[ad_1]
当您坐下来观看足球比赛时,您可以轻松地从一英里外发现超级巨星。
他们时尚而精致的比赛使他们与众不同,并经常改变比赛的结果。球迷和管理者之所以喜欢他们,是因为他们在比赛时处于最佳状态。
音乐行业的超级巨星也是如此。通常,他们会投入工作,用流行歌曲来为我们小夜曲,然后仍然继续前进。明星是他们交易的大师,将我们的想象力推向了极限。
你知道,就像 Gridbuilder WP,今天的评论主题。
以下是入门知识:我们知道,构建网格布局不适合胆小的人,对于初学者来说更是如此。即使对于经验丰富的用户,这也是一项艰巨的任务。
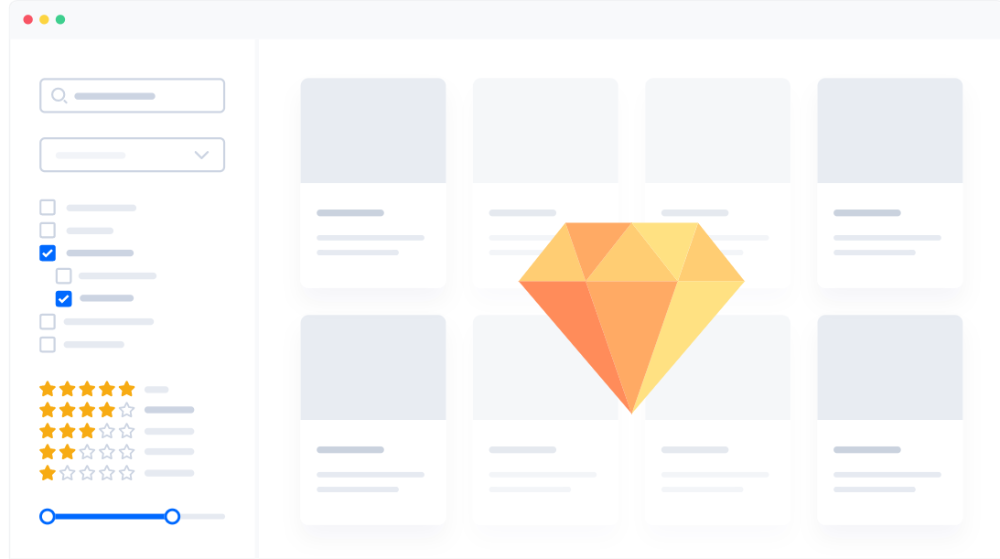
然而,网格布局是一种在WordPress网站上显示和过滤内容的惊人方法。像这样:

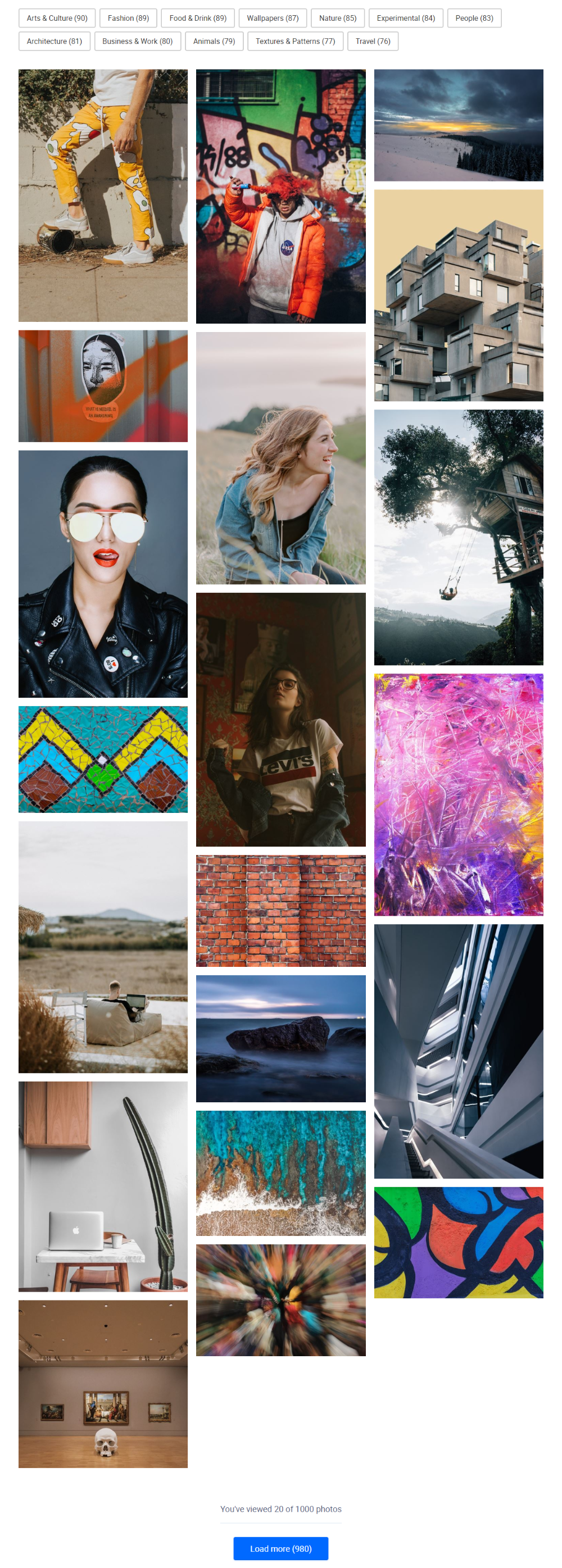
Gridbuilder WP电子商务演示
或这个:

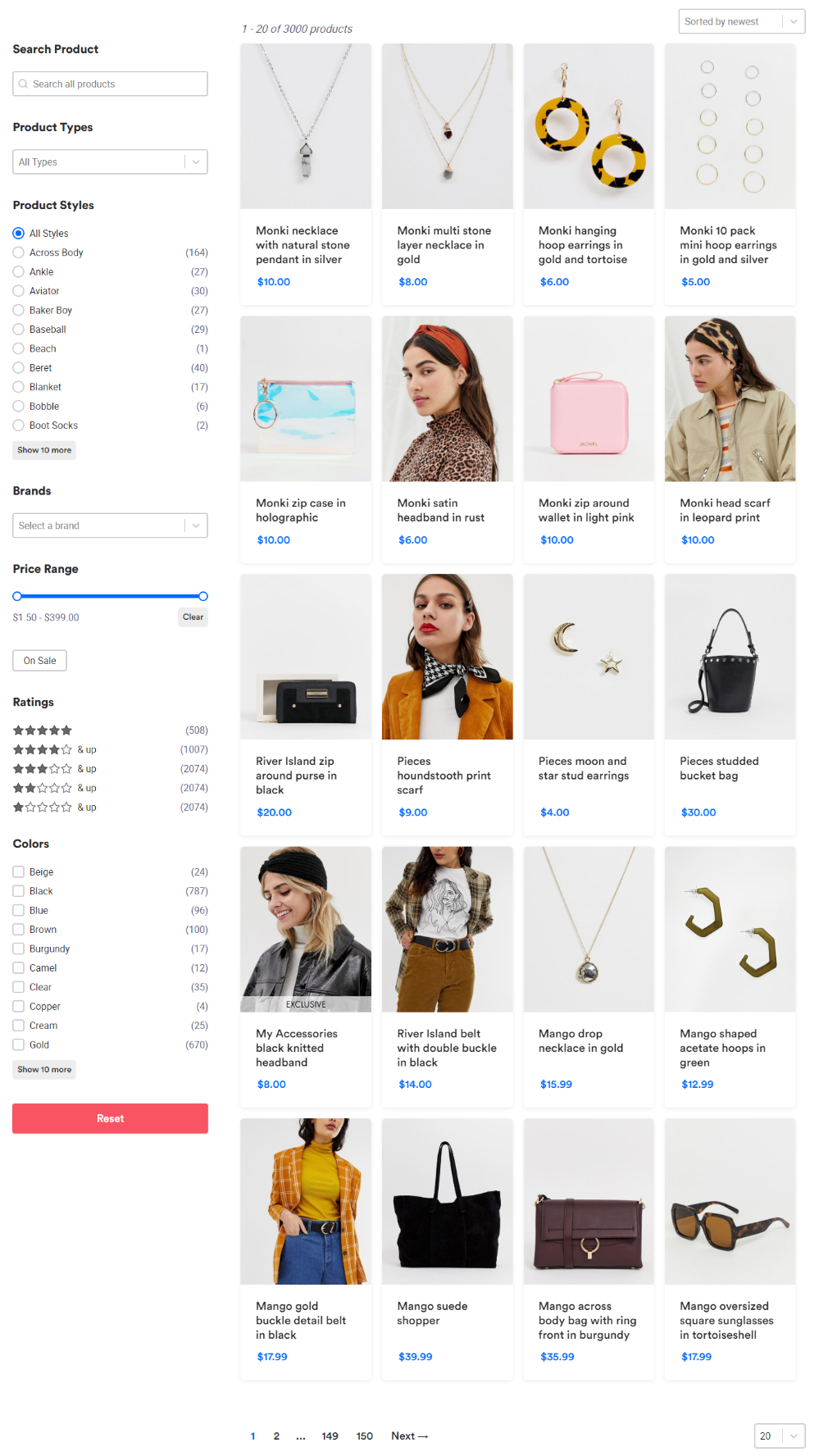
Gridbuilder WP产品演示
但是,遗憾的是,为您的WordPress网站创建网格布局并非易事。大概是在WordPress网格插件出现之前。
要创建出色的网格布局而又不费吹灰之力,您需要一个简单但功能强大的WordPress网格插件。
如果您正在寻找这样的插件,则Gridbuilder WP非常合适。
在今天的评论/操作方法文章中,您将发现为什么Gridbuilder WP是越来越多的WordPress用户选择的网格和过滤器插件的原因。我们深入研究并使用了该插件,因此您已经知道它会很有趣。
事不宜迟,让我们卷起袖子变脏。
什么是Gridbuilder WP?

Gridbuilder WP也称为WP Grid Builder,是一个漂亮的WordPress插件,可让您快速创建高级网格布局。它具有直观的用户界面,使用起来非常愉快。
该插件附带了一套精美的 特征 非常适合初学者和开发人员。对于新手来说,WP Grid Builder是一个完整的解决方案,它可以创建灵活且可过滤的网格布局,并在无需编码知识的情况下进行过滤。如果您是开发人员,则网格构建器会附带许多操作和功能,以使您保持繁忙。
它适用于所有WordPress主题,并与大多数您喜欢的工具无缝集成。最重要的是,该插件带有附加组件,可增强您的网格布局和搜索过滤器(称为构面)。
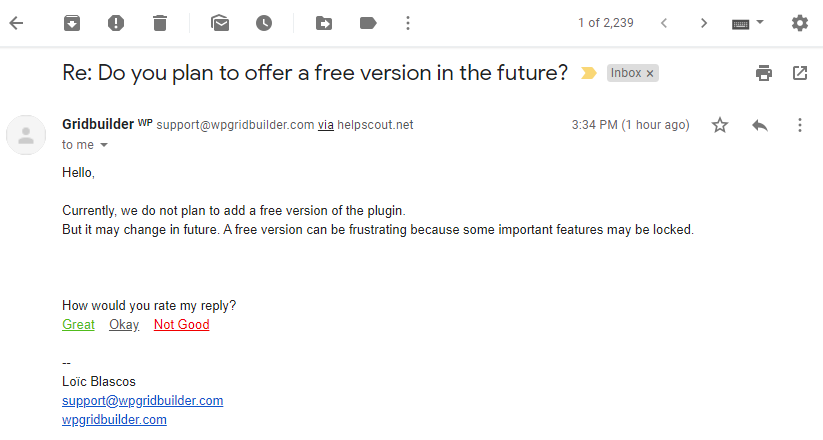
在撰写本文时,他们仅提供WP Grid Builder的高级版本,但将来可能会更改。或作为 Loic Blascos –开发人员–在我查询后立即发送的电子邮件中说:

尽管如此,他们有三个计划,每年的费用在49美元到249美元之间。选择适合您需求的计划。
如果您对购买不满意,WP Grid Builder将为您提供14天的退款保证。另外,他们在续订方面提供了一些不错的折扣(基本计划为20%,高级计划为30%,旗舰计划为40%)。
为了达成协议,WordPress专家称赞WP Grid Builder。这是一位快乐的客户:
Gridbuilder user对用户和开发人员都友好,是一种了不起的产品,并且是这种功能的新范例。与WordPress Core完美集成,它提供了出色的Admin UX和出色的快速前端体验。 – Jb Audras,WordPress核心开发人员。
甚至 克里斯·勒玛,是WordPress界知名度最高的公司之一,除了对WP Grid Builder赞不绝口之外:

此外,您还将获得世界一流的快速支持和详细文档,以帮助您广泛地安装和配置WP Grid Builder。
现在我们知道了我们正在使用的工具,让我们快速了解一下WP Grid Builder的WP功能。
Gridbuilder WP功能

WP Grid Builder附带了像专业人士一样鞭打网格布局所需的所有功能。与竞争对手不同,该插件使为电子商务商店,投资组合网站,博客和目录等创建布局变得非常容易。
您可以在WP Grid Builder副本中获得以下功能:
- 与WooCommerce,Easy Digital Downloads,SearchWP,Relevanssi,Polylang,WPML,Advanced Custom Fields和Gutenberg的顺利集成
- 100%响应和移动就绪,支持灯箱和转盘触摸
- SEO友好– WP Grid Builder符合W3C并使用最佳SEO做法
- 借助自定义AJAX端点,实现闪电般的性能
- 先进的过滤系统,可让您按(自定义)分类术语,发布字段或自定义字段对WordPress内容进行排序
- 15种以上的方面类型,包括单选框,复选框,滑块,选择项,等级,滑块,等级,更多加载按钮,重置按钮等,可让您的用户缩小搜索范围
- 导入和导出功能,因此您可以轻松地将WP Grid Builder设置移动到另一个站点
- 内置灯箱
- 拖放式网格生成器
- 20多种现成且易于定制的网格卡。此外,您可以从头开始创建卡片
- 900多种Google字体
- 250多个SVG图标可根据需要装饰您的网格卡
- 社交共享支持使您可以直接从网格共享社交网络上的内容
- 支持图像,视频(包括来自YouTube等网站的嵌入内容),画廊和音频帖子格式
- 3种以上的网格布局,包括砌体,两端对齐和地铁
- 延迟加载,可提高页面加载速度
- 20多种加载动画,减少了用户的感知加载时间
- 20多个展示动画
- RTL支持从右到左书写的语言
- 直观的管理仪表板
- 还有更多设置
有什么令人印象深刻的功能列表?现在,让我们安装WP Grid Builder并测试使用网格构建器可以实现的目标。
如何安装Gridbuilder WP
现在有趣的部分?
安装WP Grid Builder就像A,B,C一样容易。如果您知道如何安装高级插件,则安装WP Grid Builder应该没有问题。购买插件后,您可以在帐户或购买电子邮件中找到WP Grid Builder ZIP文件夹。
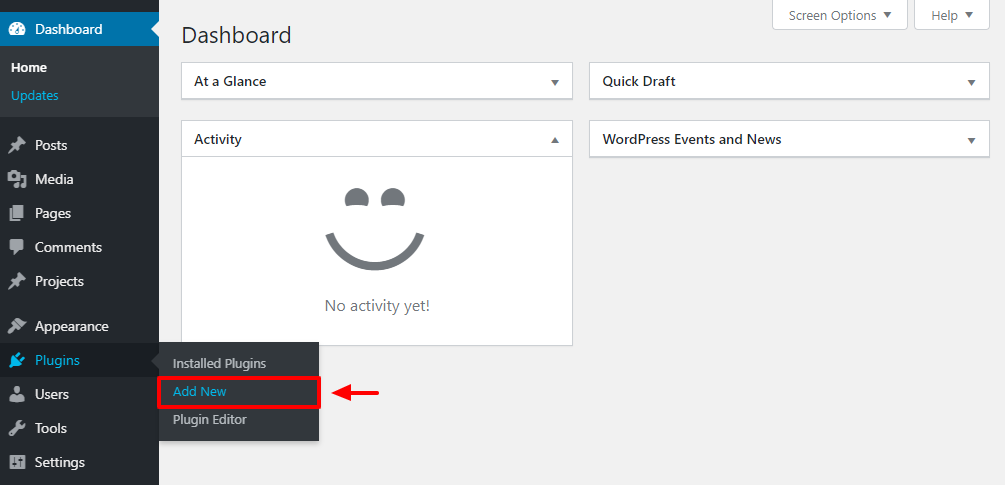
首先,将WP Grid Builder ZIP文件下载到您的计算机。接下来,登录到WordPress管理仪表板并导航到Plugins> Add New,如下所示。

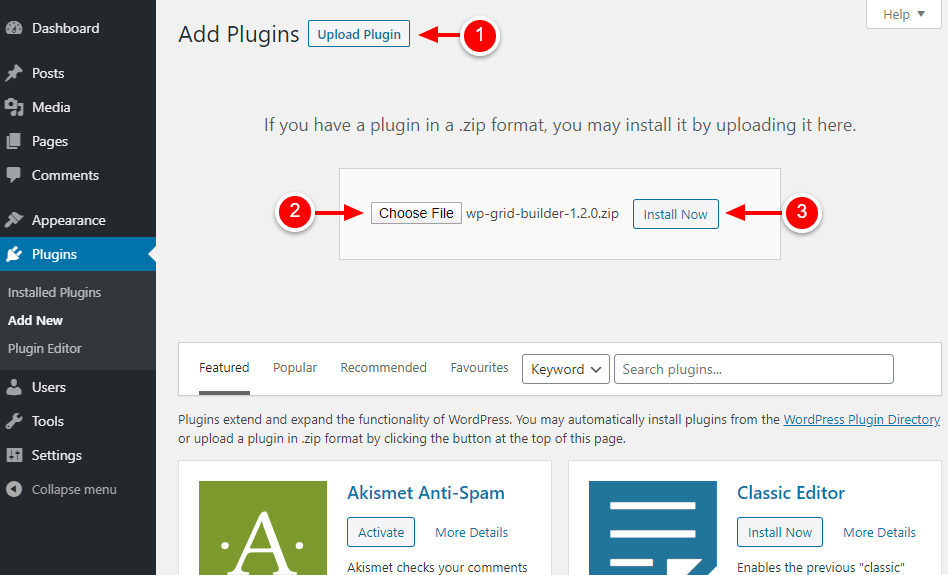
接下来,单击“上传插件”按钮,选择下载的WP Grid Builder ZIP文件,然后单击“立即安装”按钮以使事情开始进行。这是概述该过程的屏幕截图:

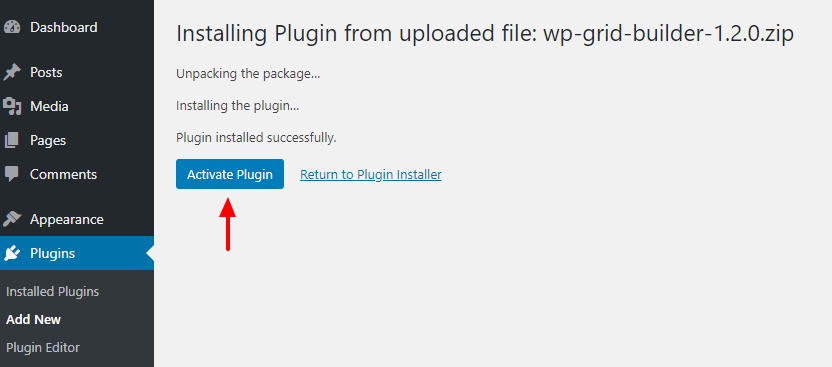
接下来,激活WP Grid Builder:

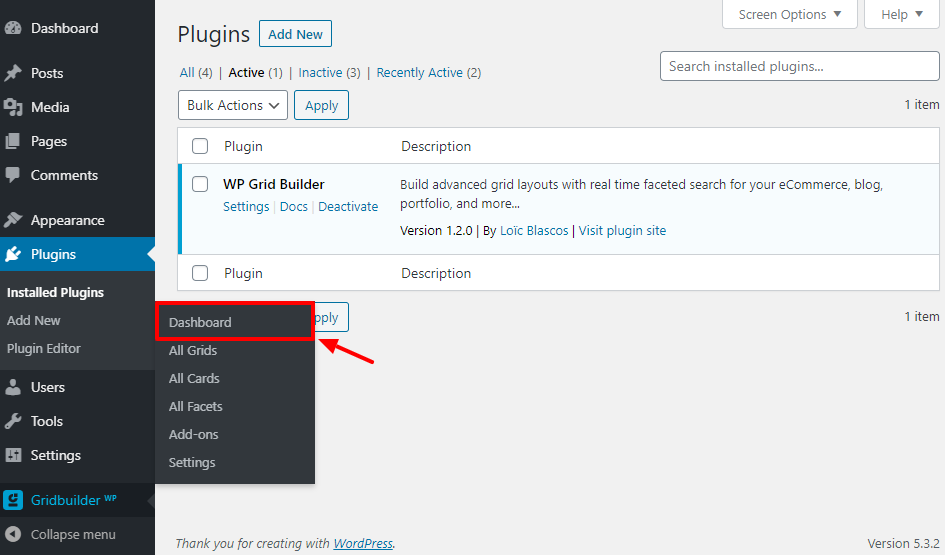
激活插件会在您的WordPress管理菜单中添加一个Gridbuilder WP项目。接下来,导航至Gridbuilder WP>仪表板,如下所述。

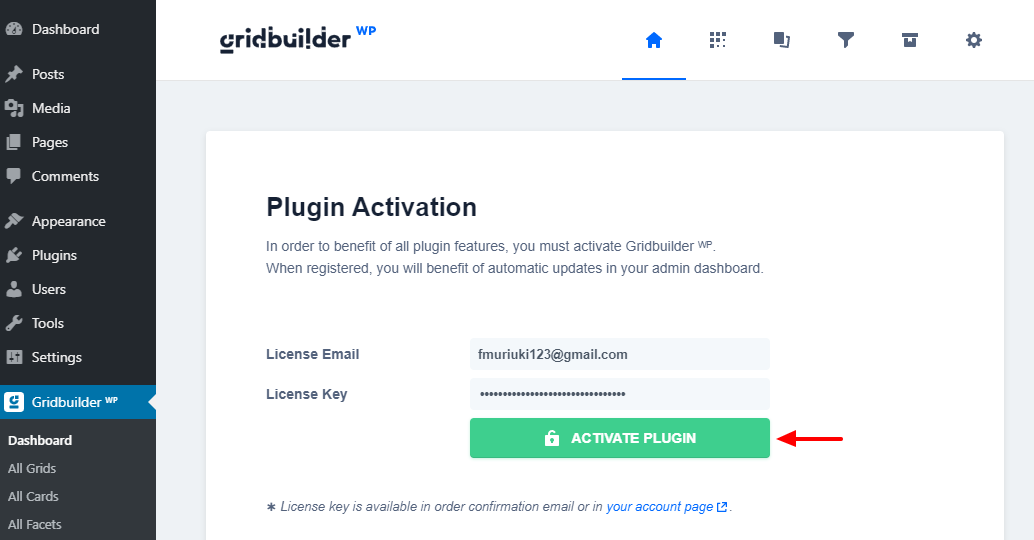
之后,输入您的许可证电子邮件和许可证密钥,然后单击“激活插件”按钮:

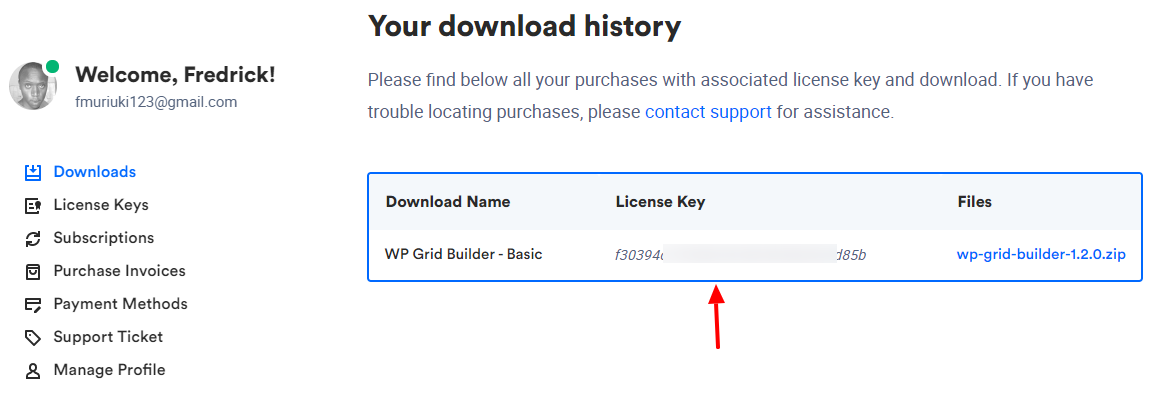
要享受自动更新的好处,您可以激活您的许可证,该许可证可在您的订单确认电子邮件或 您的帐户页面:

现在,我们已经安装并激活了WP Grid Builder,我们可以创建第一个网格布局。
如何配置Gridbuilder WP
在以下部分中,您将学习如何创建功能网格。我将尽力涵盖大多数(如果不是全部)设置。令人欣慰的是WP Grid Builder功能在管理界面中有清晰的描述。我们必须首先命名新网格以供将来参考。
命名新网格
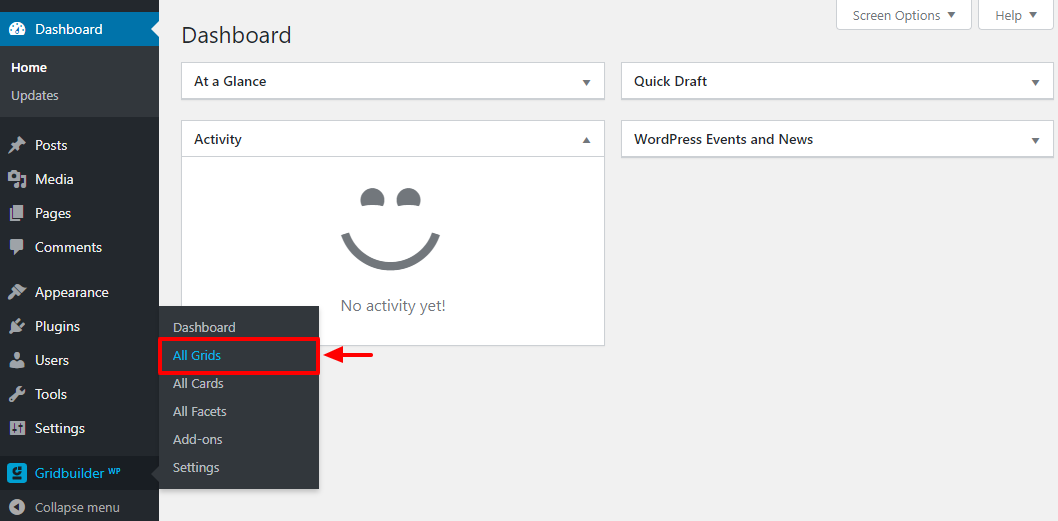
要创建新的网格布局,请在WordPress管理菜单上导航至Gridbuilder WP>所有网格:

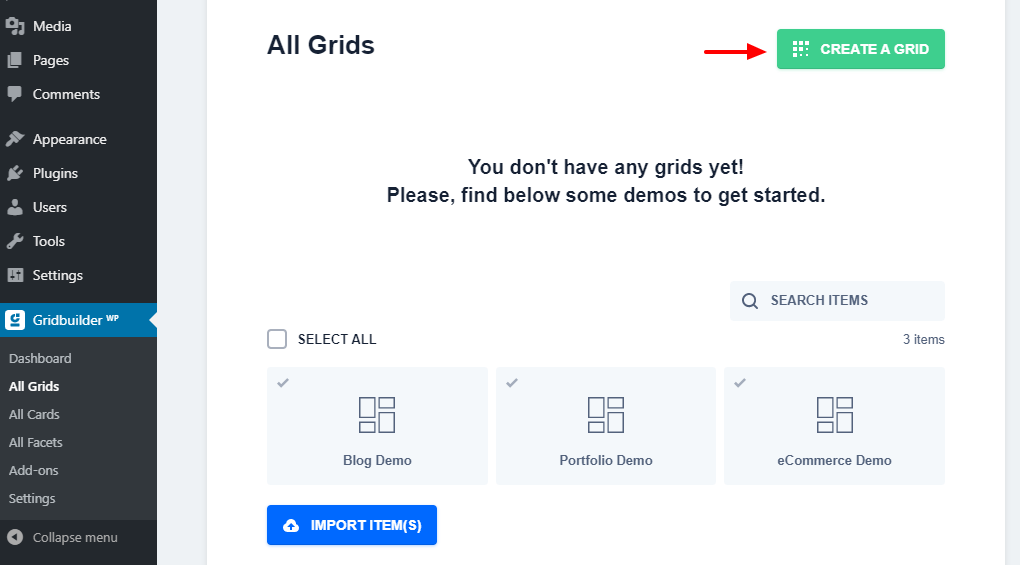
这样做会导致您转到“所有网格”屏幕,该屏幕目前为空。接下来,单击“创建网格”按钮:

或者,您可以从wpgridbuilder.com导入演示。但是请注意,这些演示仅用于布局设置。网格中显示的内容取决于您的帖子,媒体,产品等。
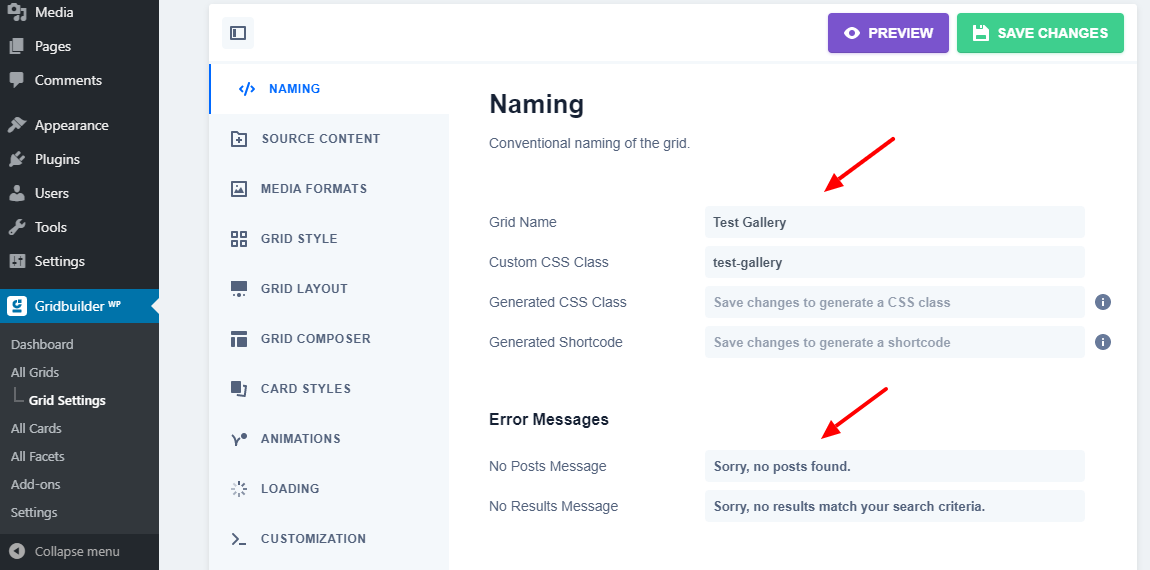
为了进行测试,我选择了第一个选项,即从头开始创建新的网格。 “创建网格”按钮将带您到以下页面:

在以上屏幕上,您可以:
- 为网格命名。我在示例中使用“测试库”
- 添加并生成自定义CSS类,因此您可以根据需要向网格中添加自定义样式
- 定义用户在找不到任何结果时看到的错误消息
选择要在网格中显示的媒体
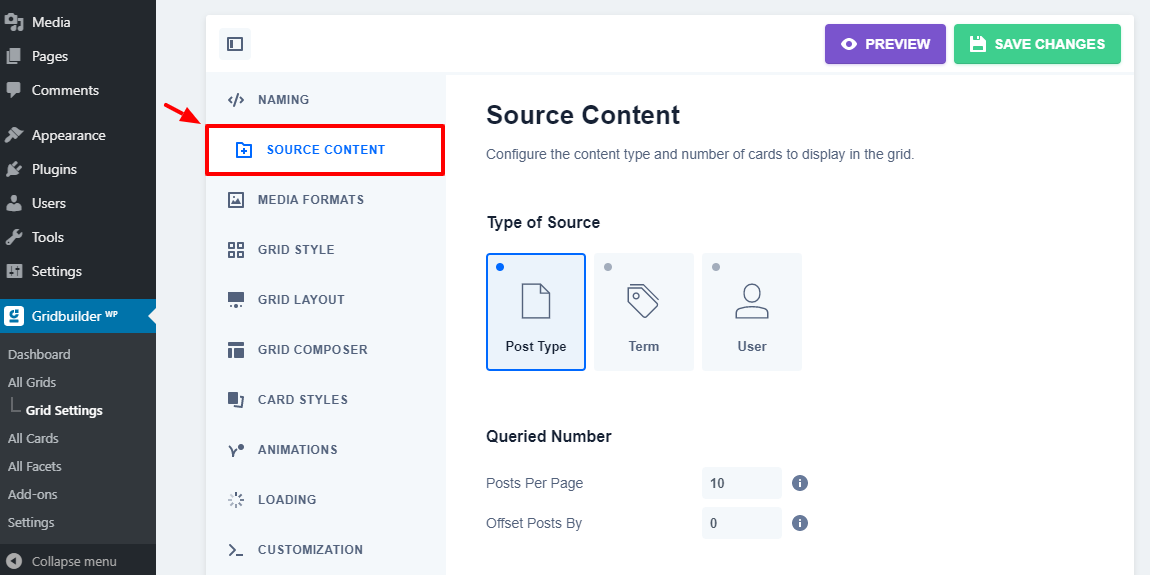
现在该选择要在网格中显示的媒体了。为此,请导航至下一部分,即“网格设置”>“源内容”,如下所示。

如上所示,在“来源类型”下有三种来源:
-
帖子类型-您可以从帖子,页面,媒体库或任何其他自定义帖子类型中提取内容
-
术语-您可以根据类别,标签或任何其他自定义分类术语来获取材料。
-
用户–此选项允许您从特定的WordPress用户获取内容
在此之下,您可以设置每页的项目数。使用值“ -1”显示所有帖子。零(0)默认为WordPress设置中每页的帖子数。
查询的帖子科
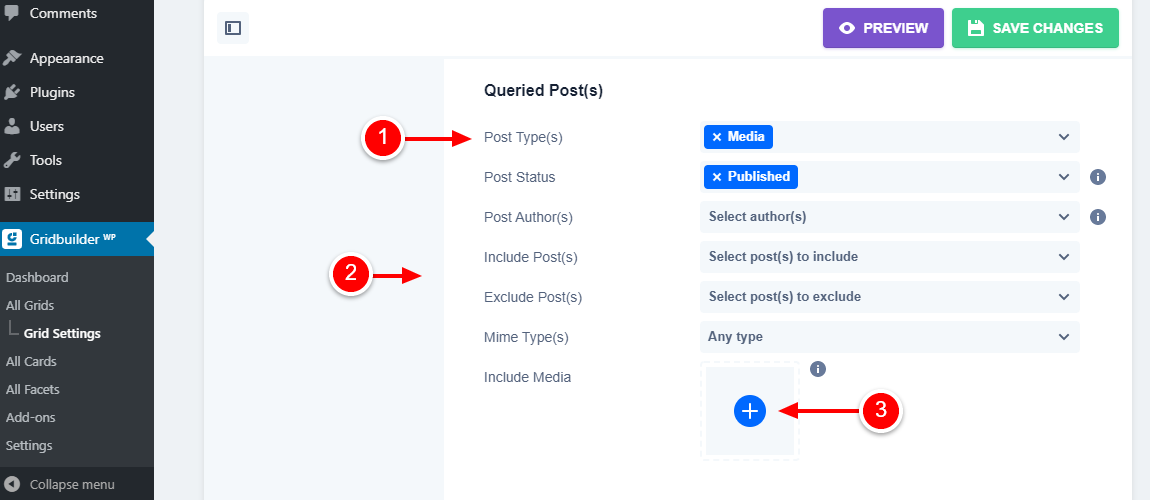
在此之下,您具有“查询帖子”部分:
 在上面的屏幕上,您可以执行以下操作:
在上面的屏幕上,您可以执行以下操作:
- 在图像上标记的帖子类型下选择您的帖子类型。如果您想为博客文章创建网格,请选择文章。如果您要为媒体创建网格(例如,您要创建视觉作品集),请选择“媒体”,如上面的示例所示。其他可用的帖子类型是Pages。
- 在帖子类型下,您可以选择要显示在网格中的内容的帖子状态。您有两种选择,但我建议您坚持使用“已发布”。另外,您可以选择帖子作者,mime类型,以及从网格中包括/排除特定内容。
- 如上图中的项目三(3)所示,您可以直接包含其他介质,这可以节省大量时间,尤其是当您想快速部署网格时。
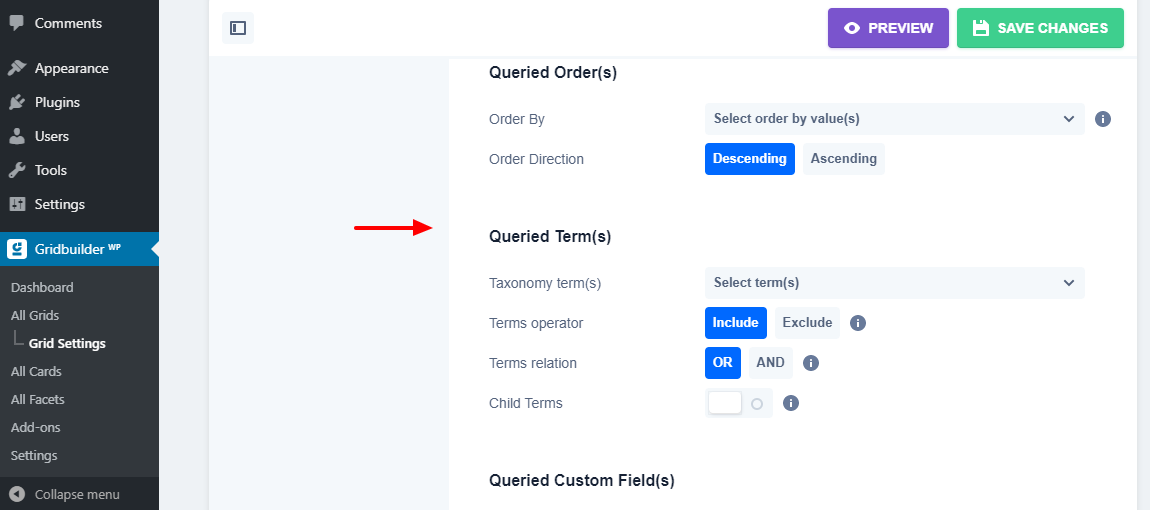
滚动到屏幕底部时,您会注意到一些选项,这些选项可帮助您按值,标签和自定义字段对网格内容进行排序。在微调网格时,只需使用以下选项:

另外:为避免意外丢失进度,请在创建网格时单击保存更改按钮。让我们设置媒体格式。
媒体格式
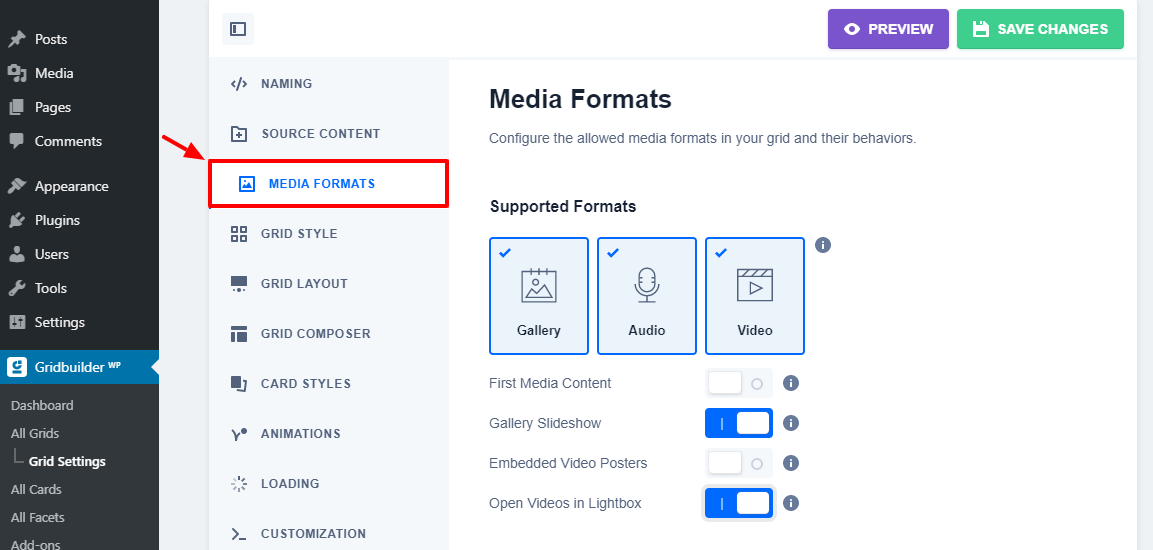
导航到网格设置>媒体格式:

您可以选择要在网格中使用的媒体格式。 WP Grid Builder支持画廊,视频和音频。在屏幕底部,您可以在每个网格卡(或图块)中设置默认缩略图,以防内容丢失。
在同一屏幕上,您可以选择自动捕获帖子中的第一个媒体(以防丢失内容)。另外,您可以在网格卡内启用图库幻灯片放映,使用嵌入式视频中的海报,并在灯箱(而不是网格卡)中打开视频。
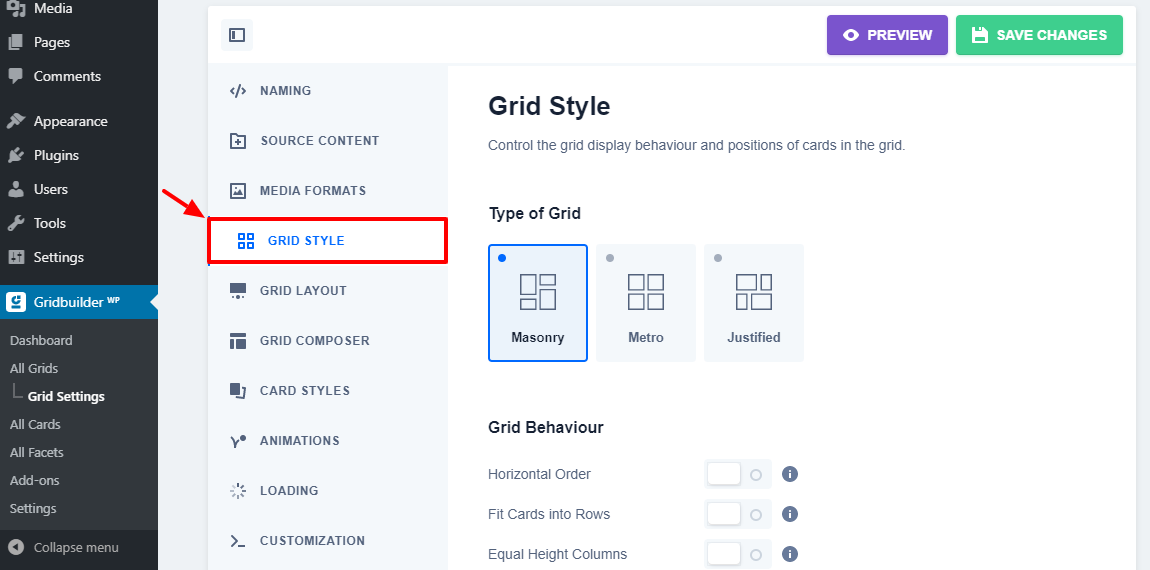
网格样式

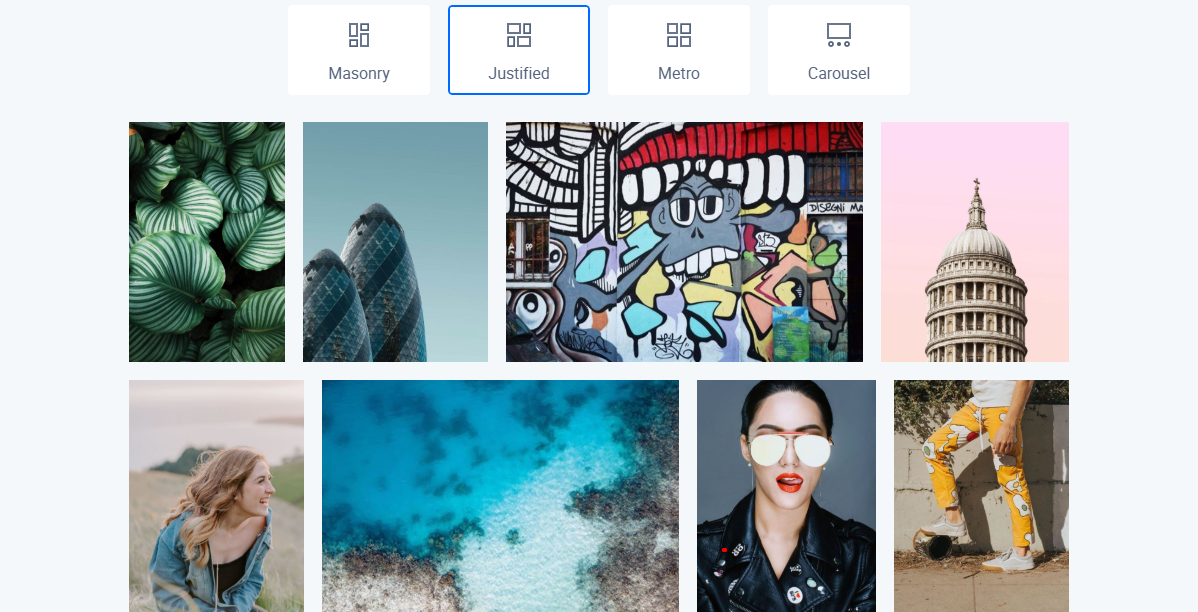
进入网格设置>网格样式以自定义网格,如上所示。默认情况下,您具有三种网格样式:石工,地铁和对齐。我使用石工作插图用途。另外,我之前已将图像发布到媒体库。 WP Grid Builder将照片自动添加到网格中。
除此之外,您还可以控制其他选项,例如网格行为,覆盖卡的大小以及控制响应度。除了选择网格样式和覆盖卡片大小外,您几乎不会触摸设置。选择您的网格样式,然后让我们进入下一部分。
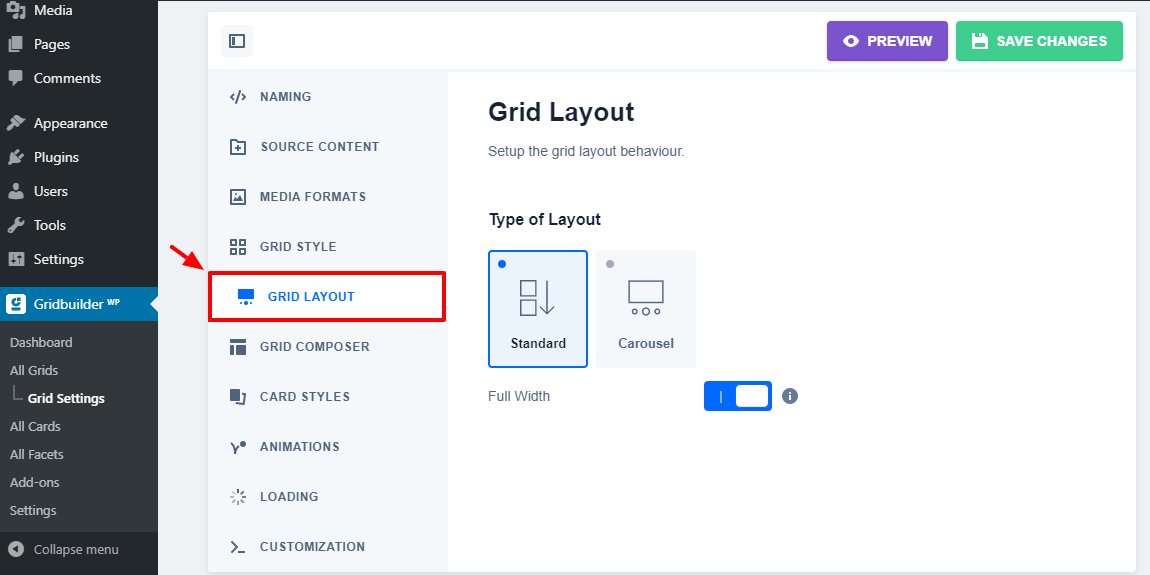
网格布局

这里没什么可看的。网格有两种类型的布局;标准垂直设计和轮播布局。最重要的是,您可以使网格全宽。我正在使用标准设计,并且我的网格处于全宽。
我们正在前进。
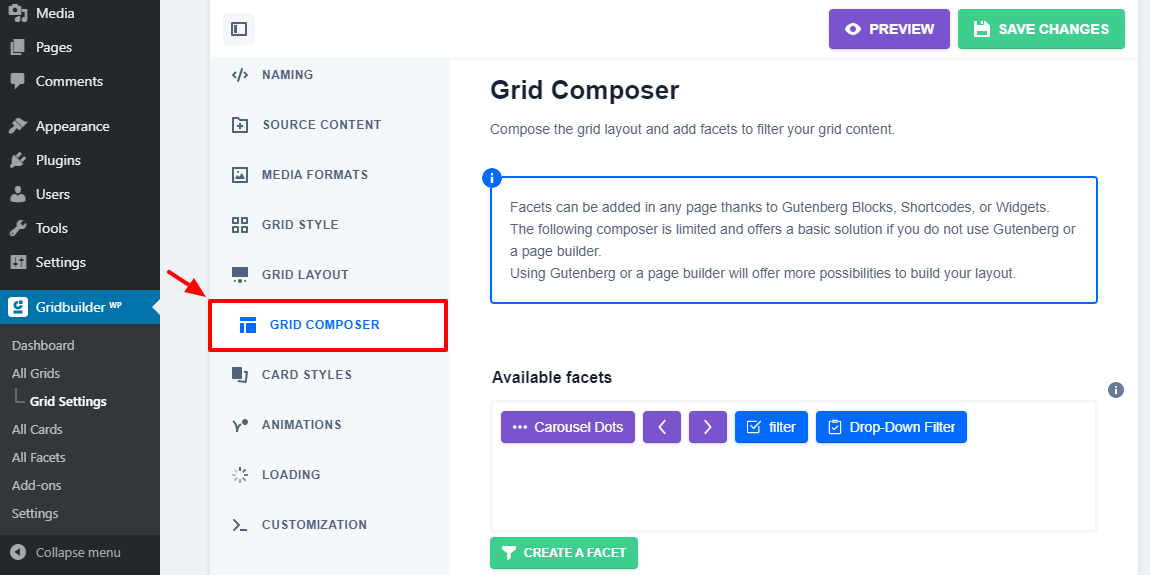
网格作曲家

当您使用构面自定义网格时,例如,过滤器,评分,搜索,复选框,更多加载,分页等等,Grid Composer会派上用场。
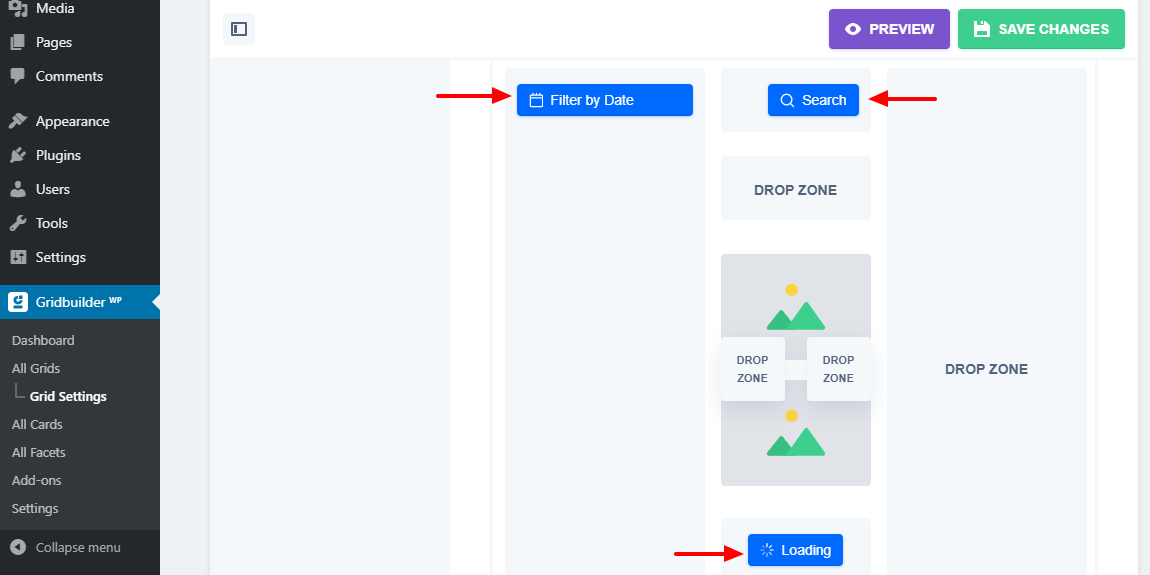
在屏幕底部,您将找到一个拖放式网格布局构建器。例如,在下面,请参见我的示例,该示例具有三个方面:“按日期过滤”,“搜索”和“加载更多”按钮。

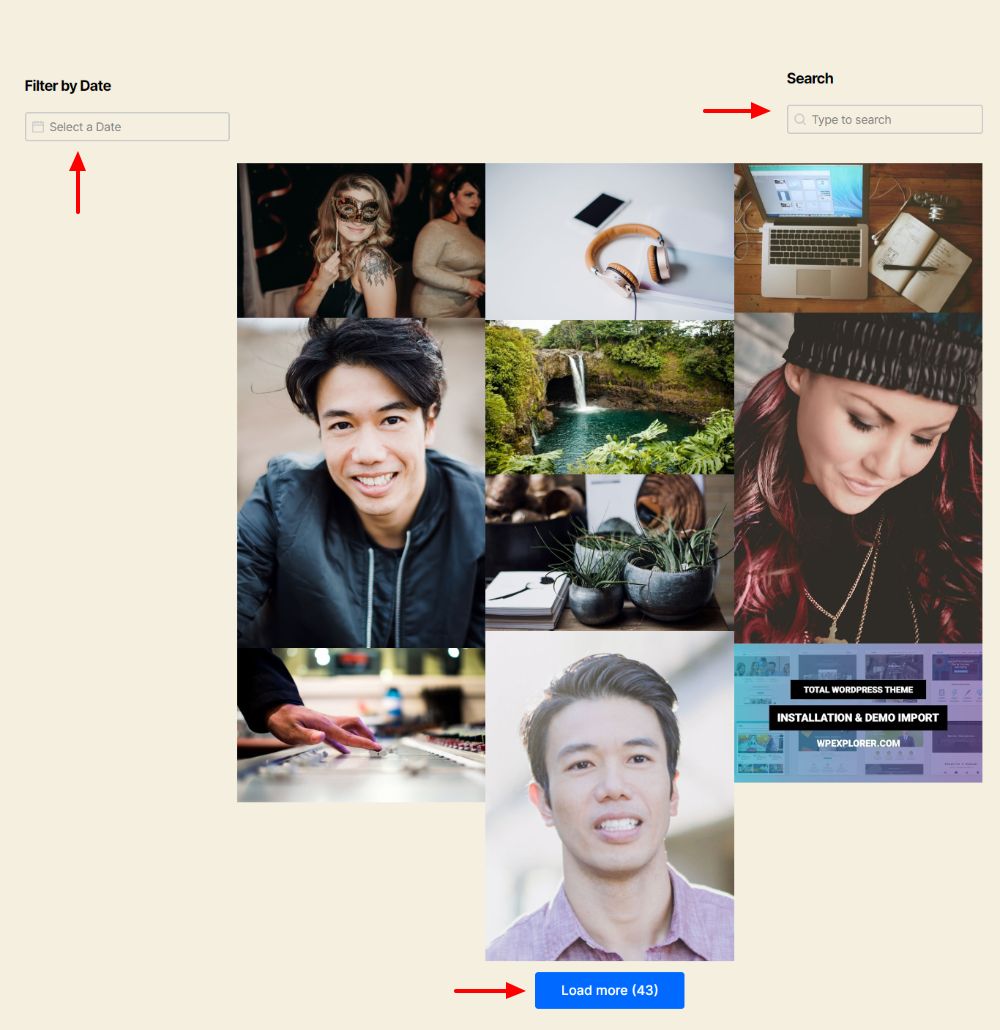
如果我在此时发布网格,则会看到下面的网格,其中包括我的三(3)个功能齐全的方面:

不错bad一点也不差。希望您能掌握一切,除非我们还没有完成。让我们回到WP Grid Builder管理区域。
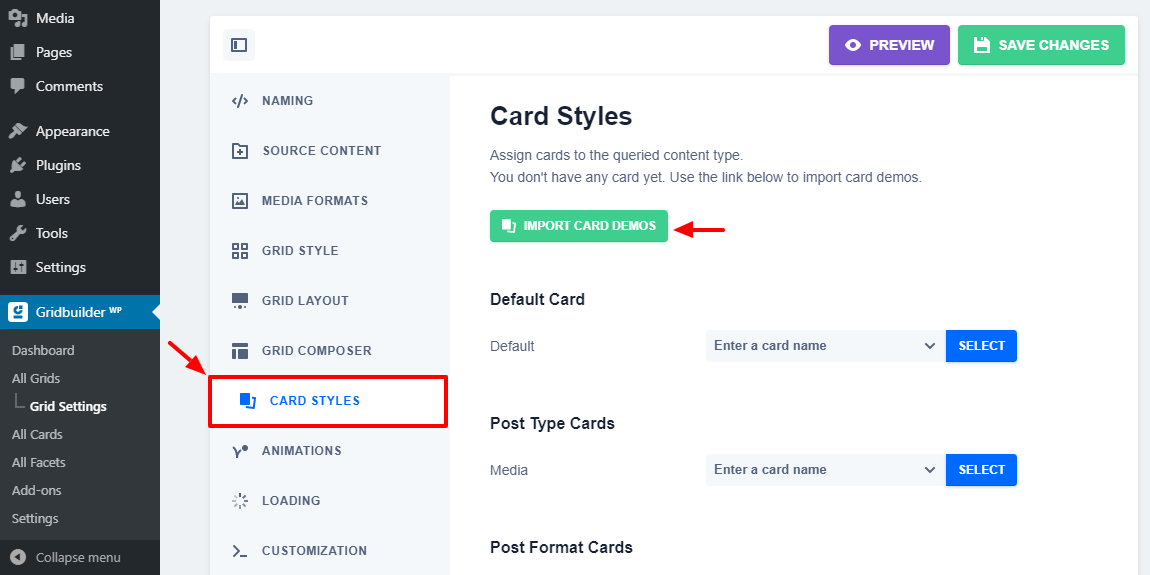
卡片样式

上面显示的“卡样式”部分允许您自定义网格卡。网格卡只是构成网格的矩形或正方形瓷砖。当开始使用WP Grid Builder时,可能需要导入演示,如上图所示。但是,您可以从头开始创建卡,从而释放了无限的可能性。
因此,我继续导入所有卡,并为网格分配了默认卡。之后,我为每种帖子(包括我的媒体)选择了一张卡片。我使用Beryl作为默认卡。这是我现在正在运行的测试网格:
看起来非常可靠,这个WordPress网格生成器使我印象深刻。接下来,我们有动画。
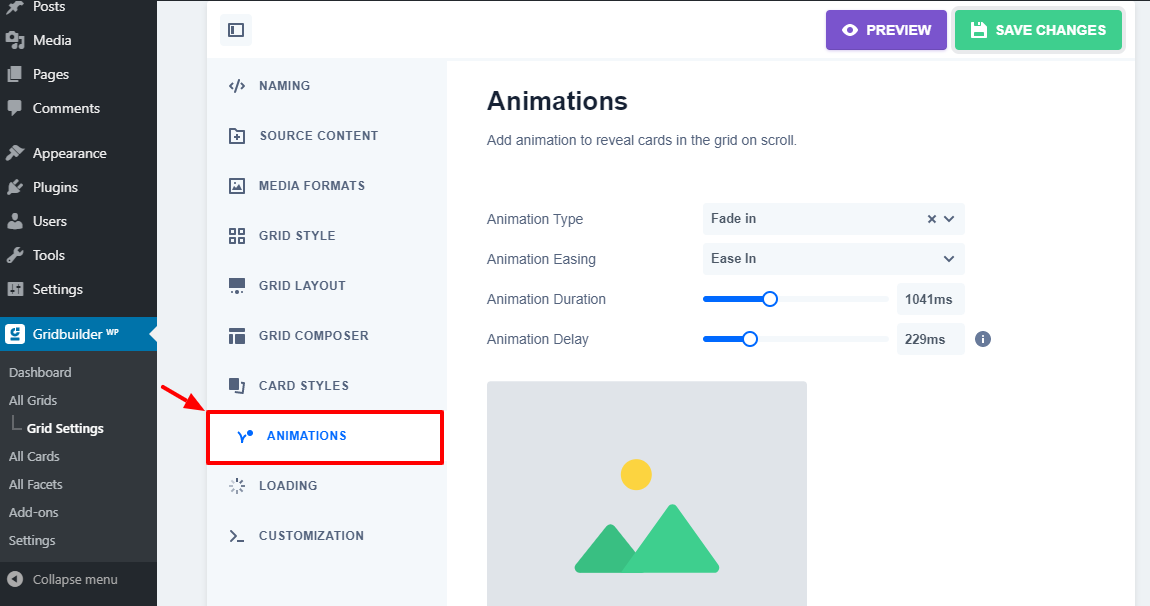
动画制作

同样,这里没什么可看的。当用户滚动或单击“加载更多”按钮时,只需几个动画即可在网格中显示卡片。该功能非常易于使用,并产生美丽的效果,从而提高了用户的参与度。
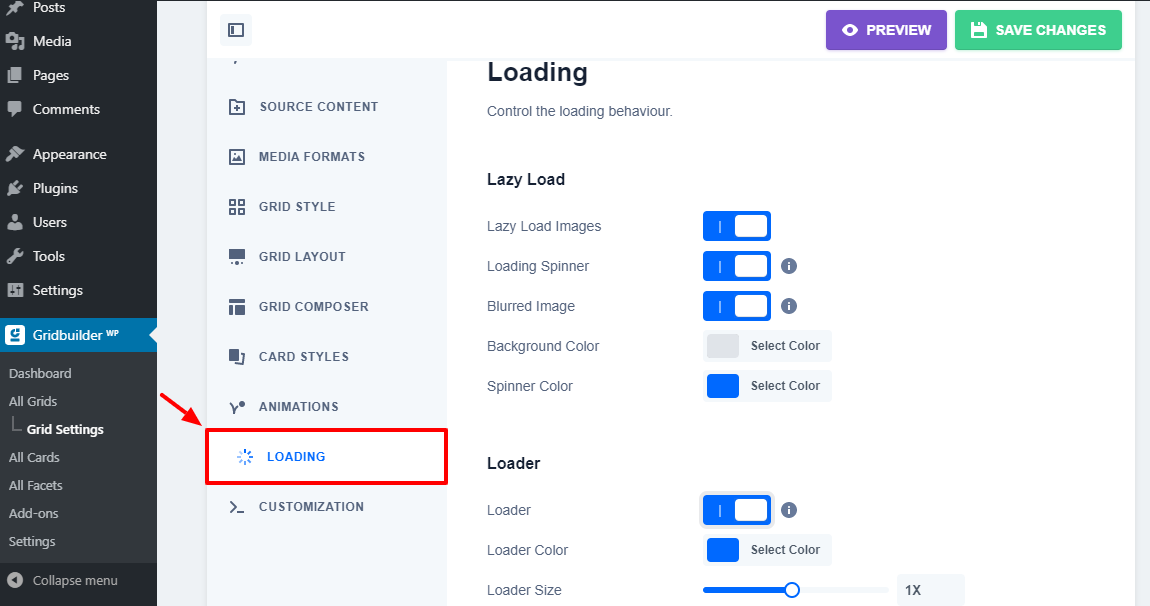
载入中

接下来,您将拥有加载选项,如上文所述。在屏幕上,您可以打开延迟加载以极大地提高网格速度。延迟加载仅在用户视口中加载媒体时才能加载,这可以减少网格加载时间。
另一方面,加载栏或图标会减少用户的感知加载时间。当用户正在加载一组帖子时,将显示加载器。在加载网格页面时以及用户对网格进行过滤或排序时,它会出现。这是一种将用户保持在您网站上的便捷且用户友好的方式。
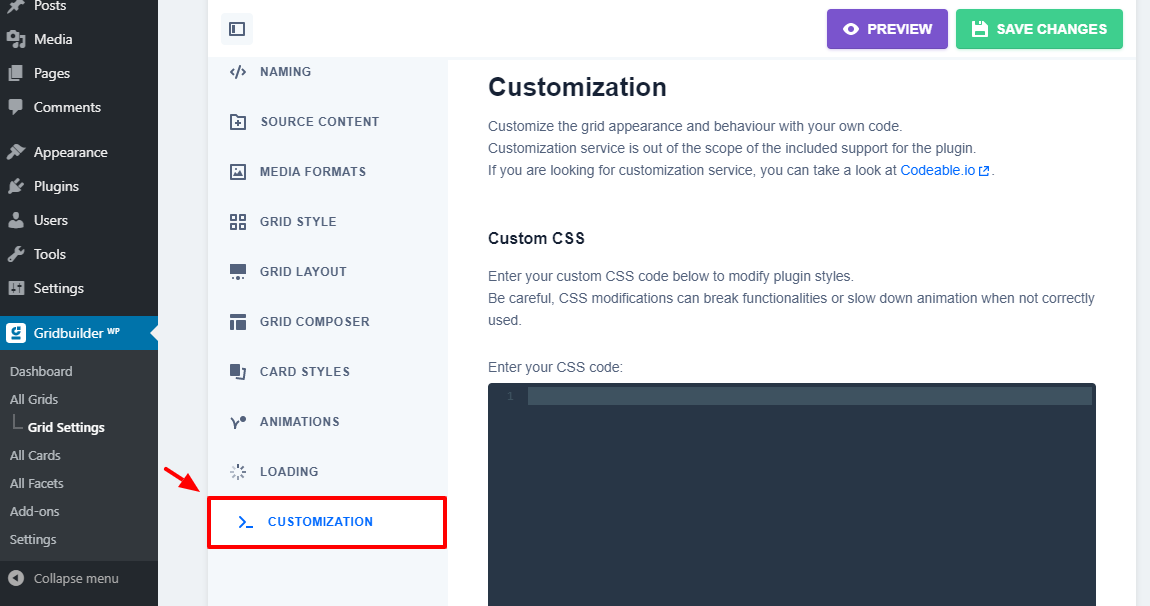
客制化

还记得我们之前添加到网格中的自定义CSS类吗?好了,您可以使用该类在“网格设置>自定义”窗口中修改插件CSS样式。如果您不熟悉CSS,最好在需要时寻求外部帮助。
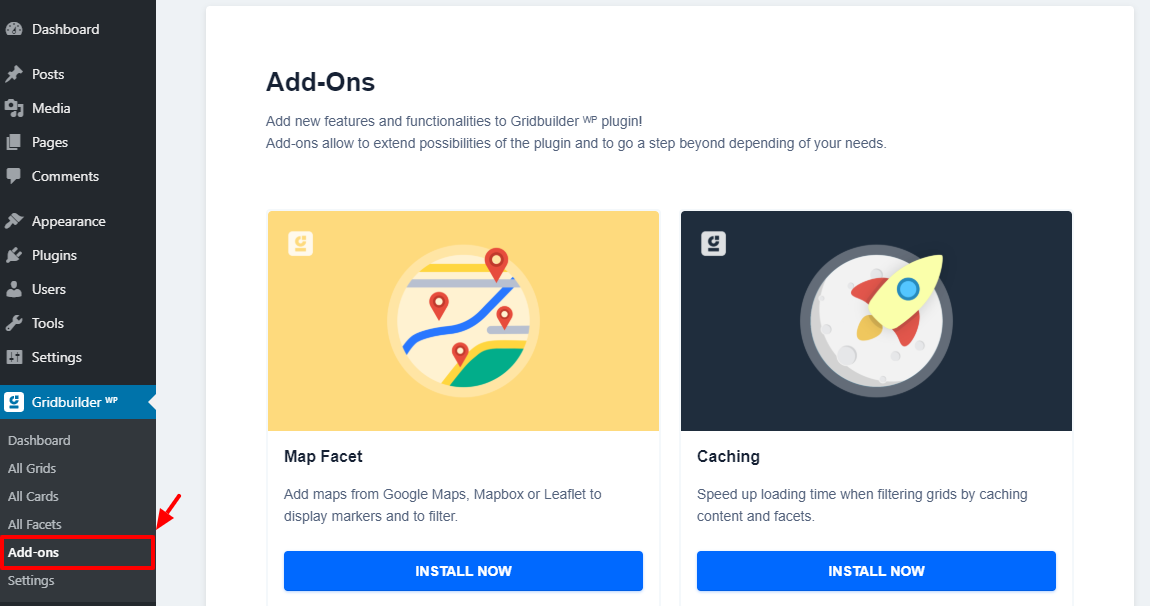
Gridbuilder WP附加组件

附加组件可让您扩展WordPress插件的功能。 WP Grid Builder附带了几个附加组件,您可以通过导航到Gridbuilder WP>附加组件来轻松安装。当前,WP Grid Builder带有四个附加组件,分别是:
- Map Facet –允许您从Google Maps,Mapbox或Leaflet中添加地图并显示标记
- 缓存–通过缓存内容和构面来加速网格
- LearnDash –在卡片上显示课程信息
- 多语言–将WP Grid Builder与Polylang和WPML集成
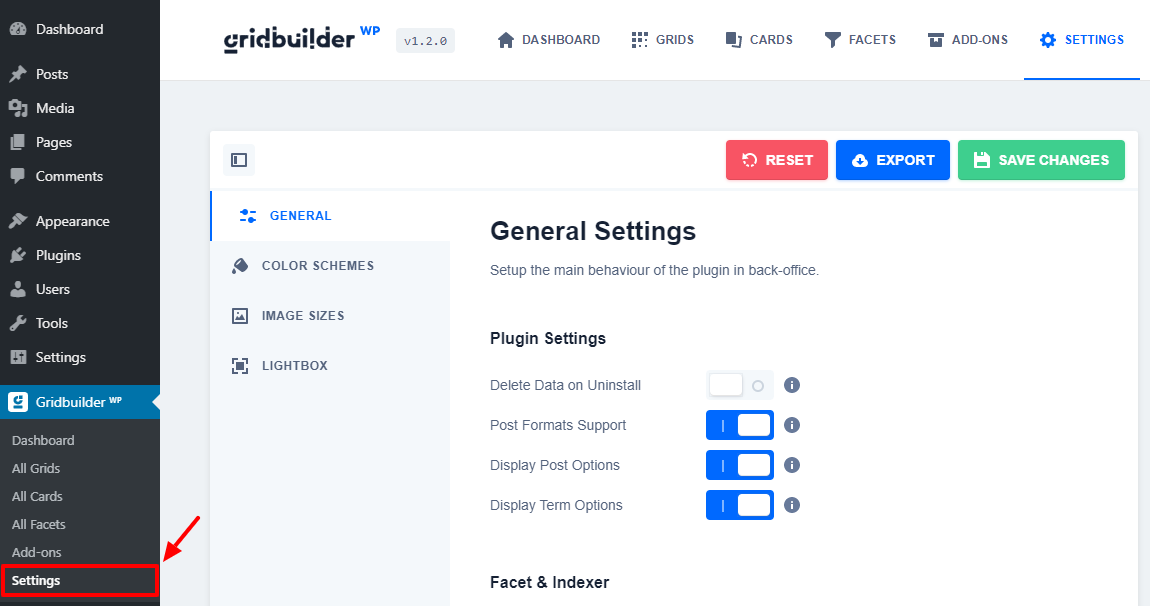
其他Gridbuilder WP设置

要访问WP Grid Builder常规设置,请转到Gridbuilder WP>设置。在屏幕上,您可以找到以下选项:
- 允许WP Grid Builder在Gutenberg中渲染块
- 启用对帖子格式的支持
- 显示帖子和术语选项(帖子格式和术语颜色)
- 清除缓存和清除样式表
- 更改全局颜色
- 设置其他图像尺寸
- 配置您的灯箱插件
- 重置插件全局设置
结论
WP Grid Builder是一个神话般的WordPress网格和过滤器插件,适合初学者和开发人员。它附带了一系列令人惊叹的功能,使创建响应式网格布局变得轻而易举。最重要的是,它们为您提供了灵活的定价结构和快速的支持。
您如何看待Gridbuilder WP?我们错过了什么吗?请在下面的评论部分告诉我们。
