[ad_1]
在当前经济不确定性和社会疏远的时代,企业正在寻求比以往任何时候都更多的发展自己的在线业务。
如果您希望使自己的企业在线,或者您是为想要在线的企业构建网站的自由职业者,Elementor可以帮助您有效地远程构建价格合理且易于维护的网站。
Elementor是一个可视化的拖放式WordPress页面构建器,这意味着您可以创建美观的设计,而无需查看任何代码。 如果您想大致了解该插件的更多信息,则可以浏览WPExplorer的全部内容。 初学者评论。
在本文中,我将进一步解释为何Elementor是远程构建站点的最佳工具。 然后,我将指导您完成有关如何使用Elementor设计网站的高级步骤。
如果您想进一步了解如何使用Elementor远程构建网站, HubSpot学院和Elementor 合作提供免费的在线课程,涵盖从设置主机到构建和启动WordPress网站的所有内容。
为什么使用Elementor远程构建站点

使用Elementor构建网站可以:
- 节省您的时间,并帮助您更快地在网站上进行设计和迭代。
- 降低网站的复杂性,消除错误,并在更新和测试方面简化维护过程。
- 为您节省资金并简化成本,以便您可以更好地确定项目价格。
让我们更详细地了解这些好处。
节省时间并避免代码
无论您是设计师,开发人员,还是普通的WordPress用户,Elementor都可以通过其可视化的拖放界面来加快工作流程。
您可以 快速推出新设计 通过添加内容小部件。 您还将获得大量的设计和布局选项,以创建像素完美的样式和布局。
在整个体验中,除非您愿意,否则您无需直接与代码进行交互。 如果您想要更多控制,可以在需要的地方轻松使用自己的自定义CSS。
最后,如果您真的想节省时间,Elementor附带了数百个可以导入的预构建模板。 您需要做的就是导入所需的模板,编辑内容以匹配您的品牌,然后完成
这些好处还可以在您需要迭代时为您节省时间。 例如,如果客户请求更改,则可以快速切换内容,而不会陷入代码混乱中。
降低复杂性并消除错误
对于典型的WordPress网站,最终产品通常是来自不同开发人员的插件的拼凑而成。
除了将这些单独的工具用于构建具有凝聚力的网站所花费的时间和精力之外,没有什么可以将它们结合在一起的。
目前还可以,但是这可能会导致潜在的问题,因为每个开发人员都将独立更改和更新其插件。
例如,您的开发者 滑块插件 可能会进行更改,从而导致您的首页英雄版块(使用其他插件构建)出现问题。
使用Elementor,您可以一站式访问所有重要工具。
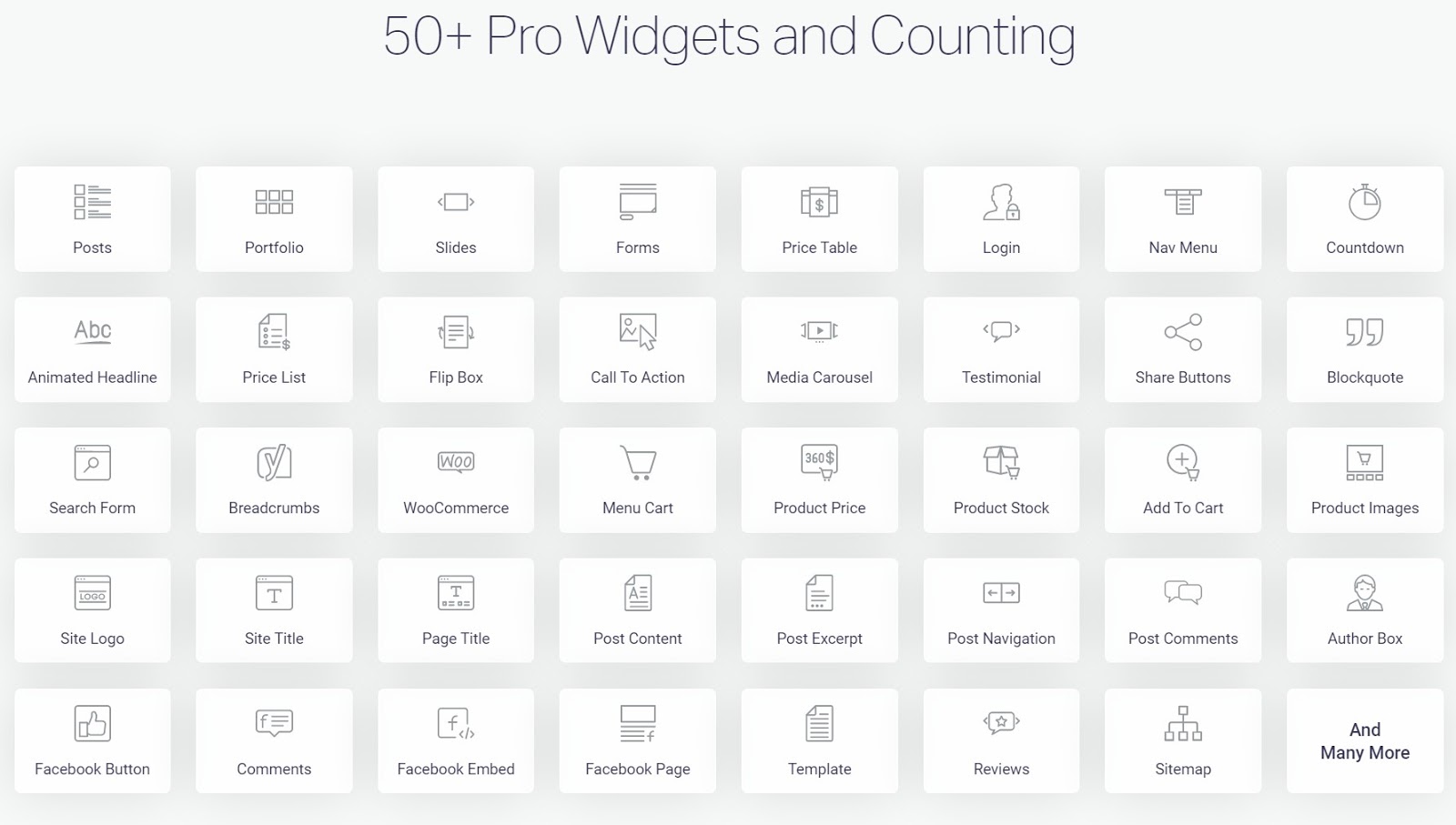
例如,使用Elementor和Elementor Pro,您将获得一些工具来帮助您创建:
- 滑杆
- 联络表格
- 潜在客户产生形式
- 画廊
- 弹出窗口
- 作品集列表/网格
- 定价表
- …还有更多

所有这些工具都来自同一个开发人员的同一个插件中,因此可以确保对潜在客户生成表单的更改永远不会导致显示表单的弹出窗口出现问题。
此外,在需要更新网站时,这使您的生活变得更加轻松。 无需使用暂存站点在不同时间测试一堆不同的插件,您所需要做的就是测试和更新单个工具。
基本上,您可以将Elementor用作网站的基础,以简化一切,然后进行分支以实现特定的业务目标,例如使用 免费的HubSpot WordPress插件 通过表格,实时聊天框和弹出窗口生成潜在客户,这些线索都将馈入免费的HubSpot CRM中。
节省金钱并简化成本
最后,Elementor可以帮助您节省资金并更轻松地为项目定价。
就像在一个插件中访问重要工具会降低您网站的复杂性一样,它也会降低您需要支付的价格。
Elementor为核心构建者提供了一个免费版本。 然后,要访问其他功能,例如表单,滑块,弹出窗口等,您只需支付一个固定价格。
无需为其他功能支付额外费用,也无需购买其他插件,这可以降低您的成本。
这也可以使您的成本保持清晰,并使客户项目定价更加容易。 无需在投标中定价一堆其他工具,您可以使事情变得更加简单,并专注于按时间和专业知识收取的费用,而不是工具。
如何使用Elementor建立网站
既然您已经知道Elementor成为远程构建站点的出色工具的一些原因,那么让我们深入研究如何使用Elementor来构建一个很棒的网站。
1.选择主题
Elementor是一个插件,因此您仍然需要选择一个与Elementor配对的主题。

因为您将要使用Elementor来控制网站的所有/大部分设计,所以您要集中精力寻找提供所需功能以及对Elementor页面构建功能的全面支持的主题。 例如,如果您希望能够添加人员,推荐和投资组合,则应选择具有这些职位类型的主题,例如 WordPress总主题。

最轻巧的基础是 你好元素主题。 本质上,Hello Elementor是100%用于Elementor设计的空白画布。
因为Hello Elementor主题不会添加任何其自己的样式或功能,所以它将使最终站点保持轻便且加载速度快。
如果您想要一个具有自己风格的主题,例如可以控制您网站的标题或WooCommerce商店的结帐体验,则可以查看此主题集合。 最佳Elementor WordPress主题。
2.选择您的Elementor风味
元素都进来 WordPress.org的免费版本,以及添加了更多功能的高级版本,称为 Elementor Pro。
使用免费版的Elementor,您可以逐页构建网站。 例如,您可以为主页创建一个设计,为“关于页面”创建另一个设计,然后可以为每个投资组合项目创建单独的页面。
对于一个简单的手册网站,其中包含大量设置和忘记的内容,这可能就是您所需要的。
但是,除此以外,您可能需要考虑使用Elementor Pro。
Elementor Pro不仅为您提供了更多设计工具(例如滑块和表单),而且还为您提供了一种全新的使用Theme Builder构建网站的方式。
使用Elementor Theme Builder,您可以创建模板并将其应用于您的全部或部分站点。 例如,您可以设计您的网站:
- 标头
- 存档页面(例如,列出您所有博客文章的页面)
- 单页(例如,单个博客文章)
- 页脚
- WooCommerce产品
你也可以 包含动态内容 在您的设计中,例如您使用自定义字段添加的内容。
因为您可以创建一个适用于全部或部分内容的模板,所以Elementor Pro是动态网站的绝佳选择。
由于有了新的内容小部件,它对于其他类型的网站也很有用:
- 形式
- 滑杆
- 画廊
- 作品集
- 定价表
- …还有更多
同样,这可以简化您的网站和价格(因为Elementor Pro包含价格相同的每个功能)。
3.从Elementor开始构建
为项目选择正确的主题和Elementor版本后,就可以开始构建了。
要设计内容,您可以从空白页开始,也可以导入Elementor随附的预构建模板之一。
为了快速构建整个具有凝聚力的网站,您甚至可以使用其中一个Elementor Kit,它是网站上每个页面(甚至是404页面)的模板集。
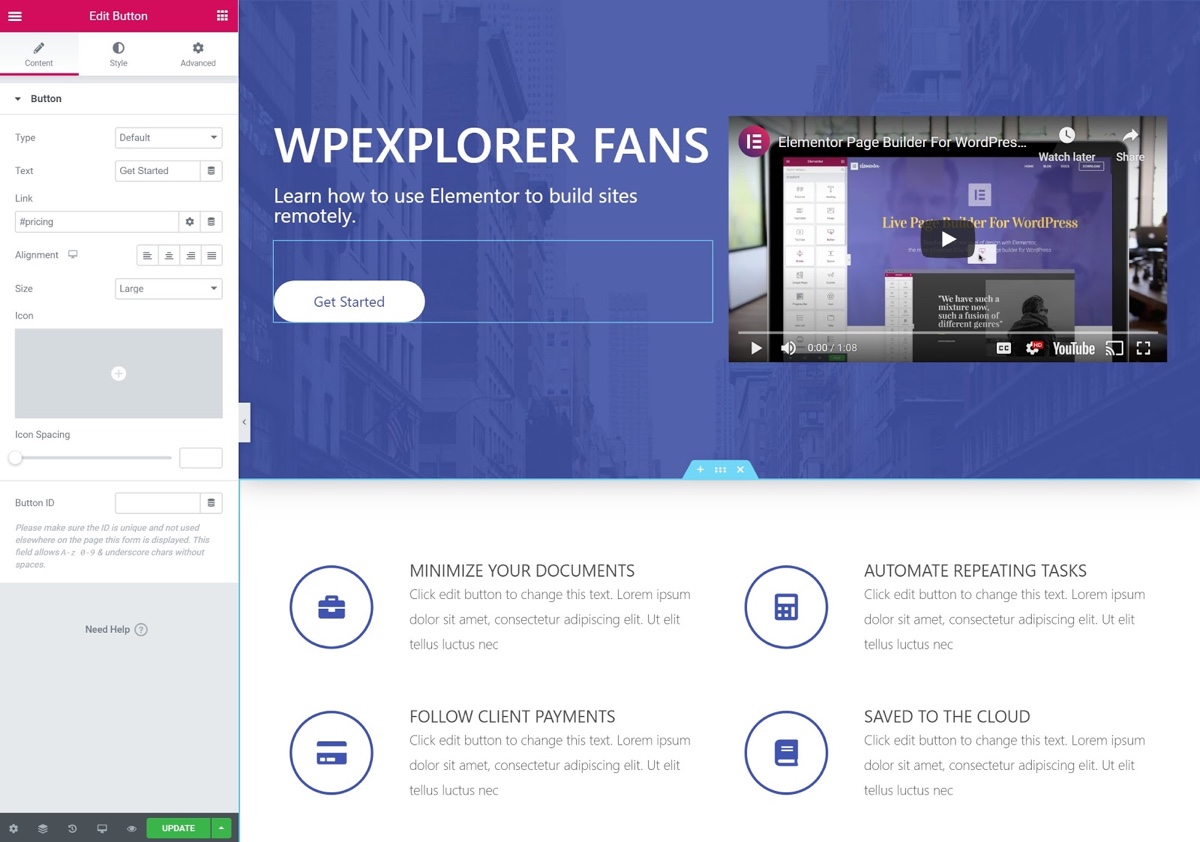
无论是从空白面板还是预先构建的模板开始,您都将最终进入Elementor的可视化拖放界面。
您会在右侧看到设计的实时预览–您会确切看到网站的访问者所看到的内容。
然后,您可以使用左侧的侧边栏添加和配置内容和布局元素。

例如,如果要在设计中添加按钮,只需将其从侧边栏拖到上方即可。 然后,您可以使用同一边栏自定义其设置。
要深入了解Elementor界面的工作原理,请查看以下视频:
立即使用Elementor建立网站
现在,企业比以往任何时候都希望发展在线业务。
无论您是想建立自己的在线形象还是在帮助客户获得在线机会,学习如何使用Elementor来构建网站都不仅可以使您构建美观,有效的网站,而且:
- 节省您的时间,无需直接使用代码。
- 一站式提供所有最重要的工具,从而消除了兼容性问题并简化了维护。
- 无需为关键功能购买大量单独的插件,从而节省了资金并简化了成本。
要查看Elementor是否适合您,您可以安装 WordPress.org的免费版本 并开始远程构建您的第一个网站。
