Google PageSpeed Insights是衡量网站性能的几种有用工具之一。但是,它的一些建议(例如“利用浏览器缓存”警告)可能会使缺乏经验的网站所有者感到困惑。
当您将其分解时,缓存并不难理解。通过一些调整,您可以在站点上实施此开发最佳实践,以减少加载时间并提高PageSpeed得分。
在这篇文章中,我们将通过“杠杆浏览器缓存”警告的介绍拉开序幕。然后,我们将在WordPress网站上分享解决此问题的一些技巧。
免费试用
跳进去吧!
杠杆浏览器缓存警告是什么?
为了了解“利用浏览器缓存”警告,先了解一下Google PageSpeed Insights会有所帮助。如果您是该平台的新手,我们建议您阅读完整的指南《 Google PageSpeed Insights:使用WordPress评分100/100》。
杠杆浏览器缓存警告是Google PageSpeed经常返回的“诊断”之一,它是改善得分的建议,如下所示:

利用Google PageSpeed Insights中的浏览器缓存警告
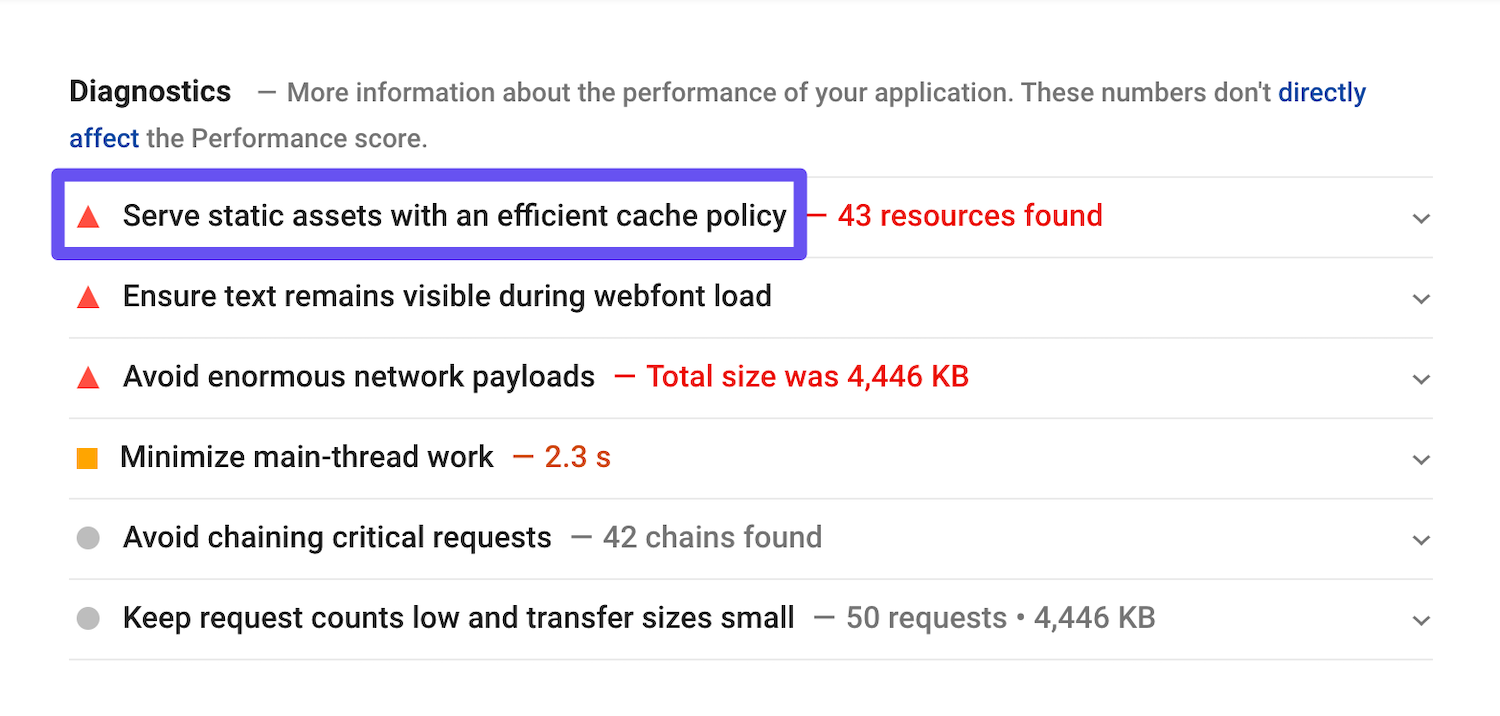
在Google PageSpeed Insights的第5版中,此消息已替换为“使用有效的缓存策略服务静态资产”警告:

在Google PageSpeed Insights中通过有效的缓存策略警告为静态资产提供服务
尽管语言和外观有所变化,但对这些警告的解决方案是相同的。
Google建议使用浏览器缓存来减少页面加载时间并提高性能。简而言之,缓存是指用户的浏览器保存站点页面的静态副本。然后,在以后的访问中,可以更快地重新加载此内容,因为浏览器不必联系您站点的服务器即可访问所请求的资源。
但是,每个缓存的资源都需要指定的到期期限。这会告诉浏览器您网站上的内容何时过时,因此可以用更新的版本替换其缓存的副本。
如果您在性能测试结果中看到“利用浏览器缓存”警告,则可能意味着以下两种情况之一:
- 您网站或第三方服务器的Cache-Control或Expires标头丢失了。
- 存在必要的标头,但有效期很短,因此对性能没有太大影响。
该警告的解决方案涉及解决这些问题中的一个或两个。
?警告!利用浏览器缓存?如果阅读这些单词会使您心跳加速,则需要查看本指南,以修复该可怕的消息⚡️
点击鸣叫
如何修复WordPress中的杠杆浏览器缓存警告(3种方法)
根据引起问题的方式,您可以通过几种不同的方法来修复WordPress中的“杠杆浏览器缓存”警告。您可以尝试以下三种解决方案。
1.添加缓存控制并终止标头
有两个与浏览器缓存相关的标头:Cache-Control和Expires。必须至少存在一个才能为您的站点启用浏览器缓存,因为这是浏览器确定刷新资源之前应保留资源多长时间的方式。
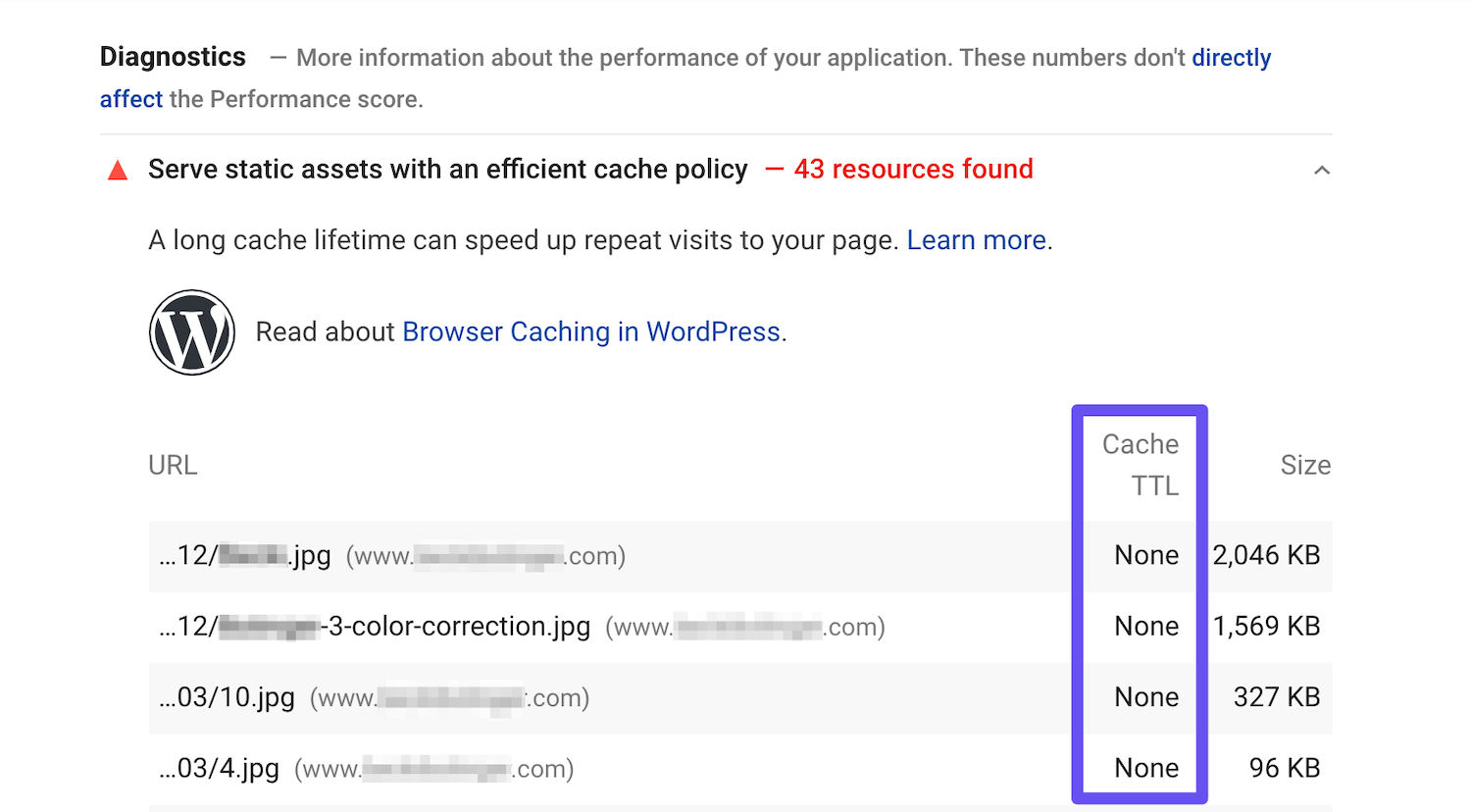
确定这是否是导致“杠杆浏览器缓存”警告的一种简单方法是查看为每个资源提供的详细信息。在Google PageSpeed Insights第5版中,您会在“缓存TTL”下看到“无”,而不是:

在Google PageSpeed Insights中缓存TTL列表
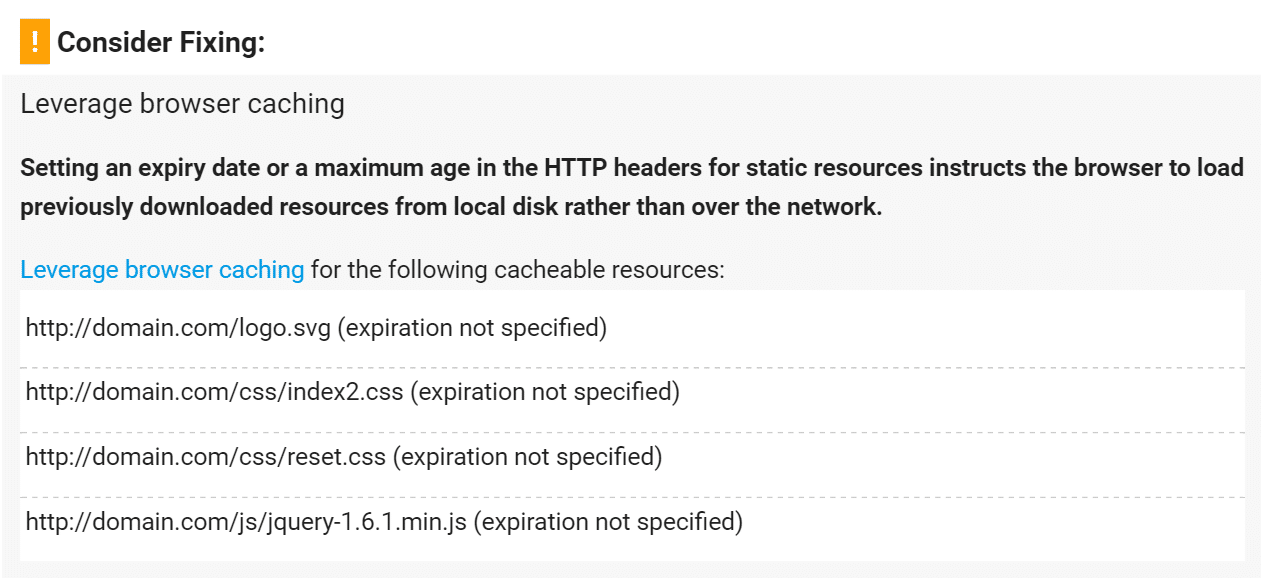
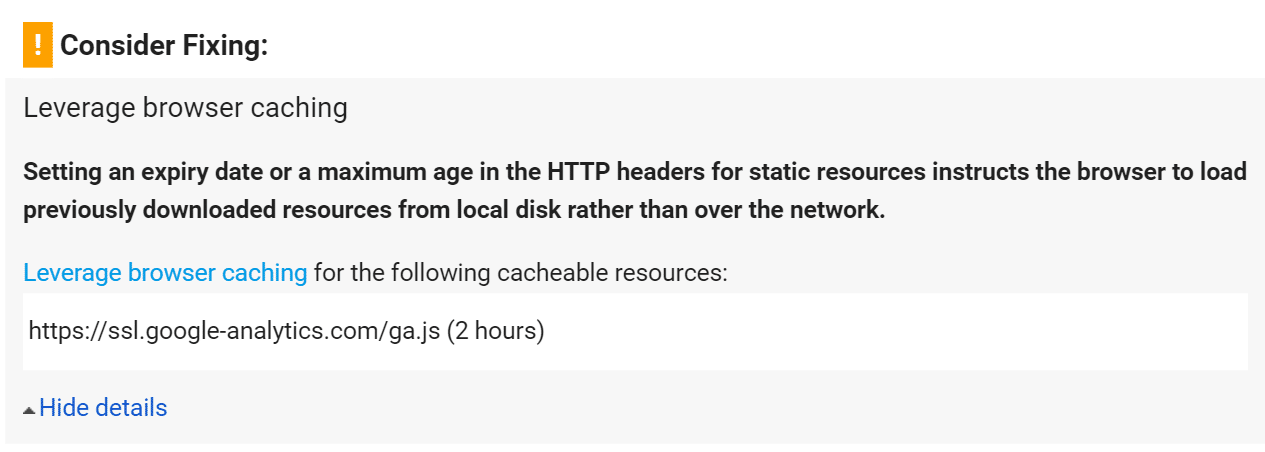
作为方便参考,当缺少标题时,以前的Google PageSpeed Insights版本会显示“未指定过期”消息:

“杠杆浏览器缓存”警告中列出的资源
当Cache-Control标头打开客户端缓存并设置资源的最大使用期限时,Expires标头用于指定资源不再有效的时间点。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
您不必同时添加两者,因为这可能是多余的。 Cache-Control是较新的,通常是推荐的方法。但是,某些Web性能工具(例如GTmetrix)仍在检查Expires标头。
如果您在Kinsta托管,则不必担心设置这些标题。我们所有的Nginx服务器都已经包含了它们。使用内容分发网络(CDN)的用户也应该已经应用了这些标头。
如果您使用的是其他托管服务提供商,请务必先备份您的网站,然后再执行以下步骤,因为如果不注意编辑.htaccess文件可能会破坏您的网站。
如何在Nginx中添加缓存控制标头
要在Nginx中添加Cache-Control标头,可以将以下内容添加到服务器的配置文件中:
位置〜* 。(js | css | png | jpg | jpeg | gif | svg | ico)$ {
到期30天;
add_header高速缓存控件“公共,无变换”;
}
这告诉您的服务器,指定的文件类型在至少30天内不会更改。在刷新之前,它将在该时间段内保存相关文件。
如何在Apache中添加缓存控制标头
如果您有Apache服务器,则可以将以下代码添加到.htaccess文件中:
标头集Cache-Control“最大年龄= 84600,公共”
该代码段应添加在“ #BEGIN WordPress”之前或“ #END WordPress”之后。在这种情况下,缓存设置为在84,600秒后过期。
如何在Nginx中添加过期标题
您可以在Nginx中添加Expires标头,方法是将以下内容添加到服务器块中。在此示例中,您可以看到如何根据文件类型指定不同的到期时间:
位置〜* 。(jpg | jpeg | gif | png | svg)$ {
365天到期;
}
位置〜* 。(pdf | css | html | js | swf)$ {
过期2天;
}
如何在Apache中添加过期标头
您可以通过在.htaccess文件中添加以下内容来在Apache中添加Expires标头:
##过期标题培训##
有效期至
ExpiresByType图片/ jpg“访问1年”
ExpiresByType图片/ jpeg“访问1年”
ExpiresByType图片/ gif“访问1年”
ExpiresByType image / png“访问1年”
ExpiresByType图片/ svg“访问1年”
ExpiresByType文本/ css“访问1个月”
ExpiresByType应用程序/ pdf“访问1个月”
ExpiresByType应用程序/ javascript“访问1个月”
ExpiresByType应用程序/ x-javascript“访问1个月”
ExpiresByType应用程序/ x-shockwave-flash“访问1个月”
ExpiresByType图片/ x图标“访问1年”
过期默认为“访问2天”
##过期标题培训##
然后,您可以通过再次通过Google PageSpeed Insights运行网站并查看警告是否仍然存在来检查标题。
2.利用浏览器缓存进行Google Analytics(分析)
具有讽刺意味的是,有时Google Analytics(分析)是“杠杆浏览器缓存”警告和PageSpeed评分不完善的原因。这是因为它的缓存过期时间很短,只有两个小时。这曾经是旧的警告:

利用Google Analytics(分析)脚本的浏览器缓存警告
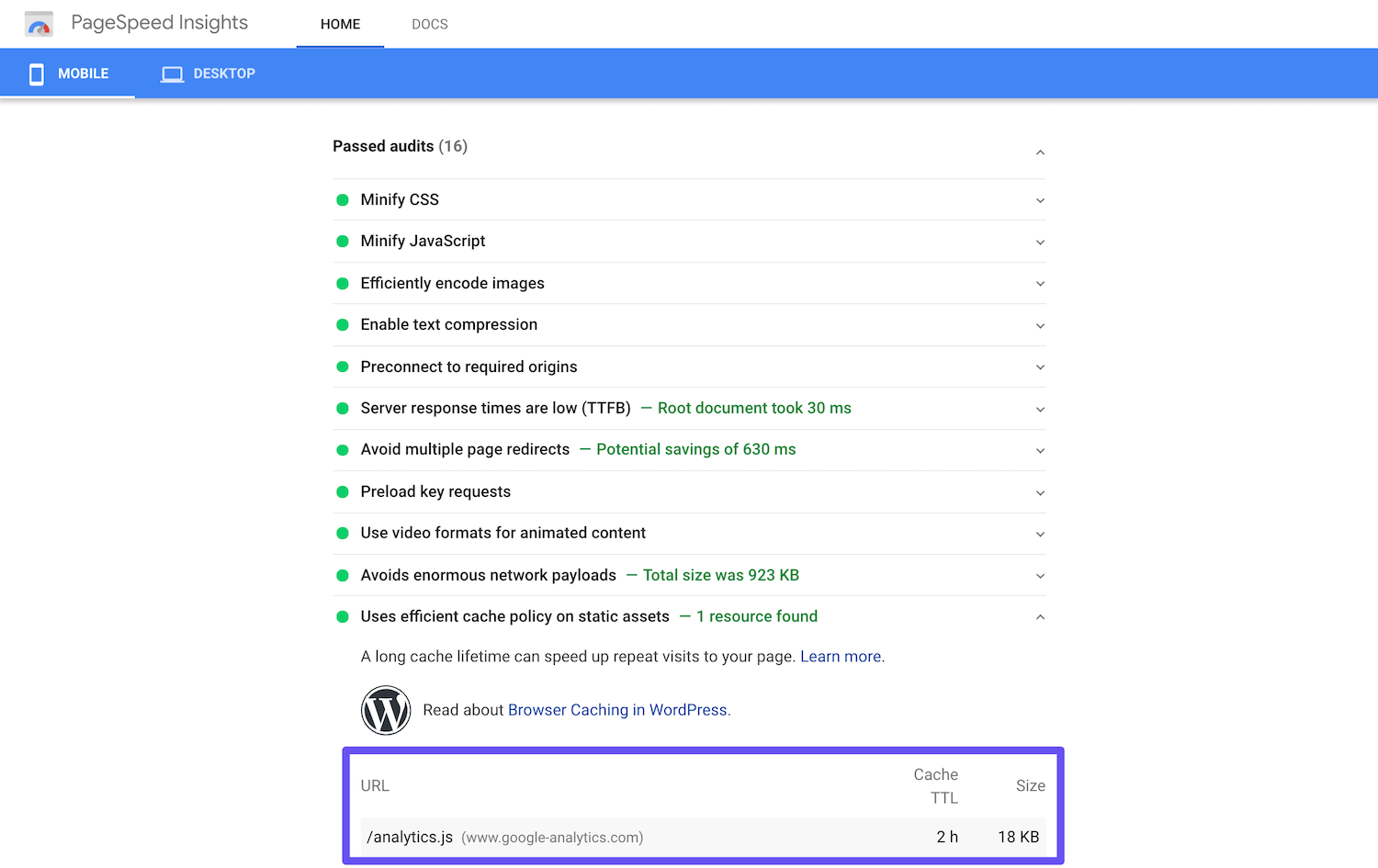
在PageSpeed Insights版本5中,此问题不再导致警告,但是Google Analytics(分析)仍可能被列为未优化的资源:

Google PageSpeed Insights通过了Google Analytics(分析)脚本列表审核
由于资源不在您的服务器上,因此您将无法使用Cache-Control或Expires标头更改此设置。但是,有一种方法可以通过在本地托管脚本来为Google Analytics(分析)利用浏览器缓存。
厌倦了WordPress问题和缓慢的主机?我们提供全天候24/7的WordPress专家和一流的快速服务器提供的世界一流的支持。查看我们的计划
不过请注意,Google不支持此方法。
利用Complete Analytics Optimization Suite利用浏览器缓存进行Google Analytics(分析)
如果您想解决上述问题,可以免费使用Daan van den Bergh开发的名为Complete Analytics Optimization Suite(CAOS)的免费插件:

CAOS WordPress插件
您可以从WordPress插件目录中下载CAOS,也可以在WordPress仪表板的“插件”>“添加新内容”中搜索它。
在本地托管分析脚本的其他一些好处包括,它将您对Google的外部HTTP请求从两个减少到一个,并且使您能够完全控制文件的缓存。这意味着您可以使用前面显示的缓存头。
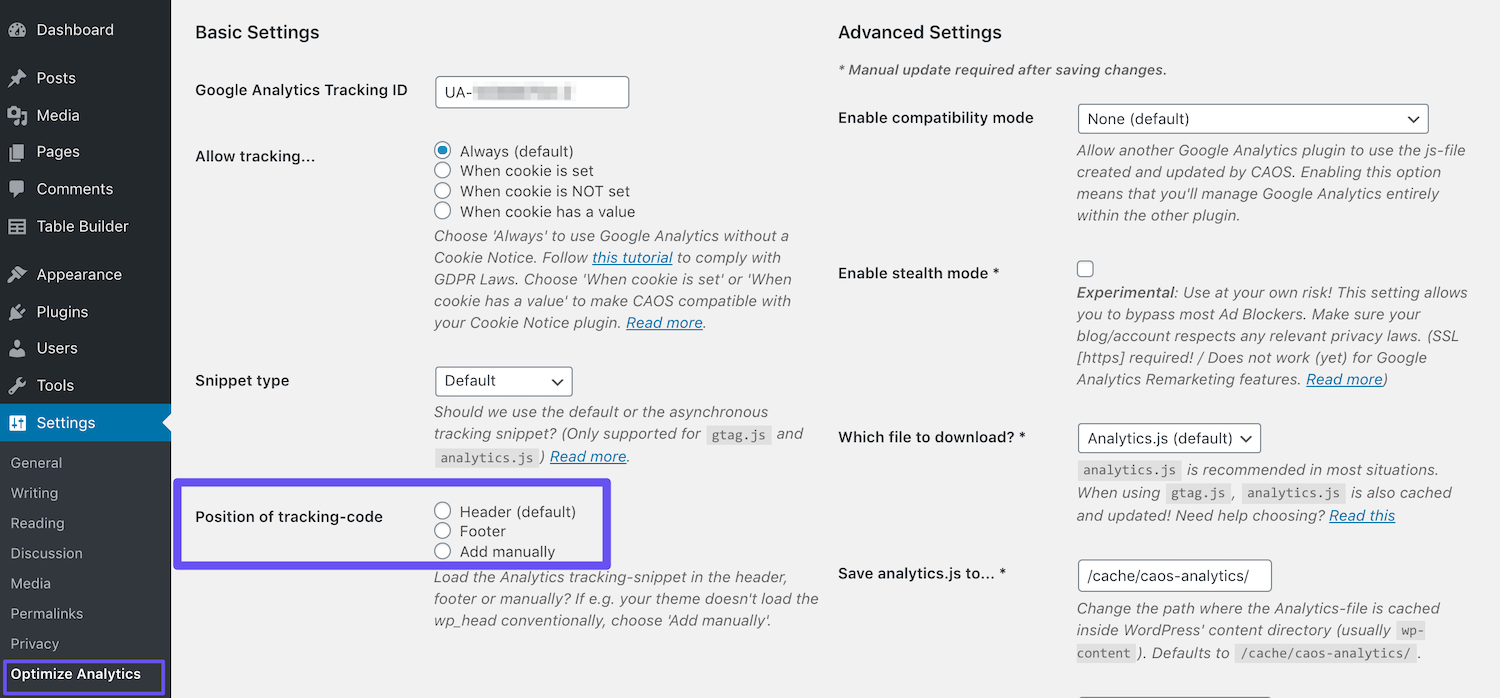
首先,请安装插件,然后输入您的Google Analytics(分析)跟踪ID。该插件将Google Analytics(分析)必需的跟踪代码添加到您的WordPress网站,下载analytics.js文件并将其保存到您的服务器,并使用wp_cron()中的预定脚本对其进行更新。
我们建议也将其设置为在页脚中加载:

CAOS跟踪代码放置设置
请记住,CAOS不能与其他Google Analytics WordPress插件一起使用。
利用WP-Rocket利用浏览器缓存进行Google Analytics(分析)
或者,您可以使用WordPress缓存插件WP-Rocket实现相同的目标:

WP-Rocket WordPress插件
此插件的Google跟踪插件可让您通过单击一个按钮在本地托管分析脚本。只需在WP-Rocket>附件下打开状态即可。
WP-Rocket及其附件与其他Google Analytics(分析)插件兼容。作为一种高级工具,它的价格为许可证每年起价为49美元。
3.尽量减少使用第三方脚本
有时,由于Google Analytics(分析)脚本托管在Google的服务器上,因此它可能会导致您的Google PageSpeed Insights评分出现问题,因此您无法控制缓存。
其他第三方脚本也是如此。如果您是通过WordPress网站管理业务,则很可能会运行其他第三方脚本来跟踪转化,A / B测试等。
这可能包括Facebook转换像素,Crazy Egg,Hotjar等脚本。不幸的是,除非找到在本地托管这些脚本的方法,否则您将无能为力。
Facebook Pixel用户的一个选择是使用另一个WP-Rocket附加组件。理想情况下,如果您想提高Google PageSpeed得分,则希望最大限度地减少使用第三方脚本。因此,值得对您的网站进行审核,并删除运行它所不需要的任何脚本。
如果您曾经评估过站点性能,则很有可能您对杠杆浏览器缓存警告并不陌生。但是,如何解决该问题以使您的网站更快?通过此深入指南学习如何做! ??
点击鸣叫
摘要
Google PageSpeed Insights虽然不能绝对地衡量您网站的性能,但仍然可以很好地指示其运行方式。通过解决“使用有效的缓存策略服务静态资产”下显示的警告来提高得分,可以使您的网站更快,更易于访问。
如果您在Google PageSpeed Insights中看到此警告,则可以通过以下方法解决此问题:
- 添加Cache-Control或Expires标头。
- 利用浏览器缓存进行Google Analytics(分析)。
- 最大限度地减少使用第三方脚本。
关于修复杠杆浏览器缓存还有其他技巧吗?在下面的评论部分让我们知道!
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站,并从我们经验丰富的WordPress团队获得24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
