成功安装小部件之后,您可以调整表单在网站上的显示位置。您可以将表单添加到页面的页脚或侧边栏。您还可以向小部件添加一个表单拆分测试,它将以您选择的时间间隔显示两个表单。将表单添加到页面后,您可以在Wordpress中查看表单的统计信息。
在本文中,我们将逐步完成将小部件添加到页面的步骤,并查看表单和拆分测试的统计信息。
分步说明
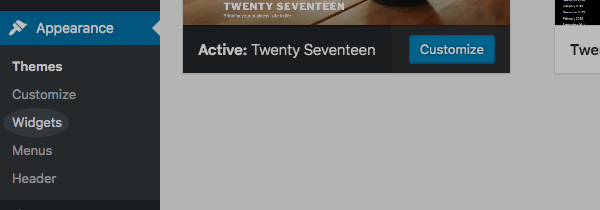
- 首先,点击信息中心右侧的“外观”选项,然后点击“小部件”。

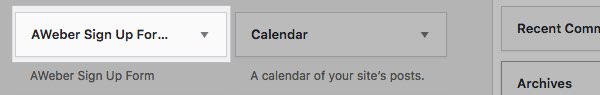
- 单击“可用小部件”下的“ AWeber注册表单”块,然后将其拖到您希望其出现的侧边栏或页脚位置。

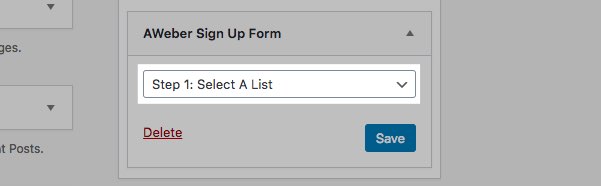
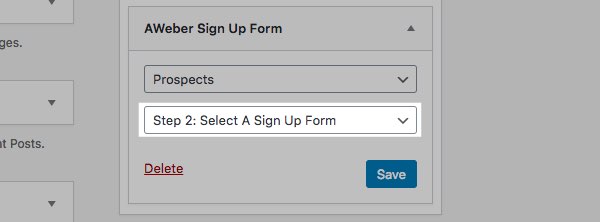
- 小部件放置到位后,您可以选择要显示的表单。单击右侧的箭头,展开“ AWeber Sign Up表单”窗口小部件的选项,然后使用下拉菜单选择要使用的列表。

- 单击第二个下拉菜单,从该特定列表中选择一种形式或拆分测试。

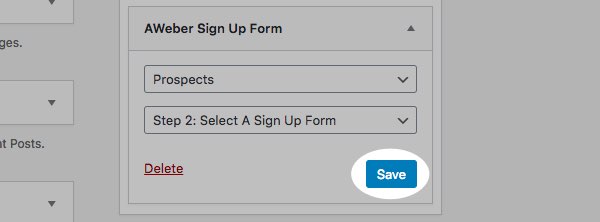
- 单击“保存”,该表格将出现在您的网站上。如果选择了拆分测试,则这两个表格将以您创建拆分测试时选择的间隔出现。例如,如果您将一个窗体设置为显示75%的时间,而另一窗体设置为显示剩余25%的时间,则该小部件将模仿该行为。

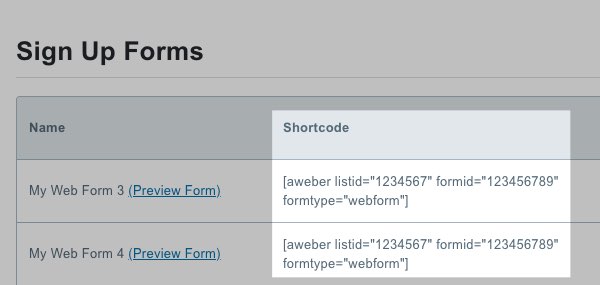
就是这样!安装小部件后,您将可以查看帐户中任何表格的转换率和提交数量。您还将能够看到详细信息,例如所应用的标签和特定表单的简码。短代码是一些小的代码片段,可用于将表单添加到WordPress网站的其他部分,而无需使用完整的HTML或Javascript。

您可以查看以下文章,以获取有关如何在帖子,页面和主题上使用短代码的分步说明。
- 如何在WordPress帖子中添加注册表格?
- 如何在我的WordPress网站页面上添加注册表单?
- 如何为WordPress网站的主题添加注册表单?
我创建了一个注册表单,但是在小部件中找不到它
如果您只是创建表单,请尝试刷新页面并再次查看。另外,检查在Webform小部件的第一个下拉列表中出现的所有其他列表。确保您正在要添加订户的列表中,这一点很重要。
如何查看表单和拆分测试的统计信息?
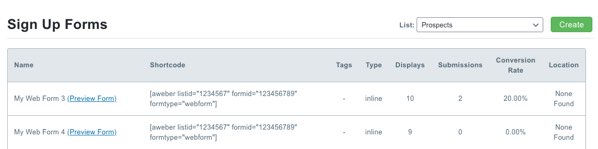
您可以直接从Webform Widget查看表单的运行状况并拆分测试,这是非常有价值的信息。例如,您可以观察到哪种表单设计对您的访问者而言更具吸引力或引人注目,并将您网站的更多访问者转换为列表中的订阅者。要查看这些统计信息,请单击“ AWeber”菜单选项,然后单击“表单”。

然后,从“注册表单”或“拆分测试”部分上方的下拉菜单中选择要查看的列表。如果单击“创建”,您将被带到您的AWeber帐户以创建注册表单。

选择列表后,您可以查看有关列表上每个表单的其他信息,包括标签,显示数量和转换率。