[ad_1]


想要向您的WordPress网站添加多媒体滑块吗?
在您的网站上添加吸引人的多媒体滑块是吸引访问者注意力的好方法。在滑块上,您可以添加视频,图像,按钮或任何想要吸引观众的内容。
但是,众所周知,滑块会影响网站的页面加载时间。
在本教程中,我们将向您展示如何在网站上使用多媒体滑块,而又不影响性能。
在不影响速度的情况下将多媒体滑块添加到WordPress
向您的网站添加多媒体滑块很容易。您要做的就是安装一个滑块插件,在您的站点上激活它,然后开始创建一个。
虽然有几个 WordPress滑块插件 WordPress市场上有售,我们建议您使用 独白 插件以获得最佳效果。
让我们看一下如何使用Soliloquy向您的网站添加多媒体滑块。
步骤1:在WordPress中安装Soliloquy
第一步是安装并激活 Soliloquy插件。
这是有关的分步指南 如何安装和激活 WordPress网站上的插件。
步骤2:将媒体文件添加到滑块
激活后,就该创建滑块了。首先,将媒体文件添加到滑块。
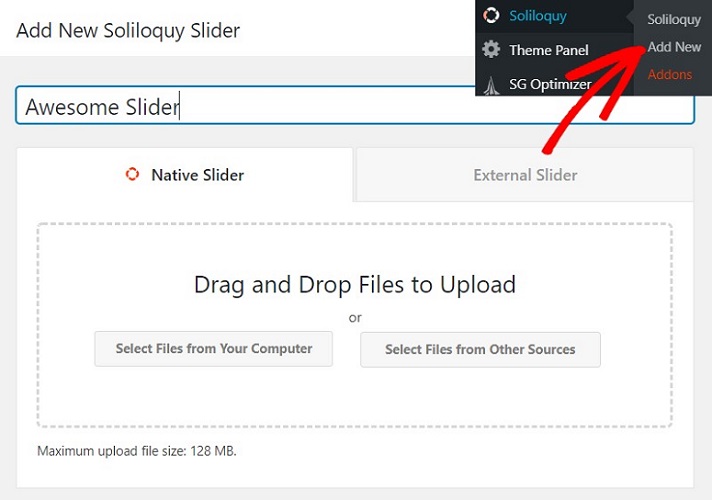
要将媒体文件添加到滑块,请转到WordPress仪表板上的Soliloquy»添加新文件。
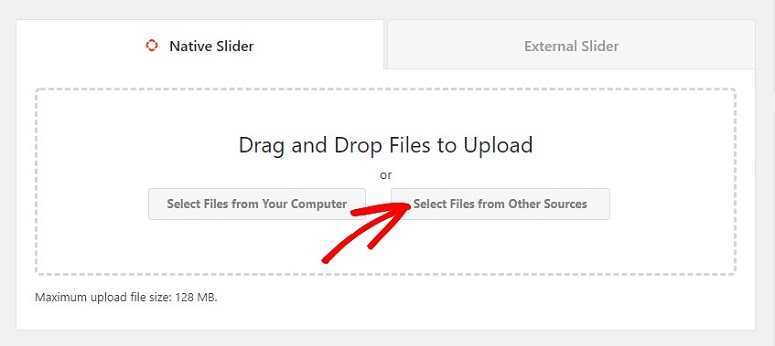
现在,您需要为滑块指定一个标题。然后,单击“从计算机中选择文件”按钮以上传滑块的图像。

如果要从媒体库中选择图像,或插入HTML幻灯片,则需要单击读取“从其他来源选择文件”的按钮。
在本教程中,让我们从计算机中选择一些图像。您可以通过向下滚动屏幕来查看所有上传的文件。

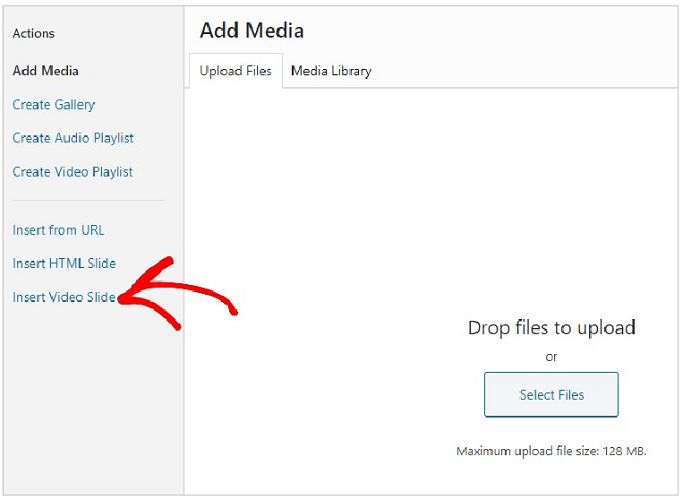
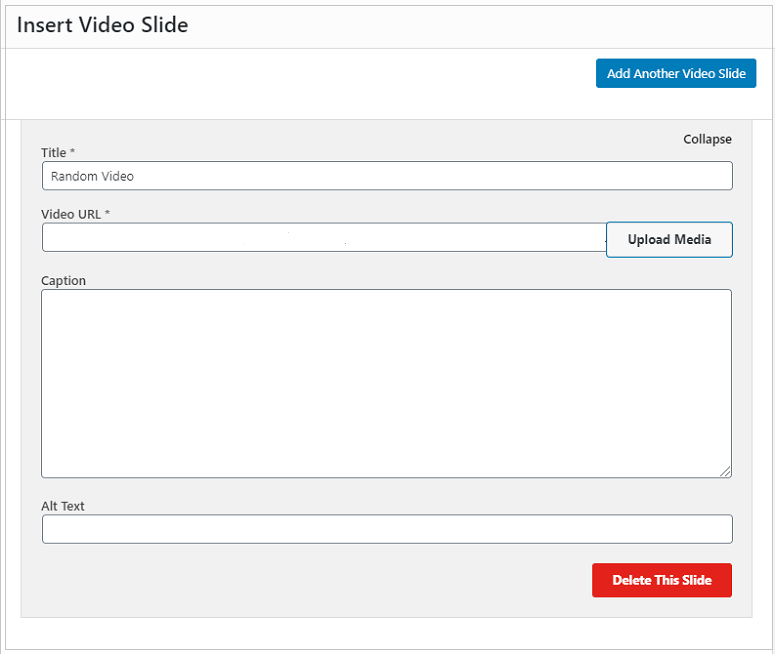
就像添加图像文件一样,您也可以添加其他媒体文件,例如视频。要添加视频文件,您需要单击“从其他来源选择文件”

现在,单击左侧的“插入视频”幻灯片。

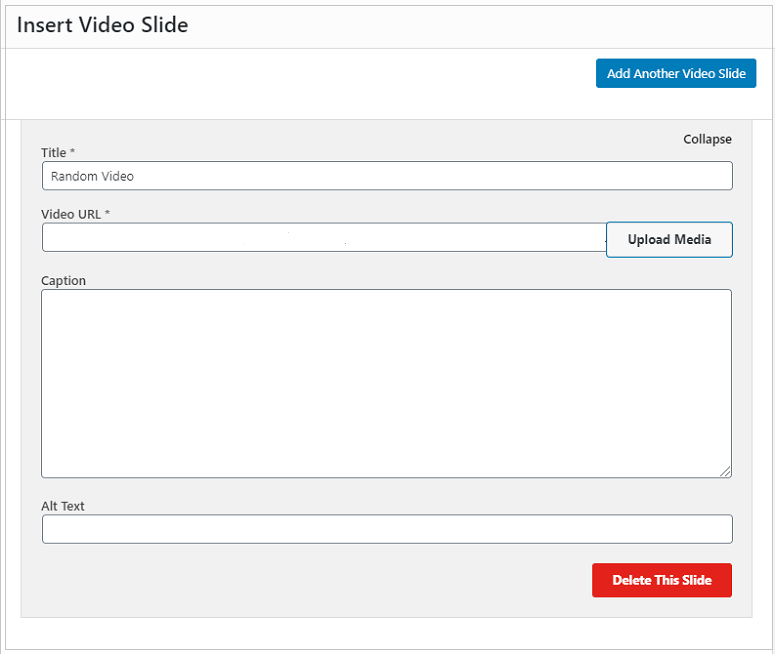
现在,您可以为视频添加标题,然后使用“上传媒体”按钮上传视频。

要添加更多视频滑块,只需单击“添加另一个视频幻灯片”按钮。
步骤3:使用自编程序编辑多媒体文件
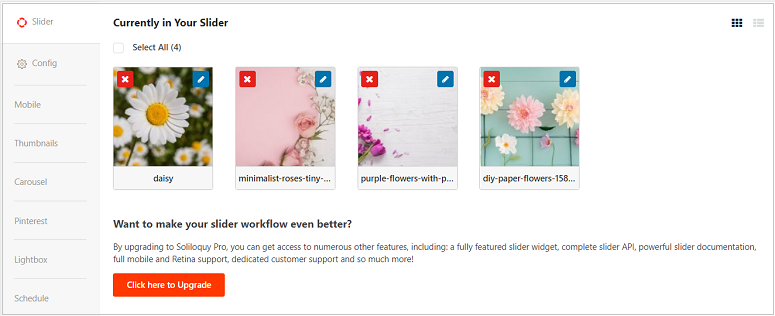
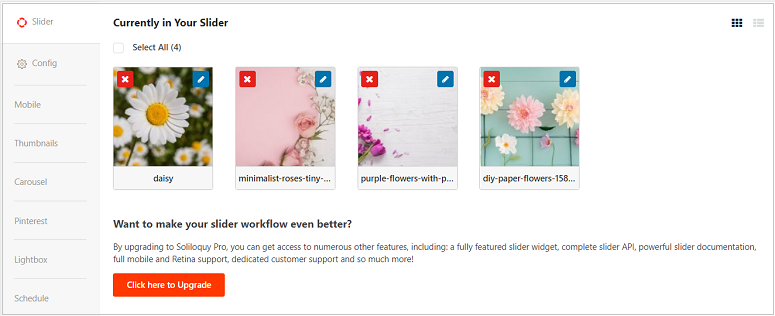
添加文件后,就可以对其进行编辑了。我们先来看一下图像。
如果要删除图像文件,可以单击文件上方的叉号来删除。

如果您要添加倾斜,alt标签,标题等,请单击铅笔图标。

您会在其中看到几个标签,例如:
- 配置
- 移动
- 杂项
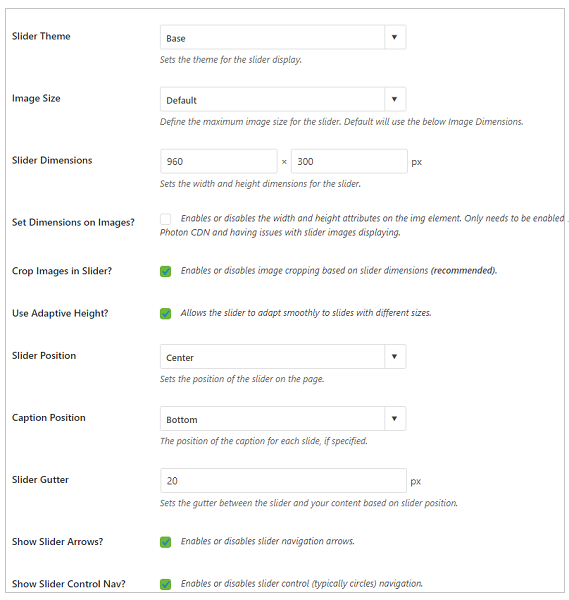
如果使用免费版本,则只能使用“配置”选项卡。
在此选项卡中,您可以设置滑块主题,编辑滑块尺寸,添加滑块过渡以及过渡速度和持续时间。

在“移动设备”标签中,您可以通过添加自定义尺寸来使滑块在移动设备上看起来更具吸引力。

因此,根据您的要求,您可以进行设置。但是,对于视频,您可以在文件下方添加alt标签和标题。

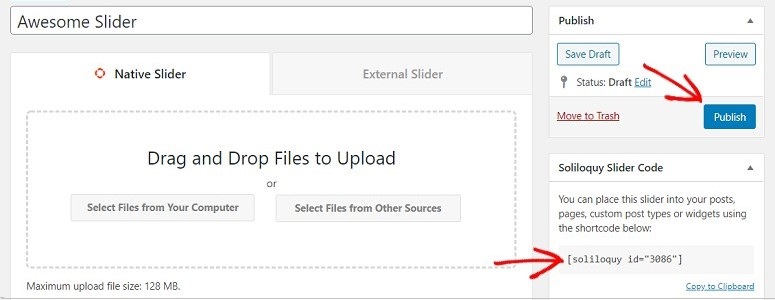
第5步:发布带有自言自语的滑块
正确编辑所有文件后,您可以单击右侧的“发布”按钮。您可以在“发布”按钮旁边找到滑块的简码。复制它并将其放置在您的帖子,页面,自定义帖子类型中,或将其放置在任何位置。

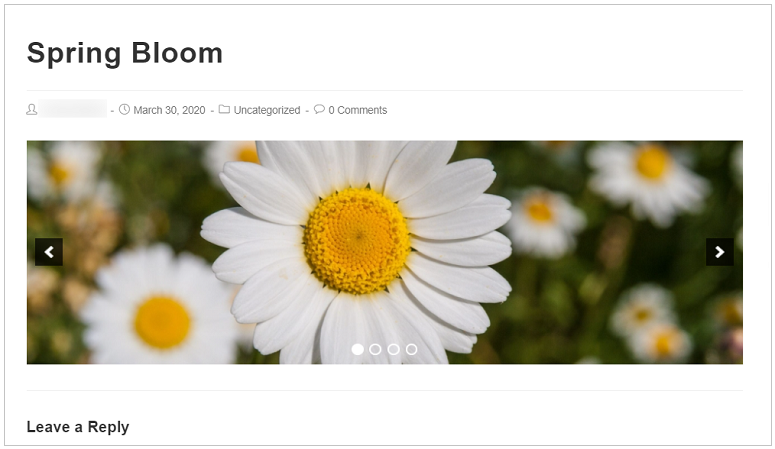
就是这样。现在,您的滑块将显示在您的帖子中。

那不容易吗?我们希望本文能帮助您学习如何在不影响页面速度的情况下将多媒体滑块添加到您的网站。但是,如果您想查看其他滑块插件,请查看我们对以下内容的评论 Smart Slider 3插件。

 自言自语的评论
自言自语的评论