Michiel是Yoast和我们的首席运营官的合伙人。互联网资深人士。他大部分文章的主要目标是启动网站优化。需要做的事情还很多!

网页上用作主要号召性用语的按钮中有一半不邀请我点击。您可以并且应该测试按钮设计,但有时,它只是从常识开始的。在过去十年中,按钮UX设计发生了很大变化。一个长期的趋势似乎是在设计中融合一个按钮。也许从美学上讲是令人愉悦的,但是您实际上希望它脱颖而出,并让您的访客单击它,对吗?
请注意,并非每个按钮都是指定的号召性用语。有时您只需要一个按钮,例如在评论表单中。但是,该按钮应该看起来像一个按钮!在本文中,我将讨论五种类型的按钮,并作为全职网络冲浪者向您提供我的意见。
默认按钮
我找到了一篇非常不错的文章,内容涉及如何为2004年网站设置按钮样式。这些按钮看起来和感觉就像按钮一样,甚至可能带您回到更怀旧的时代,让我们将它们放在那里。它们古老,古老,属于博物馆。不在您的网站上。当我必须填写具有旧样式的表格时,我总是会犹豫。它使您想知道该表格是否安全以及您不想让他们动手的人不会收集您的数据。它是默认设置,绝对是一个按钮,但是,来吧,您可以做得更好。
平面按钮
平面按钮就像彩色正方形或带有文字的矩形。它可能是横幅,也可能只是强调的文字。我知道平面设计已经流行了一段时间了。而且,您中的许多设计师都喜欢按钮,因为更容易使其适合您的设计。但是我认为我们将从现在开始回顾这十年,想知道为什么我们曾经使用过这些。并不是说平面按钮本身是错误的,但是我喜欢按钮看起来像按钮。让它们模仿现实生活中的物体:

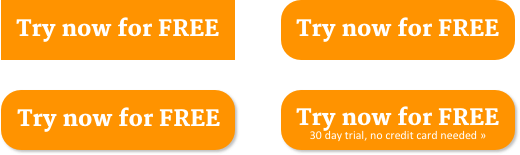
第一个(左上方)是看起来像横幅的扁平按钮。右上方是一个轻微的改进。圆角使其看起来有点像按钮。左下角甚至更好:一个凸起的按钮。阴影传达了深度,表明可以单击它。出于转换原因,我在最后一个添加了一些额外的信任。当它是 您网站上的主要号召性用语时,此方法可能会起作用 ,但对于表单按钮则不是必需的。我宁愿在这些表单按钮下方添加一个不错的推荐,以增强信任。
幽灵按钮
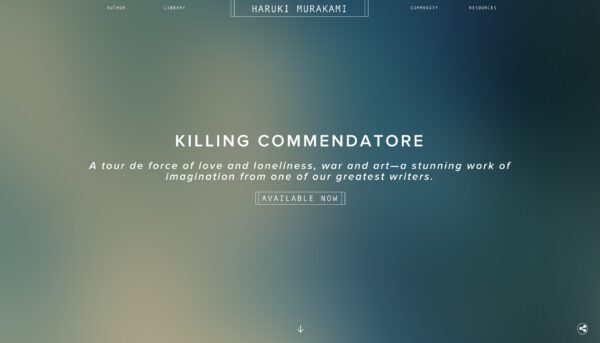
尽管虚幻按钮(或轮廓按钮)在UX设计中似乎更常使用,但我不鼓励使用它们。出于相同的原因,我不会使用平面按钮。UXMag有一些很棒的鬼按钮示例。我特别喜欢村上春树(Haruki Murakami)的示例,因为该网站实际上看起来令人印象深刻。仍然是:
 正在使用重影按钮。
正在使用重影按钮。
但是,就像在许多列出的网站中一样,您很快就会发现问题出在哪里。“现在可用”按钮看上去并不像按钮。如果有的话,它看起来像是标签或横幅。就像传达信息的元素一样,而不是号召性用语。尽管它看起来很棒,但它仅与页面的其余部分融合在一起,几乎使它变得毫无用处……
这是否意味着您永远不应该使用幻像按钮?我认为这很大程度上取决于您要使用它们的上下文。当与第二个按钮并排使用时,它们可能会非常有效,并且重点更加突出。因为重影按钮在视觉上很轻,所以将其与包含的按钮配对可以自动传达层次结构。这会自动将访问者指向您的主要操作。对于您认为更重要的按钮。
一状态按钮
这里有第二个要素(或维度)很重要。与其说初始按钮对访问者是什么样,不如说它是如何交互的。这是关于悬停按钮并发现没有任何变化。是按钮,还是没有?我必须实际单击它才能找出看起来像按钮的东西是否实际上是按钮。嗯 人们倾向于在单击之前犹豫,并且使用没有设计的悬停状态的单状态按钮只会使他们变得更加犹豫。
添加悬停状态可以很简单,只需在按钮上加下划线或更改背景颜色即可。或两者。
最好的按钮UX
我认为,好的按钮背后的原理实际上是永恒的,绝不随潮流而变化。在Blogs.adobe.com上 ,我对这些按钮的最佳实践进行了很好的简单总结,我想将其与DesignExcellent上的结合起来:
- 使它看起来像一个按钮(大小,形状,颜色,深度)。
- 单击后添加明确的消息。
- 注意按钮的顺序和位置(放置)。
奖励链接:按钮颜色对比如何引导用户采取行动。
上面列表中的第一项总结了我的观点:一个按钮就是一个按钮。与其说是设计元素,不如说是设计元素。按钮UX设计是关于识别和清晰度的。
思考的食物
在撰写本文时,令我惊讶的是,我们也没有遵循本网站上的信函中的一些最佳实践。总有改进的余地。当您查看自己的按钮时,请从最重要的按钮开始。例如产品页面上的购买按钮或新闻稿的订阅按钮。请记住,并非所有内容都是按钮,也不应该看起来像按钮。
随时分享您对按钮UX的意见。我很好奇您的想法!
阅读更多:主要的辅助功能检查»
