您是否知道移动页面速度是Google的排名因素之一?虽然这可能不是网站不在搜索首页上的主要原因,但这种情况不会持续很长时间。
让我列出事实:
从2019年7月开始,谷歌开始了其移动优先索引计划。这是因为与其他任何设备相比,现在有更多的用户通过移动设备访问网络。

(可视化工具的图表。)
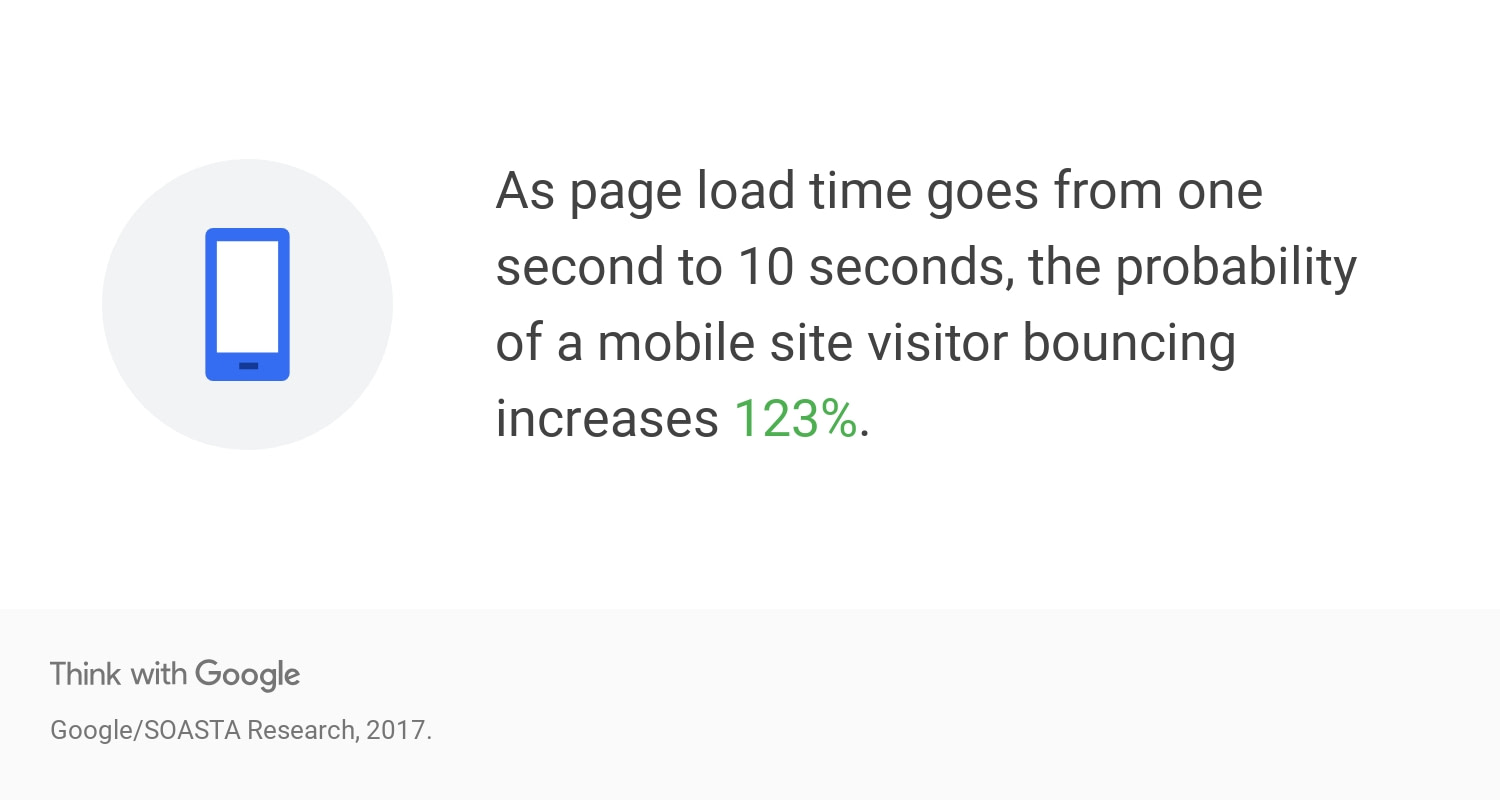
根据Google的调查,平均而言,移动网站的加载时间为15秒。
这就是关键所在:如果您让访问者等待10秒,跳出率就会在移动设备上大放异彩,更不用说15秒了。

如果要防止移动页面速度问题妨碍吸引访问者并将其转变为热情的客户,请使用以下方法尽快缩短移动加载时间。
如何以10个步骤或更少的步骤提高移动页面速度
如果您想保留:
- 搜索结果中的移动点击率很高…
- 移动网站跳出率低…
- 移动转化率始终在不断上升……
然后,移动网页的速度就不容小something了。
以下是改善移动设备上页面加载时间的步骤:
?目录:
- 步骤1:选择快速的虚拟主机
- 步骤2:更新至最新版本的PHP
- 步骤3:在所有级别实施缓存
- 步骤4:优化代码和资源的处理方式
- 步骤5:清理数据库文件
- 步骤6:进行精益设计
- 步骤7:使图片尽可能轻巧
- 步骤8:仅使用您需要的插件
- 步骤9:减少字体文件的数量和大小
- 步骤10:将您的移动网站转换为更快的格式
步骤1:选择快速的虚拟主机
如果背后没有可靠的网络托管服务,那么您为提高移动页面速度所做的工作并不重要。
公平地说,如果一家网络托管公司的服务器处理和为移动访问者提供网站所需的时间太长,您就不能完全怪罪网络托管公司。您需要研究提供商,其基础架构,并确保选择了可以帮助加快网站加载时间的计划。
以下是一些需要考虑的事项:
虚拟主机的服务器在哪里?
如果您或您的目标受众附近没有足够的服务器,则加载时间将会延迟。
一个好主意是寻找在您所在国家或地区提供顶级服务的主机。这里是一些不错的起点:
- 欧洲最佳WordPress托管
- 最佳WordPress托管英国
- 最佳WordPress托管印度
- 最佳WordPress托管澳大利亚
- 最好的WordPress整体托管
如果您已经购买了网络托管计划,并且对服务器的位置不满意,则可以随时使用CDN来补充托管。这些领先的CDN提供商之一可以帮助弥合您的网站与其访问者之间的实际距离。
如果您的网站将服务于全球受众,那么您还应该考虑在网络托管之上使用CDN。
网络主机是否提供利基托管?
例如,如果您正在构建WordPress网站,那么最好研究具有针对CMS优化的服务器的最佳WordPress主机。
电子商务网站也是如此,随着库存和流量的增长,电子商务网站需要更多的处理能力。顶级的电子商务托管解决方案将确保可以快速处理移动流量和交易。
如果您使用的是WordPress以外的CMS,则还有Joomla,Drupal的托管解决方案。
您是否购买了托管托管?
使用托管的WordPress托管,您不仅可以与与您的CMS内外相识的提供商合作而受益,而且还可以获得维护网站的帮助。
网站维护是网站维护的重要组成部分,对于维护健康的网站加载时间非常有用。如果您可以将其中的一部分外包给托管主机,则不必担心。
但是,如果您最终不使用托管托管,那就不要着急。以下是一些技巧,这些技巧将向您展示如何自行进行这些性能优化。
是否以针对移动页面速度进行了优化的技术堆栈而闻名的虚拟主机?
另一件事要看的是主机的技术堆栈。
- 他们使用NGINX吗?
- 服务器是否配备了缓存?
- CDN可以升级吗?
- 服务器是否在最新版本的软件上运行?
有多种方法可以使服务器快速运行,因此在签署计划之前必须先寻求这些提速。如果您需要一些帮助来缩小选择范围,请从这些快速的WordPress主机开始。
您的托管计划可扩展吗?
最后要考虑的一件事是托管计划的可伸缩性。
如果您真的能使移动访问者惊叹不已,您可以期望访问量会迅速增加。因此,拥有可同时扩展服务器资源和流量的Web主机至关重要。
以下托管公司以其可扩展的产品而闻名:Kinsta,Cloudways,WP Engine,InMotion托管。
步骤2:更新至最新版本的PHP
PHP是一种开源脚本语言,我们使用它来构成WordPress网站及其功能的骨干。不管您是否使用PHP进行动手编码,它始终存在于服务器级别,并且如果未更新,则可能会对移动页面的速度产生影响。
Cloudways进行的基准测试研究说明了使用最新版本的PHP的重要性:
请注意,最新版本的PHP每秒可以同时处理多少个HTTP请求。
现在,当您首次建立WordPress网站时,您的网络主机应自动选择最新版本的PHP。但是,除非您启用了托管的PHP更新,否则就必须保持此状态。
幸运的是,您可以轻松地自行更新PHP。
登录您的虚拟主机帐户
每个主持人的控制面板的组织方式都不尽相同,因此您在此处看到的内容将与最终看到的有所不同。
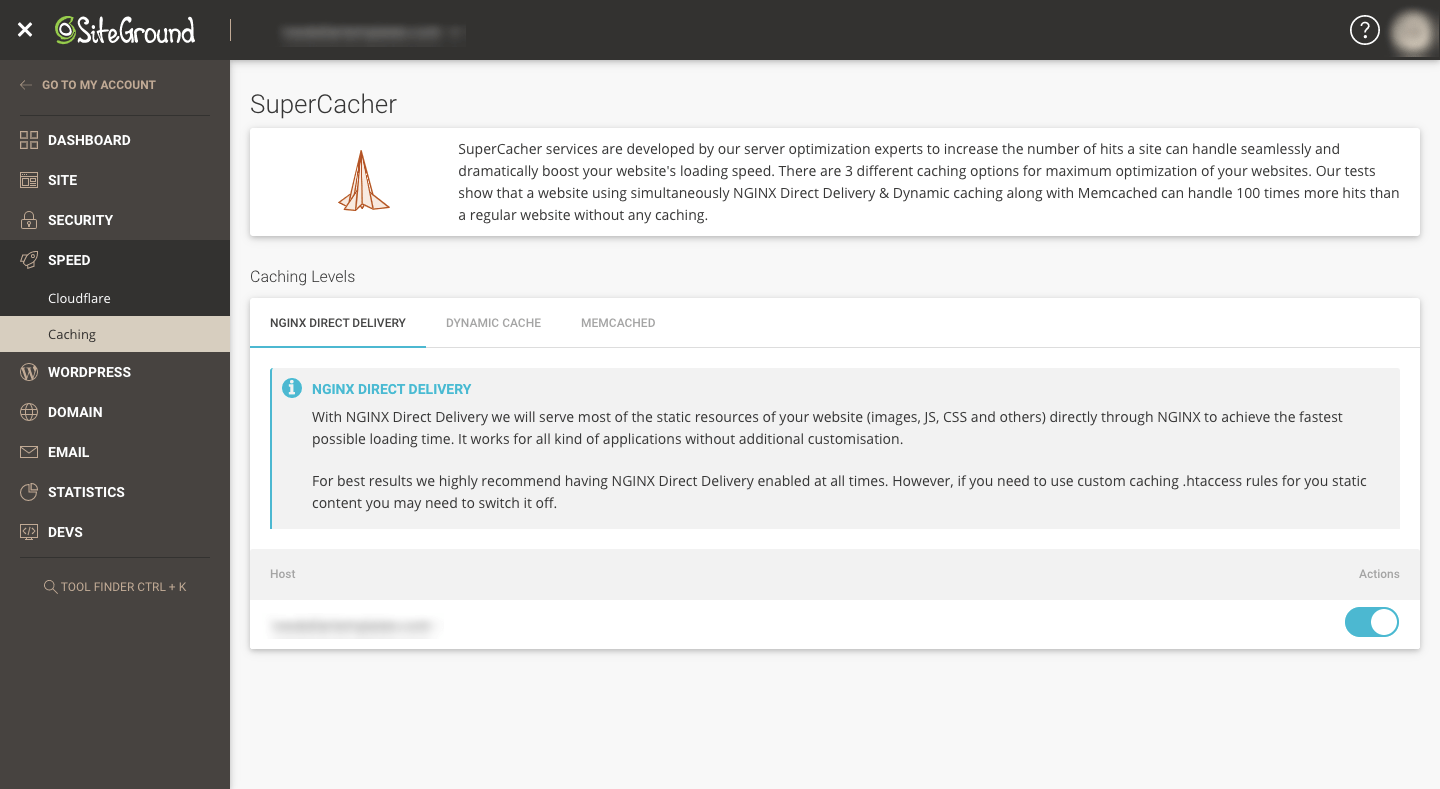
就是说,您要做的就是找到PHP管理器,如SiteGround中的以下示例所示:

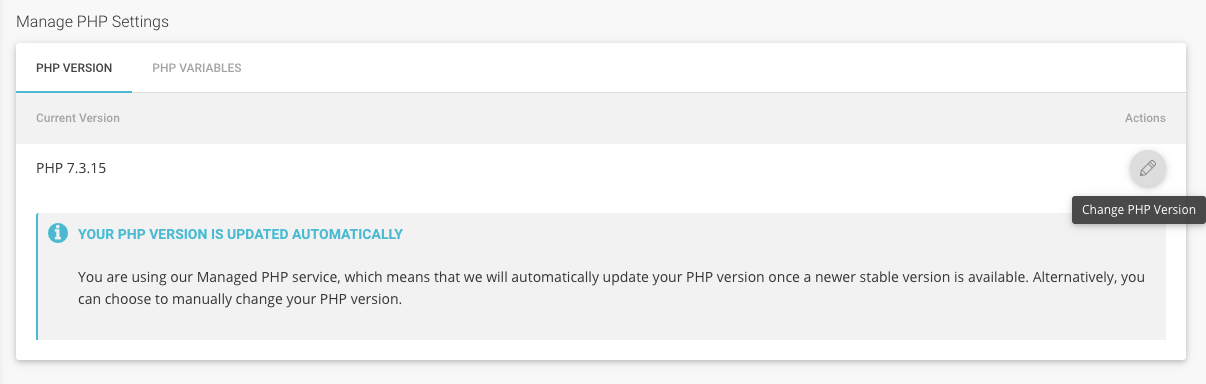
查看当前的PHP版本
查找当前使用的PHP版本。
在上面的示例中,SiteGround自动将服务器更新为最新版本,但仍让用户知道正在使用哪个版本。
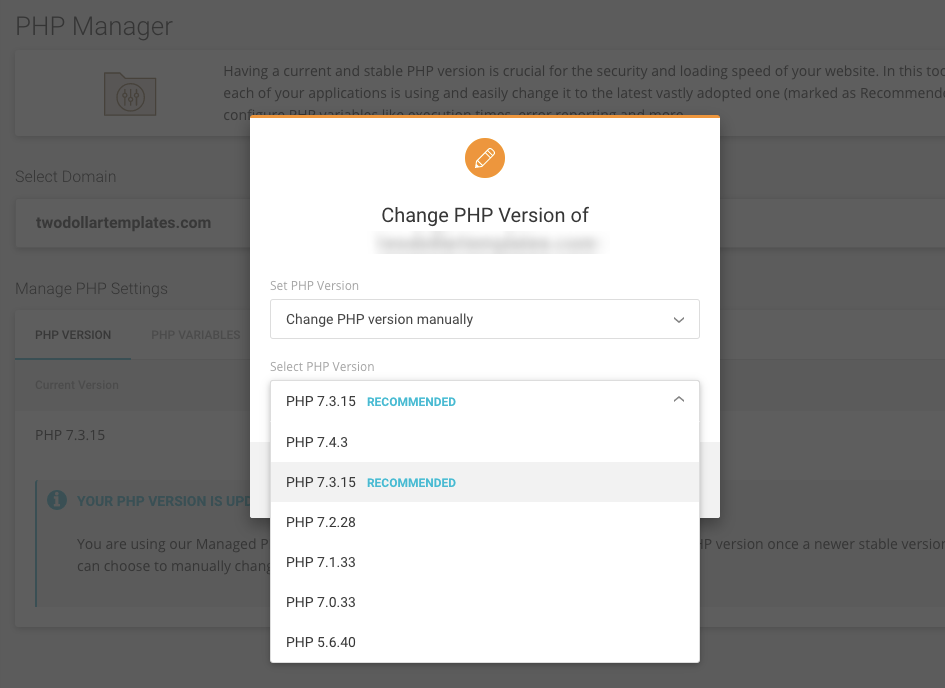
如果需要进行任何更改,请打开可用的PHP版本列表,然后选择要使用的版本:

Remember️在进行服务器软件的任何升级之前,请记住备份您的站点。
步骤3:在所有级别实施缓存
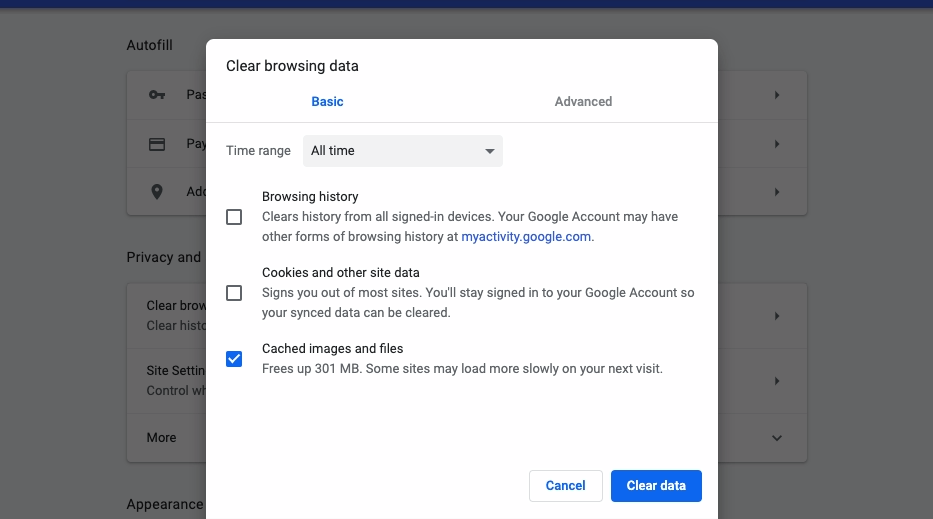
作为用户,我们熟悉浏览器级别的缓存。通常是在我们看不到网页上的更新内容时,我们才使用以下设置:

这使用户可以从其浏览器中删除该站点的存储副本,以便在下次访问该站点时显示最新版本。
在网站上使用缓存具有巨大的性能优势。显然,我们不希望过时的信息在浏览器中“卡住”,但我们希望避免服务器一遍又一遍地重新处理同一页面。
通过启用缓存并创建未更改的页面的静态副本,服务器可以更有效地工作。
您可以使用两种资源来启用缓存。
启用服务器缓存(同时受益于桌面和移动页面速度)
这不是您必须管理的事情。如前所述,重视性能的Web主机将在您的Web托管计划中内置服务器缓存。
为确保拥有所需的所有服务器端缓存,请在主机控制面板中查找它。像PHP一样,应该很容易找到:

如果您觉得需要升级缓存(如果有),可以在这里进行。
启用网站,数据库和对象缓存
使用WordPress缓存插件,您将能够激活所需的所有其他缓存。
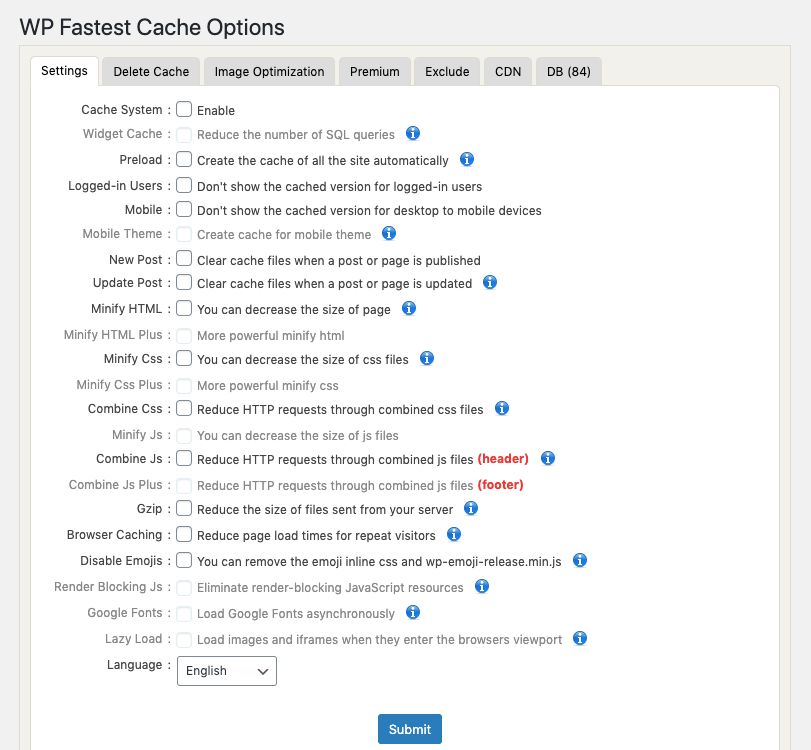
我将以WP Fastest Cache为例。
 WP最快的缓存
WP最快的缓存
当前版本:0.9.0.5
上次更新时间:2020年4月10日
wp-fastest-cache.0.9.0.5.zip
98%评级
1,000,000+安装
WP 3.3+要求
使用此插件,您可以快速启用或禁用缓存系统:

这样一来,您就不必陷入要启用哪种缓存的麻烦了(例如网站,浏览器,数据库,操作码,内存缓存等)。
此外,此类缓存插件通常会为您提供其他加速设置(我们将在下一个技巧中介绍)。
升级还为您提供了其他性能优化功能,例如图像优化,CDN配置和移动缓存。
步骤4:优化代码和资源的处理方式
不仅是您的网站及其上的内容会减慢您的移动页面加载的速度。其背后的代码和文件也可能导致问题。
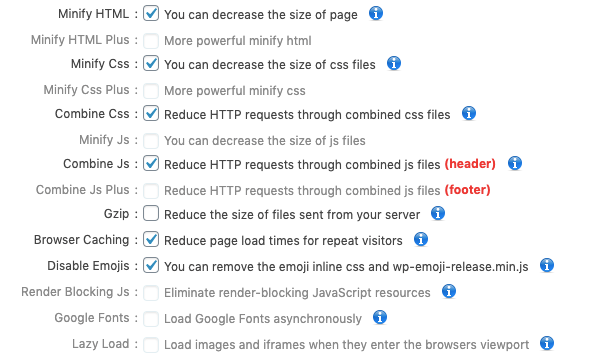
让我们仔细看看WP Fastest Cache设置的下半部分:

您绝对应该利用这些性能优化,原因如下:
代码缩小
当开发人员编写代码时,他们通常以一种使人可读的方式添加额外的空格,注释和其他格式。但是,它们为您的服务器所做的就是为其提供额外的字符来处理。
通过最小化HTML,CSS和JavaScript,可以删除多余的代码,从而使文件大小和代码变得更易于管理,以使服务器可以将其传递给访问者。
代码/文件组合
根据HTTP存档,服务器为每个移动页面平均处理69个HTTP请求(即文件)。为了使此过程更有效,应尽可能合并文件。
除了剥离代码中多余的字符之外,您还可以将所有文件组合为一个文件。这对于重量级的CSS和JavaScript文件特别有用。
Gzip压缩
您熟悉.zip文件,以及为什么我们使用它们来交付大量文件并减小较大文件的大小。 Gzip压缩的工作原理类似,但在服务器级别。
Gzip压缩HTML和样式表。同样,减少服务器必须处理的文件数量和大小。
消除渲染阻止资源
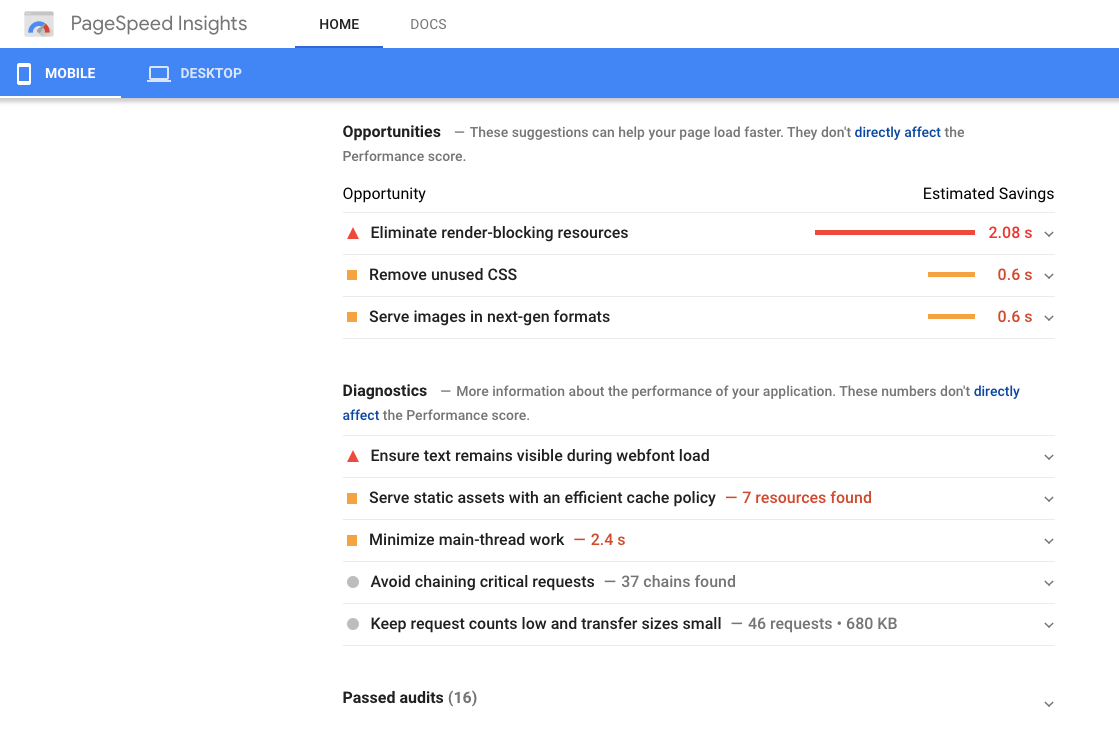
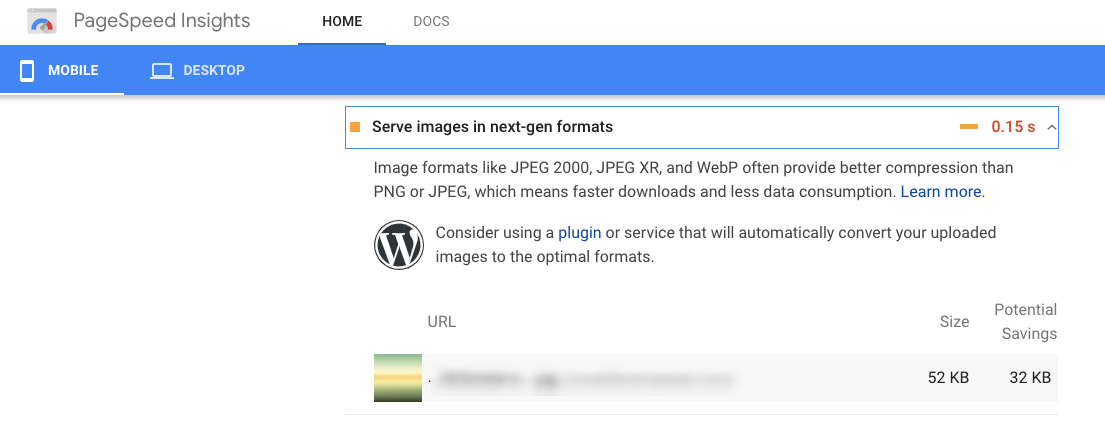
在许多情况下,这是缓存插件中的一项高级功能。也就是说,这是一个重要的使用方法,您将从此Google PageSpeed Insights报告中看到:

在此移动站点与性能有关的所有问题中,最大的问题是阻止渲染的资源。
基本上,当您的服务器遇到带有内联CSS或JavaScript的网页时,它将尝试先处理页面的更重要方面。反过来,这会延迟移动访问者查看网站内容的速度。
但是,通过启用此性能优化功能,您可以推迟非关键代码的加载,然后使首屏内容和数据显示得更快。
步骤5:清理数据库文件
将您的WordPress数据库想像成一个文件夹(例如您放在办公桌或计算机上的文件夹)。您将重要信息存储在专用且安全的位置,因为您认为:“总有一天我会用到。”
但是随后您便可以清理工作区并意识到不需要保留多少文档。插件已卸载,但留下了文件。即使您不再需要第七版,也可以保存博客文章修订版。垃圾评论堆积如山。
不用说,数据库有很多方法可以被旧的和不必要的文件和数据所覆盖。
您可以自己梳理数据库,但这是一项耗时的任务,可以轻松地卸载到数据库优化插件中。
WordPress Codex建议为此任务进行WP-Optimize。请注意,此插件还会执行许多其他操作,包括缓存和图像优化。
 WP-Optimize –清理,压缩,缓存。
WP-Optimize –清理,压缩,缓存。
当前版本:3.0.19
上次更新时间:2020年3月31日
wp-optimize.3.0.19.zip
96%的评分
900,000+安装
WP 3.9+要求
还有其他插件可以更有效,更完整地处理这些任务,因此无需使用此插件激活它们。只关注提供的数据库优化:

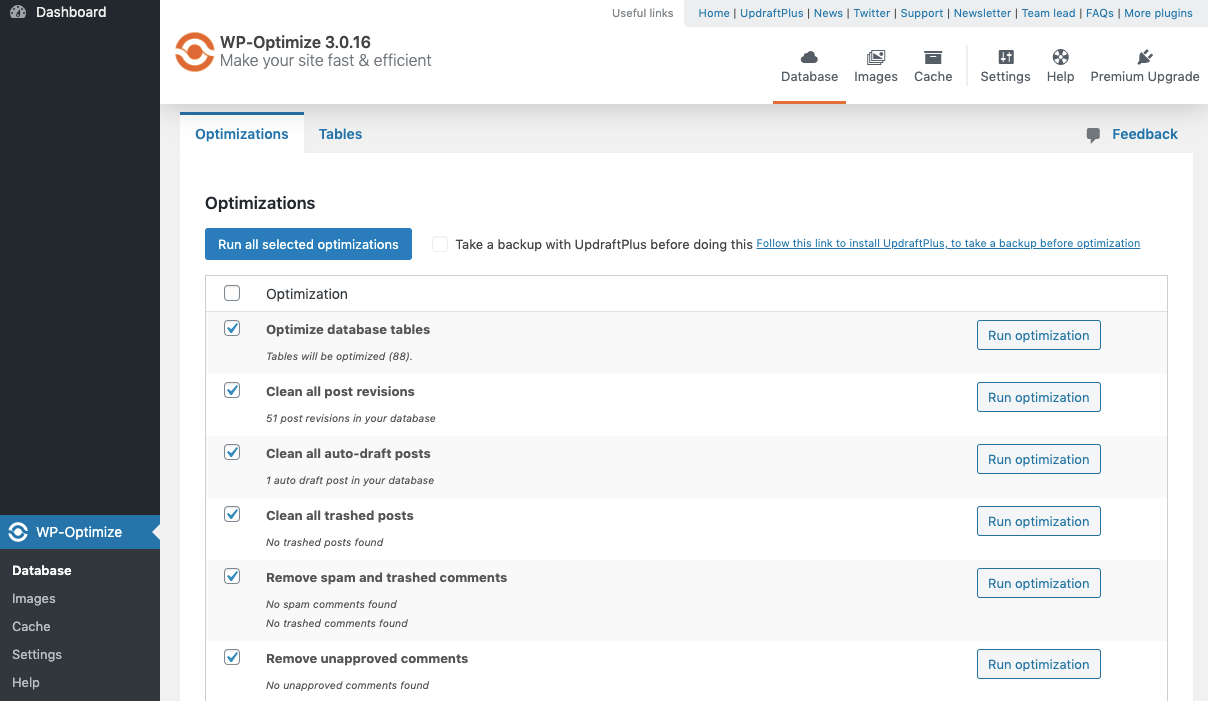
该优化列表实际上会告诉您数据库中何时需要清除某些点,例如“数据库中的51个修订版”。只要您知道不需要那些旧版本,就可以继续进行“运行优化”。
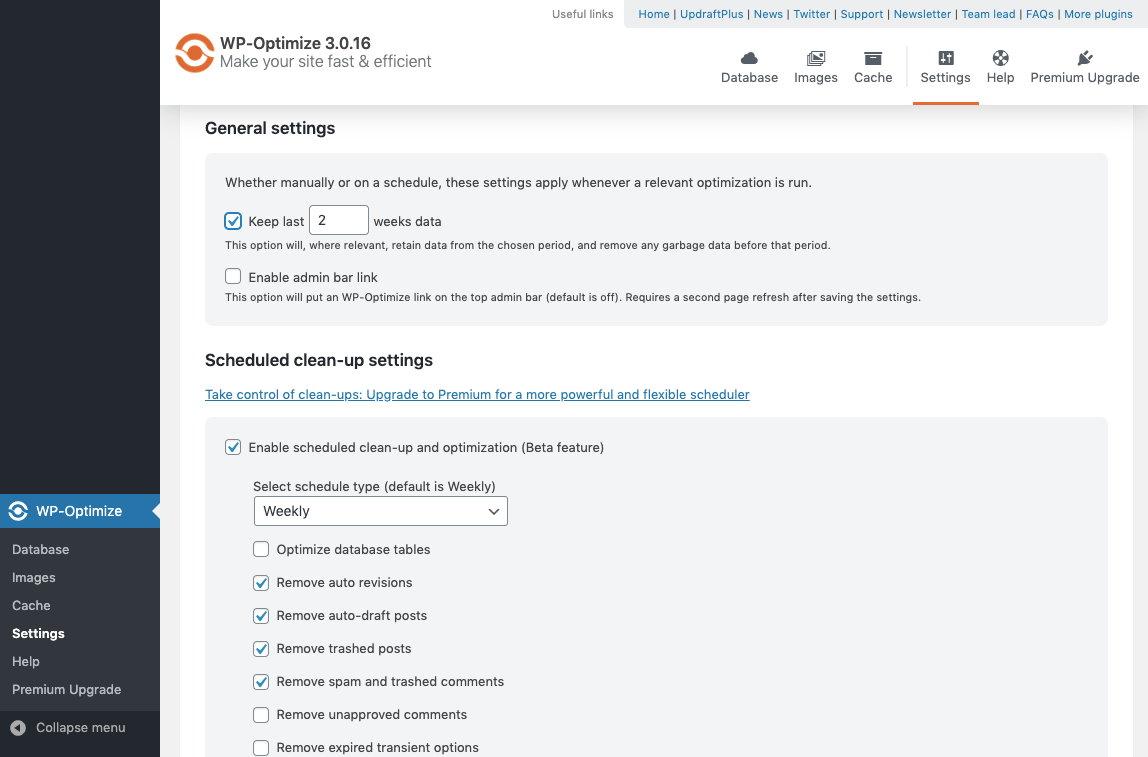
WP-Optimize现在提供了计划的清理,因此请放手一遍,以便定期自动清理数据库:

这些看起来很简单,但很容易忽略WordPress数据库中所有隐藏的文件。但是,为减少服务器必须查看的文件数量,您可以做的任何事情都越好。
步骤6:进行精益设计
轻松掌握最新的网页设计趋势,告诉您使用某些元素或功能来提高参与度和转化率。但是,如果您查看许多这些设计组件,则它们是在考虑较大的桌面屏幕的情况下构建的。
以弹出窗口为例。虽然这是在适当的时候在桌面上吸引用户注意力的好方法,但模式弹出窗口确实可以侵入手机屏幕。
这就是几年前Google对移动弹出窗口实施罚款的原因。因此,在设计移动网站(或实际上是任何网站)时,请仅包括必要内容。
使用轻巧且响应迅速的WordPress主题
如今,许多WordPress主题都具有额外的功能:
- 预装的插件包
- 预先构建的小部件,块和其他页面模板
- 导入演示时自动安装的图像和视频
- 自定义字体包
- 和更多
但是,由于存在这些元素,所以不会自动使主题加载缓慢。这完全取决于这些功能的实施情况。
这就是为什么选择WordPress主题通常感觉就像是俄罗斯轮盘游戏,尤其是如果您必须为此付费并花时间对其进行配置以了解其实际速度时。
您可以做的是使用可用数据来查找以轻量级为核心的WordPress主题。
CodeinWP对流行的WordPress主题进行了速度测试,并提出了一些有用的发现。该文章显示了一些热门主题的加载时间,因此您可以自己决定要使用哪个主题(因为没有一个主题可以为所有人服务)。
三秒钟似乎是测试移动用户耐心的门槛,因此请坚持更快加载主题。
尽量减少占用资源的元素
以轻量级主题启动网站的另一件事是,这些主题通常鼓励设计最佳实践。
您不会看到实时聊天小部件,弹出式窗口或自动旋转轮播等数据消耗或分散注意力的元素。相反,您可以专注于增强设计,图像和消息传递方面的功能。
您可能要谨慎的是主题中包含的图像和视频的数量。
仅仅因为图像横幅的占位符带有鼓舞人心的报价,或者模板带有背景视频,并不意味着您需要使用这些元素中的每一个。如果您在给定的空间中没有值得分享的东西,请不要强求。这就是为什么:
根据HTTP Archive的说法,图像是Web服务器上最大的压力源之一:
- 在移动站点总计1791.9 KB中,图像通常占用其中的879.5 KB。
- 服务器必须处理的69个HTTP请求中,图像负责其中的27个。
因此,仅使用所需的图像(和视频)。这种自举方法不仅可以使您构建精简的移动设计,还可以帮助您将移动页面的长度保持在较短的一侧。与台式机相比,进入移动页面底部的滑动次数更多,因此请牢记这一重要考虑因素。
记住移动用户的意图
使移动设计更精简的另一件事是围绕移动用户的意图构建您的网站。
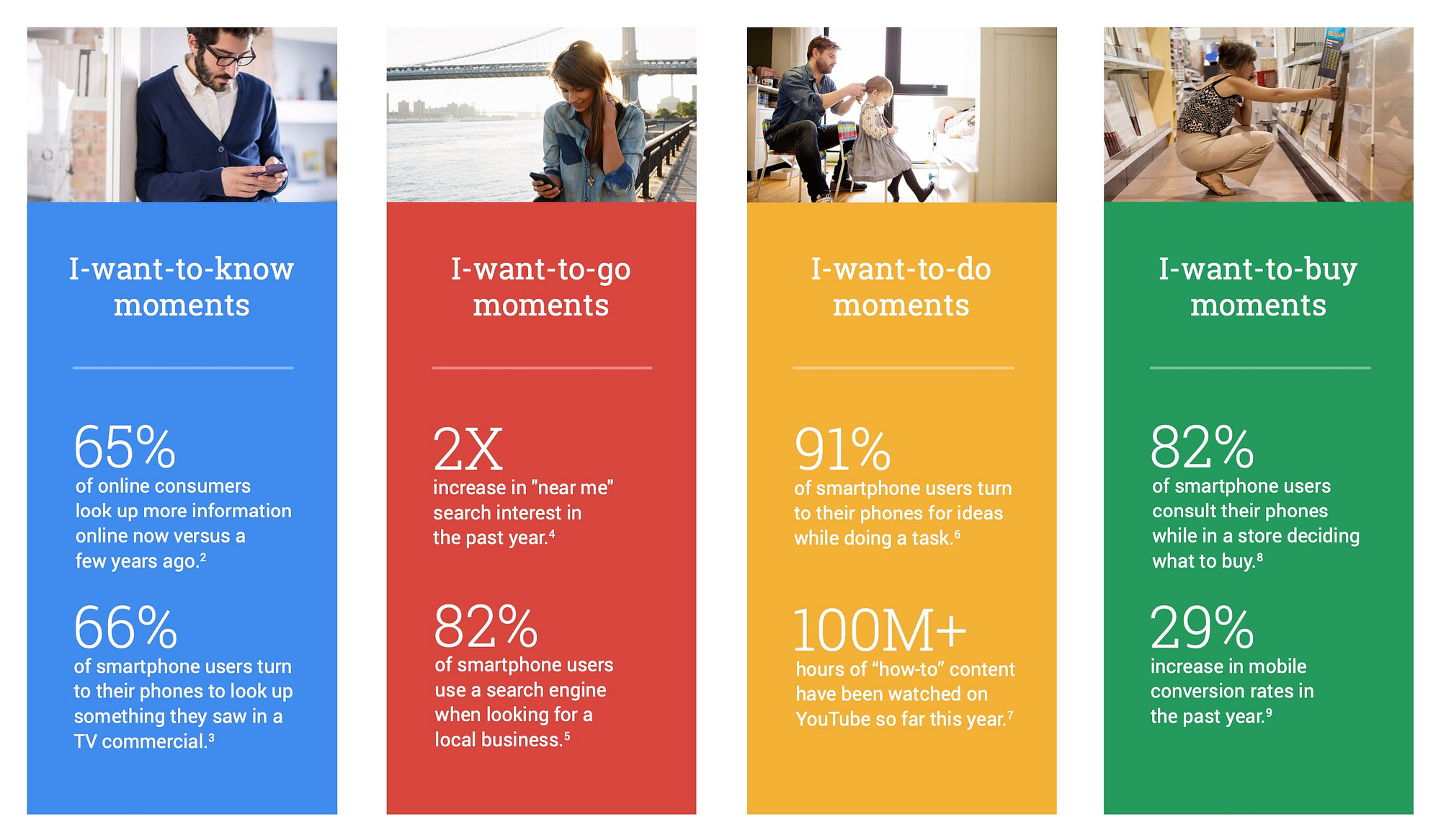
Google的一刻便是如何以及为什么要这样做的完美示例。
基本上,谷歌说的是这样的:
得益于移动设备的日益普及,消费者的行为正在发生变化。因此,他们不会像以前那样搜索品牌,体验或产品,也不会像以前那样与网站互动。
尤其是移动用户正在根据以下四个“时刻”搜索信息和网站:

知道这一点,您应该真正考虑如何立即将这些信息提供给移动用户。例如,与其隐藏“预订”按钮或在主页深处或在其自己的页面上安排小部件,不如将它的按钮放在首位(或者最好是在页眉中)。
这种以微矩为重点的设计肯定会改善移动用户的体验,但请考虑一下它对于您的移动页面速度也会有什么作用。
如果您可以更快地获得移动访问者所需的答案或将其引导至他们想采取的行动,那么他们将花费更少的时间自行解决。这样可以最大程度地减少他们使用您网站的搜索栏,滚动浏览每个页面或浏览菜单的需求。
现场停留时间可能会更短,但是您的转化率应该更高,并且服务器能够处理每个新请求的能力也更高。
步骤7:使图片尽可能轻巧
正如我们已经看到的,图像往往会占用网络服务器上的大量空间(移动网站重量的大约一半来自它们)。
由于移动网站的加载速度比台式机网站慢,因此在WordPress网站上使用图片之前,请使其图像尽可能轻。
您可以采取多种措施来实现这一目标:
尽可能使用WebP和下一代JPG
无论您是从股票照片网站下载图像还是使用自己的图像网站,都可能不会过多考虑保存它们的文件格式。但是,图像格式可能会对移动网站产生重大影响。
以以下PageSpeed Insights测试为例:

该网站的桌面版本在100分中获得97分,并且几乎没有Google提出的有关如何加快处理速度的任何建议。另一方面,移动版仅获得75分(满分100分),并且上述建议是降低加载速度的一种方法。
根据Google的说法,以下三种图像格式可以提高移动页面的速度:
- JPEG 2000
- JPEG XR
- WebP
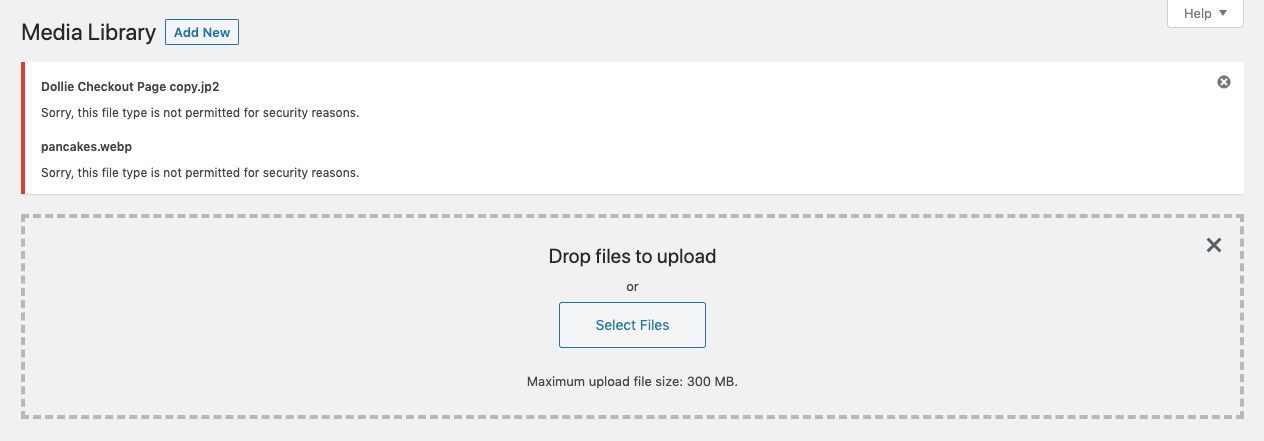
这只是一个问题:

WordPress不接受这些开箱即用的格式。为了使用这些轻量级的下一代图像格式,您需要插件的帮助。值得庆幸的是,有许多图像优化插件可以帮助您解决此问题。
通过WordPress图像优化插件运行所有图像
您可以做两件事来处理图像文件并使它变小:
- 调整大小。
- 压缩它。
现在,有很多免费工具可以在线使用。但是,当您在设计网站时(一项已经很耗时的任务),您要做的最后一件事就是在工作流程中引入另一种工具和琐事。
相反,您可以做的是安装一个流行的WordPress图像优化插件,并自动执行该过程,因此这是您最后需要担心的事情。
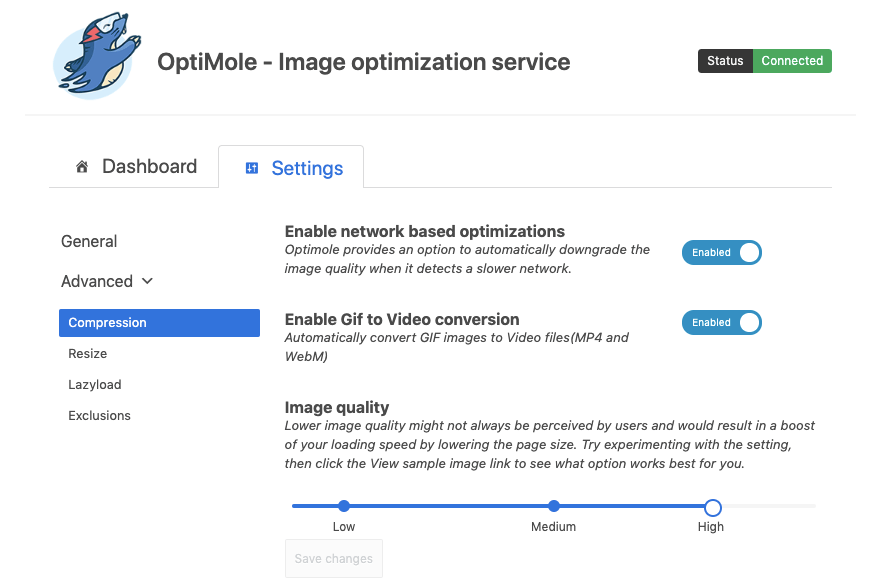
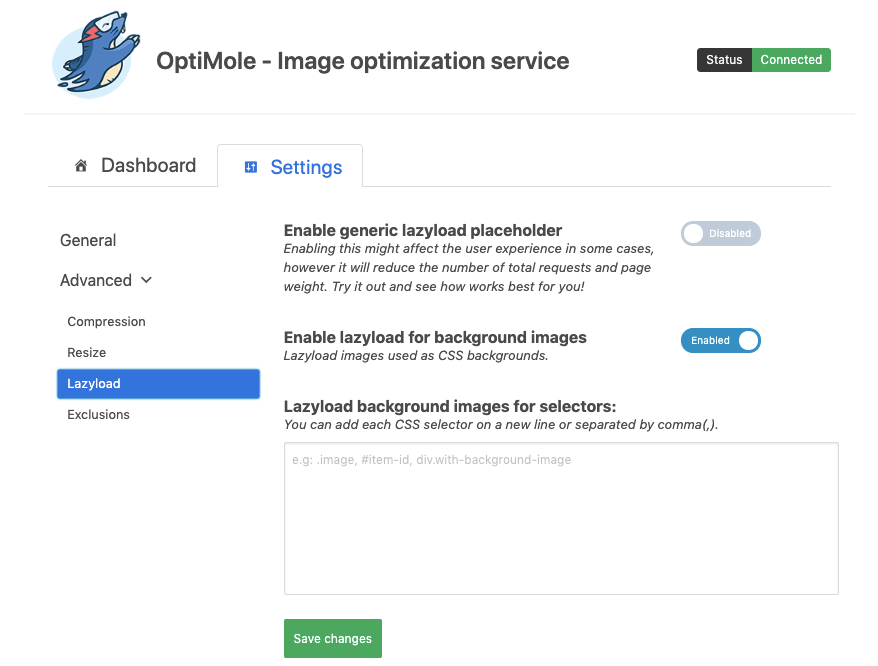
例如,这就是您使用Optimole设置并忘记的方式。
 图像优化和Optimole的延迟加载
图像优化和Optimole的延迟加载
当前版本:2.3.1
上次更新时间:2020年4月21日
optimole-wp.zip
96%的评分
50,000+安装
WP 4.7+要求
首先,您要以自己满意的质量应用图像压缩(最好接近“高”):

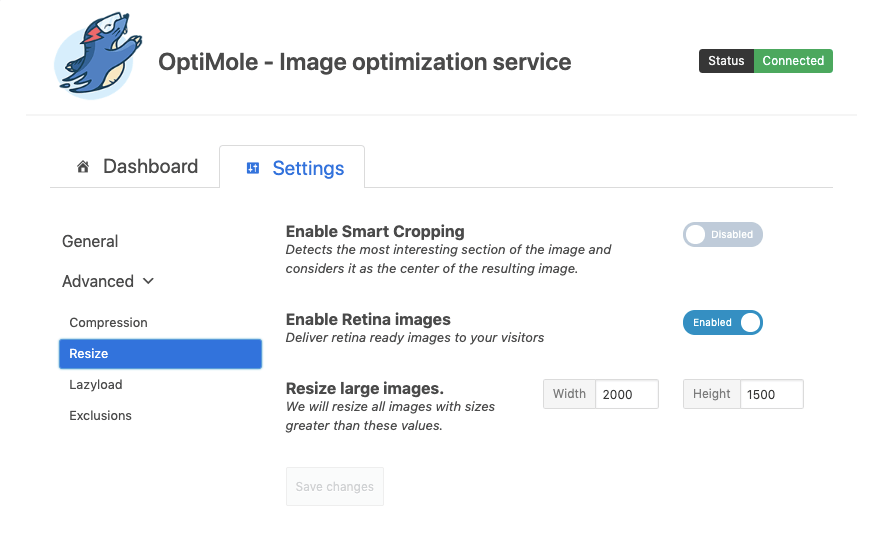
然后,您需要设置最大图像尺寸,以免过大的图像使您的网站不堪重负:

您还可以应用延迟加载,以便仅当访问者滚动到页面时,页面下方的图像才会加载:

这将有助于节省服务器资源,以备不时之需。
Optimole还将自动将WebP图像提供给兼容的浏览器。因此,这也是一件值得考虑的事情。
想要帮助入门吗?使用此分步指南进行图像优化,以逐步完成该过程。
步骤8:仅使用您需要的插件
不一定会导致移动页面速度问题的WordPress插件数量过多。但是,编码不正确的插件会导致性能问题,因为插件会消耗大量数据(例如使用实时跟踪或定期调用数据库的插件)。
因此,您必须非常注意要安装的插件。
尽管网站上有必不可少的插件(大多数)都应使用,但完美的插件数量并没有黄金法则。您建立的网站类型将决定这一点。但是,尝试找出以下几点时,您应该注意以下几点:“我真的需要这个插件吗?”
查看评论
用户在WordPress插件存储库中留下的评论对于审查插件的质量很有用。
但是,您应该寻找排除插件的不只是“破坏我的网站”或“不起作用”。
阅读评论时,查找诸如“快速”,“缓慢”和“轻量级”之类的关键字。在过去的一年中,看到足够多的人声称其移动页面速度存在问题,因此您应该立即移至下一个插件。
请与您的网络托管公司联系
大多数网络托管公司都列出了他们不希望客户使用的被禁止,列入黑名单或被拒绝的插件列表。只需搜索您的主机名加上“禁止的插件”,您就会找到列表。
禁止使用插件的原因有很多。性能是最常见的性能之一。
让我们以HostGator不允许的插件为例:

在这里,您会找到以下插件:
- 具有与Web主机相同的功能。
- 通过调用数据库或外部API来覆盖它。
- 编码错误或不再受支持,效果不佳。
- 大量用户不需要的功能。
因此,如果您不确定从WordPress插件列表中可以从哪里开始减少脂肪,请检查主机的禁止插件列表。它会为您提供一些补偿的技巧。
步骤9:减少字体文件的数量和大小
随着时间的推移,我们的字体文件的大小在移动网站上变得越来越大。
根据HTTP Archive的数据,移动设备上的平均字体大小为:
- 2017年为75.2 KB。
- 2020年为104.2 KB
的确,在最大程度地减少添加到站点的重量方面,我们还有很多鱼可以炒,但是减少字体文件的数量和大小仍然有帮助。
使用更少的字体
不久以前,设计师对装饰字体和布局也充满了乐趣。但是随着越来越多的用户涌向移动设备上的网络,在字体设计方面,我们不得不缩减规模。
当要使用的屏幕少得多时,使用超大字体或不规则布局是不切实际的。
不仅要减少移动文本的装饰性,而且还必须使字体变化最小化,这一点也很重要。确实,网站上使用的字体类型不得超过两种-一种用于标题文本,另一种用于正文。这样可以使整个站点的阅读体验更加轻松一致。
选择快速字体
几年前,KeyCDN对最快的字体进行了案例研究。
但是,测试并不像“哪种Google字体加载速度最快?”那样简单。如果真是这样,那么结果将是:
但是这些是通过Google API和CDN运行的网络字体。将最快的Web字体(Open Sans)与最快的Web安全字体(Arial)进行比较后,他们得到了:
这类似于我们网站面临的其他性能问题。您迫使数据和资源通过的层越多,Web服务器处理它们所需的时间就越长。
因此,就网络字体而言,尽可能尝试在本地托管字体(在您自己的CDN上)。如果可以找到喜欢的网络安全字体,请选择该字体。如果所有其他方法都失败了,那么十大最快的Google网络字体中的一种将会起作用。
压缩字体文件
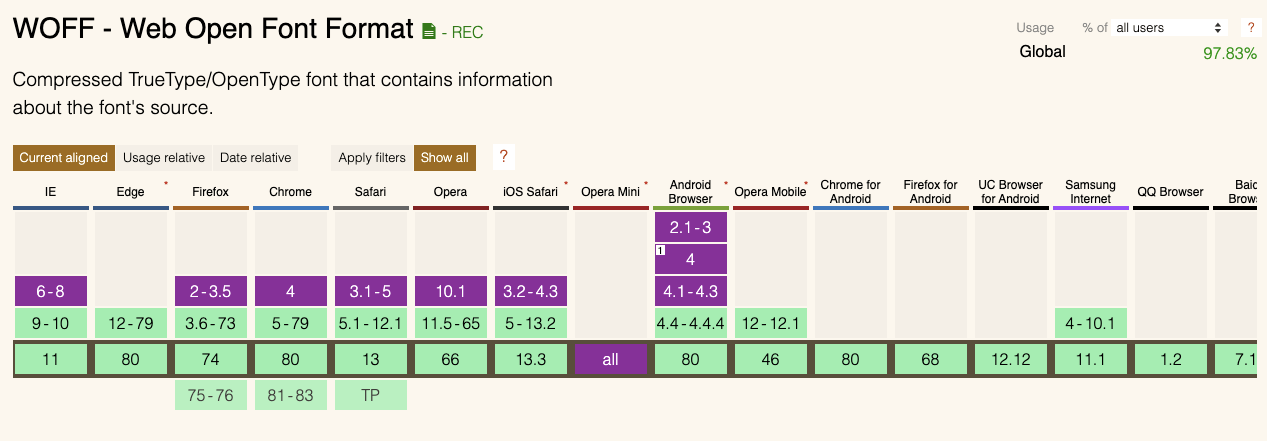
如果我们在谈论字体格式,那么WOFF或WOFF2将是最好的选择。对于初学者来说,它们是跨浏览器使用最广泛的字体格式:

当前唯一不接受的浏览器是Opera Mini(上面的紫色)。
除了广泛接受之外,WOFF会自动压缩。根据Google的说法,WOFF2文件的大小最多可以比其他字体格式小30%。
这也不只是Google的建议。由于压缩效率高,W3C建议网站使用WOFF 2.0字体格式。
步骤10:将您的移动网站转换为更快的格式
引入了两种网站和网页格式,以帮助我们更好地处理移动设备上的缓慢加载时间。
两者都已在此博客上广泛讨论,因此,我不想在这里花太多时间谈论它们。但是,我确实想快速总结一下,为什么将移动网站迁移到以下一种(或两种)格式可能会有所帮助:
安培
AMP是“加速的移动页面”的缩写。有很多因素可以使此页面快速格式化:
- 它主要依靠轻量级HTML。
- 它使用延迟加载。
- 页面内容被缓存在Google Cloud中。
虽然您可以在任何网站上使用它,但对于希望提供快速阅读体验的数字出版物和博客而言,它尤其有用。此外,它易于实现-您只需要一个WordPress插件即可转换页面。
在此处阅读我们的AMP指南。
PWA
PWA是“ Progressive Web App”的缩写。它充分利用了移动网络的优势(即可搜索性和便利性),并将其与移动应用程序相结合(即更具移动友好性的设计以及电话功能)。它也比传统的移动网站快得多。
要注意的另一件事是,可以像移动应用程序一样离线访问PWA,如果您的网站针对居住在低覆盖区或无覆盖区的人们,那么PWA就是一个不错的选择。
由于PWA将网站放入类似应用的外壳中,因此无需选择要转换的网站页面。如果您想从头到尾创建更好,更快的体验,请以PWA的形式构建(或转换您的网站)。
尽管有一些WordPress插件可以帮助您将网站转变为一种PWA,但最好还是从头开始编写此插件。
在此处阅读我们的PWA指南。
到顶部
准备提高您的移动页面速度?
随着越来越多的访客涌向智能手机上的网站,我们的网站需要做好准备,以为他们提供最佳体验。唯一的问题是,在设计和优化台式机网站的某些旧方法方面,就移动页面速度而言,它们做得并不多。
但是,通过使用上述步骤,您可以立即提高移动页面的速度。
请确保不要在此停下来。定期重新访问您的移动网站以确保其正常运行很重要。借助这些网站速度测试工具之一,您可以轻松地在其上显示选项卡,同时获得有关需要修复的明确指导。
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K的布局,演示和编辑。
