[ad_1]


您想使WordPress网站适合移动设备使用吗?
现实情况是,适合移动设备访问的网站不再是“必备品”。这是绝对必要的。
由于超过55%的网络流量来自移动设备,因此您的网站需要支持移动响应功能,并在各种形状和大小的屏幕上完美呈现。
这就是为什么在本文中,我们将向您展示如何使WordPress网站适合移动设备使用。
为什么要让WordPress网站移动友好?
如果您的WordPress网站没有完全响应或对移动设备不友好,那么您会让大量的流量流失。不服气吗?
以下是您的WordPress网站应具有完全移动响应能力的一些原因。
搜索引擎:如果要在搜索引擎中排名,则必须使WordPress网站适合移动设备。像Google这样的搜索引擎鼓励移动响应式网站,不鼓励非响应式网站。
显示和可见性:一个适合移动设备的WordPress网站在小屏幕和平板电脑上看起来更好。如果您的网站没有响应,那么您的访问者更有可能立即离开,并且跳出率会增加。这会对您的SEO工作产生负面影响。
用法:正如我们之前所说,世界上超过一半的网络流量来自手机和平板电脑。您需要使您的WordPress网站适合移动设备使用,以吸引更多的受众。
现在,您已经知道拥有响应式网站的重要性,让我们看一下如何使WordPress网站适合移动设备。
方法1:使用移动响应式WordPress主题
使您的WordPress网站易于移动的最简单方法是从一开始就选择适合移动设备的主题。但是,如果您已经在使用无响应主题,该怎么办?
在这种情况下,绝对值得您花时间进行升级或切换到另一个适用于移动设备的WordPress主题。

幸运的是,默认情况下,大多数新的WordPress主题都是完全响应的。许多其他非响应式主题也正在更新其服务,以为用户提供移动友好的环境。
对于我们的用户,我们精心挑选了最佳的WordPress主题。看一看…
1。 迪维 –随附100多个预制主题包
迪维 是世界上最受欢迎的WordPress主题。除预制的主题包外,Divi还与Divi Builder(拖放页面生成器)捆绑在一起。
这意味着无论您的技能如何,您都可以 建立一个博客 您想要的方式。
2。 WP阿斯特拉 –来自WordPress.org的免费主题
WP阿斯特拉 是WordPress.org信息库中最受欢迎的免费主题之一。它可以与任何WordPress页面构建器无缝协作,特别适合预算有限的用户。
这两个主题均可用于移动设备,并且从一开始就完全响应。这意味着您的网站将随时准备为您的移动流量提供支持,而无需付出任何努力。
已经有主题但正在考虑更改?如果您想将当前主题切换为适合移动设备使用的主题,请参阅以下文章 如何正确更改WordPress主题。
方法2:使用插件使您的WordPress网站移动友好
WPTouch Pro 是高级WordPress插件,具有强大的设置,可让您的网站适合移动设备使用。
您需要使用您的电子邮件地址在WPTouch Pro上创建一个帐户,然后下载高级插件。您的许可证密钥将显示在仪表板中,稍后需要使用。
之后,您需要安装并激活 WPTocuh专业版 插入。如果您以前从未安装过插件,则无需担心。只需查看以下分步教程即可 如何安装WordPress插件。
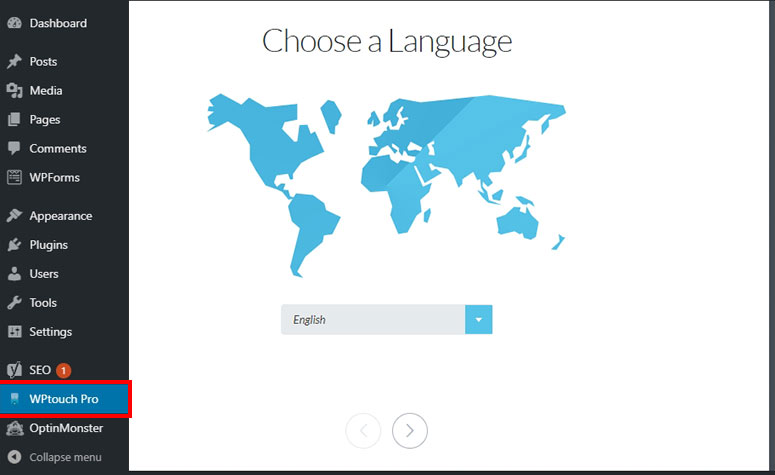
激活插件后,您需要在WordPress管理区域中单击WPTouch Pro选项卡。它将显示一个设置向导,您可以在其中选择一种语言来开始:

之后,您需要添加用于创建WPTouch Pro帐户的电子邮件地址。然后,您将从WPTouch Pro仪表板输入许可证密钥。
输入该信息后,请单击“激活许可证”按钮,然后单击“下一步”箭头按钮:

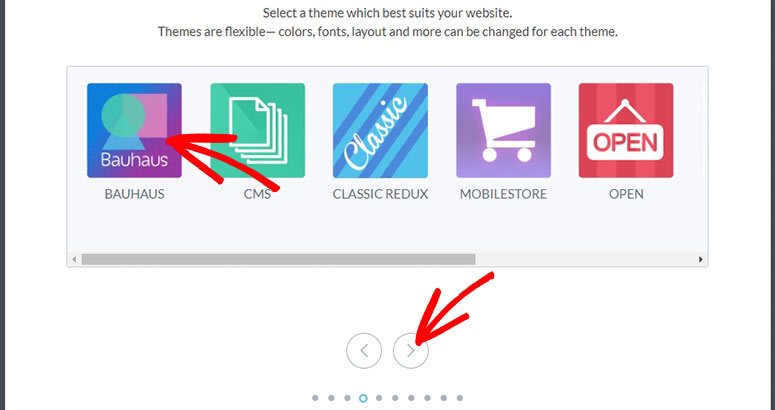
现在,您将看到网站,博客或在线商店的多个主题。您可以选择最适合您的网站的主题,然后单击下一步箭头按钮:

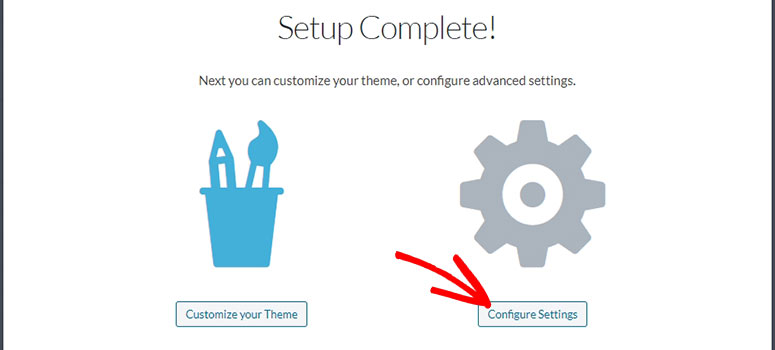
为了节省时间,您可以跳过所有其他选项,然后直接转到最后一部分,您可以在其中单击“配置设置”按钮:

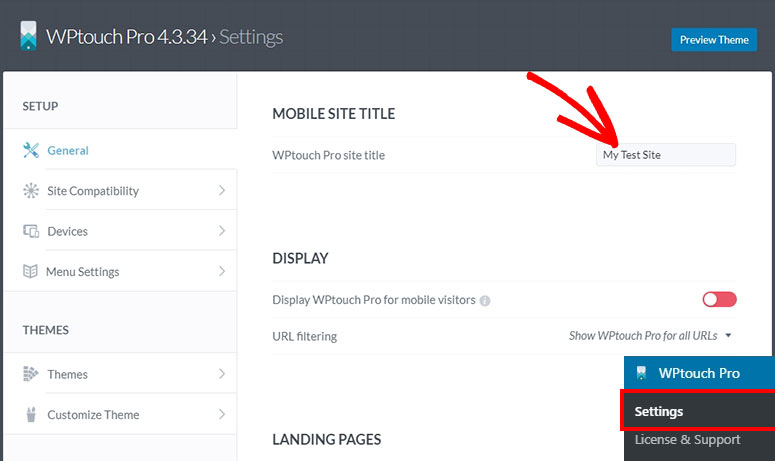
这将自动将您重定向到WPTouch Pro»设置»常规页面。这些设置包括网站标题,登录页面选择以及启用或禁用多个选项的功能:

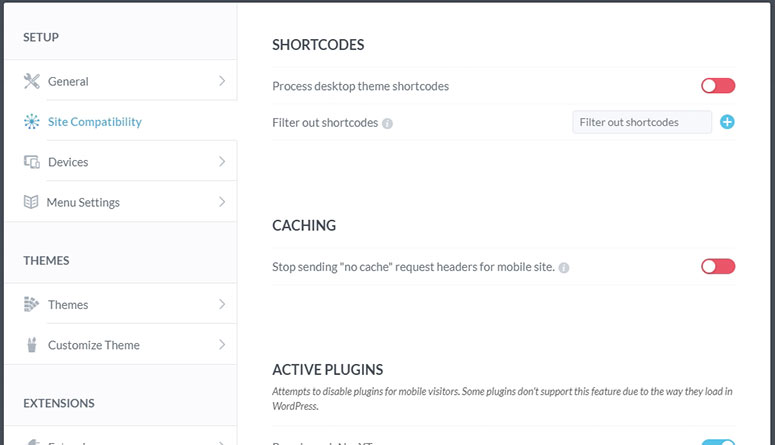
在这里,您可以访问“网站兼容性”选项卡来管理短代码,缓存和活动插件的设置:

它还允许您启用或禁用移动网站的活动插件。
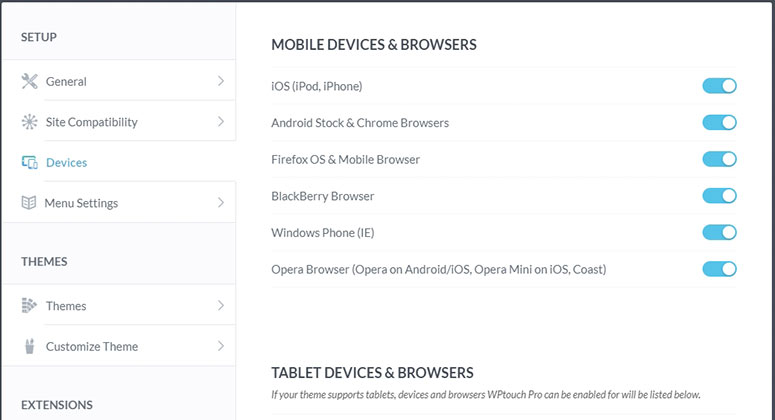
现在,您可以转到“设备”选项卡以为您的移动网站启用或禁用移动设备和浏览器:

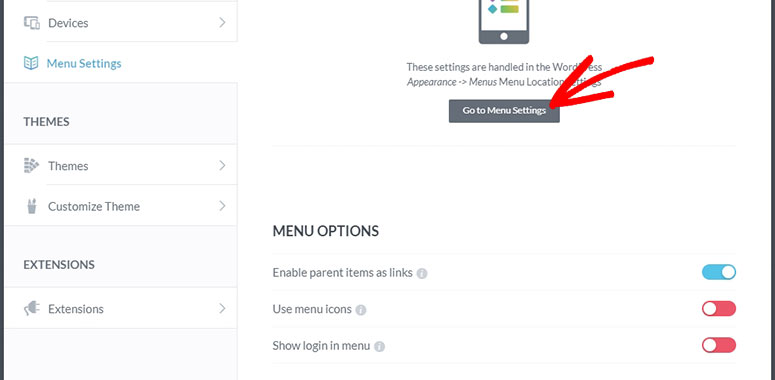
之后,您可以点击“菜单设置”标签来管理移动网站导航菜单的选项:

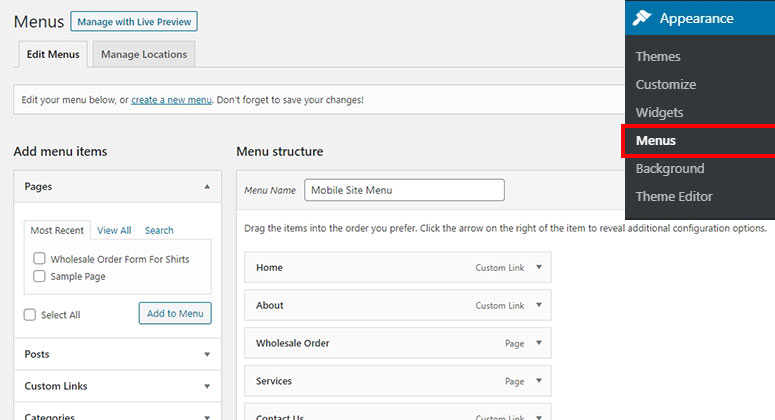
要自定义网站的导航菜单,您可以访问WordPress管理区域中的外观»菜单页面:

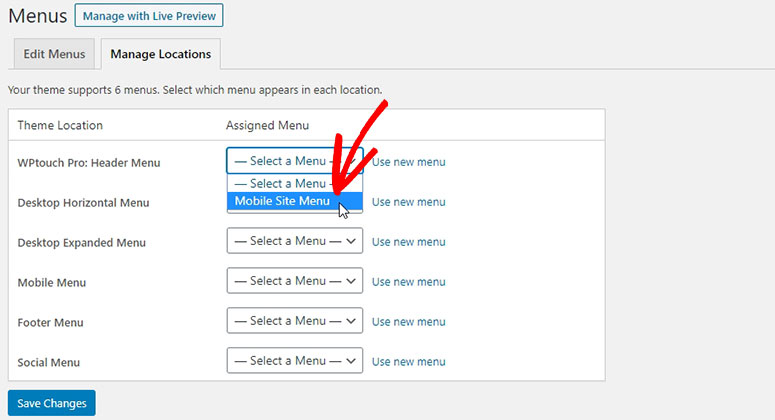
您需要转到“菜单位置”选项卡,以将您的移动站点菜单添加到WPTouch Pro页眉菜单区域。
如果没有单独的菜单,则可以为移动网站创建一个新的导航菜单。您也可以将其他菜单用于移动视图。

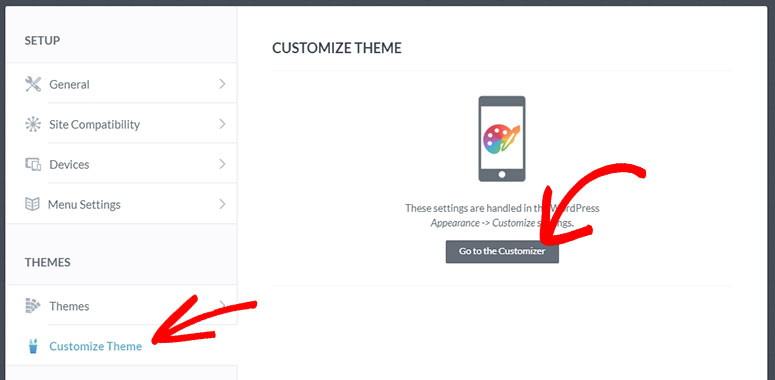
如果要自定义移动网站主题,请访问WPTouch Pro»设置页面。从那里,您需要转到主题»定制主题选项卡,然后单击转到定制器按钮:

这将带您到WordPress定制器,您可以在其中看到网站的实时预览。您可以轻松管理网站标题,颜色,背景和其他自定义设置。
就是这样!
我们希望本文能帮助您学习如何使WordPress网站移动友好。您可能还想查看我们关于的文章 适用于移动应用程序和软件的最佳WordPress主题。
如果您喜欢这篇文章,请在下面的评论部分告诉我们,我们希望收到您的来信!