[ad_1]
众所周知,Elementor是当今WordPress社区中最好的页面生成器之一。而且,它不再只是页面构建器。 Elementor的发展如此之快,以至于即使没有免费的基本WordPress主题,您也可以设计功能全面的网站,而无需编写任何代码!
尽管Elementor提供了许多选项和自定义功能,但我们经常会错过该插件的较小细节和部分,这些细节和部分可能会对网站的设计过程产生重大影响。
使用Elementor设计网页已经非常简单快捷,但是如果您想加快设计过程,那么您来对地方了。在本文中,您将学习如何通过充分利用带有第三方工具的编辑器来使用Elementor加快设计过程。
从预制模板开始
预制模板可以加快项目的开发速度。从头开始设计新页面需要花费时间,而且经常会不断调整页面的布局和样式,而浪费时间。这正是模板派上用场的地方。 Elementor的模板库是加快设计过程的绝佳资源。即使您不使用预制模板,也可以始终使用模板库作为灵感。只需单击一下即可轻松将模板直接导入到页面中。
Elementor模板可分为两部分。首先,例如,当您想要从上到下导入预制页面时,可以导入包含其所有内容的完整页面(如“关于”或“联系”页面)。第二个选项是如果您只想导入设计的一个部分或模块。例如,如果您喜欢服务,英雄,与我们联系或订阅这些部分之一,则可以执行此操作。
网上有大量免费的优质模板集。
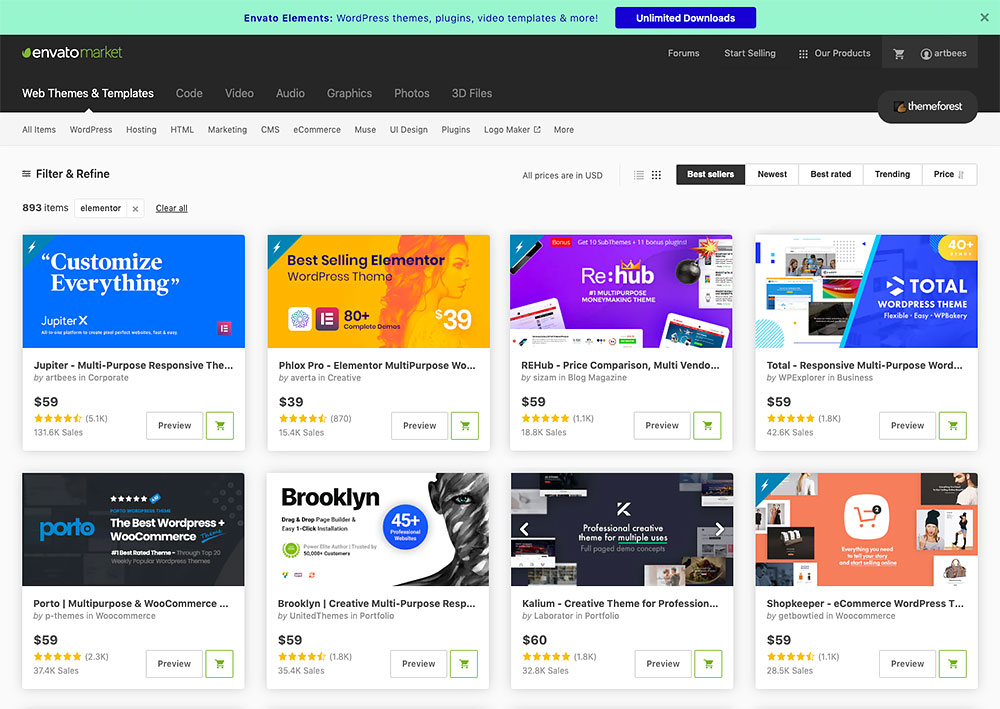
Envato市场

Envato市场 可能不仅是Elementor模板而且是WordPress主题和插件的最受欢迎的市场。
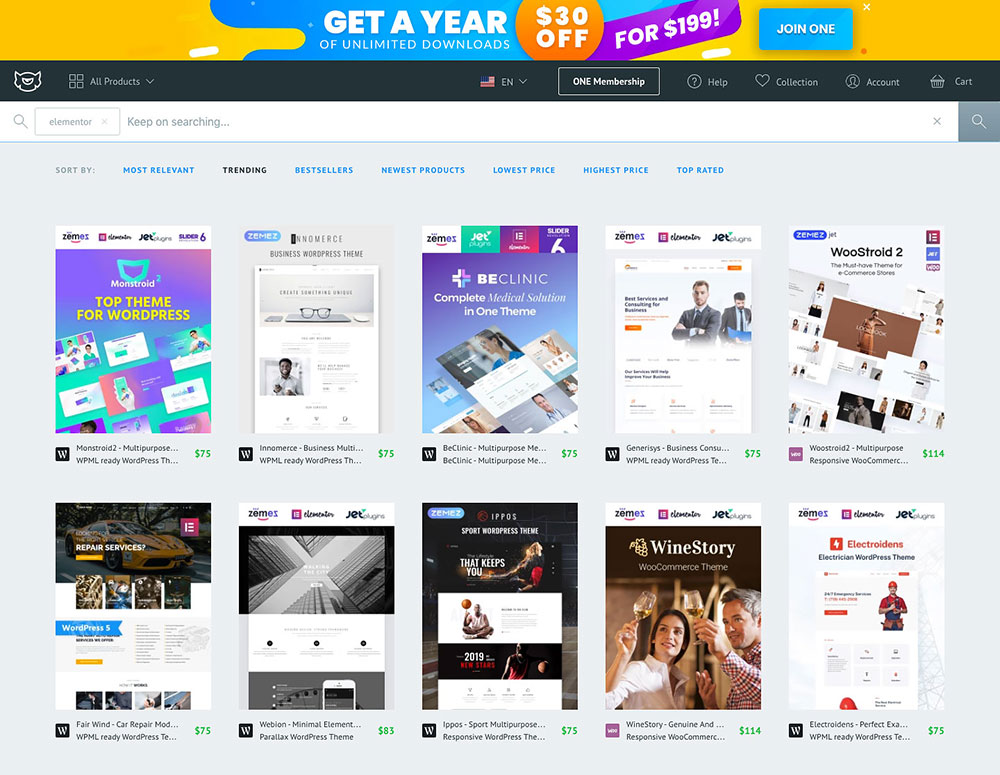
TemplateMonster

TemplateMonster 是高质量模板资产的另一提供商,他们还提供了一些免费模板。
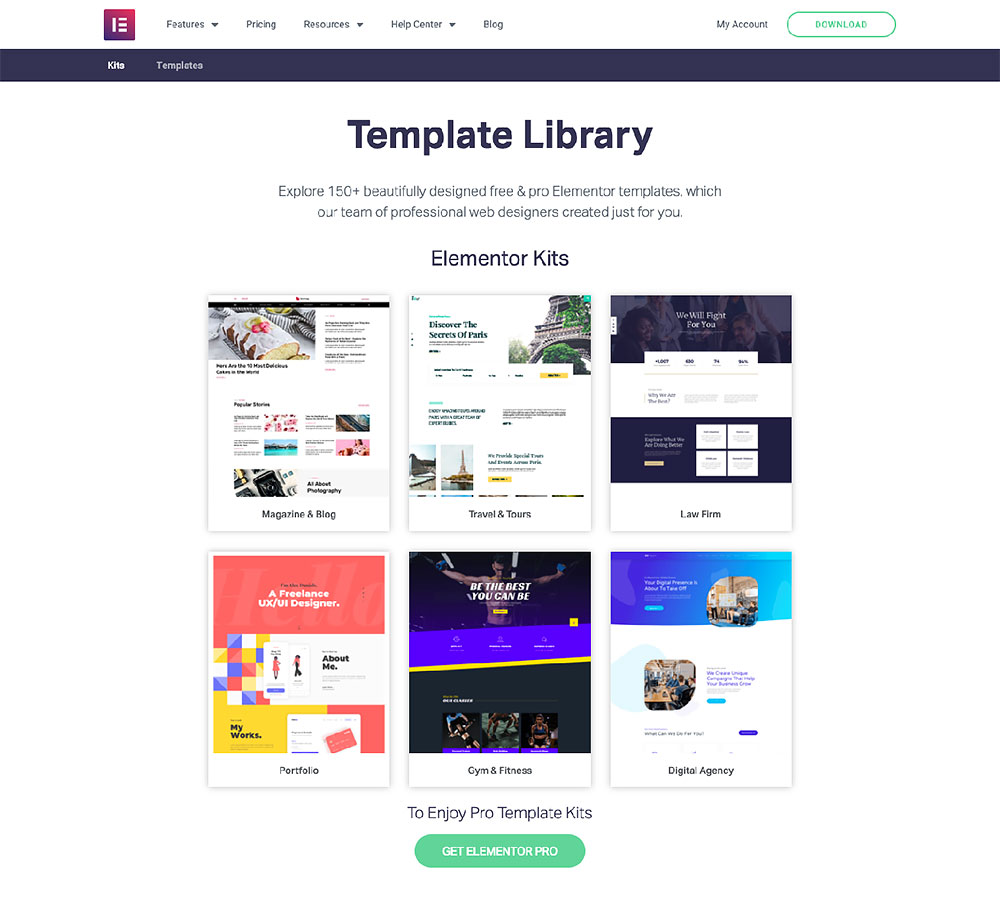
Elementor模板库

Elementor模板库 –是Elementor的本机模板仓库,新的Free和Premium模板经常出现。
使用热键
如果您仅用鼠标来使用Elementor,请停止!花10分钟学习简码,这将为您节省大量时间并加快网站的设计过程。除了简单的复制和粘贴外,您还可以使用更高级的自定义快捷方式。它们非常有用,特别是如果您要在面板和预览模式之间导航或切换到移动编辑时。
以下列出了可以大大提高网站设计速度的快捷方式:
动作
| 撤消 | Ctrl / Cmd + Z | 撤消页面上所做的任何更改 |
| 重做 | Ctrl / Cmd + Shift + Z | 重做页面上所做的任何更改 |
| 复制 | Ctrl / Cmd + C | 复制部分,列或小部件 |
| 糊 | Ctrl / Cmd + V | 粘贴节,列或小部件 |
| 粘贴样式 | Ctrl / Cmd + Shift + V | 粘贴栏目,栏目或小部件的样式 |
| 删除 | 删除 | 删除已编辑的节/列/小部件 |
| 重复 | Ctrl / Cmd + D | 复制已编辑的节/列/窗口小部件 |
| 保存 | Ctrl / Cmd + S | 将页面保存到修订历史记录 |
去
| 面板/预览 | Ctrl / Cmd + P | 在面板和预览视图之间切换 |
| 移动编辑 | Ctrl / Cmd + Shift + M | 在台式机,平板电脑和移动设备视图之间切换 |
| 历史 | Ctrl / Cmd + Shift + H | 转到历史记录面板 |
| 航海家 | Ctrl / Cmd +我 | 打开导航器 |
| 模板库 | Ctrl / Cmd + Shift + L | 打开我们的模板库模式 |
| 键盘快捷键 | Ctrl / Cmd +吗? | 打开键盘快捷键帮助窗口 |
| 放弃 | 退出 | 打开设置并跳至退出至仪表板 |
页面的自定义CSS
您是否知道每个页面都有自定义CSS?是的,但是请注意,此功能仅包含在Elementor Pro版本中。作为解决方法,我将向您展示如何为每个页面添加自定义CSS。如果您只想在页面级别添加小型自定义专业版,则此技巧将为您节省金钱。
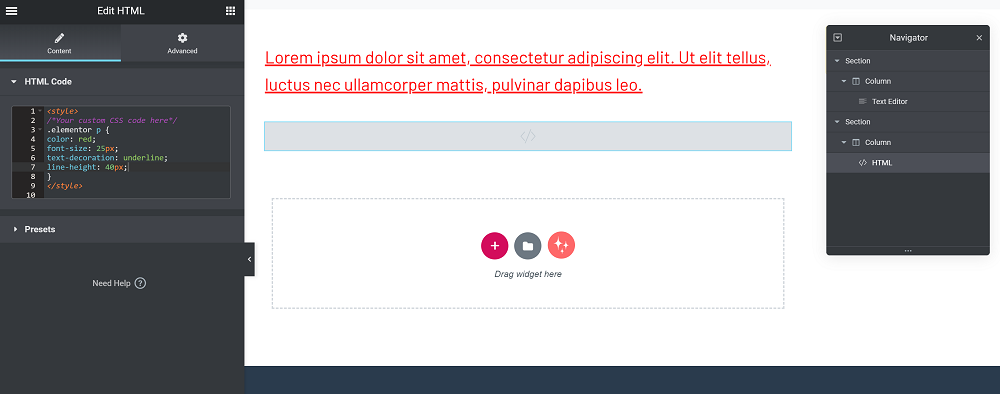
为此,您只需要利用HTML小部件和其中的这段代码即可:
看一下这个例子:

Elementor Finder搜索栏
通常,在进行页面设计时,您想跳到其他页面,设置,销售页面或其他任何地方,并且如果您:保存页面>返回仪表板>打开页面,可能会很费时。 >搜索您要打开的页面。如果您不得不一次又一次地这样做,则会浪费大量时间和精力。
幸运的是,Elementor具有内置的解决方案,可以简化并加快设计过程。您不必使用所有麻烦,而只需使用Elementor Finder。您可以通过在搜索栏中搜索来直接跳到任何设置,模板,页面或主题部分。可以通过在WordPress仪表板中的任意位置单击Cmd / Ctrl + E键来访问Finder。观看此视频,了解您可以使用Finder进行的所有操作。
使用导航器
导航器是一个导航树窗口,可轻松访问页面构建器中的每个元素。这个小窗口使您可以浏览元素并轻松拖放小部件。
对于长页面或具有复杂多层设计的页面,以及对于组合了Z索引,减去页边距,绝对位置等的元素,导航器特别有用。它使您可以访问可能位于其他元素后面的元素句柄。
您可以通过以下三种简单方法之一访问Navigator:
- 右键单击任何元素,然后单击“导航器”。这将自动将您重定向到导航树中的特定元素。
- 点击面板页脚中的元素按钮。
- 使用Cmd / Ctrl + I键盘快捷键。
观看此视频以观看实际操作:
导航器还具有其他功能,例如,命名小部件,折叠和扩展小部件,浮动或停靠面板以及显示或隐藏小部件。您可以在他们的网站上看到完整的评论 文件资料。
定义调色板
通常,在设计网站时,我们遵循设计者创建的设计模式。该图案通常包含在整个站点上重复的颜色的组合。这些是应保持不变的品牌颜色。这意味着每次我们在页面上添加新的小部件时,我们都必须复制粘贴颜色代码,或者我们必须记住要在小部件设置中应用颜色代码。这样做可能很耗时。幸运的是,Elementor为我们提供了解决方案。
您可以在“颜色选择器”设置中定义品牌颜色,并在每次访问小部件样式的颜色选项时重复使用它们。只需选择一个预设调色板或定义自己的自定义颜色即可节省设计时的时间。
看一下这个视频:
预制和可重复使用的小部件样式和模板
Elementor是最好的页面构建器之一,但是您是否考虑过默认按钮和丑陋按钮?标签?菜单?还是其他任何小部件?这些默认的小部件看起来像是几年前设计的,或者,也许您想重复使用在项目B中的项目A中设置样式的小部件?
目前,您无法使用Elementor保存和重用小部件样式用于以后的项目。幸运的是,免费 WunderWP 插件提供了解决此问题的几种方法。
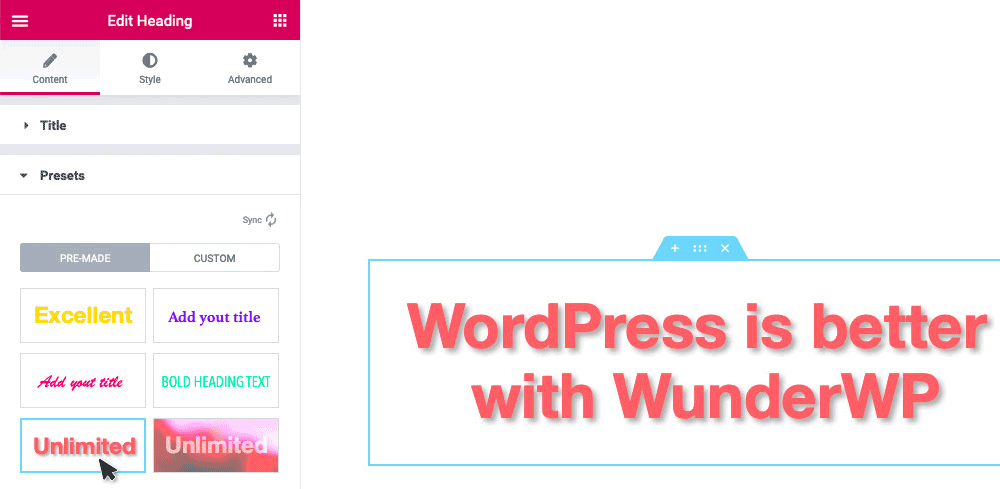
首先,WunderWP包含许多预置的小部件样式供您使用。单击即可获得标题,画廊,按钮,分隔线,轮播,表格,价格表等的现成样式。只需将Elementor小部件拖动到页面上,选择现成的WunderWP小部件样式并开始添加内容。

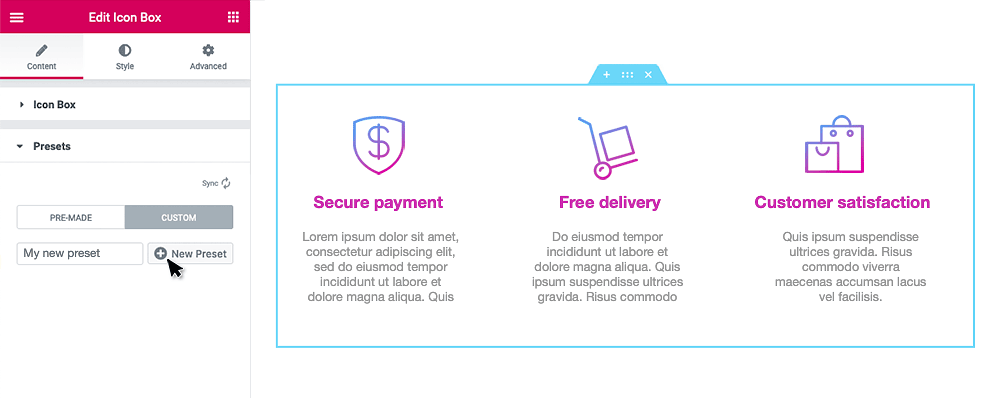
使用WunderWP,您还可以在Elementor中轻松保存和重用自己的窗口小部件样式。很简单:对小部件进行样式化,将其保存到WunderWP Cloud(免费!),以后再用于类似的小部件。这适用于简单和复杂的小部件。例如,您可以使用它来保存包含不同印刷值的标题小部件,或保存具有自定义阴影的图像小部件。

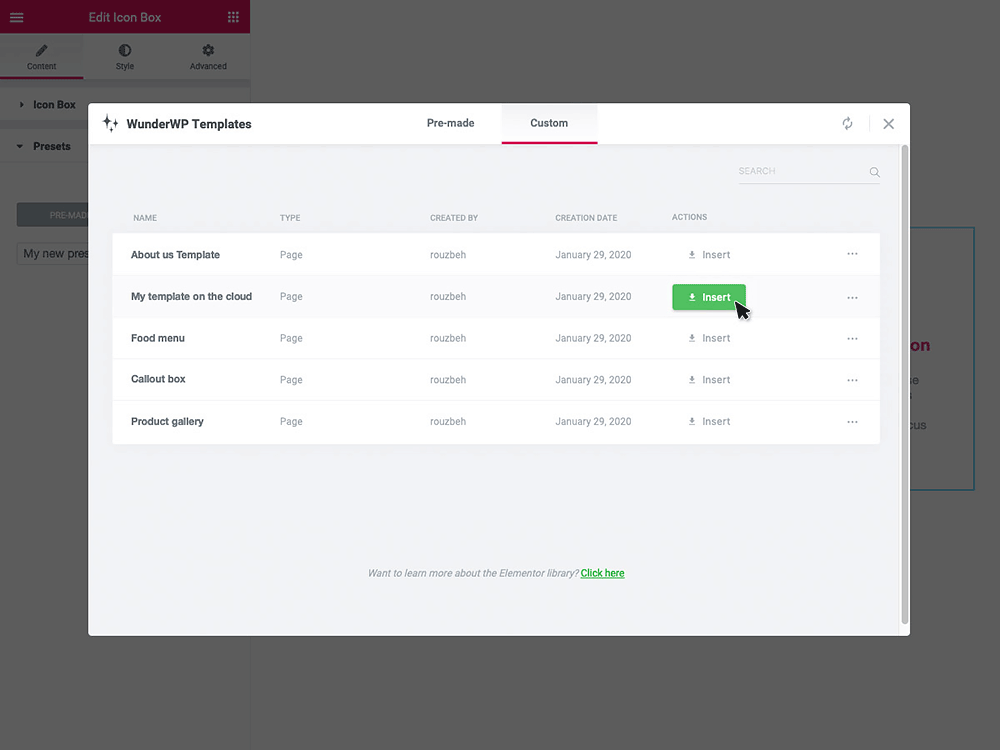
模板也是如此–您可以将创建的全部或部分模板保存到WunderWP Cloud。该模板将在其中,因此,准备就绪后,您可以轻松地将其插入页面或网站中。这样,您只需构建一次即可,从而节省了大量时间。

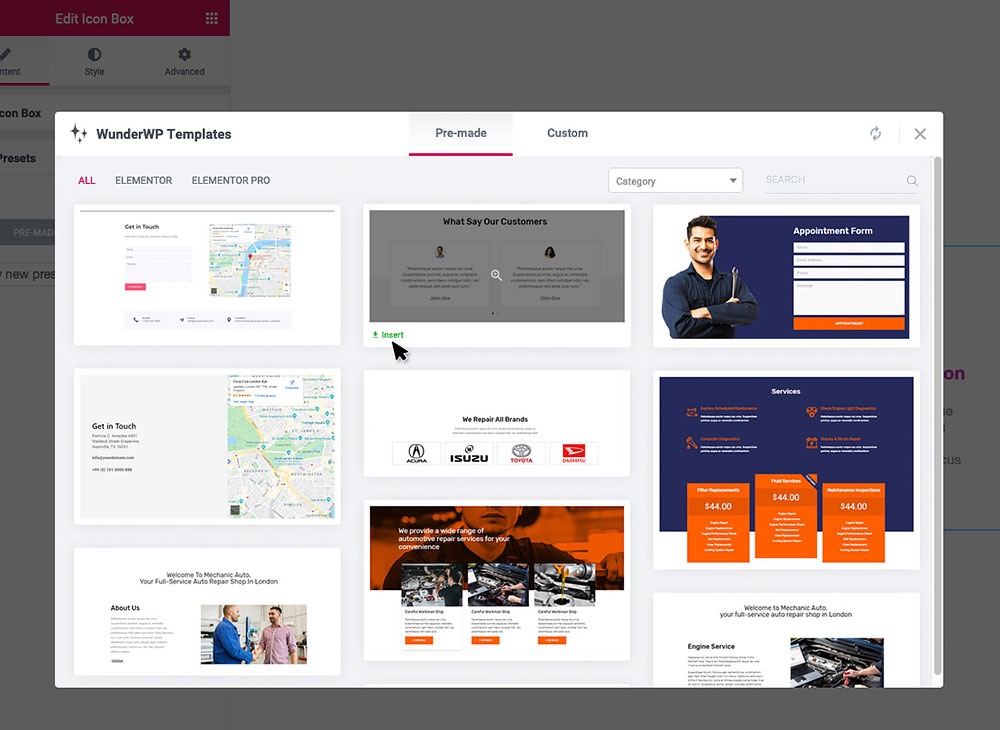
或者,您可以利用WunderWP的现成内容模板,现在,有超过50个现成的版块模板,例如联系方式,号召性用语,页眉,页脚,服务,关于,团队,服务,倒计时等等。目的。

总结
直到现在,毫无疑问,Elementor还是其中之一 最好的WordPress页面构建器 在那里。几乎每天都会添加新的工具和功能,以简化并加快设计过程并加快项目交付时间。
您认为哪一条是最有用的提示,而您以前从未知道过哪一条?也许您还知道这里没有提到的内容?请与他人分享。
