WebDevStudios 发布了自定义块脚手架工具 周二向公众开放。它是核心WordPress脚本的分支,该脚本在2月与之同时推出 古腾堡7.4。目标是允许插件开发人员开始构建,而无需构建甚至最基本的块都需要的所有繁琐设置。
该脚本作为标题为npm的软件包提供 @ webdevstudios / block。核心软件包与核心软件包之间的区别之一是增加了WebDevStudios的自定义CSS,JavaScript和PHP编码标准。它利用了 WDS Block Starter 项目来构建初始块插件。该软件包还包括对Sass,PostCSS,Webpack,Babel和ESLint的支持。
WebDevStudios的后端工程师Michael Joseph Panaga说:“一个主要的区别是WDS的块脚手架工具需要一个PHP名称空间。” “ WP核心在其脚手架工具上确实有一个–namespace选项,但它仅用作块的内部名称空间,而不是PHP的名称空间。”
Panaga还指出,从Core的启动器开始自定义构建设置并不容易。他说:“在WDS中,webpack.config.js就在这里,这使开发人员可以轻松地完成他们想做的事情。”
该脚本主要用于构建单块插件,而不是在现有插件中构建块。理想情况下,这将是许多插件开发人员长期采用的方法,尤其是当 阻止目录 成为WordPress更重要的部分。
Panaga在声明中写道:“ WordPress区块开发可能令人生畏。” “已经足够吓人,您需要了解ReactJS,还需要安装和配置webpack,Babel和ESLint等工具。”
该工具需要使用最新版本的Node和npm才能开始使用,大多数WordPress开发人员都应该在其开发环境中拥有该版本。从命令行,开发人员只需要移动到其wp-content / plugins文件夹并运行以下命令:
npm init @ webdevstudios / block [Namespace]/[BlockName]
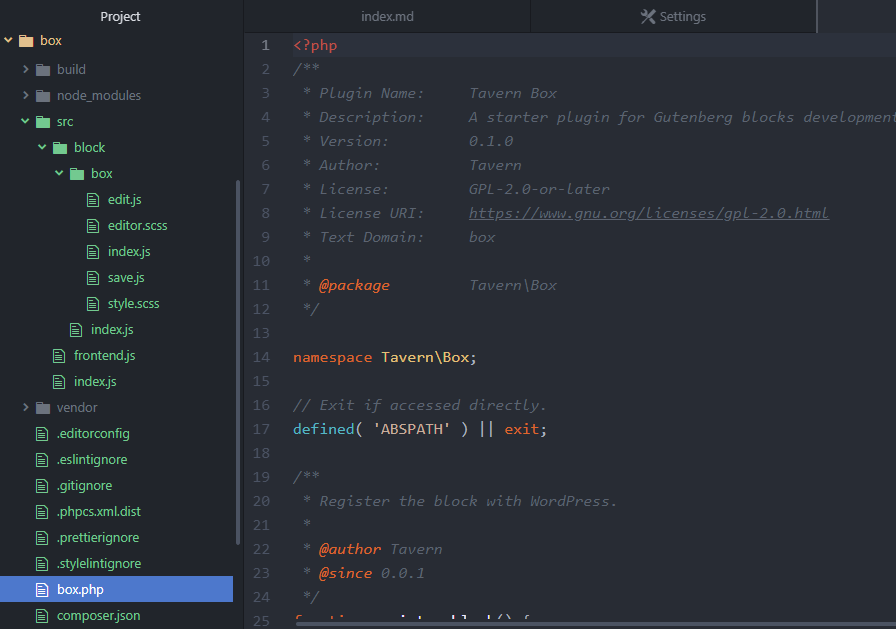
这将基于BlockName输入创建一个有效的插件。它将随附所有必要的文件和文件夹,以直接进行开发。默认情况下,插件将创建本质上是自定义段落块的内容作为起点。
 安装后创建的插件文件夹和文件。
安装后创建的插件文件夹和文件。
该软件包包括一些开箱即用的命令,供开发人员用来构建其自定义块:
- npm run start –在开发中进行更改时自动构建和编译文件。
- npm run build –构建最终的生产代码。
- npm run lint:css –在插件的CSS文件上运行linting。
- npm run lint:js –在插件的JavaScript文件上运行linting。
- npm run lint:php –在插件的PHP文件上运行linting。
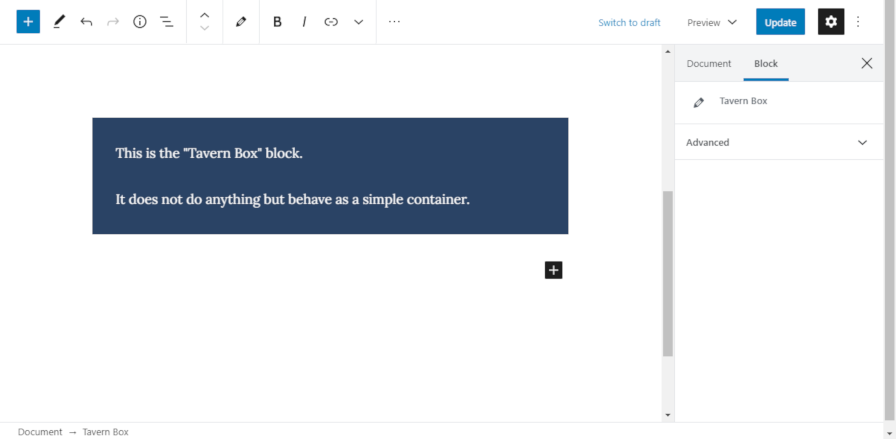
该脚本易于使用,即使对于新手块开发人员也是如此。在让它安装必要的依赖项并开始构建过程几分钟后,我启动并运行了新的“ Tavern Box”模块。我打开了代码编辑器,做了一些外观上的更改,并在编辑器中进行了测试。
 在编辑器中测试自定义块。
在编辑器中测试自定义块。
现在,WordPress社区中使用了多种用于启动块构建过程的工具,因此插件开发人员没有理由不去探索新的块思想。我什至可以尝试做一些比此测试中运行的基本彩色框更复杂的事情(随意在评论中提出一些想法)。
像这样:
喜欢加载中……
