Google Maps每天都可以帮助我们在道路上导航,并以几十年前难以想象的方式找到地点。它不仅在寻路中有用,而且还可以看到许多用于数据可视化的地图示例,例如最近有多少网站正在使用地图可视化COVID-19在全球范围内的传播。今天,让我们学习如何使用Google Maps JavaScript API为我们的网站和应用程序构建自定义地图。
您可能想知道为什么我们可以改为使用静态地图,或者使用可用的WordPress插件之一来进行编码而无需使用Google Maps JavaScript API来构建地图。
当然,当您想在网站上显示某些营业地点时,这两者都是绝佳的选择。但是,当您想要构建自定义地图的时间比预建插件所提供的更为复杂时,Google Maps JavaScript API可以为您提供更多的控制时间。

如果您不想花时间在编码上,并且想要一种更直接的方式在您的网站上显示地图,建议您使用Otter的Google Maps块。
获取Google Maps JavaScript API密钥
在开始之前,我们首先需要获取Google Maps的API密钥。您可以从这里获得。 Google Maps API并非完全免费,但是它附带了一个免费计划,足以应付大多数情况。
获得了API密钥?从回旋处的第三个出口离开,然后继续本教程。 ?
创建一个简单的地图
 具有默认设置的基本Google Maps实例。
具有默认设置的基本Google Maps实例。
首先,让我们构建一个简单的Google Map来开始。虽然您可以分离JavaScript和CSS,但在本教程中我们将使用单个HTML文件。这是我们将要使用的结构:
.wp-block-code {
边界:0;
填充:0;
}
.wp-block-code> div {
溢出:自动;
}
.hljs {
框大小:border-box;
}
.hljs.shcb-code-table {
显示:表;
宽度:100%;
}
.hljs.shcb代码表> .shcb-loc {
颜色:继承;
显示:表行;
宽度:100%;
}
.hljs.shcb代码表.shcb-loc> span {
显示:表格单元格;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines){
空白:pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
空白:预包装;
}
.hljs.shcb-line-numbers {
边框间距:0;
计数器重置:行;
}
.hljs.shcb-line-numbers> .shcb-loc {
反增量:行;
}
.hljs.shcb-line-numbers .shcb-loc> span {
左填充边:0.75em;
}
.hljs.shcb-line-numbers .shcb-loc :: before {
右边框:1px实心#ddd;
内容:柜台(行);
显示:表格单元格;
填充:0 0.75em;
文字对齐:右;
-webkit-user-select:无;
-moz-user-select:无;
-ms-user-select:无;
用户选择:无;
空白:nowrap;
宽度:1%;
}
加载Google Maps API后,它将调用用于初始化地图的initMap函数。如果我们进一步分解代码,我们将使用一个ID为map的空div来声明要渲染该地图的位置。
让地图;
函数initMap(){
map = new google.maps.Map(document.getElementById(’map’),{
中央: {
纬度:51.513329,
lng:-0.088950
},
变焦:14
});
}
在我们的JavaScript中,首先,我们在函数外部设置了一个map变量,因此它是全局范围的一部分,以便我们以后可以修改map。在我们的initMap函数中,我们首先声明一个新的Google Map,并通过调用具有map ID的元素将其设置为呈现。之后,我们指定选项,即地图的中心和缩放级别。
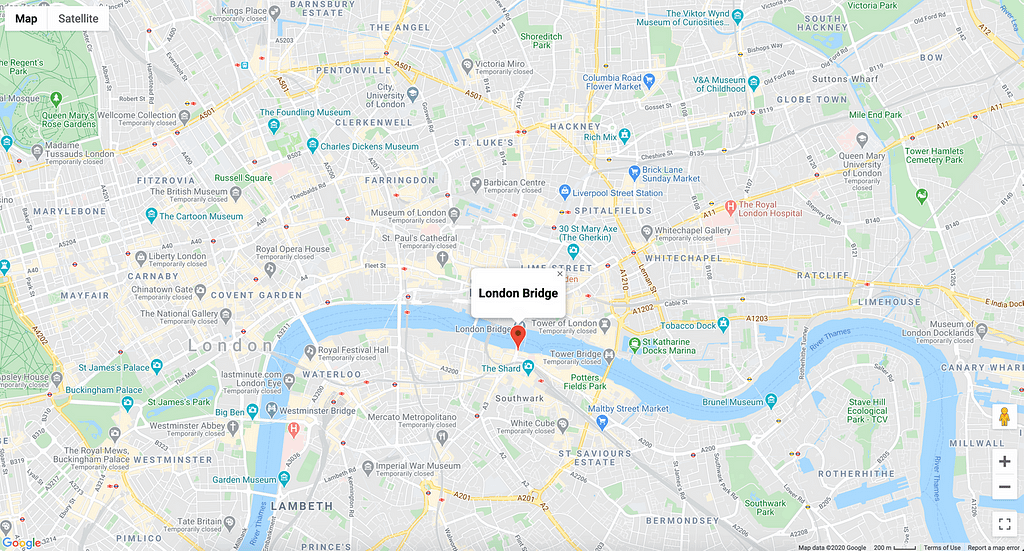
我们将伦敦市中心的历史地标伦敦市的坐标用作地图中心。稍后,我们将讨论如何使用Maps API查找地图上任何位置的坐标。但是现在,如果您好奇的话,可以使用latlong.net快速查找任何地址的坐标。
地图类型
现在我们已经有了基本的地图,我们可以看看Google Maps JavaScript API为我们提供的自定义选项。我们将要使用的第一个选项是地图类型。 Google地图支持四种类型的地图,分别是:
- 路线图:通常看到的默认地图。
- 卫星:可用的Google地图和Google地球的卫星视图。
- 混合:路线图和卫星视图的混合体。
- 地形:基于地形信息的地图,例如山脉和山谷。
在地图选项中,我们可以添加mapType属性以选择所需的视图,如下所示:
map = new google.maps.Map(document.getElementById(’map’),{
中央: {
纬度:51.513329,
lng:-0.08895
},
变焦:14
mapTypeId:’混合’
});
对于我们的示例,我们使用混合地图。您可以尝试不同的类型,以查看哪种类型适合您的用例。
地图选项
在输入地图类型之后,我们来介绍地图控件。 Google Maps允许您在地图中使用其六个控件中的任何一个。您可以在其网站上找到控件列表。
您可以根据需要指定要使用的控件及其位置,如下所示:
map = new google.maps.Map(document.getElementById(’map’),{
中央: {
纬度:51.513329,
lng:-0.08895
},
变焦:14
mapTypeId:’hybrid’,
scaleControl:true,
fullscreenControlOptions:{
位置:google.maps.ControlPosition.RIGHT_BOTTOM
},
});
我们启用scaleControl,该控件将地图的比例尺声明为TRUE,并在底部显示Google的版权。在下一行中,我们使用fullscreenControlOptions属性将fullscreenControl的外观从其默认的右上位置更改为右下位置。同样,您可以调整其他控件的位置。
想要一个控件执行除内置控件以外的其他操作吗?不用担心,Google Maps还允许您为地图创建自定义控件。
让我们来谈谈标记!
添加标记
标记是惊人的,它们使使用地图构建许多交互式应用程序成为可能。例如,某些酒店预订网站使用标记在地图上向您显示酒店的位置。而且它们也很容易添加。
让我们使用以下代码向伦敦桥添加一个标记:
让marker = new google.maps.Marker({
职位:{
纬度:51.506821,
lng:-0.0879
},
地图:
标题:“伦敦桥”
});
正如您在上面看到的,标记的代码具有三个属性。第一个是坐标。之后,我们传递map变量,该变量在开始时存储我们的地图,最后传递我们标记的标题。
您还可以在上述代码块中将该URL传递给具有icon属性的自定义标记图标。
添加一个信息窗口
您可能会发现我们的标记中缺少某些内容。通常,当您单击地图上的标记时,它会显示一个弹出窗口,其中包含更多详细信息。该弹出窗口本身就是一个不同的组件,称为InfoWindow。
 带有自定义标记的Google地图。
带有自定义标记的Google地图。
对我们来说幸运的是,将InfoWindow附加到我们的标记非常容易。
让infoWindow = new google.maps.InfoWindow({
内容:
伦敦大桥
‘
});
marker.addListener(’click’,function(){
infoWindow.open(map,marker);
});
首先,我们创建一个新的infoWindow变量来存储我们的InfoWindow组件。我们仅向其传递内容的属性,该属性包含单击后显示的HTML。之后,我们在标记上添加了一个单击事件侦听器,该事件侦听器告诉它在单击标记时打开infoWindow。
这样,您可以使用标记和infoWindow来创建与地图的交互式体验。
现在是暂停片刻并回顾我们取得的进展的合适时机。仅用30行代码,我们就使用Google Maps JavaScript API来构建带有标记和信息框的自定义地图。值得注意的是,使用Google Maps的API进行对于初学者来说似乎具有挑战性的事情是多么容易。
动态修改和事件监听器
标记和地图选项不一定是任何人抛弃预制的Google Map插件并切换到API的原因。它们很有前途,但是很多插件已经提供了这些功能。让我们尝试一下插件无法实现的功能。
动态修改
Google Maps有很多方法可以与地图进行交互并修改其行为。如果您习惯使用DOM,那么使用这些方法应该不会有太多麻烦。
这些方法中的某些方法使您可以从地图中获取信息,例如getCenter,它返回地图的中心坐标。同样,有些允许您更改行为,例如setCenter,它可以更改地图的中心。
有很多方法,您应该先看看所有这些方法,以便了解API可以实现的功能。让我们在地图中使用其中一种方法。
我们可以在示例中添加一个按钮,使我们的地图中心回到伦敦市。
首先,我们需要在代码中添加一个按钮:
现在,我们将事件侦听器附加到触发setCenter方法的按钮上:
const centerButton = document.querySelector(’#bringToCenter’);
centerButton.addEventListener(’click’,function(e){
e.preventDefault();
map.setCenter({
纬度:51.513329,
lng:-0.08895
});
});
就是这样。简单吧?我们使用了map.setCenter,其中map是我们在开始时声明的用于保存地图的变量。
您应该尝试尝试不同的方法,并探索API的局限性。
事件监听器
JavaScript开发人员可能熟悉的另一个概念是事件侦听器。您可以将操作附加到特定事件,这意味着当发生事件(例如更改中心)时,将触发这些操作。
让我们以Google Maps文档中的一个示例为例,该示例在您单击地图的任意位置时获取地图的坐标。
让infoWindowLatLang;
map.addListener(’click’,function(mapsMouseEvent){
如果(infoWindowLatLang)infoWindowLatLang.close();
infoWindowLatLang =新的google.maps.InfoWindow({
位置:mapsMouseEvent.latLng
});
infoWindowLatLang.setContent(mapsMouseEvent.latLng.toString());
infoWindowLatLang.open(map);
});
如您所见,该概念与JavaScript中事件监听器的工作原理几乎相同。首先,我们将onClick事件侦听器附加到我们的地图。在事件监听器中,我们获取用户单击位置的坐标,并将其放置在InfoWindow中。
如果您查看Otter的Google Map块,则可以看到我们如何使用这些事件侦听器和方法来完成诸如添加和拖放Markers以及通过单击鼠标来删除Marker之类的操作。
创建一个自定义控件
最后,我们以为您的Google Maps构建自定义控件的示例结束本文。
如前所述,我们正在构建一个自定义按钮,该按钮将标记添加到地图中心。尽管此代码看起来有些复杂,但是却很简单。
首先,我们构建一个按钮作为其功能,它具有一个事件侦听器,可将标记添加到地图的中心。
您需要将上述代码块中的YOUR_API_KEY替换为您的API密钥。它以给定的纬度和经度为中心绘制一个简单的Google地图。
函数MarkerControl(controlDiv,map){
const controlUI = document.createElement(’div’);
controlUI.style.backgroundColor =’#fff’;
controlUI.style.border =’2px实心#fff’;
controlUI.style.borderRadius =’3px’;
controlUI.style.boxShadow =’0 2px 6px rgba(0,0,0,.3)’;
controlUI.style.cursor =’指针’;
controlUI.style.margin =’10px’;
controlDiv.appendChild(controlUI);
const controlText = document.createElement(’img’);
controlText.style.padding =’5px’;
controlText.title =’单击以添加标记’;
controlText.src =’https://maps.google.com/mapfiles/ms/icons/red-pushpin.png’;
controlUI.appendChild(controlText);
controlUI.addEventListener(’click’,function(){
新的google.maps.Marker({
位置:map.getCenter(),
地图:地图
});
});
}
上面的大多数代码只是为我们的按钮创建一个元素。最后,我们将事件侦听器附加到按钮上,该按钮将标记添加到地图的中心。
现在,我们必须将按钮附加到地图上,这需要使用以下代码:
const markerControlDiv = document.createElement(’div’);
const markerControl = new MarkerControl(markerControlDiv,map);
markerControlDiv.index = 1;
map.controls[google.maps.ControlPosition.LEFT_BOTTOM].push(markerControlDiv);
上面的代码将我们的按钮附加到地图的左下方。就是这样。这就是使用其JavaScript API向Google Maps添加自定义控件所需要的全部。
 带有左下角的自定义按钮的Google地图。
带有左下角的自定义按钮的Google地图。
到顶部
结论
我们在本文中所做的所有工作的有效示例均可在CodeSandbox上在线获得。
这就是本文的内容,我希望它使您对使用Google Maps JavaScript API有信心。它非常易于使用,并且可以让您用地图构建几乎任何想要的东西!
现在,您应该尝试使用今天学到的知识并通过使用Google Maps自己构建一个演示项目来实践它。如果您有任何疑问,请在评论中告知我们;我们很高兴为您解答!
…
别忘了加入我们的速成班,以加快WordPress网站的速度。通过一些简单的修复,您甚至可以减少50-80%的加载时间:
Karol K的布局和演示。
