[ad_1]
Themeisle内容是免费的。当您通过我们网站上的推荐链接购买时,我们将获得佣金。
为什么要在WordPress中发布图表?
好吧,除非人机交互,否则数据/统计信息通常很难被人脑跟踪和处理。
长话短说,人们讨厌数字。人们讨厌不得不自己想象数字的重要性。它很难。这需要时间。
这是视觉效果发挥作用的地方。
而且清单可能还会继续。
向博客添加视觉效果的一种方法:图表。
WordPress中的图表:如何将图表添加到WordPress博客
我敢肯定,这不会让您感到惊讶,但这都是通过插件完成的。
可视化工具:图表是我们自己的免费插件,可帮助您完成整个过程,使操作变得很容易。我们为此感到非常自豪!

这是有关如何在WordPress博客上发布图表的分步教程。
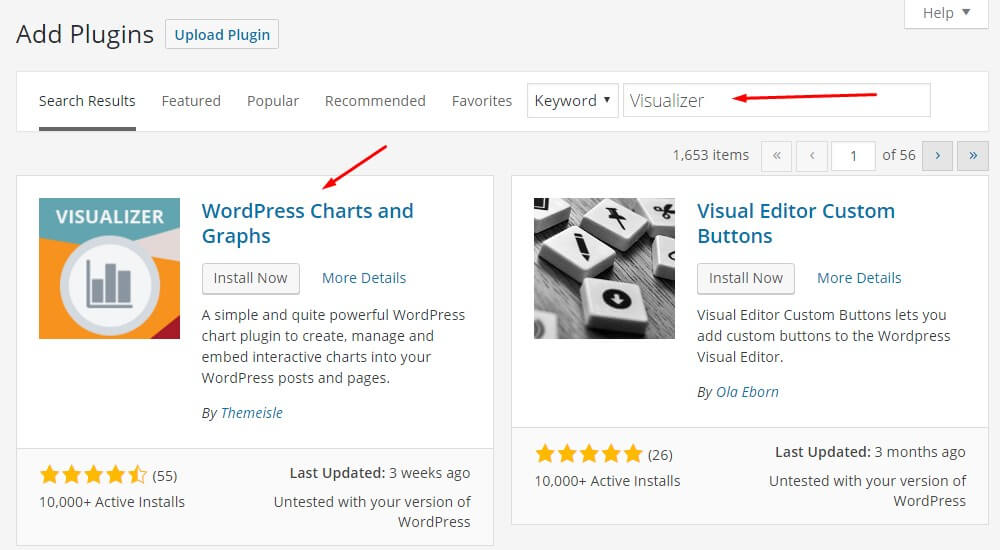
首先,安装插件。为此,只需转到您的wp-admin,然后转到“ Plugins / Add New”,然后在搜索字段中键入“ Visualizer”:

然后,激活插件,然后转到要在其中插入一些图表的帖子或页面。它可以是您博客中的任何帖子或页面。
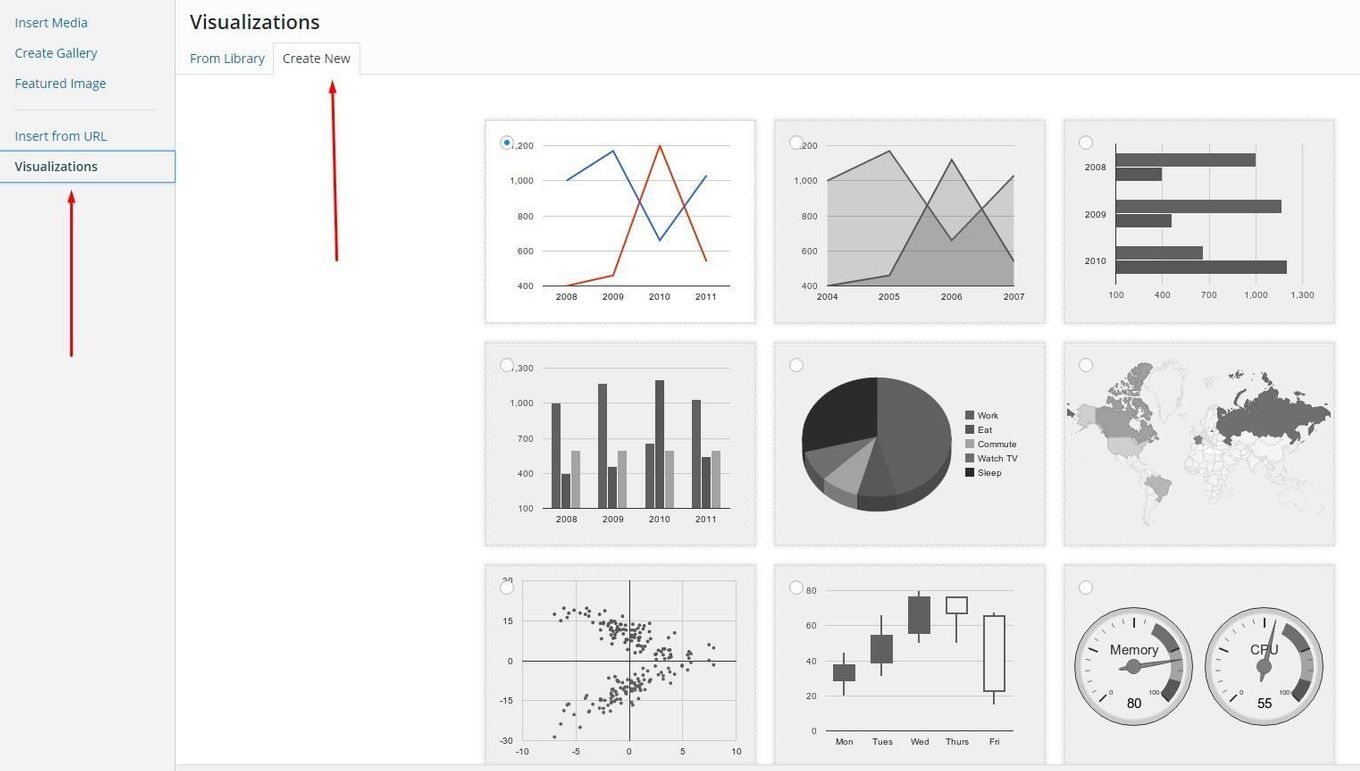
单击添加媒体,该按钮通常用于将图像添加到文章中。然后单击可视化/新建:

Visualizer提供了9种不同类型的令人敬畏的现代图表,您可以在WordPress网站上使用它们。因此,选择一个最能代表您要展示的东西,或者只是一个看起来很有趣的东西。
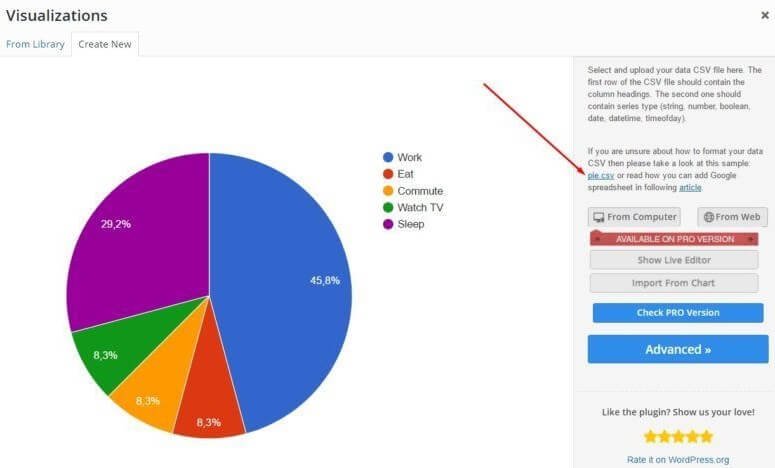
选择您的收藏夹后,单击“下一步”。现在,您必须从计算机以CSV格式(实际上是Excel中的表格)或Google表格导入数据。该插件可让您下载CSV文件的示例,因此您要做的就是用您自己的默认数据替换默认数据。

(如果您更习惯使用Google表格,请点击“来自网络”按钮,然后将链接粘贴到空白字段,以在其中添加数字并将其导入。)
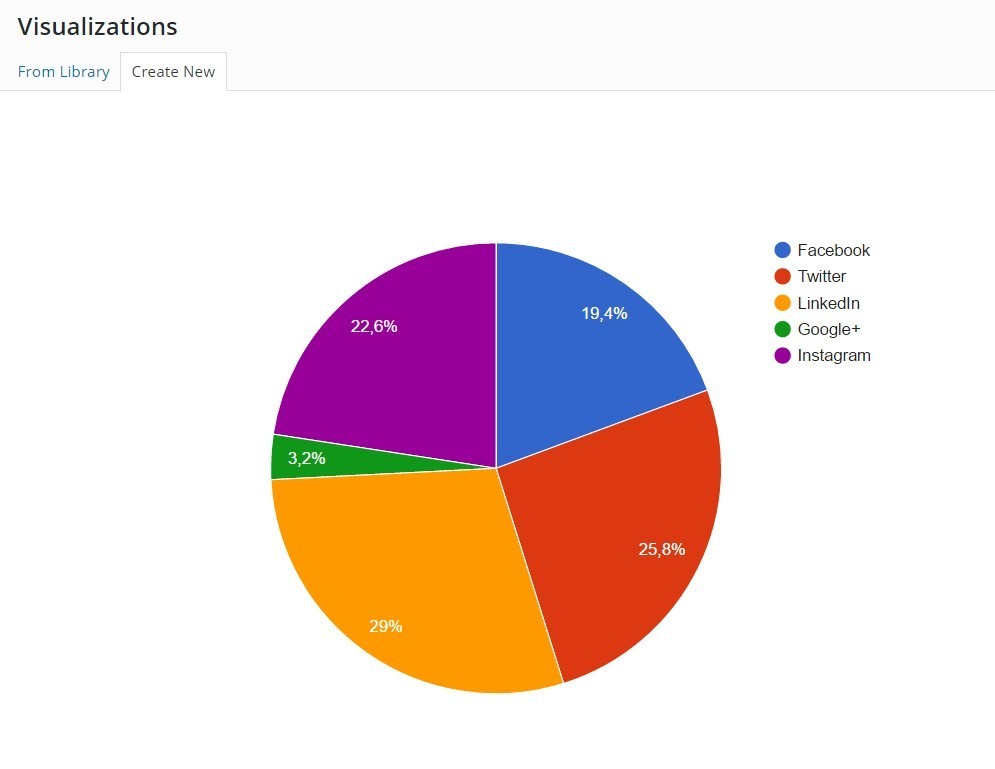
这是您从WordPress的饼图中获得的示例:

但这还不是全部。插入数字和字段后,就可以自定义图表了。您可以通过单击右侧的“高级”按钮来使其具有所需的外观。开始浏览选项。
在“常规设置”下,您可以添加标题和颜色,图例,设置工具提示并选择字体样式。您还可以选择饼图的形式(常规或3D),将在每个切片上显示的文本以及将切片彼此分隔的边框的颜色。
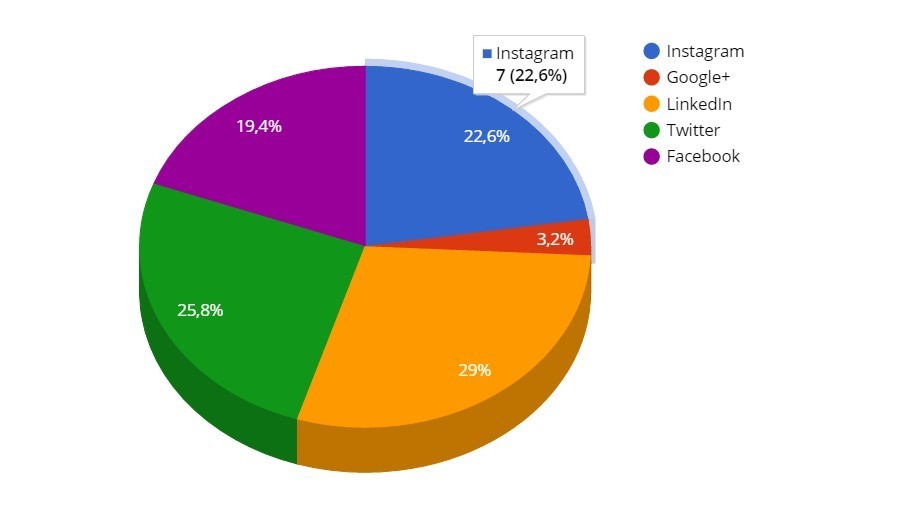
这是3D饼图的样子:

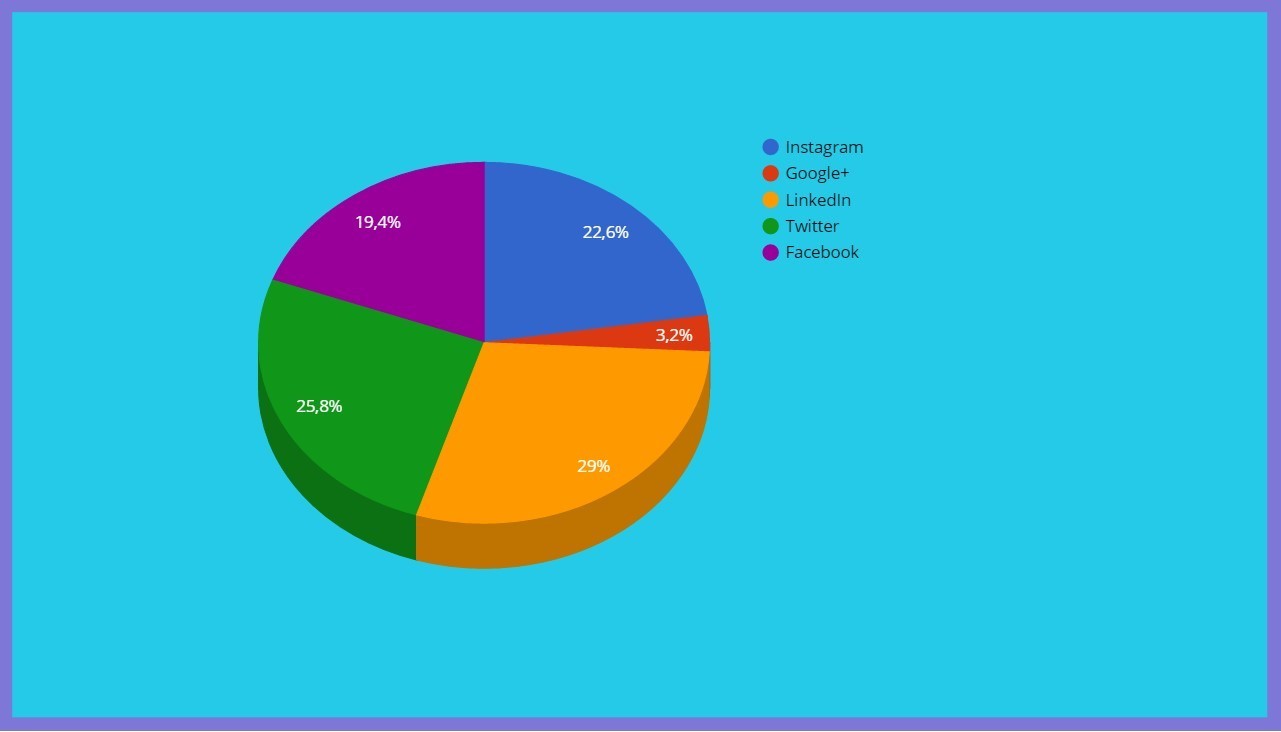
如果您不喜欢插件默认使用的颜色,则可以自由更改它们。布局也可以修改。您可以自定义图表的宽度和高度,背景颜色,甚至添加框架:

完成自定义设置后,单击“插入图表”,则简码将自动出现在您的帖子中。放置在您想要的任何地方。
简码示例:
[ visualizer id=”388″ ]
这是一个实时示例。尝试将鼠标悬停在单个切片上,看看会发生什么:

为了使您的帖子更具互动性,您可以在同一帖子中使用多种图表,以提高多样性。此外,您可以多次重复使用同一图表,因为它已安全地保存在媒体库中,并且您可以随时返回到它。
因此,这就是您在WordPress网站上创建图表的方式。有什么问题吗?随时分享以下评论。
