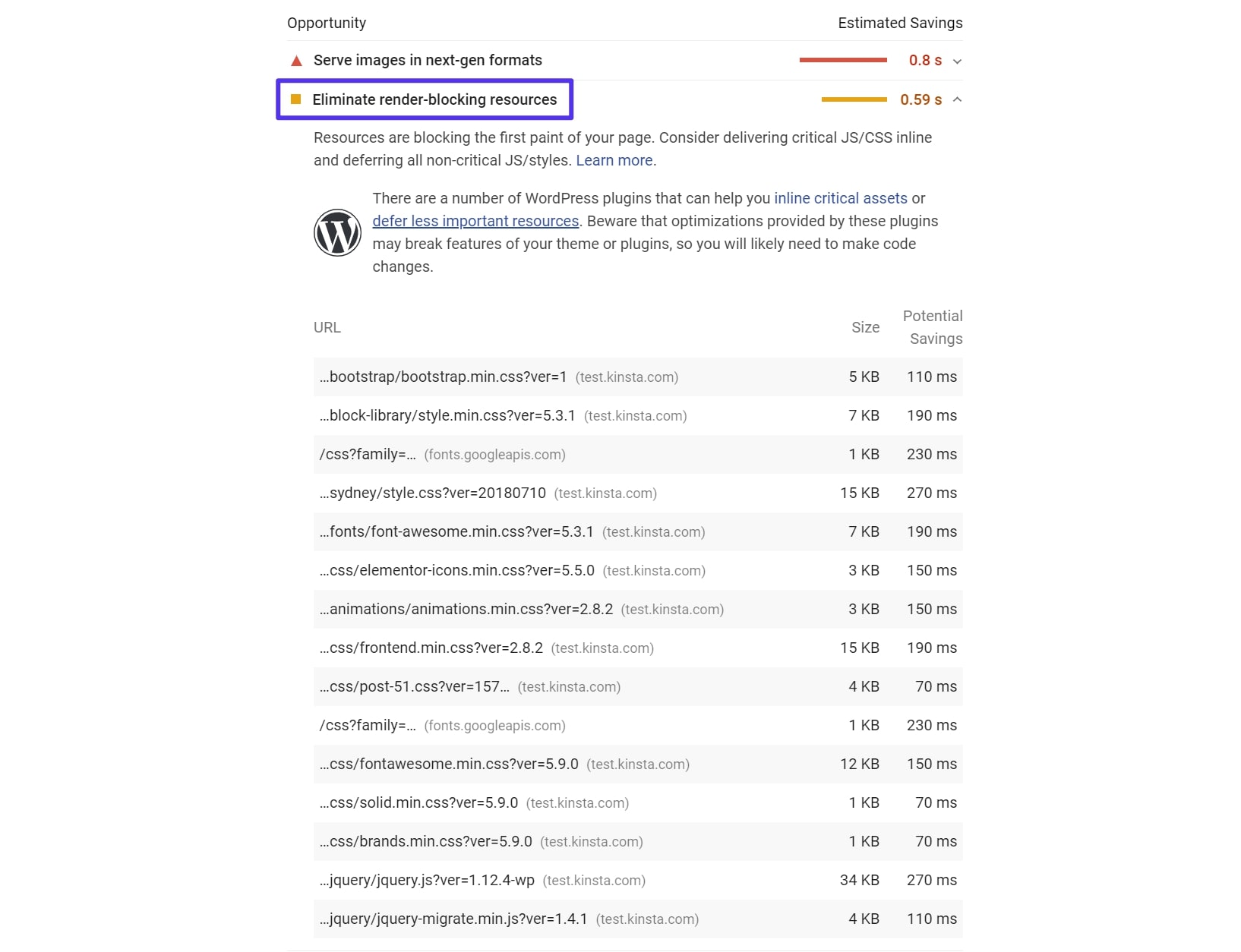
作为参考,以下是我们的测试站点在优化CSS和JavaScript交付之前的外观:

PageSpeed Insights中的“消除渲染阻止资源”消息
如果您要通过Google PageSpeed Insights测试更改的有效性,请注意Google会将其结果缓存了几分钟。本质上,这意味着如果您快速…
- 测试未优化的网站
- 激活本节中的一个插件
- 重新测试您的网站
…然后,您仍会看到未优化网站的结果,直到Google重置其缓存为止。因此,请确保您等了几分钟,让Google清除其缓存,然后再认为该插件无法正常工作。
如何使用自动优化+异步JavaScript插件消除渲染阻止资源
Autoptimize和Async JavaScript是来自同一开发人员的两个独立的免费插件。它们共同帮助您优化CSS和JavaScript的交付。
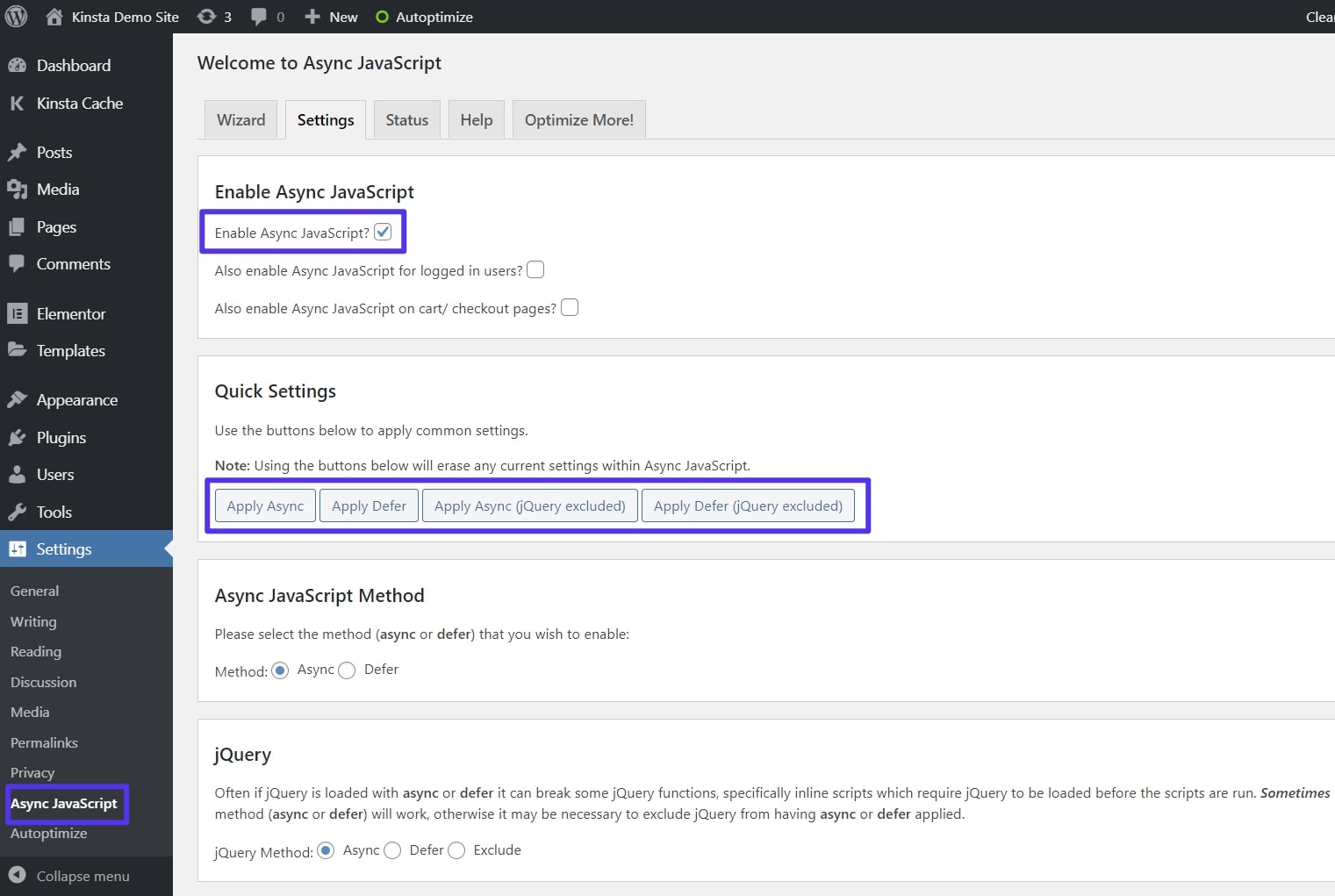
安装完两个插件后,转到设置→异步JavaScript,然后:
- 选中顶部的启用异步JavaScript复选框。
- 在“快速设置”框中,在“应用异步”和“应用延迟”之间选择。

如何配置异步JavaScript插件
如果Async选项导致您的网站出现问题,我们建议您尝试Defer或排除jQuery,插件可以为您提供此选项。
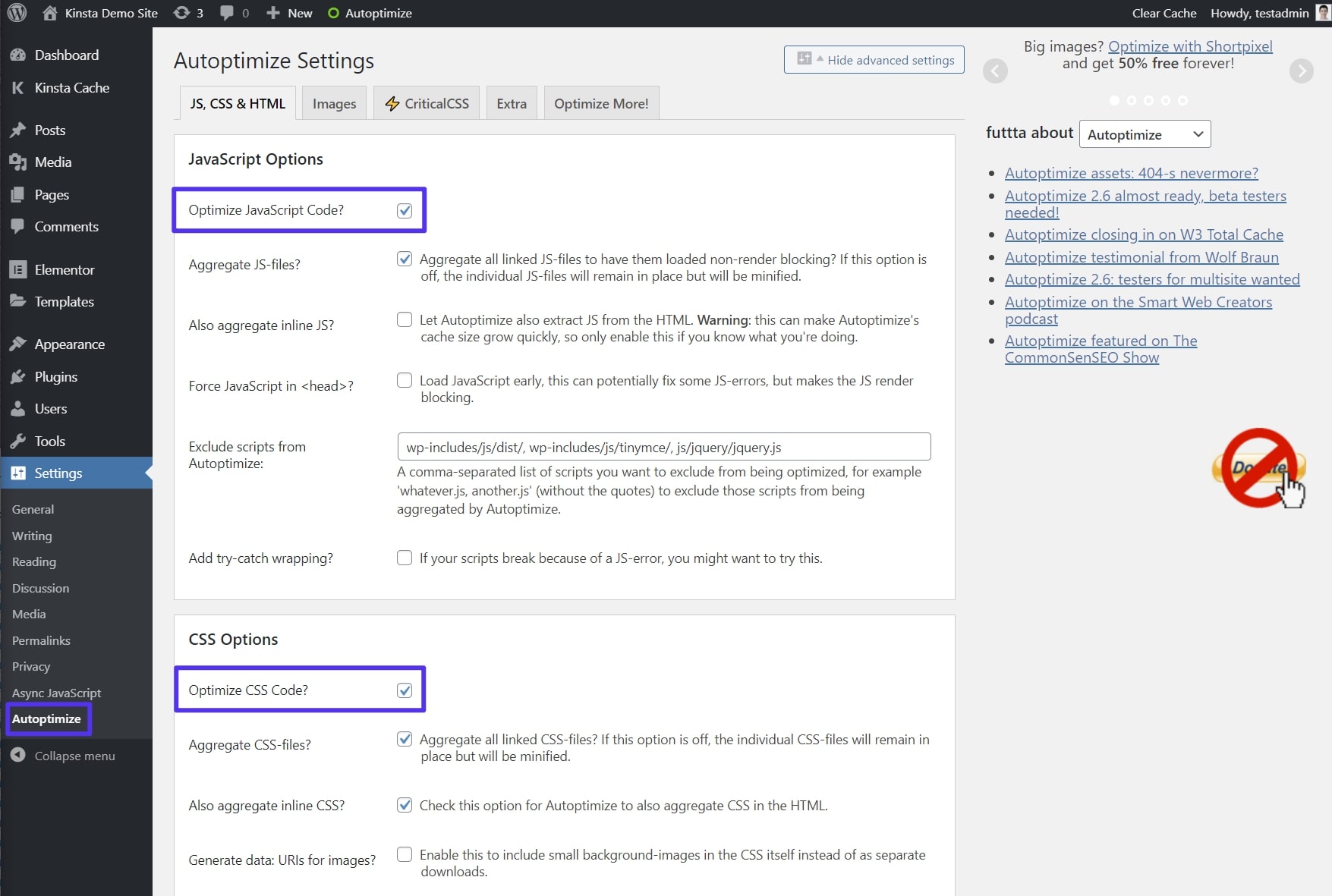
设置异步JavaScript插件后,转到设置→自动优化,然后:
- 选中复选框以优化JavaScript代码
- 选中复选框以优化CSS代码

如何配置Autoptimize插件
如果您是高级用户,则可以使用其他JavaScript和CSS优化设置,但是大多数网站都可以使用默认设置。
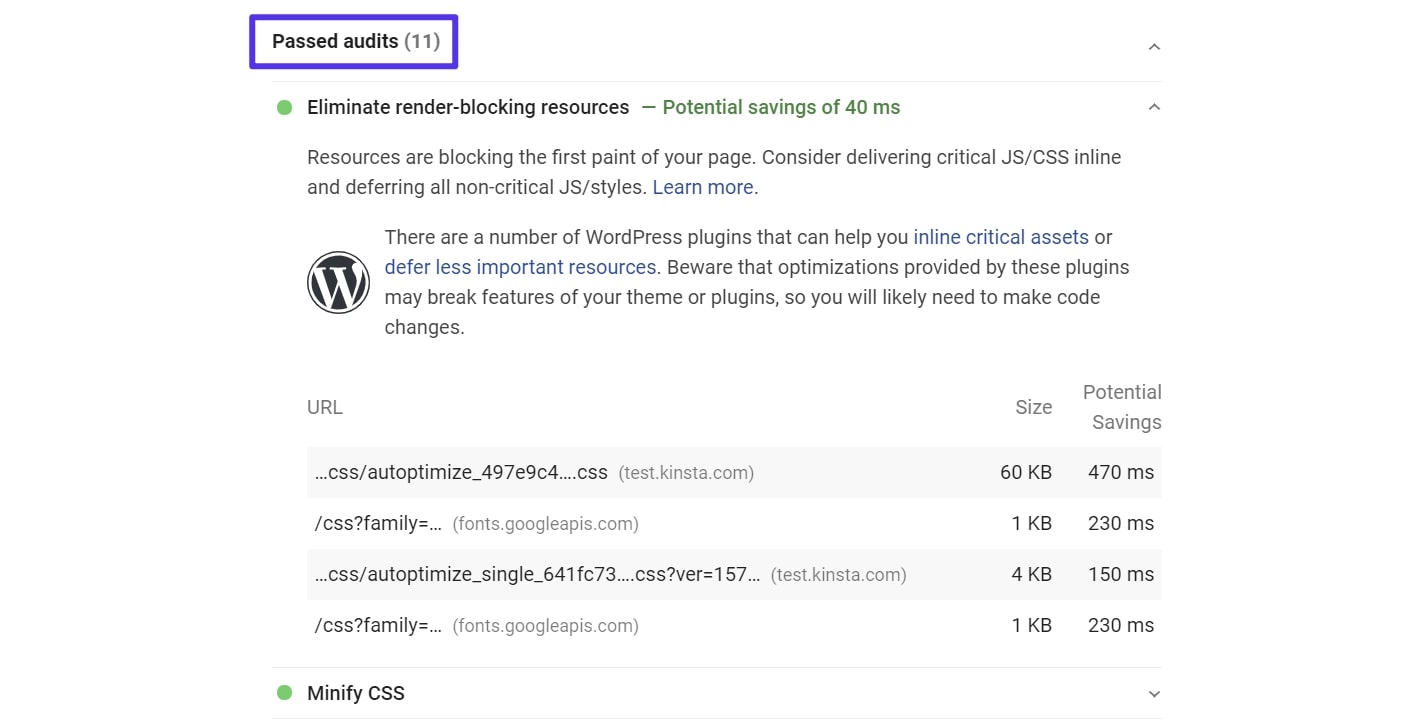
在配置了Autoptimize和Async JavaScript之后,我们的测试站点通过了PageSpeed Insights的“消除渲染阻止资源”审核:

具有自动优化和异步JavaScript的PageSpeed Insights结果
如果您想消除更多的这些文件,则可以进一步使用Autoptimize手动内联关键CSS。不过,这需要一些开发知识,因此非开发人员不应尝试。
如果需要,您也可以单独使用插件。但是,鉴于这两个插件都来自同一个开发人员,并且相互兼容,因此大多数网站的最佳方法是将它们组合在一起。
如何使用WP Rocket消除渲染阻止资源
WP Rocket是流行的高级WordPress性能和缓存插件。
通常,我们不允许在Kinsta托管的WordPress网站上缓存插件,因为我们已经通过快速的Nginx FastCGI缓存在服务器级别为您处理了缓存。
但是,WP Rocket与Kinsta有特殊的集成,这使WP Rocket可以很好地与Kinsta缓存配合使用。之所以如此,是因为WP Rocket对于WordPress的性能所做的不仅仅是缓存,还包括帮助您消除WordPress网站上阻止渲染的CSS和JavaScript资源。
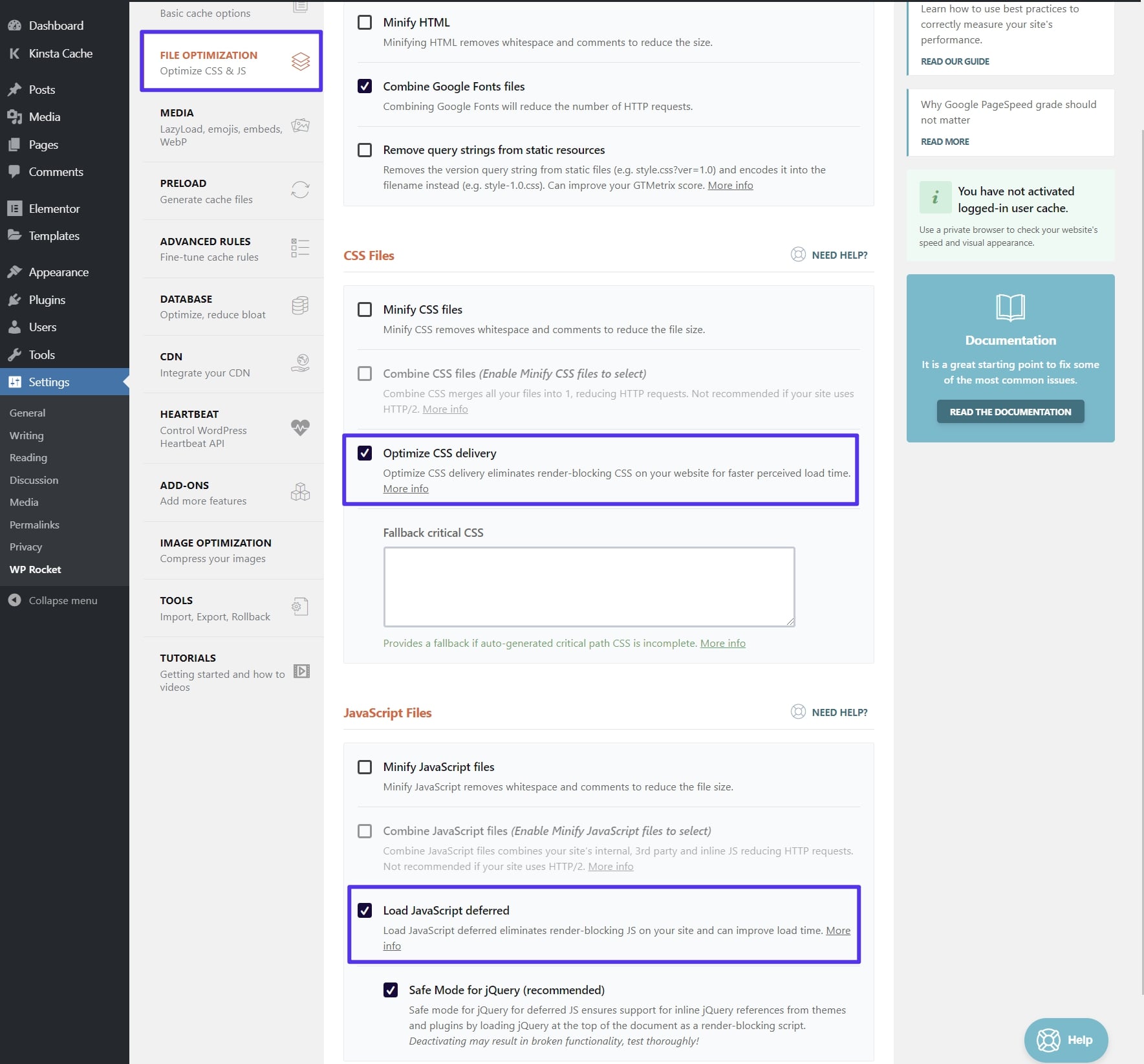
安装并激活WP Rocket后,转到“文件优化”选项卡。然后,启用以下两个选项:
-
在“ CSS文件”部分下优化CSS交付
-
加载“ JavaScript文件”部分下延迟的JavaScript。您可以尝试关闭jQuery的安全模式。但是,如果您在网站的前端发现问题,则可能希望重新启用jQuery的安全模式,因为这可能是罪魁祸首。

如何配置WP Rocket
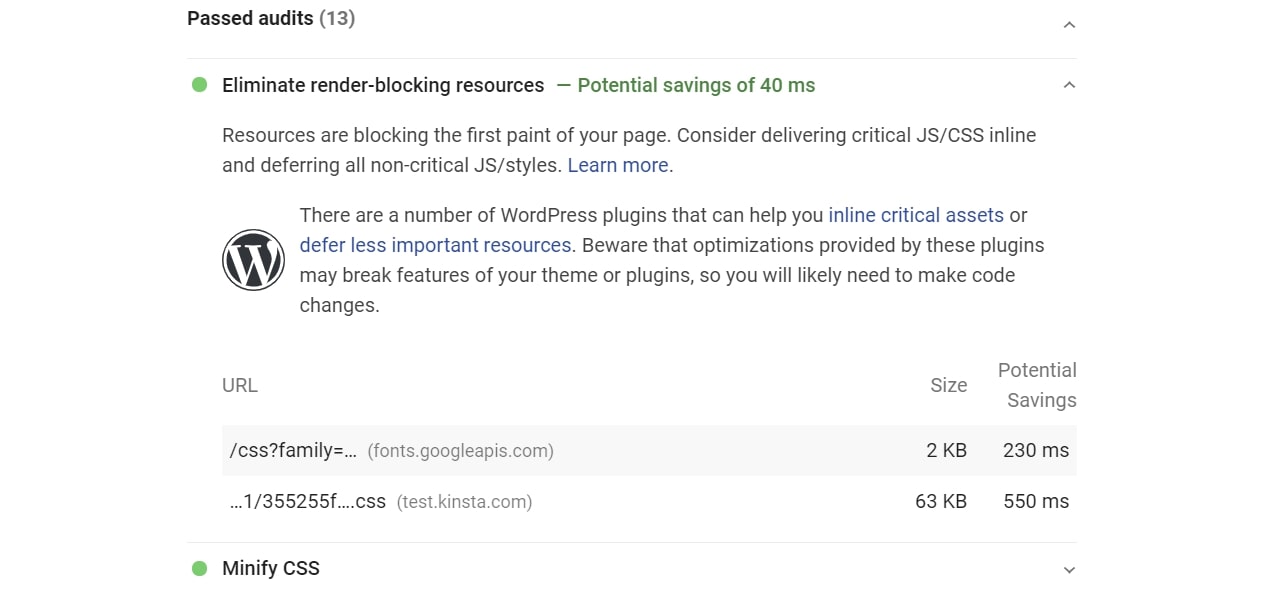
激活这两个功能后,我们的测试站点还通过了PageSpeed Insights中的“消除渲染阻止资源”审核。 WP Rocket还设法消除了比Autoptimize / Async JavaScript设置更多的渲染阻止资源:

具有WP Rocket的PageSpeed Insights结果
这就是消除WordPress网站上阻止渲染的资源的方法!
想要摆脱#WordPress中的渲染阻止资源吗?有了合适的插件,这非常容易…了解如何调整设置,使您的网站更快! ⚙️?♀️
点击鸣叫
摘要
阻止渲染的资源通过迫使访问者的浏览器延迟渲染首屏内容,而浏览器立即下载不需要的文件,从而减慢了您的WordPress网站的页面加载时间。
为了帮助访问者更快地加载页面的可见部分,您应该延迟加载不是立即需要的资源。
要消除WordPress上的渲染阻止资源,您可以使用现成的插件。
对于免费解决方案,您可以结合使用Autoptimize和Async JavaScript(来自同一开发人员的两个插件)的组合。
如果您愿意付费,可以使用WP Rocket,它与Kinsta进行了特殊的集成,可以帮助您进行许多其他WordPress性能调整。
您还有其他疑问,如何消除WordPress上的渲染阻止资源?让我们在评论中知道!
9股
- 0
- 1个
- 0
- 8
- 0
- 0
- 0
- 0
