是什么导致某些WordPress开发人员与其他WordPress开发人员收取的费用之间存在巨大差异?要回答这个问题,首先要考虑的是为什么想要一个网站的原因。
一些开发人员将重点放在字面上的最终产品上:将代码组合起来可以带来足够令人满意的网站设计。
但是,精通营销的开发人员不仅要构建看起来不错的东西,还要关注自己。他们充当寻求通过其网站实现特定目标的客户的顾问。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移

网页设计与您的业务目标紧密相连
考虑到这一点,雇用一个似乎对您的最终目标不感兴趣/不提出疑问的网站的人是一个危险信号。重要的是要指出这样一个事实,即使是最精美的网页设计,在吸引访问者转化为客户方面也可能不是理想的选择。
就是说,有94%的人根据您网站的设计来判断您的信誉。
因此,您需要专注于使用设计来提供理想的用户体验。您必须通过首先访问您的网站来使访问者轻松地找到他们想要的信息,同时引导他们进行目标转换活动。
这些网站设计最佳实践着重于创建一个漂亮的网站和为您的企业服务的网站之间的交集。
什么定义了Web设计最佳实践?
可以肯定的是,每个人和他们的妈妈对于什么是精心设计的网站都有意见。
Web设计不仅与美学有关。 UX,可访问性和业务目标都应该联系在一起,这是一个更加复杂的世界。查看下一个网站的这些网页设计最佳实践! ✍️?
点击鸣叫
但是,我们请专家来控制大家的意见。
根据Orbit Media的介绍,您可以将Web设计最佳实践分为以下三个基本类别的标准:
-
品牌标准:您可能更熟悉将“品牌”,“样式指南”或“情绪板”这一概念称为“品牌”。这些标准包括与网站外观有关的所有内容,并涉及对特定业务特定的颜色,版式和元素的使用。
-
编码标准:网站应根据W3C(共同努力制定Web标准的国际社会)所同意的编程标准来构建。
-
无障碍标准:信息获取是一项基本人权,已被《联合国残疾人权利公约》所承认。除此之外,使您的网站可访问还具有积极的作用-不仅对销售有好处,而且对SEO也有好处。 W3C共享设计可访问网站时需要遵循的基本标准列表。我们将在本文后面详细介绍更多相关的网页设计最佳做法。
让我们看看如何根据以下每个标准开发网页设计实践:
品牌标准
缺乏一致品牌的网站可能会与他人互动并造成混乱。因此,约38%的访问者表示,如果内容或布局没有吸引力,他们将停止与网站互动就不足为奇了。
请记住,外观并不代表一切,以下是创建人们要使用的网站时应考虑的一些基本设计原则:
平衡
平衡是设计原则,规定了如何有效分配视觉元素。通常,平衡的设计看起来干净自然,并具有良好的对称性(尽管这不一定是平衡的条件)。
您可以在网页设计方面平衡页面布局。
在页面上居中放置文本或其他元素是一种简单的方法。通常,网页是建立在网格系统上的,网格系统会产生一种平衡。您可以使用CSS float属性定位元素并在整个页面之间保持平衡。
可以通过3种方式实现平衡:
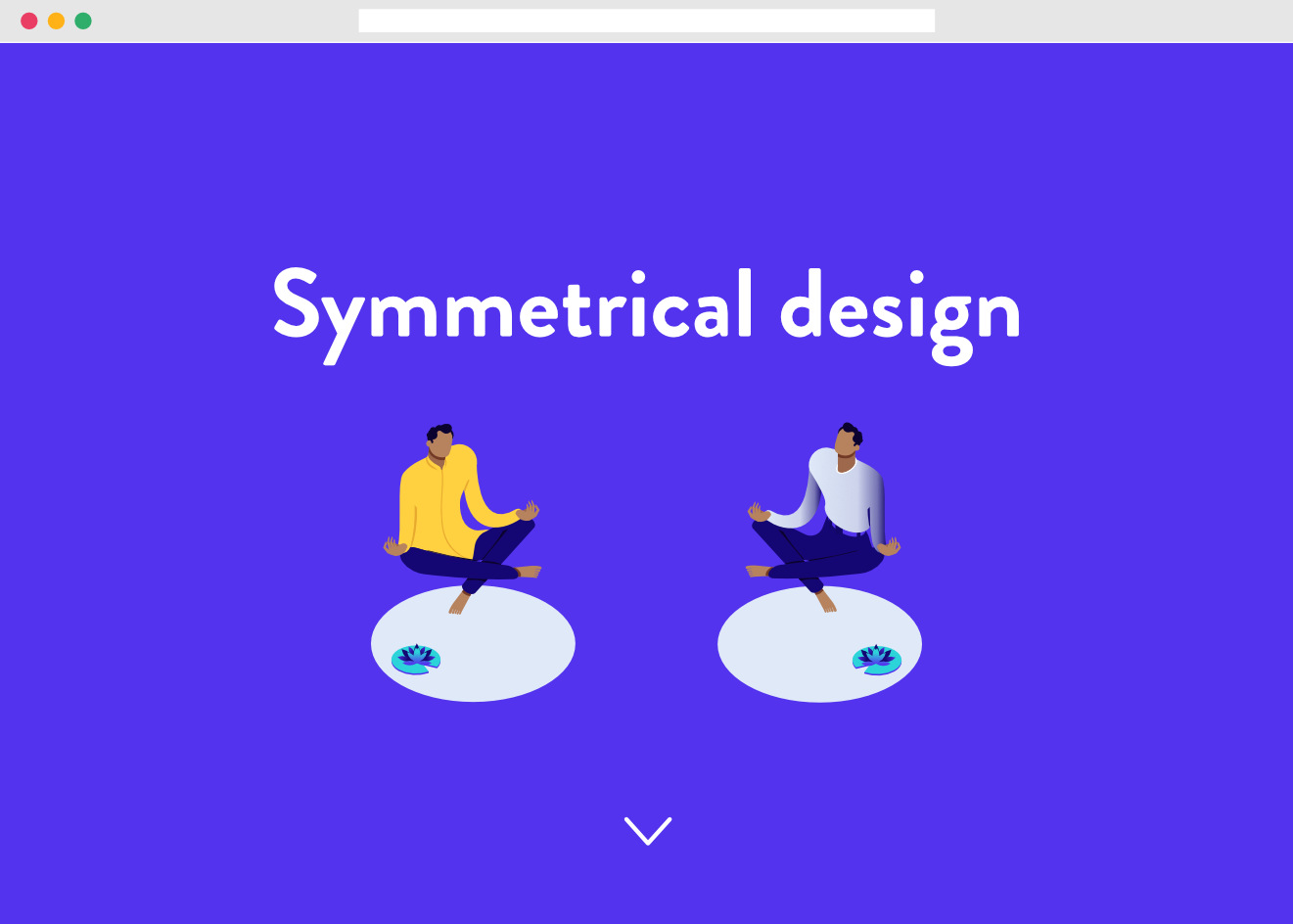
1.对称设计

对称设计示例
在网页上均匀地排列元素。例如,如果左侧有一个重元素,则右侧应有一个重元素。如前所述,居中是获得对称性的最简单方法,但有时可能会变得平整或无聊。
为了避免页面看起来单调,您可以使用其他元素来创建平衡,例如,将大图像与一段文本平衡。还有一种称为径向平衡的对称平衡,其中物体从中心点辐射出去。
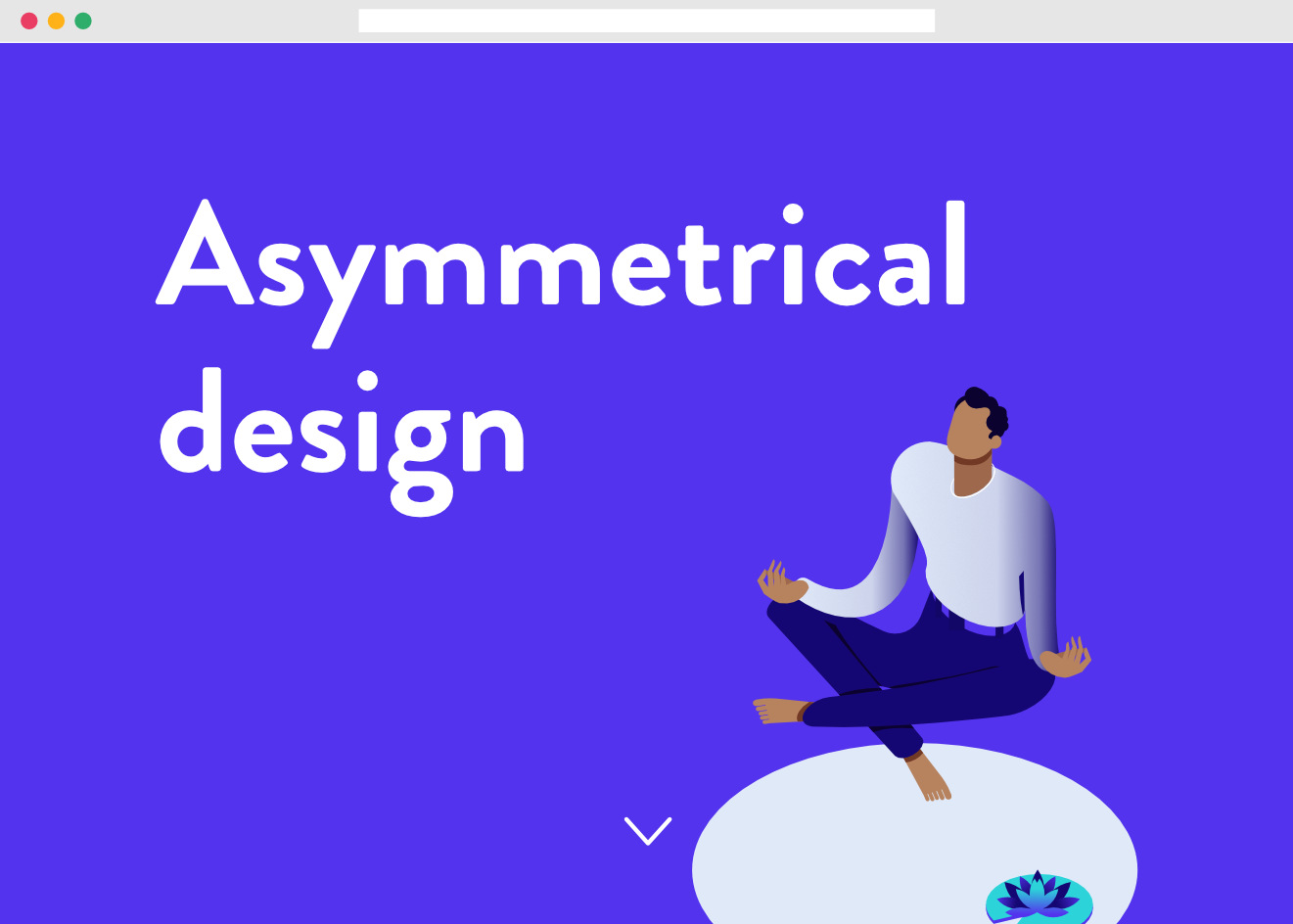
2.不对称设计

非对称设计示例
要做到这一点更具挑战性,不对称设计涉及页面上元素的不均匀分布。例如,您可能在中心有一个较大的元素,而在更远处有一个较小的元素来平衡。
您可以使用其他设计元素(例如颜色或纹理)来平衡不对称设计。
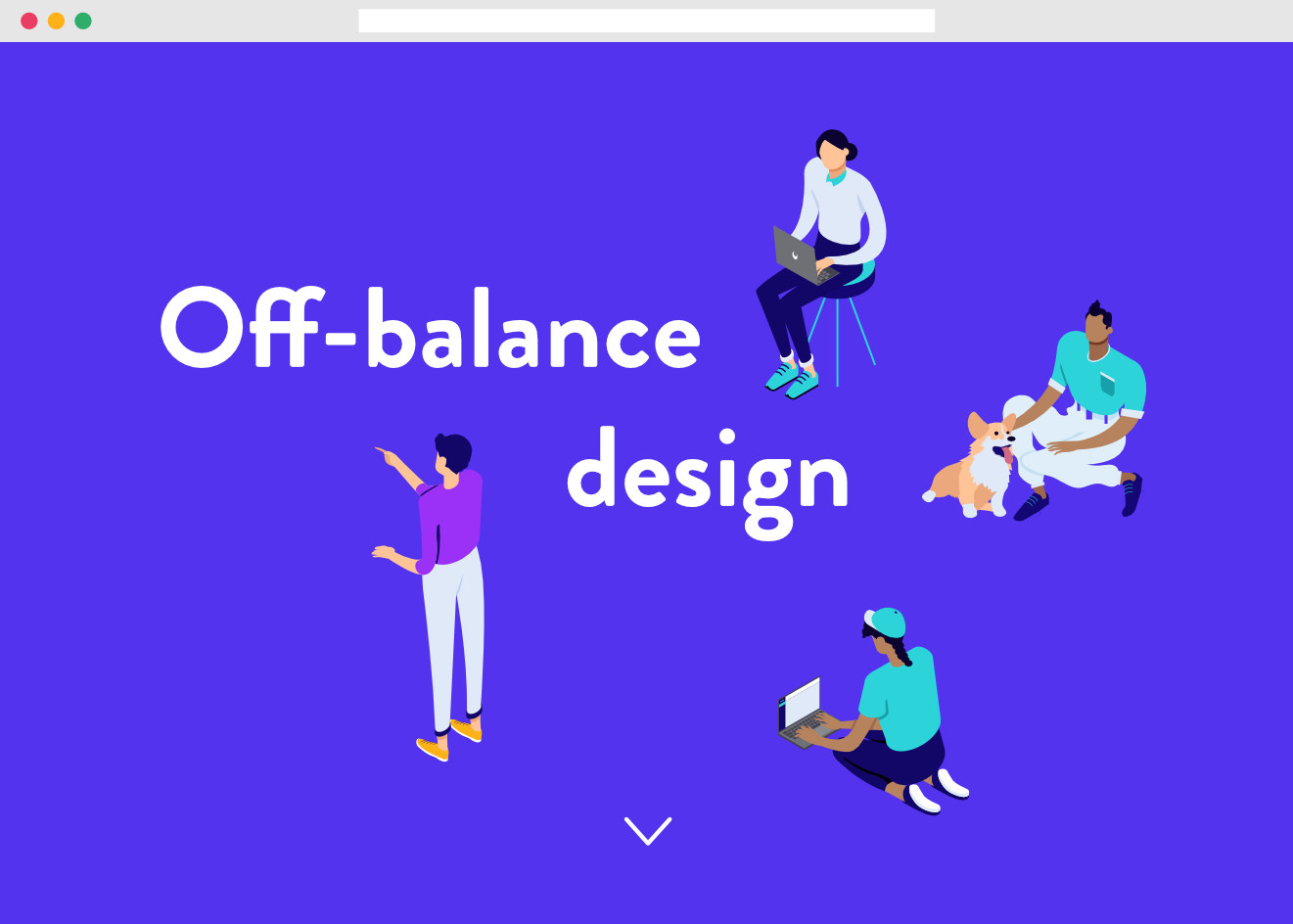
3.失衡

失衡设计示例
这些类型的设计会暗示运动和动作,这会使人不舒服。如果您的网站打算让人们思考,那么不平衡设计就是您的最佳选择。
组成
术语组成是指设计元素的放置和组织。

组成
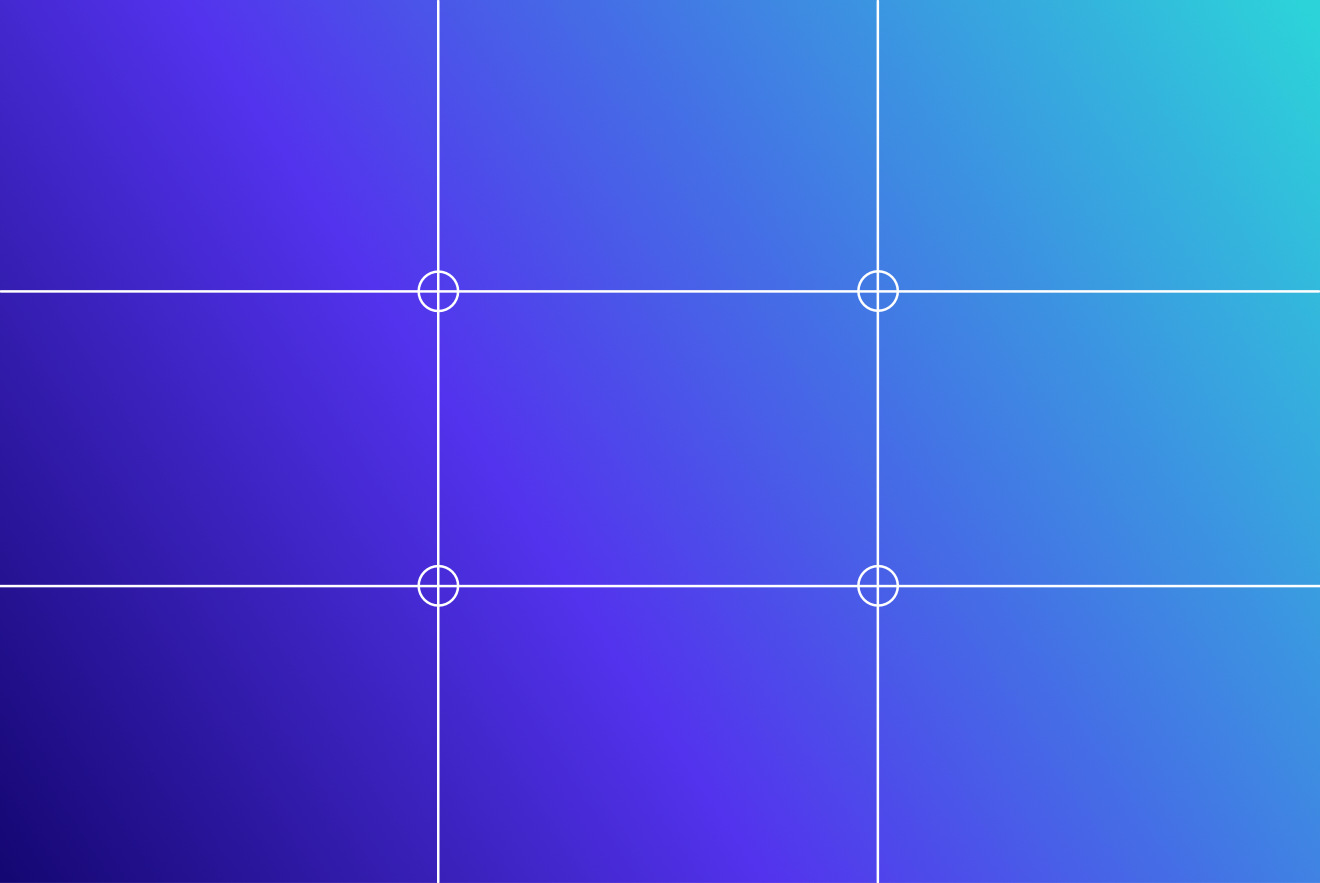
三分法则通常用于创建平衡的构图,尤其是照片。
间距
元素应均匀分布,以便用户可以区分部分或块。

间距在网页设计中的作用
您还应该引入负片空间或图像主体之间和周围的空间。负空间可以减少视觉噪音,提高可读性并带来平衡。
您可以通过在设计元素周围添加边距和填充来引入负空间。
焦点

在一个要素上引起注意
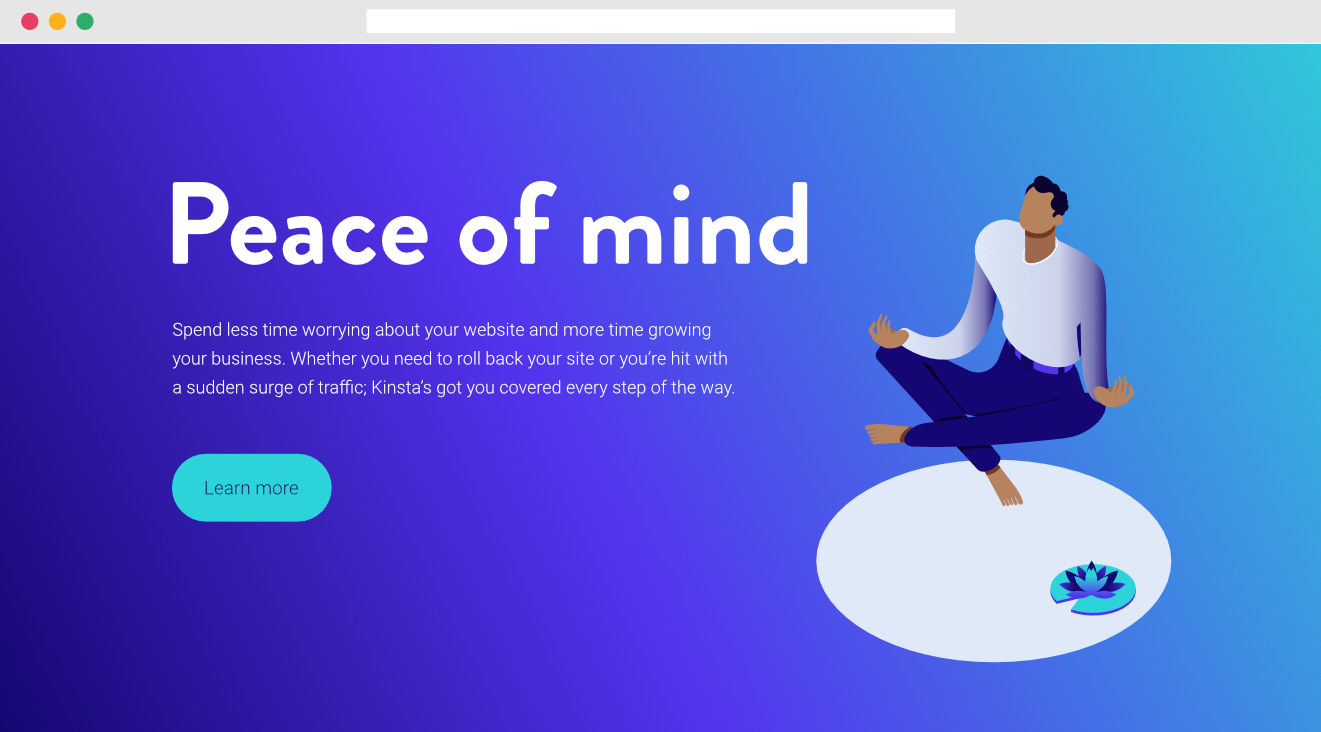
创建您要引起注意的焦点区域。它应该是页面上最重要的部分,理想情况下,每一页应该只集中在一个主要焦点上。
颜色
颜色是品牌塑造的重要设计元素。理想情况下,您在进入网络设计过程时要了解与品牌相关的颜色。
特别是对于网页设计,它有助于从您的品牌的氛围板开始。

Kinsta调色板的示例
选择原色和第二色(第二色可以补充或对比原色),并为每种选择较浅和较深的色相。限制您对颜色的使用,以免使各种口音变淡。
Adobe Color提供了一个出色的免费工具,用于测试各种颜色组合以创建网站元素的有效调色板。
另外,在决定颜色时,重要的是要考虑色盲的人,这些人占全球人口的4.5%。

常规设计对色盲用户的外观示例
色盲共有三种类型(总色盲,两种颜色的视觉和不足的色觉),因此请确保考虑到那些可能无法区分颜色的人,您的设计仍然可以使用。
对比
选择颜色时,重要的是要注意颜色比率和对比度。
颜色对比度是指前景和背景之间的光线差异。使用足够对比的颜色可以轻松区分网站可见性。通常,使用高对比度的颜色选项(例如白色背景上的黑色文本)使您的网站更具可读性。

对比度差可能会有问题
对比度是分配给页面元素之间对比度差异的数值。
世界内容可访问性指南(WCAG)2.0建议普通文本的对比度为4.5:1。 WebAIM共享一些适合理想对比度的预定组合,以帮助您形象化此Web设计最佳实践。
为了帮助您使用此比率进行导航,请确保在设计网站时,您正在设想所有受众(包括具有可访问性问题的受众)。相较于事后计划解决这些问题,这样做要容易得多。
考虑人们将要与之交互的网站的所有方面,包括页眉,页脚,菜单-所有这些都必须易于查看才能使用。
可用于检查色彩对比度的一些工具包括:
-
通过Level Access进行颜色对比检查。
-
对比度。
-
WCAG 2.0 AA和AAA颜色对比检查器工具,它基于WCAG 2.0准则。
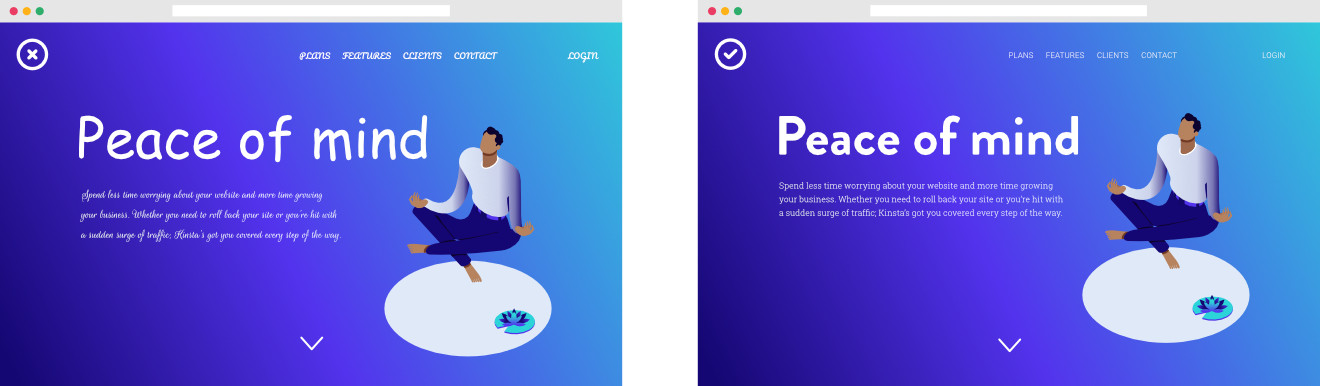
版式
网站排版是另一个重要的品牌考虑因素。
尽管有许多不同的来源可以找到要在您的网站上使用的潜在字体,但您将首先要考虑可以始终显示的选项,无论最终用户在计算机上安装了哪种字体。
Google字体提供了多种免费的网络安全字体,无论用户安装了什么字体/程序,都可以依靠它们来正确显示。确保在情绪板上包含字体,以查看它们是否符合您的颜色美学要求。
如果您在组合时遇到问题,则Google字体可以建议常用的配对。您也可以使用FontPair之类的网站来获取建议。
尝试限制您使用的字体权重,因为必须加载太多文件会导致页面速度变慢。因此,请考虑在本地托管Google字体,以带来更多的性能优势。

较差的排版与理想的排版
当要根据Web设计最佳实践选择印刷元素时,作为一般的经验法则,请使用sans-serif字体作为标题,使用serif字体作为内容。至少,不要使用装饰性字体作为正文内容,因为这样很难阅读。
另外,不要试图在您的网站上使用各种不同的字体。一个好的经验法则是对徽标使用一种字体,对菜单/标题使用另一种字体,对正文内容使用另一种字体。关于这一点,请尝试配对互补的字体,例如来自相同字体系列的字体。
元素层次结构
层次结构是指显示相对重要性的设计元素的排列。这是通过操纵诸如视觉对比度,大小和位置来引起注意的元素来实现的。

元素层次结构示例
例如,必须将内容分解为逻辑块,以便用户可以区分各个部分。
您可以通过使用内容标题来做到这一点,这不仅使用户可以轻松跳到他们想要阅读的部分,而且还可以将大量文本分解为可读的块,以便屏幕阅读器能够确定上下文每个部分。
如果您正在寻找有关这些设计概念的有用直观插图,以及更多相关信息,Tilda Publishing博客将介绍一些最常见的网页设计错误以及解决方法。
Web最佳设计/格式实践
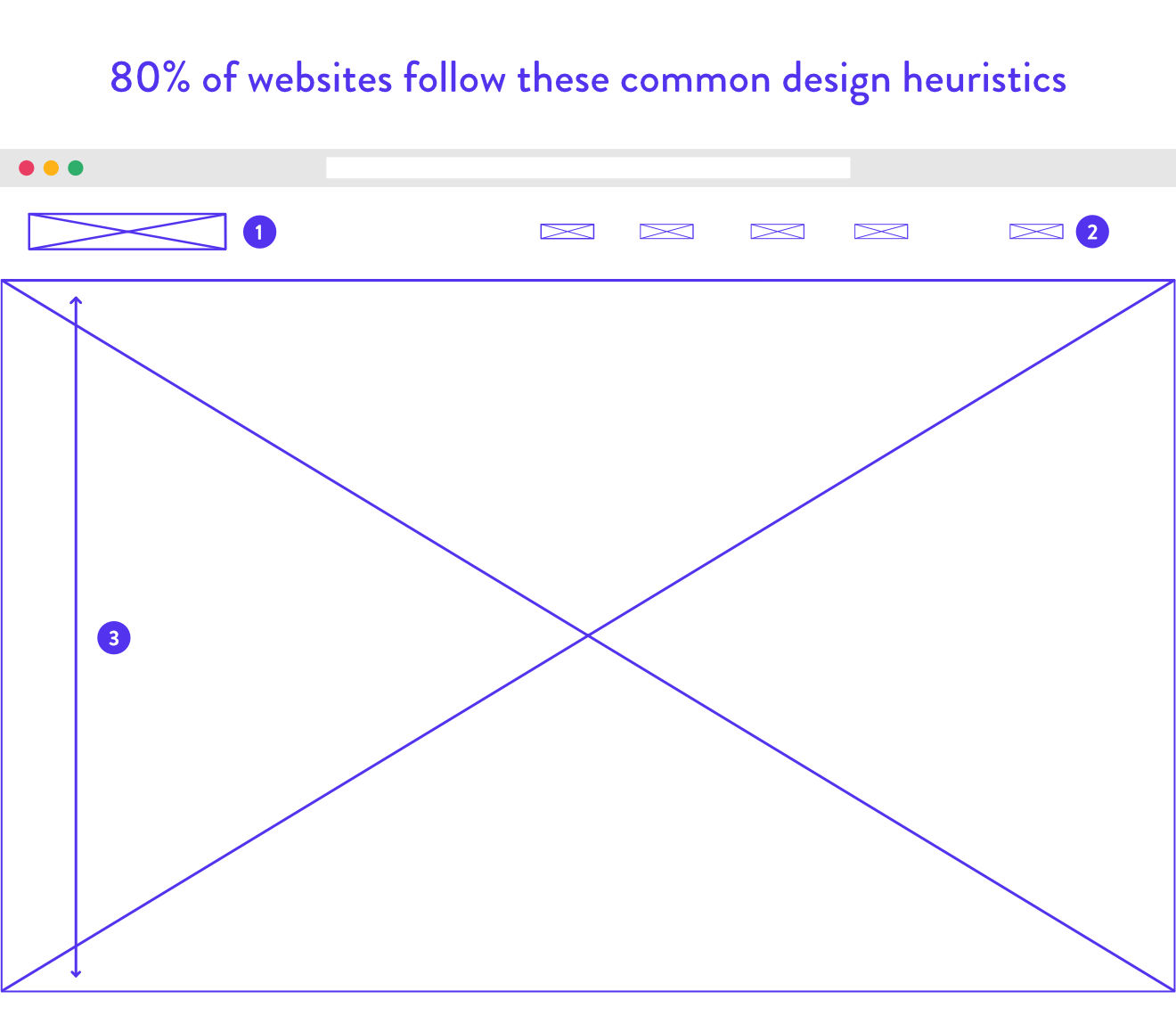
根据Orbit Media的研究,在排名前50的营销网站中观察到一些常见的网页设计标准。

网页设计标准
“标准”是指80%的网站使用类似的设计方法:
- 徽标在左上角。
- 每个页面顶部的主要水平导航。
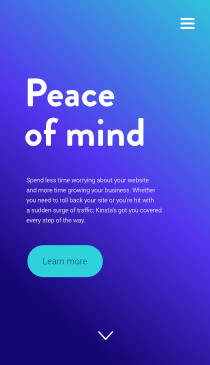
- 位于“首屏”上方的主页上的价值主张很高。请注意,大多数网页设计师会告诉您,浏览器没有标准的像素高度,技术上也没有“折痕”。但是,总的来说,重要的设计元素应该出现在大多数访问者通常看不见的页面上,即使没有滚动也是如此。
以下是一些常见网站元素的网页设计最佳做法:
图片
使用图像的Web设计最佳实践可能会激发出大量建议,但在本次Web设计最佳实践讨论中,我们将重点放在最低限度上:
-
添加ALT文本。除非使用ALT文本,否则无法使用屏幕阅读器处理图像。添加ALT文本也有助于SEO,但有些人仅使用ALT文本来补充其关键字策略。 ALT文本的一种更有用的用法是描述图像-尽管您当然可以使用正确的方法同时满足搜索蜘蛛和屏幕阅读器的需求。
-
使用具有人脸特征的图像往往比其他图形或动画更有效。当人们被他们所认为的真正的同理心和情感所吸引时,它使人们更有可能与图像互动。
-
使用响应式图像,该图像根据浏览器的大小而增大或缩小。这有助于网站速度和SEO。
网站导航
用户希望能够轻松地在网站上找到他们想要的内容。因此,使网站导航简单明了很重要。
网站导航是一个通用术语,指的是网站的内部链接体系结构。不要忘记导航的主要目的是帮助用户轻松找到您网站上的相关内容。
网站的内部链接体系结构构成了站点地图的基础,可帮助搜索引擎更轻松地访问您的内容。人们发现,拥有一个设计良好的网站(易于查找内容)会对您从搜索引擎获得的网站访问量产生积极的影响(以及获得Google网站链接的机会更大)。
菜单导航
网站导航有多个方面,但是您的顶部/主菜单应该是主要重点,因为它将是用户访问您的网站时与之互动的第一件事。
网站菜单设计试探法有所不同,但最受欢迎的试探法包括:
导航菜单
理想情况下,它位于网站的正面和中央。如果存在多个类别,则可能涉及使用下拉菜单。但是,不建议使用下拉菜单,尤其是在涉及技术SEO(较难抓取)时。另外,已经发现大多数人不喜欢下拉菜单。
这是因为人眼的工作速度比手快,所以人们在确定要单击的内容时就会感到烦恼,而其他东西掉下来了,这可能导致访问页面的次数减少。
汉堡菜单
汉堡菜单主要用于移动设备优化设计,通常位于页面的左上方或右侧。它显示为具有三行的正方形,可以单击以扩展该行。但是,许多设计师不喜欢汉堡包菜单,这激发了Web开发人员考虑使移动网站导航变得有趣且功能强大的新方法。
以下是根据网页设计最佳做法设计导航的一些技巧:
-
添加搜索栏以帮助用户轻松查找内容(以下是改进WordPress搜索功能的方法)。这对于内容丰富的网站(例如新闻博客)特别有用。
- 按照三单击规则设计您的站点,该规则指出用户应该能够通过三下鼠标单击就能找到所需的信息。这是因为在可能的情况下,用户实际上更喜欢浏览站点而不是浏览搜索结果。
-
使您的菜单标题具有描述性(牢记关键字),这有助于用户更轻松地找到项目,并为SEO做出积极贡献。
-
菜单项的位置很重要。将最重要的页面放在菜单的前面,以便于访问。
-
菜单项的最大数量不得超过7个,这不仅是为了保持网站设计整洁,还因为菜单项类别过多可能会影响您对搜索进行排名的能力。 Google可能会将这些看似无关的类别解释为您的网站尚未确定特定利基市场的标志。
有关更方便的格式,请参见以下信息图表:

菜单导航的Web设计最佳实践
编码标准
在全球创建和使用如此多的网站的情况下,当然需要一套标准化的编码原则。这些Web标准的某些方面包括:
搜索引擎优化
SEO可用于有机地增加您网站的访问者数量(无需使用广告)。由于太复杂了,无法在文章的一小部分中充分介绍SEO,请查看我们的SEO清单和WordPress最佳SEO插件的提示,以熟悉Web设计最佳实践的这一方面。
请注意,以下编码标准技巧与SEO紧密结合。
移动响应度
无论使用哪种设备或浏览器访问您的网站,响应式设计都旨在创造出色的用户体验。
今天,比以往任何时候都更重要的是,将网站设计为具有响应能力,因为超过60%的互联网用户通过手机访问互联网,而一半的电子商务交易是通过移动平台完成的。除此之外,Google的新搜索算法还优先考虑了适合移动设备访问的网站。

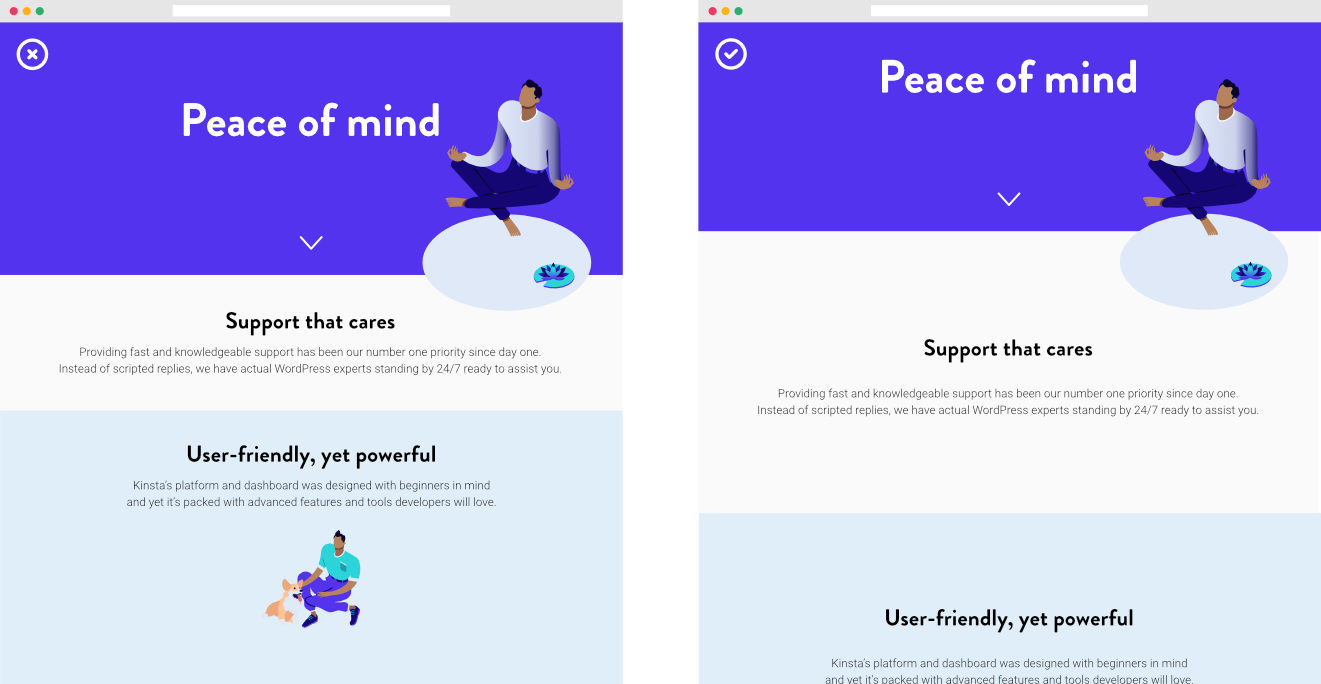
响应式设计示例
拥有响应式网站不仅可以帮助用户更轻松地浏览您的网站,而且还可以提高参与度和转化率。用户会推荐具有积极的移动响应网站体验的品牌,反之,不仅会停止从具有不良移动体验的品牌那里购买商品,还会积极劝阻其他人这样做。
但是,尽管需要响应式网站,但估计有91%的小型企业没有此类网站。他们应该-设计一个响应移动的网站肯定会有所回报。设计移动响应网站后,有62%的公司报告了销售额的增长。
阅读Kinsta关于如何使您的网站更适合移动设备的资源,其中包括要下载的最佳WordPress移动插件列表,并确保查看精选的最佳WordPress主题列表,您可以在其中浏览大量内容。响应主题。
Google还提供了一些有关如何设计自适应网站的提示。
网站安全
另一个重要的编码实践?创建用户可以信任的敏感个人信息的安全程序和网站。与普遍的看法相反,黑客没有主动寻找特定的网站进行黑客攻击,因此,即使是小型网站也容易受到攻击。
信息
Kinsta为每个计划提供安全保证,万一发生不良情况,安全专家将修复您的站点。
总体而言,WordPress通常是安全的,但它有助于采取额外的预防措施来保护您的网站免受攻击。
以下是一些最佳的网站安全实践:
-
获取SSL证书,这对于处理付款和个人信息的网站尤为重要。 SSL证书对通过网络发送的信息进行加密,因此黑客很难对其进行解码。除此之外,它是行业标准。当他们访问的网站没有SSL证书时,Chrome会提醒访问者。除此之外,Chrome现在不建议使用旧版TLS,并开始显示其他警告。
启用HTTPS(安装SSL证书的一部分)也是Google的官方排名因素。 -
确保您的登录凭据安全。黑客企图强行获取对网站的访问权限,导致了几次攻击。拥有一个单独的/隐藏的登录页面(使用WP Hide Login插件)并限制登录尝试的次数很有帮助。使用Login LockDown插件,该插件会记录每次失败的登录尝试的IP地址和时间戳,如果在短时间内达到同一IP范围内的失败尝试次数,则锁定登录功能。另外,创建一个超过6个字符的安全密码,该密码应包含大小写字母,数字和特殊字符。经常更改密码。如果您要寻找额外的安全性,也可以使用两因素身份验证进行登录。
-
保持WordPress核心,插件和主题更新。不要忘记从信誉良好的来源下载插件或主题。一个好兆头是,如果插件/主题有多个安装并且最近已更新。您还应该阅读评论,以自行决定该插件是否值得信赖(请确保检查此处列出的内容)。关于这一点,请下载WordPress安全插件(例如Wordfence,Sucuri或Defender),因为可以使用免费的自动化工具检测到73.2%的易受攻击的最流行WordPress安装。这是最佳安全插件的更详细列表。
-
使用安全的网络主机。对于那些不知道的人来说,您的虚拟主机似乎与站点安全没有任何关系,但是41%的攻击是通过托管平台上的安全漏洞发生的。寻找具有以下功能的托管服务提供商:服务器端防火墙和加密,NGINX或Apache Web服务器,防病毒和反恶意软件,现场安全系统以及SSL证书和CDN的可用性。
有关WordPress安全性的更多信息,请查看我们有关如何确保WordPress网站安全的综合资源。
页面速度
大约一半的用户期望网站在2秒或更短的时间内加载完毕,如果加载时间更长,则有40%的人会毫不犹豫地从页面跳出,(永远)不会返回。
除访问网站外,页面速度也很重要,因为它也会影响转化率和收入。每增加一秒钟的页面加载速度,销售额将下降多达27%。网站速度的提高可以防止7%的潜在转换损失。
以下是一些使网页加载速度更快的方法:
- 使用内容传输网络(CDN),该网络可以获取静态文件(例如图像,CSS和JavaScript),然后将其传输到距离用户实际位置最近的服务器上。
-
考虑一下如何使用图像。每个网站平均使用1.8MB的图片,占网站大小的60%。为此,请重新考虑如何布置网页。如果要保持快速的页面速度,请尝试减少设计中使用的大图像的数量,并确保对其进行优化。
- 如果您的网站需要使用大量大图像,请使用包含GZIP压缩,缓存或图像优化功能的插件,例如WP Rocket和Imagify。它们可以帮助您减小文件的大小(不影响质量),以便更快地加载它们。
-
考虑保留在WordPress数据库上的插件和文件的数量,因为它们也会影响页面加载速度。清理那些不用的东西。使用时,请将您的PHP,WordPress核心和插件更新为最新版本。
查看我们用于网站速度优化的综合资源。
无障碍标准
互联网旨在为所有人服务,而不论他们使用的是哪种特定的硬件,软件,语言,能力或位置。但是,许多人为了获得美观的设计而牺牲了可访问性。

可访问性是每个网站的关键
可访问性是指使每个人都可以使用您的网站的做法。
除了影响访问的残障人士之外,W3还说网站可访问性还有益于:
- 使用小屏幕,不同输入模式等设备的用户
- 老人
- 患有“暂时性残障”的人,包括肢体折断,失去眼镜或医疗状况。
- 具有“局限性”的用户,例如那些在明亮的阳光下或无法收听音频的环境(例如公共交通)中通过设备访问Internet的用户。
- Internet连接速度慢的个人。
可访问性应该是每个人都关心的问题,因为我们都会以某种方式受到影响。
使您的网站可访问的原因
仍然不确定在本网页设计最佳实践讨论中是否值得花时间在辅助功能上?
考虑以下原因:
-
这是ADA的要求。 1990年通过了《美国残疾人法案》(ADA),以保护残疾人的公民权利不受歧视。它涵盖了诸如交通,电信,就业甚至建筑法规之类的内容。由于这项法律是在互联网普及程度不高的30年前通过的,因此立法者正在寻求对其进行修改。
-
它促进包容性。皮尤研究中心(Pew Research Center)的一项调查显示,残疾人上网的可能性是非残疾人的三倍,这是令人遗憾的,因为统计数据表明,大约30%的专业人员患有残疾,其中62%的残疾人由于担心产生负面偏见而“躲在雷达下”。
-
这将帮助您赢得更多业务。通过更具包容性,您将建立一个残疾人网络,这表示可支配收入达7万亿美元
-
SEO的好处。搜索引擎奖励可访问性兼容的网站,以鼓励更多的网站可访问。
如何使您的网站更易于访问
一种使您的网站更易于访问的简单方法是安装WP Accessibility插件,该插件添加了辅助功能,包括:
- 一个工具栏,用户可以在其中调整字体大小并以高对比度和灰度查看您的网站。
- 比较颜色对比度以检查其是否符合ADA的标准。
- 从插入内容的图像中删除标题属性。大多数屏幕阅读器无法感应到该内容,而是读取锚文本。
- 启用跳过链接,这是内部页面链接,允许用户直接跳至内容,这对于使用屏幕阅读器的用户而言非常有用。
需要采取的一些其他步骤:
-
如果您的站点制作了音频,有声读物,视频,播客等媒体,请添加字幕或字幕,以使聋哑人以及想要使用您的内容但不能在公共场合使用媒体的人受益,以使聋人/哑人受益。
-
为行动不便的人创建只能通过键盘访问的链接和菜单,这些人只能使用键盘(而非鼠标)浏览您的网站。不建议使用下拉菜单,但是可以通过为每个下拉菜单项分配快捷方式来解决此问题(例如:按“ 1”表示主页,按“ 2”表示关于页面,等等)。
- 最后,测试您的网站的网站可访问性。 Web Accessibility Initiative不认可任何特定工具,而是提供可用于审核工作的工具列表。
最终想法:下一个网站项目的Web设计最佳实践
好的网站不应以客观的良好设计来定义。同样重要的是网站的可用性,易于导航和可访问性。拥有这些网站设计最佳实践,您将拥有创建外观和功能良好的东西所需的一切。
Web设计不仅与美学有关。 UX,可访问性和业务目标都应该联系在一起,这是一个更加复杂的世界。查看下一个网站的这些网页设计最佳实践! ✍️?
点击鸣叫
请记住,这些是网站设计的最佳做法。根据您网站的性质,您可能无法完全关注每一个网站。但是在您可以违反规则之前,它至少可以帮助您了解它们为什么存在。
我们错过了重要的事情吗?在下面的评论中分享您的网页设计最佳做法!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
