[ad_1]
想要从头开始编写网站代码吗?为此,您可能对精通繁琐的编码语言以设计功能正常且外观美观的网站感到震惊。
幸运的是,WordPress为想要建立一个外观精美,功能强大且不需要复杂编码知识的网站的人提供了很大的灵活性。
因此,如果您想从头开始编写网站代码,但又不是编码方面的高手,那么此文章适合您。因为阅读完本教程后,您将知道 设计一个网站 不到一天就能成为专业人士。
本指南不仅会教您最简单的网站设计方法,而且还可以节省您的时间,精力和麻烦。
但是,如果您仍然不确定从头开始编写网站还是使用WordPress构建网站更好,那么以下几点将有助于您做出决定。
您应该真正编写网站代码吗?
对于初学者来说,编写完整的网站可能是一项艰巨的任务。这是新程序员在尝试创建网站时会遇到的一些问题:
- 学习新语言是耗时的:建立网站可能需要学习几种编程语言。 HTML和CSS是您绝对不能忽略的两个基础。而且,如果您需要高级选项,则可以将更多语言添加到列表中,例如jQuery,JavaScript和PHP。这意味着您需要掌握几种语言才能推出最终产品。除非您掌握大量编码知识,否则网站可能需要花费数月而不是数天的时间来构建。
- 寻找合适的资源很棘手:更具挑战性的是,互联网上充满了信息。当您尝试学习新的编码语言时,这增加了您变得更加困惑的机会。这导致一些新编码员注册了指导课程,这可能是昂贵的。
- 计划意外问题是不可能的:即使您克服了所有这些挑战并最终创建了一个漂亮的网站,随着时间的流逝,更多的挑战可能会出现。例如,如果您想在网站上添加侧边栏或更改某些页面的网站背景,则可能会浪费大量时间来学习该解决方案。
有许多障碍需要克服,只有您可以决定是否要从头开始编写网站代码。如果您像许多网站建设者一样,可以考虑其他选择。
有什么简单的选择?
最好的答案是使用WordPress网站构建器对网站进行编码。
什么是网站构建器?
在WordPress中,网站构建器是一种可视化编辑器,可让您使用其拖放界面创建网站。因此,与纯编码不同,您将所有元素添加到了视觉生成器中。然后,您只需拖放要用于创建网站的元素。最好的是,在进行设计时,您可以实时预览设计。
WordPress有几个不错的选择供您选择一个好的网站构建器。这是 一些好的页面构建器 您可以签出。不过,出于本教程的考虑,我们将使用 海狸生成器 和 恒定联系人的网站生成器 创建您的网站。
让我们从Beaver Builder开始。
方法1:使用WordPress + Beaver Builder编码网站
步骤1.安装和激活Beaver Builder
要使用Beaver Builder编码网站,您首先需要 安装WordPress。然后从您的WordPress仪表板, 安装并激活 的 海狸生成器 插入。完成后,您可以开始使用它来设计您的网站。
运作方式如下:
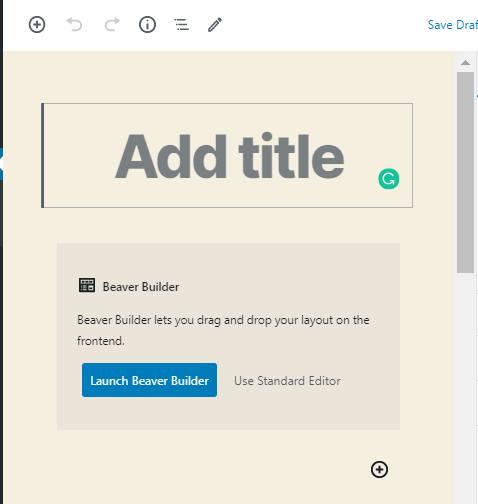
返回页面»在WordPress仪表板中添加新内容。现在,您会看到Gutenberg编辑器为您提供了启动Beaver Builder插件的选项。
单击启动生成器海狸。
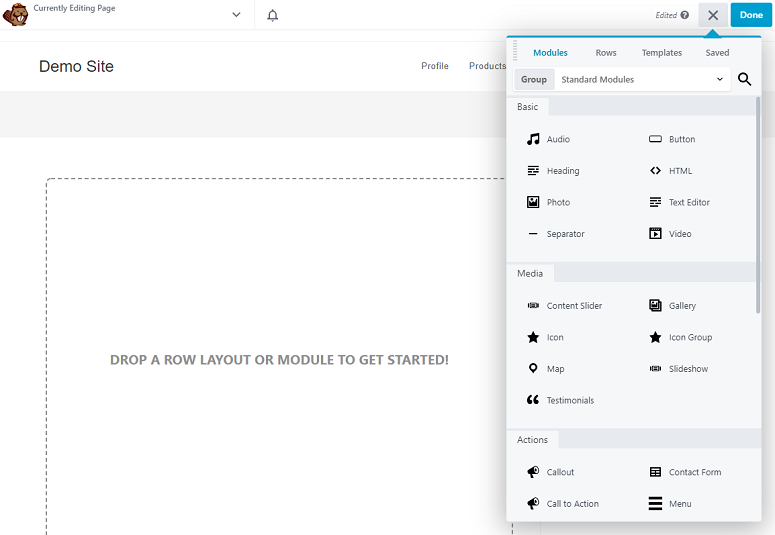
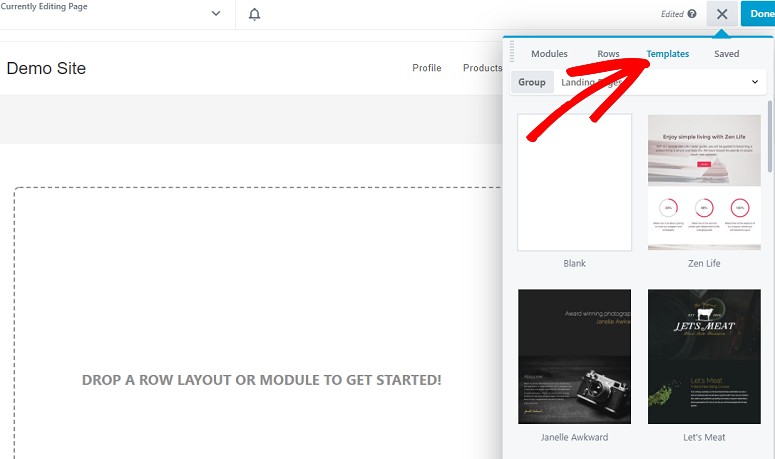
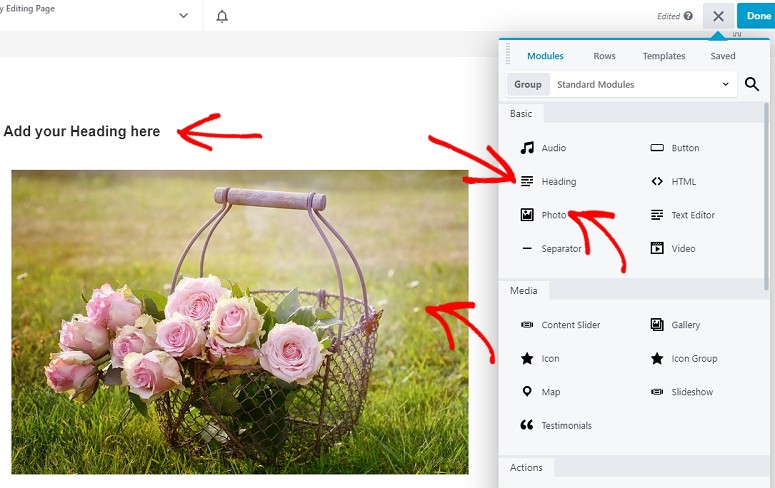
这将启动Beaver Builder可视编辑器,您可以在其中进行设计。在右侧,您会看到添加行,模块和模板的选项。它还有一个名为“已保存”的选项卡,您可以在其中查看所有以前保存的模板。

步骤2:为您的网站选择模板
下一步是为您的设计创建模板。您可以通过单击右侧的“模板”选项卡来选择模板。

在这里,您会看到各种预制模板的显示。您还将有一个空白模板选项,可用于创建更自定义的外观。
此外,Builder Beaver为其目标页面提供了单独的选项。通过选择这些预制模板之一,您可以立即开始。只需几处调整即可自定义不同的元素,例如文本,徽标,标语等。
步骤3:在布局中添加行和模块
如果要从头开始构建设计,此步骤至关重要。或者,您也可以将行和列添加到预构建的模板中。
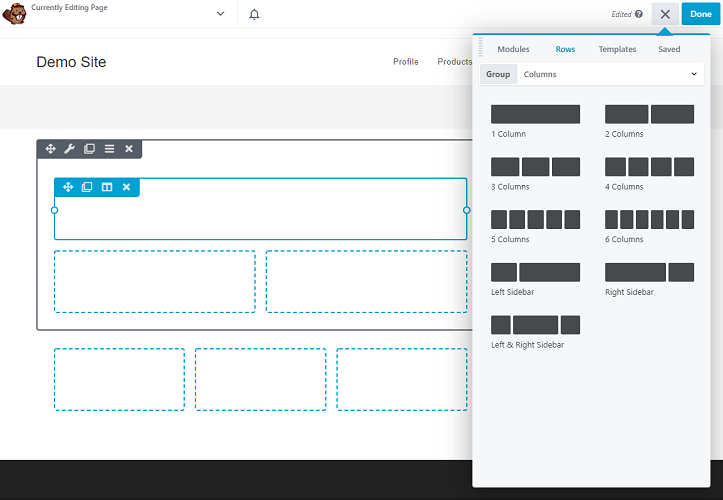
要将行添加到设计中,只需选择“行”选项卡,然后选择要添加的行数。现在,将您的行拖放到左侧。您可以单击每个选项卡以自定义其外观。

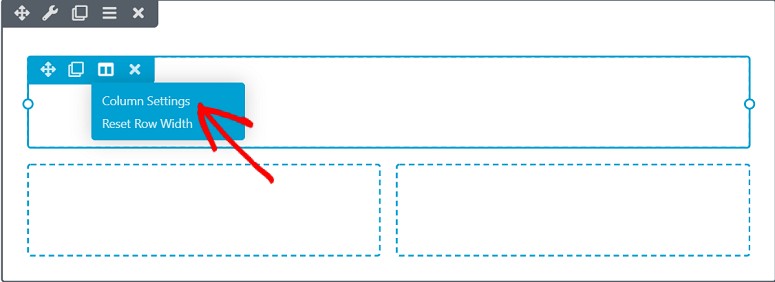
使用这些自定义选项,您可以轻松地移动列,复制它们,调整行宽或单独处理每个列。要编辑列,请单击要进行更改的列。然后单击“编辑列”图标开始。现在,您将看到“列设置”选项。

您可以在此处为栏添加文字,链接,背景色,添加边框,动画和许多其他元素。现在添加了行,是时候添加模块了。

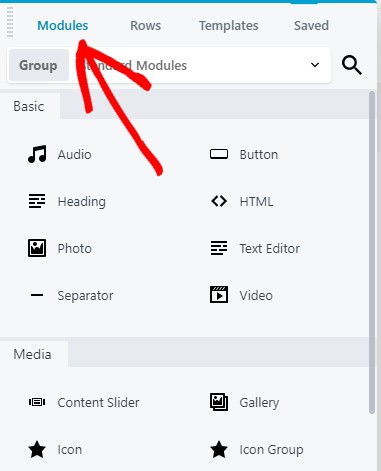
添加模块就像添加行一样简单。只需转到“模块”选项卡,从右侧拖动所需的模块,然后将其放在左侧即可。

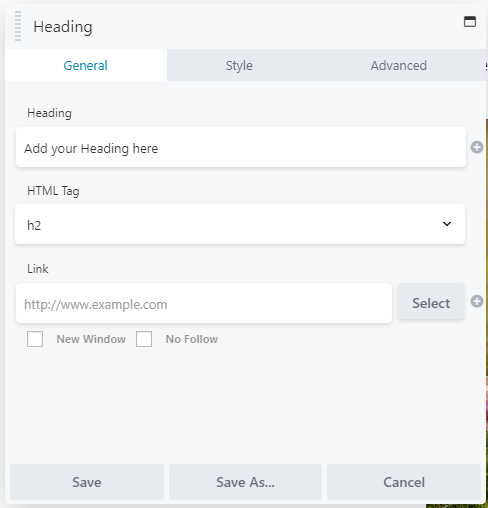
您还可以自定义每个模块。例如,如果您要处理标题,只需单击标题模块即可。您会在屏幕上看到一个弹出窗口,其中包含3个不同的标签。
- 一般
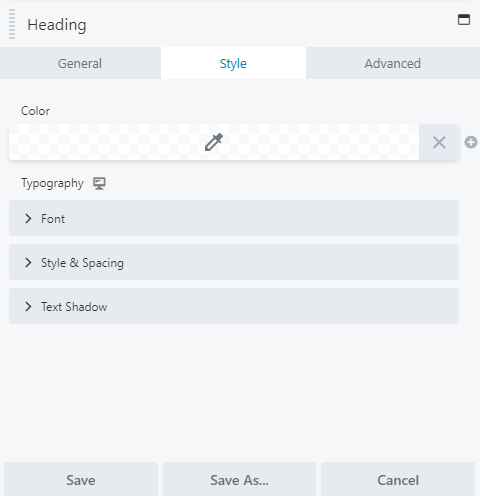
- 样式
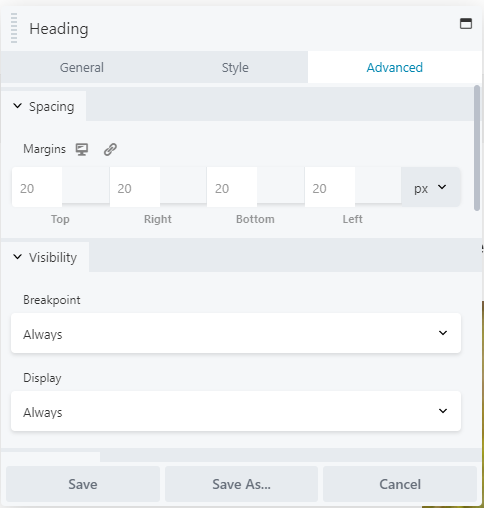
- 高级
在“常规”选项卡中,您可以编辑文本,添加标题标签,添加链接,添加“ nofollow”标签,或者根据需要在新窗口中打开链接。

“样式”选项卡使您可以处理颜色,字体,样式和间距等。

最后,有“高级”标签。在此选项卡下,您可以添加间距,自定义可见性,添加动画,插入HTML元素以及导出或导入布局。

如果您不想丢失设置,请不要忘记单击“保存”按钮。
您可以重复此过程,将所有模块添加到网站中,以便可以自定义网站的各个方面。您还可以使用Beaver Builder将补充工具栏,定价表和其他元素添加到页面中。
然后剩下的就是发布您的网站了。
步骤4:发布您的网站
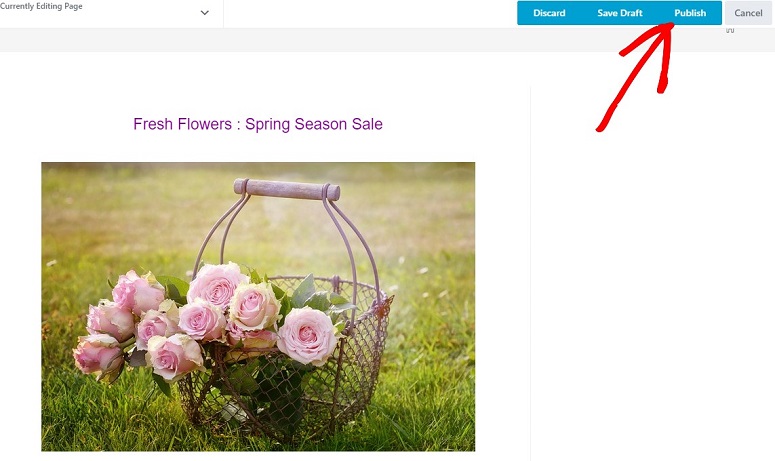
正确添加并自定义所有内容后,就该发布网站了。为此,您将在屏幕的右上角看到“发布”按钮。

就是这样!您现在已经使用Beaver Builder构建了一个自定义网站,该网站不需要昂贵的编码课程或漫长的不眠之夜,而无需在编码器论坛中进行筛选。
我们已经介绍了Beaver Builder的基本功能,但您可能会对更深入的研究感兴趣。如果是这样,您会发现这篇文章对 使用Beaver Builder创建自定义布局。
既然我们已经介绍了第一种方法,那么让我们看看您可以使用的另一个WordPress网站构建器:Constant Contact网站构建器。
方法2:使用Constant Contact Builder编码网站
下一种方法是使用 恒定联系人的网站构建器。
持续接触 是一个 电子邮件营销服务 简化电子邮件营销策略的提供商。
但是它还提供了一个网站构建器,使您无需使用任何代码即可为您的企业创建专业的网站。让我们看看如何使用此构建器来创建您的网站。
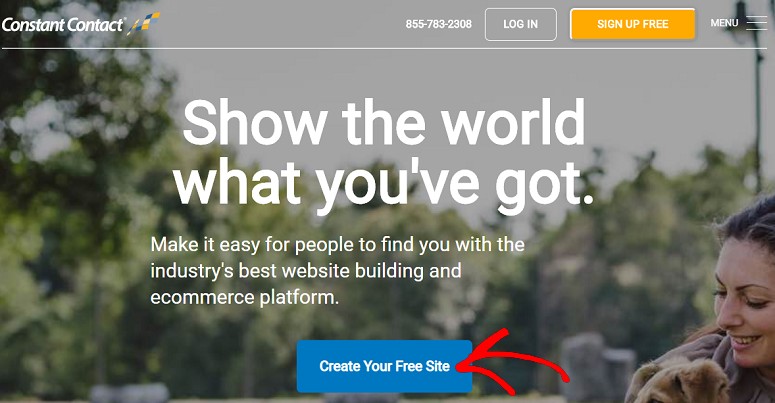
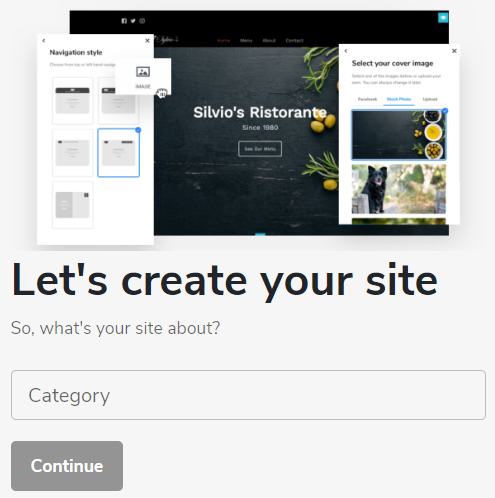
要开始该过程,请转到 官方的恒定联系网站生成器页面 然后点击屏幕上的创建免费站点标签。
现在,您将进入一个新屏幕,在该屏幕上,系统将要求您将网站分配给一个类别。

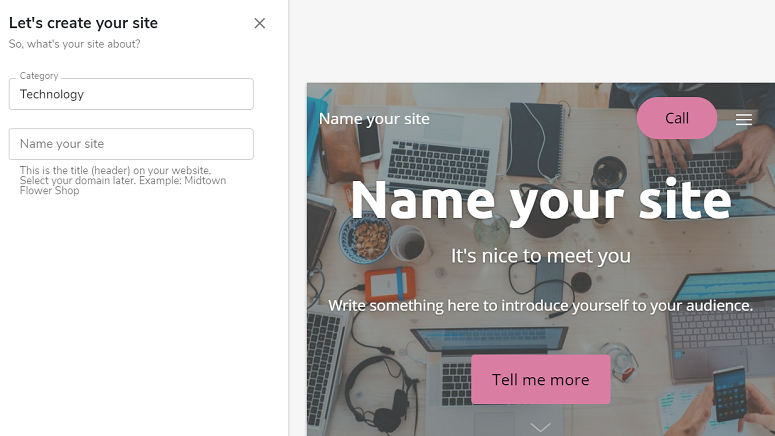
完成此操作后,您将进入可以开始创建网站的构建器。在您的左侧,您会看到一个字段,用于添加您的网站名称。在右侧,您将看到网站外观的真实视图。

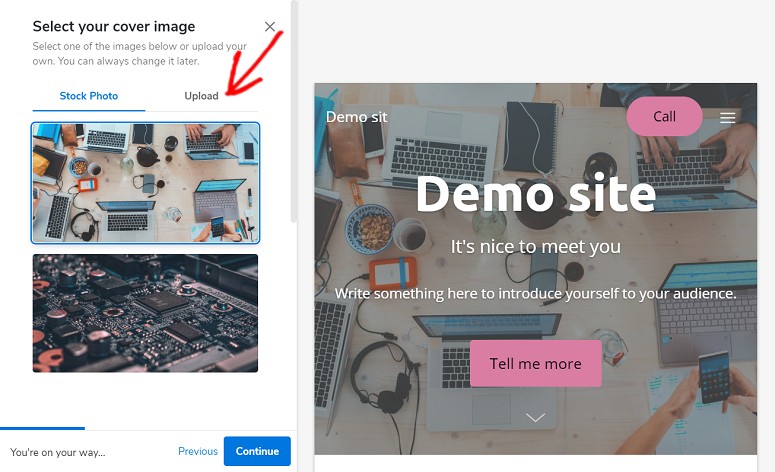
如果向下滚动,您将获得该网站的全局视图。您可以添加您的网站名称,然后单击其下方的继续按钮。然后是时候进行网站设计中最重要的方面之一:选择背景图片。
“持续联系”将显示一些库存照片选项,您可以根据您的网站类别免费使用这些照片。如果您不想使用图片,可以使用“上传”按钮添加自己的图片。

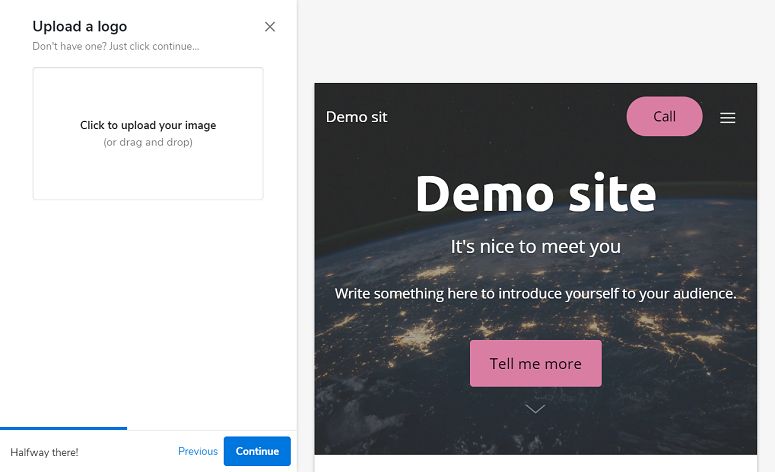
选择背景图片后,请单击“继续”按钮转到下一步,您可以在其中上传徽标。
单击空白区域,您会在其中看到选择以单击以上传图像并从桌面上传徽标。

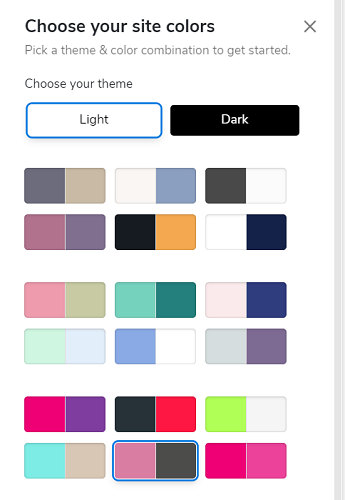
然后点击继续按钮进行下一步。现在,您可以选择网站的配色方案。您有几种选择,所有选择都从2个主题开始:浅色和深色。您可以选择自己认为最适合您的网站和品牌的任何一种。

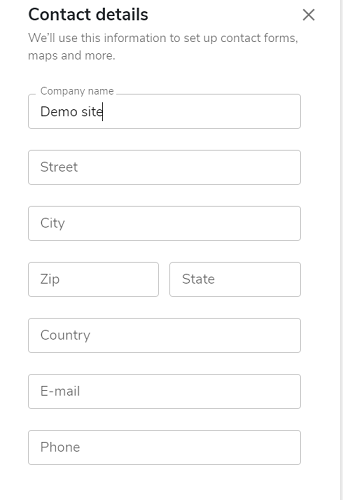
再次,单击继续按钮转到下一步。接下来,您可以选择导航样式和字体。选择它们后,您可以在下一步中更新您的联系信息。

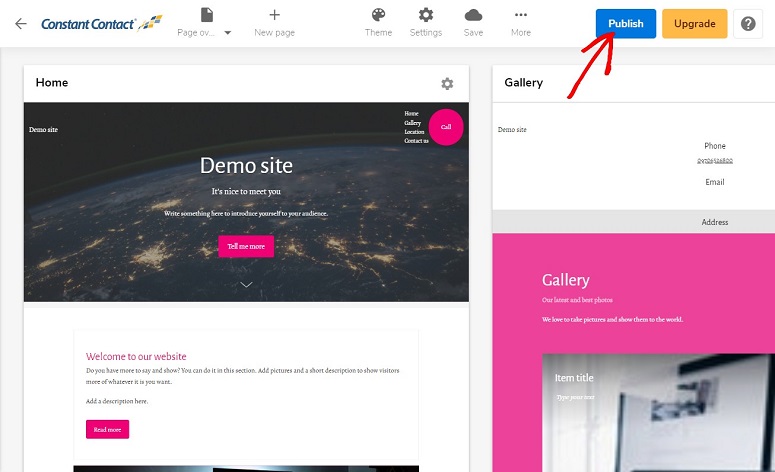
现在,单击其下方的“完成”按钮。您会看到首页,图库和其他页面的概述,以确认您对整体外观满意。如果一切看起来不错,您可以继续并点击屏幕右上角的“发布”按钮。

就是这样。剩下的就是熟悉您的“持续联系”网站构建器设置。
持续联系网站生成器设置
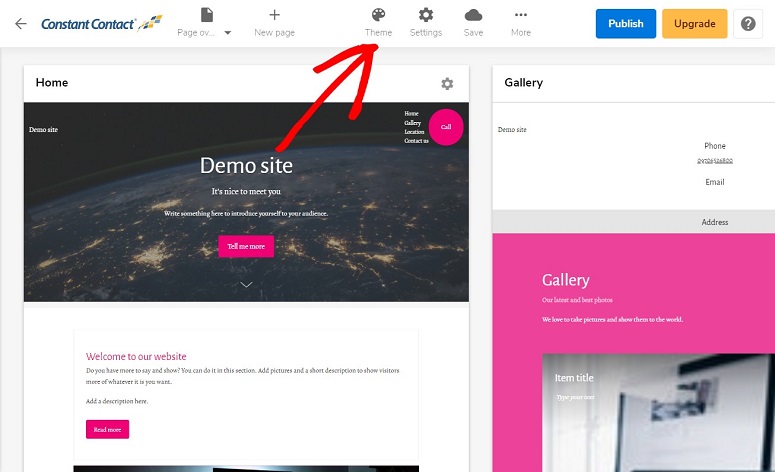
如果您需要对网站进行任何更改,则可以使用许多简单的选项。使用网站构建器编辑器顶部的标签,您还可以更改主题或进行其他设置。

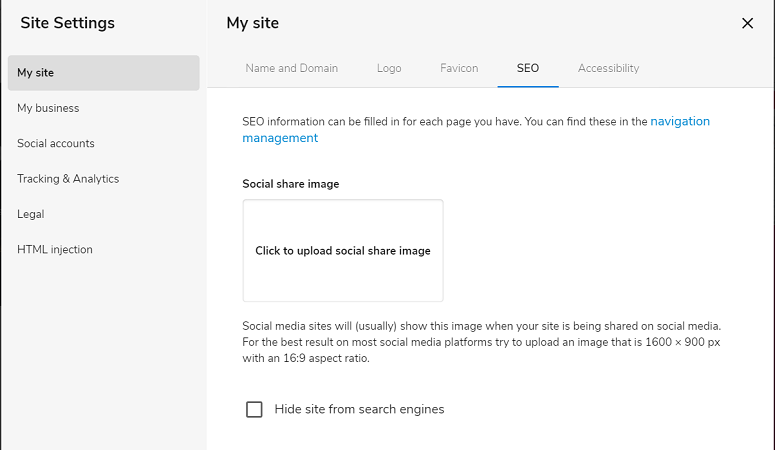
例如,如果您单击“设置”图标,则会看到各种选项,可用于改善网站性能的不同方面

使用这些设置选项,您可以更改名称和域名,徽标,网站图标,甚至可以 您网站的SEO。您也可以在左侧的“我的商家”标签下更新您的联系信息。
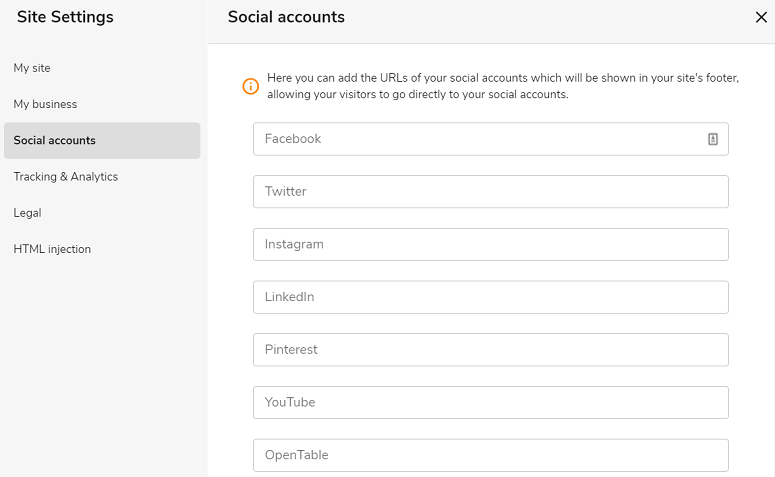
如果要添加社交链接,请单击“社交帐户”选项卡。

这使您可以嵌入社交媒体帐户链接,以显示在网站的页脚中。您还可以在“跟踪和分析”标签下跟踪网站的效果。您需要做的就是添加您的Google Analytics(分析)跟踪ID。
如果您还没有,这是一篇很有帮助的文章 设置您的Google Analytics(分析)帐户 然而。
最后,在“法律”标签下,您可以添加条款和服务。您也可以使用“ HTML注入”选项卡添加自定义HTML,但这对初学者网站创建者而言并不重要。
在那里,您拥有了!现在,您将看到使用网站构建器创建自定义网站是多么容易。最好的事情是,它不需要编写或学习任何代码。
使用网站构建器可以使您在短时间内获得相同的结果。
不被Beaver Builder或Constant Contact的网站构建者说服?不用担心我们有 更多网站建设者 给您的建议可以简化网站设计过程。
但是,如果您仍然决定从头开始编写网站代码,但又不知道如何入门,那么我们也可以提供解决方案。试用 密码学。对于那些有时间并且想通过分步指导学习编码的人来说,这是最好的起点。
学习完编码后,并准备建立第一个网站,您需要 选择一个域名 和 选择一个好的虚拟主机 您可以在其中托管您的网站。
感谢您的阅读,希望您喜欢这篇文章。如果您这样做了,为什么不与朋友分享呢?
您是否有与网站建设者合作的好建议?
在下面的评论部分让我们知道。我们很高兴收到我们敬业的读者的来信!