虽然现在仍是美国的星期三,但世界上的某些地区已经觉醒到5月的第三个星期四,即 全球无障碍意识日 (GAAD)。该活动的目的是让更多的人讨论,学习和解决与将残疾人纳入数字世界有关的问题。这就是CampusPress希望使用其新插件进行的工作。
CampusPress团队 宣布其无障碍内容插件 上周针对WordPress。该插件的目的是帮助最终用户解决其站点上的可访问性问题。为开发人员和设计人员构建了许多工具,但团队希望将某些东西交到用户手中,以使他们能够采取必要的额外步骤来创建可访问的网站。
该插件当前 可通过GitHub获得,但团队计划尽快将其提交到官方WordPress插件存储库。开发人员首先从客户和社区收集用户反馈。
“我们的无障碍内容插件是专门为培训和将实时信息交到创建WordPress页面和帖子的人员手中而开发的,” CampusPress总经理Ronnie Burt说。 “那里有大量的站点检查器工具,许多工具运行良好。但是,所有这些内容都会吐出误报,并在与内容无关的页面上列出问题(导航问题等)。因此,根据设计,免责声明该插件无法在网站上找到所有潜在的可访问性问题或对这些问题没有帮助。但是,如果长时间使用,它将有助于培训内容创建者了解他们应该遵循的许多最佳实践,并避免错误。”
CampusPress是面向教育领域组织的托管WordPress托管和服务提供商。它是Edublogs.org的姐妹服务,该网站最初于15年前启动。
“当时,我们一直在悄悄地满足以各种方式使用WordPress的学校和大学的独特需求,” Burt说。 “从历史上看,这更多地是在博客和学习方面,但是随着WordPress已成长为首选的CMS,我们也将其与之转移到了高级主要网站上。”
无障碍内容插件的开发将帮助CampusPress团队的客户接受教育,特别是在进入无障碍指南领域时。
“总的来说,近年来对可访问性的认识已经大大提高,但是对于许多人来说,这个话题是压倒性的,”伯特说。 “在我们的案例中,学校管理员知道他们需要一个’合规’网站,但是当您阅读合规标准时,有些是主观的,充其量是非常复杂的。我们看到的最大障碍是,我们仍然处在可访问性专业知识仍留给通常在项目成立后或项目结束时引入的专家或工具的地方。在理想的世界中,我们将到达所有开发人员,内容创建者以及该网站上其他任何人都可以共享专业知识的地方。这是因为内置的可访问性从一开始就不断考虑,因此变得更好,更容易。”
团队不仅向其客户群发布了该插件,而且还为所有WordPress用户提供了免费工具。
插件如何工作
该插件足够让大多数人使用。预览帖子时,它会标记并指出需要注意的问题。目的不是要关注可能来自该主题的更大的可访问性问题。相反,该插件直接列出帖子内容中的问题。
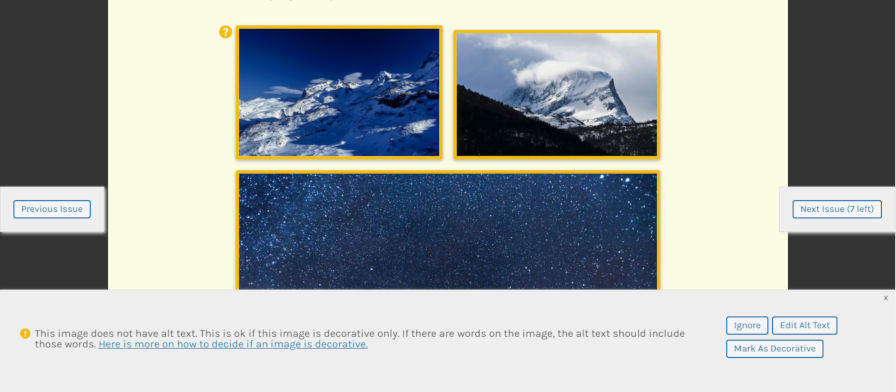
帖子预览屏幕上的界面非常简单,无需文档即可理解。预览帖子,插件在屏幕侧面提供按钮,以浏览找到的每个问题。在屏幕底部,它保留了问题的完整说明。在查看帖子时,用户还可以通过网站前端的工具栏访问此功能。
 帖子预览中可访问内容插件的输出。
帖子预览中可访问内容插件的输出。
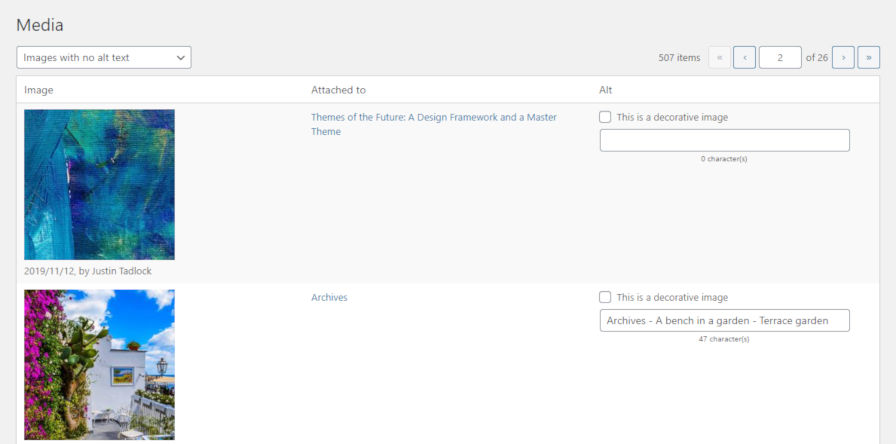
在某些情况下,例如缺少图片替代文本,该插件提供了一个链接,可直接在管理员中添加替代文本。这是通过WordPress管理员“媒体”屏幕下的自定义“替换文字”子菜单完成的。用户还可以随时使用此屏幕来管理整个站点在一个位置使用的图像的替代文本。

Burt说,该插件的原始规范在块编辑器界面中具有所有可访问性检查和信息。但是,该团队遇到了一些障碍,最终将插件的界面移至帖子预览屏幕。
他说:“古腾堡仍然以相当快的速度在变化。” “就像我们在图像块上获得第一个概念证明一样,发生了变化,一切都破裂了。没有什么好玩的!但是转移到预览器会带来一些意想不到的后果。即,该插件在Classic Editor和大多数页面构建器中都可以正常使用。需要权衡的是,警告和有用的文字并不像我希望的那样实时。
从长远来看,该团队仍计划直接与块编辑器集成。目前,该插件可以很好地用作预览器的一部分。但是,编辑器中的即时反馈将极大地解决出现的可访问性问题。
社区无障碍改善
Burt毫不害羞地分享他对WordPress社区可以做些什么来改善网络可访问性的想法。他赞扬了WordPress项目到目前为止已经完成的一些工作。他也有一些担忧。
他说:“我担心的一件事-趋势是,有一些WordPress插件和越来越多的第三方工具在网站的一角添加了一个小的“可访问性”图标。 “单击时,这些图标会打开字体,对比度的选项,并可能提供浏览网站的另一种方法。我已经在银行网站,政府网站上注意到了它们,现在我们与之合作的学校也都在购买它们,因为很可能只向网站添加几段嵌入代码片段,然后将其命名为“ day”。对我来说,这种分类让我们所有在网站上工作的人都不负责可访问的设计和开发,这实际上应该是我们的最终目标。”
他强调,将质量主题和插件用作大多数用户的重要一步,同时要注意我们创建的内容。采取这些简单的步骤应该使整体用户体验更容易访问。
Burt说:“关于WordPress和可访问性,有很多好消息,我们应该在屋顶上大喊大叫。” “一方面,尽管还有很多工作要做,但WPCampus赞助的古腾堡审计中发现的大多数问题都已经解决。这是高层社区领导变革影响变革的一个很好的例子。简而言之,如果不进行更改,学校,大学和政府机构可能会被迫或被鼓励放弃采用WordPress。”
的 WPCampus赞助的审计 Tenon,LLC在2019年进行了329页的技术分析。它涵盖了基于用户的测试,其中包括各种残障人士。从那时起,古腾堡(Gutenberg)项目就致力于克服审核发现的问题。
“随着我越来越多地使用古腾堡(Gutenberg),内容创作者会有一些很好的可访问性复活节彩蛋,例如关于对比度的警告,并且标题栏默认不会显示H1的选项,”伯特说。 “我喜欢它!如果我们的社区只要继续在可能的情况下继续强调这些改进,那将会有很大的不同。我也希望,随着以后对块和编辑器的改进,最终将不需要我们对此插件进行的某些检查。”
Burt描述了社区可以做的最好的事情是在插件或主题上线之前将响应性和所有可访问性问题视为主要错误甚至是释放阻止程序。在某种程度上,它是开放地交流用户提出的问题。
他说:“由于竞争优先级如此之多,因此很容易将投诉或建议写成来自一个用户。” “但这确实是我们继续在所有工具和服务上取得最大进步的方式。用户对他们在使用我们的东西时遇到的障碍和问题的反馈是纯金的,有助于确保我们不再重复同样的错误。”
Burt列举了一些关键问题,他认为社区应该继续围绕以下话题进行对话:
- 是否应该要求WordPress.org的所有新主题都符合“可访问性就绪”标准?
- 是否有类似的标准和检查可以添加到插件中?插件作者如何声明他们的插件是否会影响可访问性?
- WordPress核心的独立“辅助功能”团队仍然是最好的方法吗?在实践中,我们如何改善无障碍设计和开发?通常,修复可访问性问题要比阻止它们开始要困难得多。
这些绝对值得进一步讨论。目前,他的团队正在尝试使用可访问内容插件来完成其一小部分。
像这样:
喜欢加载中…
