在本教程中,我们将向您展示如何将几种简单的产品组合成一个可变的产品。基本上,我们会将简单的产品转换为变体,然后将它们合并为变量产品。
也许您已经决定将所有的耐克小衫合并为一个名为“耐克衫”的可变产品,所以客户只需选择所需的款式,而不用打开几种产品。
为此,我们需要使用WooCommerce产品电子表格插件。它在电子表格上显示所有WooCommerce产品,并允许您使用批量编辑工具对其进行大量更改。
此外,您可以将产品转换为其他帖子类型,并且您将看到,您可以将简单的产品转换为变体,然后将它们组合为变量产品。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {
保证金:1.5em自动;
最大宽度:700像素;
边框:1px实线#ddd;
左边框:0;
右边界:0;
颜色:#000
}
.vg-buy-now-wrapper .vg-buy-now-shortcode {
颜色:#fff!重要;
填充:10px;
字体家族:“ Roboto”,Sans-serif;
文本转换:大写;
背景颜色:#2185f5;
border-radius:8px;
清楚的
显示:内联块
}
.vg-buy-now-wrapper .vg-buy-now-shortcode:hover {
不透明度:.9
}
安装并激活后,请按照以下简单步骤操作:
步骤1.为产品创建全局属性
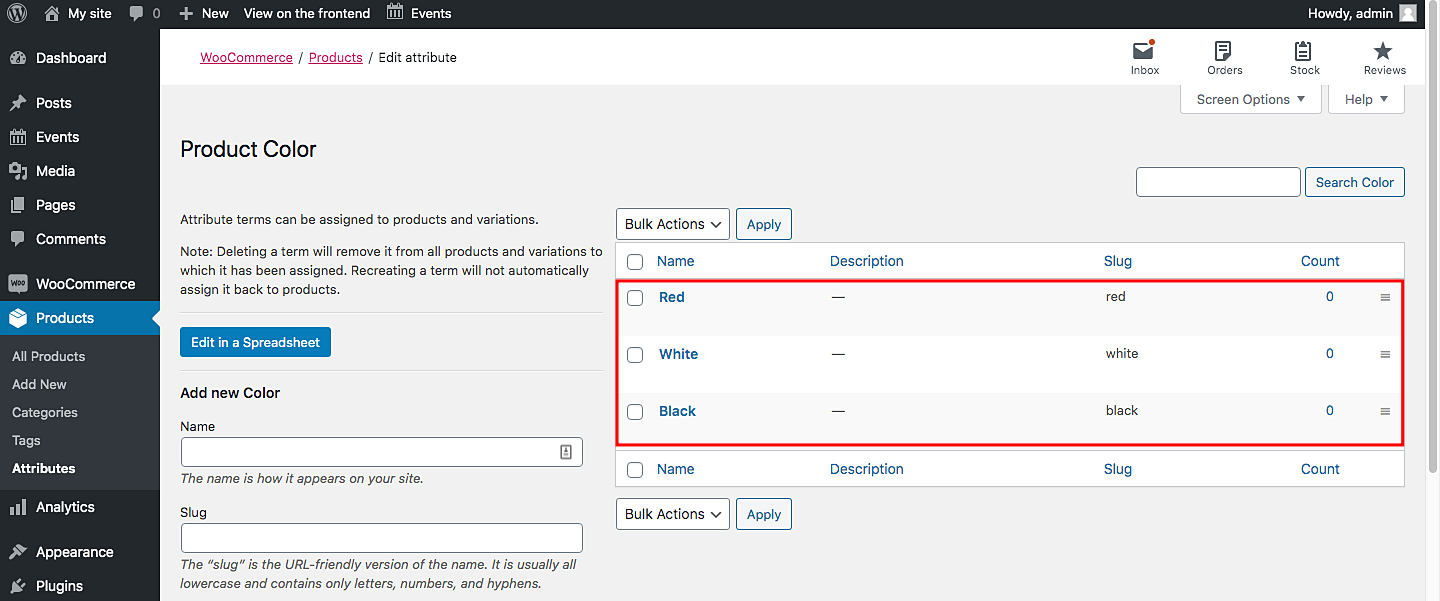
您需要创建产品的全局属性,例如颜色,尺寸等。只需转到“产品”>“属性”即可创建它们。
例如,我们创建了三种产品颜色:黑色,白色和红色。
步骤2.打开产品电子表格
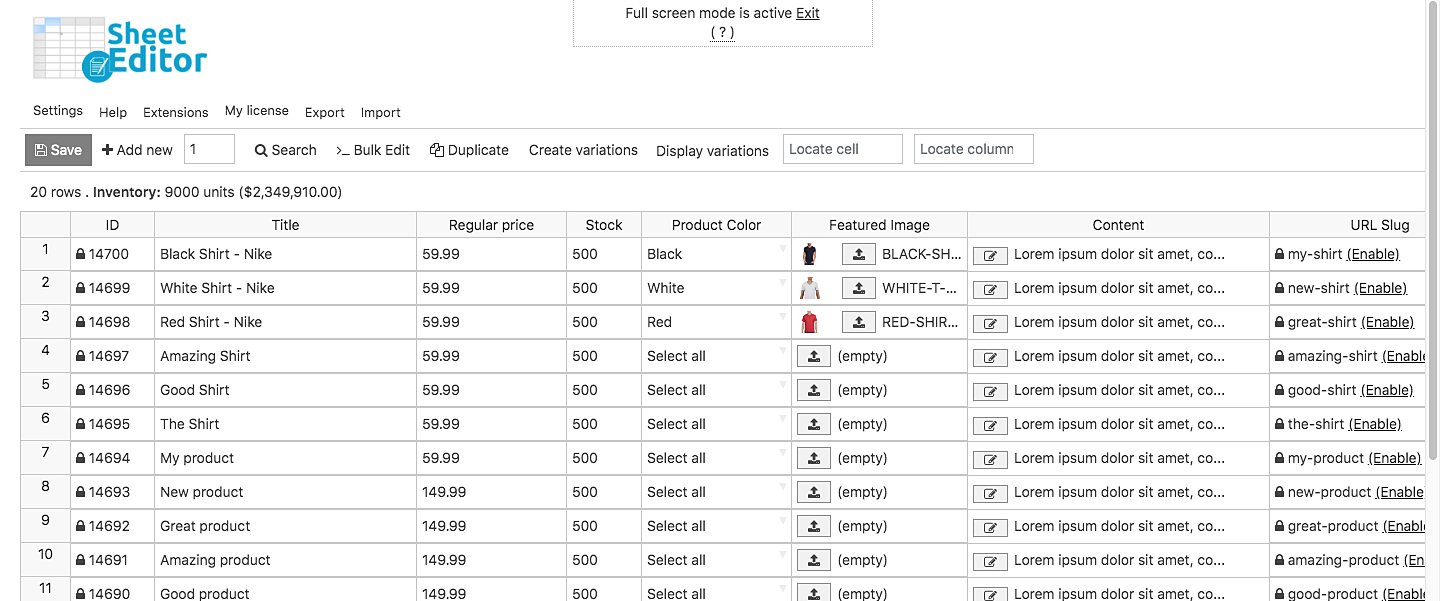
您需要通过转到WP工作表编辑器>编辑产品来打开产品电子表格。
您会在电子表格中看到所有产品及其完整信息。
步骤3.创建一个新的变量产品
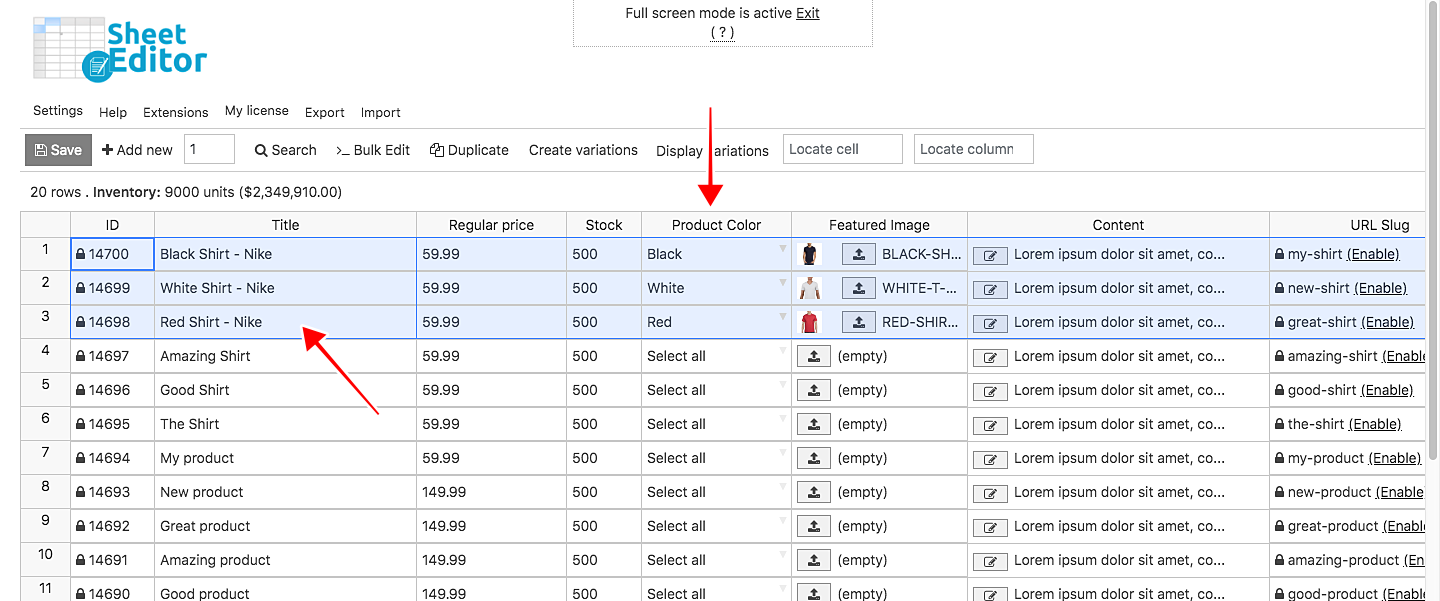
我们将这三个简单的产品合并为一个变量产品:
- 黑色衬衫–耐克
- 白衬衫–耐克
- 红衫军–耐克
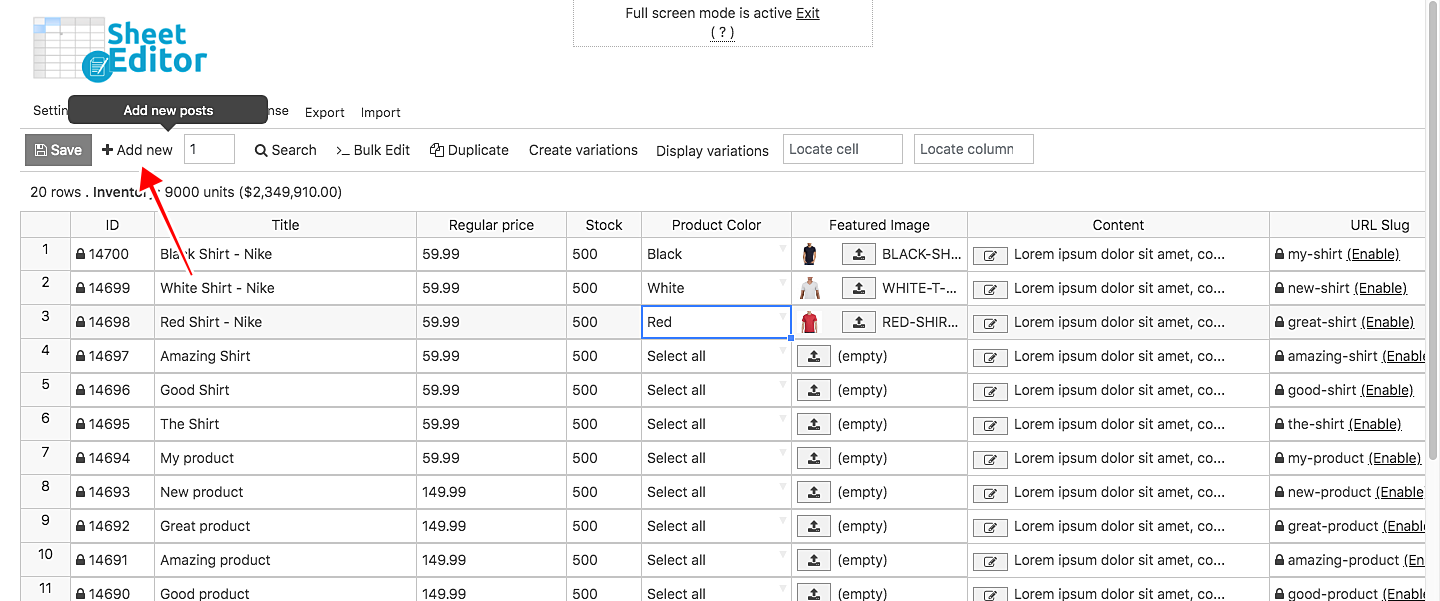
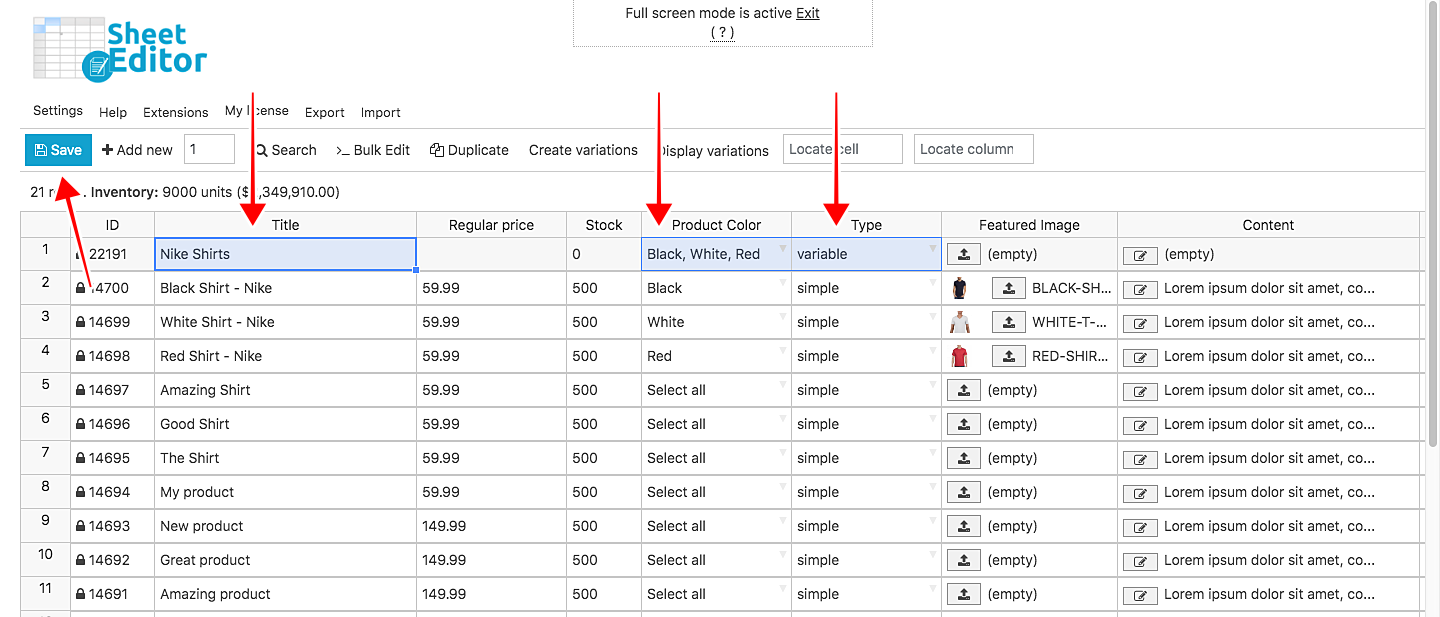
我们需要创建一个新的变量产品。为此,选择要创建的行数,然后单击工具栏上的“添加新项”。这将创建一个新行,我们将其配置为可变产品。
我们将这个新产品命名为Nike Shirts。
现在,在以下列中选择这些值:
-
类型:变量
-
产品颜色:黑色,白色,红色
- 单击保存以应用更改
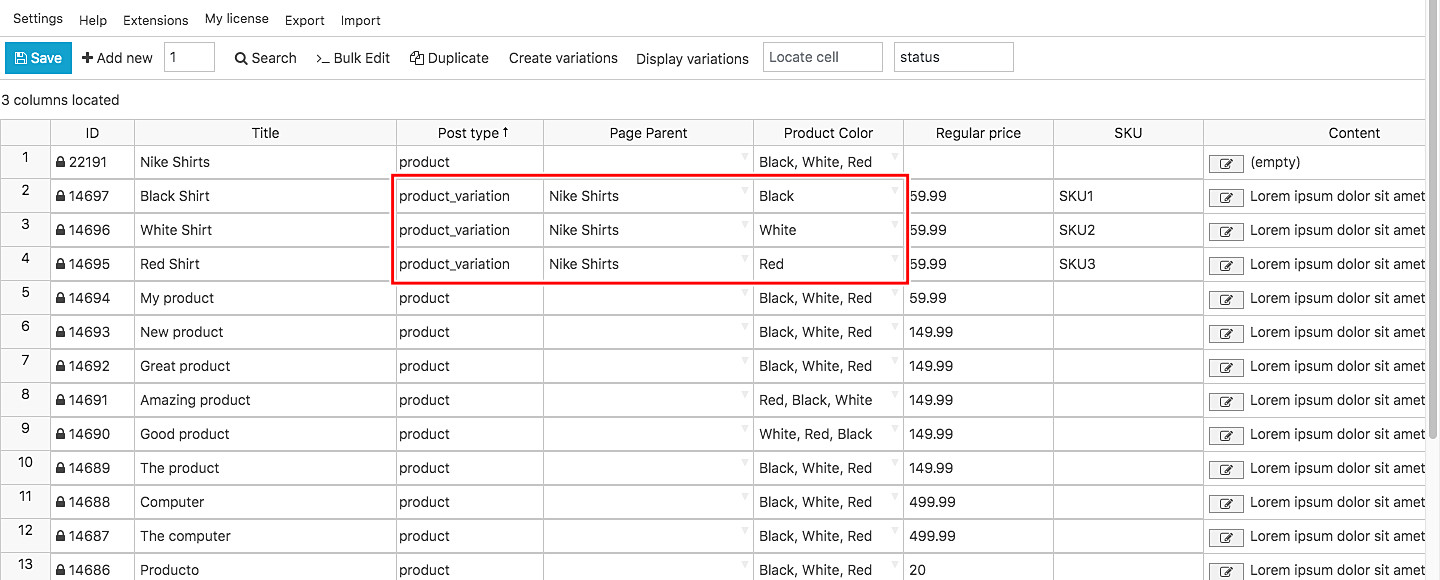
步骤4.将简单产品转换为变体
要将产品转换为变体,您需要更改帖子类型并选择父产品。
-
帖子类型:product_variation
-
Page Parent:粘贴父产品的标题;在这种情况下,它是耐克衬衫
-
产品颜色:选择每个变体的颜色
- 单击保存以应用更改。
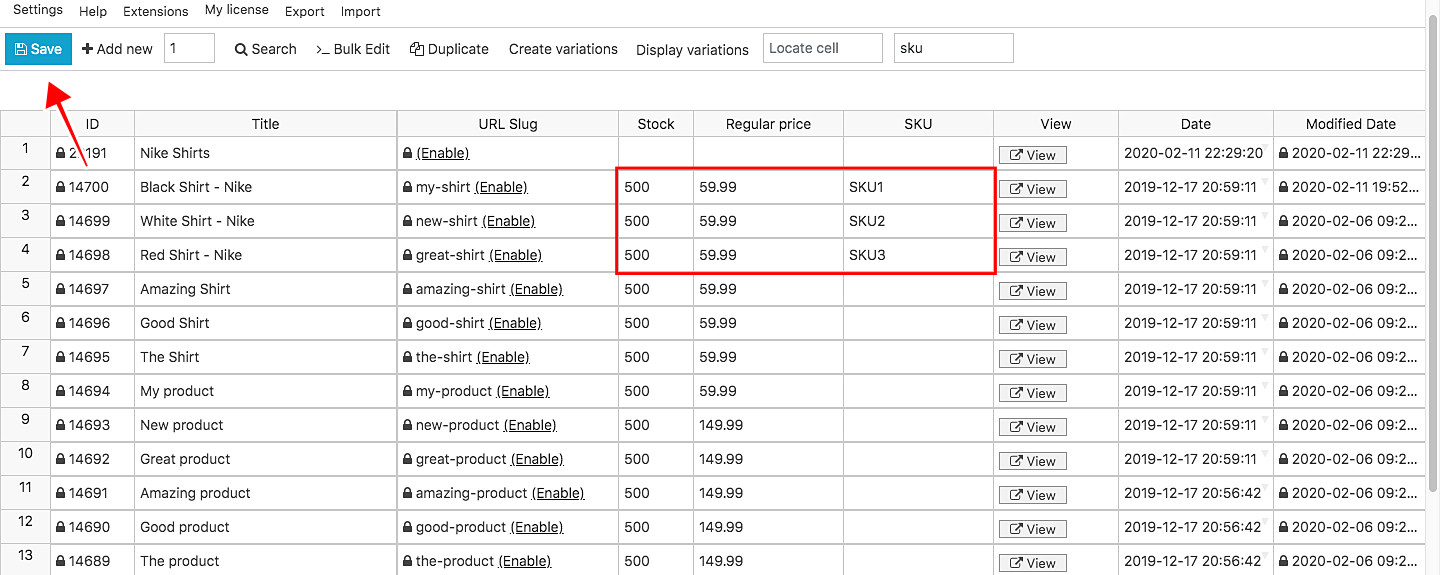
可选的。设置变动价格,SKU和库存
当您组合产品时,变体将继续使用转换前产品的旧库存,价格,SKU和图像。
但是,您可以将新库存,正常价格,SKU,图像等添加到变体中。您可以编辑所有信息。
最后,单击保存以应用更改。
做完了!
保存更改后,可以单击工具栏上的“显示变体”,然后电子表格将重新加载。变体将显示在父产品旁边。
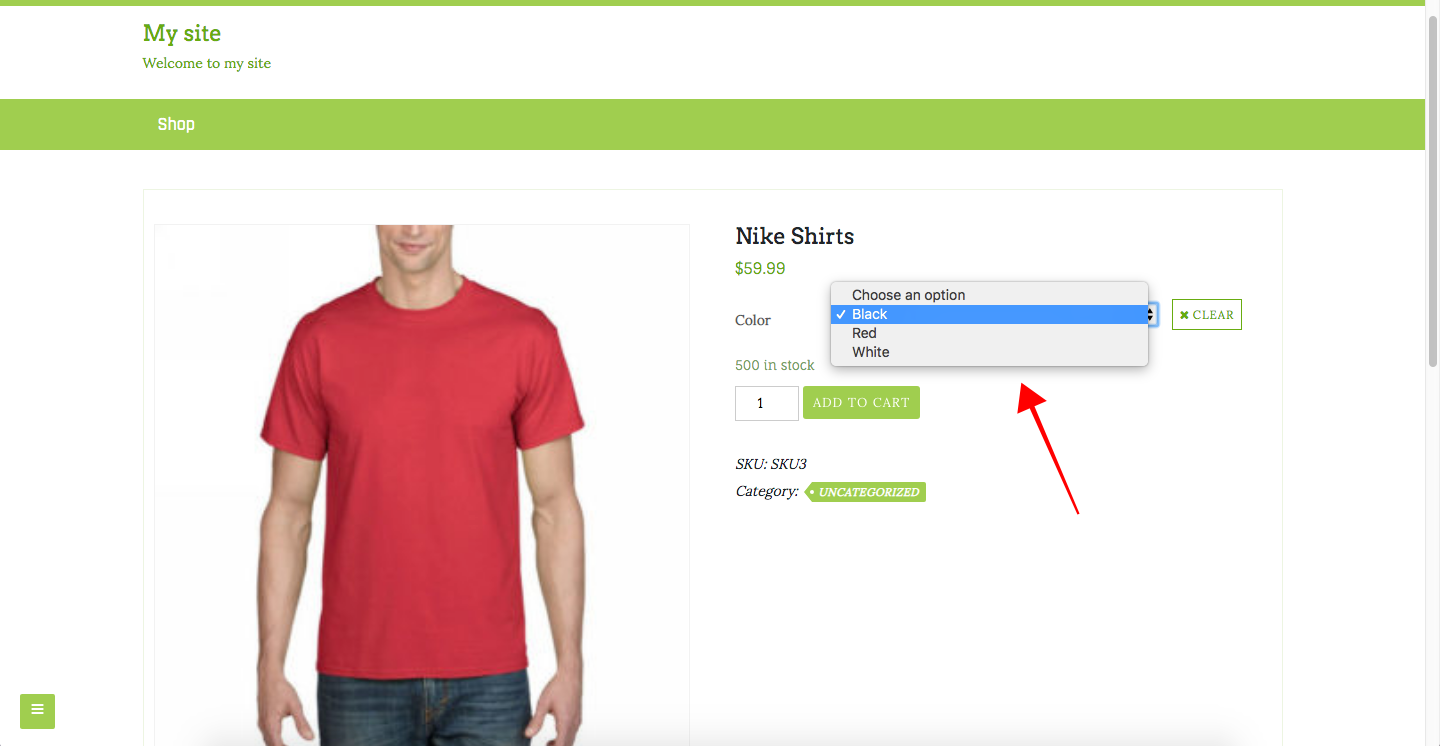
这就是客户在商店中看到耐克衬衫产品的方式。
将简单产品合并为可变产品非常简单。
此过程适用于批量组合产品。您可以同时编辑许多行,也可以将更改复制粘贴到许多单元格中以更快地完成操作。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多