这篇文章是您对Parcel.js(自称为“快速,零配置的Web应用程序捆绑程序”)的介绍。这是您开始需要了解的所有信息:
今天,许多前端开发人员对构建Web应用程序所涉及的一些复杂性感到沮丧。在前端工作流程中包括某种构建或捆绑工具是一种非常标准的做法,因此许多开发人员已开始考虑使用诸如webpack之类的前端工具。
Webpack是最受欢迎的捆绑程序,紧随Require.js,Rollup和类似解决方案之后。但是像webpack这样的工具的学习曲线是陡峭的。由于webpack的配置复杂,因此入门起来并不容易。结果,近年来出现了另一种解决方案。该工具不一定是领先者,而是前端模块捆绑器领域中更容易理解的替代方法。介绍Parcel.js。

Parcel.js(parceljs.org)正是许多中级开发人员想要的:一个简单的低配置捆绑程序,您可以快速启动并运行它。
我希望这个Parcel教程将提供一个易于理解的工具介绍。我将介绍基础知识,然后向您展示如何使用Parcel捆绑包含Babel和Sass的简单网络应用程序。
?目录:
- 为什么要使用网络应用捆绑程序? #
- 安装Parcel.js#
- 创建文件入口点
- dist /文件夹#
- 将Parcel.js与Babel结合使用
- 将Parcel.js与Sass结合使用
- 使用宗地#捆绑多个脚本
- 使用Parcel.js进行代码拆分
- 使用Parcel.js进行生产构建
- 使用包裹有什么缺点吗? #

为什么要使用网络应用捆绑程序?
我不会花太多时间讨论使用诸如Parcel.js之类的应用程序捆绑程序的原因,因为该主题之前肯定已经讨论过。但这是使用这种工具的好处的基本清单:
- 由于脚本或样式表被合并,因此您的应用将具有更少的HTTP请求
- 可以按需加载脚本和样式表,从而进一步提高性能
- 脚本和样式表可以自动缩小以减少用户的千字节
- 捆绑和缩小工作由该工具自动完成,从而最大程度地减少了人工工作
- 开发文件采用模块化组织方式,使您的代码更易于维护和调试
如您所见,好处很多,大部分与性能和项目维护有关。如果您尚未考虑使用捆绑器,当然有很多原因。
顺便说一句,让我们开始了解Parcel.js的入门和运行基础。我将使用一些简单的示例来逐步介绍本教程中的功能,您将很容易理解它们。
安装Parcel.js
您可以使用Yarn或npm在终端中安装Parcel.js。在本教程中,我将使用npm。这是在全球范围内安装它的命令,因此您可以在任何项目中使用它:
npm install parcel-bundler -g
-g标志将其全局安装。如果您只想为单个项目安装它,并将其添加到package.json中项目的devDependencies中,则可以使用–save-dev标志而不是-g在项目的根文件夹中运行相同的命令:
npm install parcel-bundler –save-dev
使用全局安装(这将是最常见的用例),您可以使用init命令启动任何给定的项目。使用终端导航到要用作应用程序根目录的文件夹并运行:
npm初始化-y
-y标志使用默认设置防止npm提出任何问题。假设我的项目名为parcel-demo,这将在根目录下创建一个package.json文件,如下所示:
{
“ name”:“包裹演示”,
“ version”:“ 1.0.0”,
“ description”:“”,
“ main”:“ index.js”,
“脚本”:{
“ test”:“回显”错误:未指定测试“ &&退出1”
},
“关键字”: [],
“ author”:“”,
“许可证”:“ ISC”
}
如果由于对npm不熟悉而发现上述任何令人困惑的地方,可以查看有关npm的综合教程。它致力于帮助前端Web开发人员了解该工具。
创建文件入口点
对于基本的项目设置,我将在index.html文件上使用Parcel.js,该文件指向名为index.js的主JavaScript文件(如package.json文件所示)。该HTML文件将用作我的包裹入口点。我的HTML文件将具有一个脚本元素,该脚本元素指向我的JavaScript文件,因此它将类似于以下内容:
放置正确的HTML文件和JavaScript文件后,可以通过在项目文件夹内的终端中运行以下命令来启动Parcel的内置开发服务器:
包裹index.html
这将启动服务器,并告诉它要使用哪个文件作为入口点。结果,我在终端会话中收到以下消息:
服务器运行在http:// localhost:1234
√内置887毫秒。
现在,我可以在浏览器中打开http:// localhost:1234 /,以查看到目前为止的内容。实时服务器使用实时重载和所谓的热模块替换。这将自动更新页面上的模块,而无需刷新整个页面。这样,当我工作时,我可以更快地看到构建进度。
一旦我在服务器上处于活动状态的Parcel.js运行时,对文件所做的任何更改都会在每次保存文件时自动重建我的应用程序。为了了解这一点,我将在脚本中添加一个简单的控制台日志行。这将在我的终端中触发以下消息:
$包裹index.html
服务器运行在http:// localhost:1234
√内置1.08s。
√内置28ms。
每条“构建…”行代表一个构建,由内容和保存的更改触发。
如果要使用自己的服务器而不是Parcel的内置开发服务器,可以使用watch命令:
包裹观察index.html
在终端会话中,通过Parcel.js构建我的应用程序,然后等待更改,我得到了相同的结果:
$包裹监视index.html
√内置855ms。
dist /文件夹
以监视模式或通过内置服务器启动Parcel.js后,如果查看项目文件夹,就会看到如下文件夹和文件结构:
index.html
package.json
js /
└──────index.js
dist /
└──────index.html
└──────js.00a46daa.js
└──────js.00a46daa.js.map
注意自动创建的dist文件夹。这是我的生产文件所在的位置;我没有触摸任何这些文件。请注意,我的Parcel构建已自动将我的index.js文件转换为具有唯一的缓存友好版本(具有修订或“修订的”文件名)的文件。它还添加了一个源地图文件(您可以在这篇文章中阅读有关源地图的信息)。
如果我查看dist文件夹中的index.html文件,将会看到以下内容:
请注意,我的index.html文件的dist版本正确且方便地指向了我的.js文件的dist版本。
如果我的网站包含指向相同脚本的多个文件(例如,about.html,contact.html等),则可以使用以下命令:
包裹index.html about.html contact.html
这告诉Parcel我要使用多个入口点进行构建。我还可以使用以下命令告诉Parcel.js使用我的所有HTML文件作为入口点:
包裹* .html
与Babel一起使用Parcel.js
Parcel.js内置了对不同代码编译器的支持,包括Babel(流行的工具),可将现代的下一代JavaScript转换为所有浏览器都可以理解的等效代码。由于Babel内置在Parcel.js中,因此您无需使用特殊的插件即可使用。让我们看一个例子。
我将以下代码添加到我的index.js文件中:
函数getInfo(名称,年= 2018,颜色=’蓝色’){
console.log(名称,年份,颜色);
}
getInfo(’Chevy’,1957,’Green’);
getInfo(’Benz’,1975);
getInfo(’Honda’);
这段代码使用了称为默认参数的ES6功能,您可以在函数头中特别看到该功能。较旧的浏览器不支持功能的默认参数。为了确保代码不会引发错误,我需要Babel将代码转换为适用于所有浏览器的等效代码。保存index.js文件后,Parcel.js将重建我的应用程序,并生成以下内容代替我编写的ES6代码:
函数getInfo(name){
var year = arguments.length> 1 && arguments[1] !==未定义?论点[1] :2018;
var color = arguments.length> 2 && arguments[2] !==未定义?论点[2] : ‘蓝色’;
console.log(名称,年份,颜色);
}
getInfo(’Chevy’,1957,’Green’);
getInfo(’Benz’,1975);
getInfo(’Honda’);
您可以使用Babel的在线代表进行测试。
并且请注意这里最重要的因素:我没有做任何安装或配置Babel的事情-它是Parcel默认设置的一部分,即开即用!当然,您可能想添加一些配置选项来更改Babel以执行您想要的操作。在这种情况下,您可以在项目的根文件夹中添加一个.babelrc文件,其中包括您的配置偏好设置。您可以在Parcel.js网站上阅读有关使用.babelrc文件的更多信息。
在Sass中使用Parcel.js
与Babel相似,默认情况下,Parcel还将自动将我的SCSS(Sass)文件编译为有效的CSS。为了说明这一点,我将在示例项目的根目录中添加一个名为“ css”的文件夹。在该文件夹中,我将添加一个带有以下Sass代码的style.scss文件:
身体 {
颜色:黑色
.module {
红色;
}
}
我正在使用Sass的选择器嵌套功能。我将以下行添加到< head>我的HTML文件部分:
一旦保存完所有文件,Parcel就会在dist /文件夹中生成一个带有已编译CSS文件的新版本,该文件将我的SCSS转换为以下内容:
身体 {
颜色:黑色
}
正文.module {
红色;
}
只要我在全局系统上安装了Sass,Parcel都会自动执行此操作,而无需进行配置。如果我没有在全球安装Sass,那就没问题。我可以编写我的SCSS,然后启动Parcel,然后Parcel将自动将Sass安装为项目特定的依赖项。很方便!同样,这特别有用,因为它不需要任何配置。
就像Babel一样,我可以选择使用Sass随附的任何默认配置选项。或者,我可以在项目的根目录中创建一个.sassrc文件,然后添加自己的配置。
使用宗地捆绑多个脚本
到目前为止,我向您展示的示例仅是使您开始使用Parcel并运行的过程,因此您可以大致了解其功能。如前所述,任何捆绑程序的功能都是能够将多个文件自动组合为一个文件。这有助于减少HTTP请求并提高网站或应用程序的速度。
到目前为止,我演示的所有内容都可以使用多个脚本完成,这些脚本使用ES6的模块功能引入。这使我能够以模块化方式创建和导入脚本。这使我的代码易于维护,同时仍仅在生产环境中提供单个捆绑脚本。
为了说明这一点,我将添加一个名为module.js的单独文件,其中将包含以下JavaScript:
出口让颜色=’绿色’;
导出函数add(n1,n2){
返回n1 + n2;
}
这只是一些导出两个对象的基本代码:变量和函数。在我的index.js文件中,我将使用以下代码导入这些资源:
从’../js/module.js’导入{颜色,添加};
console.log(color); // “绿色”
console.log(add(20,40)); // 60
同样,这只是基本的ES6模块语法。在这里,我不会详细介绍其运作方式。关于这一点的美丽之处在于,我不需要在HTML文件中指定正在使用模块。通常,我的脚本标签将如下所示,并将type属性设置为module:
但这不是必需的。 Parcel识别出要导入的模块,并将我的两个脚本捆绑到一个性能友好的资源中。无需任何特殊配置或插件即可完成此操作。就像前面的示例一样,该代码使用Babel转换为等效于ES5的代码,这将为我提供最多的浏览器支持。
使用Parcel.js进行代码拆分
无需任何配置即可运行的Parcel的另一个功能是代码拆分。在某些情况下,我希望所有模块都加载到我的所有页面中。但是在其他情况下,在某些情况下,我可能只想在某些页面上加载某些模块。这就是代码拆分允许我执行的操作。
之前我曾提到我的示例项目包括三个页面:index.html,about.html和contact.html。假设我要在所有三个页面上运行相同的JavaScript捆绑软件,但是在about.html页面上,我有一个触发特定操作的按钮。但是我只希望在按下该按钮时加载该代码。
使用代码拆分功能可以看到以下代码:
如果(document.querySelector(’。about’)){
document.querySelector(’。about’)。addEventListener(’click’,()=> {
import(’../ js / about.js’)。then(
document.body.innerHTML + =’关于页面已更新’;
);
});
}
注意,这是一个新的JavaScript功能,它是使用import()函数动态导入的。这使我可以在特定实例中动态加载所需的代码。在这种情况下,我会在“关于”页面上按下按钮时执行此操作。 import()功能返回一个promise,因此我可以在.then()子句中做任何我想做的事情,该子句在加载导入脚本后触发。 about.js脚本按需加载,Babel会将其转换为跨浏览器ES5,以确保它可以在任何地方使用。创建我的包后,about.js部分将放入dist /文件夹中的其自己的文件中,以使此文件能够按需加载。
就像我已经讨论过的其他功能一样,import()功能无需任何配置即可在Parcel中使用。
使用Parcel.js构建生产
到目前为止,我一直在使用Parcel随附的内置服务器(包括实时重新加载)即时生成所有Parcel构建。每次保存项目时,都会创建捆绑包。但是,这些代码始终捆绑在一起进行持续的开发。这样,我可以根据需要查看或检查源代码以进行一些调试。
一旦完成我的项目并准备将其推送到实时服务器,我就可以阻止Parcel观看我的项目。终端中的CTRL-C在许多平台上都可以做到这一点。然后,我将运行以下命令告诉Parcel生成一个最终版本:
包裹构建index.html about.html contact.html
在这种情况下,我将使用所有三个条目文件进行构建。完成此操作后,Parcel将不再等待更改。最终的捆绑包就制作完成了。除了最终完成构建之外,我的代码还准备由Parcel生产。 HTML,CSS和JavaScript都被最小化,以产生尽可能小的文件以优化性能。
使用包裹有什么缺点吗?
对于那些很少或没有构建工具经验的人来说,绝对应该选择包裹。但是在我自己的研究中,我发现了一些我可以提及的事情,这些事情将来会有所改善。
首先,您会注意到,Parcel始终将捆绑的脚本和样式表放置在与入口点HTML文件相同的目录中。即使将CSS和JavaScript文件放在单独的文件夹中,也会发生这种情况。由于这些是生产文件,因此可能无关紧要。但这是要牢记的。好消息是,这似乎在即将发布的Parcel版本2(仍在Alpha中)中已得到纠正。因此,当该Parcel版本稳定(当前稳定版本为1.12.4)时,应该有一种方法可以覆盖此行为。
另一个缺点是,当涉及到有关为不同功能自定义配置选项的信息时,我发现Parcel文档非常少。的确,Parcel的巨大优势之一就是其开箱即用的效果。但是我认为有关自定义它的一些更详尽的文档将很有用。例如,如何在保持CSS和JavaScript最小化的同时,在构建中禁用HTML最小化?我在文档中看不到对此的描述。当我查看GitHub上已解决的问题时,有一种解决方法(认为这不是很方便)。
到顶部
结论
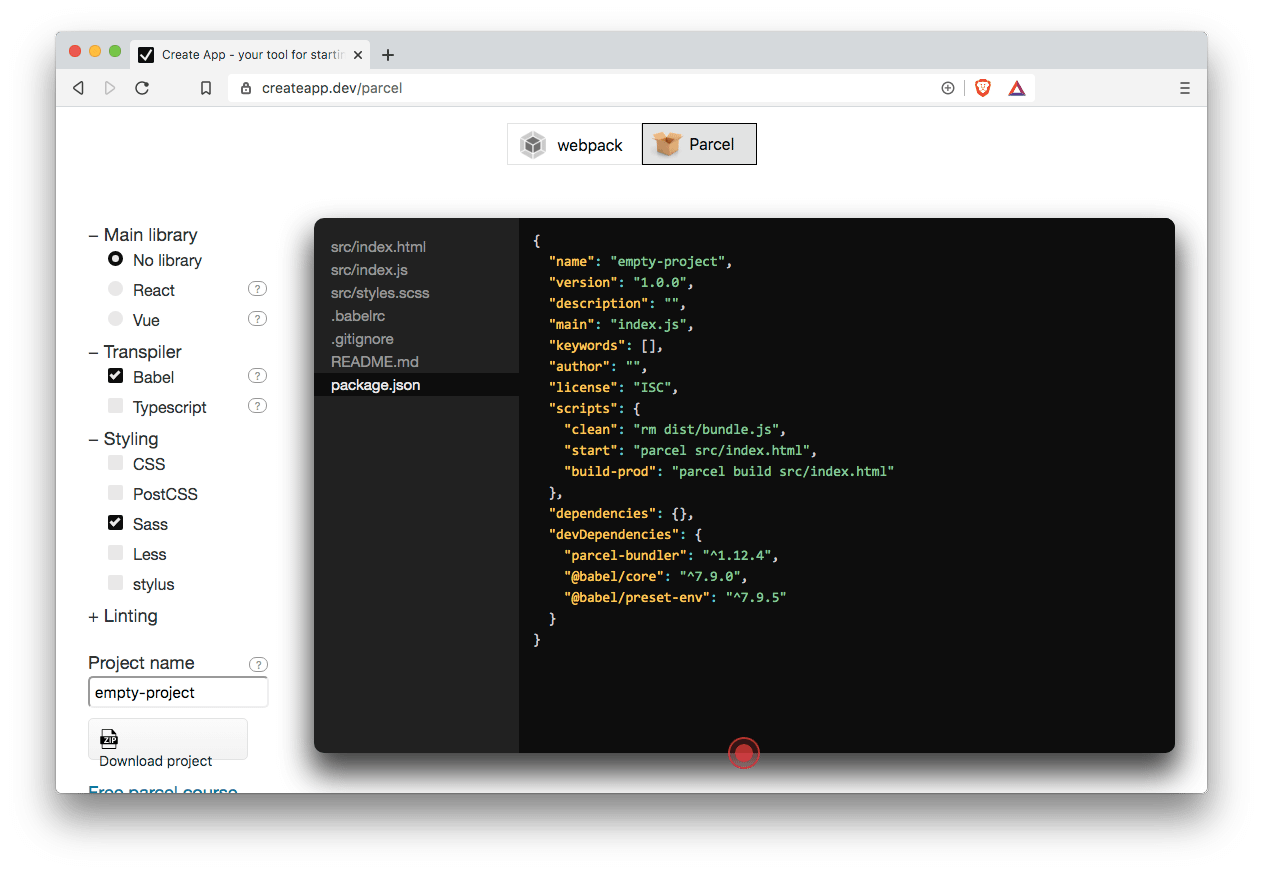
我要提到的最后一件事是一个名为“创建应用程序”的工具,您可以使用该工具自动为Parcel生成配置文件。它使您可以选择JavaScript库,transpiler,linter等,这些都将添加到package.json文件中,可以进行初始化。

这是针对初学者的Parcel教程。希望您能够使用这些信息来使Parcel快速启动并运行,并将其用于将来的项目。而且,如果您不熟悉应用捆绑销售,或者从未在任何项目中尝试过捆绑销售,也许此介绍会激发您尝试Parcel的机会。
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K的布局和演示。
