[ad_1]


是否想使用Divi Builder插件来构建您的网站布局?
Divi是最受欢迎的游戏之一 页面构建器插件 这使您可以轻松地为网站创建和自定义精美的布局。 在本文中,我们将确切告诉您如何使用Divi Builder创建布局。
但是在此之前,让我们快速了解一下Divi Builder插件是什么。
什么是Divi Builder?
Divi Builder插件是一个WordPress页面构建器,可让您创建,自定义和编辑网站布局,而无需编写任何代码。 使用此页面构建器的优点之一是,它使您可以创建完全独特的完全定制的设计。
另外,您可以在进行更改时预览所做的更改。 这意味着与使用传统的WordPress文本编辑器不同,使用Divi不需要不断切换选项卡来检查进度。 从本质上讲,它是所见即所得(所见即所得)的编辑器。
Divi Builder与Divi主题完美搭配,即使您不喜欢
一起使用它们,可以与其他任何产品一起使用 WordPress主题 你的选择。
它在嵌入式文本和响应式编辑方面提供了极大的灵活性。 您还可以使用40个网站元素,800多个预构建的设计,100多个完整的网站包,各种形状分隔符等等。 另外,如果您需要高级样式选项,甚至可以添加自己的代码。
要了解有关Divi的更多信息, 在这里阅读我们的详细评论。
在下面的步骤中,我们将向您展示如何使用Divi创建设计。
步骤1:Divi Builder入门
要开始使用Divi Builder,您首先需要在网站上安装并激活该插件。 如果您不知道该怎么做,请阅读以下文章 如何安装和激活插件。
安装并激活插件后,即可开始使用它来构建布局。 让我们用Divi创建一个新页面。
第2步:使用Divi Builder构建您的第一页
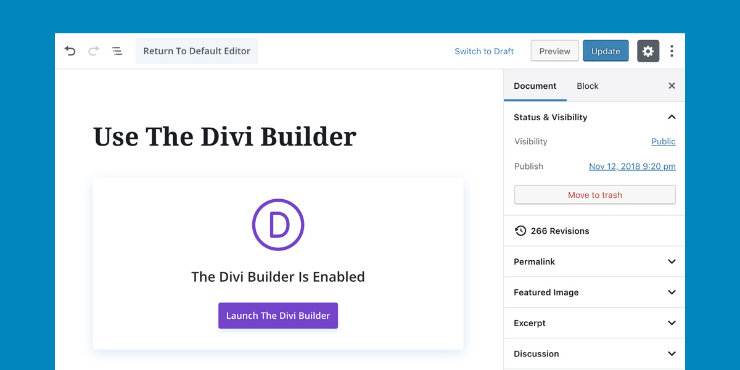
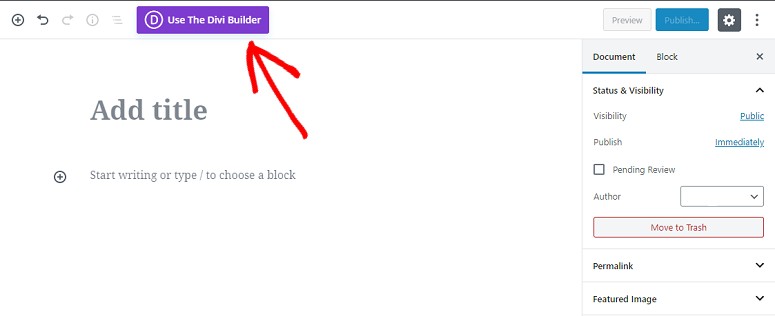
要使用Divi构建您的第一页,请转到WordPress仪表板,然后单击Pages»Add New。 现在,将使用“使用Divi Builder”按钮在屏幕上显示一个新页面。 单击此按钮:
然后单击“使用Divi Builder”按钮:
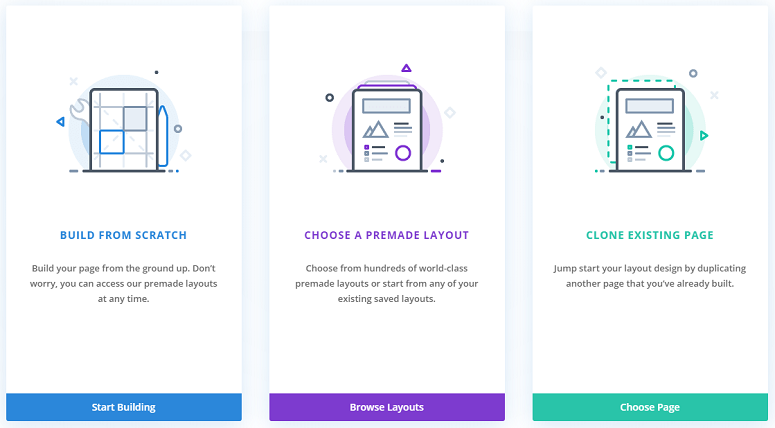
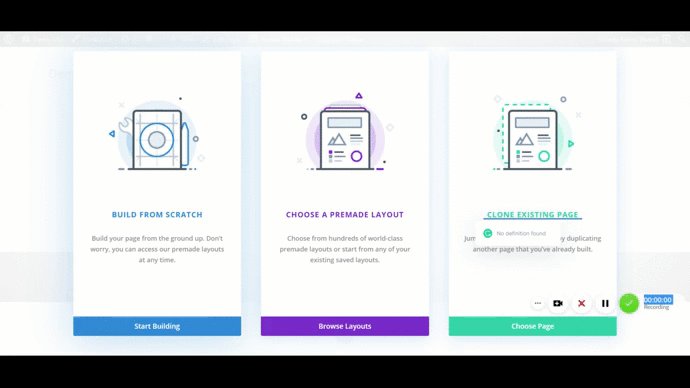
这将带您进入一个新屏幕,其中有3个选项。 如果要从头开始创建设计而不使用任何预先构建的布局,请选择第一个选项。 如果要使用预构建的布局,请选择第二个选项。 通过选择第二个选项,因为一切都已经为您构建,您可以立即开始。
第三个选项使您可以重用现有设计。
您可以选择最适合自己的选项。
步骤3:导入预构建的布局/演示站点
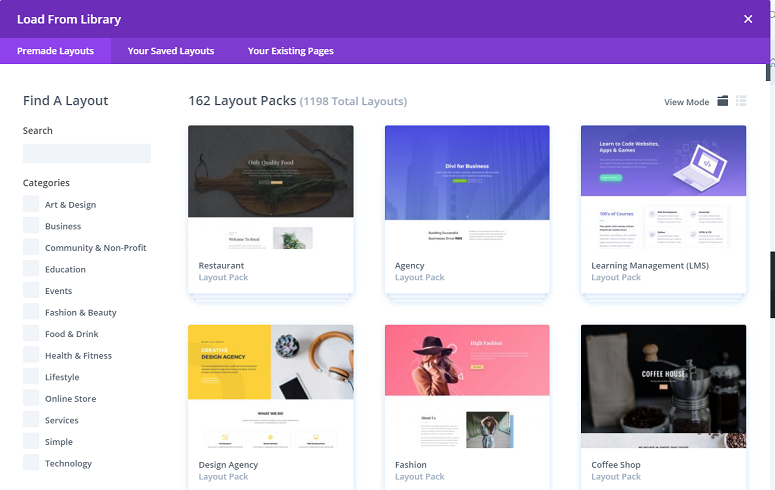
如果您不想从头开始构建网站,则可以选择预制的布局。 为此,只需选择“选择预制布局”选项。 这将显示为您预先构建的布局库:

根据您的网站利基,您可能想要查找特定类别的布局。 为此,您可以选择左侧的类别,也可以使用搜索字段查找类别。 Divi将显示符合您要求的所有布局。
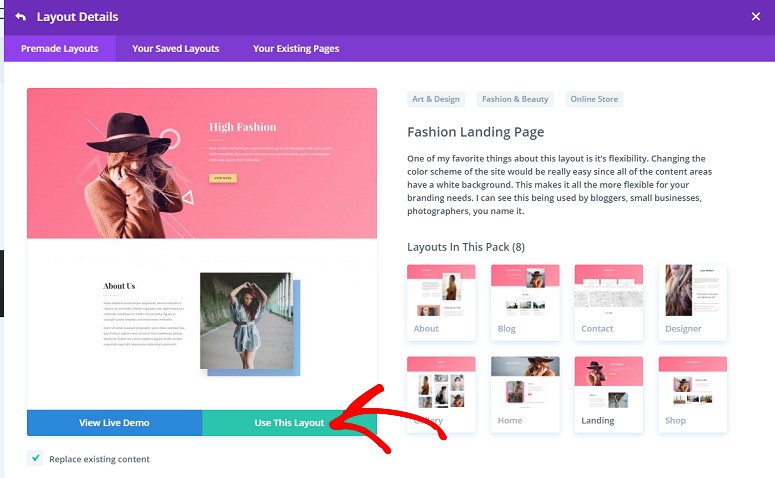
然后,您可以选择所需的布局。 这将为您显示带有2个不同选项的布局预览。
- 观看现场演示
- 使用此布局

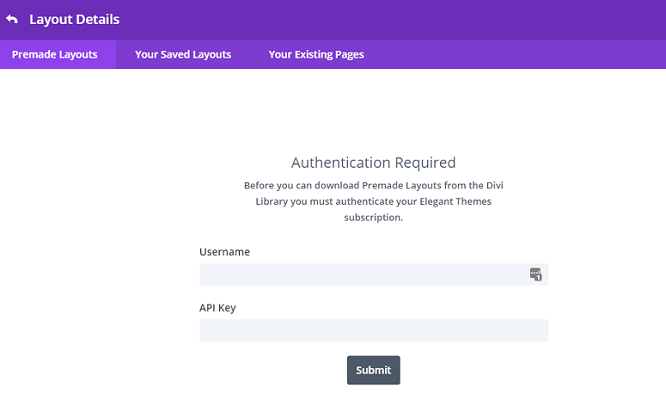
选择使用此布局选项。 这将要求您对插件进行身份验证。 使用您的用户名和API进行身份验证:

之后,您可以开始自定义布局。 但是,在本教程中,我们将选择第一个选项Start Building,这将使我们能够从头开始构建所有内容。
步骤4:添加行和模块
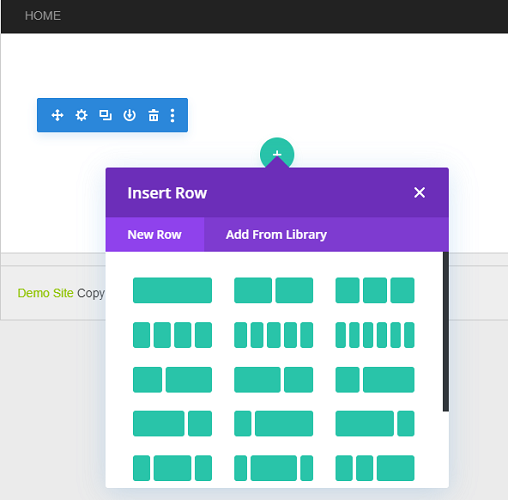
选择第一个选项后,您将被带到一个新页面,您可以在其中选择要添加的行数。

您将在此处看到各种选项。 根据需要,选择要添加到页面的行。 让我们选择三行选项。
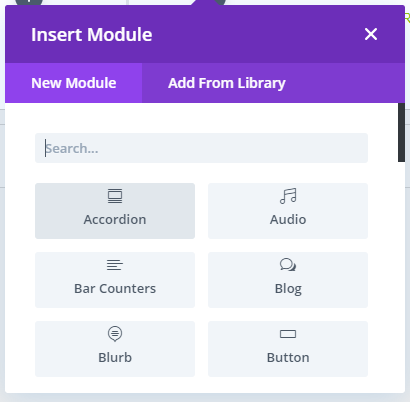
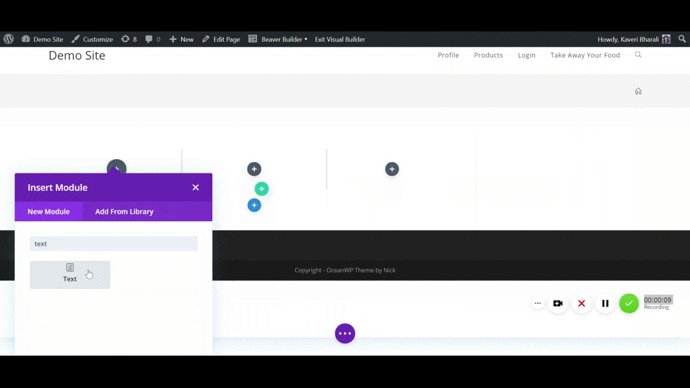
现在,您将看到一个弹出窗口,显示所有可以添加的模块。 通过单击选择所需的模块。 它可以是音频剪辑,号召性用语,按钮,联系表格等。
如果您有任何特定的选择,可以使用搜索框查找模块。

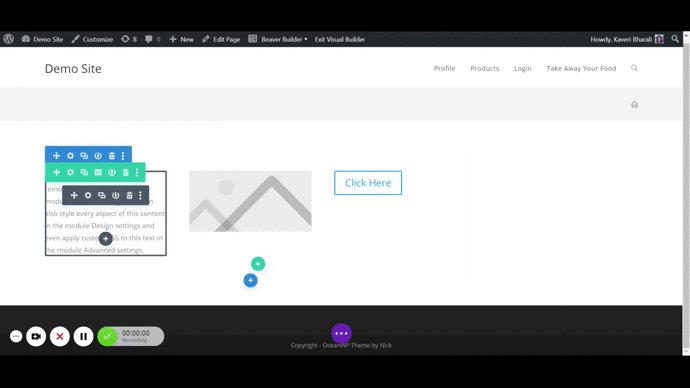
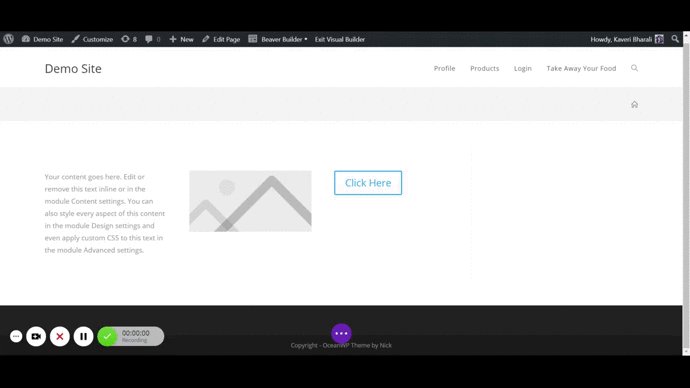
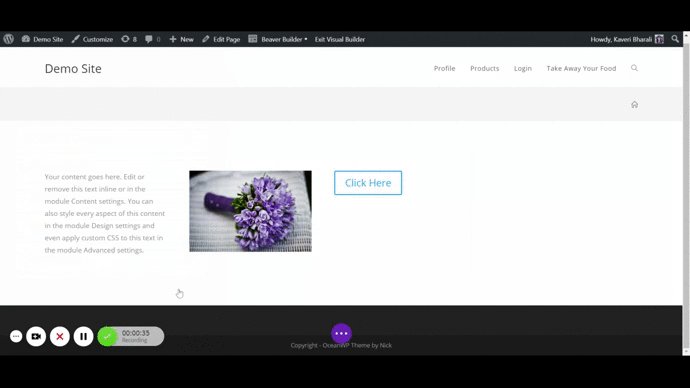
在这里,我们在三个不同的行中添加了文本,图像和按钮模块。 现在,我们的页面如下所示:

这是我们如何做到的快速回顾:

要添加更多行,可以使用当前行下方的“ +”图标。
步骤5:自定义行和模块
现在已经添加了行和模块,是时候自定义它们了。 首先,我们将在文本模块上工作。
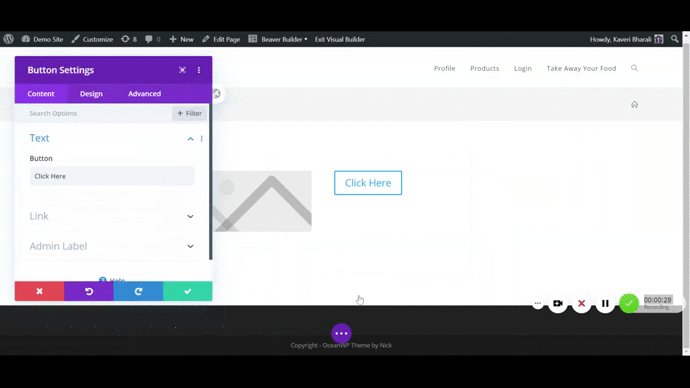
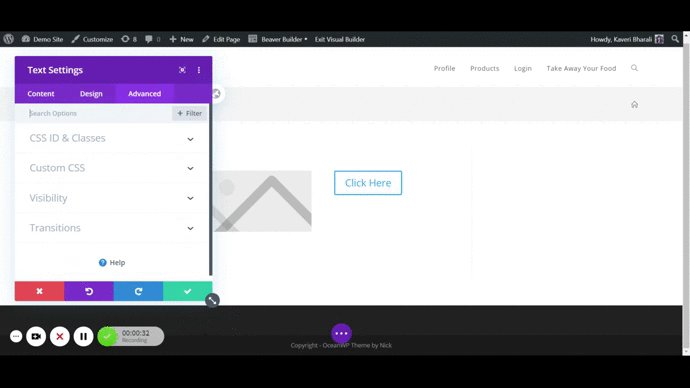
要编辑文本,只需双击文本模块,然后单击设置图标。 您会看到一个小的弹出窗口,其中显示了不同的自定义选项。
您可以使用它们来处理文本的显示方式。 您将在此处拥有3个标签:
- 内容
- 设计
- 高级
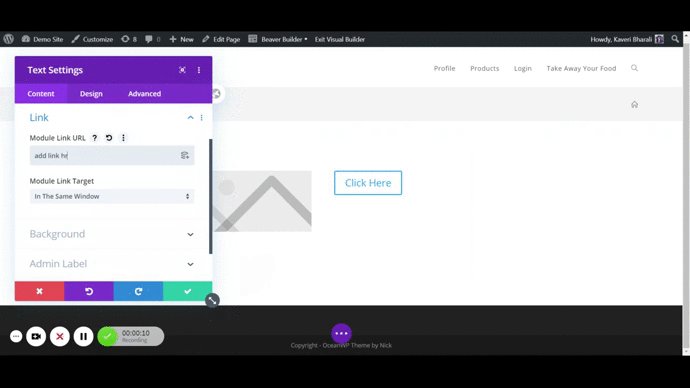
在“内容”选项卡中,您可以处理文本,为文本添加链接,更改背景等等。 在“设计”选项卡中,您可以处理模块的显示方式。
在这里,您可以更改标题,添加间距,边框,动画等。

如果需要更多设置选项,也可以使用“高级”选项卡。
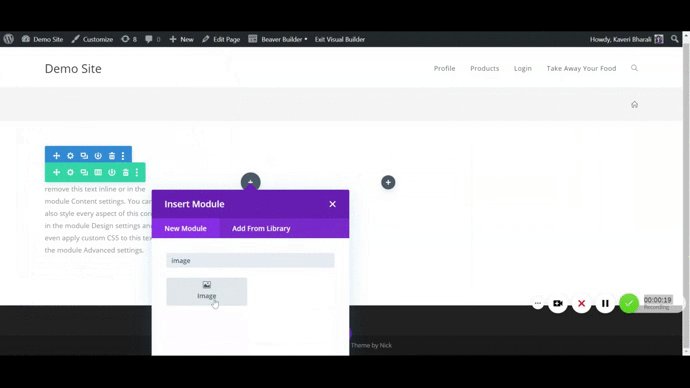
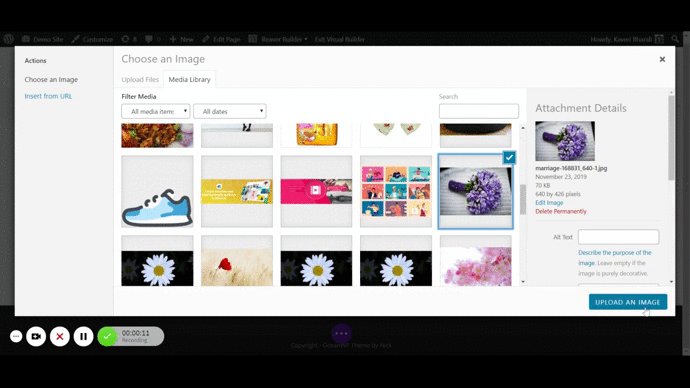
对于图像,通过单击选择模块。 现在单击设置图标。 您会在屏幕上看到一个新的窗口弹出窗口。 单击图像空间,然后从计算机上载图像。 您也可以使用媒体库中的一个。
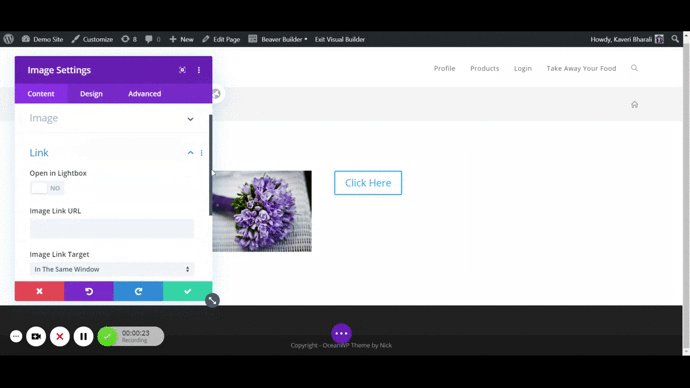
添加图像后,您可以通过向下滚动添加到图像的链接。 您还将看到其他选项,例如在新标签页中打开图像链接,在灯箱中打开图像链接等。
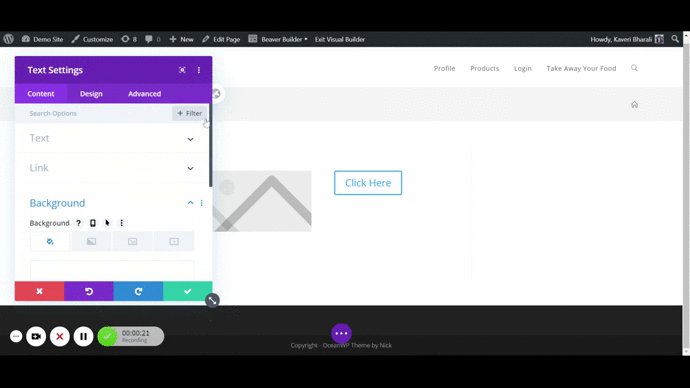
您还可以通过图片旁边的链接为图片添加背景色。
对于设计选项,请单击“设计”选项卡。 在这里,您可以选择添加动画,间距,滤镜等。 通过“高级”选项卡,您可以添加自己的CSS ID和类以及自定义CSS。 此选项适用于想要添加自己的代码的高级用户。
但是,如果您不是编码人员,则可以完全跳过此标签。

不要忘记点击绿色的对勾以保存您的设置。
自定义按钮的工作方式与添加文本和图像完全相同。 只需单击按钮模块即可。 然后,使用屏幕弹出窗口中显示的选项开始对其进行自定义。

然后点击绿色的选中标记以保存您的设置。 您可以对要添加和自定义的任何模块执行此操作。
步骤6:页面设定
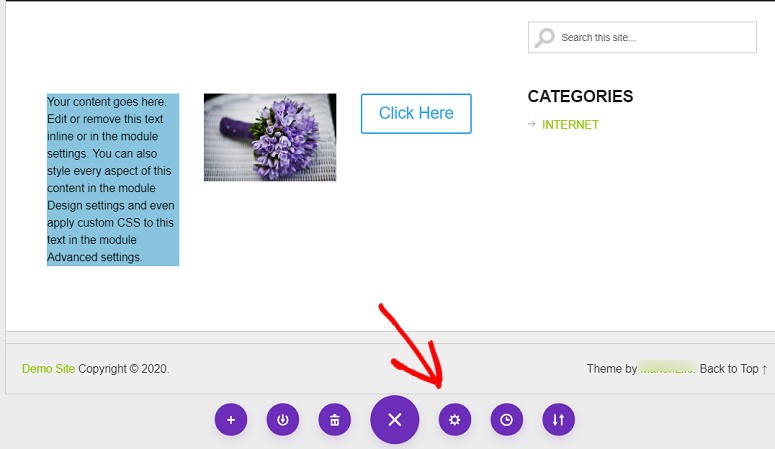
现在您知道了如何添加和自定义行和模块,让我们看一下如何处理页面设置。 要更改页面设置,您需要单击页面底部的3个紫色点。
这将用几个选项扩展设置栏。 单击齿轮(设置)图标:

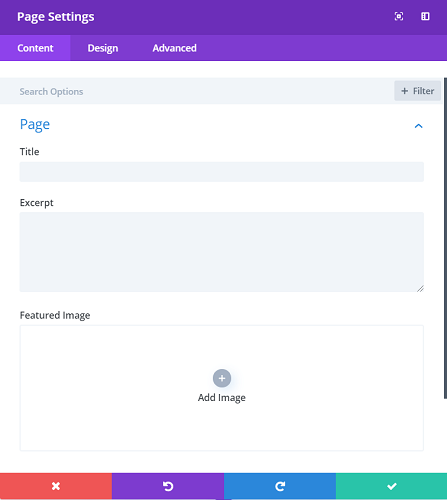
您会看到一个包含3个标签的设置页面弹出窗口:
- 内容
- 设计
- 高级
在“内容”选项卡中,您可以处理页面标题,添加特色图像,为页面添加背景,还可以进行拆分测试以查看页面的效果如何:

要添加特色图片,请点击“ +”号,然后从您的媒体库添加图片,或者从您的计算机上传新图片。
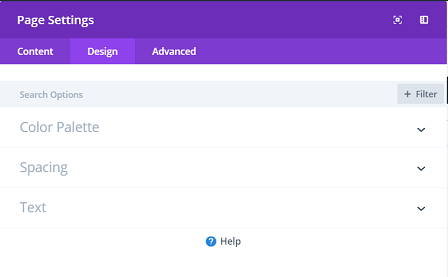
接下来是“设计”选项卡。 在这里,您可以处理配色方案,页面间距和文本颜色。 只需单击您要使用的选项并进行更改:

最后,您具有“高级”选项卡。 在此选项卡中,您可以添加自定义CSS,并启用静态CSS文件生成选项。 您还可以选择希望页面显示给用户的方式。
进行更改后,单击下面的绿色对勾标记以保存更改。 您也可以使用紫色按钮撤消更改,并使用绿色复选标记旁边的蓝色按钮重做更改。
步骤7:为将来保存自己的布局
创建自己的布局后,您可以保存它们以备将来使用。 这将保存在Divi库中。 下次要使用此布局时,可以选择它并立即添加文本。
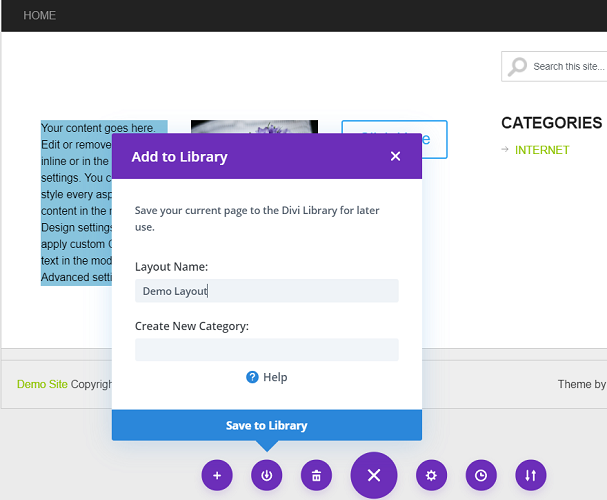
要保存布局,请将鼠标悬停在页面上,然后单击页面设置栏中的库图标。 将出现一个弹出窗口,您可以在其中为布局添加名称。 您还可以选择向其中添加类别:

然后单击“保存到库”选项。 现在将保存您的布局,以备将来使用。 将项目添加到库后,添加新的Divi布局,节,行和模块时,它将显示在“从库添加”选项卡中。
您还可以通过执行相同的过程来保存特定的模块。 只要确保将鼠标悬停在元素上以找到“保存到库”按钮即可。
步骤8:检查Divi布局响应度
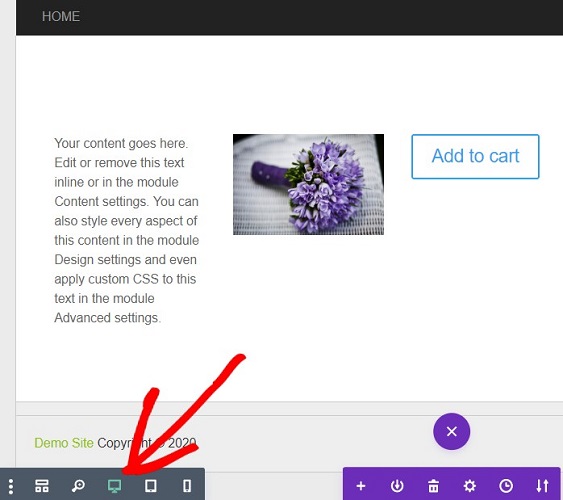
创建布局后,Divi可让您检查其在不同屏幕尺寸下的显示方式。 要检查布局的响应性,请单击屏幕左下方的屏幕图标:

第一个图标显示布局的线框视图。 旁边的放大镜图标可让您检查如果用户希望放大其布局,布局将如何显示。
下一个图标提供布局的桌面视图,其后是平板电脑和移动屏幕视图。 您可以单击每个图标以查看布局是否响应足够。
步骤9:发布您的Divi布局
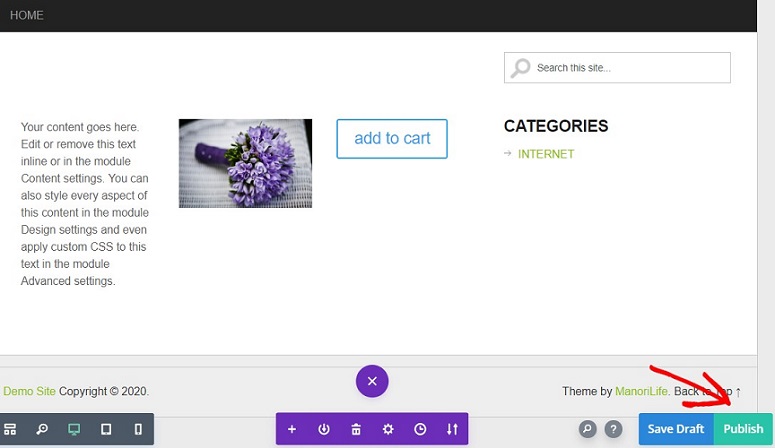
一旦一切准备就绪,并且确定要发布具有已创建布局的页面,请单击屏幕右下角的“发布”按钮:

按下“发布”按钮后,您的页面将立即生效。
使用Divi Builder创建布局非常简单。
我们希望您喜欢这篇文章。 如果仍然不确定是否应使用Divi,则可能正在寻找WordPress网站的其他页面构建器。
看看这个 审查Beaver Builder插件 这是另一个流行的页面构建器插件。