
在Google于2015年提出最初建议后,渐进式Web开发在最近几年有所发展。渐进式Web应用程序(PWA)利用最佳的Web和移动技术来提供出色的用户体验。
为什么PWA值得努力? 企业可能更喜欢为响应式网站构建适用于Android和iOS平台的单独应用程序。 但是,使用渐进式Web应用程序可以帮助统一所有这些方法。 在此渐进式Web应用程序的初学者指南中,我们讨论了许多企业在2020年探索这一途径的原因,然后向您展示了如何与时俱进。
我们首先讨论渐进式Web应用程序的功能是什么,然后讨论其被采用的主要原因。 接下来,在探讨使用HTML,CSS和原始JavaScript的PWA的简单示例之前,我们将探索典型的渐进式Web应用程序的元素。
什么是渐进式Web应用程序(PWA)?
渐进式Web应用程序是使用最新Web功能为用户提供与本地移动应用程序可比的体验的Web应用程序。 虽然使用网络技术来构建渐进式Web应用程序,但其功能模仿了本机应用程序的功能。
渐进式Web应用程序的目标是提供类似应用程序的体验。 如果您选择渐进式Web应用程序,则可能会放弃某些本机功能,但是这种选择会极大地扩大您的覆盖范围。 随着越来越多的Web技术可以使用的功能,本机应用程序与渐进式Web应用程序之间的差距在最近几年有所缩小,从而导致采用率增加。
渐进式Web应用程序的特征
就像响应式Web设计的概念一样,渐进式Web应用程序由开发人员可能遵循的一系列特征组成。 它由一系列技术和功能组成,可弥合本机应用程序与渐进式Web应用程序之间的鸿沟。 渐进式Web应用程序除了适应各种设备,浏览器和屏幕外,还具有以下特征:
- 可安装:可以安装PWA并将其固定在设备的主屏幕上,以便以后使用。
- 脱机工作能力:没有连接时,PWA应该可以工作(至少屏幕上显示您需要连接)。
- 安全:由于PWA中的信息是通过Web交换的,因此您应确保连接使用HTTPS协议和SSL。
- 支持本机应用程序功能,例如全屏模式和推送通知。
在构建渐进式Web应用程序时,这些特征应作为准则。 因此,关于您的应用程序是否是渐进式的答案,其解决方案更多的是规模而不是二进制选择。
归根结底,渐进式Web应用程序仅是Web应用程序-因此,它不会出现在任何应用程序商店中。 这会损害您的应用程序吗? 这始终是一个权衡。 热门的应用商店为您提供了可发现性,并吸引了一批正在等待获得新的有趣应用的新用户。 另一方面,进入应用商店需要付出很多努力,并且您的创作必须与商店的要求保持100%一致。 总体上来说,自己交付PWA更为简单,但是您必须要有一个预先存在的受众群体,您才能将应用程序营销给该受众群体。
实施渐进式Web应用程序:主要注意事项
到目前为止,我们已经讨论了渐进式Web应用程序的特征。 让我们看一下渐进式Web应用程序的某些元素。 在继续进行本节操作之前,我们将假定您的网站具有响应能力并且可在各种设备和浏览器上正常运行。
要使您的应用程序脱机工作,您需要雇用一名服务人员。 简而言之,服务会为您的Web应用程序注册一个脱机版本。 接下来,您需要为PWA清单。 本质上,这是一个JSON文件,其中包含应用程序的元数据。
您可以在我们的WooCommerce上创建渐进式Web应用程序的指南中找到如何执行这些步骤。
为什么要开发渐进式Web应用程序?
本地移动应用程序通常需要执行几个步骤来安装和设置。 随着安装您的应用程序的步骤越来越多,越来越少的用户将会关注。 另一方面,用户几乎可以立即使用渐进式Web应用程序。 渐进式Web应用程序可帮助企业极大地有效地吸引其受众。 PWA的最大优势是:
- 提高效率:由于应用程序已加载Web技术,因此与本地应用程序相比,它们花费的时间通常更少。
- 高效利用带宽:由于PWA只是基于文本的代码,因此理想情况下它们比本机应用程序的安装文件小。 因此,用户可能必须花费更少的数据才能使您的应用程序在其设备上运行。
使用灯塔评估渐进式Web应用程序
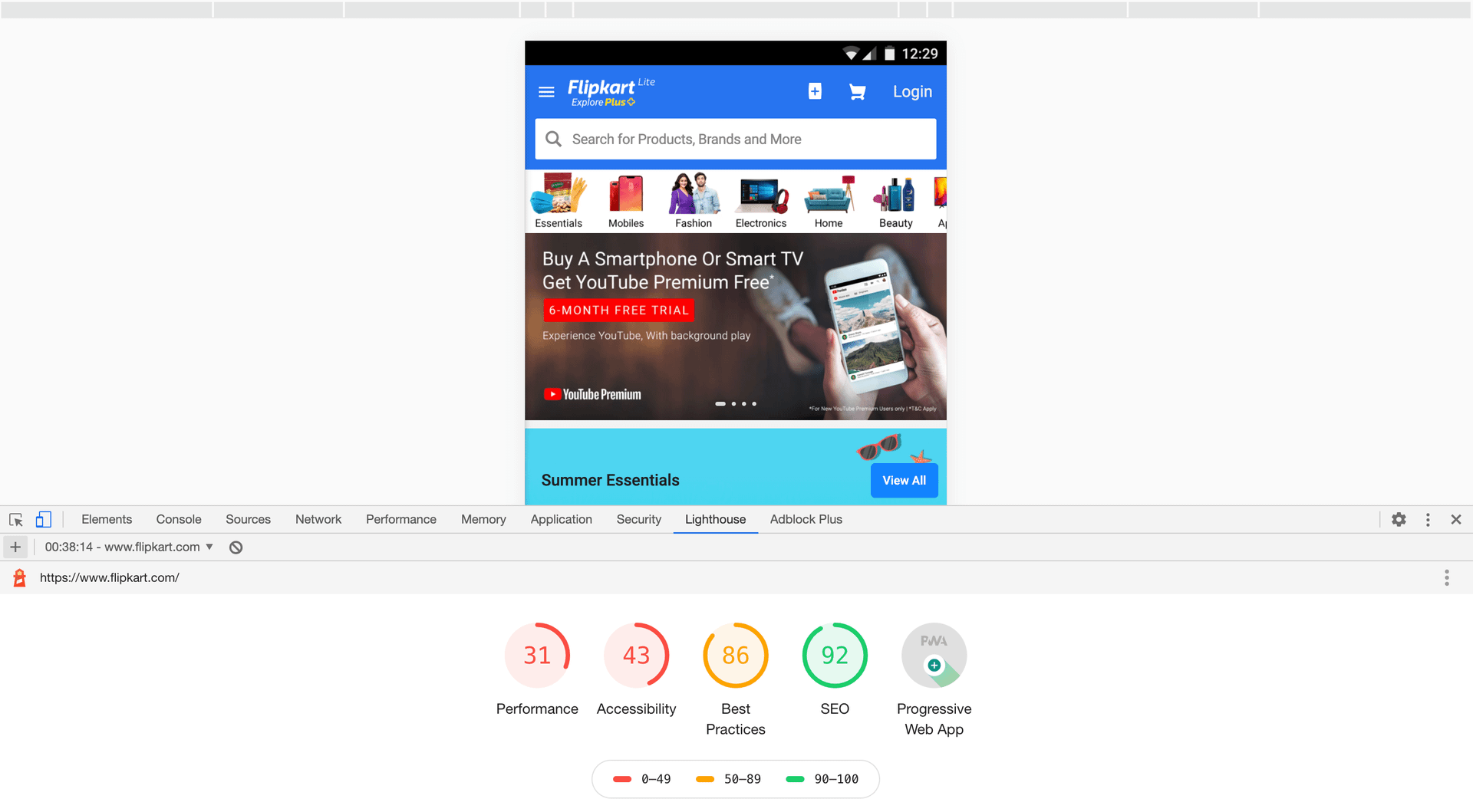
正如我们之前所建立的,渐进式Web应用程序是通过一系列属性来定义的。 您如何评估您的Web应用程序是否是渐进式的? Google的Lighthouse是一种评估网站进度的工具。 Lighthouse是自动化的开源程序,可以评估您的网站的性能,SEO和可访问性等参数。 您可以安装Lighthouse Chrome插件,以将其用作开发人员工具的一部分。
要进行Lighthouse审核,请在Chrome上打开您的网站,然后导航到Chrome Developer Tools中的Lighthouse选项卡。 该工具的渐进式Web应用程序部分详细介绍了网站的各种参数,以及如何与这些领域的最佳实践建立联系。
 Lighthouse演示PWA演示:如何创建待办事项列表
Lighthouse演示PWA演示:如何创建待办事项列表
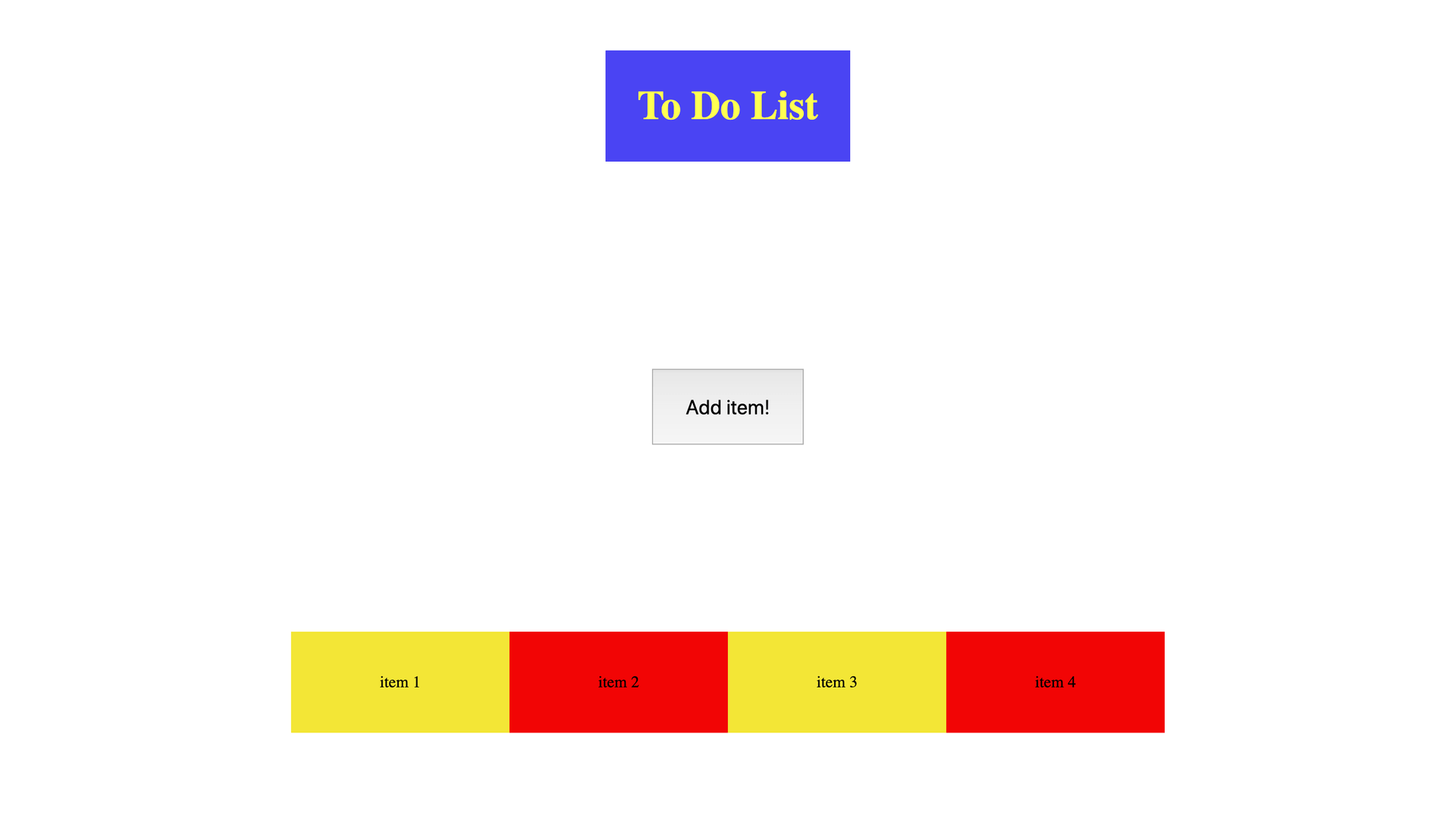
我们已经在博客的前面创建了一个基于ReactJS的WooCommerce渐进式Web应用程序。 在本节中,让我们创建一个vanillaJS渐进式Web应用程序。 这个程序将是一个简单的待办事项清单。 最终的UI只有一个任务列表和一个将新任务添加到列表的按钮。
 我们的渐进式Web应用演示
我们的渐进式Web应用演示
我们的PWA的HTML / CSS结构
首先,让我们为渐进式Web应用程序创建一个结构。
.wp-block-code {border:0; 填充:0; } .wp-block-code> div {溢出:自动; } .hljs {box-sizing:border-box; } .hljs.shcb-code-table {display:table; 宽度:100%; } .hljs.shcb代码表> .shcb-loc {颜色:继承; 显示:表行; 宽度:100%; } .hljs.shcb-code-table .shcb-loc> span {display:table-cell; } .wp-block-code code.hljs:not(.shcb-wrap-lines){空格:pre; } .wp-block-code code.hljs.shcb-wrap-lines {空白:预包装; } .hljs.shcb-line-numbers {border-spacing:0; 计数器重置:行; } .hljs.shcb-line-numbers> .shcb-loc {counter-increment:line; } .hljs.shcb-line-numbers .shcb-loc> span {padding-left:0.75em; } .hljs.shcb-line-numbers .shcb-loc :: before {border-right:1px solid #ddd; 内容:柜台(行); 显示:表格单元格; 填充:0 0.75em; 文字对齐:右; -webkit-user-select:无; -moz-user-select:无; -ms-user-select:无; 用户选择:无; 空白:nowrap; 宽度:1%; }
…
请注意,就像在自适应网页设计中一样,我们设置了视口。 此外,我们将初始缩放比例设置为“ 1”。 接下来,我们链接到样式表和清单。 我们很快将看到如何创建清单JSON文件。
接下来,我们定义页面的主体。 我们创建一个标题和一个按钮以将项目添加到列表中。 我们很快将使用JavaScript来将动作与按钮单击相关联。
待办事项清单
项目1
项目2
项目列表显示在具有todolist类的div中。 替代项目具有奇数和偶数类名称-它们将具有与我们在样式中设置的颜色不同的颜色。
在本节中,我们使用flexbox使我们的设计响应。 此外,我们使用视口高度单位分配应用容器的高度。
.app {最小高度:100vh; 显示:flex; flex-direction:列; }
接下来,我们设置标题和按钮的属性。
标头h1 {边距:50px 0px 20px 0px; 文本对齐:居中; 填充:2rem; 背景:#4A44F2; font-size:40px; 颜色:#FFFF52; } .btn-wrapper:{text-align:center; } .btn-wrapper按钮{width:150px; 高度:75像素; font-size:20px; 颜色:黑色; }
最后,我们设置列表项的尺寸。
.todolist {背景:#101010; 宽度:60%; 底边距:100px; } .list-items {display:flex; } .list-items> div {高度:100px; 行高:100px; 文本对齐:居中; flex:1; 颜色:黑色; 宽度:100px; } .odd {背景:#F2E635; } .even {背景:#F20505; }
使用VanillaJS添加任务功能
为了向项目添加JavaScript功能,我们首先通过单击按钮来绑定JavaScript函数,然后将div元素添加到项目列表中。 该类被设置为奇数或偶数,这取决于单击按钮时列表中存在多少项。
const按钮= document.querySelectorAll(“。btn”); button.forEach((btn,index)=> {btn.addEventListener(“ click”,()=> {var listItems = document.querySelectorAll(“。list-items”)[0]; var item = document.createElement(“ div”); item.className =(listItems.children.length%2 === 0)吗? ‘奇偶’; item.innerHTML =’item’+字符串(listItems.children.length +1); listItems.appendChild(item); }); });
申请清单
虽然我们创建了仅具有一些渐进功能的自适应Web应用程序,但我们需要向其中添加一个关键元素,即清单。 您可以使用此在线清单生成器,在其中键入应用程序的元数据,然后上传图标以生成清单JSON文件。 以下是我们使用的JSON文件。
{“名称”:“待办事项清单”,“短名称”:“待办事项清单”,“主题颜色”:“ #cecece”,“背景颜色”:“#2196f3”,“显示”:“最小用户界面”,“方向” :“肖像”,“范围”:“ /”,“ start_url”:“ /”,“图标”: [
{
“src”: “images/icons/icon-72×72.png”,
“sizes”: “72×72”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-96×96.png”,
“sizes”: “96×96”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-128×128.png”,
“sizes”: “128×128”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-144×144.png”,
“sizes”: “144×144”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-152×152.png”,
“sizes”: “152×152”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-192×192.png”,
“sizes”: “192×192”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-384×384.png”,
“sizes”: “384×384”,
“type”: “image/png”
},
{
“src”: “images/icons/icon-512×512.png”,
“sizes”: “512×512”,
“type”: “image/png”
}
],“ splash_pages”:null}
该代码在GitHub上可用,供您修改和运行。
关于渐进式Web应用程序的最终想法
在此渐进式Web应用程序的初学者指南中,我们首先研究了渐进式Web应用程序的出现。 然后,我们探究了它们越来越受欢迎的原因,并将其分解为基本要素。 此外,我们研究了如何以最简单的方式构建您的第一个PWA。 您的应用可能会比我们的基本任务清单更为复杂,但是原理仍然相同。
如果您对PWA的工作方式有任何疑问,请随时在评论中提问。
…
不要忘了加入我们的速成班,以加快您的WordPress网站的速度。 通过一些简单的修复,您甚至可以减少50-80%的加载时间:
